ASP.NET Core MVC の概要
[アーティクル] 08/03/2024
22 人の共同作成者
フィードバック
この記事の内容
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョン を参照してください。
作成者: Rick Anderson
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、Razor Pages、MVC、Blazor を比較している、ASP.NET Core UI の選択 に関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理、検証および表示するアプリができあがります。 学習内容は次のとおりです。
Web アプリを作成する。
モデルを追加してスキャフォールディングする。
データベースを使用する。
検索と検証を追加する。
サンプル コードを表示またはダウンロード します (ダウンロード方法 )。
必須コンポーネント
Visual Studio Code の手順は、macOS、Linux、または Windows 上で従うことができます。 Visual Studio Code 以外の統合開発環境 (IDE) を使用する場合は、変更が必要になる場合があります。
Web アプリを作成する
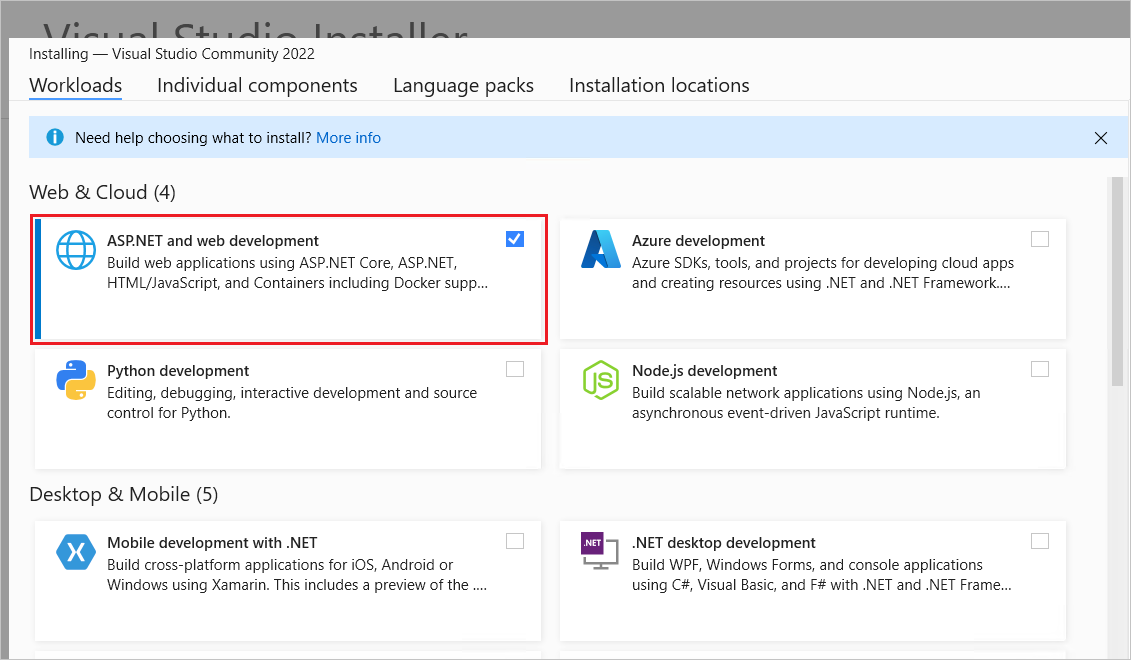
Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
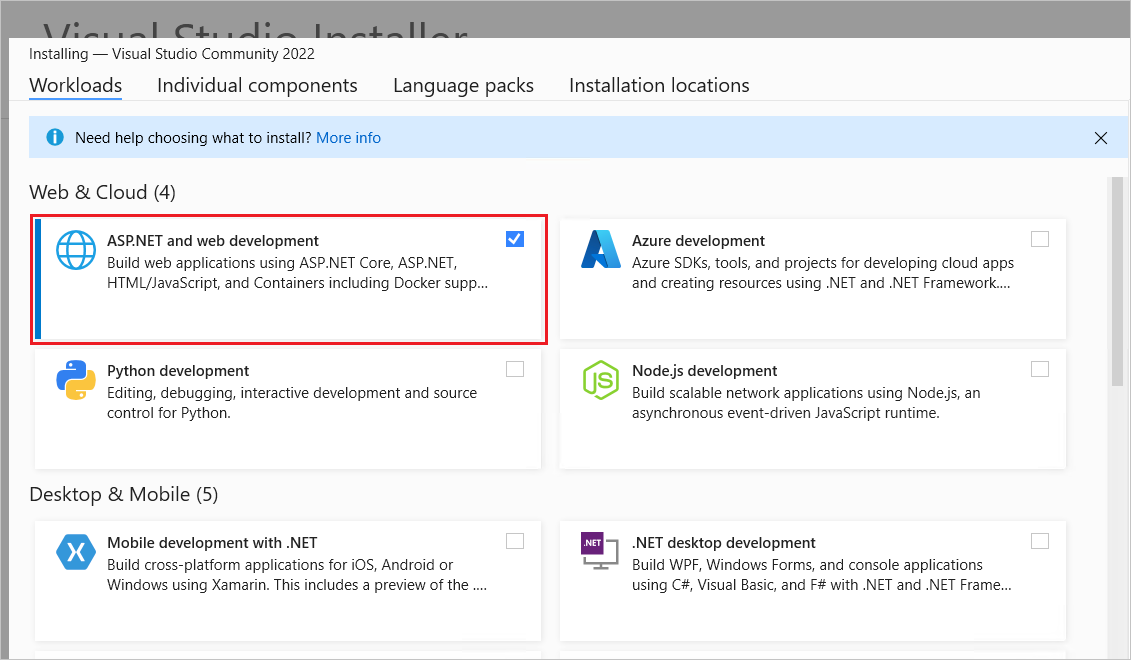
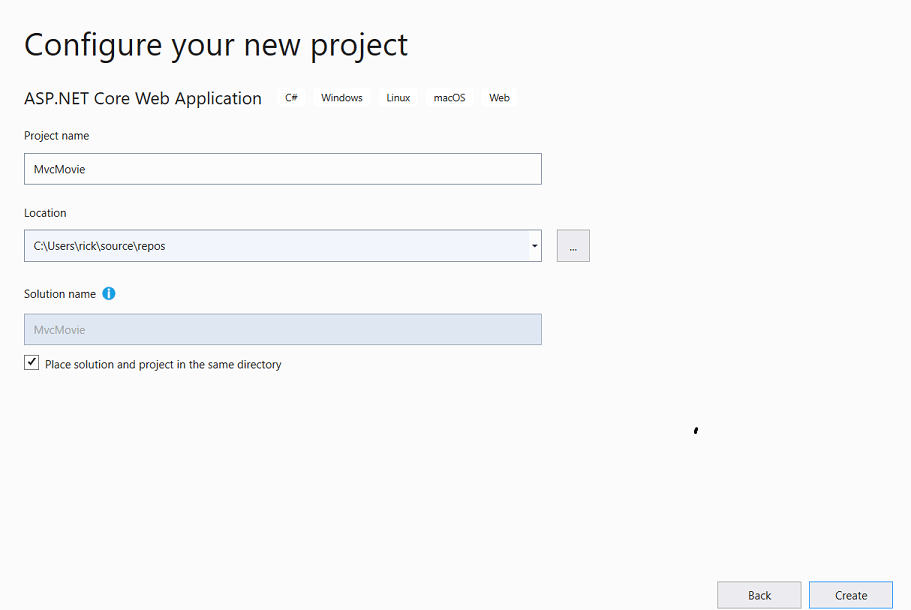
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Model-View-Controller)] >[次へ] の順に選択します。[新しいプロジェクトの構成] ダイアログで、次のようにします。
[プロジェクト名] に「MvcMovie」と入力します。 プロジェクトに MvcMovie という名前を付けることが重要です。 コードをコピーする際に、大文字と小文字の区別が各 namespace と一致する必要があります。プロジェクトの場所 は任意の場所に設定できます。
[次へ ] を選択します。
[追加情報] ダイアログで、次を行います。
[.NET 9.0 (プレビュー)] を選択します。最上位レベルのステートメントを使用しない がオフになっていることを確認します。
[作成] を選択します
プロジェクトを作成する別の方法など詳細については、「Visual Studio で新しいプロジェクトを作成する 」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されます。 作成したプロジェクトは:
動作するアプリです。
基本的なスターター プロジェクトです。
このチュートリアルは VS Code の知識があることを前提としています。 詳細については、VS Code の概要 に関するページと「Visual Studio Code ヘルプ 」を参照してください。
[ターミナル] メニューから [新しいターミナル] を選択して [統合ターミナル] を開きます。
プロジェクトを格納するディレクトリに移動します (cd)。 プロジェクトは任意の場所に配置できます。
次のコマンドを実行します。
dotnet new mvc -o MvcMovie
code -r MvcMovie
dotnet new コマンドは、MvcMovie フォルダー内に新しい ASP.NET Core MVC プロジェクトを作成します。
code コマンドを実行すると、Visual Studio Code の現在のインスタンス内で MvcMovie フォルダーが開きます。
Visual Studio Code で "このフォルダー内のファイルの作成者を信頼しますか? " と尋ねるダイアログ ボックスが表示されることがあります。
親フォルダー内のすべてのファイルを信頼する場合は、[親フォルダー内のすべてのファイルの作成者を信頼します] を選択します。
プロジェクト フォルダーには .NET によって生成されたファイルが含まれているので、[はい、作成者を信頼します] を選択します。
Visual Studio Code でプロジェクトのビルドとデバッグを行うための資産を追加するように求められたら、[はい] を選択します。 Visual Studio Code でビルドとデバッグの資産を追加するように求められない場合は、[表示] >[コマンド パレット] の順に選択し、検索ボックスに「.NET」と入力します。 コマンドの一覧から、.NET: Generate Assets for Build and Debug コマンドを選択します。
