Visual Studio コンテナー ツールと ASP.NET Core
Note
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、「.NET および .NET Core サポート ポリシー」を参照してください。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
Visual Studio 2017 以降のバージョンでは、.NET Core をターゲットとするコンテナー化された ASP.NET Core アプリのビルド、デバッグ、実行がサポートされています。 Windows と Linux の両方のコンテナーがサポートされます。
サンプル コードを表示またはダウンロードします (ダウンロード方法)。
必須コンポーネント
- Docker for Windows
- Visual Studio 2019 と .NET Core クロスプラットフォームの開発ワークロード
インストールとセットアップ
Docker をインストールするには、まず、「Docker for Windows:What to know before you install」 (Docker Desktop for Windows: インストール前に知っておくべきこと) の情報を確認します。 次に、Docker for Windows をインストールします。
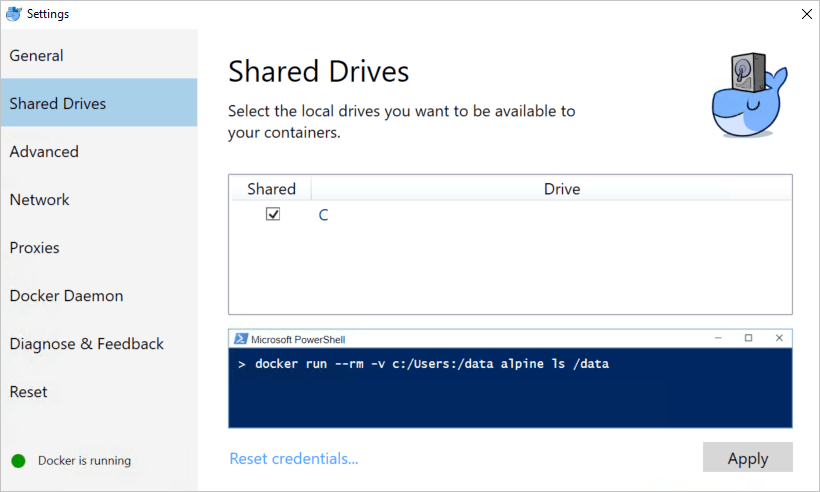
ボリュームのマッピングとデバッグをサポートするように、Docker for Windows で 共有ドライブ を構成する必要があります。 システム トレイの Docker アイコンを右クリックし、 [設定] 、 [Shared Drives](共有ドライブ) の順に選択します。 Docker がファイルを保存するドライブを選択します。 [適用] をクリックします。

ヒント
Visual Studio 2017 バージョン 15.6 以降では、共有ドライブが構成されていない場合にプロンプトが表示されます。
Docker コンテナーにプロジェクトを追加する
ASP.NET Core プロジェクトをコンテナー化するには、プロジェクトで .NET Core をターゲットにする必要があります。 Linux と Windows の両方のコンテナーがサポートされています。
プロジェクトに Docker サポートを追加する場合は、Windows または Linux のいずれかのコンテナーを選択します。 Docker ホストが同じコンテナーの種類を実行している必要があります。 実行中の Docker インスタンスでコンテナーの種類を変更するには、システム トレイの Docker アイコンを右クリックして、 [Switch to Windows containers...](Windows コンテナーに切り替える...) または [Switch to Linux containers...](Linux コンテナーに切り替える...) を選択します。
新しいアプリ
ASP.NET Core Web アプリケーション プロジェクト テンプレートを使用して新しいアプリを作成する場合は、次のように [Enable Docker Support](Docker サポートを有効にする) チェック ボックスをオンにします。
![[Enable Docker Support]\(Docker サポートを有効にする\) チェック ボックス](visual-studio-tools-for-docker/_static/enable-docker-support-check-box.png?view=aspnetcore-3.1)
ターゲット フレームワークが .NET Core の場合、 [OS] ドロップダウンでコンテナーの種類を選択できます。
既存のアプリ
.NET Core をターゲットとする ASP.NET Core プロジェクトの場合、ツールを使用して Docker サポートを追加するための 2 つのオプションがあります。 Visual Studio でプロジェクトを開き、次のオプションのいずれかを選択します。
- [プロジェクト] メニューから [Docker サポート] を選択します。
- ソリューション エクスプローラーでプロジェクトを右クリックして、 [追加]>[Docker サポート] の順に選択します。
Visual Studio コンテナー ツールでは、.NET Framework をターゲットとする既存の ASP.NET Core プロジェクトへの Docker の追加はサポートされません。
Dockerfile の概要
Dockerfile (Docker の最終イメージを作成するためのレシピ) は、プロジェクトのルートに追加されます。 その中に含まれるコマンドの詳細については、「Dockerfile reference」 (Dockerfile リファレンス) を参照してください。 この特定の Dockerfile では、次のような、4 つの異なる名前付きのビルド ステージを含む、multi-stage build を使用します。
FROM mcr.microsoft.com/dotnet/core/aspnet:2.1 AS base
WORKDIR /app
EXPOSE 59518
EXPOSE 44364
FROM mcr.microsoft.com/dotnet/core/sdk:2.1 AS build
WORKDIR /src
COPY HelloDockerTools/HelloDockerTools.csproj HelloDockerTools/
RUN dotnet restore HelloDockerTools/HelloDockerTools.csproj
COPY . .
