VorlonJS plugin for debugging Office Addin
If you have any question about this article, Vorlon.js or Office dev, feel free to contact me on twitter: https://twitter.com/sebastienpertus
Today I want to share with you my last project.
I developed a plugin for VorlonJS, to be able to debug any Office-Addin, even if you don’t develop with Visual Studio or if you experience some troubles with your addin deployed on a device ![]()


VorlonJS
VorlonJS is a remote debugger, you can get more information about VorlonJS, here : https://www.vorlonjs.io
If you want to know even more on the last VorlonJS, my colleague Etienne (@meulta) has written a blog post about it : https://bit.ly/vorlon-0-2-1
Why create a VorlonJS Plugin for Office addin ?
When you create an Office addin, you extend the Office features with a web app that lives within Office Applications.
It works both on Office desktop, Office online (Office 365 or Outlook.com), on mobile devices like IPAD, Android phone, IPhone, Windows Phone and so on…
Keep in mind that your Office addin “should” work everywhere, and you have to test it everywhere.
But what can you do if your Office addin doesn’t work on a mobile ? How to debug it ?
This is the main reason why I created this plugin for VorlonJS. Being able to debug my addin, deployed on any device, during my development process
Installing VorlonJS.
VorlonJS installation is pretty straightforward. You will find a complete documentation here on how to install it.
In a nutshell, VorlonJS works on node.js. You can install it from npm or clone the Github repository locally.
Since the Office addin plugin is currently available only in the dev branch from the Github repository, you have to clone locally the repository.
Get the dev branch of VorlonJS
If you’re familiar with GIT, cloning the repository is something you have already done multiples times ! Just don’t forget to checkout the dev branch.
Just in case, here are the command lines to clone VorlonJS on your machine:
git clone https://github.com/MicrosoftDX/Vorlonjs.git
git checkout dev
npm install
Enabling HTTPS
Actually, making an Office Addin requires to be in HTTPS. (You can disable HTTPS for Word / Excel Addin, but you can’t for Outlook)
So, you need to activate HTTPS for your VorlonJS website ![]()
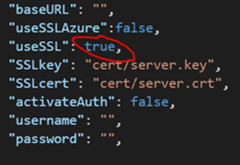
First of all, open the /Vorlon/config.json file and set the useSSL property to true :

VorlonJS used a localhost certificate, not trusted. You need to install this certificate, to be able to debug your add’in.
Go to /Vorlon/server/cert/ folder and :
| open the server.crt certificate and launch the install certificate wizard |  |
| Select the Local Machine certificate store |  |
| Select the Trusted Root Cetification Autorithies, for your newly trusted certificate |
 |
You’re almost done.
Enabling Office addin plugin
Last step before using VorlonJS with the Office-Addin plugin, you need to activate it, since this plugin is not available by default.
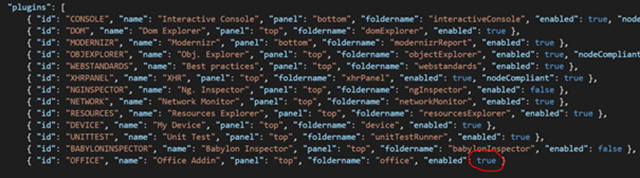
Once again, in the config.json file, located in /Vorlon/Server/config.json and activate it (set to the property enabled to true)

You’re done !
Using the Office-Addin plugin
Launch the Dashboard
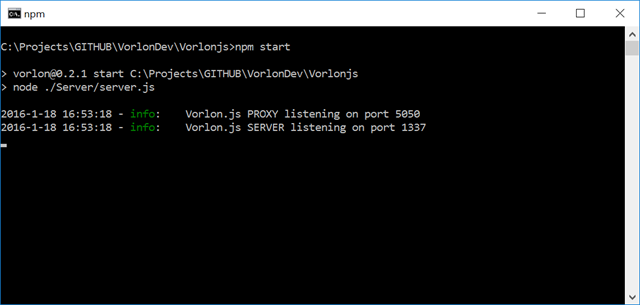
The first step is to launch VorlonJS. Once again pretty straightforward when you know how to deal with node.js
you can also use npm start ( it’s just a shortcut for the command line node /server/server.js)
npm start

