Page Editing Toolbar - Problem with submit for approval node in the quick access
Came across an interesting issue with the quick access area in the page editing toolbar last week. The problem is with the “Submit For Approval” console node in the quick access. The “Submit for Approval” works fine as long as the OOB approval workflow is attached with the “Pages” library. But when the custom workflow is attached which has the ASPX pages associated with it then this “Submit For Approval” button fails to load those aspx pages for the approval.
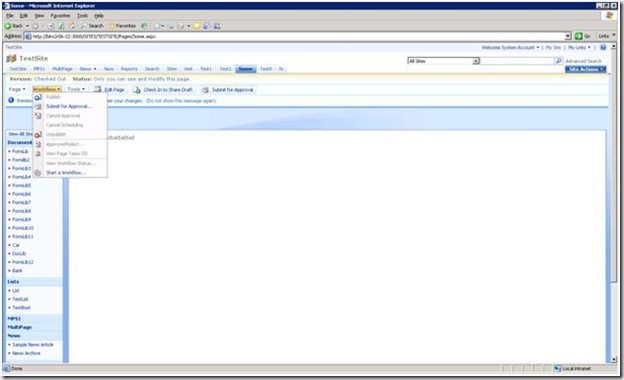
The following screenshot shows a page with “Submit for Approval” button enabled when any approval workflow is attached with the pages library :
The page editing toolbar is divided into two areas such “Editing menu” and “Quick Access”. As you can see in the screenshot, the editing menu consists “Page”, “Workflow” and “Tools” menu which consists sub nodes. The quick access consists the console nodes for the quick access which are already existing under the “Editing Menu” area. Like you see in the screenshot, the “Workflow” menu in the Editing Menu consists the “Submit For Approval” console node which also exists in the “Quick Access” menu.
These nodes are rendered from the XML data source from “EditingMenu.xml” and “QuickAccess.xml” for Editing Menu and Quick access area respectively. You can find this files under C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\EditingMenu.
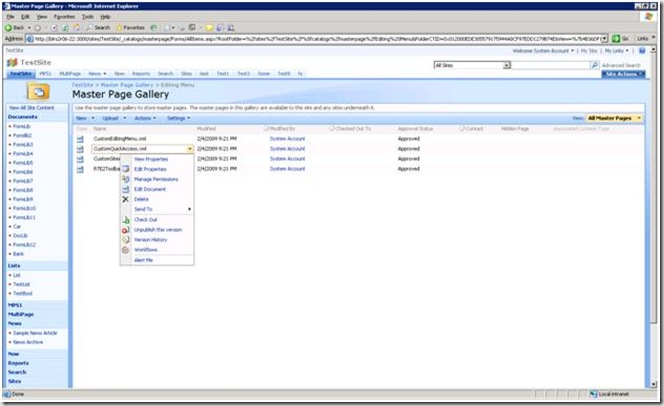
SharePoint also provides the custom editingmenu.xml and customquickaccess.xml under master page gallery. We can use these files to customize the Editing menu and Quick Access areas. You can find my blog post as well on customizing these areas using these files : https://blogs.msdn.com/syedi/archive/2008/07/18/how-to-customize-add-delete-or-replace-the-site-action-menu-items-in-publishing-site.aspx
While doing the further testing found that the “Submit For Approval” console node under the “Workflow” category in the EditingMenu works fine but the “Submit For Approval” in the Quick Access has the issues with the workflows associated with the ASPX pages.
While digging deeper into the OOB EditingMenu.xml and QuickAccess.xml file found that the console nodes rendered in the EditingMenu and the QuickAccess are different for “Submit For Approval”.
In the EditingMenu.xml, you can find the Console Node which renders the “SubmitForApproval” button as follows : This works fine with all the workflows irrespective of the association whether it is InfoPath form or ASPX pages.
<ConsoleNode Sequence="200" NavigateUrl="javascript:" DisplayText="cms,console_workflowsubmenu" UseResourceFile="true" UserRights="EmptyMask" RequiredStates="InSharedView" ID="saWorkflowSubMenu">
<ConsoleNode Action="cms:OneClickPublishAction" DisplayText="cms,console_publish" HideStates="ContentApprovalEnabledFalse" ImageUrl="/_layouts/images/cnspub16.gif" UseResourceFile="true" ID="saApprovePublish"/>
<ConsoleNode Action="cms:PublishWithCommentAction" UseResourceFile="true" ID="saPublishWithComment"/>
<ConsoleNode Action="cms:CancelApprovalRequestAction" DisplayText="cms,console_cancelapprovalrequest" HideStates="IsApprovalWorkflowConfiguredTrue" ImageUrl="/_layouts/images/cnsca16.gif" UseResourceFile="true" ID="saCancelApproval"/>
<ConsoleNode Action="cms:CancelApprovalWorkflowRequestAction" DisplayText="cms,console_cancelapprovalrequest" HideStates="IsApprovalWorkflowConfiguredFalse" ImageUrl="/_layouts/images/cnsca16.gif" UseResourceFile="true" ID="saCancelApprovalWorkflow"/>
<ConsoleNode Action="cms:CancelSchedulingAction" DisplayText="cms,console_cancelscheduling" UseResourceFile="true" ID="saCancelScheduling"/>
<ConsoleNode Action="cms:UnpublishAction" DisplayText="cms,console_unpublish" ImageUrl="/_layouts/images/unpub.gif" UseResourceFile="true" ID="saUnpublish" />
<ConsoleNode IsSeparatorImage="True" UserRights="EmptyMask" />
<ConsoleNode Action="cms:ApproveOrDeclineAction" DisplayText="cms,console_approveworkflow" ImageUrl="/_layouts/images/apprj.gif" UseResourceFile="true" ID="saApproveOrDecline"/>
<ConsoleNode Action="cms:WorkflowTasksAction" UseResourceFile="true" ImageUrl="/_layouts/images/cnsvt16.gif" ID="saWorkflowTasks"/>
<ConsoleNode IsSeparatorImage="True" UserRights="EmptyMask" />
<ConsoleNode Action="cms:WorkflowStatusAction" DisplayText="cms,console_workflowstatustracking" UseResourceFile="true" ID="saWorkflowStatus"/>
<ConsoleNode Action="cms:WorkflowStartAction" DisplayText="cms,console_workflowstart" ImageUrl="/_layouts/images/workflows.gif" UseResourceFile="true" ID="saWorkflowStart"/>
</ConsoleNode>
In the QuickAccess.xml file you can find the Console Node which renders the “SubmitForApproval” button as follows : This doesn’t work fine with the workflows associated with ASPX pages.
