Site provisioning techniques and remote provisioning in SharePoint 2013
Since eventually SharePoint is all about creating sites and functionalities for the end users as efficiently as possible, I’ve been always extremely interested on fine tuning the site provisioning techniques to ensure efficient and easily maintainable SharePoint deployments. These techniques have been pretty much stayed the same since SharePoint 2007, except the web template functionality introduced in 2010. If you are not familiar of the different models and options, check the short description from one of my most popular posts
With the SharePoint App patterns and change of approach for the SharePoint customizations, we can actually be more efficient compared to previous approaches. Since SharePoint will be also concentrating more and more to cloud based deployments, we’ll need to design a pattern, which is valid or easily doable both on-premises and in Office365 or with other cloud providers.
This post is an introduction to remote provisioning techniques and we’ll be releasing more detailed guidance and examples using official channels. I’ve also included a demo video on the remote provisioning, which can be watched to see thing in action.
[Update on 9th of Sep 2013 – separate video recording of the presentation covering these topics available on separate blog post , including slides and pictures from this post. Added also link to download the video for offline viewing]
Provisioning techniques in SharePoint 2013
Before getting familiar on the remote provisioning, let’s quickly cover some of the more classic options from SharePoint 2013 perspective and move to remote provisioning with video demonstration after that. I’ll raise some key pointers on the each approach.
One of the classic classic challenges of all of these approaches is that at least most of them, require full trust (farm) solutions to be deployed to SharePoint farm. This then has immediate operational and maintenance impact on the farm from availability, DR and from upgradability perspective. Some levels of this challenge was tried to be addressed with sandbox solutions in SharePoint 2010, but that technique was not as flexible as needed for real enterprise projects.
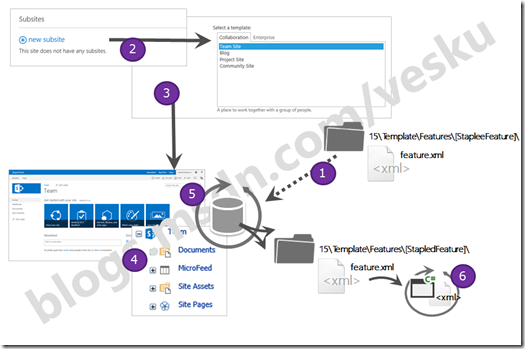
Feature stapling
Feature stapling is technique to modify the provisioning model for existing site definitions. As part of the site creation, stapled features will be activated, which can modify the site anyway needed. It’s important to notice that feature stapling can only be used for extending or changing behaviour of the out of site definition, but you can’t create new options and you can’t associate features to web templates. Stapled features are also activated BEFORE any modules or lists which are in onet.xml have been provisioned, which means that you can’t use feature stapling technique for example to modify welcome page.
Let’s open up the numbers one by one.
- One feature to create association between existing site definition and second feature using FeatureSiteTemplateAssociation –element
- Users access site creation options and different installed templates are shown
- Site creation process starts based on selected site definition
- Actual site provisioning is done based on associated onet.xml file
- Stapled features are activated in “random” order. Activation of site scoped stapled features will happen immeidately after site scoped features from onet.xml are activated and web scoped stapled features are activated after web scoped features in the onet.xml, but before module or list instances
- Actual stapled features are activated and modifications can be applied using xml or code
If you are upgrading from SharePoint 2010, there’s really no considerations for the feature stapling technique as such. Obviously there might be some changes required to actual features, but model is completely the same in SharePoint 2013 than in SharePoint 2010.
Site templates
Difference between site templates and web templates is terminology thing, since essentially both site templates and web templates are based on same technology, by using WerbTemplate xml-element. I do tend to differentiate them to avoid mixing the discussion. For me, the site templates are the one’s which are created by using the “Save site as template” functionality from the site settings.
Notice that like with previous versions, saving sites as template is not supported for publishing sites (even if you’d know the URL), since they can cause un-expected issues. Natively also site templates are only available in the Site scope, meaning that you can’t directly create new site collections based on site template, since template is not available in farm or tenant scope. You can however first provision empty site collection and then apply site template afterwards to this newly created site collection, but there’s no out of the box APIs for doing this programmatically, so automation would be difficult (but not impossible, with code you can do anyway).
Since anyway the site provisioning model is identical as for web templates, you can check the details from below.
If you are upgrading from SharePoint 2010, your existing site templates have to be all re-created to SharePoint 2013. You should first create site in SharePoint 2010, upgrade that to 2013 and save it again as a template, if needed.
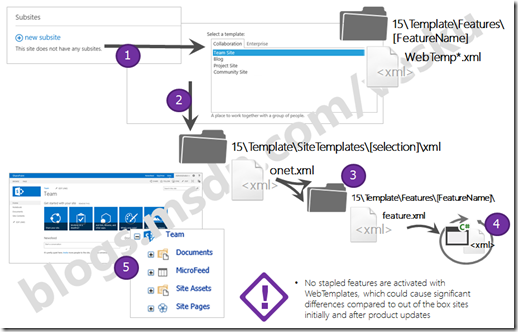
Web templates
Web template is technique based on WebTemplate feature framework element, which was introduced in SharePoint 2010. Technique provides us a way to use alternative onet.xml during provisioning time of the sites without any dependencies on that onet.xml file when provisioning has been completed. This gives us flexibility to use alternate templates during initial site creation, but to ensure that sites will still fall into same upgrade and maintenance processes like out of the box sites. You can read more detailed description of the differences and models from SharePoint 2010 and web templates blog post. Web templates can be deployed either using full trust (farm) or sandbox solutions and they can be scoped to site or farm level, depending on their usage pattern.
