ASP.NET Core のブラウザー リンク
Note
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、「.NET および .NET Core サポート ポリシー」を参照してください。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
作成者: Nicolò Carandini、Tom Dykstra
ブラウザー リンクは Visual Studio の機能です。 これにより、開発環境と 1 つまたは複数の Web ブラウザー間に通信チャネルが作成されます。 ブラウザー リンクを使って、次のことを行えます。
- 複数のブラウザーで一度に Web アプリを更新する。
- 画面サイズなど、特定の設定を使って複数のブラウザー全体でテストする。
- ブラウザーの UI 要素をリアルタイムで選択し、Visual Studio でそれが関連付けられるマークアップとソースを確認する。
- リアルタイムのブラウザー テストの自動化を実施する。
ランタイム コンパイルとホット リロード
Razor (.cshtml) ファイルの実行時の変更の影響を確認するために、ブラウザー リンクを使用する際、ランタイム コンパイルまたはホット リロードを選択できます。 ホット リロードをお勧めします。
ブラウザー リンクの使用方法
ASP.NET Core プロジェクトが開いている場合、Visual Studio では、[デバッグの種類] ツール バー コントロールの横にブラウザー リンクのツール バー コントロールが表示されます。

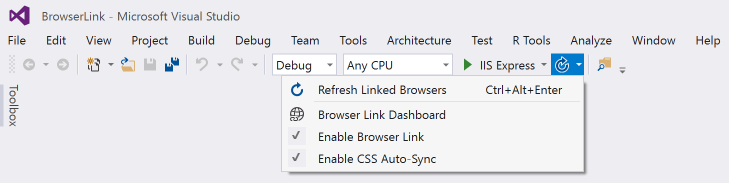
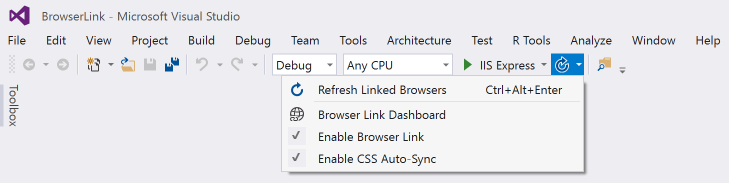
ブラウザー リンクのツール バー コントロールからは、次の操作を実行できます。
- 複数のブラウザーで Web アプリを一度に更新する。
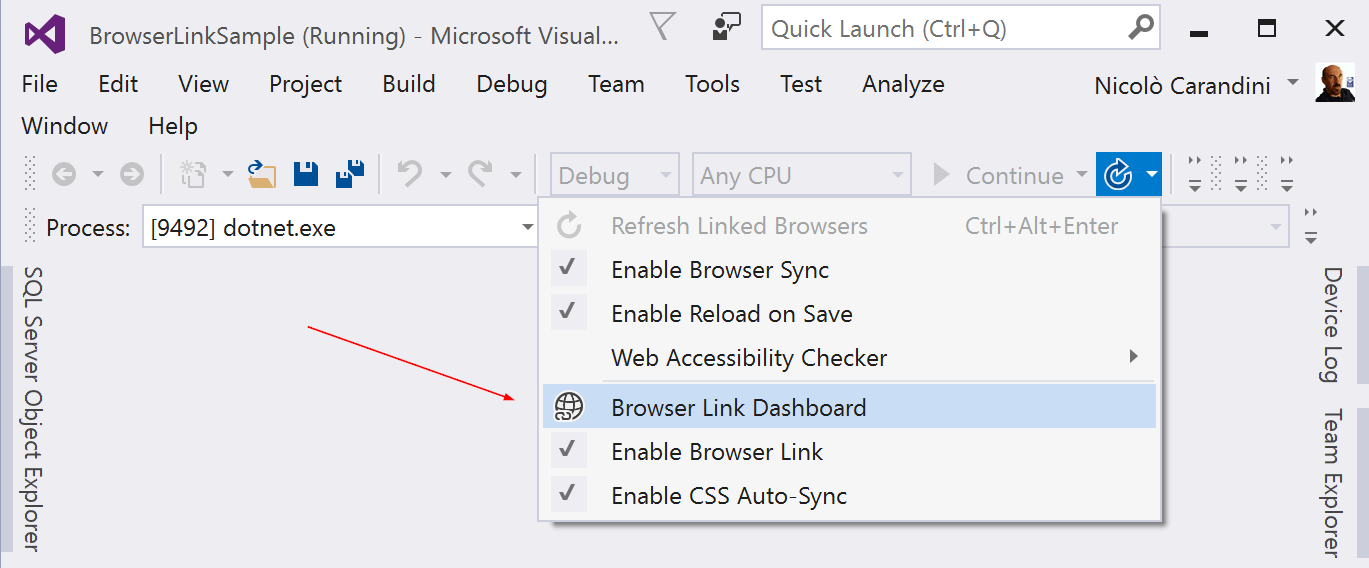
- [Browser link ダッシュボード] を開く。
- Browser Link を有効/無効にする。
- CSS ホット リロードを有効または無効にします。
複数のブラウザーで Web アプリを一度に更新する
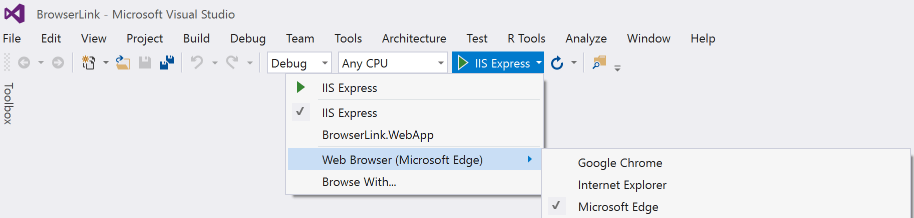
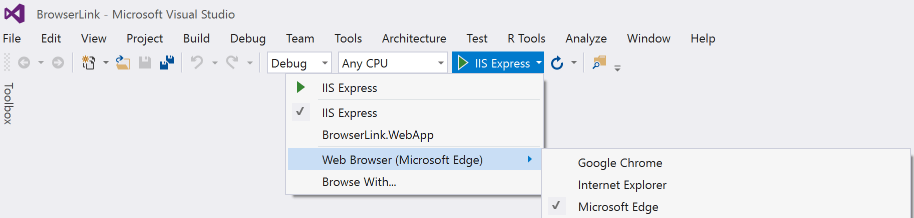
プロジェクトを開始するときに起動する 1 つの Web ブラウザーを選択するには、 [デバッグ ターゲット] ツール バー コントロールのドロップダウン メニューを使用します。

