Un système animé et dynamique, deuxième partie : écriture et débogage de services pour les vignettes dynamiques
Dans la première partie de cette série de billets, nous avons étudié la nature même des mises à jour de vignette, des mises à jour de badge et des notifications toast, qui rendent l'expérience utilisateur globale de Windows 8 plus vivante. En particulier, nous avons examiné comment composer ces notifications à partir de charges utiles XML, qui sont ensuite émises localement (à partir d'une application en cours d'exécution ou d'une tâche d'arrière-plan) ou fournies à la demande par un service en ligne.
La génération d'une charge utile XML et son émission à partir d'une application en cours d'exécution sont des opérations que vous pouvez facilement développer et déboguer au sein d'une application grâce à Visual Studio Ultimate 2012 ou Visual Studio Express 2012 pour Windows 8. L'exemple de vignettes et de badges d'application, l'exemple de vignettes secondaires et l'exemple de notifications planifiées fournissent toutes les informations dont vous avez besoin pour cela.
En revanche, il est un peu plus délicat de développer et de déboguer un service Web pour prendre en charge à la fois des mises à jour périodiques et des notifications Push. Le déroulement de ces activités côté client est très bien expliqué dans l'exemple de notifications Push et de notifications périodiques côté client, mais pour pouvoir faire le moindre usage de cet exemple, vous devez disposer de services... Dans ce billet, nous allons examiner plus précisément comment développer des services Web prenant en charge les notifications périodiques pour les mises à jour des vignettes et des badges, en mettant l'accent sur l'utilisation des outils Visual Studio et du localhost pour déboguer les services avant de les déployer sur un environnement de production. Nous commencerons également à découvrir comment utiliser les services mobiles Windows Azure dans ce cadre, services qui sont également très utiles pour prendre en charge les notifications Push, comme nous le verrons dans la troisième partie.
Principes de base des services
Comment fonctionne concrètement un service prenant en charge les mises à jour périodiques des vignettes et des badges ? Commençons par expliquer ce que nous entendons par le terme « service », celui-ci étant souvent assez intimidant pour les développeurs qui se concentrent principalement sur les applications clientes.
Pour faire simple, un service correspond à un fragment de code stocké sur un serveur Web et qui s'exécute sur ce serveur à chaque fois qu'il reçoit une requête HTTP. Les pages HTML (.htm ou .html) n'entrent pas dans cette définition : comme aucun code n'est impliqué côté serveur, celui-ci renvoie simplement le texte de la page et l'ensemble du traitement s'effectue sur le client (y compris l'exécution des éventuels scripts côté client inclus dans cette page). Cependant, si des URI mènent à des pages qui portent l'extension php, asp, aspx, cgi, cshtml ou n'importe quelle autre extension côté serveur, vous communiquez en pratique avec un « service », au sens large du terme.
Le rôle d'un service est de recevoir une requête HTTP émanant d'un client, de traiter les arguments éventuellement inclus dans l'URI, puis de renvoyer une réponse adéquate sous forme de texte. Dans le cas des pages Web écrites en utilisant des technologies telles que PHP ou ASP.NET, la réponse doit être au format HTML. Les services qui implémentent des API Web, par exemple ceux de Facebook et Twitter (et des milliers d'autres) acceptent en général une quantité illimitée de paramètres dans les chaînes de requête d'URI (ou dans l'en-tête de requête) et renvoient en réponse des données XML ou JSON. (Pour information, nous évoquons ici uniquement les services basés sur l'architecture REpresentational State Transfer (REST) et pas ceux qui s'appuient sur d'autres protocoles tels que SOAP, car REST est à l'heure actuelle l'architecture la plus courante dans le domaine des services.)
Ainsi, un service fournissant des mises à jour périodiques de vignettes et/ou de badges est simplement un service présent à l'URI indiqué à Windows par une application et qui répond aux requêtes HTTP via une charge utile XML appropriée. Cette charge utile contient des éléments qui correspondent à n'importe quel modèle pris en charge, où les images sont référencées par le biais d'autres URI (le code inline n'est pas pris en charge). Les informations précises figurant dans la charge utile peuvent également provenir de n'importe quelle source, comme nous l'expliquerons dans un instant.