One of the big challenges of the web templates is that we do not process any stapled features from the so called base template, to which sites are associated after creation. This means that if you take for example out of the box team site as your starting point and you copy that onet.xml file to your web template, there will be huge differences on created sites. This is due the fact that especially in SharePoint 2013, there’s considerable amount of new stapled features to out of the box sites, which enable new capabilities.
We can fix this challenge by associating the stapled features directly to the onet.xml file of the web template, which will work for initial updates, but we might face additional concerns in future. Like it has been communicated by SharePoint product team, we will start having more frequent releases on SharePoint in upcoming years, even thought this refers more to Office365, it actually applies partly also to on-premises in format of cumulative updates (CU), which will introduce also new capabilities. Since some of the these capabilities will be introduced to out of the box site definitions by using feature stapling technique, our web templates would have to be also updated during each CU, based on updates. This is not obviously optimal from the cost perspective, which means that web templates might not always be the right answer.
Let’s open up the numbers one by one.
- Show site options based on activated features with WebTemplate element either from farm or site scope
- When template is selected, onet.xml from the corresponding feature is executed and site provisioning is started based on that
- Features mentioned in the onet.xml are activated in the order of their presence and each feature has their own feature.xml with element.xml files which is processed
- Dependent features are activated before features in the onet.xml are activated… features can also activate other features programmatically from feature receiver
- After all features have been activated, possible list instances and modules are provisioned from the onet.xml and site is ready to be used by end users
If you are upgrading from SharePoint 2010 to SharePoint 2013, you’ll need to carefully re-create your onet.xml files for web templates to ensure that you have all the new features which are stapled to out of the box sites, also included to onet.xml of the particular web template.
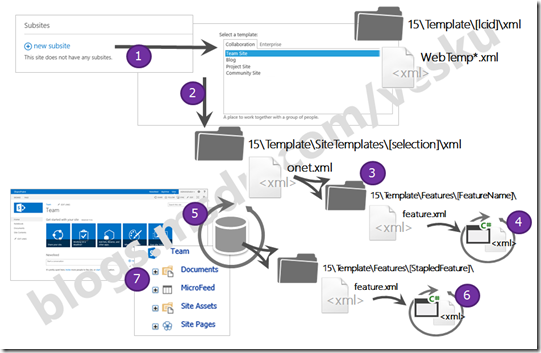
Site definitions
Site definitions really haven’t changed that much after SharePoint 2007, when feature framework was associated to them. Site definitions are primarily for out of the box site structures and should be avoided in all costs within deployment specific customizations, since they will have significant long term cost impact on the deployments. One of the key downside is also the fact that site definitions will require full trust or farm solutions, which means that they are only supported in on-premises deployment and all deployments which have been using them, will have significant challenges with possible migration either to out of the box sites or to cloud services.
We do have however many deployments for example from 2007 version which have been using site definitions and these are tricky to get fixed, since there’s really no easy way to dot that, which means separate migration project to ensure that content is properly transferred and secured also in future. Key challenge with custom site definitions is also the impact on upgrade to newer versions of the SharePoint. This impact slightly depends on how the site definitions have been created, but we should anyway avoid usage of them. We should consider site definitions as a technology only aimed for SharePoint product, not as extension point.
Let’s open up the numbers one by one.
- Show site options based on web temp files in the 15 template folder – notice that each language has it’s own web temp folder, which is created when language pack is installed
- When template is selected, onet.xml from the corresponding folder is executed and site provisioning is started based on that
- Features mentioned in the onet.xml are activated in the order of their presence and each feature has their own feature.xml with element.xml files which is processed
- Dependent features are activated before features in the onet.xml are activated… features can also activate other features programmatically from feature receiver
- After site scope feature activation and web scope feature activation corresponding stapled features are activated for each scope, which have their own xml configuration
- These features can also have dependencies and other activations
- After all features have been activated, possible list instances and modules are provisioned from the onet.xml and site is ready to be used by end users
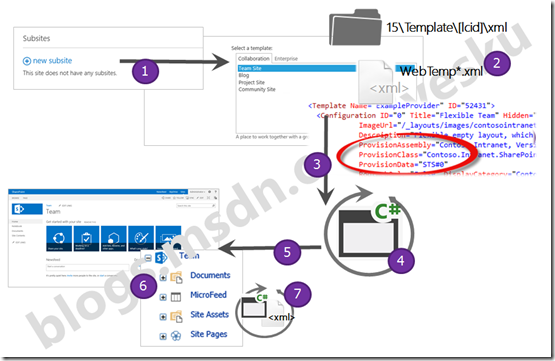
Provisioning providers
Provisioning provider pattern is actually really interesting, but it’s considered as is legacy technique and is approach is deprecated. Model is based on extension point in the webtemp*.xml file, which provides us capability to fully customize what happens when end user select template from UI and move forward. Essensially provisioning provider is replacing whole onet.xml requirement, but does how ever have to utilize out of the site definitions to actually create the site.
