ASP.NET Core アプリで Visual Studio 2022 の開発トンネルを使用する方法
Visual Studio 2022 の ''開発トンネル'' 機能により、相互に直接接続できないマシン間のアドホック接続が可能になります。 インターネットに接続されている任意のデバイスが、localhost 上で実行されている間に ASP.NET Core プロジェクトに接続できるようにする URL が作成されます。
ユース ケース
開発トンネルで有効にするシナリオの一部を以下に示します。
- 携帯電話やタブレットなどの他のデバイスで Web アプリをテストする。
- 外部サービスを使用してアプリをテストする。 たとえば、Power Platform コネクタ、Azure Communication Services API、Twilio Webhook をテストしてデバッグします。
- インターネットを介して他のユーザーがアプリを一時的に利用できるようにする、プレゼンテーションを行う、または他のユーザーを招待して Web アプリまたは API で作業内容を確認できるようにする。
- 他のポート フォワーディング ソリューションの代替手段として。
前提条件
- Visual Studio 2022 バージョン 17.6 以降と、ASP.NET および Web 開発ワークロードがインストールされていること。 開発トンネルを作成して使用するには、Visual Studio にサインインする必要があります。 この機能は Visual Studio for Mac では使用できません。
- 1 つまたは複数の ASP.NET Core プロジェクト。 この記事では、2 つのサンプル プロジェクトを含むソリューションを使用して、この機能を示します。
トンネルを作成する
トンネルを作成するには:
Visual Studio 2022 で、ASP.NET Core Web プロジェクト、または少なくとも 1 つの Web プロジェクトがスタートアップ プロジェクトとして設定されたソリューションを開きます。
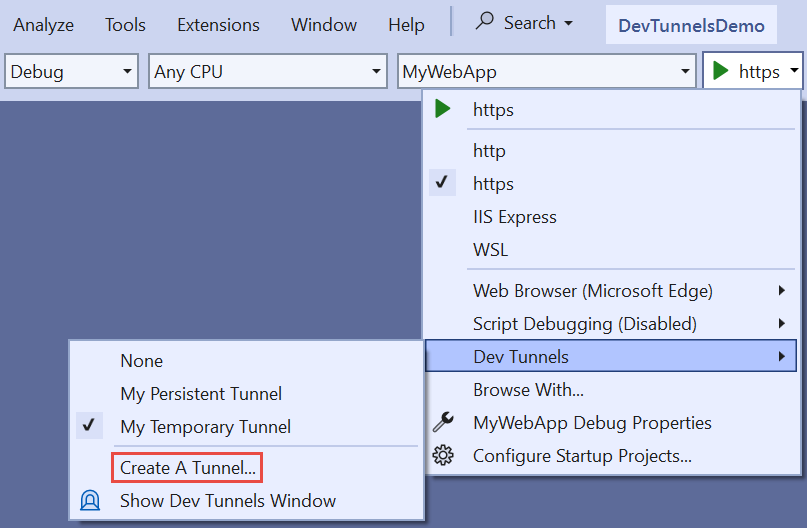
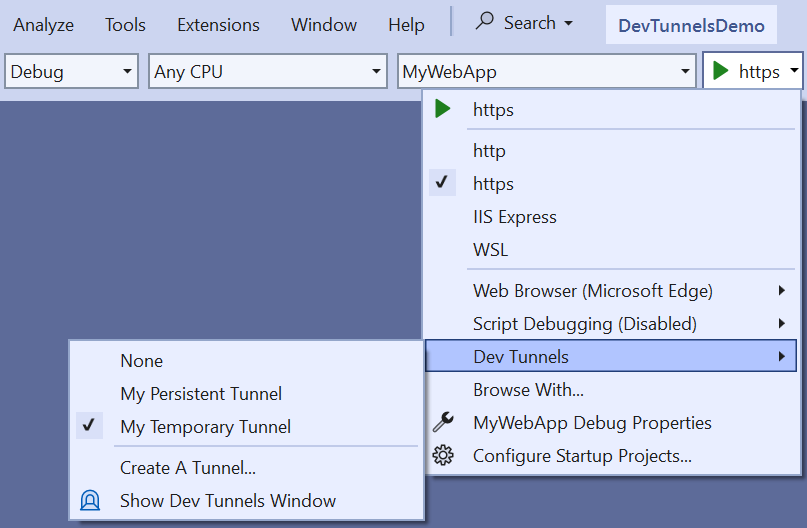
デバッグ ドロップダウンで、[開発トンネル]>[トンネルの作成] の順に選択します。