En dehors de ces détails, tous ces services partagent néanmoins une structure similaire, qui reçoit et traite la requête, puis construit la réponse XML. Examinons maintenant comment créer cette structure de base.
Écriture des services
Pour écrire et déboguer des services, vous pouvez utiliser les outils que vous souhaitez, à condition qu'ils prennent en charge le langage côté serveur que vous avez choisi. Nous allons ici nous concentrer sur Visual Studio, et plus particulièrement sur Visual Studio Ultimate 2012 et Visual Studio Express 2012 pour le Web, ce dernier étant disponible gratuitement avec son équivalent Windows que vous connaissez déjà. Pour l'installer, exécutez Web Platform Installer, qui vous permet également d'installer différentes technologies liées telles que PHP et WebMatrix. Vous pouvez ainsi créer des services dans différents langages.
Le code ci-dessous est un exemple très simple de code comprenant un service PHP complet qui répond par le biais d'une charge utile XML de mise à jour de badge, où la valeur du badge correspond au jour du mois actuel (selon le serveur). Cet exemple est issu de l'exemple de site HelloTiles, qui figure dans le Chapitre 13 de mon livre électronique gratuit, Programming Windows 8 Apps with HTML, CSS, and JavaScript :
<?php echo '<?xml version="1.0" encoding="utf-8" ?>'; echo "<badge value='".date("j")."'/>"; ?>
Vous pouvez essayer ce service directement. Cliquez sur ce lien sur le site Windows Azure que j'ai mis en place spécialement à cet effet : https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/dayofmonthservice.php. Vous verrez que le code XML renvoyé ressemble à ceci :
<?xml version="1.0" encoding="UTF-8"?> <badge value="24"/>
Essayez ce même URI dans l'exemple de notifications Push et de notifications périodiques côté client, scénario 5, « Polling for badge updates » (Interrogation des mises à jour de badge). Lorsque vous exécutez l'application pour la première fois (dans Visual Studio Express pour Windows), sa vignette apparaît comme ceci sur l'écran d'accueil :
Entrez maintenant l'URI ci-dessus dans la zone de texte du scénario 5 et appuyez sur le bouton de démarrage des mises à jour périodiques. En supposant que vous disposez d'une connexion réseau, un badge numérique s'affiche sur la vignette de l'exemple :
Vous remarquerez que Windows essaie de rechercher les mises à jour dès que l'application lance des mises à jour périodiques, puis continue l'interrogation selon l'intervalle spécifié.
Pour découvrir un exemple plus complet en PHP, consultez le billet Création d'une expérience utilisateur optimale en matière de vignettes (deuxième partie), qui montre comment personnaliser de façon plus aboutie une mise à jour de vignette. Dans cet exemple, la fonction hypothétique get_trucks_from_database interroge une base de données par le biais d'un code ZIP inclus dans les paramètres de chaîne de requête de l'URI, puis crée la réponse XML à partir des résultats de cette requête.
Sur le même principe, le service permet bien d'autres opérations. Exemple :
- Avec le service PHP ci-dessus, qui indique le jour du mois, l'application peut indiquer son fuseau horaire local dans la chaîne de requête pour obtenir une date plus précise, car il est très courant que le serveur se trouve dans un autre fuseau.
- Un service de météo peut utiliser des valeurs de latitude et de longitude dans l'URI pour récupérer les conditions météo actuelles du lieu en question.
- Le service pourrait également générer des images à la volée et les stocker sur un serveur Web, puis insérer les URI adéquats dans la charge de travail XML.
- Le service pourrait ensuite envoyer ses propres requêtes à d'autres services pour obtenir des données supplémentaires personnalisées à partir des paramètres de la chaîne de requête (nous y reviendrons ultérieurement).