Model is based on SPWebProvisioningProvider class or actual implementation does have to inherit from it, which is then called to take full responsibility of the site provisioning process. Classically implementations have been based on models where we first create new site based on some out of the box site definition and then extend based on customer requirements. Advantage of the model is however that you can provide multiple different variations of the templates to be available, like separate templates for standard publishing content site and news or organizational site, which would be all based on out of the box publishing, but sites are pre-configured based on their usage model.
As mentioned, provisioning providers are based on extensions point in the webtemp*.xml file, which means that to be able to get them available for end users, you’ll need to deploy full trust solutions, which then means additional costs for operations and maintenance for example due required downtime for all services in the farm.
Let’s open up the numbers one by one.
- End users access the site creation from
- All templates are shown to end users based on installed site definitions and templates.
- If template with provisioning provider entry is selection, external provisioning class as configured is executed and optional information from ProvisionData is provided as parameter. This provides us method to customize the provisioning model based on parameterization in WebTemp*.xml file
- Actual site creation will be on the responsibility of the provisioning provider with given attributes, like URL and other information from form.
- Provisioning provider classically will create new site based on some out of the box site definition
- Actual sites are based on site definition onet.xml file
- After creation of the site provisioning provider can modify the site anyway as needed by uploading new files, content or performing additional configurations on the just created site, before context is shown for end users
Full server side custom solutions
Obviously full server side customizations can be whatever, but in general they are based on model where we introduce new request form or web part, which can be used to request new sites based on the given metadata. This is pretty common pattern in scenarios where customers would like to collect more precise metadata on created sites or where additional approval of the sites is required.
Classically these implementations have been based on timer jobs and can be pretty complex, based on business requirements. In SharePoint 2013, we can however achieve pretty similar end results also using remote provisioning, which would mean that there would not be a need for full trust solutions, which would have impact on operational and maintenance perspective directly to the SharePoint farm.
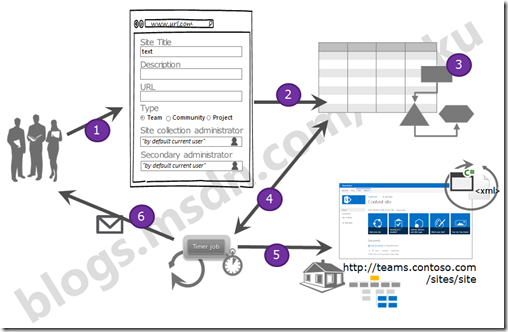
Let’s open up the numbers one by one. This is one classic pattern, which has multiple adaptations, so this is just one example.
- End users can access actual site request form using either application page or simply a web part
- Requests are stored to separate list, which works as site directory and metadata list. By storing the request to list for async processing, we don’t force end users to watch gif animation while the site is being created and we can also associate workflows to the process
- If workflow is required, it can associated to this specific list, so that when new requests are created, there’s separate approval workflow started, which has to be finished before moving forward
- Approved requests are being processed by a custom timer job, which orchestrates the process
- Actual sites are created using site definitions or web templates, based on requirements… Best option would be to always apply first the out of the box site definitions and then modify the site based on needs, to avoid the versioning issues on web templates with cumulative updates. This could be easily done using code.
- After site(s) have been created, an email notification is sent to requestor and site administrators
Similar approaches would be the use of workflow activities, which would also require server side code to be deployed to SharePoint farm. These approaches can be pretty difficult to maintain, especially if they contain timer jobs and other complex elements, which brings challenges from customization upgrade perspective (classic challenge of updating timer jobs with wsp’s).
Quick introduction to remote provisioning
Remote provisioning is model where we actually do the template system outside of the SharePoint by using the new SharePoint app patterns. In this case we would be using provider hosted pattern to provide customizable sub site creation experience for the end users of the SharePoint.
This model is suitable for both on-premises and Office365, which is clearly beneficial from long term maintenance and operation perspective. One solution fits all model is obviously better than thinking on-prem or cloud as an exception to story. One of the clear benefits of the remote provisioning model is that we don’t need to have any feature framework elements or other customizations deployed to SharePoint farm, we rather control the customizations outside of the SharePoint, which gives possibility to update and change the provisioning engine without any impact on SharePoint side from availability perspective. Second key advantage is actually the impact to DR models, since when we push all of our changes to site collections from remote locations, we don’t have any dependency on any solution packages in our content databases. This means that as long as we have the content database, we can setup the farm back online.
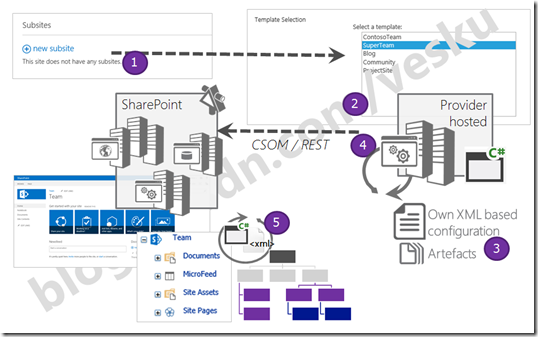
Let’s open up the numbers one by one.