WORKDIR /src/HelloDockerTools
RUN dotnet build HelloDockerTools.csproj -c Release -o /app
FROM build AS publish
RUN dotnet publish HelloDockerTools.csproj -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "HelloDockerTools.dll"]
上記の Dockerfile イメージには、ASP.NET Core ランタイムと NuGet パッケージが含まれます。 パッケージは、起動時のパフォーマンスを向上させるために JIT (Just-In-Time) コンパイルされます。
新しいプロジェクト ダイアログの [Configure for HTTPS](HTTPS 用に構成する) チェック ボックスがオンになっている場合は、Dockerfile によって 2 つのポートが公開されます。 1 つのポートは HTTP トラフィック用、もう 1 つのポートは HTTPS 用に使用されます。 チェック ボックスがオンになっていない場合は、HTTP トラフィック用に単一のポート (80) が公開されます。
FROM microsoft/aspnetcore:2.0 AS base
WORKDIR /app
EXPOSE 80
FROM microsoft/aspnetcore-build:2.0 AS build
WORKDIR /src
COPY HelloDockerTools/HelloDockerTools.csproj HelloDockerTools/
RUN dotnet restore HelloDockerTools/HelloDockerTools.csproj
COPY . .
WORKDIR /src/HelloDockerTools
RUN dotnet build HelloDockerTools.csproj -c Release -o /app
FROM build AS publish
RUN dotnet publish HelloDockerTools.csproj -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "HelloDockerTools.dll"]
上記の Dockerfile イメージには、起動時のパフォーマンスを向上させるために JIT (Just-In-Time) コンパイルされる、ASP.NET Core NuGet パッケージが含まれます。
アプリにコンテナー オーケストレーター サポートを追加する
Visual Studio 2017 バージョン 15.7 以前では、唯一のコンテナー オーケストレーション ソリューションとして、Docker Compose がサポートされています。 Docker Compose の成果物は、 [追加]>[Docker サポート] を使用して追加されます。
Visual Studio 2017 バージョン 15.8 以降では、指示された場合にのみ、オーケストレーション ソリューションが追加されます。 ソリューション エクスプローラーでプロジェクトを右クリックして、 [追加]>[Container Orchestrator Support]\(コンテナー オーケストレーター サポート) の順に選択します。 次の選択肢があります。
Docker Compose
Visual Studio コンテナー ツールでは、ソリューションに docker-compose プロジェクトを追加します。これには以下のファイルが含まれます。
- docker-compose.dcproj:プロジェクトを表すファイル。 使用する OS を指定する
<DockerTargetOS>要素が含まれます。 - .dockerignore:ビルド コンテキストを生成するときに除外するファイルとディレクトリのパターンが一覧表示されます。
- docker-compose.yml:
docker-compose buildおよびdocker-compose runを使用して、それぞれビルドおよび実行されるイメージのコレクションを定義するために使用される、基本の Docker Compose ファイル。 - docker-compose.override.yml:サービスの構成オーバーライドを含む、Docker Compose によって読み取られるオプション ファイル。 Visual Studio は
docker-compose -f "docker-compose.yml" -f "docker-compose.override.yml"を実行してこれらのファイルをマージします。
docker-compose.yml ファイルでは、プロジェクトの実行時に作成されたイメージの名前を参照します。
version: '3.4'
services:
hellodockertools:
image: ${DOCKER_REGISTRY}hellodockertools
build:
context: .