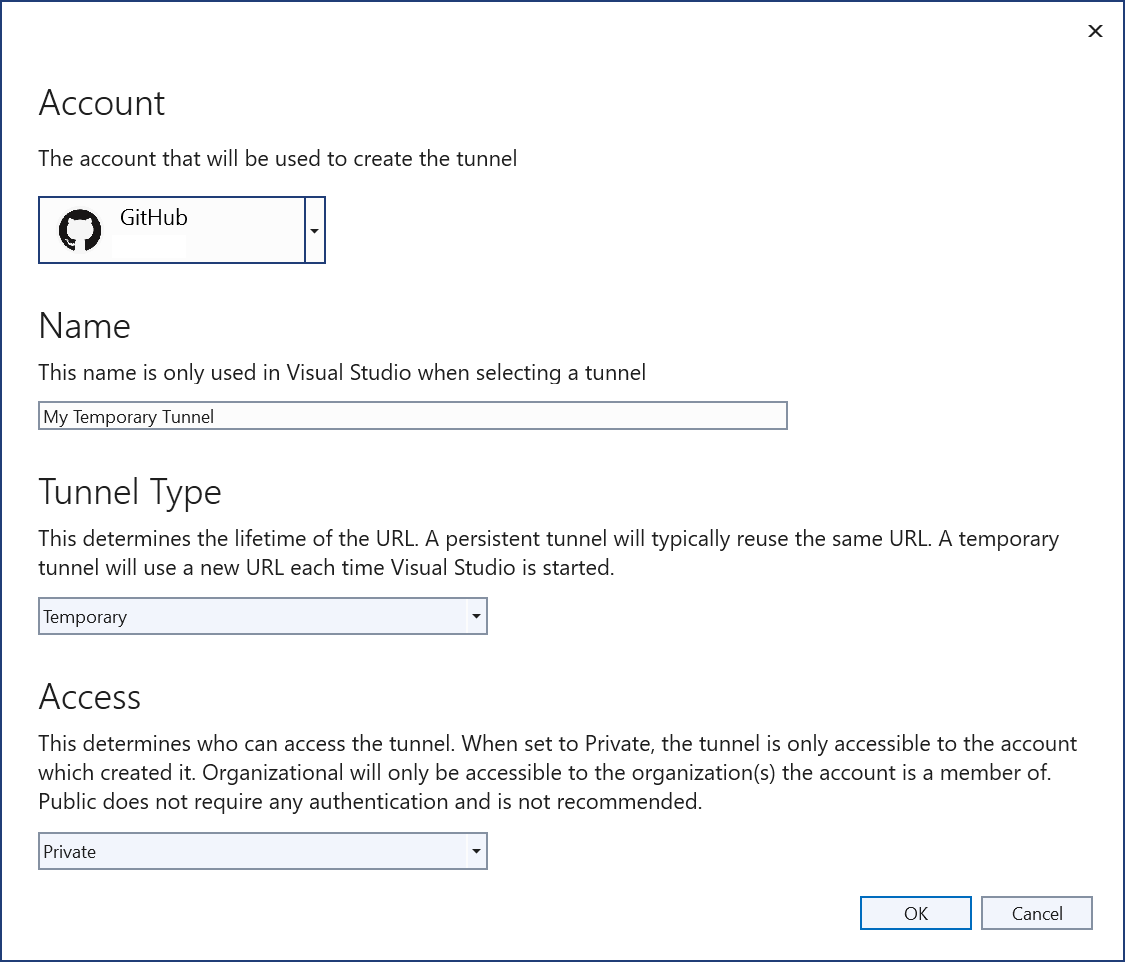
トンネル作成ダイアログが開きます。

- トンネルの作成に使用するアカウントを選択します。 トンネルの作成に使用できるアカウントの種類には、Azure、Microsoft アカウント (MSA)、GitHub があります。
- トンネルの名前を入力します。 この名前で、Visual Studio UI のトンネルが識別されます。
- トンネルの種類として、[永続的] または [一時的] を選びます。
- Visual Studio が起動されるたびに、一時的なトンネルによって新しい URL が取得されます。
- 永続的なトンネルでは、Visual Studio が起動されるたびに同じ URL が取得されます。 詳細については、この記事の後述の「永続的なトンネルと一時的なトンネル」を参照してください。
- トンネルへのアクセスに必要な認証を選びます。 次のオプションを使用できます。
- プライベート: トンネルにアクセスできるのは、トンネルを作成したアカウントだけです。
- 組織: トンネルには、トンネルを作成したアカウントと同じ組織内のアカウントからアクセスできます。 個人の Microsoft アカウント (MSA) に対してこのオプションを選択した場合、効果は [プライベート] を選択した場合と同じです。 GitHub アカウントの組織サポートは行われていません。
- パブリック: 認証は必要ありません。 このオプションを選ぶのは、インターネット上のすべてのユーザーが Web アプリまたは API にアクセスできるようにしても安全な場合のみです。
- [OK] を選択します。
Visual Studio にトンネルの作成の確認が表示されます。

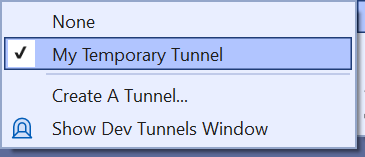
デバッグ ドロップダウンの [開発トンネル] ポップアップにトンネルが表示されます。

アクティブなトンネルを指定する
プロジェクトまたはソリューションには複数のトンネルを含めることができますが、アクティブになるのは一度に 1 つだけです。 デバッグ ドロップダウンの [開発トンネル] ポップアップでは、アクティブなトンネルを指定できます。 アクティブなトンネルがある場合は、Visual Studio で開始されるすべての ASP.NET Core プロジェクトに使用されます。 トンネルがアクティブとして選択されると、Visual Studio が閉じられるまでアクティブなままになります。 次の図では、[一時的なトンネル] がアクティブになっています。