Visual Studio Code により、生成されたファイル launch.json と tasks.json を含む .vscode フォルダーが追加されます。
アプリを実行する
Ctrl +F5 キーを押してデバッガーなしでアプリを実行します。
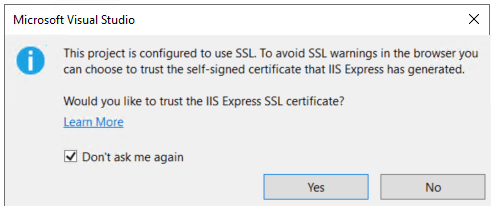
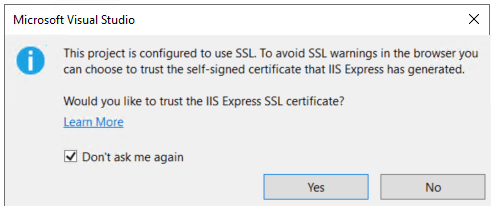
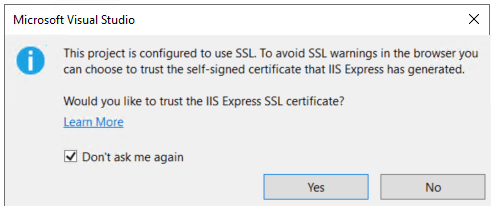
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。
IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
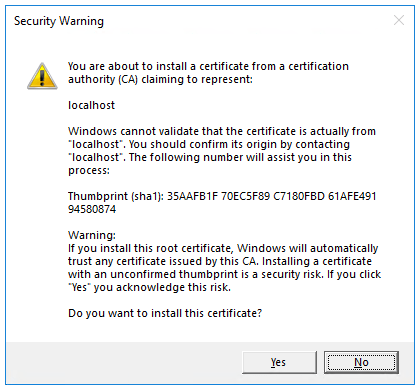
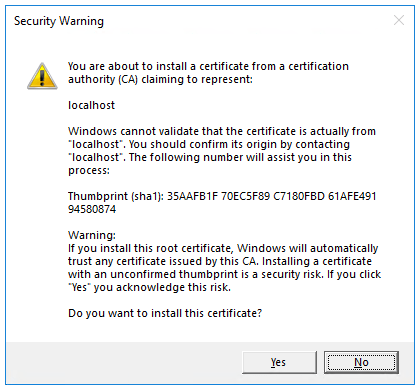
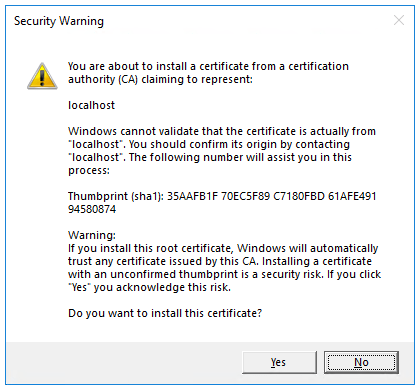
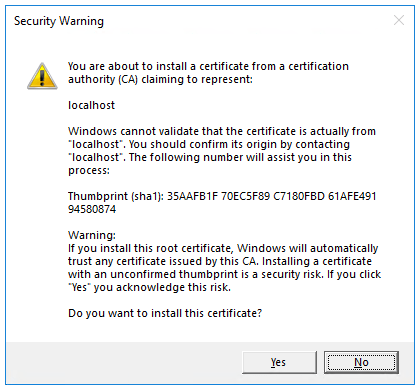
次のダイアログが表示されます。
開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
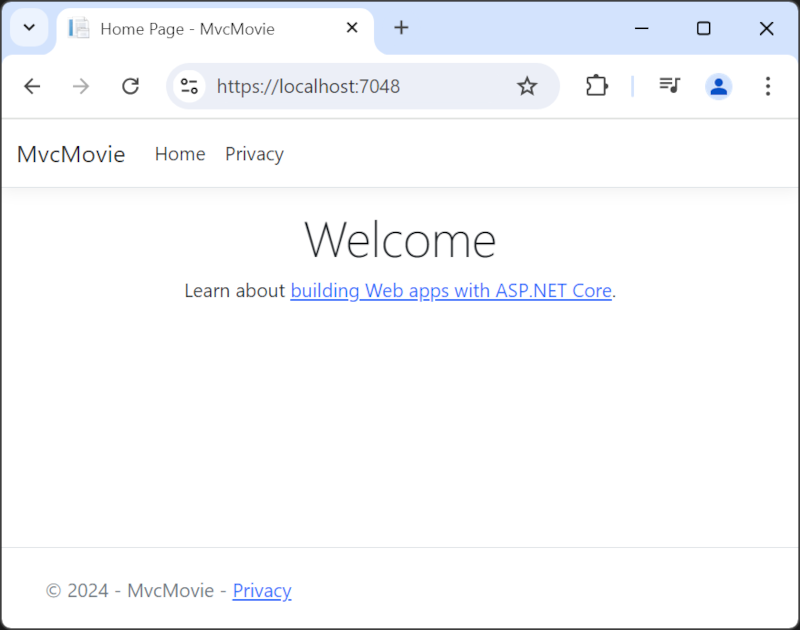
Visual Studio によってアプリが実行され、既定のブラウザーが開かれます。
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
Ctrl +F5 キーを押してデバッグなしでアプリを起動することで、以下を実行できます。
コードを変更します。
ファイルを保存します。
ブラウザーをすぐに更新して、コードの変更を確認します。
[デバッグ] メニューから、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
アプリをデバッグするには、ツール バーの [https] ボタンを選択します。
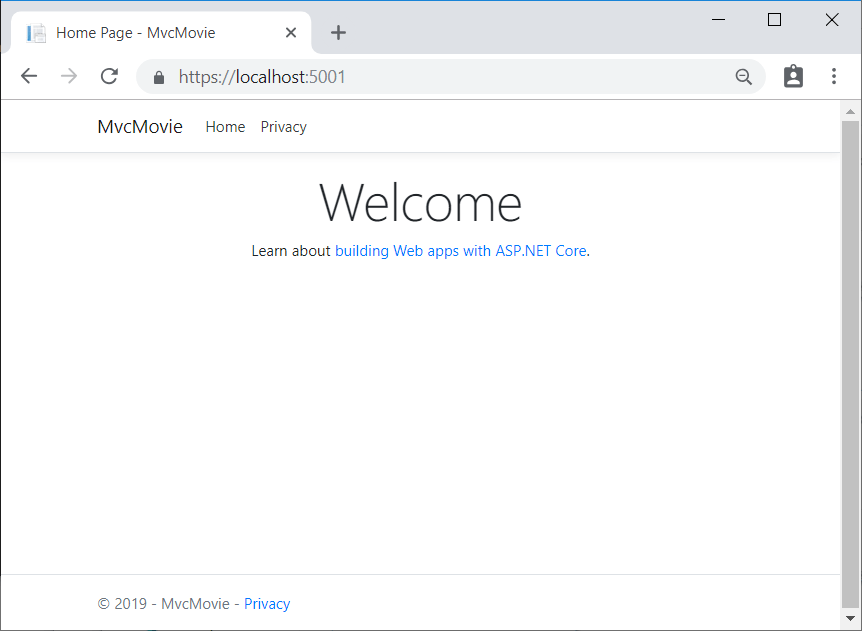
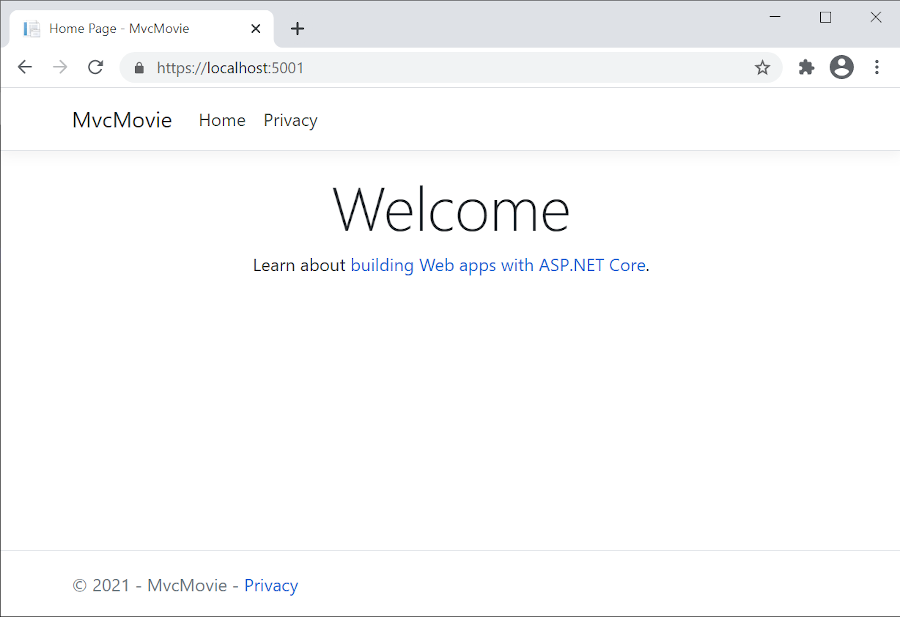
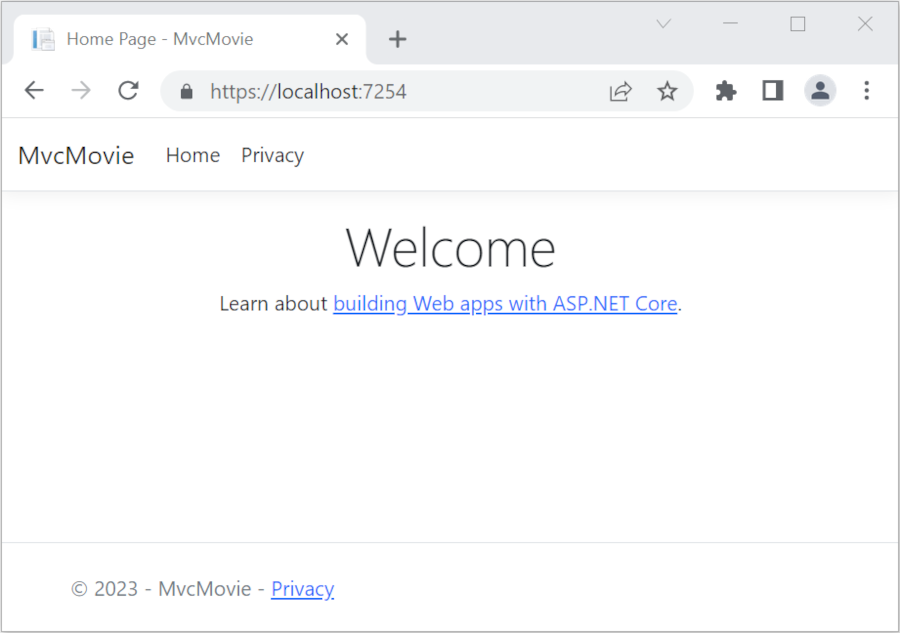
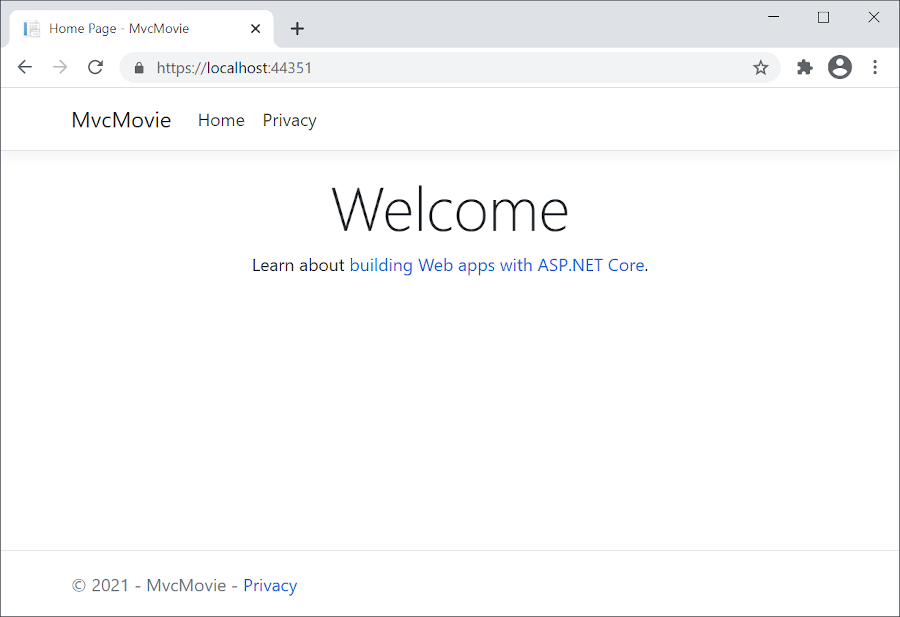
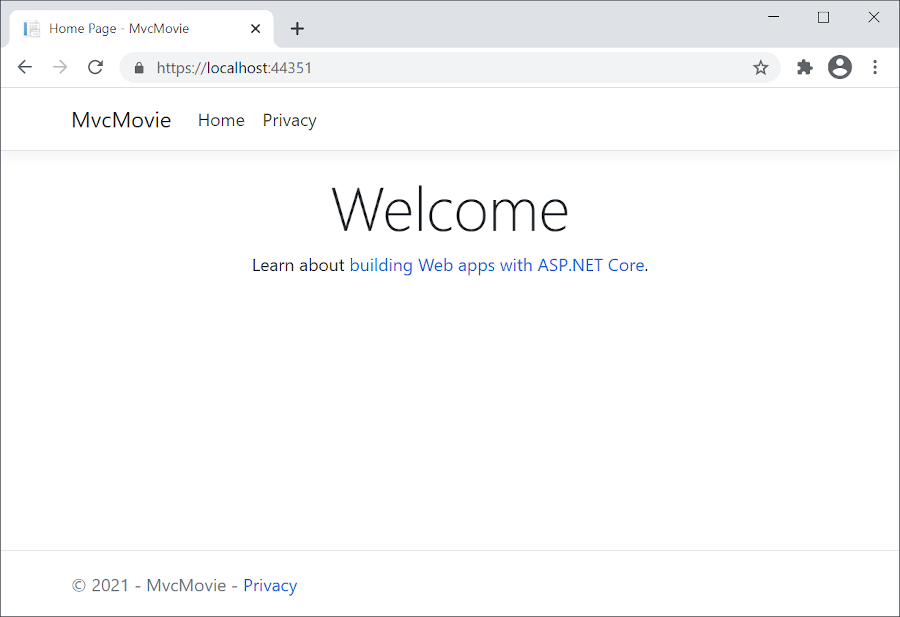
次の図はアプリを示しています。
ブラウザー ウィンドウを閉じます。 Visual Studio によってアプリケーションが停止されます。
上記のコマンドが機能するには、Linux 上の .NET 9.0 以降が必要です。 Linux 上の .NET 8 以前の場合、証明書を信頼する方法については、Linux ディストリビューションのドキュメントをご覧ください。
証明書が以前に信頼されていない場合、前のコマンドでは次のダイアログが表示されます。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio Code で、Ctrl +F5 キー (Windows)/^ +F5 キー (macOS) を押してデバッグなしでアプリを実行します。
Visual Studio Code:
Kestrel を起動します。ブラウザーを起動します。
https://localhost:<port#> に移動します。
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
このシリーズの次のチュートリアルでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、Razor Pages、MVC、Blazor を比較している、ASP.NET Core UI の選択 に関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 以下の方法について説明します。
Web アプリを作成する。
モデルを追加してスキャフォールディングする。
データベースを使用する。
検索と検証を追加する。
サンプル コードを表示またはダウンロード します (ダウンロード方法 )。
必須コンポーネント
Visual Studio Code の手順では、.NET CLI を使用して ASP.NET Core の開発機能 (たとえばプロジェクトの作成) を実行します。 これらの手順は、macOS、Linux、または Windows 上で、任意のコード エディターを使用して実行できます。 Visual Studio Code 以外のものを使用する場合は、軽微な変更が必要になることがあります。