- Si une application active la file d'attente des mises à jour de vignette (voir la méthode EnableNotificationQueue), elle peut spécifier jusqu'à cinq URI distincts pour interroger les mises à jour périodiques, comme le montre le scénario 4 de l'exemple de notifications Push et de notifications périodiques côté client. La file d'attente de mise à jour des vignettes accueillera une mise à jour de chaque URI. Chacun de ces URI peut évidemment posséder sa propre chaîne de requête, pour encore plus de personnalisation, de façon à ce que le même service puisse répondre lui-même à toutes les requêtes.
- Une application peut insérer un identificateur d'utilisateur dans la chaîne de requête, pour que le service puisse interroger les magasins de données associés à l'historique du programme de fitness de l'utilisateur, à ses meilleurs scores dans un jeu, aux actualités issues des flux auxquels il s'est inscrit, etc. Dans ces cas, l'identificateur d'utilisateur peut être une information d'identification personnelle et l'application doit donc respecter la confidentialité de ces informations. Par conséquent, elle doit soit chiffrer le nom d'utilisateur dans la chaîne de requête, soit utiliser des URI https://.
Remarque : Windows ne permet pas au mécanisme de mise à jour périodique d'authentifier l'utilisateur auprès du service. En revanche, cette possibilité est offerte par les notifications Push (et en entreprise par la fonctionnalité Authentification en entreprise déclarée dans le manifeste).
Bien évidemment, les services peuvent être écrits avec d'autres technologies. ASP.NET est un bon choix, car vous pouvez ensuite utiliser la même bibliothèque NotificationsExtensions (écrite en C#) que celle utilisée dans l'application, pour générer facilement des charges utiles XML correctement structurées.
Pour découvrir un exemple guidé, prenons le service WebMatrix très simple, que j'ai créé pour l'exemple de service HelloTiles du Chapitre 13 de mon livre (les contenus d'accompagnement sont disponibles ici). Ce service spécifique renvoie une charge utile XML fixe (comprenant des liaisons pour les vignettes carrée et rectangulaire) et sa structure est similaire à celle du premier exemple ASP.NET figurant dans Création d'une expérience utilisateur optimale en matière de vignettes (deuxième partie) :
@{ // // This is where any other code would be placed to acquire the dynamic content // needed for the tile update. In this case we'll just return static XML to show // the structure of the service itself. // var weekDay = DateTime.Now.DayOfWeek; } <?xml version="1.0" encoding="utf-8" ?> <tile> <visual lang="en-US"> <binding template="TileSquarePeekImageAndText02" branding="none"> <image id="1" src="https://www.kraigbrockschmidt.com/images/Liam07.png"/> <text id="1">Liam--</text> <text id="2">Giddy on the day he learned to sit up!</text> </binding> <binding template="TileWideSmallImageAndText04" branding="none"> <image id="1" src="https://www.kraigbrockschmidt.com/images/Liam08.png"/> <text id="1">This is Liam</text> <text id="2">Exploring the great outdoors!</text> </binding> </visual> </tile>
Ce service est déployé sur la page suivante https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/Default.cshtml. Si vous le souhaitez, vous pouvez essayer le scénario 4 de l'exemple de notifications Push et de notifications périodiques côté client. Au bout de quelques secondes, vous verrez les mises à jour de vignette suivantes (la version large est présentée à gauche et les deux parties de la vignette d'aperçu carrée figurent à droite) :
Écrivons maintenant la même chose, mais cette fois en utilisant la bibliothèque Notification Extensions. Pour commencer, vous devez créer une version de la bibliothèque pour votre site :
- Accédez à l'exemple de vignettes et de badges d'application et copiez le dossier Notifications Extensions de ce projet dans un de vos dossiers. (Vous pouvez également installer la bibliothèque directement à partir de Visual Studio en cliquant avec le bouton droit de la souris sur un projet, puis en sélectionnant Gérer les packages NuGet… et en recherchant NotificationsExtensions.WinRT. Cependant, cette opération est conçue pour importer la bibliothèque dans un projet d'application existant, or nous devons ici créer une DLL autonome.)
- Dans Visual Studio Express pour Windows, ouvrez le fichier NotificationsExtensions.csproj.
