Silverlight 3 News Teil 3/4: Virtual Map SDK for Silverlight
Gastbeitrag von Mario Mair-Huber zu Silverlight 3. Teil 3 von 4
Es gehört zwar nicht unbedingt zu den Silverlight 3 News, aber es ist sicher eine äußerst interessante Neuerung: ein Virtual Earth Control für Silverlight! Hierbei kann man sehr einfach Kartenapplikationen hosten. Bei diesem Control ist es wichtig das es in einer Asp.Net Seite gehostet wird - da es HTTP als Protokoll verwendet. (Wichtig bedeutet hier das ein Projekt dazu laufen muss, also ein Webserver - im Filesystem läuft es nicht)
Das Virtual Earth Control ist auf der Connect Seite erhältlich. Nachdem das Control als Referenz hinzugefügt wurde muss es noch mit einem Namespace implementiert werden, um die Map zu verwenden. Der XAML-Code für Virtual Earth sieht folgendermaßen aus:
<UserControl x:Class="Virtual_Earth_SDK.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:map="clr-namespace:Microsoft.VirtualEarth.MapControl;assembly=Microsoft.VirtualEarth.MapControl">
<Grid x:Name="LayoutRoot" Background="White">
<map:Map Name="Map" />
</Grid>
</UserControl>
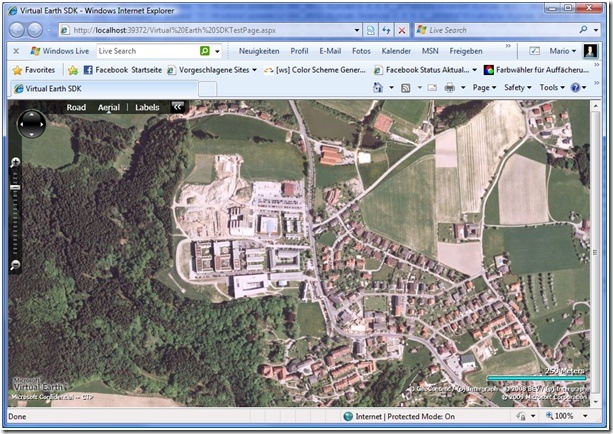
Will man nun die Ansicht auf die Satelitenansicht umschalten, so gibt man als Mode "AerialMode" an. Die Position, welche angezeigt wird, wird mit "View" angegeben. Hierbei wird die Longitude und Latitude verwendent. Damit dies läuft benötigt man einen ViewConverter. Dies wird nun in das Loaded-Event eingefügt.
public MainPage()
{
InitializeComponent();
this.Loaded += (sender, e) =>
{
MapViewSpecificationConverter ViewConverter = new MapViewSpecificationConverter();
Map.Mode = new AerialMode();
Map.View = ViewConverter.ConvertFrom("48.368897,14.514919,0.0000 16.0000 0.0000") as MapViewSpecification;
};
}
Dieses Beispiel zeigt die Fachhochschule Hagenberg, wo nächste Woche am Donnerstag ab 16h die Student Big>Days über die Bühne gehen werden.