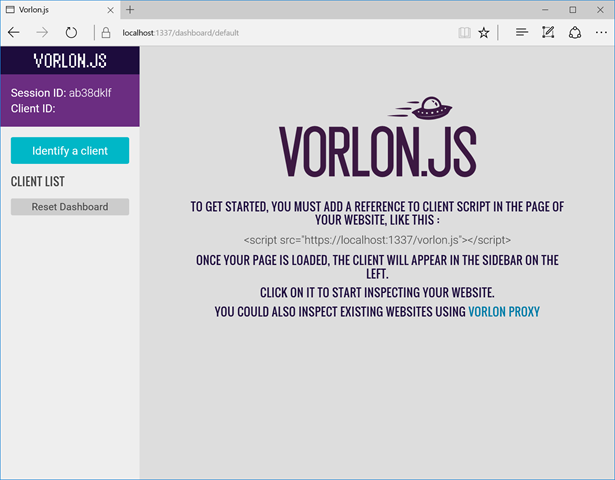
Open your favorite browser and go to the https address : https://localhost:1337.
you should see the empty dashboard of VorlonJS :

Adding VorlonJS script in your Office-Addin project
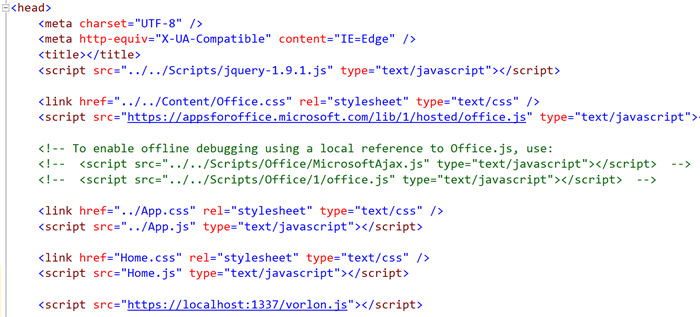
In a nutshell, create or open your Office-Addin project, and add this script balise in your html page :
<script src="https://localhost:1337/vorlon.js"></script>
That’s all !
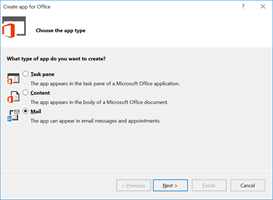
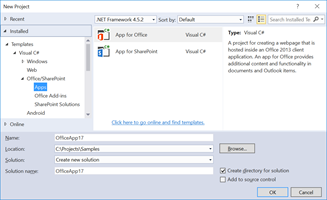
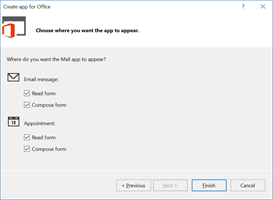
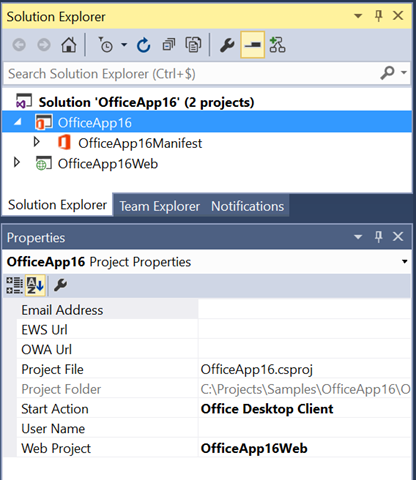
Note : To show you the plugin features, I will use the default starter project created by Visual Studio when you choose a mail application :
 |
|
 |
 |
In the AppCompose/Home/Home.html here is the script inserted :