dockerfile: HelloDockerTools/Dockerfile
上の例では、image: hellodockertools によって、アプリがデバッグ モードで実行されるときに、イメージ hellodockertools:dev が生成されます。 hellodockertools:latest イメージは、アプリがリリース モードで実行されるときに生成されます。
イメージがレジストリにプッシュされる場合は、イメージ名の前に Docker Hub のユーザー名を付けます (例: dockerhubusername/hellodockertools)。 または、構成に応じて、プライベート レジストリ URL を含めるようにイメージ名を変更します (例: privateregistry.domain.com/hellodockertools)。
ビルド構成に基づいて動作を別にしたい場合 (デバッグやリリースなど)、構成固有のdocker-compose ファイルを追加します。 ビルド構成に基づいて (たとえば、docker-compose.vs.debug.yml および docker-compose.vs.release.yml) ファイル名を指定して、docker-compose-override.yml ファイルと同じ場所にそのファイルを配置する必要があります。
構成固有の上書きファイルを使用して、デバッグおよびリリース ビルド構成に対して、さまざまな構成設定 (環境変数やエンドポイントなど) を指定できます。
Docker Compose で Visual Studio で実行するオプションを表示するには、Docker プロジェクトがスタートアップ プロジェクトである必要があります。
Service Fabric
基本的な前提条件に加え、Service Fabric オーケストレーション ソリューションでは次の前提条件が求められます。
- Microsoft Azure Service Fabric SDK バージョン 2.6 以降
- Visual Studio の Azure Development ワークロード
Service Fabric では、Windows 上のローカル開発クラスターでの Linux コンテナーの実行はサポートされません。 プロジェクトで既に Linux コンテナーが使用されている場合は、Visual Studio で Windows コンテナーに切り替えるよう求められます。
Visual Studio コンテナーツールでは、次のタスクを実行します。
ソリューションに、<プロジェクト名>Application Service Fabric アプリケーション プロジェクトが追加されます。
Dockerfile と .dockerignore ファイルを ASP.NET Core プロジェクトに追加します。 Dockerfile が既に ASP.NET Core プロジェクトに存在する場合は、名前が Dockerfile.original に変更されます。 次のような、新しい Dockerfile が作成されます。
# See https://aka.ms/containerimagehelp for information on how to use Windows Server 1709 containers with Service Fabric. # FROM microsoft/aspnetcore:2.0-nanoserver-1709 FROM microsoft/aspnetcore:2.0-nanoserver-sac2016 ARG source WORKDIR /app COPY ${source:-obj/Docker/publish} . ENTRYPOINT ["dotnet", "HelloDockerTools.dll"]<IsServiceFabricServiceProject>要素を ASP.NET Core プロジェクトの.csprojファイルに追加します。<IsServiceFabricServiceProject>True</IsServiceFabricServiceProject>PackageRoot フォルダーを ASP.NET Core プロジェクトに追加します。 フォルダーには、新しいサービスのサービス マニフェストと設定が含まれます。
詳細については、「Windows コンテナー内の .NET アプリケーションを Azure Service Fabric にデプロイする」を参照してください。
デバッグ
ツールバーのデバッグ ドロップダウンから [Docker] を選択し、アプリのデバッグを開始します。 [出力] ウィンドウの [Docker] ビューには、行われている次のアクションが表示されます。
- microsoft/dotnet ランタイム イメージの 2.1-aspnetcore-runtime タグが取得されます (キャッシュにまだ存在しない場合)。 イメージでは、ASP.NET Core と .NET Core ランタイムおよび関連付けられているライブラリがインストールされます。 運用環境で ASP.NET Core アプリを実行するために最適化されます。
ASPNETCORE_ENVIRONMENT環境変数は、コンテナー内でDevelopmentに設定されます。- HTTP と HTTPS 用に 1 つずつ、2 つの動的に割り当てられたポートが公開されます。 localhost に割り当てられたポートは、
docker psコマンドを使用してクエリを実行できます。 - アプリがコンテナーにコピーされます。
- 動的に割り当てられたポートを使用して、デバッガーがコンテナーにアタッチされ、既定のブラウザーが起動します。
アプリの結果の Docker イメージは、dev としてタグ付けされます。 イメージは、microsoft/dotnet 基本イメージの 2.1-aspnetcore-runtime タグに基づいています。 パッケージ マネージャー コンソール (PMC) ウィンドウで docker images コマンドを実行します。 コンピューター上のイメージが表示されます。
REPOSITORY TAG IMAGE ID CREATED SIZE
hellodockertools dev d72ce0f1dfe7 30 seconds ago 255MB
microsoft/dotnet 2.1-aspnetcore-runtime fcc3887985bb 6 days ago 255MB
- microsoft/aspnetcore ランタイム イメージが取得されます (まだキャッシュにない場合)。