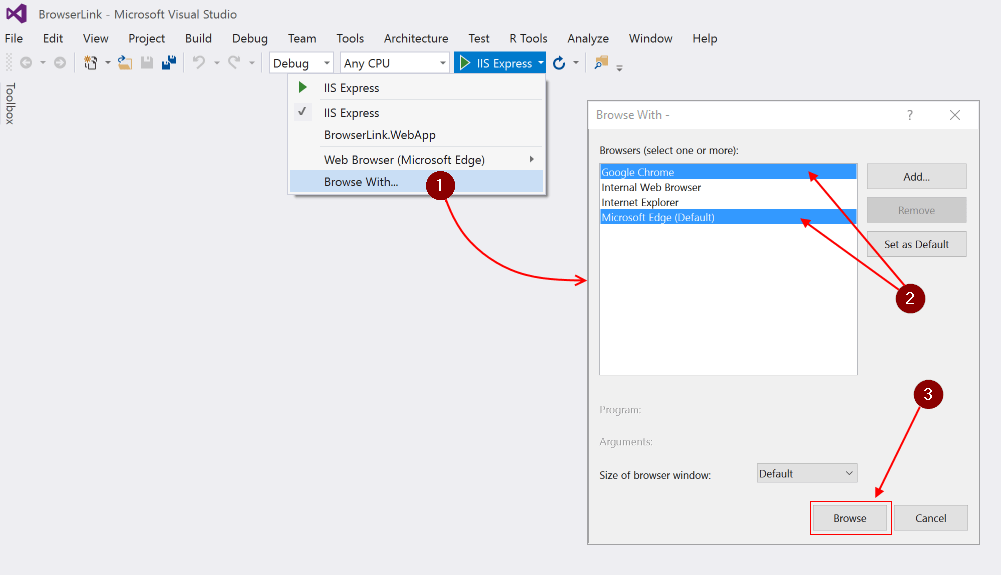
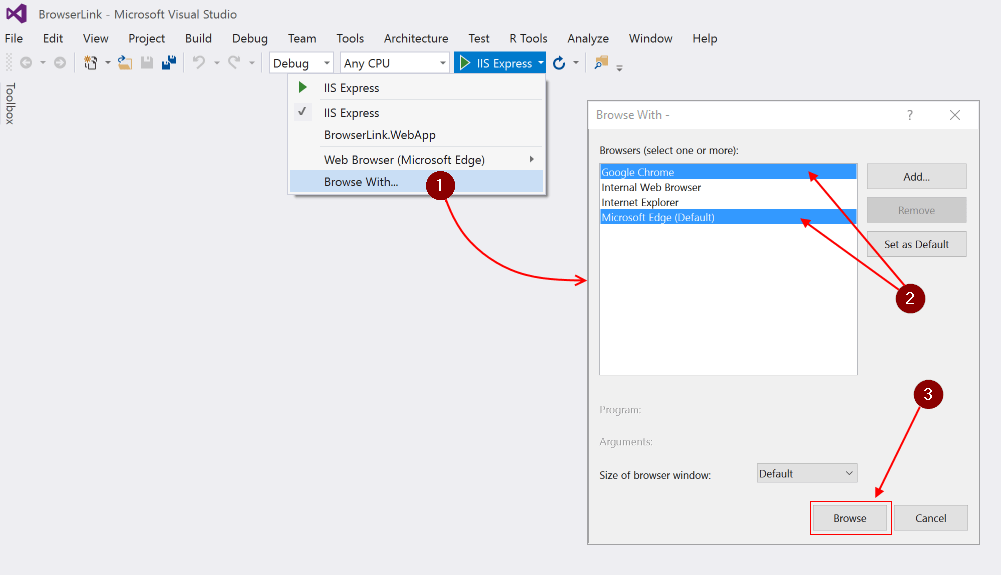
複数のブラウザーを一度に開くには、同じドロップダウンから [ブラウザーの選択] を選択します。 Ctrl キーを押しながら目的のブラウザーを選択し、 [参照] をクリックします。

