跨平台行動開發神器,最熱門的 Xamarin 技術!
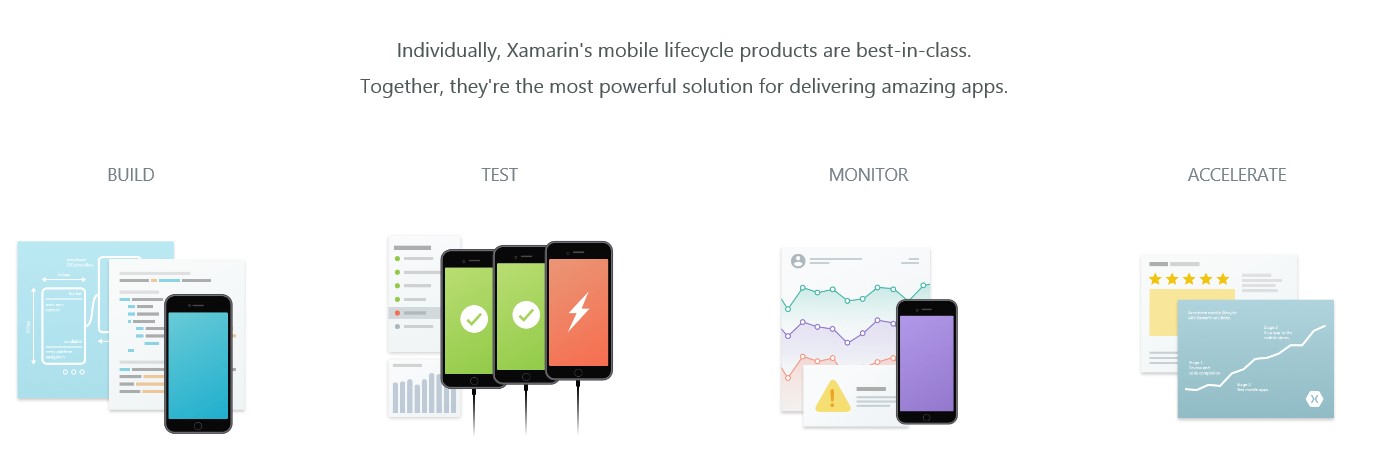
Xamarin 是一家針對 Mobile App 從開發、上架、維護的過程中,所需要的相關服務發展相當完整的公司。無論 Mobile App 是處在開發階段、測試階段、維護階段的哪個層面 (圖1),Xamarin 都有對應的相關服務來協助,讓我們的 Mobile App 能夠不斷地持續交付出越來越棒的版本給使用者。也就是說 Xamarin 能帶給使用 Xamarin 的客戶,一整套很好的 Mobile App 發展過程的經驗。

(圖1 – Xamarin 在 Mobile App 發展的各個階段所提供的服務)
(註1)
跨平台開發 Mobile App 的優勢介紹
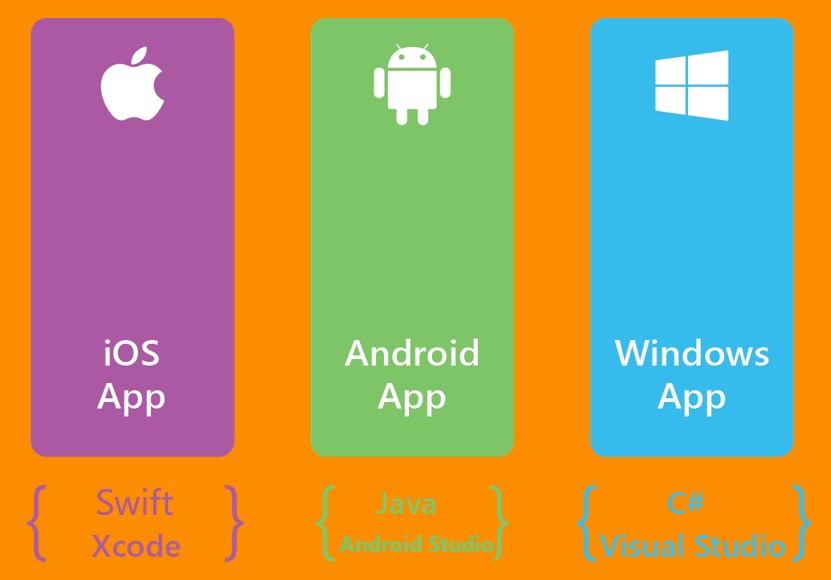
在開發 Mobile App 的理想上,當然是能透過同一套 IDE 開發工具,統一的程式語言,就能開發出在不同平台上運行順暢的 App,會是讓人最開心的一件事情。所以若是用各家原生平台上 (e.g. iOS、Android、Windows…等) 的開發技術來開發 Mobile App 時 (圖2),就知道是不可能發生的這樣的事情。
(圖2 – Mobile App 在各家不同平台開發時所用的程式語言及 IDE 開發工具)
也就是因為這樣,常常會發生各個平台的 Mobile App 開發完整度上會有嚴重的落差,造成終端使用者在不同平台上轉換時,若使用同一個 App 產品的時候,會感到相當不愉快的使用者經驗。而對公司內部的開發團隊來說,也因為在不同的平台上寫不同的程式語言,就會造成團隊因此造了至少兩份以上相同的輪子。若是知道 Kent Beck 大師的人,應該就知道這樣是嚴重抵觸他在 Extreme Programming 當中,對於簡單的程式碼四項目標當中的 DRY 精神。