Créer des applications prenant en charge la localisation avec la géolocalisation et l'application Cartes Bing
En associant la localisation d'un utilisateur à la logique métier de votre application, vous pouvez facilement fournir aux utilisateurs de l'application la météo, les bons de réduction, les événements sportifs ou les concerts correspondant à leur position géographique actuelle. Vous pouvez utiliser les fonctionnalités de géolocalisation de Windows 8, ainsi que le SDK Cartes Bing, pour créer de formidables applications du Windows Store prenant en charge la géolocalisation.
Examinons comment votre application peut tirer parti du service de localisation pour offrir aux utilisateurs des informations spécifiques à une localisation à l'aide d'une adresse IP, d'un réseau Wi-Fi ou de données GPS. Une fois que vous connaissez la localisation, vous pouvez utiliser le SDK Cartes Bing pour afficher la position géographique à l'utilisateur.
Récupération de la localisation
L'espace de noms Windows.Devices.Geolocation permet de récupérer votre localisation. Le fait que vous utilisiez le GPS, un réseau Wi-Fi ou une adresse IP pour récupérer la localisation d'un utilisateur dépend de deux facteurs principaux :
- Le niveau de précision demandé. Il s'agit du niveau de précision idéal pour répondre aux besoins de votre application.
- La disponibilité des données de localisation. Tous les périphériques n'ont pas de GPS intégré. Il est également possible qu'aucun réseau ou qu'aucune connexion Wi-Fi ne soit disponible au moment où la localisation est demandée.
Précision voulue
Lors de la demande d'une localisation, votre application doit spécifier la précision voulue afin que les données de localisation puissent être renvoyées aussi rapidement que possible dans la plage donnée. Chacun des types de localisation dispose de degrés de précision :
- GPS : le GPS offre une précision optimale, jusqu'à 10 mètres environ. Toutefois, si le capteur doit « se réveiller » et acquérir les données satellite, puis trianguler les données, le renvoi des détails de localisation peut nécessiter une ou deux minutes. Cependant, une fois que le GPS a acquis les connexions satellite, il peut ensuite acquérir le point de localisation suivant plus rapidement. Évidemment, plus le GPS est utilisé et plus sa consommation énergétique est élevée. La propriété Geolocator.DesiredAccuracy doit être définie sur High (élevée) pour que le GPS puisse acquérir des données.
- Wi-Fi : une connexion Wi-Fi peut fournir une précision comprise entre 300 et 500 mètres. En cas de connexion, le renvoi des données de localisation peut être plus rapide que l'acquisition des connexions satellite par un GPS. Définissez la propriété DesiredAccuracy sur Default (par défaut) afin d'acquérir la localisation avec une connexion Wi-Fi.
- IP : une résolution de niveau IP peut fournir une précision allant jusqu'à environ 1 kilomètre. En cas de connexion réseau, le renvoi des données de localisation peut être plus rapide que l'acquisition d'une connexion satellite par un GPS. Vous pouvez définir la propriété DesiredAccuracy sur Default (par défaut) pour acquérir la localisation avec IP. Le service de localisation renvoie la précision la plus élevée possible et vous en fait connaître le niveau dans la propriété Geocoordinate.Accuracy.
Choisissez la précision voulue avec attention. Elle peut affecter les performances et la consommation énergétique de votre application. Par exemple, si votre application fournit des prévisions météorologique, vous avez rarement besoin de la précision élevée du GPS. Veillez par ailleurs à indiquer la précision de vos données en affichant un rayon d'erreur basé sur la précision des données renvoyées. Voici le code C# permettant de définir votre précision voulue :
C#
Geolocator geolocator = new Geolocator(); geolocator.DesiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.High;
Quelle que soit la précision souhaitée, l'appel permettant d'obtenir votre localisation est le suivant :
C#
Geoposition pos = await geolocator.GetGeopositionAsync().AsTask(token);
Ce code JavaScript permet de créer une instance de la classe Geolocator, de définir la précision voulue, puis d'obtenir la localisation actuelle. Notez que la variable « promise » ci-dessous est un objet WinJS.Promise. Vous devez utiliser la méthode done pour accéder aux données depuis l'appel à getGeopositionAsync.