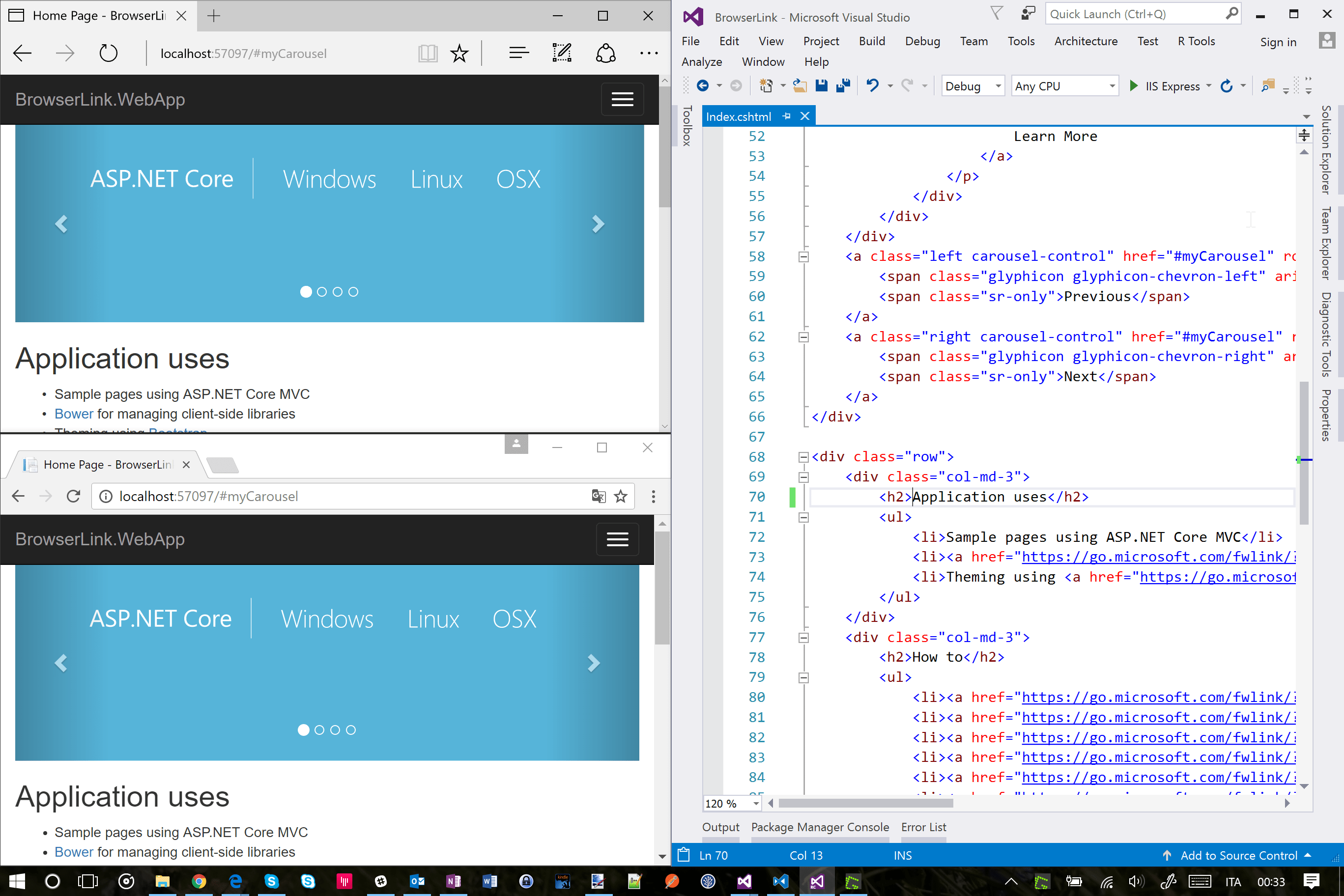
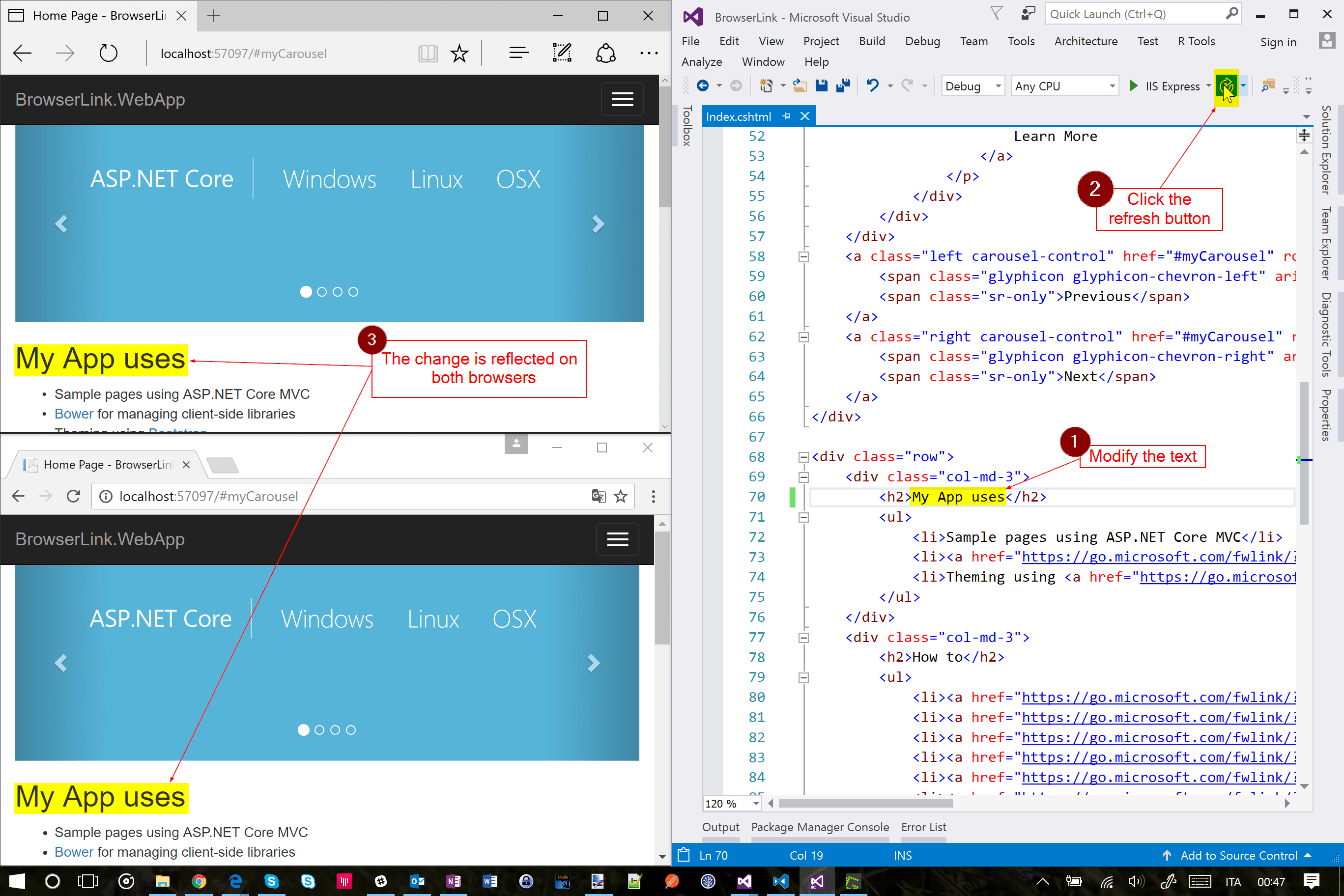
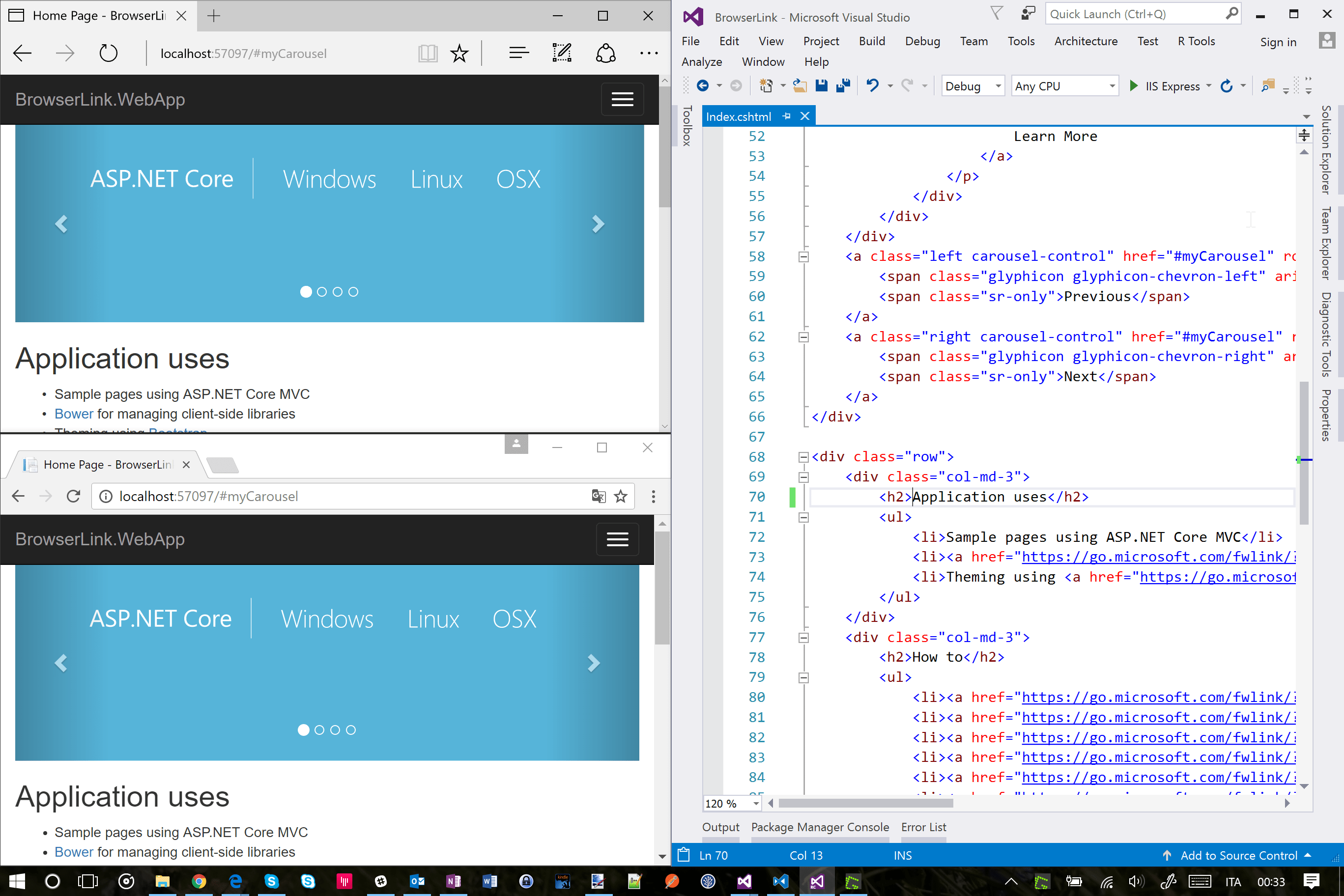