這對於測試、除錯以及未來的維護來說,都會造成公司多餘且沉重的無形成本,更別說公司本來就必須要養好幾位開發團隊的人員,來處理不同平台的Mobile App開發,所以當有跨平台 Mobile App 開發技術時,對於發展 Mobile App 的公司來說,會是一個迫切需要的解決方案。
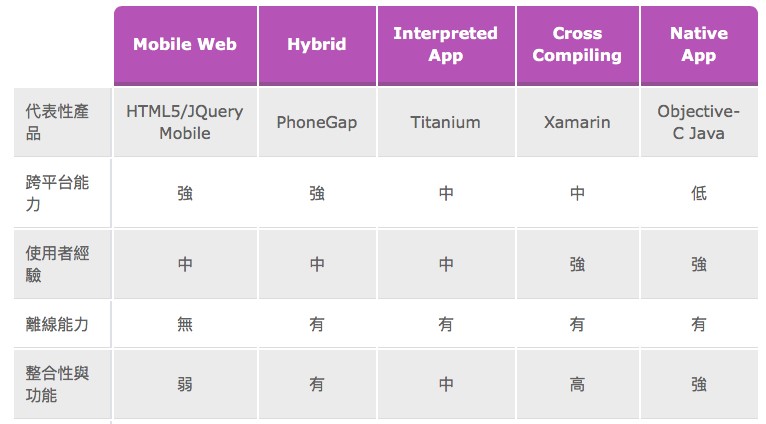
跨平台 Mobile App 的開發技術目前為止有相當多解決方案 (e.g. Web App、Cordova、Xamarin…等),其中的 Xamarin 這個跨平台 Mobile App 的開發技術,不僅對傳統上 Mobile App 開發時所遭遇上述的 DRY 問題可以迎刃而解之外,團隊技術人員也可以更專心在各個平台 Mobile App 的各項 Feature 開發上,而不是花時間重複造底層的輪子,讓整體的開發進展上能夠更有效率。而拿 Xamarin 跟其他的跨平台技術相比較時,Xamarin 透過原生二進位碼的轉譯方式 (e.g. AIO or JIT) 成 Native App 的結果,所以會比其他的跨平台技術有著更棒的先天優勢 (e.g.效能、第三方套件整合…等) (圖3)。
(圖3 – 各種跨平台開發方式的比較)
(註2)
透過 Xamarin 開發 Mobile App
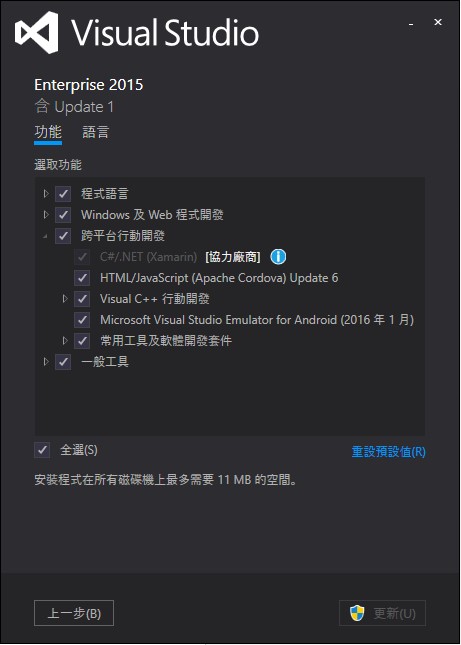
在微軟所推出的號稱地表上最強的開發工具 Visual Studio 2015 當中,就已經有內建最新與最完整的 Xamarin 安裝 (圖4)。所以如果要在 Windows 的作業系統當中,透過 Visual Studio 2015 來使用 Xamarin 開發 Mobile App 的話,應該不會花太多額外的安裝功夫 (畢竟都要安裝 Visual Studio 2015 了不是嗎!?)。
