Azure Resource Manager Tools for Visual Studio - Advanced Template Editing
Update 11/17/2014: This is RELEASED now! Go get the official released public bits from available in Azure SDK 2.5 (DOWNLOAD HERE)
Update 09/23/2014: I "fixed" the "apiVersion" values in the below JSON so that they pointed to the recent versions. This will problem be a problem again in the future. One way to see what the latest apiVersion is is to simple look at the other parts of the website.JSON and see what version they use.
The Azure Resource Manager Tools (Preview) for Visual Studio have been available for almost a week now, so I think it's time to move beyond the basic scenario and do something more advanced.
- Note: Not familiar with Azure Resource Manager or the Tools yet? I'd recommend you check out this Azure Blog which gives a quick introduction to everything you need to get started here.
Using the tooling, we are going to walk through creating a Web Application, deploying our Azure resources (e.g. websites and databases), and publishing our application. We'll accomplish this by editing an Azure Gallery Template (maybe you've seen these already on the new Azure Portal) so that it not only deploys all the Azure resources we need, but also does the publishing part for us. We won't be publishing to Azure using a "Publish Wizard" in this tutorial. And we won't be using the Azure Portal website for creating any resource. We are going to do everything strictly from Visual Studio.
Before we can experience all of this, make sure you install the Azure RM Tools (Preview) for Visual Studio. Also, you'll need an Azure account. Don't have one? Then you can sign up for a trial one here.
Let's get started creating our web application, then we'll move onto deploying our Azure resources, and to top it off we'll publish the app. Again we'll be using nothing but the tooling we've made available in Visual Studio.
Create a Web Application
Let's get started creating the web application.
- Launch Visual Studio
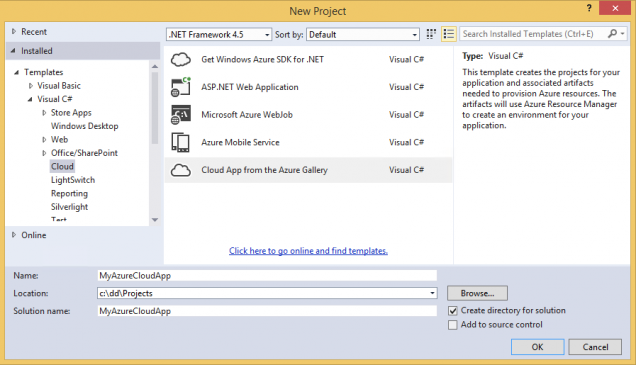
- Go to File -> New Project -> Cloud -> Cloud App from the Azure Gallery
- Give your project a name and clock OK.
- You'll be prompted to pick a template from the Azure Gallery
- Select the "Website" template
- Note: What is a "template"? Templates are THE way that you create resources in the "new" Azure Portal. This template will have all the components needed for us to create an Azure website (or other Azure resources).
- Select the "Website" template
- Next you'll be asked to pick an ASP.NET Project type
- Doesn't matter much, but for this demo let's just pick an Empty Web Project template
Now that you've created the Azure Cloud Application project, let's take a look at the solution.
We have 2 Projects in our solution, first is our Web Project, and the second is this new thing called a Deployment Project.
The Deployment Project is what we will use for deployment of our Azure Website template that you just selected. So later on here we are going to use the Deployment Project to create an Azure Resource Group with Azure resources (like websites) in it.
The Deployment Project has two json files that enable us to create Azure resource. One json file is called Website.json. You can think of this file as containing the "code" needed to create Azure resources (like a website). The other file is called Website.dev.param.json. This file contains the values for a few parameters that our Website resource is going to need (specifically: location, a name, and a web host plan).
And let's not forget we have a PowerShell file here that includes some scripts for working with Azure Resource Manager. But, we won't be using that today.
Right now, the Deployment Project is only available through the Azure Cloud Application template.
Create a Web Deployment Package of our Project
We need something to deploy, so we need to make a web deployment package.
- Right click on the Web Project - select Publish
- Click "Custom" to create our own Publish profile, call it whatever you want
- Click Next
- Select "Web Deploy Package" for the Publish Method option
- Type a location for the package .zip file
- That's it. Click Publish
We now have a web deployment package (.zip file). This is the website we are going to publish later on. But first we need to put this file somewhere where Azure Resource Manager can access it. An Azure Storage Account is a good place for this.
And if you have the Azure SDK, then uploading this zip file will be a breeze (if not there are some great 3rd party tools). To upload the file, navigate to Server Explorer -> Azure -> Storage. Create a storage account if you need one. Create a Blob container next. Double click on it. It should open in the document window. In the document window you can click the upload button now to upload your web deployment package. After you upload it you can also get the URL location of the package by right clicking on it and select "Copy URL" (you'll need to do this later)
That's it. Let's move onto creating some Azure resources using the Deployment Project.
Prep our Deployment Project
Open up the Website.json file. As I mentioned before, this file contains all the Azure resources that get created when you select an Azure Website template (things like the Website, Application Insights, a web host plan, and more). It also contains a list of parameters, like the website name (though their values aren't stored here, that gets stores in the Website.param.dev.json file).
You can scroll through the "resources" node to see all the resources that this template creates for you. What's here already may be just fine for you, and you don't need to necessarily edit any part of this file. But since this is an "advanced" scenario blog, we are going to edit it.
Just to make things a bit more advanced, I think we should deploy two websites here, and not just one (the template is currently configured to only deploy one website). So let's add a second website that will be our staging/development website.