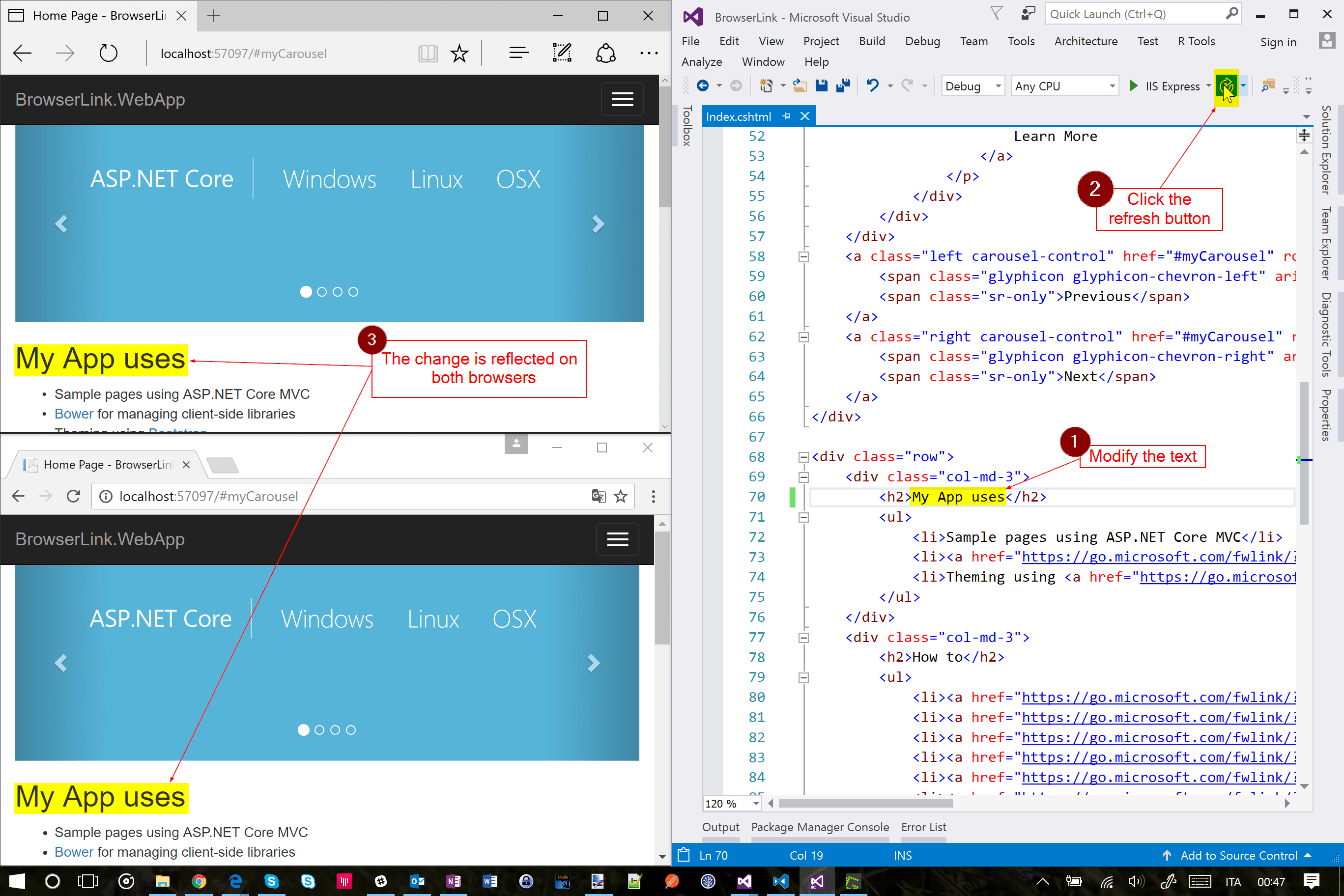
次のスクリーンショットでは、インデックス ビューが開いている Visual Studio と、2 つの開いているブラウザーが示されています。