Web アプリを作成する
Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Model-View-Controller)] >[次へ] の順に選択します。[新しいプロジェクトの構成] ダイアログで、次のようにします。
[プロジェクト名] に「MvcMovie」と入力します。 プロジェクトに MvcMovie という名前を付けることが重要です。 コードをコピーする際に、大文字と小文字の区別が各 namespace と一致する必要があります。プロジェクトの場所 は任意の場所に設定できます。
[次へ ] を選択します。
[追加情報] ダイアログで、次を行います。
[.NET 8.0 (長期的なサポート)] を選択します。最上位レベルのステートメントを使用しない がオフになっていることを確認します。
[作成] を選択します
プロジェクトを作成する別の方法など詳細については、「Visual Studio で新しいプロジェクトを作成する 」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されます。 作成したプロジェクトは:
動作するアプリです。
基本的なスターター プロジェクトです。
このチュートリアルは VS Code の知識があることを前提としています。 詳細については、VS Code の概要 に関するページと「Visual Studio Code ヘルプ 」を参照してください。
[ターミナル] メニューから [新しいターミナル] を選択して [統合ターミナル] を開きます。
プロジェクトを格納するディレクトリに移動します (cd)。 プロジェクトは任意の場所に配置できます。
次のコマンドを実行します。
dotnet new mvc -o MvcMovie
code -r MvcMovie
dotnet new コマンドは、MvcMovie フォルダー内に新しい ASP.NET Core MVC プロジェクトを作成します。
code コマンドを実行すると、Visual Studio Code の現在のインスタンス内で MvcMovie フォルダーが開きます。
Visual Studio Code で "このフォルダー内のファイルの作成者を信頼しますか? " と尋ねるダイアログ ボックスが表示されることがあります。
親フォルダー内のすべてのファイルを信頼する場合は、[親フォルダー内のすべてのファイルの作成者を信頼します] を選択します。
プロジェクト フォルダーには .NET によって生成されたファイルが含まれているので、[はい、作成者を信頼します] を選択します。
Visual Studio Code でプロジェクトのビルドとデバッグを行うための資産を追加するように求められたら、[はい] を選択します。 Visual Studio Code でビルドとデバッグの資産を追加するように求められない場合は、[表示] >[コマンド パレット] の順に選択し、検索ボックスに「.NET」と入力します。 コマンドの一覧から、.NET: Generate Assets for Build and Debug コマンドを選択します。
Visual Studio Code により、生成されたファイル launch.json と tasks.json を含む .vscode フォルダーが追加されます。
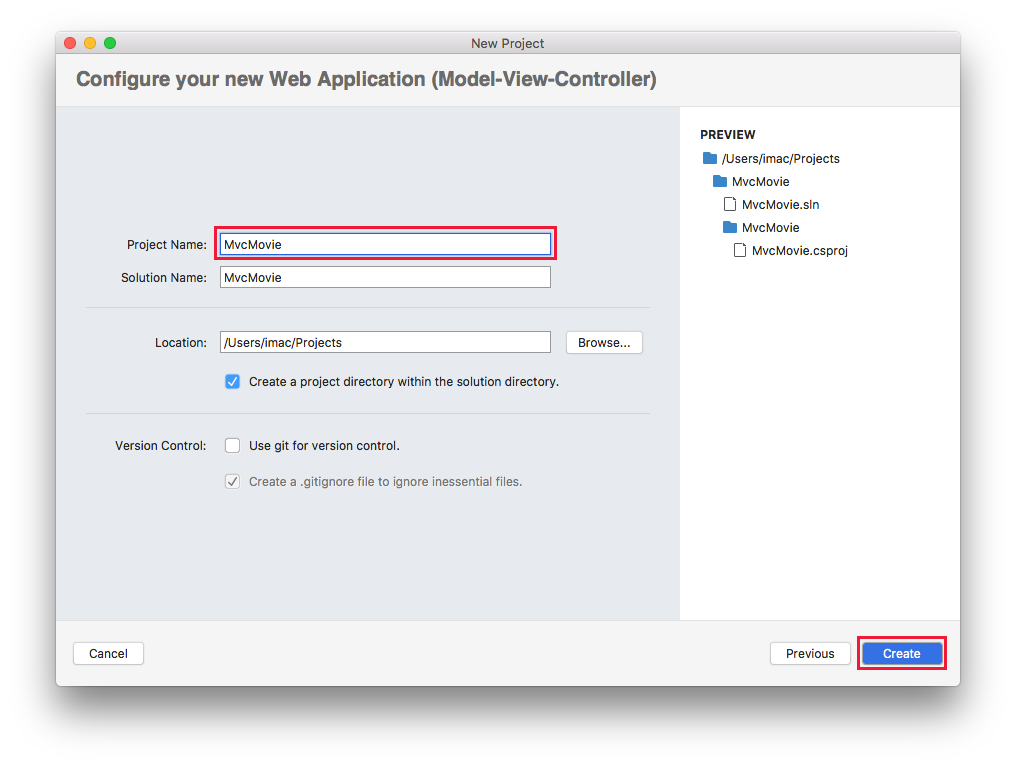
[ファイル] >[新しいプロジェクト...] の順に選択します。Web およびコンソール >アプリ >Web アプリケーション (Model-View-Controller) >続行 を選択します。[Configure your new Web Application (Model-View-Controller)] (新しい Web アプリケーションの構成 (Model-View-Controller)) ダイアログで、次のようにします。
Target Framework に .NET 8.0 を選びます。最上位レベルのステートメントを使用しない がオフになっていることを確認します。
[続行] をクリックします。[プロジェクト名] に「MvcMovie」と入力します。 プロジェクトに MvcMovie という名前を付けることが重要です。 コードをコピーする際に、大文字と小文字の区別が各 namespace と一致する必要があります。プロジェクトの場所 は任意の場所に設定できます。
[作成] を選択します
アプリを実行する
Ctrl +F5 キーを押してデバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。
IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。