- Override create sub site link with hook to provider hosted app (if we target sub site creation)
- Actual template selection is coming from provider hosted app side based on configuration – abstraction layer to provider different variations of the oob sites
- Different templates and capabilities are handled in the provider hosted app side based on requirements, no configurations in the SharePoint side
- Sites are provisioned based on configuration using CSOM/REST. All sites are created based on oob site definitions, but are then modified based on configurations
- All features and functionalities associated to oob sites are activated and additional changes are applied, like master pages or themes uploaded and applied to sites
Notice that we can also use remote provisioning techniques to replace the out of the box my site creation experience to provide branded and modified personal sites (SkyDrive Pro) sites for end users. This is slightly different approach than for sub sites, but is also fully supported and valid approach. We’ll be releasing more details on this one as well.
With SharePoint 2013 client side object model has been significantly improved to enable us new remote scenarios. There are still some limitations in the exposed capabilities, which are however being addressed. We move gradually towards the cloud application model (CAM) and client side object model will start exposing more and more capabilities to ensure that customer objectives can be achieved also using more agile patterns.
Key benefit of the remote provisioning model is simply the fact that we really don’t need to have ANY customizations deployed to SharePoint farm using classic full trust or sandbox solutions, we rather imitate the actions from end users to manually upload or configure the settings using browser. We can also automate this process in our remote provisioning tool by introducing the required configuration options with our own xml based configuration. This way we can adjust the behaviour and model based on ever changing requirements in the particular deployment.
Example usage of the remote provisioning to replace sub site experience
In the below video, I’ll be demonstrating usage of remote provisioning from the sub site creation perspective. We’ll be looking into how to create customer specific templates and the engine works by using remote provisioning pattern also for sub sites. Be sure to also check on Richard diZerega's Blog blog post related on site collection provisioning with custom self-service site collection creation form. Notice that currently Richard’s example code only works in Office365 due certain limitations in the client side object model, but these issues are already being addressed and you’ll be seeing additional capabilities pretty soon.
Video is available for download from my SkyDrive if needed for offline purposes.
Summary
Choosing the correct site provisioning pattern will have long term impact on deployment costs and how deployment can be maintained. By using the modern approaches, we can take advantage of the all out of the box capabilities and still provide nice user experience for site selection. We are in the move to more cloudy deployments of SharePoint and remote provisioning is technique to reduce the complexity and operation impact of the solution packages and feature framework. This transition is gradual and won’t happen overnight, but it’s evident taking into account the roadmap of the SharePoint.
Evaluate your technical and business requirements compared to long term cost impact. This will help to choose the right pattern for your customer and deployment. As mentioned, there will be more guidance provided on this topic using official channels, so that remote provisioning can be more easily taken into use.
Notice that showed code package is available for download from the following location. I also want to thank my colleague Koen Vosters for helping on the coding part of the this reference solution, which was initially an idea during SP2013 alpha stage, but has been now successfully taken into use with multiple customers as the replacement model from old full trust solutions towards the cloud application model.
What do you think about this option as an example on transitioning away from full trust code to cloud application pattern? Please leave a comment.
References
Few useful links and resources.
- Code example used in video – SharePoint 2013 – SubSiteRemoteProvisioning.zip – SkyDrive
- Direct link to YouTube video – YouTube
- Reimagine SharePoint development – MSDN
- Richard diZerega's Blog - Self-Service Site Provisioning using Apps for SharePoint 2013 – MSDN blogs
- SharePoint 2010 and web templates – old introduction to patterns in SharePoint 2010 mode – MSDN blogs
Comments
Anonymous
August 25, 2013
Nice overview and Article.Anonymous
August 26, 2013
Thanks for Sharing.Anonymous
September 02, 2013
Great article Vesa, Do you think this can be customised for use with Self Service Site Provisioning as well? Cheers DanielAnonymous
September 03, 2013
The comment has been removedAnonymous
September 04, 2013
Thanks for this great post Vesa, I will use as a reference (as with your SharePoint 2010 blog posts about provisioning techniques) in my trainings and consulancy projects. Kind regards JCAnonymous
September 04, 2013
Thanks Juan for the feedback and happy to hear that provided patterns and examples are useful for you. .veskuAnonymous
September 17, 2013
I tried to build the solution and it went OK, but when starting it I got the following error message. Any hints how to get pass it? "Error occurred in deployment step 'Uninstall app for SharePoint': Method "GetAppInstancesByProductId" does not exist."Anonymous
November 05, 2013
Can you please explain the steps how to deploy this in SharePoint online?Anonymous
November 21, 2013
- If I want to deploy custom: site column, list definitions and content type etc, I can build another App and inject other custom JS (with configuration). This being an alternative, to building and deploying: a Visual Studio List definition feature project – although I understand this is still Office 365 friendly(!)
- In the code and presentation you base your site templates on that standard team site definition (st#0 ) ). Hence Contoso Blog is really just the OOTB Blog site. I think this a good starting point as it is reasonably future proof. Would there be any reason to build custom Web Templates in Visual Studio, deploy (sandboxed) and include these in the remote provisioning xml ? I am thinking there is less of need to do this based on what you have presented in remote provisioning.
