Continuum for Phone (電話用の Continuum) に対応したアプリを作成する
Windows 10 Mobile では Continuum for Phone と呼ぶ、キーボードやマウス、外部ディスプレイと接続することで、スマートフォンが PC のようになる機能があります。対応ハードなどの前提などについては、「高橋忍のブログ」の「スマートフォン用 Continuum について」に技術詳細の解説しておりますのでぜひご一読下さい。
アプリ開発者として気になるのは、何をすれば Continuum for Phone 対応のアプリにできるか、また Continuum for Phone を駆使したアプリはどうやって作ればいいか、という点です。2015年12月の blog 投稿 “Optimizing apps for Continuum for phone” (英語) で解説がされておりますが、本記事ではいくつかのポイントに絞って説明します。
ユニバーサル Windows プラットフォーム (UWP) アプリは Continuum for Phone 対応
少々乱暴ですが、「外部ディスプレイにアプリを表示し使用できること」、がアプリの Continuum for Phone 対応といえます。「スマートフォン用 Continuum について」や「これが Windows 10 Mobile の Continuum だ!!!」(10:20付近) でも言及されている通り、この外部ディスプレイに表示できるのは Windows 10 の UWP アプリです。
Windows 10 UWP アプリは、デフォルトで Continuum for Phone に対応し、モバイルデバイス側でも、外部ディスプレイ側でもアプリが動作します。モバイルデバイス側のスタート画面のタイルをタッチすると、デバイス側でアプリが起動し、外部ディスプレイ側のスタートボタンからスタートメニューを開きアプリを起動すると、外部ディスプレイ側でアプリが起動します。
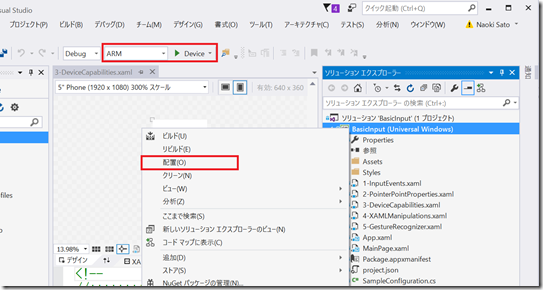
もし Continuum for Phone に対応した Windows 10 Mobile 実機があれば、開発用 PC にUSB 接続し UWP アプリを転送し試して下さい。Visual Studio 2015 で UWP プロジェクトを作成し、対応プロセッサを実機のそれに変更、ビルド後に [配置] を行うことで USB 接続されたデバイスにアプリが転送されます。
※デバイス側で [設定 - 更新とセキュリティ - 開発者向け] にて、[開発者モード] を有効にしておきます。
転送後、Continuum を起動し外部ディスプレイと接続し、どちらのディスプレイでもアプリが起動することが確認できます。
Continuum for Phone 向けにアプリを最適化する
デフォルトでの対応はそのまま動くだけです。スクリーンサイズやマウスでの操作性を意識し、アプリをより使いやすく調整することが必要な場合があります。モバイルデバイス側、外部ディスプレイ側のどちらのサイズでもアプリの表示が最適化するよう、レスポンシブデザイン手法を用います。
UWP におけるレスポンシブデザインについては「ユニバーサル Windows プラットフォーム(UWP) アプリ用レスポンシブ デザイン 101」や UWP アプリ開発ワークショップの「様々な画面サイズに合わせたアダプティブ UI」が参考になります。
前述のワークショップのリンク内のドキュメントやビデオでも、例えば PC とモバイルデバイスでデザインが大きく異なる場合、ページを別々に用意し切り替える デバイス固有のtailored レイアウト の方法も解説されています。これは実行環境のデバイスファミリーによるビューを切り替える仕組みなのですが、Continuum for Phone の場合、デバイス側、外部ディスプレイ側のどちらでアプリが動作していても、DeviceFamily API は Mobile を返します。外部ディスプレイ側は PC のようにアプリが動いているのですがデバイスファミリーは Mobile のため、PCとモバイルデバイスでデザインページを別々にし切り替える デバイス固有のtailored レイアウト の方法は使えません。タブレット向けとモバイルデバイス向けを1つのソースコードで管理するときは、この条件を丁寧に見定めます。
そこで、AdaptiveTrigger/VisualStateManager クラス、 SizeChnaged イベントなどを用いてアダプティブレイアウト でデザインを進めます。 なお、UserInteractionMode API は
| デバイス側 | 常に Touch | touch を返す |
| 外部ディスプレイ側 | 常に Mouse | mouse を返す |
となっているため、SizeChnaged イベントでのレイアウト変更に活用します。
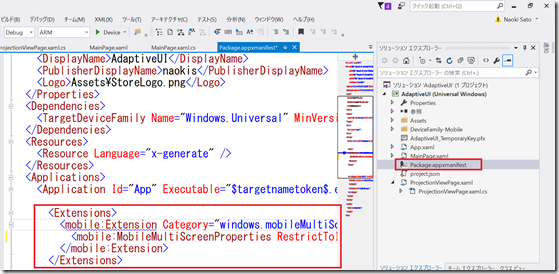
なお、外部ディスプレイ対応が十分でなく Continuum 非対応のアプリにする場合、マニフェストファイルに外部ディスプレイへの表示をブロックする記述を行います。
<Package>タグにネームスペースの追加:
<Package xmlns="https://schemas.microsoft.com/appx/manifest/foundation/windows10"
xmlns:mp="https://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="https://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:mobile="https://schemas.microsoft.com/appx/manifest/mobile/windows10"
IgnorableNamespaces="uap mp mobile">
<Application>タグに<Extensions> ブロックを追加:
<Applications>
<Application ...>
<Extensions>
<mobile:Extension Category="windows.mobileMultiScreenProperties">
<mobile:MobileMultiScreenProperties RestrictToInternalScreen="true"/>
