.NET MAUIBlazor Hybrid アプリを構築する
注意
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、「.NET および .NET Core サポート ポリシー」を参照してください。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
このチュートリアルでは、.NET MAUIBlazor Hybrid アプリを構築して実行する方法を示します。 以下の方法について説明します。
- Visual Studio で .NET MAUIBlazor Hybrid アプリ プロジェクトを作成する
- Windows でアプリで実行する
- Android Emulator で、エミュレートされたモバイル デバイスでアプリを実行する
前提条件
- サポートされているプラットフォーム (.NET MAUI のドキュメント)
- Visual Studio と .NET Multi-platform App UI 開発ワークロード。
- Microsoft Edge WebView2: ネイティブ アプリを実行する場合、Windows では WebView2 が必要です。 .NET MAUIBlazor Hybrid アプリを開発し、それを Visual Studio のエミュレーターで実行するだけであれば、WebView2 は必要ありません。
- Android Emulator のパフォーマンスを向上させるため、ハードウェアの高速化を有効にします。
このチュートリアルの前提条件とソフトウェアのインストールの詳細については、.NET MAUI ドキュメントの次のリソースを参照してください。
.NET MAUIBlazor Hybrid アプリを作成する
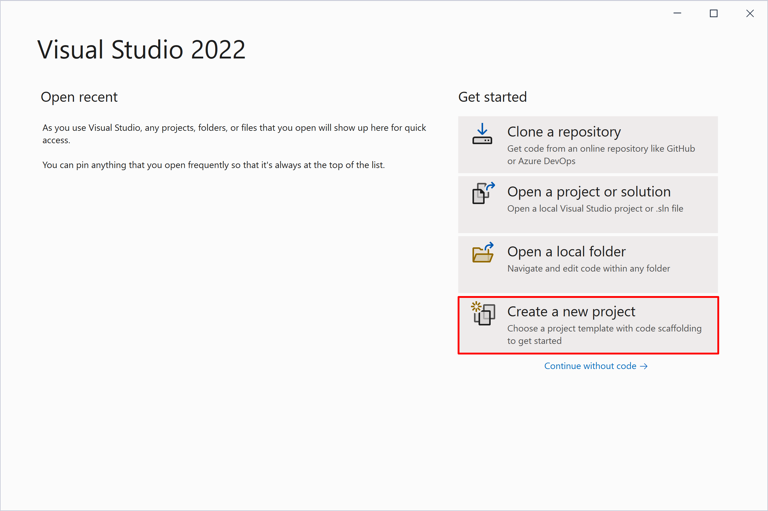
Visual Studio を起動します。 [スタート ウィンドウ] で、[新しいプロジェクトの作成] を選びます。