(圖4 – 在 Visual Studio 2015 自訂安裝項目的選項)
而若是要在 Mac 的作業系統上來使用 Xamarin 開發 Mobile App 的話,就得先到 Xamarin 官網的下載網頁(見連結1)來下載 Xamarin 的一鍵安裝檔 (圖5) 來安裝,再透過 Xamarin 所設計的 Xamarin Studio (圖6) 這套專屬 Xamarin 的 IDE 開發工具來開發各個平台上的 Mobile App 的。
(圖5 – 在 Mac 的環境中 Xamarin 的安裝檔)
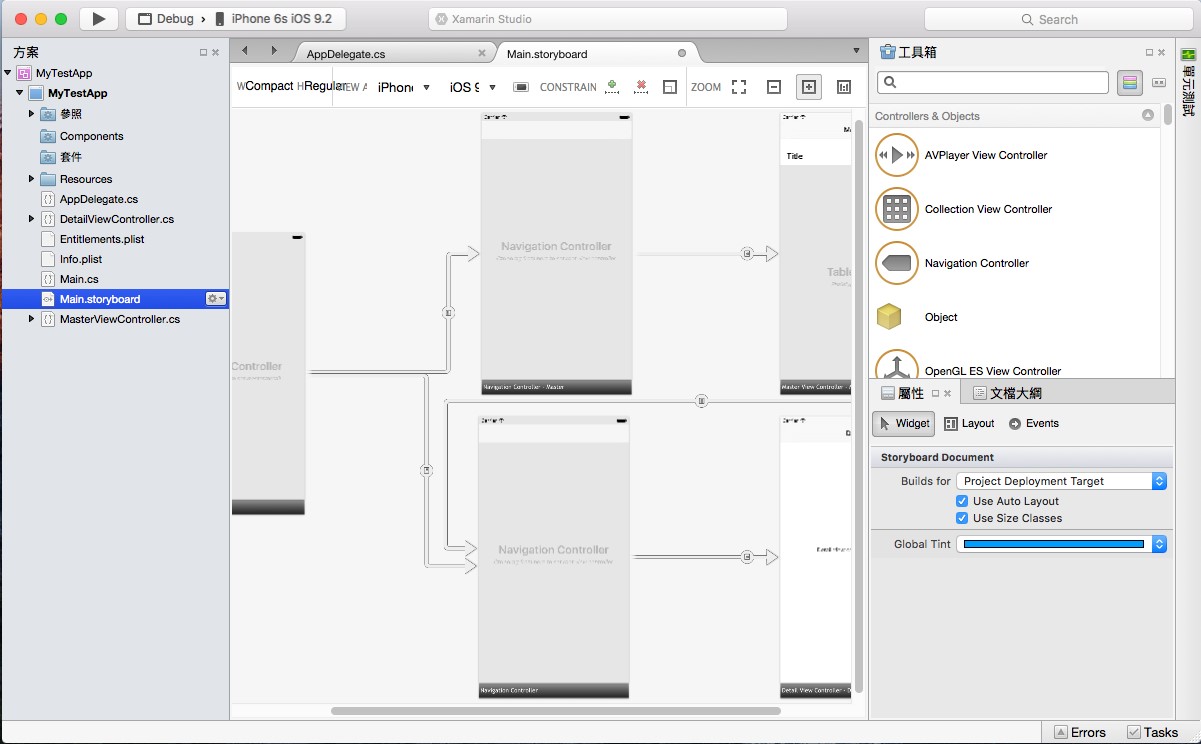
(圖6 – 在 Mac 的環境中 Xamarin Studio 開發 iOS App 示意畫面)
在 Xamarin 的開發環境安裝沒有問題後,我們先來認識一下若要採用 Xamarin 開發 Mobile App 的話,在 Xamarin 的兩大開發面向:典型 Xamarin 開發與 Xamarin.Forms 開發。
典型 Xamarin 開發
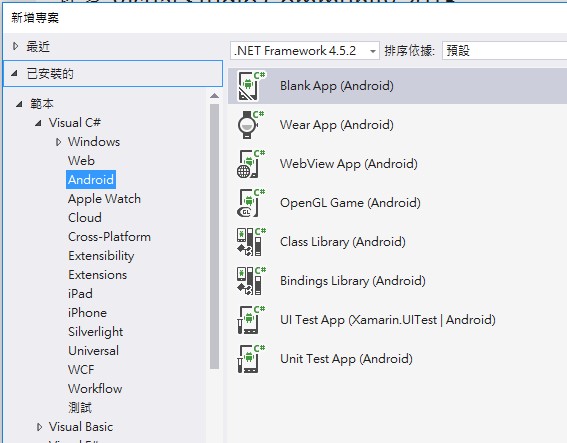
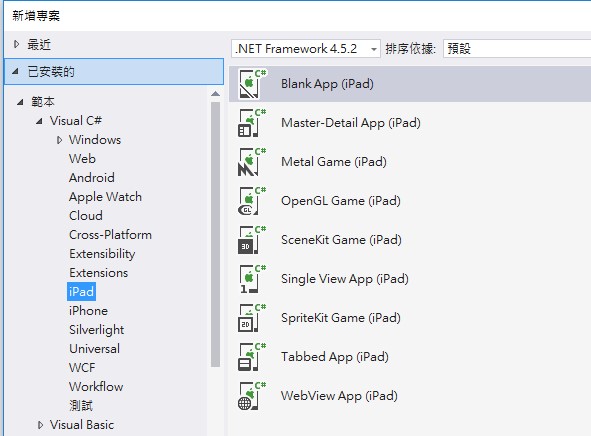
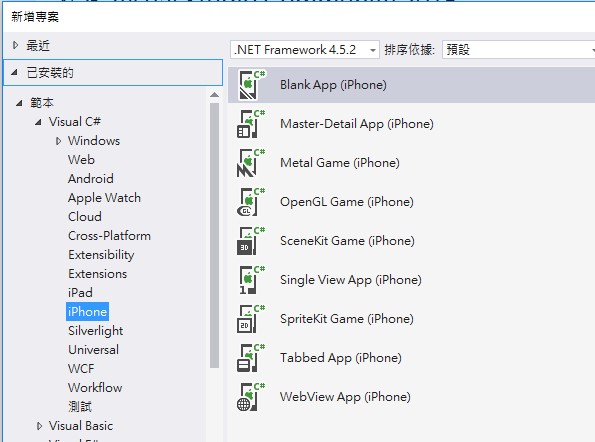
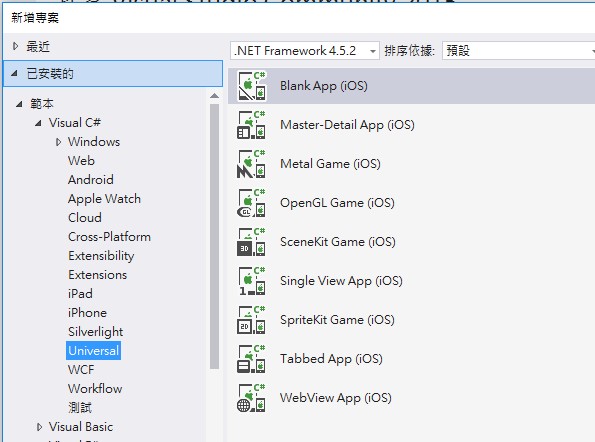
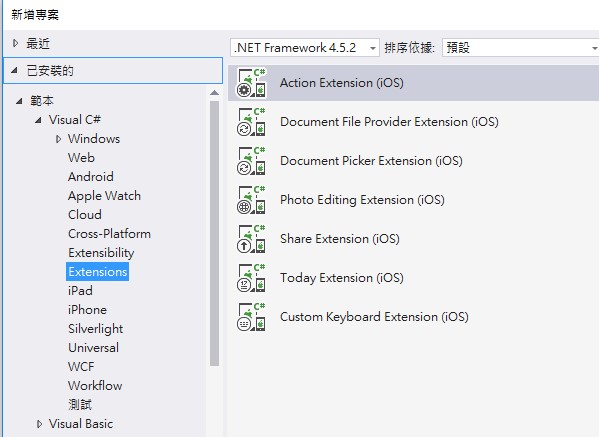
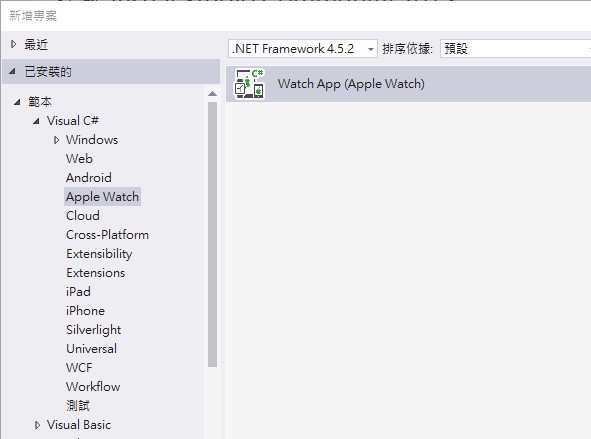
在典型 Xamarin 開發上,是讓 C# 的開發人員能夠直接透過 Xamarin 的協助,來建構 Android 及 iOS 上的 Mobile App。若是從 Visual Studio 的 C# 專案範本當中來看時,大概會看到 Android、iPad、iPhone、Universal、Extensions 與 Apple Watch 這幾個範本分類 (圖7-1~圖7-6)。
