Создание разметки страницы с помощью CSS
В современном мире web-разработки очень важное место занимает создание удобной разметки страницы, основанной на стандартах. Этот подход обычно обозначает четкое разделение между наполнением сайта и его представлением. Чтобы это сделать, мы создаем разметку страницы с помощью CSS. Это делает нашу страничку гибкой для работы не только с различными браузерами и при различными расширениями экрана, но также и для работы в мобильных телефонах.
Давайте рассмотрим на простом примере, как это можно сделать.
Для начала создадим новую чистую страницу сайта
И добавим на нее несколько тегов <div>, для разделения важных секций нашей страницы.
Перетащим из Toolbox справа на странице тег <div>
Эта новая область будет посвящена Заголовку страницы. Здесь мы можем разместить логотипы, название компании или другую важную информацию, которую бы мы хотели видеть в верхней части страницы.
Теперь перетащим еще один тег <div>. Здесь будет основная часть страницы: наполнение + меню навигации.
И еще один <div> - для нижней части страницы.
Основную часть страницы нам нужно разделить на 2 части: 1 часть для содержимого и еще 1 для меню навигации.
Кликните внутри второго тега и просто нажмите “enter”, чтобы немного расширить эту область и облегчить размещение тегов внутри нее.
Теперь нажмите на заголовок текущего тега <div> – он подсветится серо-синим.
Из toolbox справа перетащите <div> внутрь этой подсвеченной области.
Нажмите чуть ниже нового тега, на свободном месте и перетащите сюда еще один <div>.
Теперь мы имеем нужное количество секций нашей страницы и нам нужно для каждой из них присвоить уникальный ID selector (ID selector используется, когда нужно определить набор свойств для какого-либо одного элемента или блока элементов, чтобы отделить их от остального содержимого страницы).
Сначала сделаем это для верхней части страницы. Выделим первый тег <div> и в панели задач Apply Styles выберем New Style (новый стиль). Или идем в меню Format->New Style.
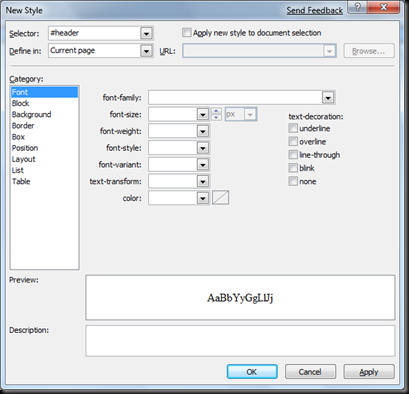
В открывшемся окне, в поле Selector напишите #header (заголовок).
# используется, чтобы показать, что это не простой selector, а ID selector.
Поставьте галочку напротив “Apply new style to document selection”. Это поможет нам применить новый стиль именно к тому тегу, который мы выделили. В этом окне мы можем задавать различные свойства: цвет шрифта, фон и т.д., но сейчас мы этого не будем делать, т.к. цель упражнения другая :) Просто нажмем Ok.
То же самое проделаем для тега, предназначенного для “подвала” – нижней части страницы. Присвоим полю selector имя “#footer”.
Теперь самое интересное :)
Нам нужно задать ID selectors для основной части страницы и для начала нам нужно задать стиль тегу <div>, который внутри разделен еще на 2 части. Чтобы его выделить, нажмите:
И опять идем в панель задач Apply Style->New style
Присвоим селектору имя #container (контейнер, основная часть), убедимся, что галочка в “Apply new style to document selection” стоит и нажмем Ок.
Теперь нам нужно назначить ID каждому вложенном тегу <div>.