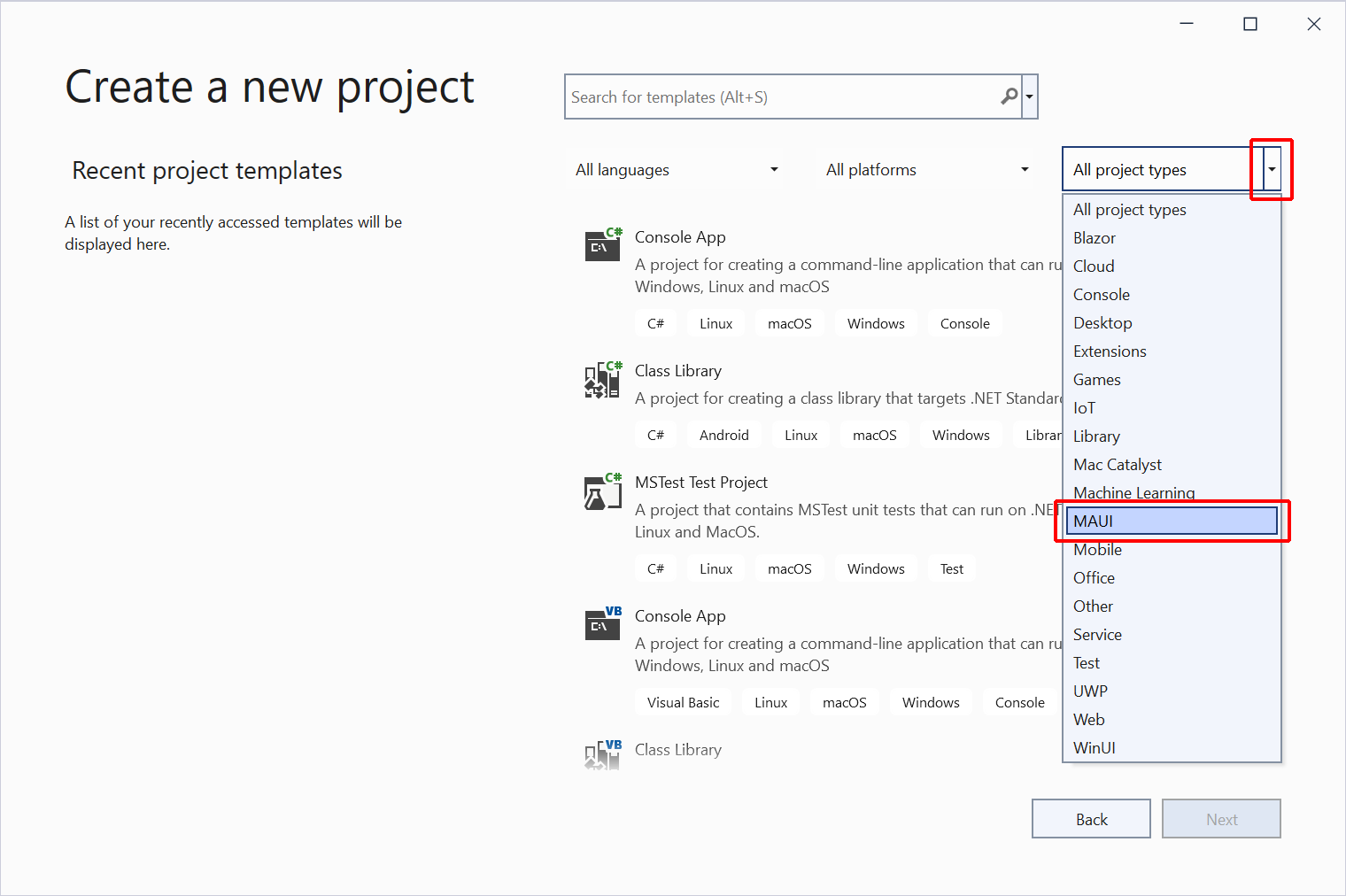
[新しいプロジェクトの作成] ウィンドウで、[プロジェクトの種類] ドロップダウンを使って MAUI テンプレートをフィルター処理します。

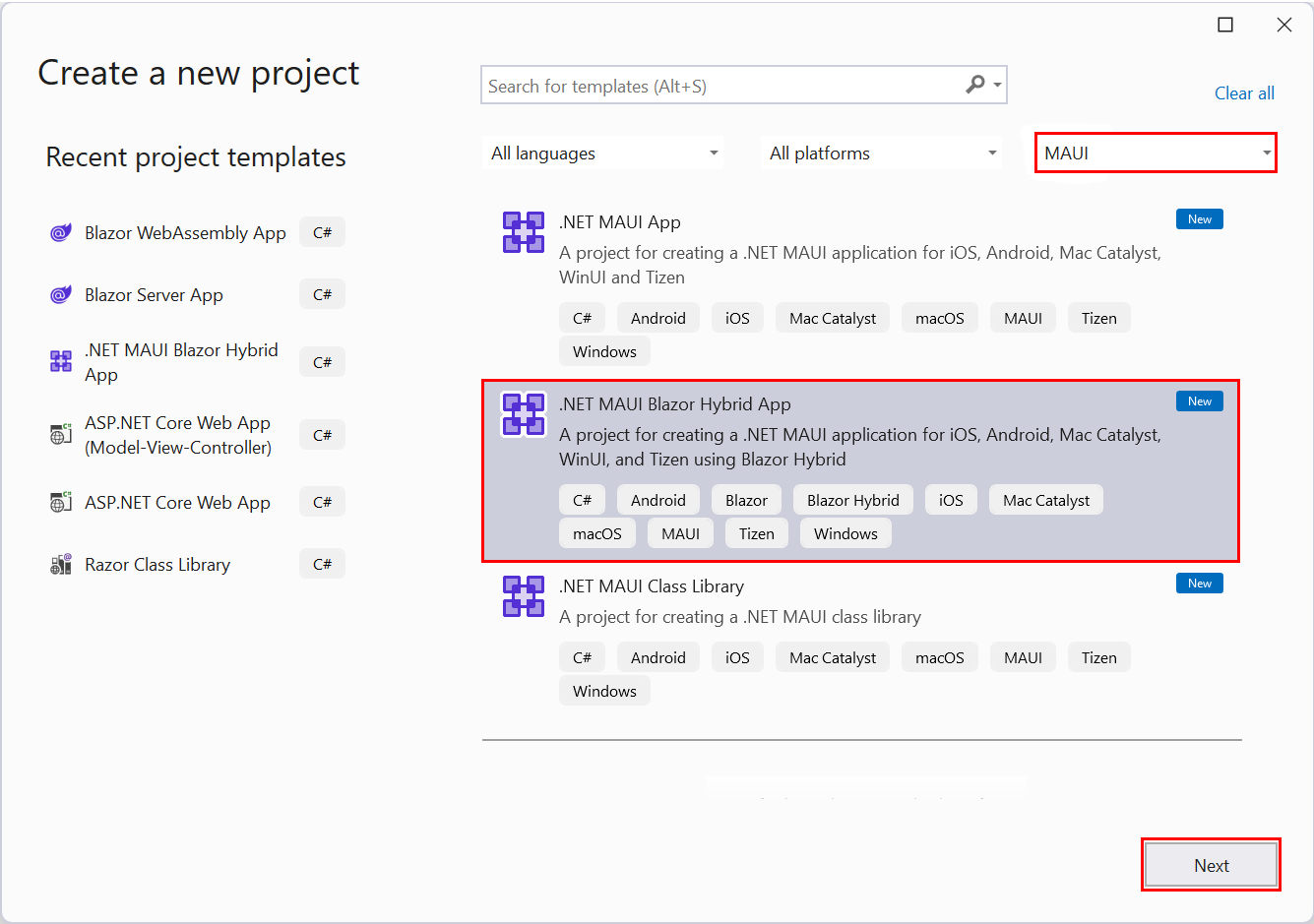
.NET MAUIBlazor Hybrid App テンプレートを選び、[次へ] ボタンを選びます。

