Learn Once, Write Anywhere - 在 Visual Studio Code 開發 ReactNative 應用程式
ReactNative 讓您使用 JavaScript 建置 iOS 與 Android 原生或跨平台應用程式。我們最近剛剛宣布 Visual Studio Code Extension 的釋出,讓您能夠建置、偵錯以及預覽 Apache Cordova 應用程式。今天我們很開心的宣布一個類似的好東西, ReactNative的 VS Code擴充元件!
ReactNative vs. Apache Cordova
大多數的你們可能都已經熟悉 Apache Cordova 是一個開源專案讓網頁開發人員能夠透過完整原生的 APIs 以及線下支援建置行動應用程式。
在 Cordova 應用程式中,整個 UI 執行是在一個全屏的 WebView 中,你可以使用和網站開發上相同的 HTML、CSS 以及 JS 框架。但由於 UI 是渲染在 WebView 中,要實現真正的原生樣貌與體驗著實困難。
ReactNative 應用程式同樣是撰寫 JavaScript – 或者,更具體來說是使用 React/JSX 開發框架,程式碼執行在綑綁著應用程式的 JavaScript 引擎上,而非如同 Cordova 執行在 WebView 中。ReactNative 是透過 JavaScript 使用原生 UI 元件 (例如: iOS 中的 UITabBar 和 Android 中的 Drawer),這代表妳可以創造原生的使用體驗,這是 Cordova 所無法達成的。
這樣說好了,Apache Cordova 是現在較成熟且穩定的技術讓您使用網頁技術撰寫一個共用的 UI Layer ,然而 ReactNative 較新且仍然需要撰寫不同的 UI Layer。因此如果妳的應用程式需要原生 UI 以及您特別興奮於快速進化的 JavaScript 平台,那 ReactNative 就會是您考慮的選擇之一。
點亮您的 ReactNative 開發體驗
為了點亮您的開發體驗,我們問 ReactNative 開發人員是什麼讓他們更有生產力,他們給了我們豐富的靈感,所以我們加了許多用戶導向的功能在 Visual Studio Code 中。
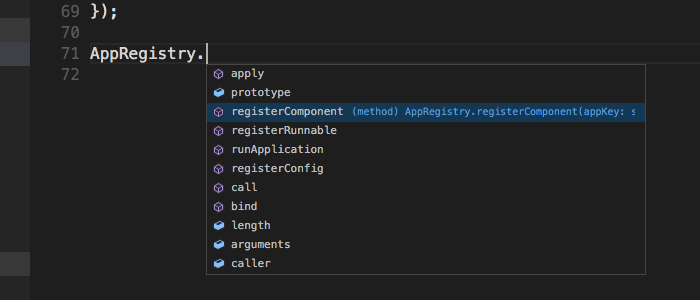
• 語法高亮顯示以及自動補齊JavaScript 陳述式 (Statement) 與來源檔案中的 JSX 片段。
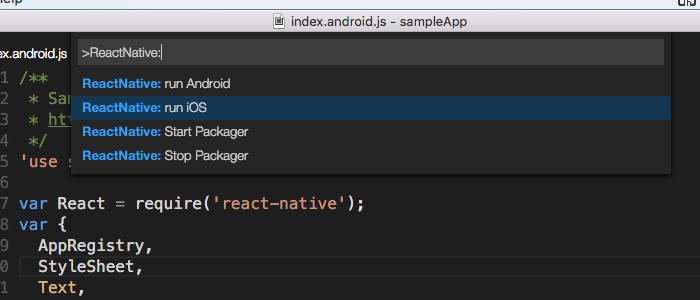
• 命令式指令,部署和偵錯應用程式在模擬器以及裝置上,不用離開編輯器本身。
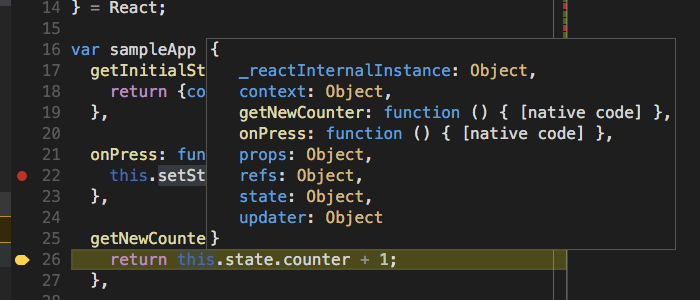
• 設定中斷點功能與完整的偵錯工具系列一應俱全,像是監看變數名稱以及檢查呼叫堆疊。
以上功能不需要任何修改,都可以成功在您既有的 ReactNative 專案上實現!
如何取得?
很簡單! 首先,如果您尚未下載或者安裝 Visual Studio Code 請到 https://code.visualstudio.com。它小於 50 MB、完全免費,可執行在 Mac OS X、Linux 和 Windows 上,在正常網路下不到 2 分鐘即可安裝完成。接著到 Visual Studio Code 市集 下載 ReactNative 擴充元件。您也可以透過編輯器,在執行指令面板 (Mac 上按Cmd+P、Windows 按 Ctrl+P),輸入 “ext install reactnative” ,點擊 Enter。此擴充元件不僅開源並可透過 GitHub 取得,我們會喜愛您的貢獻讓它更好! 您可以新增 issue 或者給我們一個 pull request 包含您需要的超棒功能。
有興趣實踐超棒的 DevOps 方法在 ReactNative 應用程式? 快看看我們的文章 post on using VSTS, HockeyApp, and CodePush with React Native。
未來有什麼?
我們團隊持續努力交付更棒的開發工具,也很希望聽到您的聲音!無論你遇到任何問題,有很棒的意見或想法和 ReactNative 有關,我們都會認真聆聽。您可以加入 內線計畫 或者在 reactiflux discord 伺服器 (搜尋 “lostintangent” 或 “axemclion”),通常會在 #code-push 頻道裡找到我們。我們非常期待您的消息!
如同前面提及,我們團隊仍會持續投入在 Apache Cordova 以及其擴充元件。我們也希望解決您的問題或者一起討論您對 Cordova 的很棒想法!
本文翻譯自Develop ReactNative apps in Visual Studio Code
使用網頁技術