Comment utiliser Yammer API avec SharePoint 2013 ?
Introduction
Si vous aimé Yammer et SharePoint 2013, vous vous êtes probablement souvent posé la question de comment faire des scénarios d’intégration entre ces deux outils. Même si cela est parfois mal connu, il existe un grand nombre de méthodes pour être capable d’intégrer ces deux solutions.
Parmi elles, on peut citer deux méthodes particulièrement utiles pour un grand nombre de projets :
- Yammer Embed : il s’agit d’une librairie JavaScript pour très simplement afficher un flux Yammer dans un site SharePoint. Cette méthode n’est pas détaillée dans cet article. Si vous souhaitez plus d’information, je vous invite à lire mon billet de blog précédent, qui explique les fondamentaux à connaître sur Yammer Embed.
- Yammer API : il s’agit de l’interface de programmation de Yammer. C’est celle que nous allons détailler et présenter dans ce billet.
Yammer API (pour Application Program Interface) est un kit de programmation disponible dans différents langages, qui va vous permettre d’interagir avec Yammer pour réaliser un bon nombre d’actions.
Dans cet article, nous verrons différents exemples de code nous permettant d’afficher des données de Yammer dans un site SharePoint, ou au contraire, de pousser des éléments vers Yammer depuis SharePoint.
Pour cet article, je souhaite remercier chaleureusement Loic Da Costa, avec qui j’ai eu la chance de pouvoir collaborer sur le sujet.
Yammer API : pour quoi faire ?
Hormis les scénarios d’inclusion d’un fil de discussion Yammer dans une page SharePoint qui peut être réalisé avec Yammer Embed, tous les autres scénarii d’interconnexion applicative peuvent être réalisés avec l’API Yammer.
Si vous savez utiliser l’API Yammer, vous allez pouvoir réaliser un bon nombre d’idée d’intégration, comme par exemple :
- Réaliser une application qui se base sur l’authentification Yammer ;
- Réaliser une application qui est capable d’extraire et d’utiliser les informations du profil de l’utilisateur, comme par exemple sa photo, ses groupes d’appartenance, etc.
- Réaliser une application qui est capable de créer automatiquement du contenu dans Yammer, comme par exemple pour pousser un lien vers une donnée stockée dans SharePoint ;
- Etc.
Principes des interfaces de programmation de Yammer
Il existe plusieurs types d’interface de programmation pour faire de l’intégration avec Yammer. Parmi elles, on peut citer : le SDK JavaScript, Ruby, Python, iOS, .Net ou encore Windows Phone 8.
L’objectif de ces SDK est relativement identique : encapsuler du code qui appelle les web services de Yammer (dits « EndPoints » – ou « points de terminaison » - utilisant la technologie REST) pour vous faciliter les manipulations par code.
Dans cet article, nous n’allons utiliser que le SDK JavaScript, car il se prête très bien à une intégration simple et rapide avec SharePoint 2013.
Si vous souhaitez lire la documentation de l’équipe Yammer sur le sujet, je vous suggère la doc officielle, référencée dans le « Developper Center » de Yammer. Je vous invite à lire les pages suivantes, qui sont riches en information :
- Point d’entrée de la documentation : https://developer.yammer.com/
- Comprendre les mécanismes d’authentification : https://developer.yammer.com/v1.0/docs/authentication
- Présentation des concepts de l’Open Graph : https://developer.yammer.com/v1.0/docs/open-graph
- Documentation du SDK JavaScript : https://developer.yammer.com/v1.0/docs/js-sdk
- Documentation des web services REST : https://developer.yammer.com/v1.0/docs/rest-api-rate-limits
Il est également pratique de savoir que toute la communauté des développeurs Yammer échange sur la plateforme Stack Overflow. Vous pouvez trouver un grand nombre d’exemples de code et des réponses à vos questions ici : https://stackoverflow.com/tags/yammer/
Toute utilisation de l’API Yammer nécessite forcément deux concepts de base : réaliser une App pour Yammer et gérer l’authentification.
Nous allons présenter ces concepts dans les chapitres suivants.
Déclarer une application Yammer
Un point important à comprendre avant de se lancer dans un développement avec Yammer, est le concept d’Application.
