Разработка под Windows Phone: Live Tiles
Для начала определимся с тем, что такое тайл (Tile). Тайл – это ссылка на приложение, которая отображается на панели старт. Бывает два вида тайлов. Первый - это тайл приложения (Application Tile), который появляется, когда пользователь закрепляет (pin) приложение в панели старт. Он один и есть у приложения всегда, даже когда ссылка на приложение не отображается в стартовой панели. Второй вид – это вторичные тайлы (Secondary Tiles), которые создаются програмно приложением по запросу пользователя. Например, если это новостное приложение, оно может предлагать возможность создать вторичный тайл, который будет относиться к какому-нибудь отдельному новостному разделу, например, мобильная разработка, веб-разработка и т.д. При этом, обычно, нажатие на такой тайл приводит пользователя не на основную страницу приложения, а на некую выделенную. При этом такой тайл может обновляться отличным от тайла приложения образом: например, показывать количество новых новостей не всего, а по определённой тематике.
Удобно представить информацию о различии в типах тайлов в виде таблицы:
Application Tile |
Secondary Tiles |
|
Как создаётся |
Только пользователем, который прикрепляет приложение (pin to start) из списка в стартовую панель. Начальные свойства тайла приложения могут быть заданы в манифесте приложения. |
Пользователем в приложении, когда он выбирает создать дополнительный тайл (Create(Uri, ShellTileData) API) |
Как удаляется |
Не удаляется. Вне зависимости от присутствия на стартовой панели. Может обновляться также вне зависимости от присутствия на стартовой панели. |
Пользователем, если он открепляет тайл от стартовой панели. При де-инсталляции приложения. Используя Delete() API |
Как обновляется |
ShellTile API ShellTileSchedule API Push Notifications |
ShellTile API ShellTileSchedule API Push Notifications |
Обратите внимание, что Application Tile всегда первый в коллекции ActiveTiles, вне зависимости от того, закреплён ли он в стартовой панели.
Тайлы в Windows Phone – двухсторонние. Если у тайла определены обе стороны, и фронтальная и обратная, при отображении, между ними происходит переключение. Если обратная сторона не определена (не установлено не одно из свойств обратной стороны), переключения между ними не происходит.
Ниже, показан пример фронтальной стороны тайла.
В правом верхнем углу тайла, в круге, отображается свойство Count, числовое значение от 1 до 99. Если свойство Count не определёно или установлено в 0, не отображается.
В нижней части тайла находится заголовок – Title. Это строка, она должна помещаться в размер тайла, то есть максимальная длина около 15 символов.
Сам тайл заполнен фоновым рисунком – BackgroundImage.
Обратная сторона тайла выглядит похожим образом:
В нижней части тайла находится заголовок обратной стороны тайла – BackTitle. Это строка, она должна помещаться в размер тайла, то есть максимальная длина около 15 символов.
В верхней части стороны находится содержание обратной стороны тайла – BackContent. Это строка, помещается около 40 символов.
Сам тайл заполнен фоновым рисунком – BackBackgroundImage.
Обратите внимание, что при создании вторичного тайла (Secondary Tile) фоновые рисунки для фронтальной и обратной стороны тайла должны быть в локальных ресурсах. При обновлении могут использоваться и локальные и удалённые ресурсы.
Перейдём к практическому знакомству с тайлами. Создадим новое приложение на базе стандартного шаблона Windows Phone Application и назовём приложение LiveTilesExample.
В этом приложении мы научимся изменять тайл приложения, создавать вторичный тайл и обновлять фоновый рисунок фронтальной стороны тайла по расписанию с использованием ShellTileSchedule API.
Добавьте в приложение 2 картинки формата PNG и размера 173 X 173. Одну назовите front.png, а вторую back.png. После добавления картинок, установите для них тип сборки (Build Action) в Content (по умолчанию Resource).
После этого, добавьте ещё одну страницу в приложение и назовите её SecondaryPage.xaml. После того, как её добавите измените XAML код в ней следующим образом:
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="LIVE TILES"
Style='{StaticResource PhoneTextNormalStyle}'/>
<TextBlock x:Name="PageTitle" Text="другая" Margin="9,-7,0,0"
Style='{StaticResource PhoneTextTitle1Style}'/>
</StackPanel>
В окне дизайнера щелкнем двойным щелчком по кнопке «изменить тайл приложения», будет автоматически создан обработчик события Click и мы перейдём в редактор кода.