Note
.NET 7 以前では、テンプレートの名前は .NET MAUIBlazor App です。
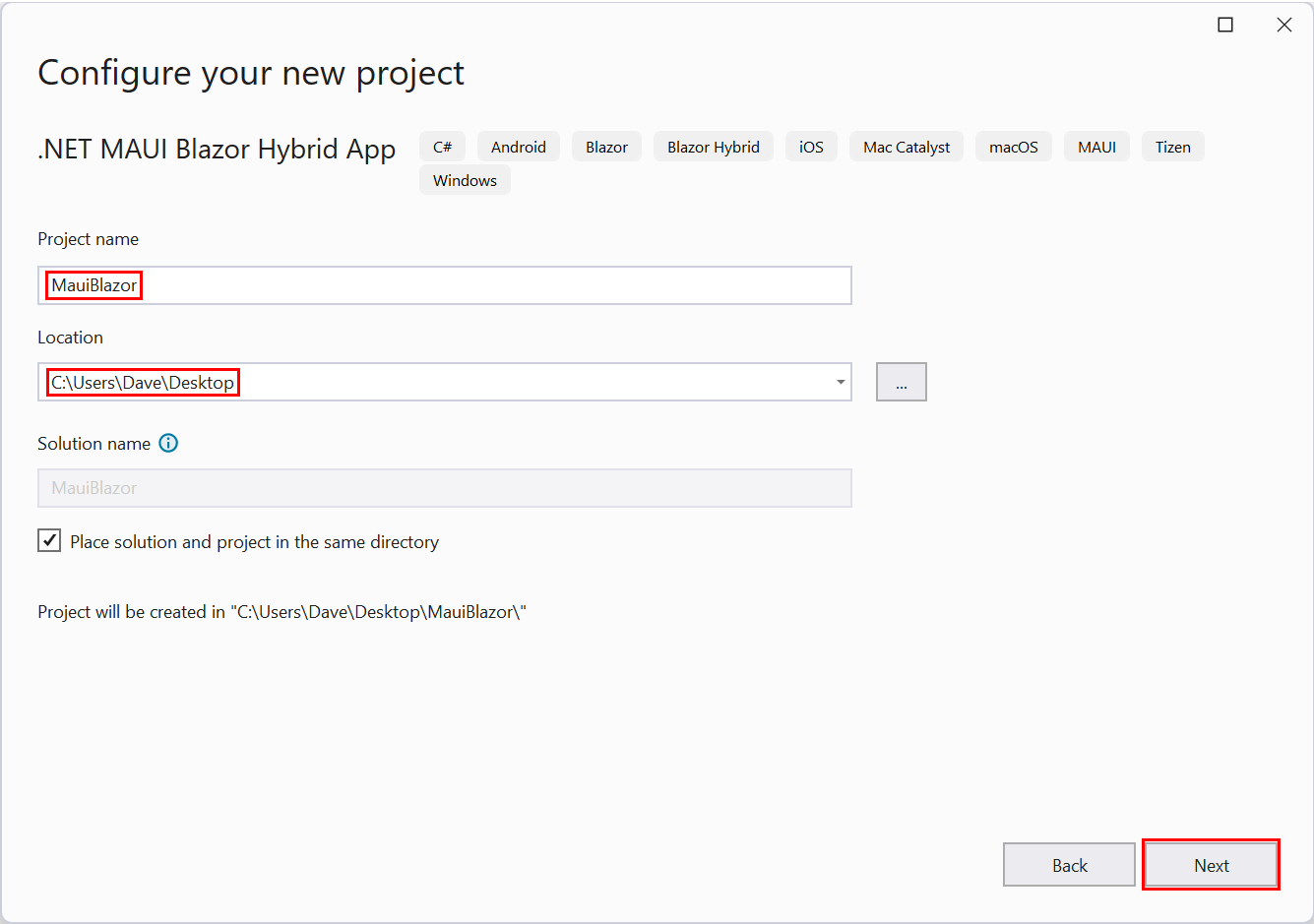
[新しいプロジェクトの構成] ダイアログで、次のようにします。
- [プロジェクト名] を MauiBlazor に設定します。
- プロジェクトに適した場所を選びます。
- [次へ] ボタンを選択します。

