Vorbereiten Ihrer Windows Store-App für den Weltmarkt
Möchten Sie Ihre neue App weltweit anbieten und mehr potenzielle Kunden erreichen? Mit Windows 8 ist es so einfach wie noch nie, eine App zu erstellen, die sich an verschiedene Sprachen und Regionen anpassen lässt. In diesem Beitrag zeige ich Ihnen, wie Sie mit minimalen Codeänderungen eine neue App für den internationalen Markt erstellen.
Sara Thomas hat die Marktchancen für Sie in ihrem Beitrag über das Multilingual App Toolkit erläutert. Ihre Erwähnung, dass Apps potenziell bis zu 4,5 Milliarden Benutzer erreichen und in mehr als 200 Märkten angeboten werden können, weckt hoffentlich Ihr Interesse, hier weiterzulesen.
Ein Beispiel
Stellen Sie sich vor, Sie entwickeln eine Tablet-App für den Windows Store, die in einem Autoverleih verwendet wird. Der Verleihmitarbeiter und die Kundin verwenden die App, um ein Bild des Mietwagens, eine Beschreibung sowie dessen Standort auf dem Parkplatz anzuzeigen. Sie nehmen das Tablet mit, um Informationen über das Auto einzugeben oder zu überprüfen (z. B. den aktuellen Kilometerstand) und etwaige Schäden festzuhalten. Die Kundin unterzeichnet den Mietvertrag auf dem Tablet.
Dieselbe App wird bei der Rückgabe des Autos verwendet. Der aktuelle Kilometerstand und mögliche neue Schäden am Auto werden eingegeben. Diese Vorgehensweise ist universell. Das Mieten eines Autos erfolgt weltweit auf ähnliche Weise. Diese App ist ein großartiger Kandidat für den globalen Marktmit einem hohen Absatzpotenzial.
Beim Entwickeln der App setzen Sie zwei eng miteinander verknüpfte Verfahren ein:
- Globalisierung: Der Prozess des Entwerfens und Entwickelns einer App, sodass sie in mehreren Regionen und Sprachen funktioniert.
- Lokalisierung: Der Prozess des Anpassens der App (einschließlich Text und Grafik) an die sprachlichen, kulturellen und politischen Erwartungen eines bestimmten lokalen Markts.
Globalisierung
Ein paar Aspekte, die Sie beim Globalisieren der App beachten sollten:
Entwerfen Sie ein flexibles App-Layout
Entwerfen Sie keine statischen Apps. Windows Store-Apps unterstützen Layoutfunktionen, durch die Ihre App flexibel wird und sich an unterschiedliche Textformate, Layouts und Ausrichtungen anpassen lässt. Empfehlungen finden Sie im Dev Center unter Auswählen eines Layouts.
Wenn Sie aus irgendeinem Grund statische Formen verwenden müssen, stellen Sie sicher, dass die Textfelder und Schaltflächenbeschriftungen groß genug sind, um die Übersetzungen unterzubringen. Die Übersetzung englischer Texte kann um bis zu 40 % länger sein als der Originaltext. Zusätzlicher vertikaler Raum wird für Sprachen mit Sonderbuchstaben wie Å oder Ņ benötigt, oder für solche, die eine höhere Mindestschriftgröße erfordern, um gut lesbar zu sein.
Erstellen Sie Texte und Bilder, die leicht zu übersetzen sind
Sie möchten, dass Ihre App leicht in andere Sprachen und Regionen zu übersetzen ist, unabhängig davon, ob Sie die Übersetzung selbst vornehmen oder andere damit beauftragen.
Aspekte, die Sie beachten sollten:
-
- Vermeiden Sie Umgangssprache oder Metaphern, die spezifisch für eine bestimmte Sprache sind.
- Vermeiden Sie Technikjargon, Abkürzungen oder Akronyme, die schwer zu übersetzen sind.
Wenn Ihre App informelle Redewendungen oder einen bestimmten Soziolekt enthält, sollten Sie die Übersetzer darauf hinweisen.
-
- Vermeiden Sie Text in Bildern, der übersetzt werden muss.
- Vermeiden Sie außerdem regionalspezifische Bilder (wie z. B. Briefkästen) mit Inhalten, die nicht auf der ganzen Welt gebräuchlich sind. Wenn diese unvermeidbar sind, stellen Sie lokalisierte Bilder bereit. (Darauf komme ich später zurück.)
Achten Sie sorgfältig auf kulturelle Unterschiede
Bilder, die in Ihrer eigenen Kultur angemessen sind, können in anderen Kulturen beleidigend wirken oder falsch interpretiert werden.