(圖 7-1 與 圖 7-2)
(圖 7-3 與 圖 7-4)
(圖 7-5 與 圖 7-6)
透過這些 Xamarin 提供的專案範本,相信只要本身是 C# 的開發人員絕對都可以順利地建構出基本的 Android 或 iOS 的 Mobile App。C# 開發人員只要記得,在 Android 的 Mobile App 開發時,App 的架構觀念與 SDK 使用都跟 Android 的原生開發一致;在 iOS 的 Mobile App 開發時,App 的架構觀念與 SDK 使用都跟 iOS 的原生開發一致,但是是在寫 C#。
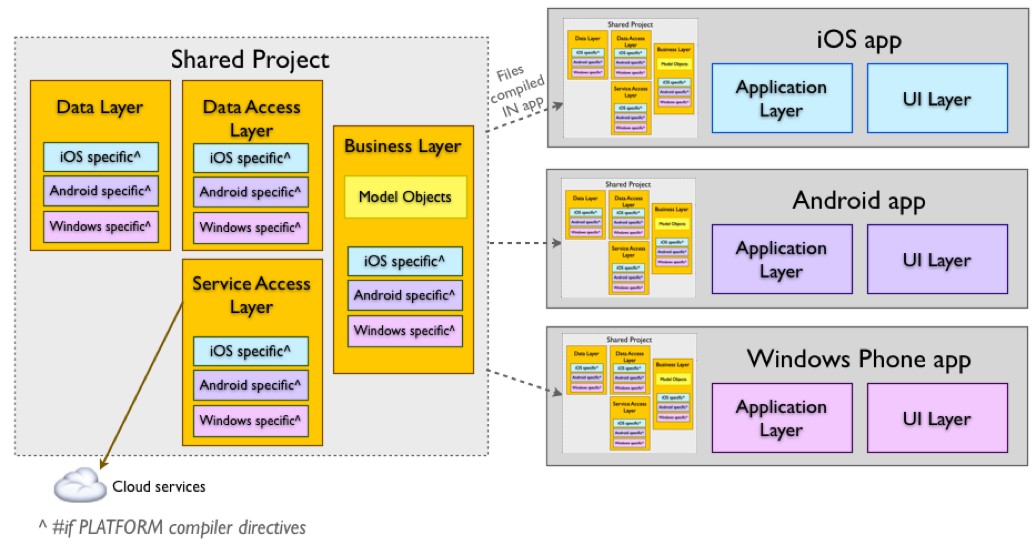
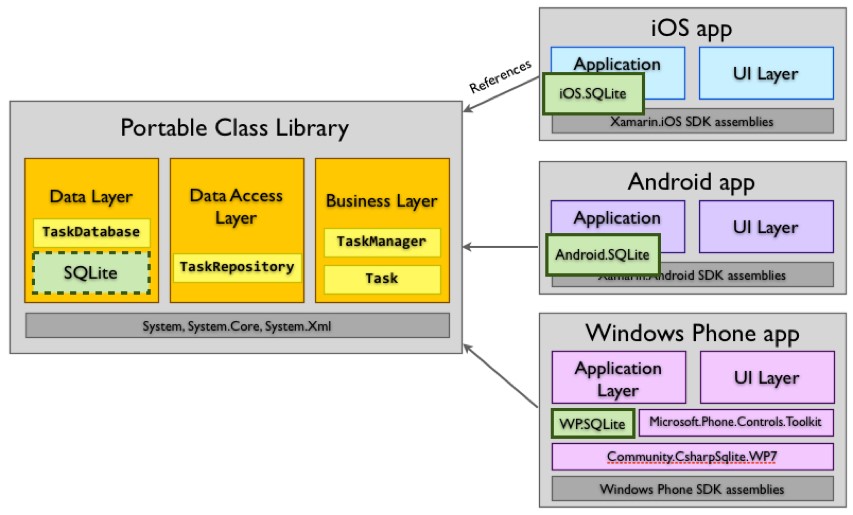
而 Xamarin 最重要的部分就這個時候,我們可以透過整體在軟體架構規劃的抽象化過程,將各個平台之間重用的程式部分抽取出來,形成共享程式碼或是可攜式類別庫的方式,來在平台的 Mobile App 之間共享與使用 (圖 8-1 與圖 8-2)。
(圖 8-1 與 圖 8-2 Xamarin 共享程式碼與可可攜式類別庫的共用程式碼概念)
使用典型的 Xamarin 開發後,常常聽到會有很多類似以下的抱怨:但 Xamarin 在各個平台的 Mobile App 對於 UI 設計的部分又不能像 Cordova 這樣直接共用,還是得針對各個平台各設計一次 UI,根本是騙人,我們還是選 Cordova 好了。其實如果是看得懂箇中門道的開發人員,會對於類似這樣的抱怨瞭然於胸的,雖然 UI 很重要沒錯,但畢竟一個好的軟體不是只有 UI 介面,對於 UI 介面之後的運作程式才常常是一個好的軟體真正的重點,若這部分可以各平台之間共用,對於提升整體的開發效益與降低浪費成本,絕對都是有莫大的助益的,這也才是典型 Xamarin 開發 Mobile App 方式的真正核心價值。