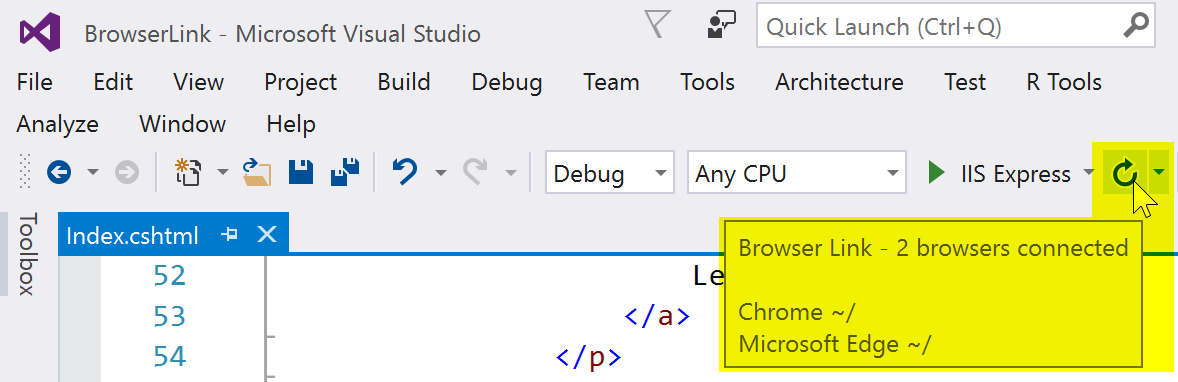
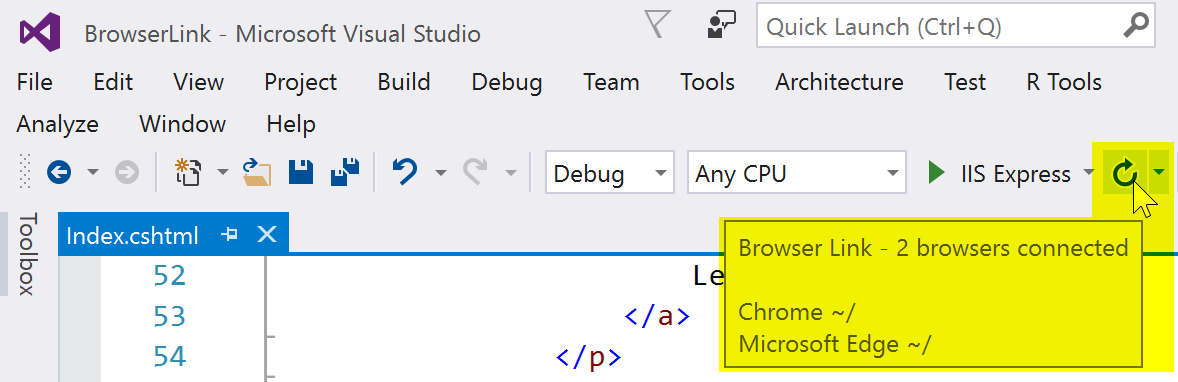
プロジェクトに接続されているブラウザーを表示するには、ブラウザー リンクのツール バー コントロール上にマウス ポインターを置きます。