Aspekte, die Sie beachten sollten:
- Vermeiden Sie die Verwendung von religiösen Symbolen und Tieren sowie Farbkombinationen, die mit Nationalflaggen oder politischen Bewegungen assoziiert werden.
- Vermeiden Sie Landkarten, die umstrittene regionale oder nationale Grenzen enthalten. Bezeichnen Sie eine Nation als „Land/Region“. Sie sollten keine umstrittenen Territorien in eine Liste mit der Bezeichnung „Länder“ aufnehmen.
- Gehen Sie achtsam vor, wenn Sie Farben zur Bedeutungsvermittlung verwenden. Farben sind in verschiedenen Kulturen unterschiedlich konnotiert. Versuchen Sie, Informationen durch weitere Mittel wie Größe, Form oder Beschriftung zu vermitteln. So können auch farbblinde Benutzer Ihre App verwenden.
Verwenden Sie Globalisierungs-APIs, um Datumsangaben, Uhrzeiten, Zahlen und Währungen in den entsprechenden Formaten darzustellen
Unsere Autoverleih-App enthält Datumsangaben und Uhrzeiten für das Aus- und Einchecken des Autos. Diese sollen in den entsprechenden Sprachen und Formaten angezeigt werden. Achten Sie darauf, dass der Kilometerstand mit dem entsprechenden Zahlenformat und der Mietpreis in der richtigen Währung angezeigt werden.
Mit Globalisierungs-Namespaces lassen sich formatierte Objekte für Ihre Windows Store-App erstellen. Diese Objekte stellen Zeichenfolgen bereit, die in der bevorzugten Sprache des Benutzers formatiert sind. Beispielsweise zeigen Sie das heutige Datum mit JavaScript in der jeweiligen Sprache des Benutzers an:
JavaScript
var dtf = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter ("dayofweek day month year"); var now = new Date(); var el = document.getElementById('todaysDate'); el.TextContent = dtf.format(now);
C#
var dtf = new Windows.Globalization.DateTimeFormatting.DateTimeFormatter ("dayofweek day month year"); DateTime now = DateTime.Now; todaysDate.Text = dtf.Format(now); // todaysDate is a XAML TextBlock.
Weitere Informationen finden Sie unter Schnellstart: Verwenden weltweit einsetzbarer Formate. Beachten Sie auch unsere Formatierungsbeispiele:
Lokalisierung
Da Sie nun alle Informationen zum Entwerfen einer globalisierten App haben, möchten Sie bestimmt mit dem Code beginnen. Nutzen Sie beim Erstellen Ihrer App die Ressourcentechnologie von Windows 8 zur Unterstützung bei der Lokalisierung.
Schreiben Sie Ihre App nicht mit der Idee, dass Sie sie irgendwann später bei Bedarf für eine andere Sprache lokalisieren. Um Ihre App lokalisierbar zu gestalten, sollten Sie sich am besten vorstellen, dass die erste Version bereits für die ursprüngliche Sprache lokalisiert ist. Befolgen Sie daher von Anfang an die folgenden Schritte:
Trennen Sie Code und Ressourcen
Verwenden Sie beim Schreiben des Codes keine hartcodierten Zeichenfolgen, Anzeigeelemente oder Steuerelemente – weder Titel, Bezeichnungen, Schaltflächenbeschriftungen, Bildunterschriften noch Absätze. Die vollständige Trennung von Code und Zeichenfolgenressourcen bietet zwei sich ergänzende Vorteile:
- Sie können Ressourcen separat vom Code lokalisieren. Übersetzer müssen nicht Ihren Code kompilieren, sodass Sie sich keine Gedanken darüber machen müssen, dass bei der Lokalisierung Bugs verursacht werden.
- Sie können den Code von den Inhalten der Ressourcen trennen. Code kann in einer einzigen Codebasis geändert werden, sodass das Risiko verringert wird, lokalisierte Inhalte zu ändern.
Verweisen Sie im Markup mithilfe von Ressourcenbezeichnern auf Ressourcen. (Dies wird im nächsten Abschnitt erläutert.) Die Zeichenfolgen werden aus der entsprechenden Ressource abgerufen und beim Verarbeiten der Seite angezeigt.
Laden Sie in Ihrem Code Zeichenfolgen mithilfe von Ressourcenbezeichnern, um die entsprechenden Versionen abzurufen.
Schreiben Sie Markup und Code, die Ressourcen verwenden
HTML und JavaScript
Ich stelle ein paar Highlights eines Verfahrens vor, das unter Schnellstart: Verwenden von Zeichenfolgenressourcen (Windows Store-Apps mit JavaScript und HTML) noch ausführlicher behandelt wird. Verwenden Sie die Informationen in diesem Schnellstart, während Sie den Code schreiben.
