Common Authorization flaw in Web Applications: Why disabling buttons (or other controls) is not enough?
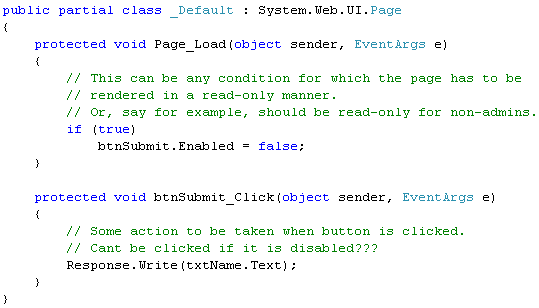
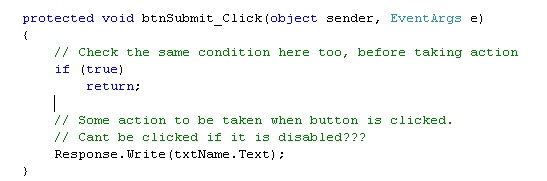
I have seen quite a few web applications that rely on disabling controls for authorization. Consider this code:-

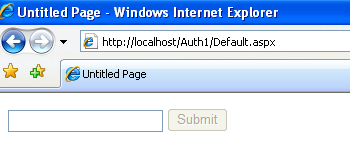
The scenario may be that the page has to be displayed in a read-only manner for certain roles, or after submission of some details but prior to approval (in a workflow). This reason depends on the business requirement. In this dummy app, the page looks like this:-

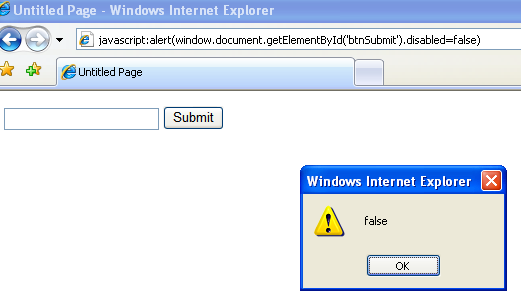
This authorization can easily be bypassed. Without using any special tool, an attacker can just enter script this way in the address bar and hit enter:-

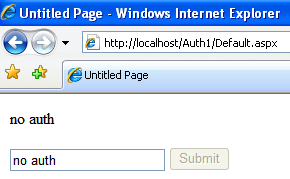
Now the attacker enters some text and hits the submit button, completely bypassing the authorization control:-

Countermeasure:-

Check the condition in the event handler before taking action.
Comments
Anonymous
January 22, 2008
I just tried this on firefox and it has the same problem.Anonymous
January 22, 2008
This is not a problem with the browser. The problem is in the application code.