Pour pouvoir communiquer de façon sécurisée entre un site SharePoint et un réseau Yammer, on doit au préalable établir un « lien sécurisé » entre nos développements et Yammer. Cela passe par le concept d’App. Une App Yammer est essentiellement une déclaration au sein d’un réseau, permettant d’obtenir des paramètres que nous pourrons utiliser dans un code source pour communiquer avec Yammer de façon sécurisée.
La procédure officielle pour déclarer une nouvelle App dans Yammer est disponible à l’adresse suivante : https://developer.yammer.com/v1.0/docs/app-registration
Pour déclarer une nouvelle App Yammer, vous pouvez suivre la procédure suivante :
Dans le bloc de gauche de l’écran, cliquer sur « Enregistrer une nouvelle App » :
Remplissez le formulaire et tous ses champs. Pour la zone de saisie « site web », bien remplir avec l’adresse du site SharePoint qui va contenir les développements qui vont communiquer avec Yammer, puis cliquez sur « Continuer » :
Une fois créée, votre application est visible et peut être publiée grâce à un formulaire en 3 étapes : les informations de base, le paramétrage sur la façon d’apparaître dans l’annuaire des Apps et enfin du paramétrage spécifique si vous souhaitez personnaliser le « vocabulaire » open graph de votre application. Le 1ier écran est très important, c’est ici que vous allez trouver l’identifiant (clé) de votre App, ainsi que la clé secrète. Garder précieusement l’identifiant Client, nous serons amené à nous en resservir par la suite :
Dans le menu de gauche, cliquer sur « Info de base » pour accéder aux informations génériques de l’App.
L’écran se décompose en deux parties :
- Informations sur l’Application & Informations de support : ces deux sections contiennent les informations sur l’App que vous venez de saisir.
- Informations d’installation : cette section est très importante. Vous devez saisir l’adresse de redirection (que vous avez normalement déjà saisie sur le formulaire précédent) et SURTOUT les adresses des domaines d’origines qui vont appeler l’API Yammer. Il est primordial de bien préciser ces informations, pour que l’authentification fonctionne bien. Vous devez saisir ici les domaines des sites SharePoint. Pas besoin de saisir les adresses complètes de vos sites SharePoint, mais uniquement les domaines. Ne saisissez pas les adresses avec des « wildcards » (type : https://*.sharepoint.com), mais plutôt des adresses complètes. Prenons un exemple : vous possédez un tenant Office 365 appelé « mycontoso ». Vos sites SharePoint sont disponibles depuis le domaine https://mycontoso.sharepoint.com avec des adresses du type https://mycontoso.sharepoint.com/sites/sample. La valeur à remplir ici est donc bien https://mycontoso.sharepoint.com.
Astuce : Saisir ici des adresses sans le slash final « / ».
Cliquer ensuite sur « Annuaire des applications ». Vous pouvez alors configurer la façon dont l’App apparaîtra. Vous pouvez également fournir des images à différents formats, qui seront ré-exploitées par Yammer pour vous faire apparaître aux différents endroits du site et de l’annuaire.
Au-delà des informations de description de l’App, il est important de noter deux choses sur cet écran :
- Vous remarquerez la présence d’une case à cocher « Jeton ». Cette case peut vous aider à dialoguer et échanger les paramètres d’authentification grâce à des jetons. Ne la cochez pas, dans notre exemple nous n’en n’aurons pas besoin ;
- La présence d’un bouton « Déployer » en bas du formulaire. Ce bouton est impératif dans pour que l’App soit visibles et utilisables par vos utilisateurs.