To get another website added to our template is pretty simple, just edit the json file parameters section (in your Website.json file) and add in this highlighted json:
"parameters": {
"siteName": {
"type": "string"
},
"siteName-staging": {
"type": "string"
},
"hostingPlanName": {
"type": "string"
},
Now we have a new parameter for our "staging" website.
Then we need a resource to deploy the "siteName-staging" site. So add this json to your list of "resources" in your Website.json file:
{
"apiVersion": "2014-06-01",
"name": "[parameters('siteName-staging')]",
"type": "Microsoft.Web/sites",
"location": "[parameters('siteLocation')]",
"tags": {
"[concat('hidden-related:', resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]": "Resource"
},
"dependsOn": [
"[concat('Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]"
],
"properties": {
"name": "[parameters('siteName-staging')]",
"serverFarm": "[parameters('hostingPlanName')]"
}
},
After you've done this, you'll have a resource template that creates TWO websites, and both of them will be in the same location (e.g. West US) with the same web hosting plan (if you wanted it in different locations or with different web host plans,you would need to add new parameters for those as well).
I want to deploy my Azure resources and publish my website at the same time. Right now all this template does is deploy Azure resources. So I need to add another resource in the list. Specifically, I want to add an MSDeploy resource to this file. The MSDeploy resource will take our web package and publish it to the website (specifically sitename-staging website) for us.
To add the MSDeploy resource, add the highlighted json into your siteName-staging website resource:
{
"apiVersion": "2014-06-01",
"name": "[parameters('siteName-staging')]",
"type": "Microsoft.Web/sites",
"location": "[parameters('siteLocation')]",
"tags": {
"[concat('hidden-related:', resourceGroup().id, '/providers/Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]": "Resource"
},
"dependsOn": [
"[concat('Microsoft.Web/serverfarms/', parameters('hostingPlanName'))]"
],
"properties": {
"name": "[parameters('siteName-staging')]",
"serverFarm": "[parameters('hostingPlanName')]"
},
"resources": [
{
"apiVersion": "2014-06-01",
"name": "MSDeploy",
"type": "Extensions",
"dependsOn": [
"[concat('Microsoft.Web/Sites/', parameters('siteName-staging'))]"
],
"properties": {
"packageUri": "https://someStorageAcct/yourWebPackage.zip",
"dbType": "None",
"connectionString": "",
"setParameters": {
"IIS Web Application Name": "[parameters('siteName-staging')]"
}
}
}
]
},
I got this MSDeploy resource code by just looking at another Azure template, and taking what I needed out of it (there are a whole bunch of templates for Azure, and while they aren't all first class citizens in Visual Studio like the Website template, you can at least download them and open up the template's json file right in Visual Studio). This template's resource code is telling our website resource to also use the MSDeploy resource. And we are giving the MSDeploy resource the location of our web package (which should be some Azure storage account blob), and you can also set the values of any parameters for you web package here as well (which I've done with the "IIS Web Application Name" parameter).
So to recap, we have edited our template file so that it will create two website resources. And it will also use the MSDeploy resource to publish our web package to the staging website.
Deploy our Project
Its time to deploy our Azure resources and publish our website.
This is the easy part of the "advanced" blog.
Right click on the Deployment Project, select "Deploy to Resource Group".
- Make sure you have a Subscription selected.
- Click the Resource Group drop down and select "Create New"
- Create a new Azure Resource Group (an Azure Resource Group is a way to manage all the resources used by your application, and this Resource Group will be the container for all of our resources that we are going to deploy)
- Select a Deployment template (Website.json)
- Select a Template parameter file (Website.param.dev.json)
- Click "Edit Parameters"
- Select the website names
- Select the location (has to be a valid region, like "West US")
- Select the web hosting plan name
- Click Save
- Select a Storage account next, this storage account is used to temporarily copy the template's json files to during the deployment process, and not for anything else
- Click Deploy

In the Output window, you can follow along as the Azure resources are being created.
You should see something like this in the Output window:
11:55:39 - Starting deployment. This may take a while...
11:55:39 - Uploading template to Azure storage account 'defaultstoragerms'.
11:55:39 - Creating resource group 'MyAzureCloudApp' in location 'westus'.
11:55:40 - Creating deployment 'VS_website' in resource group 'MyAzureCloudApp'.
11:55:40 - Deployment created. Waiting for provisioning to complete...
11:55:50 - Successfully provisioned resource 'WebHostPlan' .
After a minute or so it should all be done, and you can navigate to the Azure Portal to view your new Azure Resource Group, and the new websites inside of it.
And the coolest part, since your website has been published you can navigate directly to it.
Wrapping it up
That's it!
We took a quick look at how Visual Studio has some tooling now that allows you make a Web Project that uses the Azure Gallery Template.
You can edit these templates to customize your Azure resource deployments.
We did just this, and customized our template so that it deployed two websites instead of one, and so that the one of our websites used the MSDeploy resource to publish our web package.
This is an early release of our tooling, and I'd really love to hear any feedback you have about it our Azure Resource Manager in general.
Thanks, All
Comments
Anonymous
March 02, 2015
Thanks for the in-depth article. I use this tooling to deploy web site and it's api to Azure, but I can not find sane way to make it build my projects in desired build configuration. It always build to Debug configuration unless I change default configuration in Deployment.targets manually to one I need because value of $(Configuration) property is empty by defaultAnonymous
November 17, 2016
is there a way to auto generate json template for an exiting resource groupso suppose, i made a big infrastructure using vms, webapps,vnet,azure sql , load balancer etc using azure portal.now i want to auto generate the entire resource group json and rename resource group name there to create a similar stack. How do i do that?