ポップアップで [なし] を選択して、トンネルを使用しないことを選びます。 Visual Studio が再起動されたときに、既定値の [なし] に戻ります。
トンネルを使用する
トンネルがアクティブな状態で、Visual Studio によって Web アプリが実行されると、Web ブラウザーが開き、localhost URL ではなくトンネル URL が示されます。 トンネル URL は次の例のようになります。
https://0pbvlk3m-7032.usw2.devtunnels.ms
これで、認証されたユーザーは、インターネットに接続されている他のデバイスで同じ URL を開くことができます。 プロジェクトがローカルで実行され続ける限り、インターネットに接続されているどのデバイスでも、開発用コンピューターで実行されている Web アプリケーションにアクセスできます。
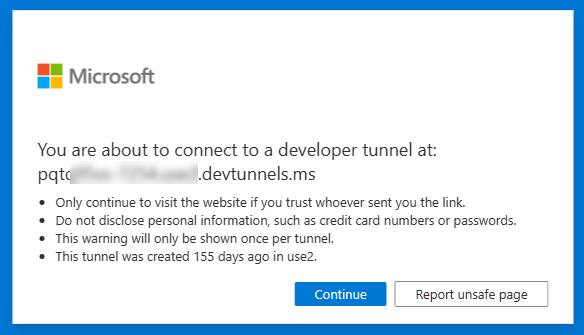
ブラウザーがサポートされている Web プロジェクトの場合、各デバイスからトンネル URL に送信された最初の要求に警告ページが表示されます。

[続行] が選択された後、要求はローカル Web アプリにルーティングされます。 この通知ページは、開発トンネルを使用した API 要求では表示されません。
トンネルを使用して電話またはタブレットでテストする
電話やタブレットなどの外部デバイスから Web アプリをテストするには、トンネル URL に移動します。 外部デバイスでの URL の再現をより容易にするには、次のようにします。
- ローカル コンピューター上の Edge ブラウザーでトンネル URL に移動します。
- ローカル コンピューター上の Edge ブラウザーで URL への QR コードを生成します。
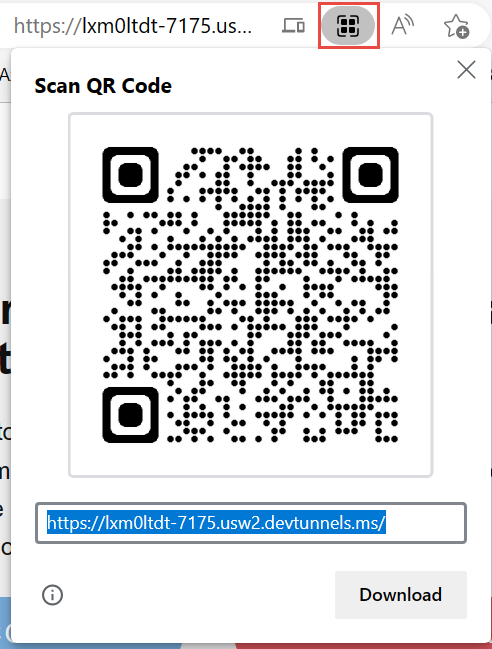
- URL バーを選択すると、QR コード ボタンが表示されます。
- QR コード ボタンを選択し、QR コードを生成して表示します。

- この QR コードを電話またはタブレットでスキャンして、URL に移動します。
開発トンネルの出力ウィンドウ
