チュートリアル: ASP.NET Core の概要
Note
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、「.NET および .NET Core サポート ポリシー」を参照してください。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
このチュートリアルでは、.NET CLI を使用して ASP.NET Core Web アプリを作成および実行する方法について説明します。
Blazor チュートリアルについては、「ASP.NET Core Blazor チュートリアル」をご覧ください。
学習内容は次のとおりです。
- Web アプリ プロジェクトを作成する。
- アプリを実行します。
- Razor ページを編集します。
最後に、作業用の Web アプリがご利用のローカル コンピューター上で実行されるようにします。

前提条件
Web アプリ プロジェクトを作成する
コマンド シェルを開き、次のコマンドを入力します。
dotnet new webapp --output aspnetcoreapp --no-https
上記のコマンドでは、aspnetcoreapp という名前のディレクトリに新しい Web アプリ プロジェクトを作成します。 プロジェクトでは HTTPS を使用しません。
アプリを実行する
次のコマンドを実行します。
cd aspnetcoreapp
dotnet run
run コマンドによって、次の例のような出力が生成されます。
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
ブラウザーを開き、出力に表示される URL に移動します。 この例では、URL は http://localhost:5109 です。
ブラウザーに home ページが表示されます。

Razor ページを編集する
home ページを変更します。
コマンド シェルで、Ctrl + C (macOS の場合は Cmd + C) キーを押してプログラムを終了します。
テキスト エディターで
Pages/Index.cshtmlを開きます。"Learn about" で始まる行を、次の強調表示されたマークアップとコードに置き換えます。
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>変更を保存。
コマンド シェルで、
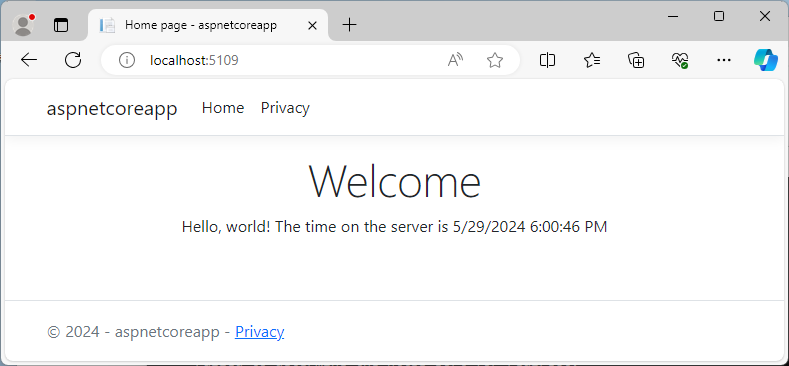
dotnet runコマンドをもう一度実行します。ブラウザーでページを更新して、変更が表示されていることを確認します。

次のステップ
このチュートリアルでは、以下の内容を学習しました。
- Web アプリ プロジェクトを作成する。
- プロジェクトを実行します。
- 変更を加えます。
ASP.NET Core の詳細については、以下を参照してください。
ASP.NET Core
