Adding Bundling and Minification to Web Forms
My B/M tutorial provides a good introduction to benefits of Bundling and Minification. You should read it to become familiar with the bundling and minification. This blog will focus on using B/M with Web Forms, my B/M tutorial focused on ASP.NET MVC.
Create a new ASP.NET Web Forms application which targets the .Net 4.5 framework.
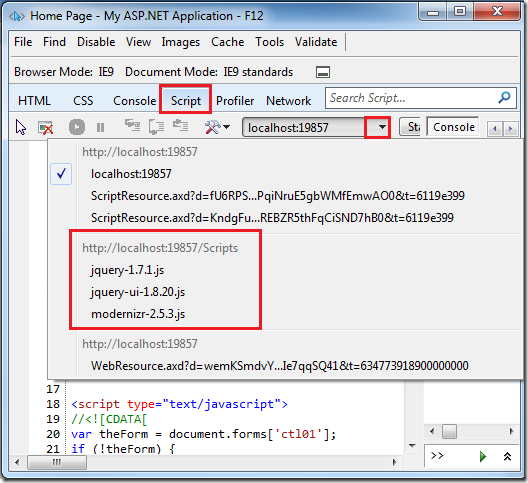
Run the application launch the IE F-12 developer tools. Select the Script tab, then use the assets button to view the JavaScript files.
You can select one of the JavaScript files and view it in the left pane. Note the full (non-minimized version) of the files are used.
Creating the jQuery Bundles
Add jQuery, jQuery.UI and jQuery validation to the BundleConfig class in the App_Start folder. The following code shows the complete class:
using System.Web.Optimization;
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").Include(
"~/Scripts/WebForms/WebForms.js",
"~/Scripts/WebForms/WebUIValidation.js",
"~/Scripts/WebForms/MenuStandards.js",
"~/Scripts/WebForms/Focus.js",
"~/Scripts/WebForms/GridView.js",
"~/Scripts/WebForms/DetailsView.js",
"~/Scripts/WebForms/TreeView.js",
"~/Scripts/WebForms/WebParts.js"));
bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include(
"~/Scripts/WebForms/MsAjax/MicrosoftAjax.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
}
}
Register the Bundles
The templates create the code hook up the bundle registration in the Application_Start method in the Global.asax file.
void Application_Start(object sender, EventArgs e)
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterOpenAuth();
}
Reference the Bundles
Add the jQuery bundles to the <asp:PlaceHolder > markup as shown in the following code:
<asp:PlaceHolder runat="server">
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery") %>
<%: Scripts.Render("~/bundles/jqueryui") %>
</asp:PlaceHolder>
Comment out the jQuery script references in the ScriptManager tag as shown below:
<body>
<form runat="server">
<asp:ScriptManager runat="server">
<Scripts>
<%--
<asp:ScriptReference Name="jquery" />
<asp:ScriptReference Name="jquery.ui.combined" />
--%>
</Scripts>
</asp:ScriptManager>
<header>
CSS Bundles
Examine the Bundle.config file, which contains the markup to create CSS style bundles.
<?xml version="1.0" encoding="utf-8" ?>
<bundles version="1.0">
<styleBundle path="~/Content/css">
<include path="~/Content/Site.css" />
</styleBundle>
<styleBundle path="~/Content/themes/base/css">
<include path="~/Content/themes/base/jquery.ui.core.css" />
<include path="~/Content/themes/base/jquery.ui.resizable.css" />
<include path="~/Content/themes/base/jquery.ui.selectable.css" />
<include path="~/Content/themes/base/jquery.ui.accordion.css" />
<include path="~/Content/themes/base/jquery.ui.autocomplete.css" />
<include path="~/Content/themes/base/jquery.ui.button.css" />
<include path="~/Content/themes/base/jquery.ui.dialog.css" />
<include path="~/Content/themes/base/jquery.ui.slider.css" />
<include path="~/Content/themes/base/jquery.ui.tabs.css" />
<include path="~/Content/themes/base/jquery.ui.datepicker.css" />
<include path="~/Content/themes/base/jquery.ui.progressbar.css" />
<include path="~/Content/themes/base/jquery.ui.theme.css" />
</styleBundle>
</bundles>
You can add your own style bundles to the Bundle.config file.
The following markup shows the CSS bundles and JavaScript bundles referenced. Note that you can multiple bundles in one call to the Render method.