- Finally, say I have used the remote provisioning to build my site and subsite topology using the app and JS injection. Then my boss comes in and says I want your make this new HR App I build in my garage(!) appear on every site. Would this mean feature stapling against ST#0 team site definition or some other approach – You suggest stapling against onet.xml file of the web template is not a good idea going forward. Essentially, I want to use the same techniques as the office 365 team when I ever need to go back and make changes to sites and subsites.
Anonymous
November 21, 2013
Hi Raghu, I'll be posting new video to the blog explaining the process in detail with the Windows Azure. That should help on understanding how to start using this with Office365.Anonymous
November 21, 2013
The comment has been removedAnonymous
November 21, 2013
Vesa Thank you for your really detailed reply. Judging by your answers it looks like the remote provisioning support is the way to go; but not for everything until it the CSOM support matures - roll on SP2013 SP1 and beyond eh ;-) OOTB web templates is also he recommend approach with remote provisioning, unless there's a good reason not do so. As for App stapling, it looks really good.. Thanks again and enjoy your weekend.Anonymous
November 24, 2013
Will this solution undo the script injection(remove new sub site link) when we uninstall the app from site/subsite.Anonymous
November 24, 2013
Hi Raghu, this solution does not clear the JS Injection link. This is just a proof of concept showing the capabilities and demonstrating how things can be done You can further enhance it to remote the JS injection when app is uninstalled as needed.Anonymous
November 25, 2013
Thank you for such a nice post. Really helpfulAnonymous
December 22, 2013
Thanks for an excellent article.Anonymous
December 30, 2013
thanks for the excellent post. I also like to know what are the limitation or things we can't achieve by remote provisionsing, this will give us clear idea how much extent we can use remote provisioning and we can draw clear picture in front of management to present remote site provisioning approach.Anonymous
December 30, 2013
Additionally i don't think it's possible to attach event handler at web level (webmoving, ListAdding etc) using remote provisioning.Anonymous
December 30, 2013
Hi Sudhir, Thanks for your feedback. You can actually attach remote event handlers to host web as well. This has to be thought done by using CSOM, but works perfectly well. This is pretty interesting scenario even outside of the App discussion. In general most of the capabilities can be achieved using the remote provisioning pattern, but there are some known limitations, like creation of content types with specific identifier or creation of site collection remotely in outside of the Office365 context. Both of these are being addressed sooner or later and site collection creation can be achieved simply by using small custom WCF extension (blog post coming out soon). We don't however have complete list, since there's so many specific functionalities. If you use the Http Post technique explained in the other posts in this blog, you can also achieve capabilities which are not natively supported using just plan CSOM/REST interfaces.Anonymous
February 06, 2014
Hi Vesa, Grat post! I'm new in App and Provisioning for O365, so I've some "dumb" questions:
- can I define new masterpage to use in subsite created? (with css/images/logos?)
- and a deault page with default content/web part ?
- can I upload documents in libraries when creating subsite?
- can I define site groups with provisioning? :-) thanks!
- Anonymous
February 09, 2014
Hi George, no worries on the questions, we'll all need to start from somewhere and supported capabilities are not that well listed in any location..
- You can upload and set custom master page to the site which was created, including needed CSS and images
- You can set web parts on the default page as needed
- You can upload files to the libraries
- You can define access rights or group information as needed For all mentioned things, we do have client side object model access, which means that you can easily configure the site using remote provisioning as well.
- Anonymous
February 23, 2014
Thanks for your post Vesa. It is awesome. I am beginning a new project which consists in Customize SharePoint 2013 personal sites. My first option was the classical Feature Stappling and applying master pages when provisioning personal sites but when I read your post I saw a light at the end of the tunnel :) The thing is that my client doesn't want theming. He wants something that hasn't to do with SharePoint OOTB look & feel. I have some questions:
- Where should I create the master page? In the .Net custom Application? In SharePoint Designer and just applying it throuh the .Net App? It would be great to create a .master file in the .Net Application and then assigning it to the provisioning site
- Can I create Page Layouts and .ASPX pages?
- Can I provision custom Web Parts in that custom pages?
- Where should I write code of these web parts? Thank you very much for everything
- Anonymous
February 28, 2014
Hi Alvaro, Quick responses.
- You can create the master page in SPD, which is the easiest way to do so. Experienced developers do use Visual Studio or for example Dreamviewer for creating them. It's up to you as long as the master page contains the required elements.
- You can also create page layouts and additional pages in SPD... and push them to the sites using remote provisioning
- You can also add custom web parts to the pages.