</mobile:Extension>
</Extensions>
</Application>
</Applications>
RestrictToInternalScreen に true を設定すると、外部ディスプレイ側のスタートメニューのタイルがグレーアウトされ、タイルをクリックし実行しようとすると注意のメッセージボックスが表示されモバイルデバイス側でアプリが実行されます。アプリを Continuum for Phone 対応が完了した際に、false に設定します。
2つのディスプレイを利用する
モバイルデバイスと外部ディスプレイの 2つの画面は独立しているため、電話を受けながら外部ディスプレイ側の Excel を操作する、といったような 2つのアプリを同時に起動し利用することも可能です。では、1つのアプリでこの2つの画面を利用することはできるのでしょうか? ずばり、可能です。PowerPoint では、モバイルデバイス側に発表者ツール、外部ディスプレイ側にプレゼンテーションを表示する、という活用を行っています。
この2つのディスプレイを利用するには、プロジェクション マネージャー (ProjectionManager クラス) を利用します。プロジェクション マネージャーは、アプリの個別のウィンドウを別の画面に表示することができます。そこで、アプリで複数のウィンドウ(アプリビュー)を作成し、プロジェクションマネージャーを用いて、一方を外部ディスプレイ側に出力することで、2つのディスプレイを1つのアプリで利用します。以下コード例 ( UWP Samples – Continuum for Phone サンプルより抜粋)です。
private async void Projection_Click(object sender, RoutedEventArgs e)
{
// 外部ディスプレイが利用できる場合
if (ProjectionManager.ProjectionDisplayAvailable)
{
// 現在のアプリケーション画面を取得する
int thisViewId;
thisViewId = ApplicationView.GetForCurrentView().Id;
int newViewId = 0;
// 新しいアプリケーション画面を作成する
await CoreApplication.CreateNewView().Dispatcher.RunAsync(
CoreDispatcherPriority.Normal, () =>
{
var rootFrame = new Frame();
// 引数として、簡易的にアプリケーション画面の id を渡す。
rootFrame.Navigate(typeof(ProjectionViewPage), thisViewId);
Window.Current.Content = rootFrame;
Window.Current.Activate();
// 新しいアプリケーション画面を取得する
var newView = ApplicationView.GetForCurrentView();
newViewId = newView.Id;
});
// StartProjectingAsync(projectionViewId, anchorViewId)
// projectionViewId - 外部ディスプレイ側:newViewId
// anchorViewId - アンカー側:thisViewId
// 外部ディスプレイ側のスタートメニューからアプリを起動した場合、
// パラメータ projectionViewId に新しい view (ProjectionViewPage)が指定されているため、
// デバイス側側に MainPage,外部ディスプレイ側に ProjectionViewPage が表示される。
await ProjectionManager.StartProjectingAsync(newViewId, thisViewId);
}
}
Continuum for Phone 対応のデバイスをこれから手に入れる方向け
諸事情で Continuum for Phone 対応のデバイスの入手がこれからで、とはいうものの Continuum for Phone 対応のアプリの開発を進めなければならないこともあります。実機が届くまでの回避策として、Windows 10 + 外部ディスプレイのマルチディスプレイ環境で、一定レベルまで進めることができます。
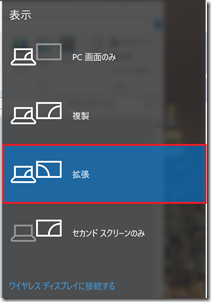
それぞれのディスプレイで独立して動作する場合は、デバッグ実行中のアプリのウィンドウ幅を変更し、モバイルデバイスと外部ディスプレイを模してデバッグします。また、2つのディスプレイを利用するアプリの場合は、開発用 PC に接続したディスプレイを拡張(表示画面を拡張する)として表示し、外部ディスプレイ側に表示するウィンドウ/アプリビューを拡張した外部ディスプレイに表示するようにします。
開発用 PC に接続する外部ディスプレイは、有線接続でも、Miracast による無線接続でもどちらでも構いません。ただし、MediaElement による組み込みキャスト機能や GetAsCastingSource メソッド(UWP/HTML の場合 msGetAsCastingSource メソッド)、CastingDevicePicker クラスなどを利用してのリモートデバイスへのキャストがある場合は、実際のシナリオに近い Miracast による無線接続をお勧めします。
もちろん、最後の調整は実機環境で行ってください。
なお、Mobile デバイス プラットフォーム固有の機能 (Windows Mobile Extensions for the UWP) を利用する場合は、Microsoft Emulator for Windows 10 Mobile 上でのデバイス側のデバッグを行ったうえで、実機での確認を行ってください。
Continuum for Phone 対応に向けてまとめ
・レスポンシブデザイン
・さらにディスプレイを活用するシナリオではプロジェクション マネージャー
・実機が手に入るまでは、開発 PC + 外部ディスプレイ(拡張)。Miracast アダプタもあるとなおよい。
<参考情報>
“Optimizing apps for Continuum for phone”
UWP SDK Sample Projection