- Dans l'Explorateur de solutions, cliquez avec le bouton droit de la souris sur le projet NotificationExtensions, sélectionnez Propriétés et effectuez les modifications suivantes :
- Dans les paramètres de l'application, choisissez le type de sortie Bibliothèque de classes(une .dll). Cette modification est nécessaire pour pouvoir utiliser la bibliothèque avec un site ASP.NET.
- Dans les paramètres du build, affectez la valeur Toutes les configurations à la configuration, modifiez les symboles de compilation conditionnelle pour lire NETFX_CORE; WINRT_NOT_PRESENT, puis vérifiez que le fichier de documentation XML est sélectionné en bas de la page. L'indicateur WINRT_NOT_PRESENT permet de compiler la bibliothèque sans WinRT.
- Sélectionnez une cible de débogage ou de version, puis cliquez avec le bouton droit de la souris sur le projet Notification Extensions et sélectionnez Générer.
En principe, une DLL et les fichiers associés sont alors générés dans le dossier du projet. Nous devons maintenant l'importer dans un projet de site Web.
- Dans Visual Studio Express pour le Web, cliquez avec le bouton droit de la souris sur le projet de site Web et sélectionnez Ajouter > Ajouter un dossier ASP.NET > Bin si votre site ne possède pas encore de dossier « Bin ».
- Cliquez avec le bouton droit de la souris sur ce dossier Bin et sélectionnez Ajouter une référence…. Dans Ajouter une référence, accédez au dossier bin\Debug ou bin\Release du projet Notifications Extensions et sélectionnez la DLL qui s'y trouve.
Si vous utilisez Visual Studio Ultimate, vous pouvez si vous le souhaitez ajouter le projet Notification Extensions à votre solution de site Web, car l'outil peut gérer les deux types de projet. Faites cependant attention à ne pas déployer le code source de ce projet sur votre serveur Web !
Sachez également que si vous créez votre site en vue de l'exécuter localement dans un navigateur Web (comme nous le verrons dans la section ci-dessous consacrée au débogage), vous risquez d'obtenir une erreur concernant l'ajout d'une référence à System.Runtime. Pour résoudre le problème, ouvrez le fichier web.config et modifiez l'élément compilation comme suit :
<compilation debug="true" targetFramework="4.0"> <assemblies> <add assembly="System.Runtime, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </assemblies> </compilation>
Maintenant que tout est place, voici une page (appelée DefaultNE.aspx) qui produit la même sortie que l'exemple codé en dur que nous avons étudié plus tôt :
<?xml version="1.0" encoding="utf-8" ?> <%@ Page Language="C#" %> <script runat="server"> 1:2: public string GenerateTileXML()3: {4: // Construct the square template5: NotificationsExtensions.TileContent.ITileSquarePeekImageAndText02 squareTile =6: NotificationsExtensions.TileContent.TileContentFactory.CreateTileSquarePeekImageAndText02();7: squareTile.Branding = NotificationsExtensions.TileContent.TileBranding.None;8: squareTile.Image.Src = "https://www.kraigbrockschmidt.com/images/Liam07.png";9: squareTile.TextHeading.Text = "Liam--";10: squareTile.TextBodyWrap.Text = "Giddy on the day he learned to sit up!";11:12: // Construct the wide template13: NotificationsExtensions.TileContent.ITileWideSmallImageAndText04 wideTile =14: NotificationsExtensions.TileContent.TileContentFactory.CreateTileWideSmallImageAndText04();15: wideTile.Branding = NotificationsExtensions.TileContent.TileBranding.None;16: wideTile.Image.Src = "https://www.kraigbrockschmidt.com/images/Liam08.png";17: wideTile.TextHeading.Text = "This is Liam";18: wideTile.TextBodyWrap.Text = "Exploring the great outdoors!";19:20: // Attach the square template to the notification21: wideTile.SquareContent = squareTile;22: wideTile.Lang = "en-US";23:24: // The wideTile object is an XMLDOM object, suitable for issuing tile updates25: // directly. In this case we just want the XML text.26: return wideTile.ToString();27: }</script>
<%1: = GenerateTileXML()%>
Vous pouvez accéder à ce service à l'adresse https://programmingwin8-js-ch13-hellotiles.azurewebsites.net/DefaultNE.aspx. Vous y obtiendrez globalement le même retour XML qu'auparavant, à quelques petites exceptions près. Si vous collez l'URI du scénario 4 de l'exemple de notifications Push et de notifications périodiques côté client, vous obtiendrez les mêmes mises à jour de vignette qu'auparavant.