開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio によってアプリが実行され、既定のブラウザーが開かれます。
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
Ctrl +F5 キーを押してデバッグなしでアプリを起動することで、以下を実行できます。
コードを変更します。
ファイルを保存します。
ブラウザーをすぐに更新して、コードの変更を確認します。
[デバッグ] メニューから、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
アプリをデバッグするには、ツール バーの [https] ボタンを選択します。
次の図はアプリを示しています。
ブラウザー ウィンドウを閉じます。 Visual Studio によってアプリケーションが停止されます。
上記のコマンドが機能するには、Linux 上の .NET 9.0 以降が必要です。 Linux 上の .NET 8 以前の場合、証明書を信頼する方法については、Linux ディストリビューションのドキュメントをご覧ください。
証明書が以前に信頼されていない場合、前のコマンドでは次のダイアログが表示されます。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio Code で、Ctrl +F5 キー (Windows)/^ +F5 キー (macOS) を押してデバッグなしでアプリを実行します。
Visual Studio Code:
Kestrel を起動します。ブラウザーを起動します。
https://localhost:<port#> に移動します。
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
Option + Command + Return キーを押して、デバッガーなしでアプリを実行します。
Visual Studio for Mac:
Kestrel サーバーを起動します。ブラウザーを起動します。
http://localhost:port に移動します。port はランダムに選ばれたポート番号であり、Visual Studio で Web プロジェクトが作成されるときに設定されます。
Visual Studio for Mac で次のポップアップが表示されます。
開発証明書を信頼する場合は、 [Install and Trust](インストールして信頼する) を選択します。
次のダイアログが表示されます。
パスワードを入力して、[設定の更新] を選びます。
詳細については、ASP.NET Core HTTPS 開発証明書の信頼 に関する記事をご覧ください
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。
[デバッグ] メニューから、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
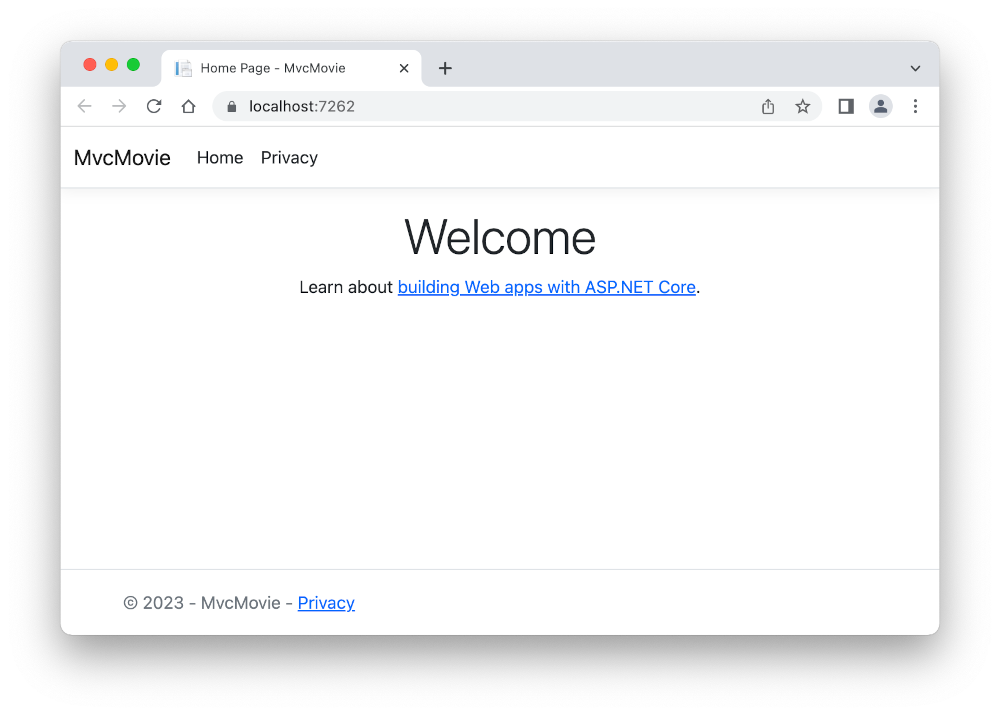
次の図はアプリを示しています。
ブラウザー ウィンドウを閉じます。 Visual Studio for Mac によってアプリケーションが停止されます。
Visual Studio for Mac のヘルプ
このシリーズの次のチュートリアルでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、Razor Pages、MVC、Blazor を比較している、ASP.NET Core UI の選択 に関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 以下の方法について説明します。
Web アプリを作成する。
モデルを追加してスキャフォールディングする。
データベースを使用する。
検索と検証を追加する。
サンプル コードを表示またはダウンロード します (ダウンロード方法 )。
必須コンポーネント
Visual Studio Code の手順では、.NET CLI を使用して ASP.NET Core の開発機能 (たとえばプロジェクトの作成) を実行します。 これらの手順は、macOS、Linux、または Windows 上で、任意のコード エディターを使用して実行できます。 Visual Studio Code 以外のものを使用する場合は、軽微な変更が必要になることがあります。
Web アプリを作成する
Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Model-View-Controller)] >[次へ] の順に選択します。[新しいプロジェクトの構成] ダイアログで、次のようにします。