ASPNETCORE_ENVIRONMENT環境変数は、コンテナー内でDevelopmentに設定されます。- ポート 80 が公開され、localhost 用に動的に割り当てられているポートにマップされます。 このポートは、Docker ホストによって決定され、
docker psコマンドでクエリを実行することができます。 - アプリがコンテナーにコピーされます。
- 動的に割り当てられたポートを使用して、デバッガーがコンテナーにアタッチされ、既定のブラウザーが起動します。
アプリの結果の Docker イメージは、dev としてタグ付けされます。 イメージは、microsoft/aspnetcore 基本イメージに基づいています。 パッケージ マネージャー コンソール (PMC) ウィンドウで docker images コマンドを実行します。 コンピューター上のイメージが表示されます。
REPOSITORY TAG IMAGE ID CREATED SIZE
hellodockertools dev 5fafe5d1ad5b 4 minutes ago 347MB
microsoft/aspnetcore 2.0 c69d39472da9 13 days ago 347MB
Note
デバッグ構成では、反復にボリューム マウントを使用するため、devイメージにはアプリのコンテンツはありません。 イメージをプッシュするには、リリース構成を使用します。
PMC で docker ps コマンドを実行します。 アプリがコンテナーを使用して実行されていることがわかります。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
baf9a678c88d hellodockertools:dev "C:\\remote_debugge..." 21 seconds ago Up 19 seconds 0.0.0.0:37630->80/tcp dockercompose4642749010770307127_hellodockertools_1
エディット コンティニュ
静的なファイルや Razor ビューに対する変更は、コンパイルの手順を行う必要はなく、自動的に更新されます。 変更を行って保存し、ブラウザーを更新し、更新を確認します。
コード ファイルを変更する場合、コンテナー内で Kestrel をコンパイルして再起動する必要があります。 変更したら、CTRL+F5 キーを使用して、コンテナー内でプロセスを実行し、アプリを起動します。 Docker コンテナーが再構築されたり、停止されたりすることはありません。 PMC で docker ps コマンドを実行します。 元のコンテナーが 10 分前と同じ状態で実行されていることを確認できます。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
baf9a678c88d hellodockertools:dev "C:\\remote_debugge..." 10 minutes ago Up 10 minutes 0.0.0.0:37630->80/tcp dockercompose4642749010770307127_hellodockertools_1
Docker イメージの発行
アプリの開発とデバッグのサイクルが完了したら、Visual Studio コンテナーツールでアプリの実稼働イメージを作成できます。 構成ドロップダウンを [リリース] に変更し、アプリを構築します。 ツールは、Docker Hub からコンパイル/発行イメージを取得します (まだキャッシュに存在しない場合)。 イメージは、プライベート レジストリまたは Docker Hub にプッシュできる latest タグ付きで生成されます。
PMC で docker images コマンドを実行して、イメージの一覧を表示します。 次のような出力が表示されます。
REPOSITORY TAG IMAGE ID CREATED SIZE
hellodockertools latest e3984a64230c About a minute ago 258MB
hellodockertools dev d72ce0f1dfe7 4 minutes ago 255MB
microsoft/dotnet 2.1-sdk 9e243db15f91 6 days ago 1.7GB
microsoft/dotnet 2.1-aspnetcore-runtime fcc3887985bb 6 days ago 255MB
REPOSITORY TAG IMAGE ID CREATED SIZE
hellodockertools latest cd28f0d4abbd 12 seconds ago 349MB
hellodockertools dev 5fafe5d1ad5b 23 minutes ago 347MB
microsoft/aspnetcore-build 2.0 7fed40fbb647 13 days ago 2.02GB
microsoft/aspnetcore 2.0 c69d39472da9 13 days ago 347MB
上記の出力に一覧表示されている microsoft/aspnetcore-build および microsoft/aspnetcore イメージは、.NET Core 2.1 の時点で microsoft/dotnet イメージに置き換えられます。 詳細については、Docker リポジトリの移行に関するお知らせを参照してください。
Note
docker images コマンドは、<none> として識別されるリポジトリ名とタグを持つ中間イメージを返します (上にはリストされていません)。 これらの名前のないイメージは、multi-stage build Dockerfile によって生成されます。 これにより、最終的なイメージのビルド効率が向上します。変更が発生したときは、必要なレイヤーのみが再構築されます。 中間イメージが不要になった場合は、docker rmi コマンドを使用して削除します。
dev イメージと比較した場合、実稼働またはリリース イメージはサイズが小さいと思うかもしれません。 ボリューム マッピングにより、デバッガーとアプリは、コンテナー内ではなく、ローカル コンピューターから実行されています。 latest イメージには、ホスト コンピューターでアプリを実行するために必要なアプリ コードがパッケージ化されています。 そのため、デルタはアプリ コードのサイズです。
その他の技術情報
ASP.NET Core