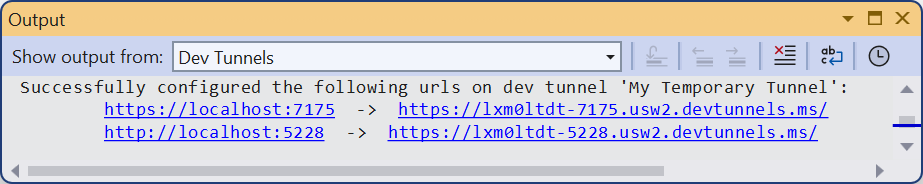
実行中のプロジェクトのトンネルの URL を表示するには、[出力元の表示] ドロップダウンで [開発トンネル] を選択します。

このウィンドウは、既定でブラウザーを開かないプロジェクトに特に便利です。 たとえば、Azure 関数を使用する場合、これが開発トンネルで使用されているパブリック URL を検出する最も簡単な方法である可能性があります。
開発トンネルのツール ウィンドウ
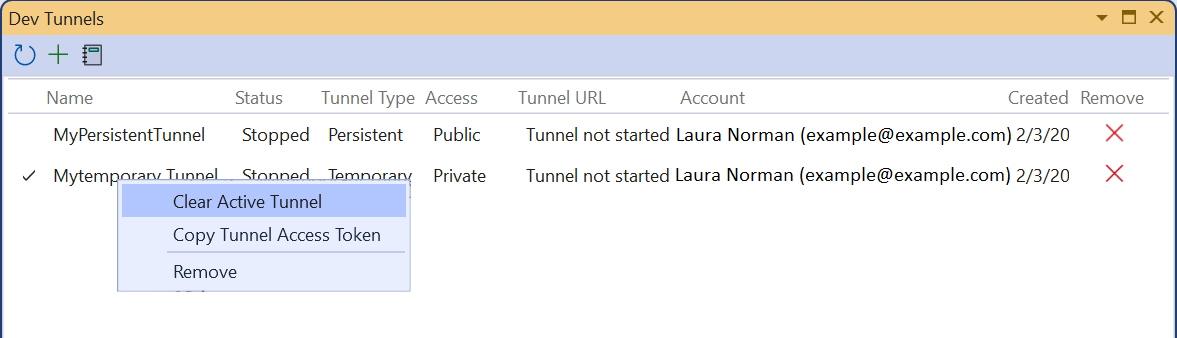
[開発トンネル] ツール ウィンドウで開発トンネルを表示および管理します。

[開発トンネル] ウィンドウを開くには、デバッグ ドロップダウンで [開発トンネル ウィンドウの表示] メニュー オプションを選択します。 または、[表示]>[その他のウィンドウ]>[開発トンネル] の順に選択します。
[開発トンネル] ウィンドウで、緑の [+] ボタンを選択して新しいトンネルを作成します。
トンネルの右側にある赤い [x] ボタンを使用して、トンネルを削除します。
トンネルのコンテキスト メニューには、次のオプションがあります。
- アクティブ トンネルのクリア: トンネルがアクティブとして構成されている場合に表示されます (左側のチェックマークで示されます)。これにより、ソリューションがトンネルを使用しないようにリセットされます。
- アクティブ トンネルの: アクティブとして設定されていないトンネルに対して表示されます。
- トンネル アクセス トークンのコピー: プライベートまたは組織アクセスでトンネルが作成され、アプリが Web API であるシナリオに対して提供されます。 トンネルに対して認証するには、トンネル アクセス トークンをコピーして、フォーム
X-Tunnel-Authorization tunnel <TOKEN>のヘッダーとして要求に貼り付けます。 このヘッダーが指定されていない場合、認証チェックが失敗したため、要求はブロックされます。 - Remove
トンネル URL 環境変数