[プロジェクト名] に「MvcMovie」と入力します。 プロジェクトに MvcMovie という名前を付けることが重要です。 コードをコピーする際に、大文字と小文字の区別が各 namespace と一致する必要があります。プロジェクトの場所 は任意の場所に設定できます。
[次へ ] を選択します。
[追加情報] ダイアログで、次を行います。
[.NET 7.0] を選択します。最上位レベルのステートメントを使用しない がオフになっていることを確認します。
[作成] を選択します
プロジェクトを作成する別の方法など詳細については、「Visual Studio で新しいプロジェクトを作成する 」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されます。 作成したプロジェクトは:
動作するアプリです。
基本的なスターター プロジェクトです。
このチュートリアルは VS Code の知識があることを前提としています。 詳細については、「VS Code の概要 」を参照してください。
[ターミナル] メニューから [新しいターミナル] を選択して [統合ターミナル] を開きます。
プロジェクトを格納するディレクトリに移動します (cd)。 プロジェクトは任意の場所に配置できます。
次のコマンドを実行します。
dotnet new mvc -o MvcMovie
code -r MvcMovie
dotnet new コマンドは、MvcMovie フォルダー内に新しい ASP.NET Core MVC プロジェクトを作成します。
code コマンドを実行すると、Visual Studio Code の現在のインスタンス内で MvcMovie フォルダーが開きます。
Visual Studio Code で "このフォルダー内のファイルの作成者を信頼しますか? " と尋ねるダイアログ ボックスが表示されることがあります。
親フォルダー内のすべてのファイルを信頼する場合は、[親フォルダー内のすべてのファイルの作成者を信頼します] を選択します。
プロジェクト フォルダーには .NET によって生成されたファイルが含まれているので、[はい、作成者を信頼します] を選択します。
Visual Studio Code でプロジェクトのビルドとデバッグを行うための資産を追加するように求められたら、[はい] を選択します。 Visual Studio Code でビルドとデバッグの資産を追加するように求められない場合は、[表示] >[コマンド パレット] の順に選択し、検索ボックスに「.NET」と入力します。 コマンドの一覧から、.NET: Generate Assets for Build and Debug コマンドを選択します。
Visual Studio Code により、生成されたファイル launch.json と tasks.json を含む .vscode フォルダーが追加されます。
Visual Studio for Mac を起動し、[ファイル] >[新しいプロジェクト...] を選びます。
Visual Studio for Mac では、[Web とコンソール] >[アプリ] >[Web アプリケーション (Model-View-Controller)] >[続行] を選びます。
[Configure your new Web Application (Model-View-Controller)] (新しい Web アプリケーションの構成 (Model-View-Controller)) ダイアログで、次のようにします。
[ターゲット フレームワーク] で [.NET 7.0] を選びます。最上位レベルのステートメントを使用しない がオフになっていることを確認します。
[続行] をクリックします。[プロジェクト名] に「MvcMovie」と入力します。 プロジェクトに MvcMovie という名前を付けることが重要です。 コードをコピーする際に、大文字と小文字の区別が各 namespace と一致する必要があります。プロジェクトの場所 は任意の場所に設定できます。
[作成] を選択します
アプリを実行する
Ctrl +F5 キーを押してデバッガーなしでアプリを実行します。SSL を使用するようにプロジェクトがまだ構成されていない場合は、Visual Studio に次のダイアログが表示されます。[はい] を選択します。次のダイアログが表示されます。[はい] を選択します。Firefox ブラウザーを信頼する方法については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio によってアプリが実行され、既定のブラウザーが開かれます。
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。
Ctrl +F5 キーを押してデバッグなしでアプリを起動することで、以下を実行できます。
コードを変更します。
ファイルを保存します。