インデックス ビューを変更して、ブラウザー リンクの [更新] ボタンをクリックすると、接続されているすべてのブラウザーが更新されます。

ブラウザー リンクは、Visual Studio 外から起動するブラウザーでも動作し、アプリの URL に移動します。
ブラウザー リンクのダッシュボード
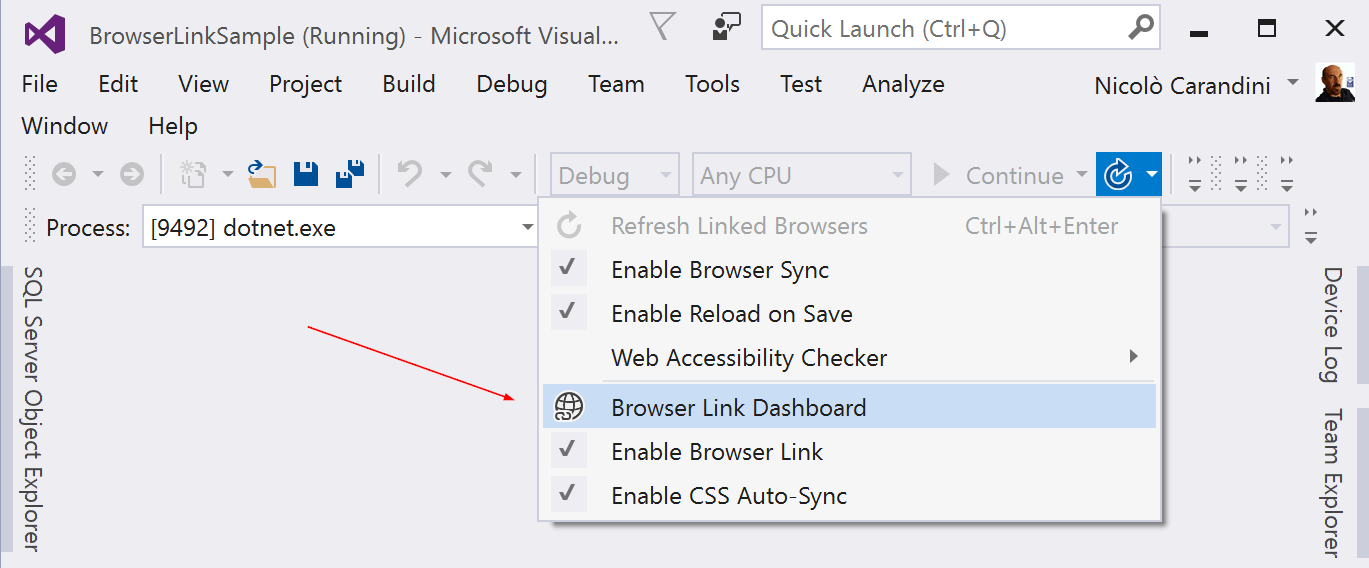
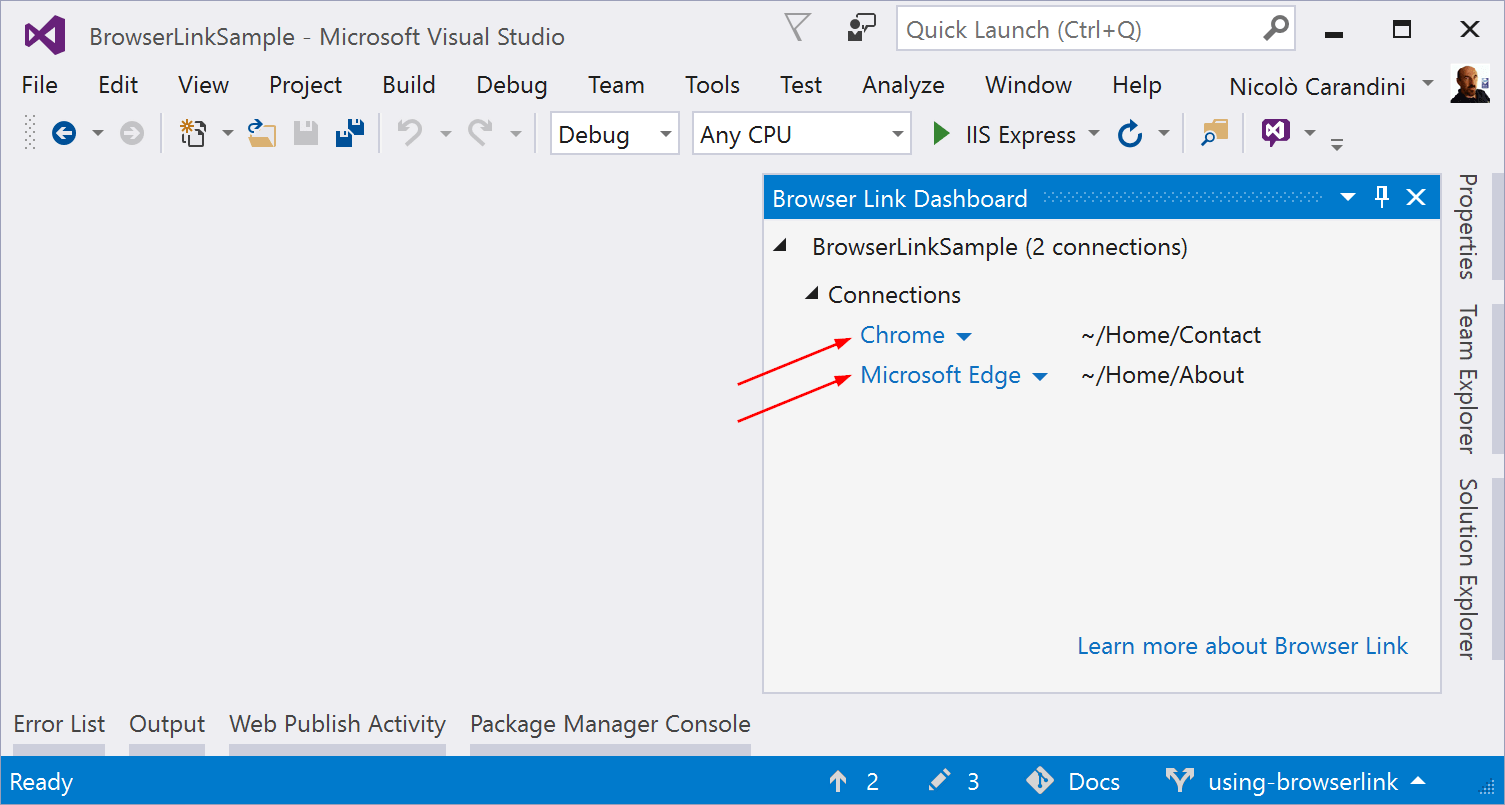
ブラウザー リンクのドロップダウン メニューから [ブラウザー リンクのダッシュボード] ウィンドウを開いて、開いているブラウザーとの接続を管理します。

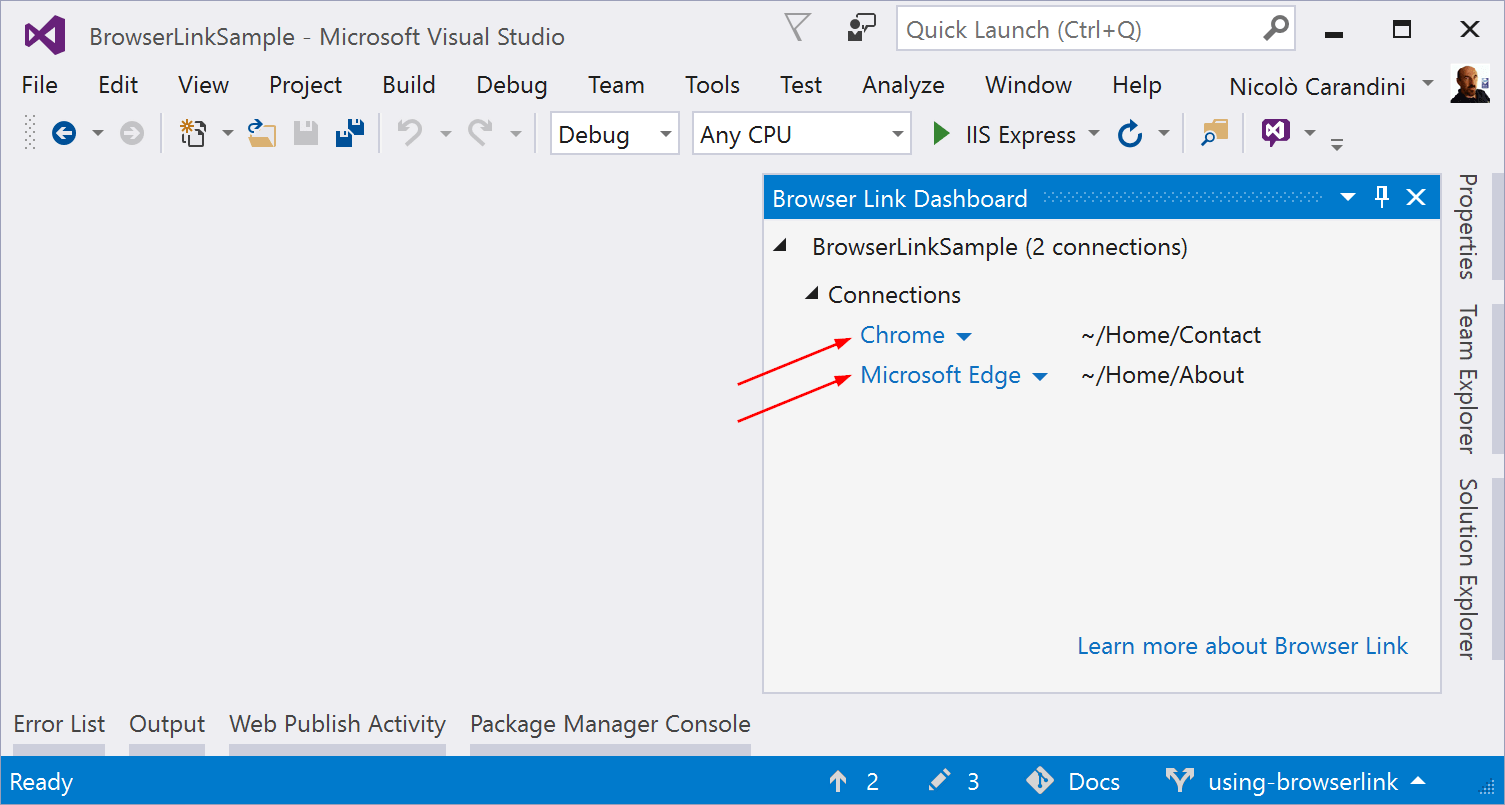
接続されているブラウザーが、各ブラウザーに表示されているページへのパスと共に表示されます。