Débogage des services
Pour créer une mise à jour de vignette ou de badge qui fonctionne correctement, il faut bien évidemment que la syntaxe XML de la réponse du service soit correcte : Windows rejette systématiquement le code XML dont la syntaxe est incorrecte. Raison de plus pour utiliser la bibliothèque Notifications Extensions, puisqu'elle réduit significativement le risque d'introduire des erreurs au cours du processus.
Que faire si votre service ne fonctionne pas du tout ? Comment diagnostiquer et déboguer la gestion des requêtes et générer une réponse ?
En fait, la première fois que j'ai utilisé le code du service ASP.NET ci-dessus, les mises à jour n'apparaissaient pas, car le haut de la réponse XML contient un saut de ligne. Voilà la raison pour laquelle l'en-tête <?xml ?> apparaît en tant que première ligne du fichier et non pas après l'instruction <%@ Page %> , ce qui explique aussi l'absence de sauts de ligne supplémentaires.
Pour de nombreuses raisons, il est souhaitable d'exécuter le code du service pas à pas et de le déboguer ligne par ligne, en particulier si vous interrogez une base de données et que vous traitez ces résultats de requête.
Pour cela, vous pouvez utiliser localhost sur votre machine de développement, ce qui vous permet d'exécuter et de déboguer votre service localement en même temps que vous exécutez le code de tests client (exemples de SDK, par exemple).
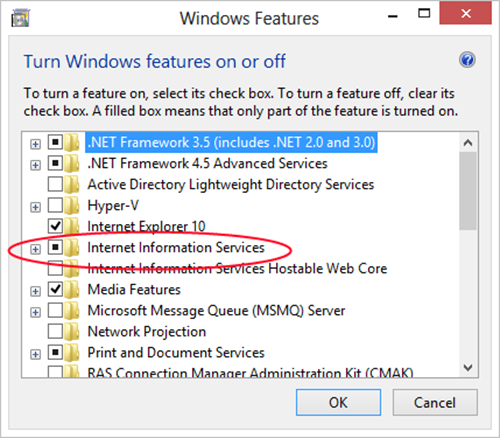
Pour disposer d'un localhost, vous devez exécuter un serveur Web local tel qu'Internet Information Services ou Apache. Pour activer les services IIS dans Windows (ces services sont intégrés dans Windows), cliquez sur Panneau de configuration > Activer ou désactiver des fonctionnalités Windows. Pour installer les fonctionnalités essentielles, cochez la case Services Internet (IIS) qui se trouve en haut, comme sur l'image ci-dessous :
Une fois les services Internet installés, le site local accessible à l'adresse https://localhost/ est disponible dans le dossier c:\inetpub\wwwroot. C'est dans ce dossier que vous devez déposer les éléments tels que la page PHP décrite dans la section précédente, afin de pouvoir utiliser un URI tel que https://localhost/dayofmonthservice.php dans les exemples clients.
Pour utiliser PHP avec les services Internet, il peut être nécessaire de l'installer via Microsoft Web Platform Installer. Sinon, le code côté serveur risque de ne pas s'exécuter correctement. Au terme de l'installation de PHP, essayez d'entrer l'URI d'une page PHP locale dans votre navigateur. Si un message d'erreur indiquant que le gestionnaire PHP53_via_FastCGI contient un module incorrect�� (un message qui ne vous aide pas beaucoup, avouons-le) s'affiche, retournez à la boîte de dialogue Activer ou désactiver des fonctionnalités Windows, accédez à Services Internet (IIS) > Services World Wide Web > Fonctionnalités de développement d'applications, cochez la case CGI, puis appuyez sur OK. Une fois le moteur CGI installé, en principe votre page PHP fonctionne.