ブラウザーをすぐに更新して、コードの変更を確認します。
[デバッグ] メニューから、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
アプリをデバッグするには、ツール バーの [https] ボタンを選択します。
次の図はアプリを示しています。
ブラウザー ウィンドウを閉じます。 Visual Studio によってアプリケーションが停止されます。
上記のコマンドが機能するには、Linux 上の .NET 9.0 以降が必要です。 Linux 上の .NET 8 以前の場合、証明書を信頼する方法については、Linux ディストリビューションのドキュメントをご覧ください。
証明書が以前に信頼されていない場合、前のコマンドでは次のダイアログが表示されます。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio Code で、Ctrl +F5 キー (Windows)/^ +F5 キー (macOS) を押してデバッグなしでアプリを実行します。
Visual Studio Code:
Kestrel を起動します。ブラウザーを起動します。
https://localhost:<port#> に移動します。
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
Option + Command + Return キーを押して、デバッガーなしでアプリを実行します。
Visual Studio for Mac:
Kestrel サーバーを起動します。ブラウザーを起動します。
http://localhost:port に移動します。port はランダムに選ばれたポート番号であり、Visual Studio で Web プロジェクトが作成されるときに設定されます。
Visual Studio for Mac で次のポップアップが表示されます。
開発証明書を信頼する場合は、 [Install and Trust](インストールして信頼する) を選択します。
次のダイアログが表示されます。
パスワードを入力して、[設定の更新] を選びます。
詳細については、ASP.NET Core HTTPS 開発証明書の信頼 に関する記事をご覧ください
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。
[デバッグ] メニューから、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
次の図はアプリを示しています。
ブラウザー ウィンドウを閉じます。 Visual Studio for Mac によってアプリケーションが停止されます。
Visual Studio for Mac のヘルプ
このシリーズの次のチュートリアルでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、Razor Pages、MVC、Blazor を比較している、ASP.NET Core UI の選択 に関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 以下の方法について説明します。
Web アプリを作成する。
モデルを追加してスキャフォールディングする。
データベースを使用する。
検索と検証を追加する。
サンプル コードを表示またはダウンロード します (ダウンロード方法 )。
必須コンポーネント
Visual Studio Code の手順では、.NET CLI を使用して ASP.NET Core の開発機能 (たとえばプロジェクトの作成) を実行します。 これらの手順は、macOS、Linux、または Windows 上で、任意のコード エディターを使用して実行できます。 Visual Studio Code 以外のものを使用する場合は、軽微な変更が必要になることがあります。
Visual Studio for Mac については、このチュートリアルの .NET 7 バージョンを参照してください。
Web アプリの作成
Visual Studio を起動し、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Model-View-Controller)] >[次へ] の順に選択します。[新しいプロジェクトの構成] ダイアログで、 [プロジェクト名] に「MvcMovie」と入力します。 プロジェクトに MvcMovie という名前を付けることが重要です。 コードをコピーする際に、大文字と小文字の区別が各 namespace と一致する必要があります。[次へ] を選択します。[追加情報] ダイアログで、[.NET 6.0 (長期的なサポート)] を選択します。[作成] を選択します