Remplissez les champs, puis cliquez sur le bouton « Déployer » :
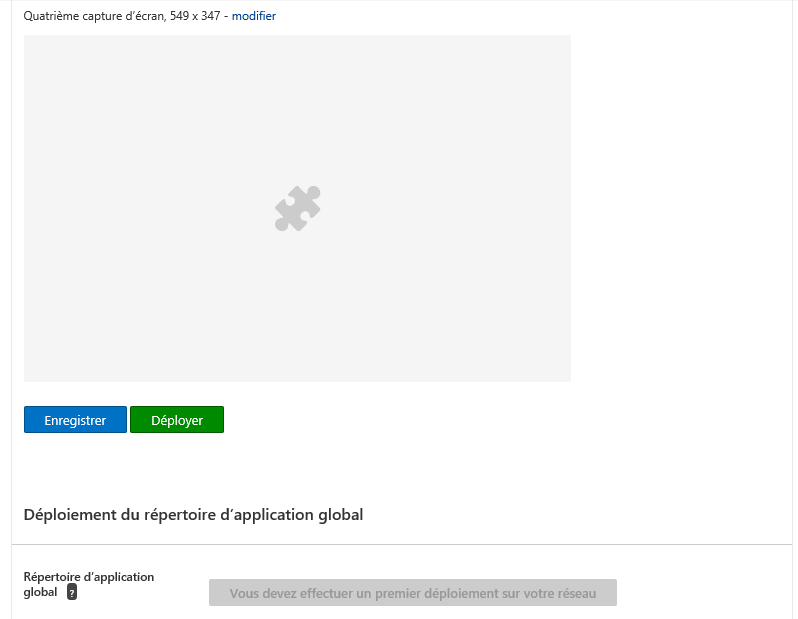
Après avoir enregistré et déployé votre App sur votre réseau, les boutons de cet écran changent et apparaissent de la façon suivante :
Attention : ne cliquer pas sur le bouton « Soumettre pour vérification ». Ce bouton que permet de soumettre votre application pour apparaître dans l’annuaire global des App Yammer et donc être disponibles pour tous les networks managers. A ce stade, ce n’est probablement pas ce que vous souhaitez faire.
Dans cet exemple, nous n’allons pas configurer le 3ieme écran, relatif au « tunning » de l’Open Graph pour une raison simple : nous n’en aurons pas besoin. En ayant déployé notre App sur le réseau, celle-ci est maintenant visible et opérationnelle.
Nous pouvons maintenant commencer l’intégration de cette App au sein d’un site SharePoint 2013 !
Référencer la librairie JavaScript Yammer
Pour référencer la librairie JavaScript Yammer, nous devons inclure dans nos pages un appel au fichier JS de Yammer. Inclure un appel à une librairie peut être fait de plusieurs façons dans SharePoint 2013, via directement une édition de la page et l’ajout d’une WebPart de type « Editeur de script », ou directement via une modification du code de votre master page.
C’est à travers cette référence, que nous allons fournir à Yammer notre CLIENT ID.
L’inclusion doit être réalisée avec la forme suivante :
<script type="text/javascript" data-app-id="YOUR-APP-CLIENT-ID" src="https://c64.assets-yammer.com/assets/platform_js_sdk.js"></script>
Dans l’exemple de l’App que nous venons de créer, le code serait donc le suivant :
<script type="text/javascript" data-app-id="E1mOzs6tUYIEq93MrNUA" src="https://c64.assets-yammer.com/assets/platform_js_sdk.js"></script>
Astuce : Ne copiez/collez pas directement le code précédent, pensez à bien remplacer l’argument « data-app-id » par votre propre identifiant, sans quoi, vos appels à l’API ne fonctionneront pas !
Maintenant que nous avons correctement référencé la librairie JavaScript, nous sommes prêts pour faire des appels à l’API Yammer.
Gérer la connexion de l’utilisateur par Yammer
Concepts de l’authentification Yammer
Pierre angulaire de toute intégration d’une solution dans une autre : l’authentification ! Si l’on souhaite communiquer ou récupérer des informations de Yammer depuis un site SharePoint, il est impératif que l’on soit capable de connaître l’identité Yammer de l’utilisateur.
Pour cela, nous allons voir deux concepts importants :
- Comment détecter si l’utilisateur est connecté sur Yammer
- Comment déclencher une authentification si l’utilisateur n’est pas encore connecté
Méthode de connexion « tout en un »
L’API JavaScript de Yammer nous offre un mécanisme préconstruit pour réaliser ces deux opérations, grâce à la méthode « yam.connect.loginButton » :
yam.connect.loginButton
Cette méthode va automatiquement essayer de détecter le statut d’authentification de l’utilisateur et éventuellement afficher le bouton de connexion si l’utilisateur n’est pas connecté.