個々のブラウザー名をクリックして、そのブラウザーのみを更新することもできます。
ブラウザー リンクを有効/無効にする
ブラウザー リンクを無効にした後で再度有効にする場合は、ブラウザーを更新して再接続する必要があります。
CSS ホット リロードを有効または無効にする
CSS ホット リロードが有効になっている場合、CSS ファイルに変更を加えたときに、接続されているブラウザーが自動的に更新されます。
しくみ
ブラウザー リンクでは、SignalR を使用して、Visual Studio とブラウザー間の通信チャネルを作成します。 ブラウザー リンクが有効になっている場合、Visual Studio は、複数のクライアント (ブラウザー) が接続できる SignalR サーバーとして機能します。ブラウザー リンクも、ASP.NET Core 要求パイプラインにミドルウェア コンポーネントを登録します。 このコンポーネントにより、サーバーからすべてのページ要求に特別な <script> 参照が挿入されます。 スクリプト参照を表示するには、ブラウザーで [ソースの表示] を選択し、<body> タグ コンテンツの最後までスクロールします。
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
お使いのソース ファイルは変更されません。 ミドルウェア コンポーネントによって、スクリプト参照が動的に挿入されます。
ブラウザー側のコードはすべて JavaScript であるため、ブラウザー プラグインを必要とせずに、SignalR でサポートされるすべてのブラウザーで動作します。
作成者: Nicolò Carandini、Tom Dykstra
Browser Link は Visual Studio の機能です。 これにより、開発環境と 1 つまたは複数の Web ブラウザー間に通信チャネルが作成されます。 ブラウザー リンクを使って、次のことを行えます。
- 複数のブラウザーで一度に Web アプリを更新する。
- 画面サイズなど、特定の設定を使って複数のブラウザー全体でテストする。
- ブラウザーの UI 要素をリアルタイムで選択し、Visual Studio でそれが関連付けられるマークアップとソースを確認する。
- リアルタイムのブラウザー テストの自動化を実施する。 ブラウザー リンクを拡張することもできます。
Browser Link のセットアップ
Microsoft.VisualStudio.Web.BrowserLink パッケージを自分のプロジェクトに追加します。 ASP.NET Core Razor Pages または MVC プロジェクトでは、「ASP.NET Core での Razor ファイルのコンパイル」で説明されているように、Razor (.cshtml) ファイルのランタイム コンパイルも有効にします。 Razor 構文の変更は、ランタイム コンパイルが有効になっている場合にのみ適用されます。
ASP.NET Core 2.0 プロジェクトを ASP.NET Core 2.1 に変換し、Microsoft.AspNetCore.App メタパッケージに切り替える場合は、Browser Link 機能のために Microsoft.VisualStudio.Web.BrowserLink パッケージをインストールします。 ASP.NET Core 2.1 プロジェクト テンプレートでは、既定で Microsoft.AspNetCore.App メタパッケージが使用されます。
ASP.NET Core 2.0 の Web アプリケーション、空、Web API プロジェクト テンプレートでは、Microsoft.AspNetCore.All メタパッケージが使用されます。これには Microsoft.VisualStudio.Web.BrowserLink 用のパッケージ参照が含まれています。 そのため、Microsoft.AspNetCore.All メタパッケージを使用する場合、Browser Link を使用できるようにするために、追加の操作を行う必要ありません。
ASP.NET Core 1.x の Web アプリケーション プロジェクト テンプレートには、Microsoft.VisualStudio.Web.BrowserLink パッケージ用のパッケージ参照が含まれています。 その他のプロジェクトの種類では、Microsoft.VisualStudio.Web.BrowserLink にパッケージ参照を追加する必要があります。
構成
Startup.Configure メソッドで UseBrowserLink を呼び出します。
app.UseBrowserLink();
UseBrowserLink の呼び出しは、通常、開発環境で Browser Link のみを有効にする if ブロック内に配置されます。 次に例を示します。
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
詳細については、「ASP.NET Core で複数の環境を使用する」を参照してください。
Browser Link の使用方法
ASP.NET Core プロジェクトが開いている場合、Visual Studio では、 [デバッグ ターゲット] ツール バー コントロールの横に Browser Link ツール バー コントロールが表示されます。

Browser Link のツール バー コントロールからは、次の操作を実行できます。
- 複数のブラウザーで Web アプリを一度に更新する。
- [Browser link ダッシュボード] を開く。
- Browser Link を有効/無効にする。 メモ:Visual Studio では、Browser Link は既定で無効になっています。
- [CSS 自動同期] を有効/無効にする。
複数のブラウザーで Web アプリを一度に更新する
プロジェクトを開始するときに起動する 1 つの Web ブラウザーを選択するには、 [デバッグ ターゲット] ツール バー コントロールのドロップダウン メニューを使用します。