<ConsoleNode Sequence="20" Action="cms:SwitchToAuthoringModeAction" DisplayText="cms,siteactions_editpage_displaytext" UseResourceFile="true" ImageUrl="/_layouts/images/edit.gif" HideStates="PageHasCustomizableZonesFalse|PageHasFieldControlsFalse" RequiredStates="InEditModeFalse|IsFormPageFalse|IsDocLibListItemTrue|InSharedView|IsCheckedOutToOtherUserFalse" ID="qaEditPage" />
<ConsoleNode Sequence="40" Action="cms:SwitchToPublishedModeAction" DisplayText="cms,console_reviewmode" UseResourceFile="true" ImageUrl="/_layouts/images/saveitem.gif" RequiredStates="InEditModeTrue|IsDocLibListItemTrue|InSharedView|SaveConflictExistsFalse|CheckOutRequiredFalse" ID="qaReviewMode"/>
<ConsoleNode Sequence="60" Action="cms:CheckInAction" UseResourceFile="true" ImageUrl="/_layouts/images/checkin.gif" ID="qaCheckin"/>
<ConsoleNode Sequence="80" Action="cms:PublishAction" UseResourceFile="true" HideStates="MinorVersionsEnabledFalse" ID="qaPublish"/>
<ConsoleNode Sequence="100" Action="cms:ApproveAction" DisplayText="cms,console_approve" UseResourceFile="true" ImageUrl="/_layouts/images/cnsapp16.gif" ID="qaApprove"/>
<ConsoleNode Sequence="101" Action="cms:WorkflowApproveAction" DisplayText="cms,console_approve" UseResourceFile="true" ImageUrl="/_layouts/images/cnsapp16.gif" ID="qaWorkflowApprove"/>
<ConsoleNode Sequence="120" Action="cms:OneClickPublishAction" DisplayText="cms,console_publish" UseResourceFile="true" ImageUrl="/_layouts/images/cnspub16.gif" ID="qaApprovePublish"/>
<ConsoleNode Sequence="140" Action="cms:DeclineAction" DisplayText="cms,console_declineworkflow" UseResourceFile="true" ImageUrl="/_layouts/images/cnsrej16.gif" ID="qaDecline"/>
<ConsoleNode Sequence="141" Action="cms:WorkflowDeclineAction" DisplayText="cms,console_declineworkflow" UseResourceFile="true" ImageUrl="/_layouts/images/cnsrej16.gif" ID="qaWorkflowDecline"/>
<ConsoleNode Sequence="160" Action="cms:WorkflowTasksAction" UseResourceFile="true" ImageUrl="/_layouts/images/cnsvt16.gif" ID="qaWorkflowTasks"/>
<ConsoleNode Sequence="180" Action="cms:SharedViewAction" DisplayText="cms,console_sharedview" ImageUrl="/_layouts/images/allusr.gif" UseResourceFile="true" ID="qaSharedView"/>
In the above highlighted nodes you can find the difference that the Console Action are rendered from different class. The One which works fine is rendered from the cms:PublishWithCommentAction and the one which doesn’t work with the workflows associated with the ASPX pages is rendered from cms:PublishAction.
Note : CMS is the tag prefix used as follows in the EditingMenu.xml and QuickAccess.xml files
<references>
<reference TagPrefix="cms" assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.Publishing.WebControls.EditingMenuActions" />
</references>
So now we concluded that the node rendered from the cms:PublishWithCommentAction class works fine. So by using the customquickaccess.xml existing in the Mater Page gallery we can delete the existing node (cms:PublishAction) from the quick access and can “Add” the cms:PublishWithCommentAction in the quick access.
Following is the content of the customquickaccess.xml which will delete the non working node and will add the working node in the quick access area.
<?xml version="1.0" encoding="utf-8" ?>
<Console>
<references>
<reference TagPrefix="cms" assembly="Microsoft.SharePoint.Publishing, Version=12.0.0.0, Culture=neutral,
PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.Publishing.WebControls.EditingMenuActions" />
</references>
<structure>
<ConsoleNode Action = "cms:PublishWithCommentAction" ID="saPublishWithComment" Sequence="610" ConfigMenu="Add" />
<ConsoleNode ConfigMenu = "Delete" ChangedNodeID = "qaPublish" />
</structure>
</Console>
In the above CustomQuickaccess.xml you can find that we are adding the cms:PublishWithCommentAction through ConfigMenu=Add option and deleting the “qaPublish” node through ConfigMenu=Delete which is cms:PublishAction console node existing in the quickaccess.xml. This is how we need to override the OOB Quick area nodes. In the same way you can customize the EditingMenu and Site Action nodes.
Once you save and publish the customquickaccess.xml file the problematic console node vanishes and the new console node for “SubmitForApproval” appears in the quickaccess which works fine for all the workflows irrespective of the associations.