<%: Styles.Render("~/Content/themes/base/css",
"~/Content/css") %>
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery",
"~/bundles/jqueryui") %>
Comments
Anonymous
August 16, 2012
This is great, unless you don't have the non-minified files. In RC everything worked well. But in the RTM version it looks only for the non minified version and if its not there, then it just ignores it. Any help would be appreciated.Anonymous
August 17, 2012
@ Kevin J non-minified files. In RC everything That's not correct. See my tutorial www.asp.net/.../bundling-and-minificationAnonymous
August 18, 2012
Hi Rick, can the BundleReference control also be used for JS, or only for CSS?Anonymous
August 20, 2012
BTW, the same goes for the css files. The situation I am talking about is when debug=trueAnonymous
August 23, 2012
@ Martin, currently the BundleReference only references CSS @ Kevin, you just need to rename the .min files to be something else, Debug = true will ignore *.min by default.Anonymous
January 08, 2013
Hi Rick, I am trying to change the visual studio 2012 template default location for "MicrosoftAjax.js" file from ~/Scripts/WebForms/MsAjax/MicrosoftAjax.js to ~/ResourceContents/Scripts/WebForms/MsAjax/MicrosoftAjax.js I did this change on "BundleConfig" class, But I am getting the error since the rendered content from asp.net engine is <script src="Scripts/WebForms/MsAjax/MicrosoftAjax.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ if (typeof(Sys) === 'undefined') throw new Error('ASP.NET Ajax client-side framework failed to load.'); //]]> Not sure why the engine is not able to reference the updated path here. Thanks, RaviAnonymous
February 28, 2013
use like below <script src="~/Scripts/WebForms/MsAjax/MicrosoftAjax.js" type="text/javascript"></script>Anonymous
March 05, 2013
I wonder how to bundle css files from App_Themes folder when the web pages use asp.net theme. The problem is that asp.net adds all css files located in the theme folder automatically into <header> and it's not quite clear how to replace it with the bundling. There is a workaround to move css files into other folder and bundle them but in this case you need to add rthem explicetely into all asp.net pages which use the theme.Anonymous
May 08, 2013
The comment has been removedAnonymous
June 03, 2013
Do I need to add these lines or not? <%: Scripts.Render("~/bundles/jqueryval") %> <%: Scripts.Render("~/bundles/WebFormsJs") %> <%: Scripts.Render("~/bundles/MsAjaxJs") %>Anonymous
September 03, 2013
I have used nugget to install System.Web.Optimization and its dependencies. However, the call in Application_Start to BundleConfig.RegisterBundles cannot find the BundleConfig class in App_Start. I am not using namespaces, so that is not an issue.Anonymous
November 27, 2013
How can i add .skin file into bundle ? does it work ?Anonymous
February 19, 2014
What's the deal with that "Bundle.config" example? I tried placing that file into my app, it was not picked up. Who references/parses that file? Is it built-in?Anonymous
April 08, 2014
For bundling and minification of js and css files, does it have to be done on a page by page basis or bundle into one single js and css for the entire website?Anonymous
April 17, 2014
How can i add js & css files that are not part of my application, they are not part of my web application by are being loaded by ashx handler. any ideas how to do this. Let me clear what i am having: to load a js file, i call myhandler?file=test.js and therefore i get the file content in my response. how can i implement B/M in this ashx in my case.Anonymous
May 20, 2014
I´m having problems combining CDN´s, bundles, azure & IE. Are there any guidelines / limitations example : <script type="text/javascript" src = "ajax.aspnetcdn.com/.../script> @Scripts.Render("~/bundles/somejQueryDependentScripts")Anonymous
July 22, 2014
Hi Rick, I'm Adding Bundling and Minification to Web Forms using nuget Package Manager for a Asp.4.0 web application using visual studio 2010. when i run the application in VIsual studio Css bundling is working fine.After hosting in IIS its giving 404 error. Could you please tell me any settings i need to do in Web config or in IIS for the proper working of CSS bundling after hosting in IISAnonymous
October 10, 2014
You rock! This helped so much.Anonymous
December 09, 2014
I used above technique and add my js in similar way but when I change in any js it's not reflecting, I need to clear cache. Is there any help in this regard.Anonymous
December 19, 2014
from where to this bundle.config fileAnonymous
January 24, 2015
Nice article. One point though for asp.net 4.5, If you take the jquery scripts out of scriptmanager you will find asp will add it back in as a duplicate if have a <asp:RequiredFieldValidator or something on your page. This would be for unobtrusive validation on client and Jquery will not work then you'll get script errors. So I would say put any custom bundles in either a placeholder or scriptmanager but leave the jquery bits alone in the scriptmanager. Thanks.Anonymous
May 15, 2015
The comment has been removedAnonymous
October 05, 2015
Not working... even in bundle complete js code is shown as it is.Anonymous
October 06, 2015
Not Working ... F12 --> Sources, in left side 'bundles' is shown. Expand it, you can see a file with YourBundleName?v=somestring. Click on it. on the right side, complete js code is shown (same as it is in the js file, no minification / encryption).