JavaScript
var geolocator = Windows.Devices.Geolocation.Geolocator(); geolocator.desiredAccuracy = Windows.Devices.Geolocation.PositionAccuracy.high; // Get the geoposition, capturing the request in a 'promise' object. var promise = geolocator.getGeopositionAsync();
N'oubliez pas que si vous définissez votre précision voulue sur High (élevée), il n'est pas certain que le périphérique de l'utilisateur soit capable de renvoyer une précision élevée. Il est possible que son PC ne soit pas doté d'un GPS, que le GPS soit désactivé ou qu'aucune connexion Wi-Fi ne soit établie, etc. Soyez toujours prêt à bien gérer les cas de précision moindre des données. Pour cela, tout dépend des fonctionnalités de votre application. Pouvez-vous continuer avec une précision moindre ? Pouvez-vous demander un niveau de précision GPS ? Consultez les Recommandations pour les applications prenant en charge la géolocalisation pour en savoir plus.
Cartes Bing
L'application Cartes Bing est un bon exemple d'application qui s'adapte à la précision des données de localisation qui lui sont proposées. Sur un ordinateur de bureau, qui n'est généralement pas doté d'un GPS ou d'une connexion Wi-Fi, elle recherche la localisation en fonction de l'adresse IP et zoome sur une région lorsqu'elle affiche la position géographique actuelle sur la carte. Sur un ordinateur portable, qui comporte généralement une carte sans fil, elle utilise la connexion Wi-Fi pour obtenir une localisation plus précise et affiche la position géographique actuelle avec un zoom plus important. Si l'utilisateur zoome encore plus, l'icône de localisation actuelle présente un rayon d'erreur. Sur un périphérique avec GPS, Cartes Bing reçoit les données de localisation d'une précision élevée de la part du GPS et affiche une position géographique plus précise.
Bing Météo
Comme indiqué ci-dessus, une application telle que l'application Bing Météo n'a besoin que d'informations régionales. Elle peut ainsi indiquer qu'elle n'a besoin que d'une précision faible et renvoyer rapidement une valeur de localisation. Cela permet à l'application d'être plus réactive aux yeux des utilisateurs. Parmi les autres applications qui ne nécessitent que des informations au niveau régional se trouvent les guides des stations de radio, certaines offres commerciales ou les flux d'actualités locales.
Affichage de données de localisation avec le SDK Cartes Bing
Après avoir obtenu les informations de localisation suite à votre appel à GetGeopositionAsync, vous pouvez les afficher sur une carte.
- Commencez par convertir la classe Geoposition en classe Location pouvant être utilisée avec Cartes Bing. Pour ce faire, utilisez le code suivant :
C#
Location location = new Location(pos.Coordinate.Latitude, pos.Coordinate.Longitude);
JavaScript :
promise.done( function (pos) { // Get the coordinates of the current location. var coord = pos.coordinate, location = new Microsoft.Maps.Location(coord.latitude, coord.longitude); }, function (err) { // Handle the error. });
Affichez ensuite votre localisation avec Cartes Bing. Vous pouvez obtenir le SDK Cartes Bing ici. Vous devez également obtenir une clé Cartes Bing en vous inscrivant sur le portail Cartes Bing et en suivant les instructions d'obtention d'une clé Cartes Bing. Au moment de l'inscription, n'oubliez pas de regarder les restrictions d'utilisation de chaque type de clé et choisissez celle qui convient le mieux à votre application.
Ajoutez un contrôle Cartes Bing à votre concepteur et insérez votre clé dans les informations d'identification.
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:SimpleMapping" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Maps="using:Bing.Maps" x:Class="SimpleMapping.MainPage" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <Maps:Map x:Name="Map" Margin="0,120,0,0" Credentials="Insert Your Bing Maps Key Here"/> </Grid> </Page>
- Vous pouvez maintenant utiliser le code suivant sur la page de votre application où la carte apparaît. Cette opération définit le niveau de zoom de la carte et affiche la localisation. Pour en savoir plus sur le niveau de zoom, consultez Comment afficher votre localisation sur une carte Bing :
C#
double zoomLevel = 13.0f; Map.SetView(location, zoomLevel);
L'ajout d'un contrôle Cartes Bing à votre application dans JavaScript et HTML nécessite un peu plus de travail. Ajoutez la balise <script> suivante au code HTML de votre application :
<script type="text/javascript" src="ms-appx:///Bing.Maps.JavaScript//js/veapicore.js"> /script>
Vous devez ensuite créer une balise <div> qui contiendra la carte, en définissant l'attribut id de façon à pouvoir y accéder.
