Highspot, Manifold and Vorlon
I just wrapped up the last keynote here at //build/. It was super fun. There is so much new technology that will help you build great next-generation applications. But there’s just too much to drill into in one blog post. So, like we did last year, we will take a look at each major coding demo in a series of posts – starting with this one.
We highlight a great partner and startup – Highspot. Highspot provides a solution for sales and marketing teams to track documents – like PowerPoint - that they send around to customers. As Highspot was getting started, like many startups they built key parts of their application on Amazon Web Services. But a very interesting thing happened recently. They decided that it was critical to meet customers where they are and one of those critical places is in Office. So they became an Office cloud storage provider - you can read more about that in their words here. That started a deeper set of integrations.
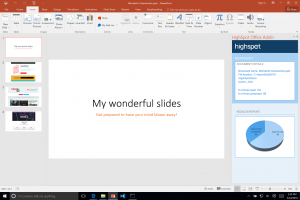
Onstage I showed what they are working on now. In addition to embedding PowerBI into their app to enable self-service and custom reporting, they’re also building a set of Office Add-ins that connect their system with the Office apps that their customers use every day. One of the channels Highspot uses to expose data to its users is the Office Add-in. We showed how the latest generation of Office Add-ins are actually web apps that run inside Office. And Office runs on many different platforms, so your web app needs to as well. It’s another great opportunity for web developers, Let’s take a quick look at how this works.
Here is The Highspot Web app running in the browser.

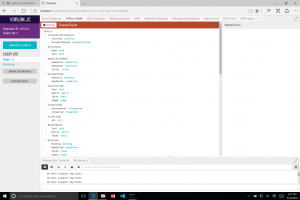
Last year we talked about using Manifold.js to build cross-platform store apps from your web app, all based off the W3C Manifest for web apps. If you have used Manifold.js to build web apps for other platforms, you’ll be excited to see that now it builds office add-ins as well.
In the command window simply type:
manifoldjs https://addin.highspot.com -p office
You will substitute out your URL for “addin.highspot.com” and that builds out the office add-in. Manifold.js produces an app that can be tested and deployed for Office from any platform. And we can test it right away in an Office web app.
This works by generating an Office manifold.
Sounds awesome right. Well it’s very easy to get this all working. However, in practice it can be challenging to deploy and debug these solutions on a bunch of different platforms. So we announced that Vorlon.js has just added support for debugging Office Add-ins now too.
In the example I showed onstage, the add-In was connected with my Vorlon server (which can be executed on Azure or locally). Vorlon lets me see this across all the different platforms. In this case Office desktop and Office for iPad

We love developing Open Source community-based tools like Manifold.js and Vorlon.js so partners like Highspot, and developers like you have the tools to easily build and debug for Office or add-ins on many platforms.
We’ll continue to drill into other technology scenarios covered in the keynote over the coming days.