但如果仍然是面臨到這樣正在氣頭上的抱怨聲音,無法體會典型 Xamarin 開發的核心價值的的人,而也因此想要採用 Cordova 的解決方案作為 Mobile App 的人,也許可以再看看下面 Xamarin.Forms 的開發介紹,想必是會讓人有耳目一新的感覺。
Xamarin.Forms 開發
如果是一個對於 Mobile App 的開發是沒有任何平台客制化的顧慮時,希望對於各個平台的 UI 設計只要設計一次,就可以在各個平台上產出 Mobile App,並且又希望產出的 Mobile App 的執行效果可以順暢無礙,然後因為 Windows 10 的市佔率越來越高,所以最好寫出來的 App 同時也可以有 UWP App 的產出。那 Xamarin.Forms 開發技術的採用,將可以一次滿足這三種期待的。
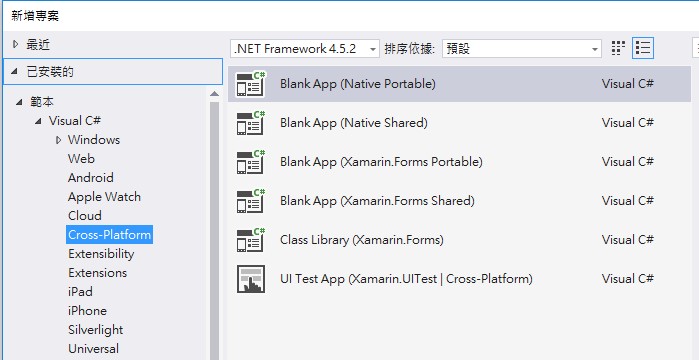
在 Visual Studio 的專案範本當中,可以見到有個 Cross-Platforms 的範本 (圖9) 當中,有 Xamarin.Forms (Portable)、Xamarin.Forms (Shared)、ClassLibrary (Xamarin.Forms) 的這三種 Xamarin.Forms 專案範本。
(圖9 – Xamarin.Froms 的專案範本類型)
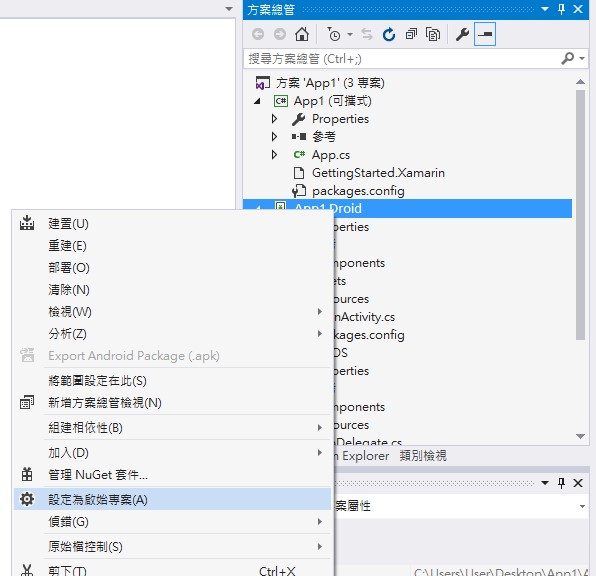
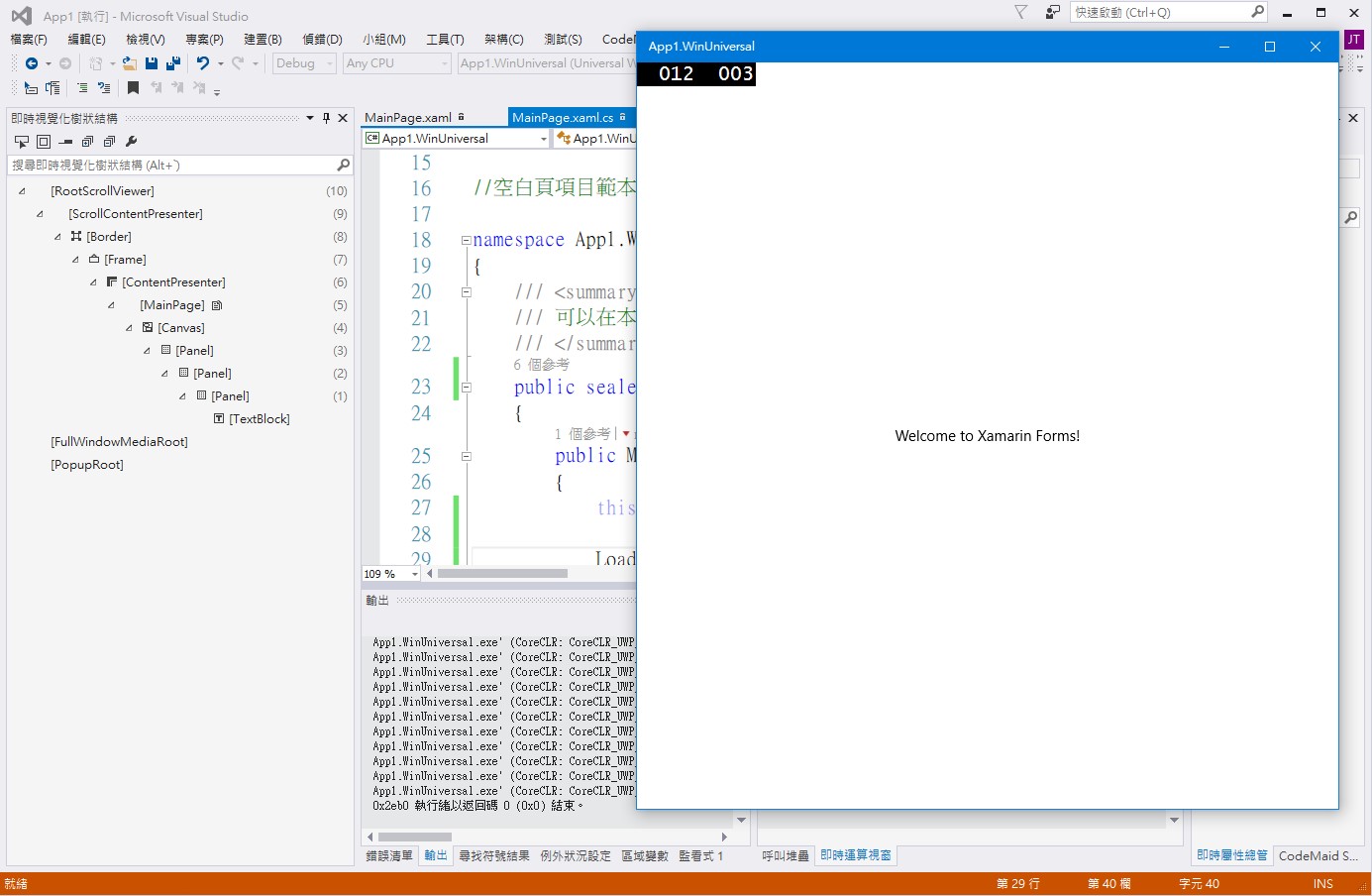