Maintenant que le localhost est en place, vous pouvez déboguer les services sur votre ordinateur à l'aide de Visual Studio Express pour le Web ou de Visual Studio Ultimate. Vous pouvez aussi utiliser Visual Studio Express pour le Web aux côtés de Visual Studio Express pour Windows, afin de déboguer le code côté client et côté serveur simultanément.
Lorsque vous exécutez un service ou un site Web dans le débogueur de Visual Studio (pour le Web), il s'exécute dans le navigateur à une URL telle que https://localhost:<port>/ , où <port> est un port affecté de façon aléatoire à ce projet. Par exemple, lorsque j'exécute la page DefaultNE.aspx de la section précédente dans Visual Studio Express pour le Web, cette page s'ouvre dans Internet Explorer à l'URI https://localhost:52568/HelloTiles/DefaultNE.aspx. Si j'ai défini un point d'arrêt dans le code de cette page, le débogueur s'arrête immédiatement à ce point.
Les points d'arrêt sont également atteints si vous utilisez le même URI de localhost dans le code client pour initier les requêtes. Ainsi, par exemple, si j'exécute l'exemple de notifications Push et de notifications périodiques côté client dans Visual Studio Express pour Windows et que je colle l'URI dans le scénario 4, Visual Studio Express pour le Web arrête mon service dans le débogueur dès que Windows crée une requête. Je peux ensuite exécuter ce code pas à pas (heureusement, Windows est patient), et m'assurer que la réponse adéquate est générée. Si cela n'est pas le cas, je peux corriger le code et redémarrer le service sur le localhost.
Lorsque vous êtes certain que votre service fonctionne comme prévu, vous pouvez ensuite le télécharger sur votre hôte Web dynamique (ou votre environnement intermédiaire) et procéder aux derniers tests de production.
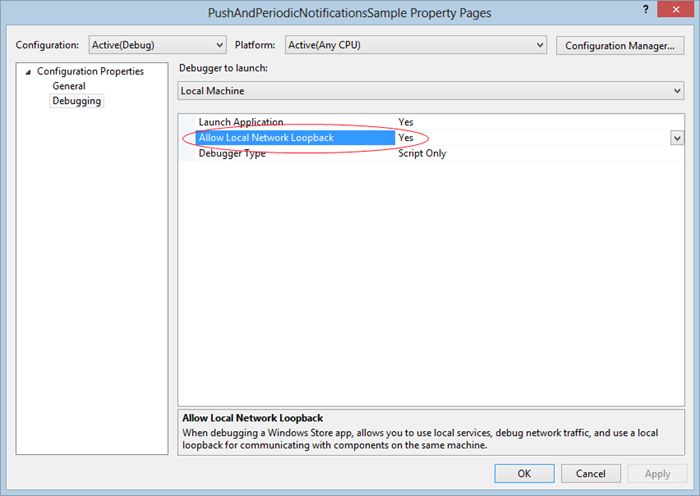
Sachez qu'il n'est pas nécessaire d'exécuter le code client dans un débogueur pour utiliser le localhost de cette manière. Cependant, pour que le localhost fonctionne, vous devez activer une option dans Visual Studio. Elle est activée par défaut, mais si vous devez la modifier, vous la trouverez dans les propriétés du projet sous Débogage > Autoriser le bouclage de réseau local :
Données issues de sources externes
En plus d'interroger sa propre base de données, un service de notification périodique peut tout à fait envoyer des requêtes à d'autres services afin d'obtenir des données à intégrer dans sa réponse. Cependant, ces requêtes sont asynchrones par nature et fréquemment sujettes à différentes conditions d'échec. Par conséquent, leur utilisation peut compliquer significativement l'implémentation de votre service.
Pour simplifier les choses, nous pouvons profiter du fait que Windows envoie des requêtes à votre service au maximum toutes les 30 minutes, selon l'intervalle mis en œuvre par l'API client. Par conséquent, vous disposez d'un délai confortable pendant lequel d'autres processus côté serveur peuvent envoyer des requêtes externes pour surveiller des alertes météo, des tableaux de scores, des flux RSS et à peu près toutes les informations pour lesquelles il existe une API Web. Ces processus stockent les résultats dans votre base de données et ces résultats peuvent donc être interrogés par votre service de notification périodique (de façon synchrone) lorsqu'il reçoit la requête suivante.