開発トンネル機能では、実行時にプログラムによってプロジェクトのトンネル URL を取得する方法が提供されます。 トンネルを使用するアプリが起動されると、Visual Studio によって環境変数 VS_TUNNEL_URL が作成されます。 VS_TUNNEL_URL 値は、現在のプロジェクトで使用されるトンネルの URL です。 VS_TUNNEL_URL は、トンネル URL を外部サービスに渡す必要がある外部サービスとアプリを統合する場合に便利です。
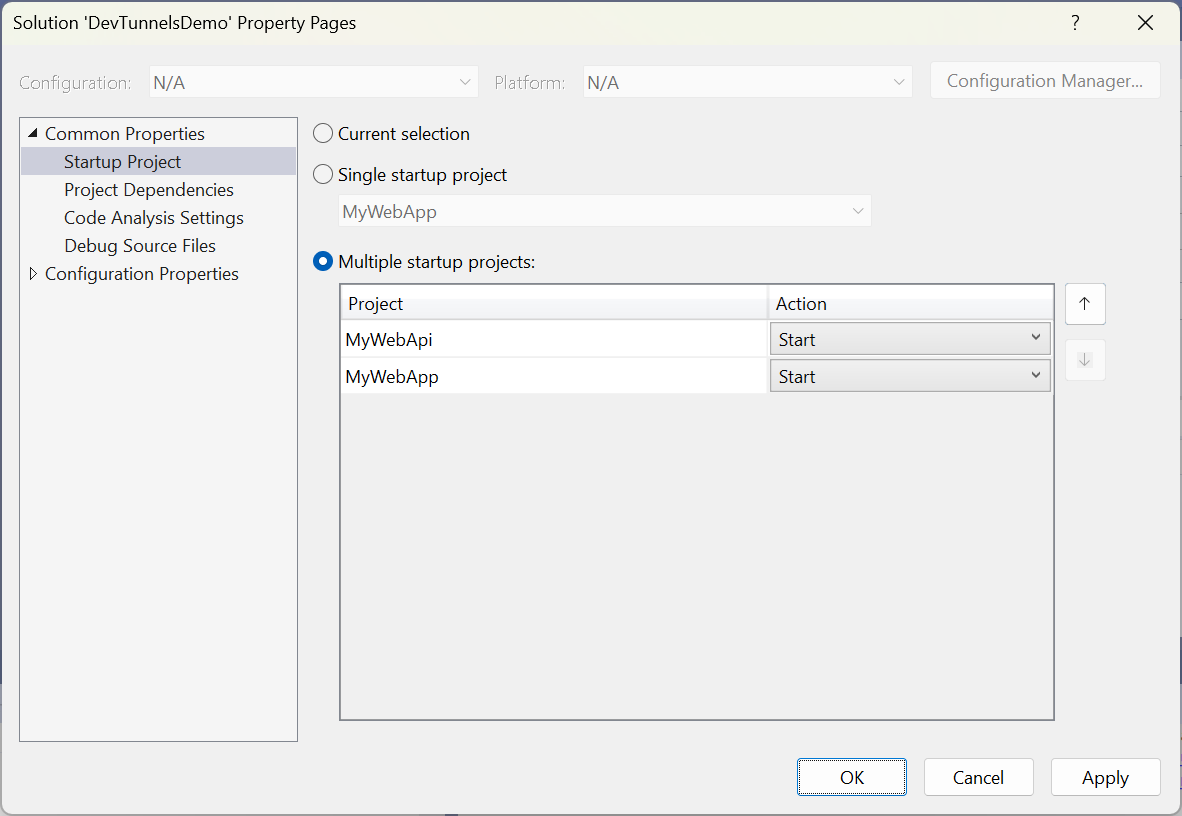
Visual Studio で開始するように複数の ASP.NET Core プロジェクトが構成されている場合、起動中のアプリでは、その前に開始されたすべてのプロジェクトの環境変数を取得します。 この変数名のパターンは VS_TUNNEL_URL_{ProjectName} です。ここで、{ProjectName} は他のプロジェクトの名前です。 たとえば、開始するように設定された 2 つのプロジェクトを示しているこの例について考えてみます。

MyWebApi は MyWebApp より上にあるため、MyWebApp プロジェクトの前に開始されます。 MyWebApi プロジェクトが開始されると、VS_TUNNEL_URL 環境変数でそのトンネル URL を受け取ります。 MyWebApp プロジェクトが開始されると、VS_TUNNEL_URL で独自のトンネル URL を受け取り、他のプロジェクトのトンネル URL が VS_TUNNEL_URL_MyWebApi 環境変数に指定されます。
具体的には、MyWebApp の Program.cs ファイルに、次の強調表示されたコード行が追加されています。
public class Program
{
public static void Main(string[] args)
{
Console.WriteLine($"Tunnel URL: {Environment.
GetEnvironmentVariable("VS_TUNNEL_URL")}");
Console.WriteLine($"API project tunnel URL: {Environment.
GetEnvironmentVariable("VS_TUNNEL_URL_MyWebApi")}");
Web アプリを起動すると、コンソール出力は次の例のようになります。
Tunnel URL: https://lxm0ltdt-7175.usw2.devtunnels.ms/