To be able to work with Outlook desktop, I configured the manifest project to launch Office Outlook desktop (instead of launching Office Outlook online)

Press F5 and go !
Use VorlonJS to debug
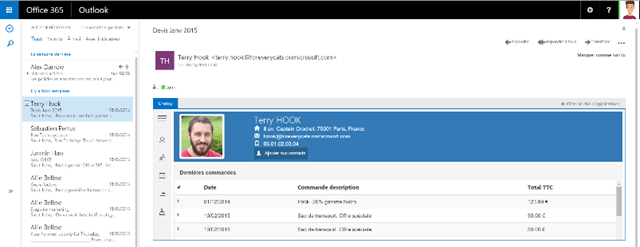
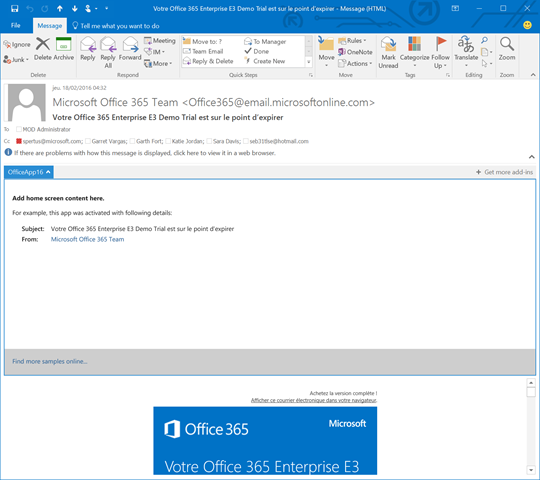
Here is my Office-Addin launched in my Outlook desktop :

And here is my VorlonJS dashboard (which has already made a link to my Office-Addin)

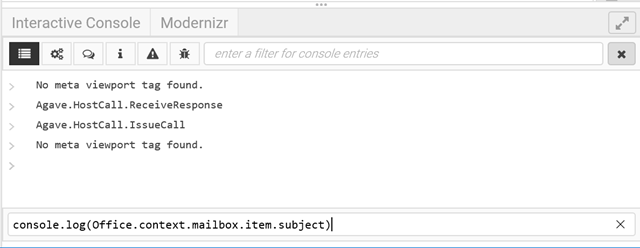
Obviously, you can use the VorlonJS core plugins, like Dom Explorer, Obj Explorer or the Interactive Console to interact with your addin.
A straightforward test : use the Interactive Console to send the command to your addin:
console.log(Office.context.mailbox.item.subject)

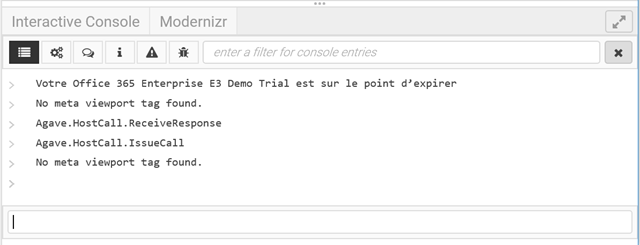
- VorlonJS will send the command to the Addin.
- The Addin will execute it the command line order
- VorlonJS will get the response back and show it in the console !