在採用 Xamarin.Forms 的開發技術開發 Mobile App 的時候,無論是 UI 介面還是程式碼,都通通只要寫一份就可以。例如是採用 Portable 的那種專案範本的話,那建立好的方案架構下就會有一個專門撰寫共用 UI 介面與程式一個專案,我們所需做的事情,就是寫好之後,編譯整個方案就會編譯出各個不同的平台 Mobile App,或是去設定某個平台上的專案為執行的起始專案動作(圖10),針對某個平台上 Mobile App 做測試執行的動作。
(圖10 – Xamarin.Froms 的專案當中設定各個平台做測試執行的動作,圖為 Android 專案)
由於 Xamarin.Forms 在 UI 介面設計上是採用 MVVM 框架所設計的一套全新的 UI 介面設計,也極為類似 .NET 的 WPF 介面設計,在使用上可以透過 Property 與 Command 的 ViewModel 設定概念,將 UI 介面與邏輯程式碼的抽離,讓整個 Mobile App 的設計更加的有架構性。所以若對於 MVVM 架構不陌生,又很希望可以迅速建構出自己各個平台的 Mobile App 的人,歡迎趕緊來嘗試 Xamarin.Forms 開發技術。
若是有要打算讓公司的 Mobile App 能登上 Windows 市集讓 Windows 使用者下載使用的話,Xamarin.Forms 將是很棒的選擇。當建立 Xamarin.Forms 的開發方案時,就會發現 Xamarin.Forms 也有針對 Windows 10 的 UWP 做了整合規劃 (圖11)。所以只要在建立的好的 Xamarin.Forms 開發方案當中,再針對 Windows 10 的 UWP 專案作些微的設定,調整成符合 Windows App 市集的規範設定,就能迅速的將公司採用 Xamarin.Forms 開發出來的 Mobile App 在 Windows App 市集上架成功。
(圖11 – Xamarin Test Recorder 的 UI 測試錄製過程)
透過 Xamarin 測試 Mobile App