Для работы с тайлами, в блок using необходимо добавить следующую запись:
using Microsoft.Phone.Shell;
Перейдём в код метода обработки события Click кнопки AppTile и добавим код, который изменяет вид тайла приложения:
private void AppTile_Click(object sender, RoutedEventArgs e)
{
ShellTile apptile = ShellTile.ActiveTiles.First();
StandardTileData appTileData = new StandardTileData();
appTileData.Title = "Тайл приложения";
appTileData.Count = 5;
appTileData.BackgroundImage = new Uri("/front.png", UriKind.RelativeOrAbsolute);
appTileData.BackTitle = "Обратная сторона";
appTileData.BackContent = "Очень важное сообщение";
appTileData.BackBackgroundImage = new Uri("/back.png", UriKind.RelativeOrAbsolute);
apptile.Update(appTileData);
}
Обратите внимание, что тайл приложения всегда первый в активном списке тайлов, даже если он не закреплён в стартовой панели.
Соберите приложение и разверните его (Deploy Solution).
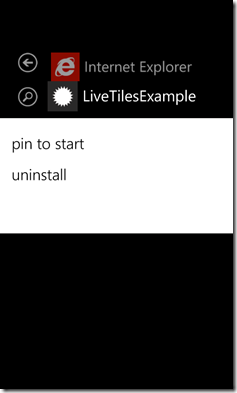
В эмуляторе, перейдите в список устройств и закрепите приложение на стартовой панели (долгое нажатие на приложение в списке и далее pin to start).
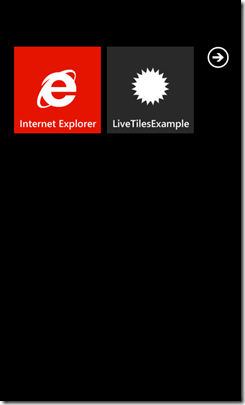
Обратите внимание, как выглядит тайл приложения на стартовой панели:
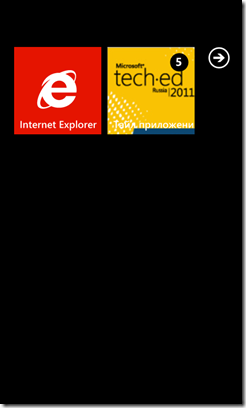
Запустите приложение из стартовой панели и нажмите на кнопку кнопке «изменить тайл приложения». Далее нажмите на кнопку Back на телефоне. Обратите внимание, что тайл приложение изменился и имеет 2 стороны, которые меняются со временем.
Закройте эмулятор, чтобы в следующий раз запускать приложение на чистом устройстве.
В окне дизайнера щелкнем двойным щелчком по кнопке «установить вторичный тайл», будет автоматически создан обработчик события Click и мы перейдём в редактор кода.
Создадим вторичный тайл, по нажатию на который, пользователь будет сразу попадать на вторую страницу приложения:
private void SecTile_Click(object sender, RoutedEventArgs e)
{
StandardTileData secTileData = new StandardTileData();
secTileData.Title = "Вторичный тайл";
secTileData.Count = 5;
secTileData.BackgroundImage = new Uri("/back.png", UriKind.RelativeOrAbsolute);
secTileData.BackTitle = "Обратная сторона";
secTileData.BackContent = "Просто сообщение";
secTileData.BackBackgroundImage = new Uri("/front.png", UriKind.RelativeOrAbsolute);
ShellTile.Create(new Uri("/SecondaryPage.xaml", UriKind.RelativeOrAbsolute),
secTileData);
}
Запустите приложение (F5).
В приложении, нажмите кнопку «установить вторичный тайл». Обратите внимание, что приложение автоматически перешло в стартовую панель, куда уже добавлен вторичный тайл. Нажмите на него и убедитесь, что отображается вторая страница приложения.
Перейдем обратно в Visual Studio и в дизайнере основной страницы щелкнем двойным щелчком по кнопке «обновление тайла приложения», будет автоматически создан обработчик события Click и мы перейдём в редактор кода.
Добавим код в обработчик. Мы обновляем один раз, через две минуты после нажатия кнопки стартуем.
private void UpdateAppTile_Click(object sender, RoutedEventArgs e)
{
ShellTileSchedule appTileSchedule = new ShellTileSchedule();
appTileSchedule.Recurrence = UpdateRecurrence.Onetime;
appTileSchedule.StartTime = DateTime.Now.AddMinutes(2);
appTileSchedule.RemoteImageUri = new Uri("https://замените на путь к вашей картинке на удалённом сервере");
appTileSchedule.Start();
}
Замените в коде путь к картинке на уделённом сервере. Обратите внимание, что поддерживается только HTTP, размер картинки должен быть не более 80K и скачиваться она должна не более 30 секунд. Поскольку задача скачивания ставится в пакет, то картинка может обновиться в течение часа.
Эта картинка заменит фоновый рисунок фронтальной стороны тайла приложения.
Самостоятельно добавьте кнопку и обработчик, чтобы заменить фоновый рисунок фронтальной стороны вторичного тайла (будет работать только когда тайл закреплён в стартовой панели, используйте констроуктор ShellTileSchedule с параметром).
Также попробуйте создать к приложению фоновый агент (Background Agent), который будет обновлять тайлы, используя ShellTile API.