Le code JavaScript pour réaliser cette opération est le suivant :
<span id="yammer-login"></span>
<script>
yam.connect.loginButton('#yammer-login', function (resp) {
if (resp.authResponse) {
document.getElementById('yammer-login').innerHTML = 'Bravo vous êtes connecté !';
}
});
</script>
Dans le cas où l’utilisateur n’est pas encore connecté, le bouton suivant va apparaître :
Si l’utilisateur clique sur le bouton, une pop-up de ce type va apparaître à l’utilisateur :
Une fois identifié, l’utilisateur sera maintenant correctement reconnu et nous allons pouvoir faire des appels à l’API Yammer.
Une chose importante à se souvenir est que la réponse de l’authentification est fournie grâce à l’argument « resp » (dans l’exemple ci-dessus), qui possède un certains nombres de membres qui peuvent nous intéresser.
Voici un rapide détail de ces membres :
| Membre | Description |
| resp.authResponse | Indique par booléen si l’authentification est correcte ou non |
| resp.status | Indique par valeur textuelle le statut de la réponse. Si tout est OK par exemple, la valeur sera « connected ». |
| response.access_token.token | Contient la valeur du jeton d’authentification si la connexion s’est bien déroulée. Il peut être pratique de sauvegarder cette valeur car nous pourrions avoir à la réutiliser, même si, comme vous allez le voir, l’API Yammer va nous masquer toute la complexité sous-jacente. |
Méthode de connexion « pas à pas »
Un défaut de la méthode présentée précédemment, même si elle est très pratique, est que le bouton de connexion proposé par Yammer possède un texte en anglais. De plus, pour des raisons spécifiques à un projet, on pourrait vouloir personnaliser ce bouton.
Dans ce cas, pas de panique, l’API JavaScript de Yammer propose une méthode alternative :
yam.platform.getLoginStatus(callback, [forceRefresh])
Cette méthode va simplement vérifier que l’utilisateur est bien connecté et vous renvoyer la réponse. Dans le cas où ce n’est pas le cas, vous pourriez déclencher l’authentification via une méthode également préconstruite :
yam.platform.login([opts], [callback])
Prenons un exemple qui va implémenter ces deux méthodes :
<div id="yammerapppopin" style="display: block;">
Pour une utilisation optimale du site, nous vous recommandons de vous connecter à Yammer.
Vous pouvez le faire simplement en cliquant sur le bouton suivant :
<div style="clear:left">
</div>
<a onclick="javascript:LaunchLogin();" href="#">
<img src="/images/yammer-signin.gif">
</a>
</div>
<script type="text/javascript">
function LaunchLogin() {
yam.platform.login(function (response) {
if (response.authResponse && response.status == "connected") {
location.reload();
}
});
}
yam.platform.getLoginStatus(
function (response) {
if (response.authResponse) {
//L'utilisateur est bien connecté
console.log("logged in");
}
else {
//L'utilisateur n'est pas connecté, on affiche le
//message de connexion
document.getElementById("yammerapppopin").style.display = "block";
}
}
);
</script>
Astuce : Si vous n’avez pas bien renseigné le champ « Origine JavaScript » depuis le formulaire d’enregistrement de l’App, vous pouvez avoir des problèmes de connexions non autorisées.
Exemple 1 : récupérer les informations du profil Yammer
Voici un 1ier cas d’usage de l’API Yammer qui peut nous être très pratique : récupérer les informations du profil Yammer depuis un site SharePoint. En effet, on peut vouloir par exemple réaliser une interface qui soit capable d’afficher des informations provenant de Yammer, comme par exemple pour faire un lien direct vers son profil Yammer, ou encore pour récupérer la photo de l’utilisateur qu’il aurait renseigné sur le réseau social. Un bon moyen donc, par exemple, de gérer une expérience unifiée pour une solution qui se base à la fois sur SharePoint et sur Yammer.
Toutes les requêtes vers les API Yammer doivent suivre quelques règles simples :
- Une méthode yam.platform.request permet de réaliser une requête vers un web service de Yammer. Cette méthode a l’avantage d’être simple et de prendre en charge le passage des paramètres liés à l’authentification par exemple
- Différents web services sont disponibles pour travailler sur les objets utilisateurs, et sont à fournir via l’argument url de la méthode request.