對於 Mobile App 的開發來說,最煩人的部分莫過於 UI 測試了。主要的原因是每個使用者的手機可能版本不同、可能螢幕大小不同、可能硬體規格差異很大,要做 Mobile App 的 UI 測試哪可能做得完(整)?!但在上文的內容介紹當中,各位一定知道 Xamarin 也提供對於 Mobile App 的 UI 作自動化測試的部分,而若是細心點的讀者,也應該在前面的圖9 當中就有出現 Xamarin.UITest 這個專案分類。沒錯,這個 Xamarin.UITest 就是針對前述的這些種種因素,導致於沒法測、沒空測、沒有測以及不想測…的這三沒一不的藉口,找到一條可行的康莊大道。
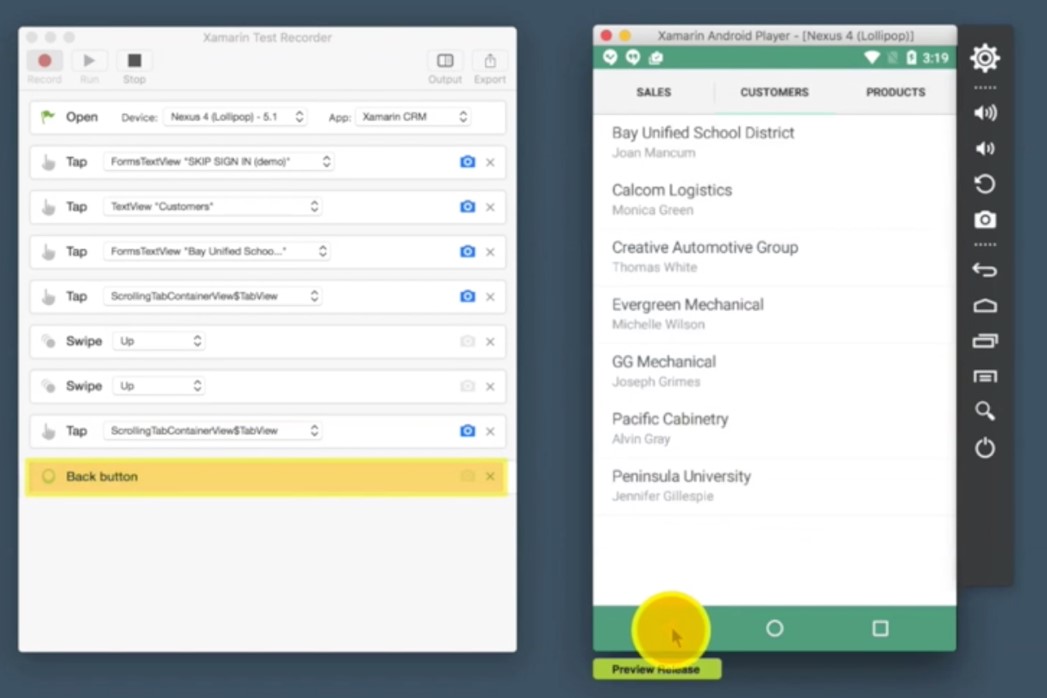
在 Xamarin 的官方網站當中 (連結2) 有推出一個協助我們錄製 Mobile App 的 UI 測試步驟的工具,名稱叫做 Xamarin Test Recorder。透過這個 Xamarin Test Recorder (圖12),就可
(圖12 – Xamarin Test Recorder 的 UI 測試錄製過程)
(註3)
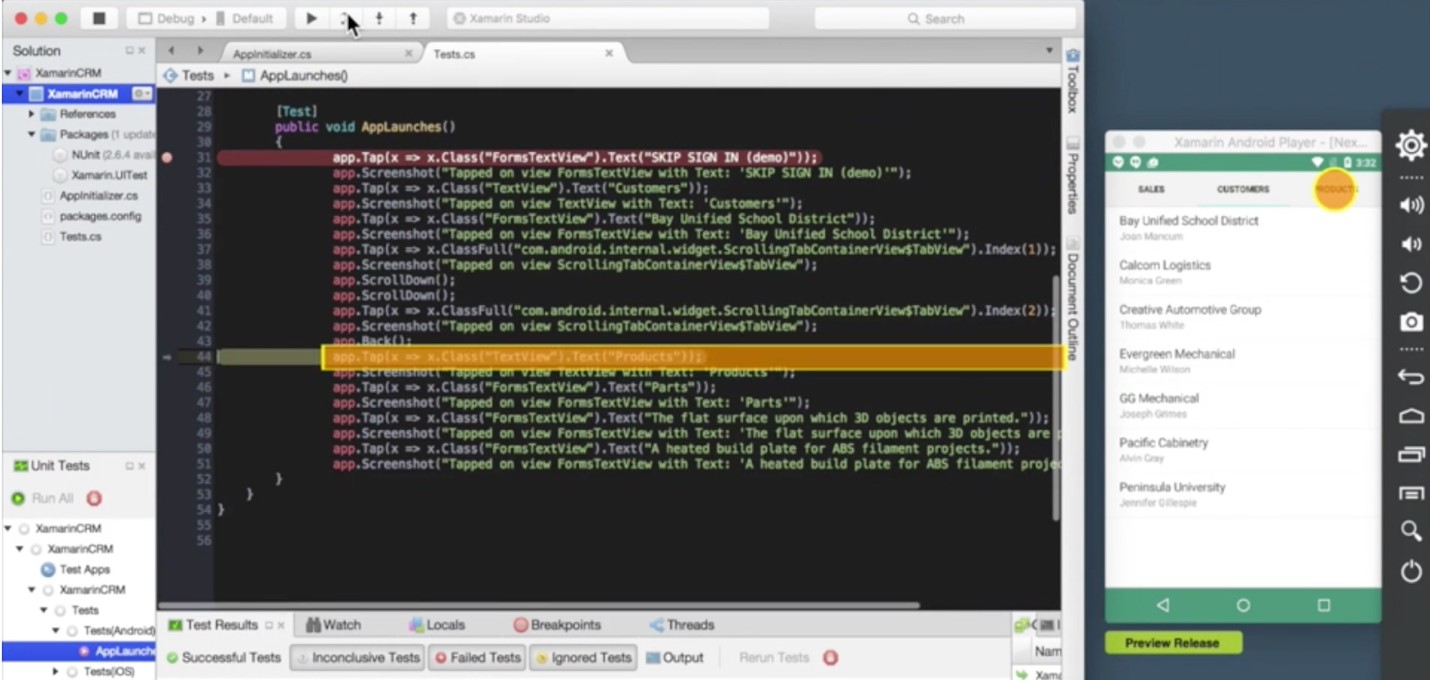
以將這些 UI 測試的步驟錄製後,匯入成 Xamarin.UITest 用的測試程式碼,再匯入到 Visual Studio 或是 Xamarin Studio 的 UITest 專案當中,再進行測試重新播放或測試細微調整的設定等動作 (圖13)。
(圖13 – 在 Xamarin Studio 當中執行 Xamarin.UITest 的測試偵錯執行過程)
(註4)
透過 Xamarin.UITest 的協助對於 Mobile App 的 UI 測試的部分時,相較於過去只能用純手工的 UI 測試的方式,想必會對開發團隊在 Mobile App 的 UI 測試上,有大幅度的效益提升。