- Web parts are commonly developed using Visual Studio
Anonymous
March 02, 2014
I've used SPWebProvisioningProvider and it works great. Why would MSFT want to deprecate this in the future? Is it simply because it is not supported by cloud? Why would this not be a good option for on-premises installations?Anonymous
March 04, 2014
Thanks Vesa. Do you have any example of Remote provisioning technique for custom master pages or web parts? (not theming) Thanks for your responseAnonymous
March 04, 2014
Hi Alvaro, for the master page handling, I'd look for additional details from the Branding solution package, which was released during last weekend at - www.microsoft.com/.../details.aspx. Deployment of master pages is pretty much similar as the deployment of theme files to the host web. Only difference is the used list item details. For the web part manipulation, I'd look for Contoso.Provision.Pages solution from the http://officeams.codeplex.comAnonymous
March 18, 2014
Vesa I have been creating Site Columns and Content Types through powershell and .csv files. I could continue and add to lists and perhaps save list templates for remote provisioning. However, I wonder if I could include this in my remote provisioning so the app is able to
- create OOTB site as per your advice
- enable features
- add layout page
- publish
- add home page and set default
- add web parts
- create lists based on selectable cont types or ( allow app to pre-create list templates ) that can be provisioned
Anonymous
March 19, 2014
Hi Dan, all of those assets and events are pretty typical actions for remote provisioning. For most of them we do have existing examples available for you from http://officeams.codeplex.com.Anonymous
March 20, 2014
Hi vesa Yes a comprehensive list. Hopefully a lot less tedious then site definitions. Thanks.Anonymous
March 21, 2014
Vesa, On a SharePoint Online Site Collection we would like to leverage Remote Provisioning for the purpose of injecting code into the Master Pages to load a navigation menu that will dynamically create a menu from Term Store metadata. Can you give us some hints as to how you would do this? The issues are having the changes be reflected on all Sites in the Site Collection and having changes to the Term Storm be reflected live. Thanks, JonathanAnonymous
March 21, 2014
Hi Jonathan, I'd have a look on the Office AMS samples which we released as http://officeams.codeplex.com and more specifically Contoso.TaxonomyMenu example which shows how to build taxonomy driven cross site collection navigation which works in Office365.Anonymous
April 04, 2014
Hello Vesa, Great article, I am trying something similar in an on prem deployment of sharepoint. The client though wants to also create site collections and i am struggling to get the working. Mostly with permissions. We are unable because of client restrictions to enable CORS on the server. I tried a few different ways such as.
- created a handler in sharepoint's isapi folder to call form the client site, but got an exception saying that i could on create sites on a "post", not a "get"
- created a service in sharepoint isapi folder to try and post but i don't think i am able to get into sharepoint because of cors. Do you know of and posts or ideas that will help? Thanks in advanced John
Anonymous
April 07, 2014
Hi John, in my case I'm always using provider hosted pattern for site collection creation, where the cross-origin resource sharing is not an issue, since you can do server side executions. This though requires additional hardware, which could be an issue in some deployments, depending on the customer. Following blog post is demonstrating that pattern - blogs.msdn.com/.../provisioning-site-collections-using-sp-app-in-on-premises.aspx We are working on native support to provision site collections for on-premises as well, but can't yet share any schedules. It's coming sooner or later.Anonymous
July 13, 2014
Hi Vesa, I have created a Site collection provisioning app and it works well. As a Add-on functionality, I would like to provide the options to end users to select their own template for site collection. I performed the following stuff using CSOM
- I have created Site collection with choose later (template) option
- Uploaded the WSP to solutions gallery List solnGallery = newWeb.Lists.GetByTitle("Solution Gallery"); clientContext.Load(solnGallery, i => i.RootFolder); clientContext.ExecuteQuery(); FileCreationInformation fileInfo = new FileCreationInformation(); fileInfo.Content = System.IO.File.ReadAllBytes(txtCustomTemplate.Text); fileInfo.Url = "MyWSPPackage.wsp"; fileInfo.Overwrite = true; Microsoft.SharePoint.Client.File newfile = solnGallery.RootFolder.Files.Add(fileInfo); clientContext.Load(newfile); clientContext.ExecuteQuery(); Now I would like to Activate and enable this template for this newly created site collection. I have tried following code snippet but its not working as expected. can you pls help on this? DesignPackageInfo info = new DesignPackageInfo() { PackageGuid = Guid.Empty, MajorVersion = 1, MinorVersion = 1, PackageName = "MyWSPPackage" }; //Relative Path of Solution Uploaded in Solution Gallery string fileRelativePath = "/sites/test78/_catalogs/solutions/MyWSPPackage.wsp"; DesignPackage.Install(clientContext, clientContext.Site, info, fileRelativePath); clientContext.ExecuteQuery(); DesignPackage.Apply(clientContext, clientContext.Site, info); clientContext.ExecuteQuery();
Anonymous
August 04, 2014
Hi Vesa, we are setting up / developing a SP environment as a kind of service platform. So every new customer gets its own site collection. The creation process of a new site collection shall be standardized. An operations team executes just a PowerShell script to accomplish the task “new customer site collection”. The BI Center Site fits best but I have to make some adjustments (once). Can you recommend the approach of a custom site definition? Best regards DomAnonymous
August 07, 2014
Hi All - This is very good stuff, and helpful comments. I'm a Systems Engineer, not a developer so please forgive my lack of understanding of some of the technical bits. Could this provisioning app be used to do the following:
- Initiate sub-site creation process via Site Owners or Members (I'm thinking that second link "Request Site" could be put at the root level)?
- The Site Owner or Member could fill out a custom form with more generic information to capture the requirements of the site...e.g. Proposed Site Name, URL, Description, Who will own the site, Who needs access (individuals, roles, or AD groups), the type of content that will be stored on the site, how much content, etc.
- The request could then be routed to a designated Approvers group or individual, who would then choose the appropriate site template based on the information in the form, and set permissions accordingly based on governance.