Pour récupérer des informations sur l’utilisateur connecté, un point de terminaison spécifique est disponible à l’adresse https://api.yammer.com/api/v1/users/current.json.
Voici un exemple de son utilisation, qui permettent de récupérer la photo de l’utilisateur, son nom complet, ainsi qu’un lien vers sa page de profil :
<script type="text/javascript">
yam.platform.request({
url: "https://api.yammer.com/api/v1/users/current.json",
method: "GET",
success: function (user) {
//Log dans la console le profil utilisateur
console.dir(user);
//Récupère l'image de l'utilisateur
var userImg = user.mugshot_url;
//Récupère l'image de l'utilisateur
var userFullName = user.full_name;
//Récupère l'adresse du profil utilisateur
var userWebUrl = user.web_url;
},
error: function (mssg) {
console.log("There was an error with the request.");
}
});
</script>
Si vous souhaitez récupérer des informations d’un utilisateur spécifique (et non de l’utilisateur en cours), vous pourriez également utiliser d’autres web services dédiés.
Par exemple, pour récupérer les informations d’un utilisateur depuis son adresse email, un point de terminaison est disponible à l’adresse suivante :
https://api.yammer.com/api/v1/users/by_email.json?email= <adresse-email>
Voici un exemple de méthode pour récupérer les informations d’un profil utilisateur depuis son adresse email :
<script type="text/javascript">
yam.platform.request(
{
url: "https://api.yammer.com/api/v1/users/by_email.json?email=toto@contoso.com",
method: "GET",
success: function (user) {
//Log dans la console le profil utilisateur
console.dir(user);
},
error: function (msg) {
console.log("There was an error with the request.");
}
}
);
</script>
Chaque utilisateur possède un identifiant unique sous Yammer, du coup, si vous possédez cet identifiant, vous pouvez également faire une requête pour obtenir les informations complémentaires du profil :
<script type="text/javascript">
yam.platform.request(
{
url: "https://api.yammer.com/api/v1/users/" + userId + ".json",
method: "GET",
success: function (user) {
//Log dans la console le profil utilisateur
console.dir(user);
},
error: function (msg) {
console.log("There was an error with the request.");
}
}
);
</script>
Exemple 2 : récupérer les groupes Yammer auxquels l’utilisateur appartient
Il est assez fréquent de vouloir afficher les groupes Yammer d’un utilisateur sur un site SharePoint. Notamment lorsque l’on propose un Intranet réalisé avec SharePoint, dans lequel on souhaite avoir sur la page d’accueil une vue relativement « profilée » pour l’utilisateur en référençant les différents espaces auxquels il peut avoir accès.
Pour ce faire, les choses sont plutôt simples, on peut appeler le web services groups.json qui peut prendre un argument mine=1 qui va retourner les groupes d’appartenance de l’utilisateur actuel :
<script type="text/javascript">
yam.platform.request({
url: "https://api.yammer.com/api/v1/groups.json?mine=1",
method: "GET",
success: function (groups) {
for (var i = 0; i < groups.length; i++) {
var curGroup = groups[i];
//Log dans la console les informations du groupe
console.dir(curGroup);
//Nom du groupe
var groupName = curGroup.full_name;
//URL de l'image descriptive
var groupImage = curGroup.mugshot_url;
//URL du groupe
var groupUrl = curGroup.web_url;
//Niveau de sécurité du groupe (private, public)
var groupPrivacy = curGroup.privacy;
//Description du groupe
var groupDesc = curGroup.description;
//Nombre d'utilisateurs au sein du groupe
var groupMembers = curGroup.stats.members;
}
},
error: function (mssg) {
console.log("There was an error with the request.");
}
});
</script>
Exemple 3 : publier un message dans Yammer par programmation
Maintenant que nous avons vu comment récupérer par programmation des informations stockées dans Yammer, voyons maintenant comment publier des informations vers Yammer depuis SharePoint.
Pour poster un message, il existe un web service disponible à l’adresse https://api.yammer.com/api/v1/messages.json qui permet, via un appel de type POST, d’envoyer des données contenant le message. Les données doivent être formatées avec une forme spécifique et des paramètres donnés. Les deux paramètres obligatoires sont à minima l’identifiant du groupe Yammer, ainsi que le corps du message.