Erstellen Sie in Visual Studio einen Ordner für die Ressourcendateien. Speichern Sie die Ressourcendatei für jede Sprache in einen Unterordner, der nach dem BCP-47-Sprachtag benannt ist. Die Ressourcendatei selbst wird normalerweise mit „resources.resjson“ benannt.
Erstellen Sie beispielsweise für US-amerikanisches Englisch im Ordner „strings/en-US“ die folgende „resources.resjson“-Datei:
{ "greeting" : "Hello", "_greeting.comment" : "A welcome greeting.", "farewell" : "Goodbye", "_farewell.comment" : "A goodbye." }
Hierbei handelt es sich um strikte JSON-Syntax (JavaScript Object Notation), bei der ein Komma nach jedem Name/Wert-Paar gesetzt werden muss, mit Ausnahme des letzten. In diesem Beispiel bezeichnen „greeting“ und „farewell“ die anzuzeigenden Textzeichenfolgen. Wir haben außerdem „_greeting.comment“ und „_farewell.comment“ als Kommentare zum Beschreiben der Zeichenfolgen erstellt. Die Kommentare sind der Ort, an dem Sie spezielle Anweisungen für Übersetzer bezüglich Wortwahl, Tonfall oder Bedeutung bereitstellen.
Verweisen Sie im HTML-Code mithilfe der Ressourcenbezeichner auf die Zeichenfolgenressourcen:
<h2><span data-win-res="{textContent: 'greeting'}"></span></h2> <h2><span data-win-res="{textContent: 'farewell'}"></span></h2>
In JavaScript können Sie wie folgt Zeichenfolgen abrufen und diese in den HTML-Code einbinden:
var el = document.getElementById('header'); var res = WinJS.Resources.getString('greeting'); el.textContent = res.value; el.setAttribute('lang', res.lang);
XAML und C#/VB/C++
Weitere Hinweise finden Sie unter Schnellstart: Verwenden von Zeichenfolgenressourcen (Windows Store-Apps mit C#/VB/C++ und XAML).
Erstellen Sie in Visual Studio einen Ordner für die Ressourcendateien. Sie speichern Sie die Ressourcendatei für jede Sprache in einen Unterordner, der nach dem BCP-47-Sprachtag benannt ist. Die Ressourcendatei selbst wird normalerweise mit „resources.resw“ benannt.
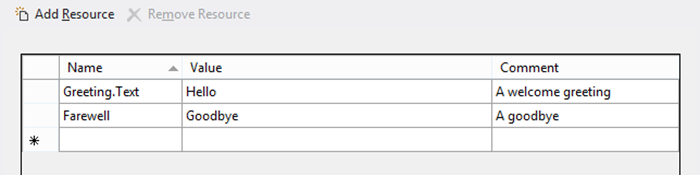
Erstellen Sie beispielsweise für US-amerikanisches Englisch im Ordner „Strings/en-US“ die folgende „Resources.resw“-Datei:
In diesem Beispiel bezeichnen „Greeting.Text“ und „Farewell“ die anzuzeigenden Textzeichenfolgen. Der Bezeichner „Greeting.Text“ enthält die Eigenschaft des XAML-Steuerelements, das die Zeichenfolge empfängt, und „Farewell“ bezeichnet eine Zeichenfolge, die vom Code geladen werden soll. Die Kommentare sind der Ort, an dem Sie spezielle Anweisungen für Übersetzer bezüglich Wortwahl, Tonfall oder Bedeutung bereitstellen.
Verweisen Sie im XAML-Code mithilfe des Ressourcenbezeichners und der Eigenschaft auf die Zeichenfolgenressource:
<TextBlock x:Uid="Greeting" Text="" />
In C# können Sie Zeichenfolgen wie folgt abrufen:
var loader = new Windows.ApplicationModel.Resources.ResourceLoader(); var string = loader.GetString('Farewell');
Stellen Sie lokalisierte Bilder bereit
Wenn Sie keine Bilder erstellen können, die ohne Übersetzung auskommen, können Sie lokalisierte Versionen erstellen. Die entsprechende Datei kann dann automatisch von der App geladen werden. Tatsächlich verwenden Sie die gleiche Ressourcentechnologie neben der Lokalisierung auch zum Erstellen mehrerer Versionen Ihrer Bilder für verschiedene Skalierungsfaktoren, Kontrasteinstellungen und mehr.
