SharePoint Search (SPO/SP2013/SP2016) - Create an Horizontal Search Refinement Panel
Hi Search Folks
A simple blog post to give a tip to create new Search User Experience. The default Enterprise Search Center conditions you with a vertical refinement panel and main results. While this is a "SP standard" I encourage everyone to challenge that standardization. E-Commerce sites are always a good example of Search refinement and facets creativity.
So to demonstrate a new Refiner way, I went on to create an Horizontal Refinement panel. To further value, I included the Refiner Sort drop down which I wanted to act as a refiner.
The Group control code can be found below.
Refiner Sort drop down specifics
In order to leverage the Sort drop down "refiner", your Search Results WP requires the option "Show sort dropdown" enabled. In the backend, this enables the necessary JS function for sorting and ranking. Without this enabled, the Sort refiner won't work.
Once this is enabled the last thing to do is to hide the default drop down to clean your UI. Add the below CSS snippet in your Result page wherever place you feel relevant to add CSS customizations.
.ms-srch-result #ResultHeader
{
display: none !important;
}
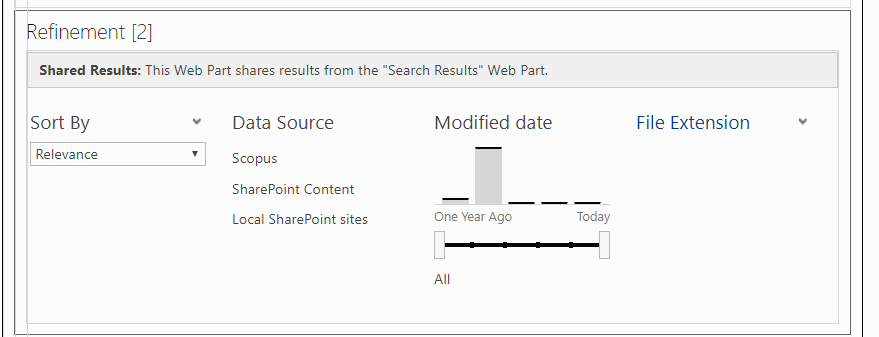
Horizontal Search Refinement Panel
Now that we have this Sort Refiner customization in place we can add the Here are the steps
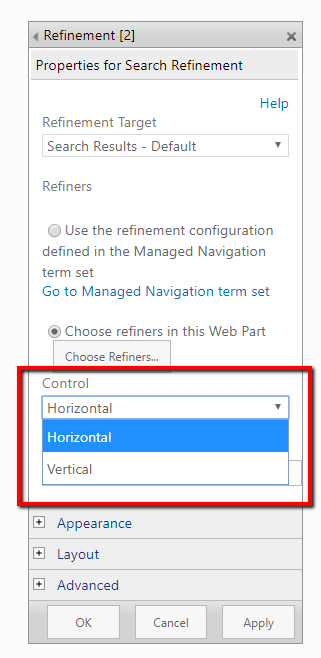
- Upload the Group template "Control_Refinement_Horizontal.html" in the Display Templates / Filters directory
- Edit your Search Center result page
- Add a Refinement Web Part in the main search results zone (below the Search Box or Search Navigation)
- Choose the Refiners you want to include. I recommend to carefully select Refiners with a limited number of values or with a visual like Created or Modified date time.
- Save the page
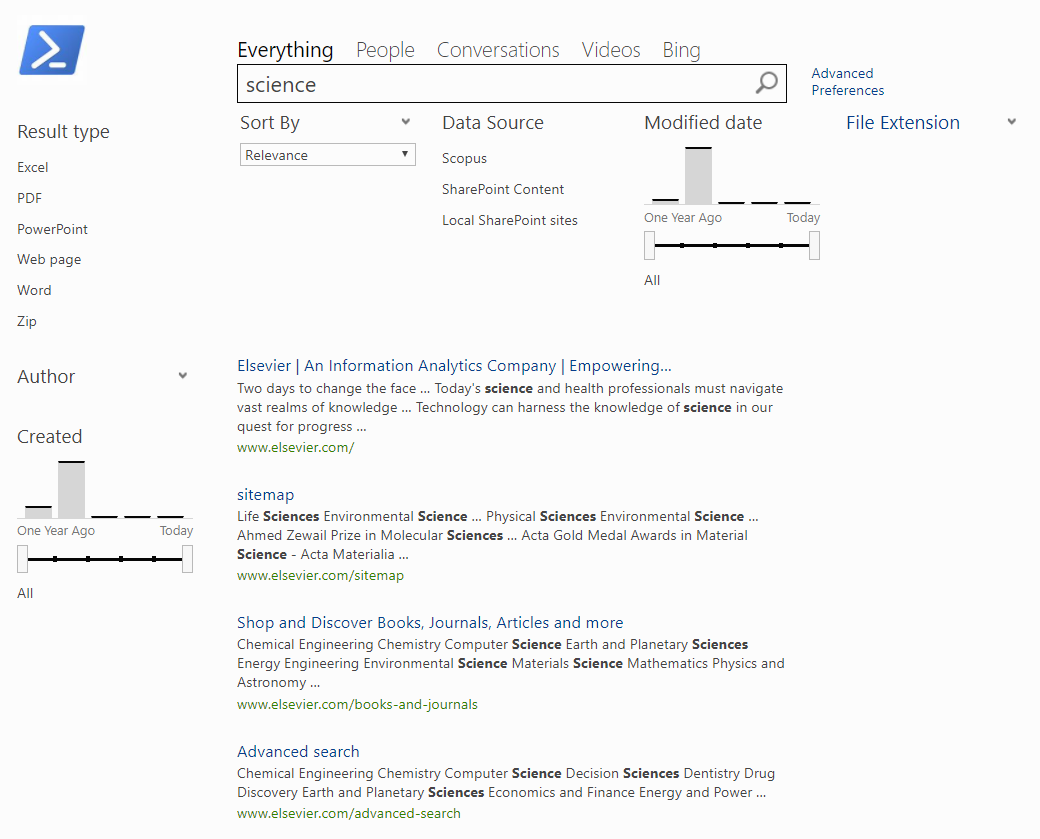
In my Search Results page, the final result looks like this 
Keep in Search.