Voici un exemple d’un post simple d’un message par programmation :
<script type="text/javascript">
function PostYammer(group_id, message, success, fail) {
var yammerData;
yammerData = { group_id: group_id, body: message };
yam.platform.request(
{
url: "https://api.yammer.com/api/v1/messages.json",
method: "POST",
data: yammerData,
success: function (msg) { success(msg); },
error: function (msg) { fail(msg); }
}
);
}
</script>
Lorsque vous réalisé la création d’un message par programmation, il est important de noter que le nom de votre Application va apparaître à côté du message.
Par exemple, voici une capture d’un message automatiquement publiée depuis une App appelée « Contoso Intranet » :
On pourrait également fournir à Yammer, des « topics » (ou tag) à attacher à un message. Même si chaque tag possède un identifiant unique, pas besoin de créer un nouveau tag puis de fournir son identifiant : il suffit de fournir le tag de façon textuelle. Lorsque l’on construit « l’enveloppe » des données à envoyer à Yammer, on peut associer des arguments de type « topic1 » numérotés (exemple : topic1, topic2, topic3, etc.)
Voici un exemple de code pour publier un message avec un topic associé :
<script type="text/javascript">
function PostYammerWithTopic(group_id, message, topic, success, fail) {
var yammerData;
yammerData = { group_id: group_id, body: message, topic1: topic };
yam.platform.request(
{
url: "https://api.yammer.com/api/v1/messages.json",
method: "POST",
data: yammerData,
success: function (msg) { success(msg); },
error: function (msg) { fail(msg); }
}
);
}
</script>
Le résultat dans Yammer sera le suivant :
On pourrait également ajouter à un message des personnes à notifier. Pour notifier des utilisateurs, il faut ajouter un paramètre complémentaire en renseignant un tableau des utilisateurs ciblés.
Voici un exemple d’un message publié avec une notification d’un utilisateur spécifique :
<script type="text/javascript">
function PostYammerWithNotification(group_id, message, userCC, success, fail) {
var yammerData;
yammerData = { group_id: group_id, body: message };
yammerData.cc = "[[user:" + userCC + "]]";
yam.platform.request(
{
url: "https://api.yammer.com/api/v1/messages.json",
method: "POST",
data: yammerData,
success: function (msg) { success(msg); },
error: function (msg) { fail(msg); }
}
);
}
</script>
Le résultat dans Yammer sera le suivant :
Ca y’est, les fondamentaux de l’envoi de message à Yammer depuis SharePoint par programmation n’a plus de secret pour vous ? Vous êtes prêt à aller plus loin en joignant un objet Open Graph à vos messages !
Exemple 4 : publier un message dans Yammer avec un objet Open Graph rattaché
Une autre capacité intéressante de l’API Yammer est de pouvoir ajouter à un message un objet Open Graph. Un objet Open Graph est un objet qui sera identifiable visuellement au sein du fil de discussion.
Un objet Open Graph possèdera un identifiant unique sous Yammer, qui permettra ensuite de le retrouver ou de voir tous les messages publiés relativement à cet objet dans les différents groupes de votre réseau.
Prenons un exemple simple pour lequel l’attachement d’un objet Open Graph peut avoir du sens. Imaginons que sur notre Intranet réalisé avec SharePoint, nous ayons un calendrier des évènements internes qui est entretenu par notre service de communication. Lorsque les contributeurs publient un nouvel évènement dans cet agenda, nous souhaiterions qu’un message soit automatiquement créé au nom du contributeur dans un groupe Yammer correspondant aux communications internes. Ce message devra avoir un code visuel spécifique (pour tout de suite identifier qu’il s’agit d’un évènement d’un calendrier), et lorsque l’utilisateur va cliquer sur l’évènement dans le fil de discussion, il sera redirigé vers l’agenda hébergé sur SharePoint. Un excellent moyen donc de donner de la visibilité à vos contenus stockés sur votre Intranet et bénéficier à moindre effort de la visibilité de Yammer pour promouvoir vos données !