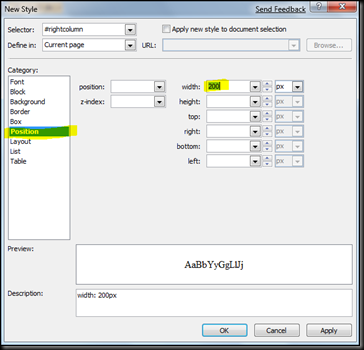
Выделите первый вложенный тег и нажмите New Style. Присвоим ему имя “#rightcolumn” (правая колонка). В разделе Category (категория) выберем Position (расположение). И назначим ширину колонки в поле width 200 пикселей
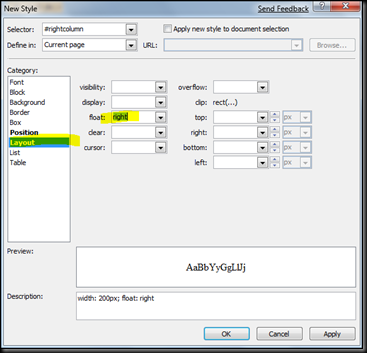
Теперь, чтобы колонка располагалась в правой части страницы пойдем в категорию Layout (разметка) и выберем в поле float (плавающий) значение right. Нажмем Ok.
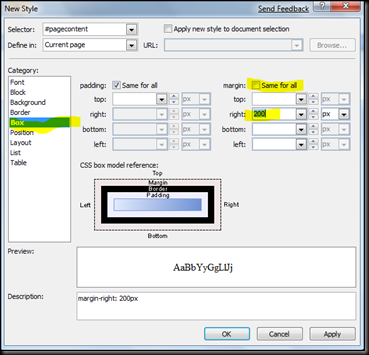
Теперь выделим оставшийся вложенный тег. И снова New Style. Присвоим имя “#pagecontent” (содержимое страницы). Теперь мы хотим быть уверенными, что страница наша будет хорошо выглядеть в любом броузере (в окне любого размера). Для этого в Category выбираем раздел Box. В области margin (граница) убираем галочку Same for all (так же для всего). И задаем правой границе значение 200 пикселей. Этим мы как раз оставляем нашей колонке справа место для, так сказать, полета :)
Жмем OK.
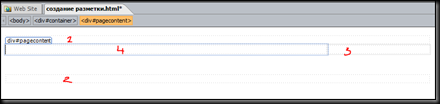
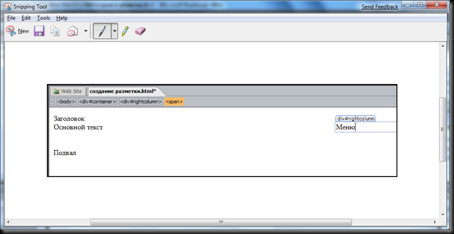
В итоге у нас получилась такая вот разметка (на картинке не очень хорошо виден пунктир, поэтому я отметила области в порядке их редактирования):
Теперь в первый тег давайте впишем “Заголовок”, во второй – “Подвал”, в третий – “Меню” и в четвертый – “Основной текст”.
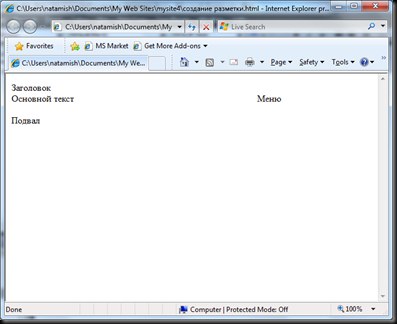
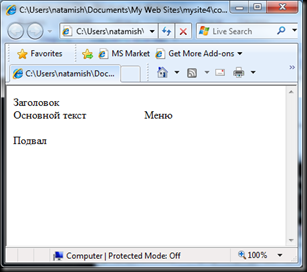
Давайте просмотрим, как это будет выглядеть это в браузере (предварительно сохранив) – F12. И если поиграться с размером окна, то можно увидеть, что правая колонка (Меню) как бы “плавает”, но ее ширина фиксирована – 200 пикселей.
Comments
- Anonymous
February 21, 2009
PingBack from http://www.clickandsolve.com/?p=12676