En effet, de nombreux agents peuvent mettre à jour la même base de données. Par exemple, les utilisateurs peuvent entrer des données via votre site Web. Ils peuvent aussi utiliser des applications mobiles pour suivre leurs activités, ce qui entraîne l'importation de résultats dans une base de données. La base de données peut également être mise à jour par des amis qui utilisent la même application ou leurs propres appareils.
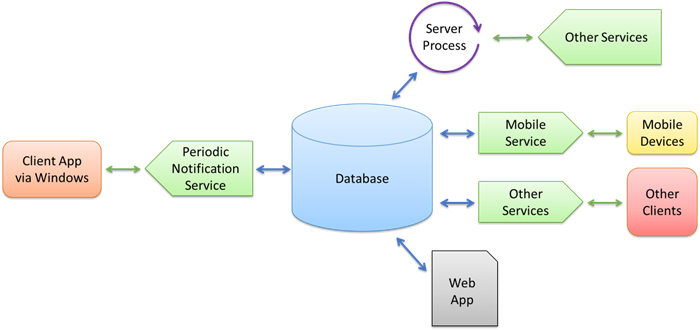
Cette configuration est illustrée ci-dessous : la base de données joue le rôle de magasin central pour votre état principal et le service de notification périodique joue uniquement le rôle de simple consommateur de cet état.
Utilisation des services mobiles Windows Azure avec les services de mise à jour périodique
Maintenant que vous commencez à mieux comprendre le fonctionnement et la mise en place des services principaux pour la prise en charge des vignettes dynamiques et d'autres notifications, il vous appartient d'étudier les services mobiles Windows Azure (AMS). En plus de simplifier de façon significative les notifications Push (comme nous le verrons dans la troisième partie de cette série), les services AMS peuvent être utilisés pour prendre en charge les services de mise à jour périodique de différentes manières :
- Dans un service mobile, vous pouvez créer des tâches d'arrière-plan planifiées qui envoient des requêtes à d'autres services et stockent les résultats dans votre base de données. Un exemple permettant d'obtenir des tweets de Twitter est disponible dans la rubrique Schedule recurring jobs in Mobile Services (Planifier des tâches récurrentes dans les services mobiles).
- Lorsque vous créez une base de données SQL Server dans les services AMS (ou ailleurs dans Windows Azure), cette base de données est accessible comme n'importe quelle autre base de données SQL Server hébergée sur le Web. Vous pouvez donc l'utiliser à partir de sites Web et d'autres services, y compris ceux écrits en PHP.
- Les services AMS facilitent l'insertion d'enregistrements dans une base de données à partir d'une application cliente, à l'aide du SDK des services mobiles.
- En dehors des services mobiles, Windows Azure peut héberger des processus côté serveur écrits dans différents langages, notamment Node.js, Python, Java, PHP et .NET.
À l'avenir, pensez également à utiliser une nouvelle fonctionnalité appelée « opérations de service » dans les services mobiles Azure. Elle permet de créer des points d'arrêt http arbitraire, notamment un service de notification périodique.
Pour plus d'informations sur Windows Azure, consultez le site https://www.windowsazure.com. Pour découvrir des vidéos de présentation, consultez également les didacticiels consacrés aux services mobiles Windows Azure sur le site Channel 9.
Maintenant que nous avons vu comment créer des services de notification périodique, nous pouvons passer à l'étape suivante et aborder les notifications Push. Les notifications Push sont nécessaires lorsque vous devez transmettre des mises à jour plus fréquemment que ne le permettent les notifications périodiques, et plus généralement à la demande. Nous aborderons ce sujet dans la troisième partie de cette série de billets, où nous découvrirons bien plus en détail les services mobiles Azure.
Kraig Brockschmidt
Chef de projet, équipe Écosystème Windows
Auteur de Programming Windows 8 Apps in HTML, CSS, and JavaScript