API project tunnel URL: https://lxm0ltdt-7042.usw2.devtunnels.ms/
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7175
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5228
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\DevTunnelsDemo\MyWebApp
複数のスタートアップ プロジェクトを設定する方法については、「方法: 複数のスタートアップ プロジェクトを設定する」を参照してください。
永続的なトンネルと一時的なトンネル
永続的なトンネルは、Visual Studio を終了して再起動した後に同じ URL を使用するトンネルです。 Web アプリを外部サービスと統合する場合は、変更されない URL を使用すると便利です。 たとえば、GitHub Webhook を実装したり、Power Platform アプリと統合する API を開発したりします。 このような場合は、外部サービスへのコールバック URL の指定が必要になることがあります。 永続的なトンネルでは、外部サービス URL を 1 回構成するだけで済みます。 一時的なトンネルを使用する場合は、Visual Studio が再起動するたびにトンネル URL を構成する必要があります。
''永続的な'' とは、Visual Studio が開いていないときにトンネルが機能することを意味するものではありません。 トンネル URL がローカル コンピューターに接続されるのは、トンネル URL を接続する ASP.NET Core プロジェクトが Visual Studio で実行されている場合のみです。
開発トンネル URL を短時間動作させる必要がある場合は、一時的なトンネルで問題ありません。 たとえば、進行中の作業を Web アプリで他のユーザーと共有したり、外部デバイスでアプリをテストしたりします。 場合によっては、Visual Studio が起動するたびに新しい URL を取得するのが最も適している可能性があります。
こちらもご覧ください
次のリソースでは、開発トンネル機能の早期プレビュー バージョンが使用されているため、それらの一部は最新ではありません。
ASP.NET Core
