VSTS 2010 Feature: File Upload record/playback just works
In VSTS2008 and VSTS2005, after a user records a simple file upload request, the user needs to manually add it to the Deployment section in the test configuration file in order to playback the Web Test successfully. In addition, the user will notice that there is only one copy of the uploaded file on the Web Server regardless of how many times the Web test is executed. Therefore, it is not easy to find out whether files are uploaded correctly during load testing. In VSTS2010, we made the following four improvements to this File Upload feature. We will go through these with a simple Web test that has one file upload request, which uploads a file named test.txt
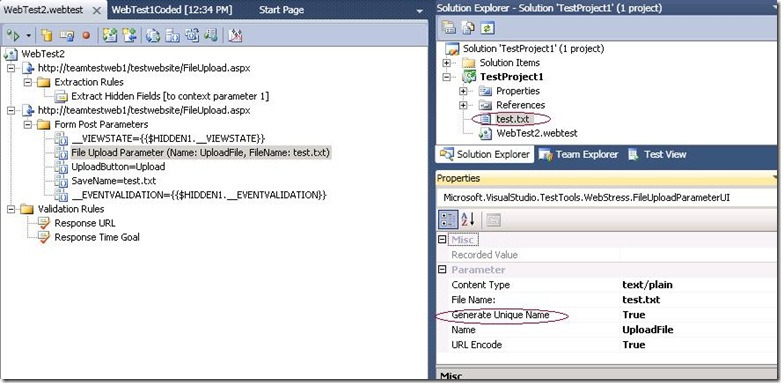
1. After a user records an http Upload request, the uploaded file is automatically added to the test project by a build-in FileUpload Plug-in. As you can see, test.txt is added to the test project after recording.
2. A new property called Generate Unique Name is added to the File Upload Parameter. By default, its value is set to true, which indicates that a unique file name will be generated before the request is sent. If it is set to false, the file name will not be modified during test execution, which is the same as the upload behavior in VSTS2008 and VSTS2005. Note: In VSTS2010, for a upgraded Web test that contains a file upload request, the value is set to false.
3. When a user runs the recorded file upload Web test, the file to be uploaded is automatically deployed. A user does not need to add it explicitly to the deployment section of the VSTS2010 .testsettings file before test execution.
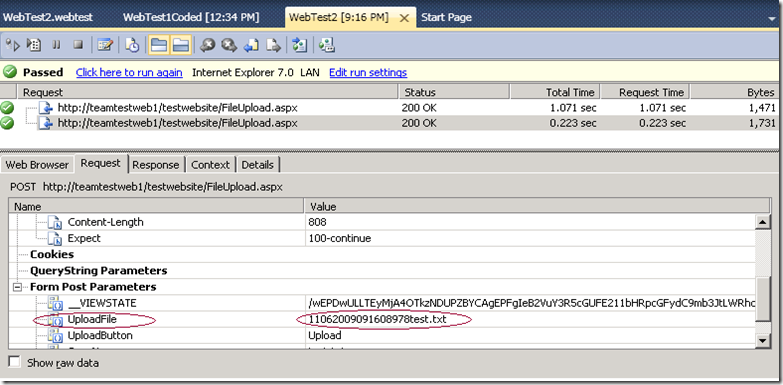
After the sample Web test is executed, as you can see, the uploaded file is prefixed with a timestamp.
If the server-side script does not modify the name of the uploaded file, a user should find the file "11062009091608978test.txt" on the Web Server machine.
4. Playback of the generate coded Web test just works. As you can see in the below code, the file to be uploaded is automatically added as a deployment item.
//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated by a tool.
// Runtime Version:4.0.20608.0
//
// Changes to this file may cause incorrect behavior and will be lost if
// the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace TestProject1
{
using System;
using System.Collections.Generic;
using System.Text;
using Microsoft.VisualStudio.TestTools.WebTesting;
using Microsoft.VisualStudio.TestTools.WebTesting.Rules;
[DeploymentItem("test.txt")]
public class WebTest2Coded : WebTest
{
public WebTest2Coded()
{
this.PreAuthenticate = true;
}
public override IEnumerator<WebTestRequest> GetRequestEnumerator()
{
// Initialize validation rules that apply to all requests in the WebTest
if ((this.Context.ValidationLevel >= Microsoft.VisualStudio.TestTools.WebTesting.ValidationLevel.Low))
{
ValidateResponseUrl validationRule1 = new ValidateResponseUrl();
this.ValidateResponse += new EventHandler<ValidationEventArgs>(validationRule1.Validate);
}
if ((this.Context.ValidationLevel >= Microsoft.VisualStudio.TestTools.WebTesting.ValidationLevel.Low))
{
ValidationRuleResponseTimeGoal validationRule2 = new ValidationRuleResponseTimeGoal();
validationRule2.Tolerance = 0D;
this.ValidateResponseOnPageComplete += new EventHandler<ValidationEventArgs>(validationRule2.Validate);
}
WebTestRequest request1 = new WebTestRequest("https://teamtestweb1/testwebsite/FileUpload.aspx");
request1.ThinkTime = 26;
ExtractHiddenFields extractionRule1 = new ExtractHiddenFields();
extractionRule1.Required = true;
extractionRule1.HtmlDecode = true;
extractionRule1.ContextParameterName = "1";
request1.ExtractValues += new EventHandler<ExtractionEventArgs>(extractionRule1.Extract);
yield return request1;
request1 = null;
WebTestRequest request2 = new WebTestRequest("https://teamtestweb1/testwebsite/FileUpload.aspx");
request2.Method = "POST";
FormPostHttpBody request2Body = new FormPostHttpBody();
request2Body.FormPostParameters.Add("__VIEWSTATE", this.Context["$HIDDEN1.__VIEWSTATE"].ToString());
request2Body.FormPostParameters.Add(new FileUploadParameter("UploadFile", "test.txt", "text/plain", true));
request2Body.FormPostParameters.Add("UploadButton", "Upload");
request2Body.FormPostParameters.Add("SaveName", "test.txt");
request2Body.FormPostParameters.Add("__EVENTVALIDATION", this.Context["$HIDDEN1.__EVENTVALIDATION"].ToString());
request2.Body = request2Body;
yield return request2;
request2 = null;
}
}
}