- Then have our enterprise content types deployed to the site (which is done via a WSP solution file that exchances the "Document" content type with our custom version via event receiver action.
- Then log the Site name, description, URL, and site POC to a master list (potentiall in a different web app and site collection) for tracking site architecture. Any information would be greatly appreciated. Thanks!!! -Chally
Anonymous
August 11, 2014
Hi Chally, All items are definitely possible and we do similar stuff with some of the customers on this topic. Most of the items you are referencing are explained and showed in practices at the Office 365 Developer PnP project located at github.com/.../PnP. You can find simple and more complex examples from that source.Anonymous
August 11, 2014
The comment has been removedAnonymous
August 18, 2014
The comment has been removedAnonymous
August 18, 2014
Hi Bhaskar, you can find response to this comment under the original comment at blogs.msdn.com/.../provisioning-site-collections-using-sp-app-model-in-on-premises-with-just-csom.aspx. Issue seems to be that you are trying to use template, which is not supported in the "tenant" admin site. This is however specific issue for that separate blog post, so please check the additional details from there.Anonymous
August 31, 2014
Hi Vesa, I need your help unable to find the approach.My requirement is that i create a provider hosted apps,how to integrate with my newly created site collection using CSOM.My default apps is included when i create site collection from CSOM.Please give me some approach,so that i will work. Thanks in advance.Anonymous
August 31, 2014
Hi Bhaskar, for any generic discussion, please use the Office 365 Technical Network in Yammer, so that we get these messages shared for others who might have the same question - www.yammer.com/itpronetworkAnonymous
September 18, 2014
Hi Vesa, thank you for this great article. My conclusion is that the preferred way for remote site provisioning in o356 (still) is using CSOM/REST configuration, after creating a site based on a standard (e.g. team site) template. In reality, the challenge with this solution is that people usually like to have a provisioning solution where they can change their templates without having to consult a developer. To address this, I thought about using a living site as a template, reading all the details (Lists, Pages, Content Types, Design/Layout, ...) and replicate them, all by CSOM to a new Site or Site Collection. Unfortunately, the CSOM and REST API seems not to be capable of reading all the details, e.g. it's not possible to get details about webparts (type, zone, custom properties, or even the complete xml definition). My question: Can you confirm that this task is not possible via csom currently? Do you have any idea how to manage this? Is there in the best case any other possibility to retrieve xml definitions for everything in a site? I tried the approach using the _vti_bin/...asmx soap webservices, but I didn't even manage to authenticate the request with an access token within a provider hosted app... seems to be a dead end, also because they're deprecated. Question to all: Talking about programmatic configuration of provisioned sites by CSOM: Has anyone ever thought about a user friendly approach? I mean, even if you use custom xml definitions to customize your site - you still need someone with special skills to configure that. Is it probably a better approach to decompress the wsp-Files generated by the "save-site-as-template" functionality, and process the xml within it? Thanks for your hints and feedback, MartinAnonymous
September 29, 2014
The comment has been removedAnonymous
February 24, 2015
Hi Martin I would like to know how to associate the Workflow to the Subsite list. I am trying to do some activity when the item is added to the list. Any help on this is appreciated.Anonymous
February 24, 2015
The comment has been removedAnonymous
March 01, 2015
Hi Levin, there are several possibilities to bind a Workflow (or something like that) to a list - depending on the Scenario (Office 365 / SharePoint 2013 on Prem) there are more or less. Two of the cloud-compatible ways are: Binding a remote Event Receiver to the list, or using an azure webjob. For more Details, you can contact me in the Office 365 Network on Yammer (as m entioned by Vesa). Regards MartinAnonymous
May 12, 2015
Hi Vesa, Could you please confirm if we can create content types and list/library definition using remote provisioning technique? If not why? Thanks, PatAnonymous
May 17, 2015
Hi Pat, You can certainly create content types using remote provisioning, but you cannot actually create custom list/library definitions, since they require schema.xml to be present in the context of the list. You can however easily add for example LIstAdded remote event receiver to the sites and then modify any newly created library based on business requirements (associate content types, views etc.). You cannot however easy add new library templates/definitions. Technically you can actually add list templates using the stp package model with remote provisioning, but adding new list definitions based on custom schema.xml is impossible and can only be done in the Office 365 using sandbox solutions. For any further questions, please use the Office 365 Developer Patterns & Practices yammer group at aka.ms/OfficeDevPnPYammer, so that you get faster response and can more easily ask additional details if needed.Anonymous
May 21, 2015
Great Post ! Thanks a lot for this detailed article.Anonymous
May 21, 2015
Great Post!Anonymous
May 22, 2015
How difficult would it be to convert this for an o365 platform. Is it written in full-trust code?Anonymous
May 22, 2015
Hi Sonners, would recommend to have a look on the newer blog posts which many explain how this can be achieved in practice in on-premises or in Office 365. We also have great ready to use samples from Office 365 Developer Patterns and Practices at dev.office.com/patterns-and-practices. You might be also interested on seeing the latest PnP remote provisioning engine in practice, which is shown at channel9.msdn.com/.../Introduction-to-PnP-site-remote-provisioning-engine. If you have any additional questions, would suggest to use highly active PnP Yammer group at aka.ms/OfficeDevPnPYammer, which we also have 2500 other active members who hare implementing this kind of stuff on top for Office 365.Anonymous
June 01, 2015
Hi Vesa, I have created a Azure web jobs to provision the site collection remotely. I have registered the app in SPO with Tenant, Taxonomy, Site Collection & Site with Full control privilege. My Azure job is creating the site collection successfully but am unable to create a Term in Term store. I am getting an error - "Access denied. you don't have permission to access or read this resource" :( I am using Term store for Custom Global Navigation for across site collections. Can you please help me on this?Anonymous
June 18, 2015
I have created a Azure web jobs to provision the site collection remotely. I have registered the app in SPO with Tenant, Taxonomy, Site Collection & Site with Full control privilege. My Azure job is creating the site collection successfully but am unable to create a Term in Term store. I am getting an error - "Access denied. you don't have permission to access or read this resource" :( I am using Term store for Custom Global Navigation for across site collections. Can you please help me on this?Anonymous
July 08, 2015
Great article. ThanksAnonymous
September 01, 2015
Hi Vesa Interesting article and video on remote provisioning. My question is related to provisioning sites with Server Publishing feature enabled. Enabling the Server Publishing feature in SharePoint site collections and sub-sites means that these site collections or sub-sites can no longer be saved as templates for future provisioning. So the "Save site as a template" disappears from Site Settings - Site Actions and even SharePoint Designer shows a greyed out "Save as Template" button. Questions: -
- Would remote provisioning, demonstrated in your video be a solution to site / sub-site provisioning, where the server publishing feature has been enabled?