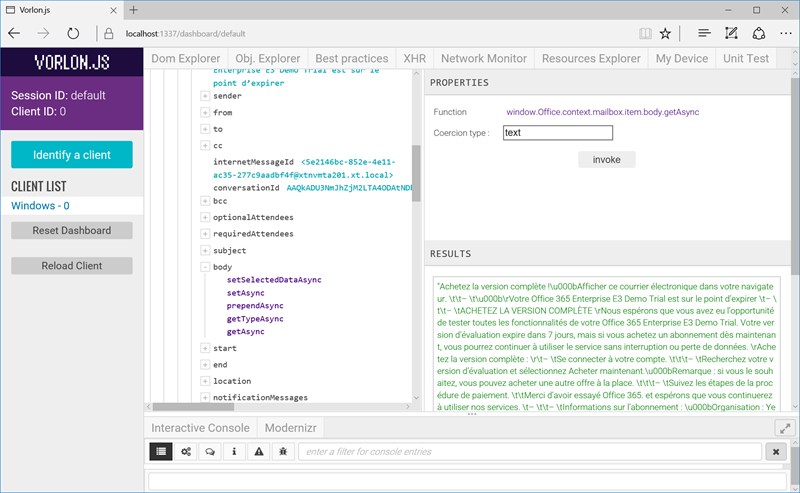
Go to the Office-Addin tab

You will see every interesting properties from you Office instance !
for example, the subject is located in the Office / context / mailbox / item / subject ![]()
You can, as well, execute some functions ! For instance, try to go to the /body node and click on the getAsync node. In the property window click the invoke, and voilà !

FYI : Some functions are only available in compose mode or in read mode. Don’t be surprise if some functions actually don’t work. Try again in the other mode (read / compose)
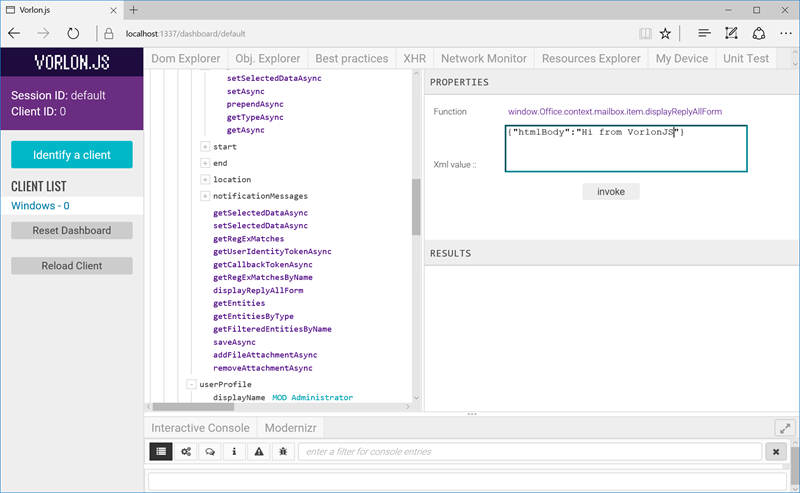
For fun, in Read mode, launch the method displayReplayAllForm :

You should see the Reply Form popup !

Conclusion
You have now a really straightforward tool to debug your Office-Addin, even if you’re debugging from a mobile device ![]()
We don’t have seen every features, don’t forget to use the dom explorer to debug your layout, the object explorer to see any object instanciated in your addin, the XHR request manager to trace any xhr requests etc …
Seb
Comments
- Anonymous
June 15, 2016
Hi Sebastien,Thanks for this article. I'm just running through and I'm not able to get Vorlon to see my Excel addin (default VS task pane project). I've followed all of your steps, Vorlon runs ok, but the client list is empty. Do you have a tips for troubleshooting? (I notice the certificate expired 4 days ago (11-06-2016), so will this interfere with the hook up?ThanksJohn- Anonymous
July 08, 2016
Just to follow up - that the certificate has now been updated in the dev branch and Vorlon now sees the Excel addin correctly including the excellent Office plugin. It's a great tool - thank you.
- Anonymous
- Anonymous
June 29, 2016
Anyone succeeded debugging an Excel add-in on a mac? My add-in wouldn't connect to Vorlon when open in Excel. When I open the same url in a browser - it connects fine. Started to work from the browsser after I've turned on SSL, before that the connection to Vorlon was blocked because of mixed content. But I still have no idea how to make this work with the actual add-in in Excel.Any help would be appreciated.