Using the Messenger Web Toolkit for Real Time Social Experiences on the Web
[This is a guest blog post by Ed Kaim. Ed runs SharpLogic, a technology consultancy in Redmond, WA, that specializes in using Microsoft platform technology to build RIAs. SharpLogic has worked with the Messenger API from its earliest days to build collaborative software.]
I was recently working at my desk when I had the revelation that Windows Live Messenger is my most-used application. It occurred to me that virtually every aspect of my computing life involved Alt+Tabbing between a piece of software and an IM conversation.
- When in Office I was pinging people for data and to review documents together.
- When in Visual Studio I would switch to chat about design issues, bugs, and source control.
- When in a browser, I was constantly sending and receiving links to news, videos, etc.
As a collaborative tool, Messenger helps me solve a lot of the issues I’d have a difficult time dealing with over the phone (inconvenient) or in email (too slow). However, there is still one inconvenience with IM in that it breaks my workflow. Right now I have to leave whatever I’m doing to jump over to IM to collaborate, and then leave IM to get back into the original app. It’s not necessarily a big deal, but why isn’t the integration better? For example, wouldn’t it be great if I could just IM a video directly from YouTube to someone on my contacts list? What about notifying a colleague I’m waiting for an exclusively checked-out file directly from VS?
This is the dream of true real time social collaboration, and we’re a step closer today.
The recently released Windows Live Messenger Web Toolkit enables developers to expose IM capabilities from their Web applications. With these features integrated, users can log into Messenger while on a Web site, and then the site can help them collaborate with other users via IM without having to leave the original experience.
The Toolkit provides the Web Bar and a set of HTML UI controls to make development incredibly easy. You can literally integrate IM with your site in a matter of minutes.
However, some sites will want to go even further. If you think about a great collaborative experience, sending IMs seems kind of primitive. Sure, it’s great that I can IM you a URL, but wouldn’t it be better if I could send you a site-defined “recommendation” that would be treated differently?
We’ve actually done this with Boost Events, a SharpLogic venture. Boost Events is a set of software and services designed to deliver great experiences for conferences. Our Silverlight UI integrates Windows Live Messenger so users can collaborate via IM while watching sessions, as well as being able to recommend sessions to each other.
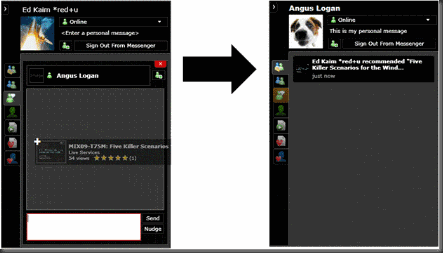
In the screenshots below, two users have logged into Messenger from https://events.boostweb20.com/Events/MIX09. To recommend a session to another user, the first user drags that session’s tile onto an IM conversation. The recommendation is serialized and sent over the Messenger channel as an “application message”, which is deserialized and treated specially by the application to expose its own functionality. Messenger provides the underlying channel for messages, so there is no impact on our servers. Application messages are treated like other messages in the system, except that they’re not surfaced as text IMs since they’re intended to be transparent to all clients except those that expect them.
To access this ApplicationMessage level of functionality in the Toolkit, you’ll want to dig down to the Messenger Library. This is a JavaScript API that provides full access to everything the Toolkit exposes. Not only can you remote data between two users via the ApplicationMessage, this API also enables you to define and manipulate custom presence values so that users can know what their friends are doing on your site, as well as other cool stuff.
There are 2 classes you’ll need to create to use ApplicationMessage functionality:
- Create a custom ApplicationMessage class. This class contains the data you want to send from one user to another. It also contains your app-defined ID. This ID must be lowercase and up to 64 characters. You should try to make this ID as unique as possible, although it must always be the same for this message class.
- Create a custom ApplicationMessageFactory class. This class will define how to serialize and deserialize your custom ApplicationMessage to text so it can be sent over the Messenger channel.
There are 3 aspects to using the ApplicationMessage functionality at runtime:
- Registering your ApplicationMessageFactory.
- After the user logs in, create a new instance of your ApplicationMessageFactory.
- Set the user’s User.MessageFactory to your new instance.
- Check to see if your ApplicationMessageFactory is registered by calling your ApplicationMessageFactory.IsRegistered with your custom ID.
- If not, use ApplicationMessageFactory.Register to register it.
- Sending ApplicationMessages.
- When sending an ApplicationMessage, perform the following checks to be sure the other party can accept the messages:
- Make sure Conversation.SupportsMessageType supports MessageType.ApplicationMessage
- Make sure Conversation.SupportsApplicationMessageType supports your custom ApplicationMessage ID
- If the user doesn’t support either of these, then they won’t receive the custom message, so you should fall back to a text IM or send nothing.
- Send the message by passing an instance of your custom ApplicationMessage to Conversation.SendMessage.
- When sending an ApplicationMessage, perform the following checks to be sure the other party can accept the messages:
- Receiving ApplicationMessages.
- When handling the Conversation.MessageReceived event, check the value of incoming MessageReceivedArgs.Message.Type to determine if it’s an ApplicationMessage.
- If so, cast it to ApplicationMessage and check its ID to see if it’s yours.
- If so, cast it to your custom ApplicationMessage.
Work is required to take advantage of the real time collaborative features in the Messenger Library, but it’s a fraction of what you’d need to invest if you were to build it on your own. Given the maturity of Messenger as an IM tool, as well as its ubiquity among users, it should be an easy choice to use this platform to extend your site with collaborative features.
Comments
- Anonymous
April 15, 2009
The comment has been removed - Anonymous
April 15, 2009
Lets say you have 1 computer with 1 screen. You watch a ton of video content (like 24 on Hulu ). You