複数のブラウザーを一度に開くには、同じドロップダウンから [ブラウザーの選択] を選択します。 Ctrl キーを押しながら目的のブラウザーを選択し、 [参照] をクリックします。

次のスクリーンショットでは、インデックス ビューが開いている Visual Studio と、2 つの開いているブラウザーが示されています。

プロジェクトに接続されているブラウザーを表示するには、Browser Link ツール バー コントロールの上にマウス ポインターを置きます。

インデックス ビューを変更して、Browser Link の [更新] ボタンをクリックすると、接続されているすべてのブラウザーが更新されます。

Browser Link は、Visual Studio 外から起動するブラウザーでも動作し、アプリの URL に移動します。
Browser link ダッシュボード
Browser Link のドロップダウン メニューから [Browser link ダッシュボード] ウィンドウを開いて、開いているブラウザーとの接続を管理します。

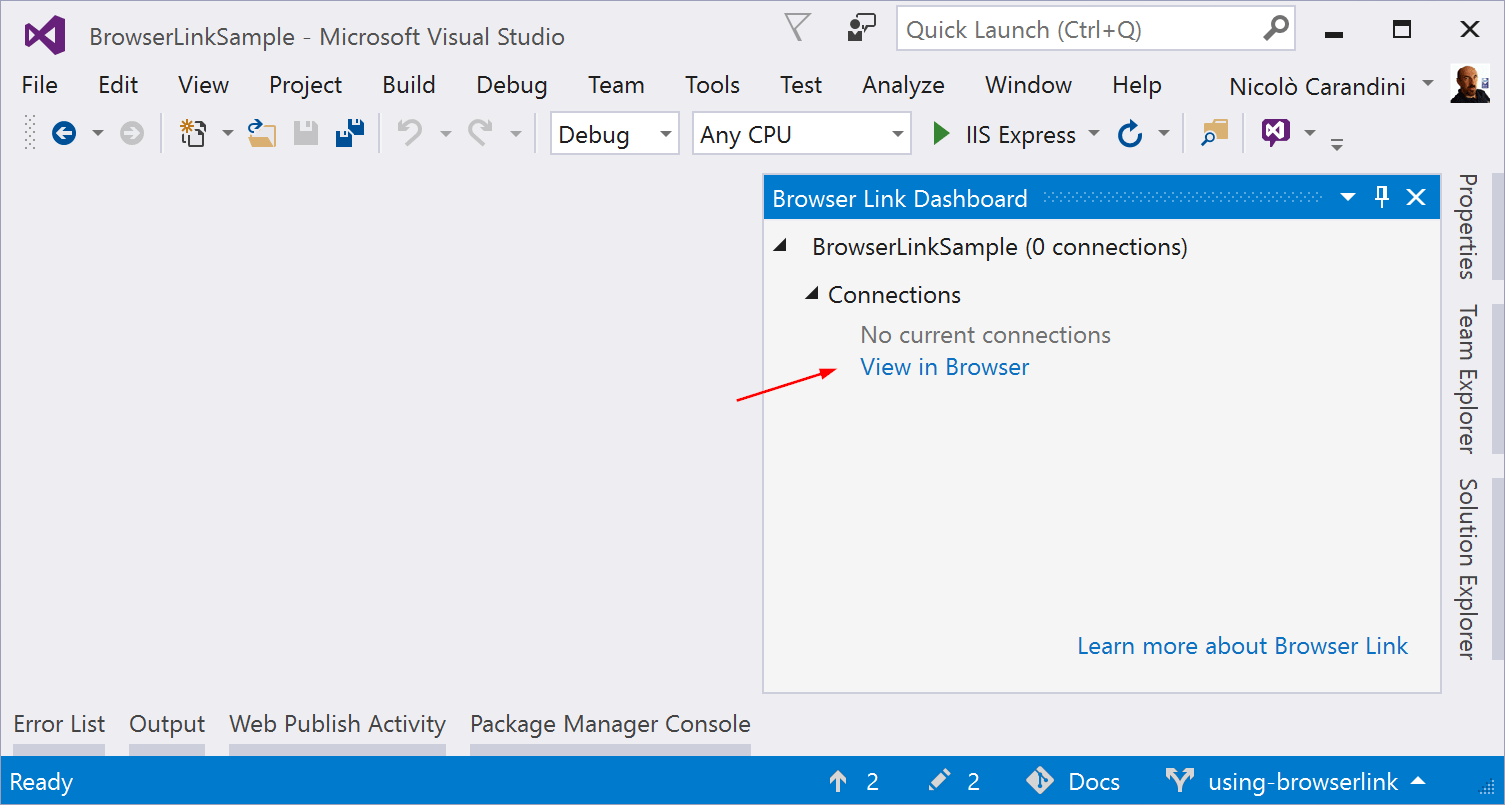
ブラウザーが接続されていない場合は、 [ブラウザーで表示] リンクを選択することで、デバッグ以外のセッションを開始することができます。

それ以外の場合は、接続されているブラウザーが、各ブラウザーに表示されているページへのパスと共に表示されます。

個々のブラウザー名をクリックして、そのブラウザーのみを更新することもできます。
Browser Link を有効/無効にする
Browser Link を無効にした後で再度有効にする場合は、ブラウザーを更新して再接続する必要があります。
CSS 自動同期を有効/無効にする
CSS 自動同期が有効になっている場合、CSS ファイルに変更を加えたときに、接続されているブラウザーが自動的に更新されます。
しくみ
Browser Link では、SignalR を使用して、Visual Studio とブラウザー間の通信チャネルを作成します。 Browser Link が有効になっている場合、Visual Studio は複数のクライアント (ブラウザー) が接続できる SignalR サーバーとして機能します。 Browser Link では、ASP.NET Core 要求パイプラインにミドルウェア コンポーネントも登録されます。 このコンポーネントにより、サーバーからすべてのページ要求に特別な <script> 参照が挿入されます。 スクリプト参照を表示するには、ブラウザーで [ソースの表示] を選択し、<body> タグ コンテンツの最後までスクロールします。
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
お使いのソース ファイルは変更されません。 ミドルウェア コンポーネントによって、スクリプト参照が動的に挿入されます。
ブラウザー側のコードはすべて JavaScript であるため、ブラウザー プラグインを必要とせずに、SignalR でサポートされるすべてのブラウザーで動作します。
ASP.NET Core
