[翻訳]Web 開発入門 : Part 8 データの削除ページの作成 (20110222)
今回は Part 8 データ削除についてです。
元ネタはこちらです。
Web Development 101- Part 8, Creating a Delete Data page
なお、目次はこちらのページになります。
WebMatrix を使ったWeb開発入門の翻訳始めます!(20110204)
Web 開発入門 : Part 8 データの削除ページの作成
これまでにお気に入りの映画リストをデータベースのデータを元に作成してからスタイルを編集し、そして、新しい映画の追加とデータベースにある既存の映画の編集機能を追加してきました。次のステップとして、ユーザーがデータベースのレコードを削除できる機能の提供をしたいと思います。
Web アプリケーション開発にてデータベースアプリケーションを構築する際、CRUDと呼ばれる用語について聞いた事があるかもしれません。 CRUD は Create (データの作成)、 Read (データの参照)、 Update (データの更新)、 Delete (データの削除) を表します。CRUD の概念は当然 WebMatrix を通じたアプリケーション構築にも取り入れられています。
削除ページの追加
まず 新しいCSHTMLファイルを作成し、「DeleteMovie.chshtml」 という名前で保存してください。
そして、ファイル内の HTML の箇所を以下のように変更してください。
<h1>Delete a movie</h1><p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p><form action="" method="post"> <input type="submit" value="Yes"/> <input type="button" value="No" onclick="window.location = 'dataMovies.cshtml'" /></form>
Part 7 の編集ページのような POST で送信する [Yes] ボタンと、映画のリストを表示するページに戻る [No] の2つのボタンを実装した基本的なフォームを生成します。
EditMovie.cshtml ページのように、DeleteMovie.chshtml でも削除する映画の id をパラメータとして呼び出してます。”映画: @Movie.Name を削除してもよろしいですか?”というメッセージを表示させます。なお、@Movie.Name の値はサーバーサイドで挿入されるため、この値をサーバーから取得する必要があります。
サーバーから @Movie.Name の値を取得するために、DeleteMovie.chshtml のページの初めに下記の Razor 記法のコードを挿入します。
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
}
このコードでは、映画の id (DeleteMovie.cshtml?id=xxxxx) の値をパラメーターとして取得し、その id に合致する映画の情報を返すクエリーを実行します。そして、クエリーの結果を変数 Movie に格納します。DeleteMovie.cshtml が表示される際には、Movie に格納されている名前を引き出してレンダリングします。
試しに DeleteMovie.cshtml?id=xxxxx を実行してください。xxxxx にはデータベースに保存した適切な映画の ID を入力ください。
現時点では、 [No] ボタンをクリックするとdataMovies.cshtmlに戻りますが、 [Yes] ボタンをクリックした際のコードを実装していないため [Yes] ボタンをクリックしても何も起きません。
データベースからレコードを削除するには、以下のようなSQL構文の “DELETE” を用いて記述します。
DELETE FROM <テーブル> WHERE <列>=<値>
id=2 の映画を削除したい場合は、下記のように記述します。
DELETE FROM Favorites WHERE ID=2
[Yes] ボタンをクリックした際にフォームが送信され削除するには、以下のようにポストバックを使用するのが簡単です。
if(IsPost){
var SQLDELETE = "DELETE FROM Favorites WHERE ID=@0";
db.Execute(SQLDELETE,id);
Response.Redirect("dataMovies.cshtml");
}
上記のコードはポストバックの際に指定した映画が削除され、指定されたページにリダイレクトされます。
DeleteMovie.cshtmlの完全版は下記になります。
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
if(IsPost){
var SQLDELETE = "DELETE FROM Favorites WHERE ID=@0";
db.Execute(SQLDELETE,id);
Response.Redirect("dataMovies.cshtml");
}
}
<h1>Delete a movie</h1>
<p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
<form action="" method="post">
<input type="submit" value="Yes"/>
<input type="button" value="No" onclick="window.location = 'dataMovies.cshtml'" />
</form>
映画リストから削除ページの呼び出し
削除ページが完成しましたので、ユーザーがリストから選択して削除できるように映画のリストページをカスタマイズします。
映画のリストページでは、エントリーごとにDeleteMovie.cshtmlへのハイパーリンクを追加します。ハイパーリンクには、idもパラメーターとして含まれるようにします。
dataMovies.cshtmlの完全版のコードは下記になります。
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
@foreach(var row in data)
{
<li><a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear</a> <a href="DeleteMovie.cshtml?id=@row.id">Delete</a></li>
}
</ol>
<a href="AddMovie.cshtml">Add a new movie</a>
</div>
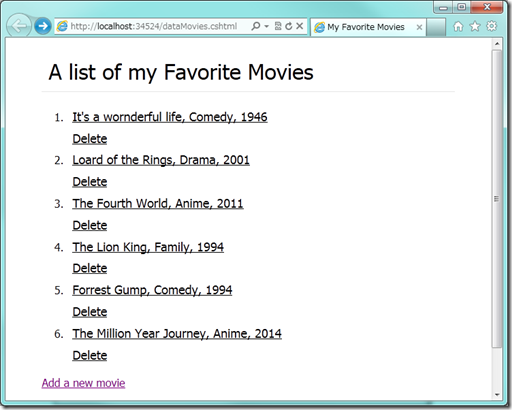
dataMovies.cshtml を実行すると、 [Delete] というハイパーリンクが映画のアイテムごとに追加されています。
画面に表示されている映画のリンクを選択すると 「映画の削除」 ページにジャンプして、選択した映画を本当に削除してもよいかの確認メッセージが表示されます。
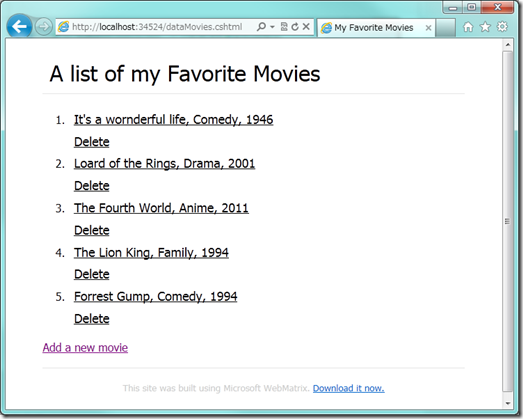
[No] をクリックすると映画のリストが表示されているページに戻ります。 [Yes] をクリックしても映画のリストが表示されているページに戻りますが、選択した映画は削除されています。
まとめ
以上で、データベース上でのデータの作成、参照、更新、削除可能でサーバーサイドで動的に HTML を生成するアプリケーションを実装する事ができました。
Razor 記法の詳細やRazor記法を使用したアプリケーションの構築方法については、https://www.asp.net/webmatrix/fundamentalsをご覧ください。