- And what are the implications in terms of infrastructure and app resourcing be, in order to deploy a remote provisioning solution as described in your article and video? Thank you!
- Anonymous
September 07, 2015
Hi Faris, questions case by case.
- You can use remote provisioning also for sub sites. We do have sample also for this in the Patterns and Practices guidance at github.com/.../Provisioning.SubSiteCreationApp
- This really comes down on the model needed. If site provisioning is admin driven, you can do this with PowerShell, but if site provisioning is end user driven, you'll need to use specific add-in/app model environment for hosting your add-ins/apps. This could be Microsoft Azure or Amazon cloud in the Office 365, but for on-premises you'd have to have usually 2 servers as load balanced service hosting the ASP.net app/add-in for the needed services. For any further questions, please use the Office 365 Developer Patterns & Practices yammer group at aka.ms/OfficeDevPnPYammer, so that you get faster response and can more easily ask additional details if needed.
Anonymous
February 22, 2016
Hello: So I used this for testing and it seemed to work fine in testing but in my production tenant I get random periods where CreateSiteCollection just throws the following error from the hosted server. I've opened a case with Microsoft to track down the correlation ID but any ideas? Oddly enough it seems to add the site with a perpetually never ending loading indicator in some sort of errant state. OfficeDevPnPCore16.1.9.1215.1 Thanks! Microsoft.SharePoint.Client.ServerException: An error occurred during the web service call. at Microsoft.SharePoint.Client.ClientRequest.ProcessResponseStream(Stream responseStream) at Microsoft.SharePoint.Client.ClientRequest.ProcessResponse() at Microsoft.SharePoint.Client.ClientContextExtensions.ExecuteQueryImplementation(ClientRuntimeContext clientContext, Int32 retryCount, Int32 delay) at Microsoft.SharePoint.Client.TenantExtensions.CreateSiteCollection(Tenant tenant, SiteEntity properties, Boolean removeFromRecycleBin, Boolean wait)Anonymous
March 19, 2016
Hi,We were evaluating the async remote provisioning pattern (powershell based) for creating site collection and subsite based on custom site template (team, project and community site), all the delta changes were not extracted and powershell errored off. Does the async provisioning pattern powershell support provisioning site collection and subsite using custom site template? Please suggest.Anonymous
May 06, 2016
Can we use custom templates for site provisioning in this app ? and how can we use that ? As here in this app we are using template id and can we have template id for our custom template ?Anonymous
May 09, 2016
If anybody is interested in a commercial implementation of this technique - check out http://www.ProvisionPoint.com . It does this remote provisioning stuff, as well as a bunch of value-adds like approvals, with a nice admin GUI.Anonymous
July 18, 2016
Could you please confirm, site provisioning working for Publishing site?Anonymous
August 18, 2016
hello.i have been looking for a while now and have not found any information on remote provisioning/provisioning template creation of both a site collection and its child sites. is there a way to do this? it almost seems as though these two items are treated as separate in every article i've seen and none of the code samples on the PNP site address a rollup of site collection and sub sites.any direction on this matter would be greatly appreciated.thanks in advance.-john- Anonymous
August 29, 2016
Anybody home?
- Anonymous
Anonymous
January 18, 2017
Hello Vessa thanks for your article. However I have doubt about sites created from a template created from OOTB team site having OOTB lists and libraries. This microsoft forum states that these sites will still get new updates and features from Microsoft in sharepoint online. Could you please verify ?https://social.technet.microsoft.com/Forums/msonline/en-US/95a4de7a-2394-4abb-9db9-6d6f9c6889eb/site-template-created-through-browser-sharepoint-ui-in-a-sharepoint-online-team-site-would-sites?forum=onlineservicessharepointAnonymous
July 04, 2018
Thanks ))