<div id=’map-div’></div>
Dernière opération : vous devez initialiser le contrôle de carte dans la page HTML. Voici un code JavaScript correspondant :
// Load the Microsoft.Maps.Map module and then call getMap when the // module has loaded. function initMap() { Microsoft.Maps.loadModule('Microsoft.Maps.Map', { callback: getMap, culture: "en", homeRegion: "US" }); } // Get the div to contain the map from the interface of the app. function getMap() { // Create a new instance of the Map class, passing in the app ID. var map = new Microsoft.Maps.Map( document.getElementById(mapDivId), { credentials: “Insert your credentials here” }); // Set the initial zoom level and type of map. map.setView({ mapTypeId: Microsoft.Maps.MapTypeId.road, zoom: 3 }); }
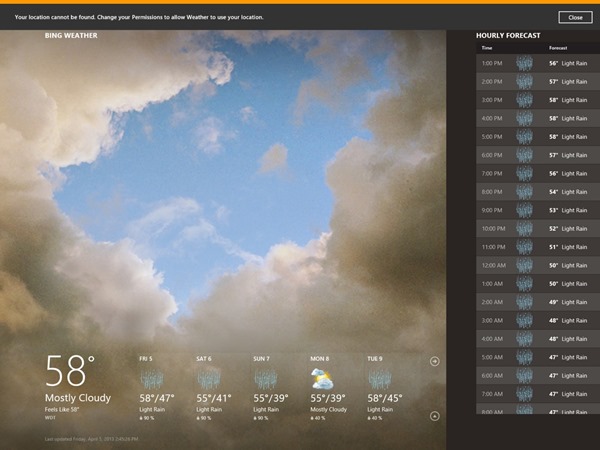
Enfin, toutes les applications qui utilisent la localisation doivent respecter les paramètres d'autorisation de l'utilisateur, susceptibles de changer à tout moment. L'application Météo utilise la localisation pour obtenir la météo de l'emplacement actuel. Mais l'utilisateur peut à tout moment accéder aux paramètres et désactiver les autorisations liées à la localisation. Votre application doit toujours faire face à la possibilité d'une désactivation des autorisations liées à la localisation. Dans ce cas, l'application Météo affiche un message du type « Votre localisation est introuvable. Modifiez vos autorisations pour autoriser l'application Météo à utiliser votre localisation. ». Consultez les Recommandations pour les applications prenant en charge la géolocalisation pour voir des exemples de gestion des autorisations de localisation.
Pour en savoir plus sur la géolocalisation et le SDK Cartes Bing, nous proposons une nouvelle rubrique détaillée avec vidéo, ainsi qu'un exemple de code qui vous explique comment acquérir de manière asynchrone votre localisation, puis comment utiliser le SDK Cartes Bing pour visualiser votre position géographique. La vidéo, la rubrique détaillée et l'exemple vous indiquent comment activer la fonctionnalité de localisation, obtenir la localisation de manière asynchrone, définir la carte sur une localisation donnée et définir l'icône de localisation en fonction de la précision des données de localisation. Vous trouverez également plus d'informations dans Bing Maps for Windows Store Apps.
Pour résumer
L'ajout de la localisation dans votre application peut vous faire gagner du temps. Cette fonctionnalité vous permet d'offrir à l'utilisateur des informations plus pertinentes en fonction de sa position géographique. Qu'il s'agisse d'une liste de stations de radio locales, d'offres commerciales, de conditions de circulation ou d'informations météorologiques, la capacité d'adapter ces données en fonction de la localisation peut accroître l'utilité de votre application. En outre, la possibilité de rendre tout le processus automatique, sans que l'utilisateur n'ait besoin d'intervenir, permet à ce dernier de gagner du temps et augmente les chances qu'il utilise votre application.
--Ross Heise, Développeur de contenu, Contenu de développement Windows
Remerciements tout particuliers à Jon Kay et Eric Schmidt pour leur aide et leur participation à ce billet.
Comments
- Anonymous
December 24, 2015
The comment has been removed