プロジェクトを作成する別の方法については、「Visual Studio で新しいプロジェクトを作成する 」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されます。 作成したプロジェクトは:
動作するアプリです。
基本的なスターター プロジェクトです。
このチュートリアルは VS Code の知識があることを前提としています。 詳細については、VS Code の概要 に関するページと「Visual Studio Code ヘルプ 」を参照してください。
[ターミナル] メニューから [新しいターミナル] を選択して [統合ターミナル] を開きます。
プロジェクトを格納するディレクトリに移動します (cd)。
次のコマンドを実行します。
dotnet new mvc -o MvcMovie
code -r MvcMovie
dotnet new コマンドは、MvcMovie フォルダー内に新しい ASP.NET Core MVC プロジェクトを作成します。
code コマンドを実行すると、Visual Studio Code の現在のインスタンス内で MvcMovie フォルダーが開きます。
Visual Studio Code で "このフォルダー内のファイルの作成者を信頼しますか? " と尋ねるダイアログ ボックスが表示されることがあります。
親フォルダー内のすべてのファイルを信頼する場合は、[親フォルダー内のすべてのファイルの作成者を信頼します] を選択します。
プロジェクト フォルダーには .NET によって生成されたファイルが含まれているので、[はい、作成者を信頼します] を選択します。
Visual Studio Code でプロジェクトのビルドとデバッグを行うための資産を追加するように求められたら、[はい] を選択します。 Visual Studio Code でビルドとデバッグの資産を追加するように求められない場合は、[表示] >[コマンド パレット] の順に選択し、検索ボックスに「.NET」と入力します。 コマンドの一覧から、.NET: Generate Assets for Build and Debug コマンドを選択します。
Visual Studio Code により、生成されたファイル launch.json と tasks.json を含む .vscode フォルダーが追加されます。
Visual Studio for Mac については、このチュートリアルの .NET 7 バージョンを参照してください。
アプリを実行する
Ctrl + F5 キーを選択して、デバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。
IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。
開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio によってアプリが実行され、既定のブラウザーが開かれます。
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio で Web プロジェクトが作成されるとき、Web サーバーにはランダムなポートが使用されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
コードを変更します。
ファイルを保存します。
ブラウザーをすぐに更新して、コードの変更を確認します。
[デバッグ] メニューから、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
ツール バーの [MvcMovie] ボタンを選択して、アプリをデバッグできます。
次の図はアプリを示しています。
Ctrl + F5 キーを選択して、デバッガーなしで実行します。
上記のコマンドが機能するには、Linux 上の .NET 9.0 以降が必要です。 Linux 上の .NET 8 以前の場合、証明書を信頼する方法については、Linux ディストリビューションのドキュメントをご覧ください。
証明書が以前に信頼されていない場合、前のコマンドでは次のダイアログが表示されます。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio Code:
Kestrel を起動します。ブラウザーを起動します。
https://localhost:<port#> に移動します。
アドレス バーには、example.com などではなく、localhost:<port#> が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
Visual Studio for Mac については、このチュートリアルの .NET 7 バージョンを参照してください。