[追加情報] ダイアログの [フレームワーク] ドロップダウン リストで、フレームワークのバージョンを選びます。 [作成] ボタンを選びます。
![フレームワークのバージョンを選び、プロジェクトを作成するための [追加情報] ダイアログ。](maui/_static/win/additional-information.png?view=aspnetcore-8.0)
Visual Studio でプロジェクトが作成され、プロジェクトの依存関係が復元されるまで待ちます。 ソリューション エクスプローラーで [依存関係] エントリを開いて、進行状況を監視します。
依存関係の復元中:

依存関係復元済み:

Windows でアプリで実行する
Visual Studio ツールバーで [Windows マシン] ボタンを選び、プロジェクトをビルドして開始します。
![[Windows マシン] ボタン。](maui/_static/win/windows-machine-button.png?view=aspnetcore-8.0)
開発者モードが有効になっていない場合、[設定]>[開発者向け]>[開発者モード] (Windows 10) または [設定]>[Privacyとセキュリティ]>[開発者向け]>[開発者モード] (Windows 11) で有効にするように求められます。 スイッチを [オン] に設定します。
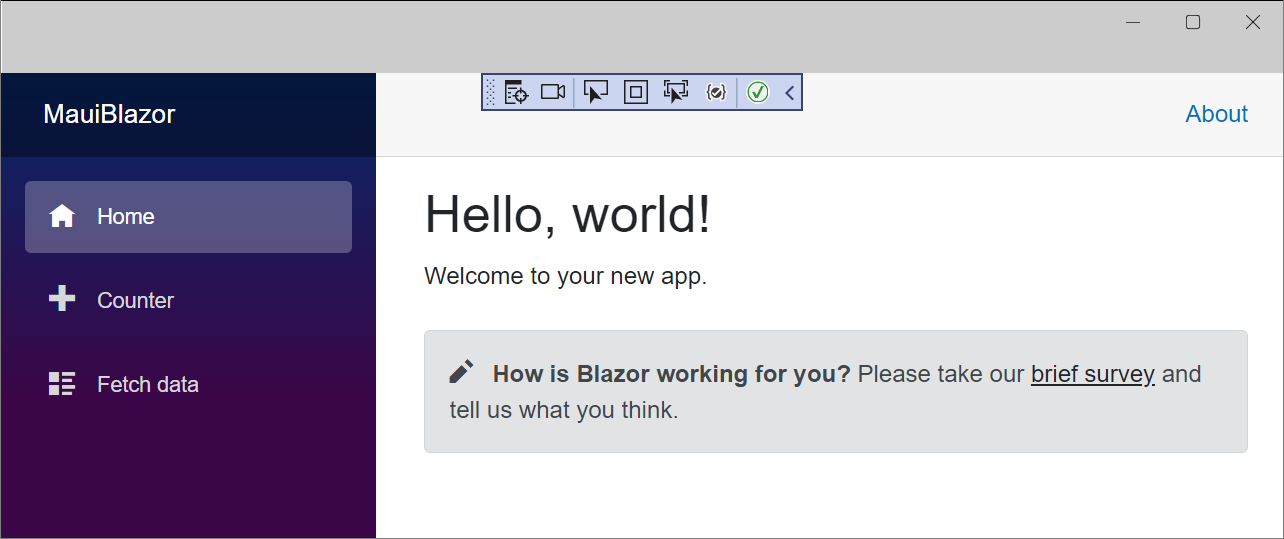
Windows デスクトップ アプリとして実行されているアプリ:

Android Emulator でアプリを実行する
「Windows でアプリで実行する」セクションのガイダンスに従った場合は、ツールバーの [デバッグの停止] ボタンを選んで Windows アプリの実行を停止します。
![[デバッグの停止] ボタン。](maui/_static/win/stop-debugging-button.png?view=aspnetcore-8.0)
Visual Studio のツール バーで、構成開始ドロップダウン ボタンを選びます。 [Android Emulators](Android エミュレーター)>[Android エミュレーター] を選びます。
![[Android エミュレーター] ボタンの [Android Emulators] (Android エミュレーター) ドロップダウンの選択項目。](maui/_static/win/android-emulators-android-emulator-button.png?view=aspnetcore-8.0)
Android SDK は、Android 用のアプリをビルドするために必要です。 [エラー一覧] パネルにメッセージが表示され、メッセージをダブルクリックして必要な Android SDK をインストールするように指示されます。
![メッセージをクリックして Android SDK をインストールするよう促すメッセージが表示されている Visual Studio の [エラー一覧]。](maui/_static/win/error-list.png?view=aspnetcore-8.0)
[Android SDK - ライセンスの同意] ウィンドウが表示されます。表示されるライセンスごとに [承諾] ボタンを選びます。 Android Emulator および SDK Patch Applier のライセンスに関する別のウィンドウが表示されます。 [承諾] ボタンを選びます。
Visual Studio によって Android SDK と Android Emulator がダウンロードされるのを待ちます。 Visual Studio UI の左下隅にあるバックグラウンド タスク インジケーターを選択すると、進行状況を追跡できます。

バックグラウンド タスクが完了すると、インジケーターにチェックマークが表示されます。

ツールバーで [Android エミュレーター] ボタンを選びます。
![[Android エミュレーター] ボタン。](maui/_static/win/android-emulator-button.png?view=aspnetcore-8.0)
[Create a Default Android Device](既定の Android デバイスの作成) ウィンドウで [作成] ボタンを選びます。
![[Create a Default Android Device] (既定の Android デバイスの作成) ウィンドウ。](maui/_static/win/new-android-device.png?view=aspnetcore-8.0)
Visual Studio によって Android Emulator がダウンロード、解凍、作成されるのを待ちます。 Android 電話機エミュレーターの準備ができたら、[開始] ボタンを選びます。
Note
Android Emulator のパフォーマンスを向上させるため、ハードウェアの高速化を有効にします。
[Android デバイス マネージャー] ウィンドウを閉じます。 エミュレートされた電話機のウィンドウが表示され、Android OS が読み込まれて、home 画面が表示されるまで待ちます。
重要
デバッガーでアプリを読み込んで実行するには、Android OS が読み込まれた状態で、エミュレートされた電話機の電源をオンにする必要があります。 エミュレートされた電話機が稼働していない場合は、Ctrl+P キーボード ショートカットを使用するか、UI で [電源] ボタンを選択して、電話機をオンにします。
![Android Emulator の [電源] ボタン。](maui/_static/win/android-phone-power-button.png?view=aspnetcore-8.0)
Visual Studio ツール バーの Pixel 5 - {VERSION} ボタンを選び、プロジェクトをビルドして実行します。{VERSION} プレースホルダーは Android のバージョンです。 次の例の Android のバージョンは API 30 (Android 11.0 - API 30) であり、インストールされている Android SDK によってはさらに新しいバージョンが表示されます。
![]()
Visual Studio によって、プロジェクトがビルドされて、アプリがエミュレーターに配置されます。
エミュレーターの起動、エミュレートされた電話機と OS の読み込み、アプリの配置と実行には、システムの速度と、ハードウェア アクセラレーションが有効になっているかどうかに応じて、数分かかる場合があります。 UI の下部にある Visual Studio のステータス バーを調べることで、配置の進行状況を監視できます。 アプリの実行中は、[準備完了] インジケーターにチェックマークが付き、エミュレーターの配置とアプリの読み込みインジケーターが消えます。
配置中:

アプリの起動時:

Android Emulator で実行されているアプリ:

次のステップ
このチュートリアルでは、以下の内容を学習しました。
- Visual Studio で .NET MAUIBlazor Hybrid アプリ プロジェクトを作成する
- Windows でアプリで実行する
- Android Emulator で、エミュレートされたモバイル デバイスでアプリを実行する
Blazor Hybrid アプリについてさらに学習してください。
ASP.NET Core