Sie können beispielsweise Ihre Logodatei in Kombinationen aus verschiedenen Skalierungsfaktoren, Kontrasteinstellungen und mehreren Sprachen erstellen. Benennen Sie die Dateien wie folgt:
- Images\en-Us\logo.scale-100.png
- Images\en-Us\logo.scale-140.png
- Images\fr-Fr\logo.scale-100.png
- Images\fr-Fr\logo.scale-140.png
Ihre App verweist einfach auf „Images/logo.png“, und das entsprechende Bild wird geladen. Unter So wird's gemacht: Benennen von Ressourcen mithilfe von Qualifizierern finden Sie weitere Informationen.
Windows Store-Anforderungen
Ich habe Ihnen eine große Anzahl von Märkten für Ihre App versprochen. Um die App in all diesen Märkten zu verkaufen, müssen Sie die Windows Store-Anforderungen einhalten. Im Folgenden erhalten Sie ausführliche Informationen zur App-Zertifizierung sowie der Auswahl von Märkten und Sprachen.
- Zertifizierungsanforderungen für Windows 8-Apps: In Abschnitt 5 sind spezielle Anforderungen aufgeführt, mit denen sichergestellt wird, dass Sie Ihre Windows-App weltweit anbieten können.
-
- Windows Store-Verbrauchermärkte: Länder und Regionen mit marktspezifischen Katalogen im Windows Store.
- Märkte für das Entwicklerkonto und die App-Übermittlung: Länder und Regionen, in denen Sie sich für ein Windows Store-Entwicklerkonto registrieren können. Unter diesem Link finden Sie die jährliche Registrierungsgebühr sowie eine Erläuterung, wie Ihre Einkünfte ausbezahlt werden.
- Märkte, die nur kostenlose Apps unterstützen.
- Märkte, in denen keine Apps mit der Altersfreigabe 18+ akzeptiert werden: Eine Liste von Märkten, die nicht zur Verfügung stehen, wenn Sie ein Spiel mit einer Altersfreigabe von 18+ einreichen.
-
- Zertifizierungssprachen: Die Sprachen, die bei der Bestätigung unterstützt werden, dass Ihre App unsere Zertifizierungsanforderungen erfüllt. Ihre App muss mindestens eine dieser Sprachen unterstützen.
- Zulässige Sprachen: Sprachen, die wir unterstützen, die jedoch nicht im Rahmen des Zertifizierungsvorgangs verwendet werden. Ihre App kann beliebig viele dieser Sprachen unterstützen, solange sie mindestens eine der Zertifizierungssprachen unterstützt.
Zusammenfassung
Wie steht es um unsere Autoverleih-App? Wenn wir sie korrekt erstellt haben, enthält sie alle Textzeichenfolgen und Bilder in Ressourcen. Sie zeigt Datumsangaben, Uhrzeiten, Zahlen und Währungen im richtigen Format für die bevorzugte Sprache des Benutzers an. Und wenn wir sie für einen weiteren Markt lokalisieren möchten, ändern wir nicht den Code – wir fügen eine neue Ressourcendatei (von uns selbst oder einem Übersetzer übersetzt) und neue Bilddateien (soweit erforderlich) hinzu und erstellen die App neu.
Weitere Informationen über die hier beschriebenen Verfahren finden Sie unter den folgenden Links:
- Schnellstart: Verwenden von Datei- oder Bildressourcen (Windows Store-Apps mit JavaScript und HTML)
- Schnellstart: Verwenden von Datei- oder Bildressourcen (Windows Store-Apps mit C#/VB/C++ und XAML)
- So wird's gemacht: Benennen von Ressourcen mithilfe von Qualifizierern (Windows Store-Apps mit JavaScript und HTML)
- So wird's gemacht: Benennen von Ressourcen mithilfe von Qualifizierern (Windows Store-Apps mit C#/VB/C++ und XAML)
- So wird's gemacht: Laden von Dateiressourcen (Windows Store-Apps mit JavaScript und HTML)
- So wird's gemacht: Laden von Dateiressourcen (Windows Store-Apps mit C#/VB/C++ und XAML)
– Ray Shuman, Programmierer, Windows Content Services
Besonderer Dank geht an Karl Bridge, Rylan Hawkins, Dave Shevitz und Bob Watson für ihre Hilfe und die Mitarbeit an diesem Beitrag.
Comments
Anonymous
February 28, 2013
Das Interesse an diesem Blog scheint enorm zu sein. 0 Kommentare für alle Themen zusammen...Anonymous
June 16, 2013
Man kann sehr einfach Windows Apps mit diesem benutzerfreundliche, webbasierte Lokalisierungstool ubersetzen: https://poeditor.com/