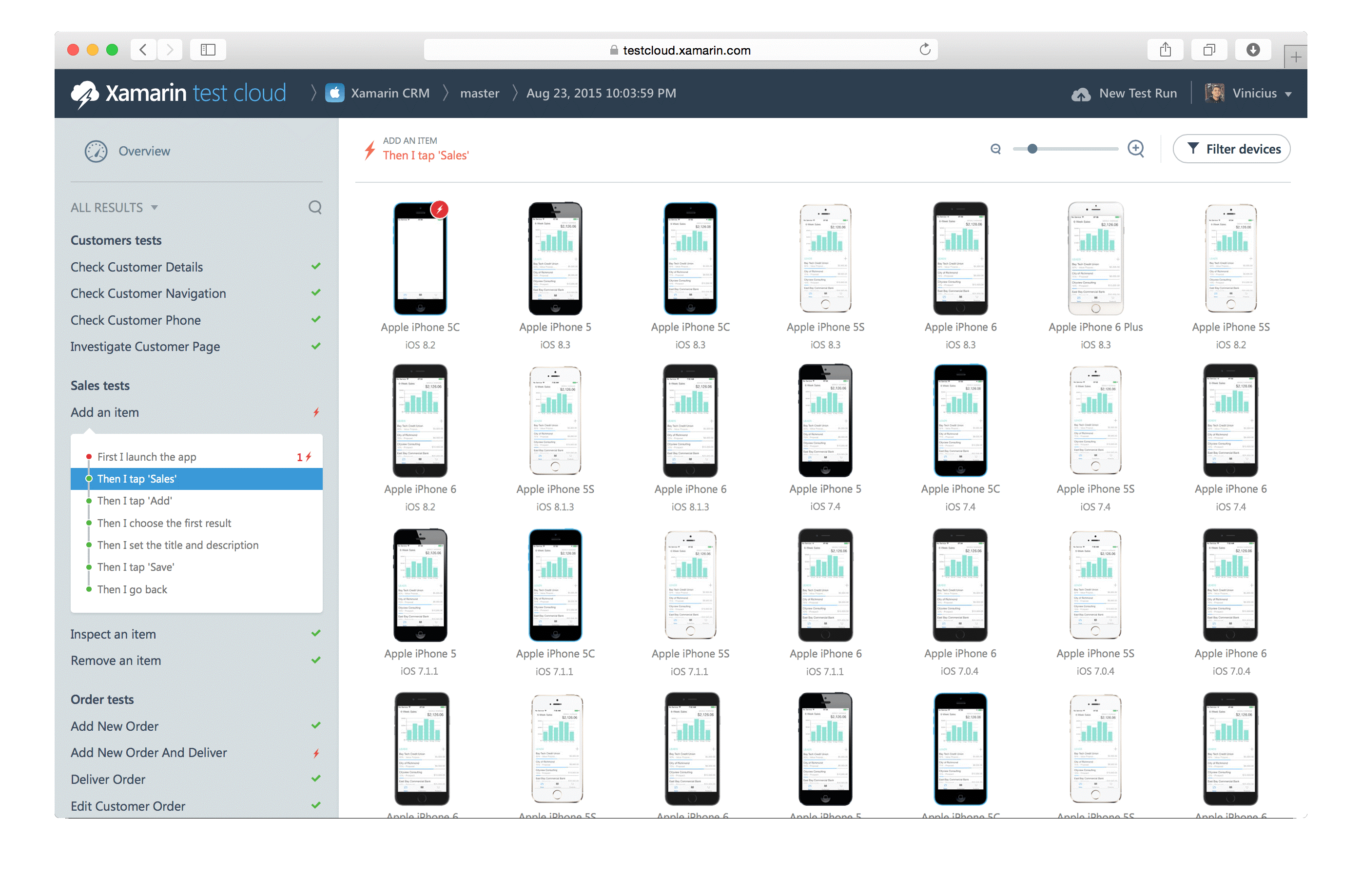
而有了前述的自動化測試動作後,在面臨手機規格百百款而造成 UI 測試的測試機種涵蓋率的問題上,則能透過 Xamarin Test Cloud 服務 (圖14) 將此痛點解除。有關於 Xamarin Test Cloud 的詳細介紹,可到 Xamarin Test Cloud 的服務介紹官方網站多加了解 (連結4)。
(圖14 – 在 Xamarin Test Cloud 當中測試眾多裝置 UI 測試執行結果查核)
(註5)
結語
在跨平台開發 Mobile App 的部分,Xamarin 挟著技術上的能達成 Native App 先天優勢,更提供了除了有典型 Xamarin 開發方式,讓開發者透過 OO、DP 等的抽象化技巧,達成多平台上共用程式的跨平台能力,也能再搭配 Xamarin.Forms 開發方式來達成單次開發多平台執行的跨平台能力,以求滿足各種開發者的跨平台開發 Mobile App 的需求模式。對於所發展的 Xamarin.UITest 的 UI 測試技術,對於開發 Mobile App 後也能有一套完善的自動化 UI 測試,這樣如此完善好用的一套 Mobile App 開發解決方案,不用嗎?!
參考資料
1. Xamarin官方網站
連結 1: Xamarin 下載
連結 2: Xamarin Test Recoder下載
連結 3: Xamarin Test Cloud介紹
註1: 圖片取自Xamarin官方網站首頁畫面
註2: 圖片取自昕力資訊公司的Xamarin介紹頁面
註3: 圖片取自Xamarin官方網站Xamarin Test Recorder介紹影片
註4: 圖片取自Xamarin官方網站Xamarin Test Recorder介紹影片
註5: 圖片取自Xamarin Test Cloud官方介紹網頁