Lorsque l’on souhaite créer un objet Open Graph et l’associer à un message, on peut fournir les paramètres suivants :
- og_url : adresse web (url) vers laquelle l’utilisateur va être redirigé s’il clique sur l’objet Open Graph
- og_title : titre de l’objet Open Graph
- og_image : adresse (url) d’une image qui sera affichée à côté de l’objet
- og_description : description associée à l’objet Open Graph
Voici un exemple de fonction JavaScript qui permet de publier un message en attachant un objet Open Graph :
<script type="text/javascript">
function PostYammerWithOpenGraph(group_id, message, openGraphUrl, openGraphTitle, openGraphImage, openGraphDescription, success, fail) {
var yammerData;
yammerData = {
group_id: group_id, body: message,
og_url: openGraphUrl, og_title: openGraphTitle, og_image: openGraphImage, og_description: openGraphDescription
};
yam.platform.request(
{
url: "https://api.yammer.com/api/v1/messages.json",
method: "POST",
data: yammerData,
success: function (msg) { success(msg); },
error: function (msg) { fail(msg); }
}
);
}
</script>
Avec l’exemple détaillé ci-dessus, voici un rendu d’un message avec un objet Open Graph attaché et la façon dont les paramètres sont exploités dans le fil de discussion :
Astuce : Le paramètre og_image doit contenir une image dont l’adresse est accessible sans authentification de la part de l’utilisateur. N’héberger donc pas cette image sur votre site SharePoint sécurisé, mais utilisez plutôt une image disponible dans un entrepôt d’images disponibles publiquement sur Internet.
Limites à connaître avec l’API Yammer
Même si en théorie on peut aller très loin dans les scénarios d’automatisation de traitement entre SharePoint et Yammer grâce à l’API Yammer, il faut bien garder à l’esprit qu’une limitation existe sur l’API Yammer : chaque points de terminaison Yammer possède ses propres limites en terme de nombre de requêtes pouvant être effectuées dans un certain laps de temps.
Ceci est malheureusement obligatoire pour les équipes Yammer, pour ne pas permettre la réalisation d’attaques de type « Dénis de service » (très grand nombre de requêtes qui sature le service). Le système doit pouvoir avoir des « gardes fous », limitant le nombre d’appel à des services dans un intervalle de temps donné. Tout appel qui va dépasser cette limite vous renverra une erreur HTTP de type 429 (Too Many Requests).
La documentation de Yammer est bien fournit sur ce sujet et vous explique les limites pour chaque point de terminaison. Cette documentation est disponible à l’adresse suivante :
https://developer.yammer.com/v1.0/docs/rest-api-rate-limits
Conclusion
L’API de Yammer est massivement orientée web services. C’est même une constante d’architecture avec Yammer : ce que l’on fait par l’interface graphique de yammer.com est réalisable au final par un ou plusieurs appels à des points de terminaisons REST/JSON.
Le SDK JavaScript nous offre un moyen simple et rapide pour envisager des scénarios avancés d’interconnexion entre Yammer et SharePoint 2013 qui répondraient à nos besoins métier.
On peut facilement imaginer afficher des informations provenant de Yammer dans un site SharePoint (exemple : lister les groupes Yammer de l’utilisateur sur la page de profil SharePoint), ou encore utiliser les messages en push pour émettre des informations depuis SharePoint (exemple : publier de façon automatique des messages dans un réseau depuis une application métier).
Cet article n’est pas exhaustif vis-à-vis des scénarios que l’on peut imaginer réaliser ni des points de terminaisons disponibles dans Yammer. Il y’a beaucoup d’autres (comme la recherche, etc.) qui peuvent vous être utiles pour vos idées d’interconnexion entre SharePoint et Yammer !
Garder toutefois à l’esprit deux points importants :
- Bien implémenter l’expérience de connexion des utilisateurs ;
- Faire avec les limites en termes de nombres de requêtes simultanées par utilisateur.
Enjoy SharePoint & Yammer !
Comments
Anonymous
March 11, 2015
Excellent article (comme d'habitude!)Anonymous
March 25, 2015
Article de référence ! Cross posting guelnoji.wordpress.com/.../developpez-avec-yammer-partie-5