Visual Studio for Mac のヘルプ
このシリーズの次のチュートリアルでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、Razor Pages、MVC、Blazor を比較している、ASP.NET Core UI の選択 に関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 以下の方法について説明します。
Web アプリを作成する。
モデルを追加してスキャフォールディングする。
データベースを使用する。
検索と検証を追加する。
サンプル コードを表示またはダウンロード します (ダウンロード方法 )。
必須コンポーネント
Visual Studio Code の手順では、.NET CLI を使用して ASP.NET Core の開発機能 (たとえばプロジェクトの作成) を実行します。 これらの手順は、macOS、Linux、または Windows 上で、任意のコード エディターを使用して実行できます。 Visual Studio Code 以外のものを使用する場合は、軽微な変更が必要になることがあります。
Web アプリの作成
Visual Studio を開始し、 [新しいプロジェクトの作成] を選択します。
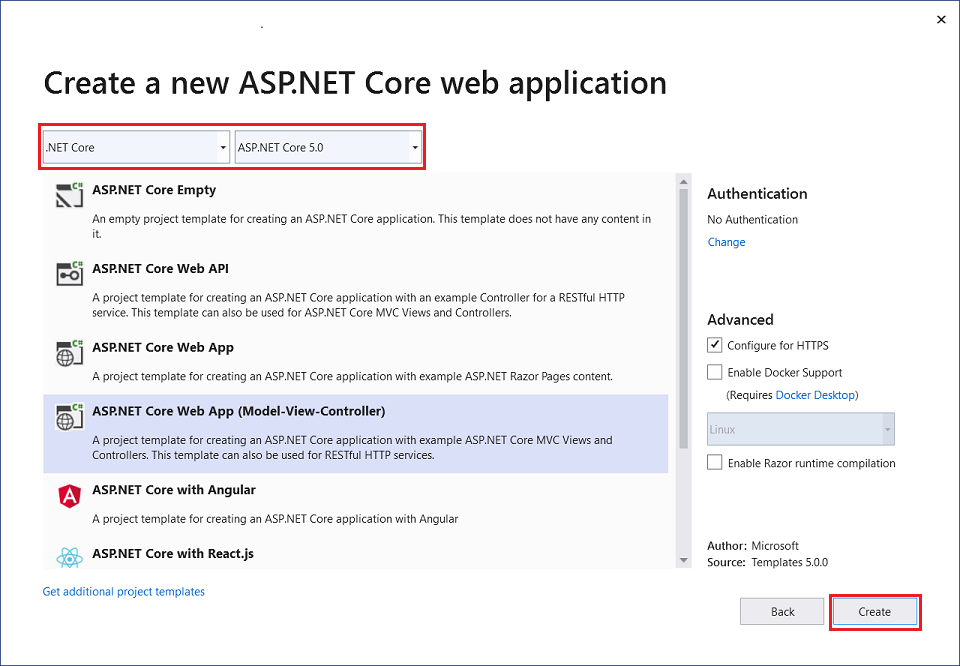
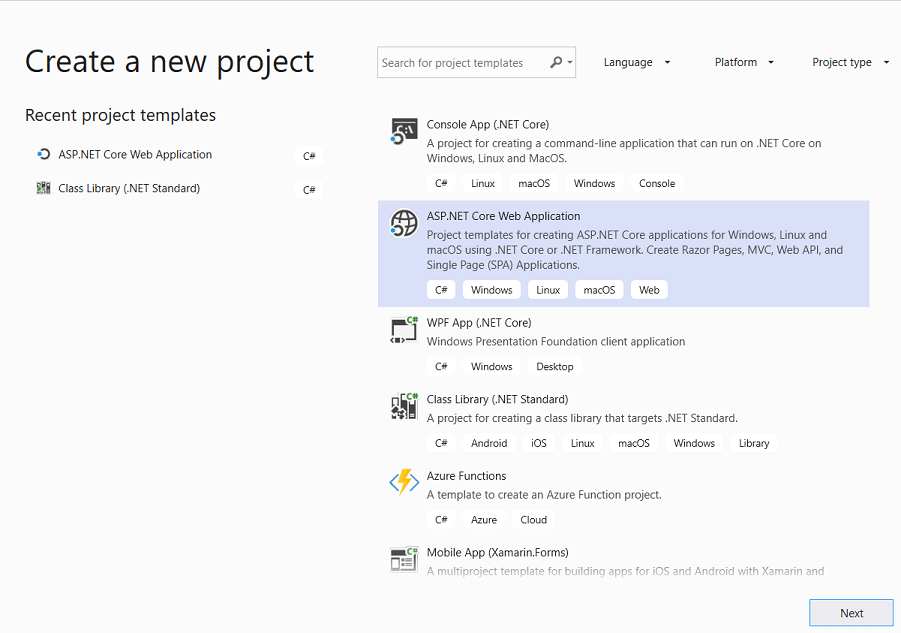
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリケーション] >[次へ] の順に選択します。[新しいプロジェクトの構成] ダイアログで、 [プロジェクト名] に「MvcMovie」と入力します。 プロジェクトに MvcMovie という名前を付けることが重要です。 コードをコピーする際に、大文字と小文字の区別が各 namespace と一致する必要があります。[作成] を選択します[新しい ASP.NET Core Web アプリケーションの作成] ダイアログで、次のものを選択します。
ドロップダウンで [.NET Core] と [ASP.NET Core 5.0]
ASP.NET Core Web アプリ (Model-View-Controller) Create 。
プロジェクトを作成する別の方法については、「Visual Studio で新しいプロジェクトを作成する 」をご覧ください。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されました。 作成したプロジェクトは:
動作するアプリです。
基本的なスターター プロジェクトです。
このチュートリアルは VS Code の知識があることを前提としています。 詳細については、「VS Code の概要 」を参照してください。
[ターミナル] メニューから [新しいターミナル] を選択して [統合ターミナル] を開きます。
プロジェクトを格納するディレクトリに移動します (cd)。
次のコマンドを実行します。
dotnet new mvc -o MvcMovie
code -r MvcMovie
dotnet new コマンドは、MvcMovie フォルダー内に新しい ASP.NET Core MVC プロジェクトを作成します。
code コマンドを実行すると、Visual Studio Code の現在のインスタンス内で MvcMovie フォルダーが開きます。
Visual Studio Code で "このフォルダー内のファイルの作成者を信頼しますか? " と尋ねるダイアログ ボックスが表示されることがあります。
親フォルダー内のすべてのファイルを信頼する場合は、[親フォルダー内のすべてのファイルの作成者を信頼します] を選択します。
プロジェクト フォルダーには .NET によって生成されたファイルが含まれているので、[はい、作成者を信頼します] を選択します。
Visual Studio Code でプロジェクトのビルドとデバッグを行うための資産を追加するように求められたら、[はい] を選択します。 Visual Studio Code でビルドとデバッグの資産を追加するように求められない場合は、[表示] >[コマンド パレット] の順に選択し、検索ボックスに「.NET」と入力します。 コマンドの一覧から、.NET: Generate Assets for Build and Debug コマンドを選択します。
Visual Studio Code により、生成されたファイル launch.json と tasks.json を含む .vscode フォルダーが追加されます。
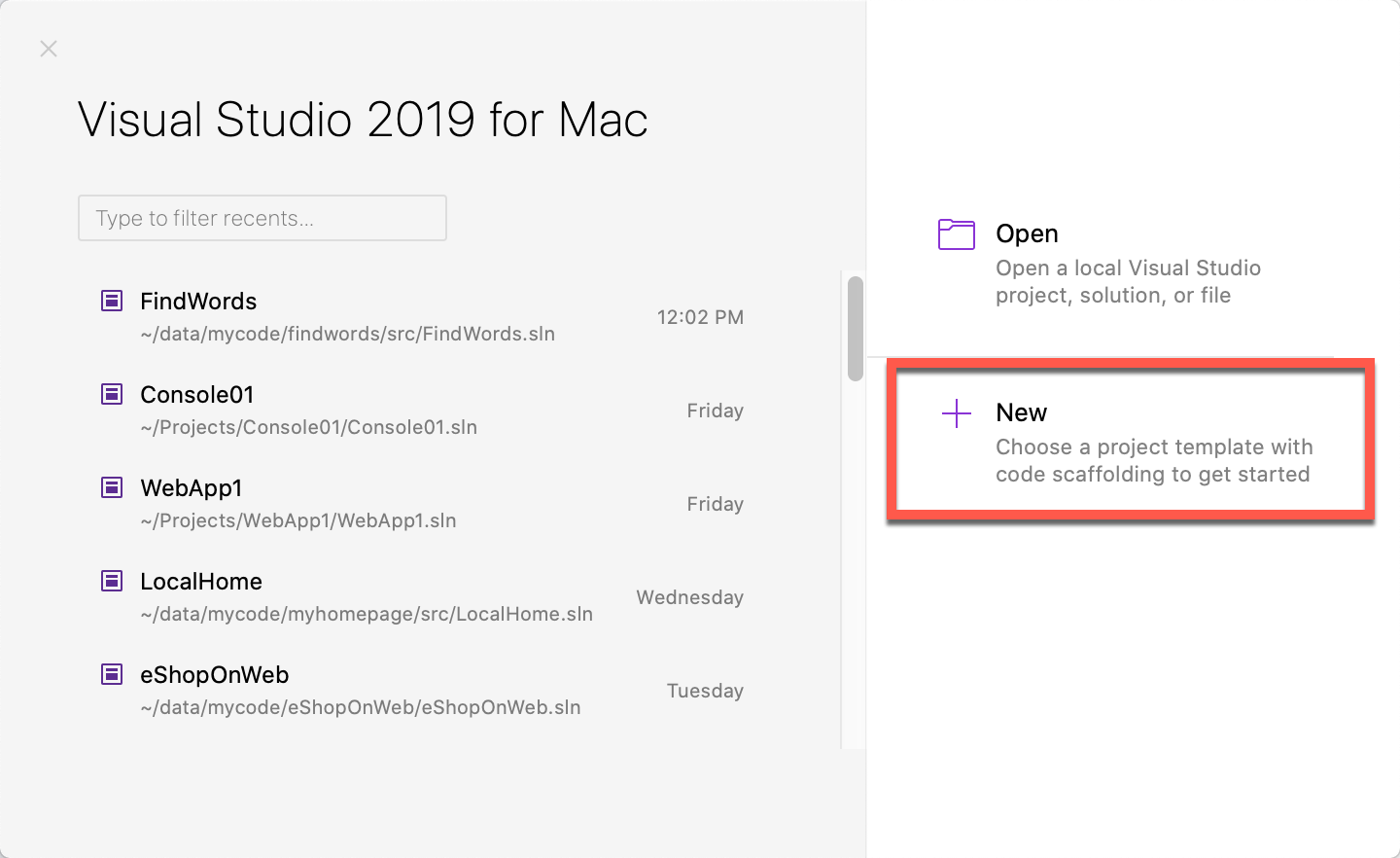
[ファイル] >[新しいソリューション] の順に選択します。
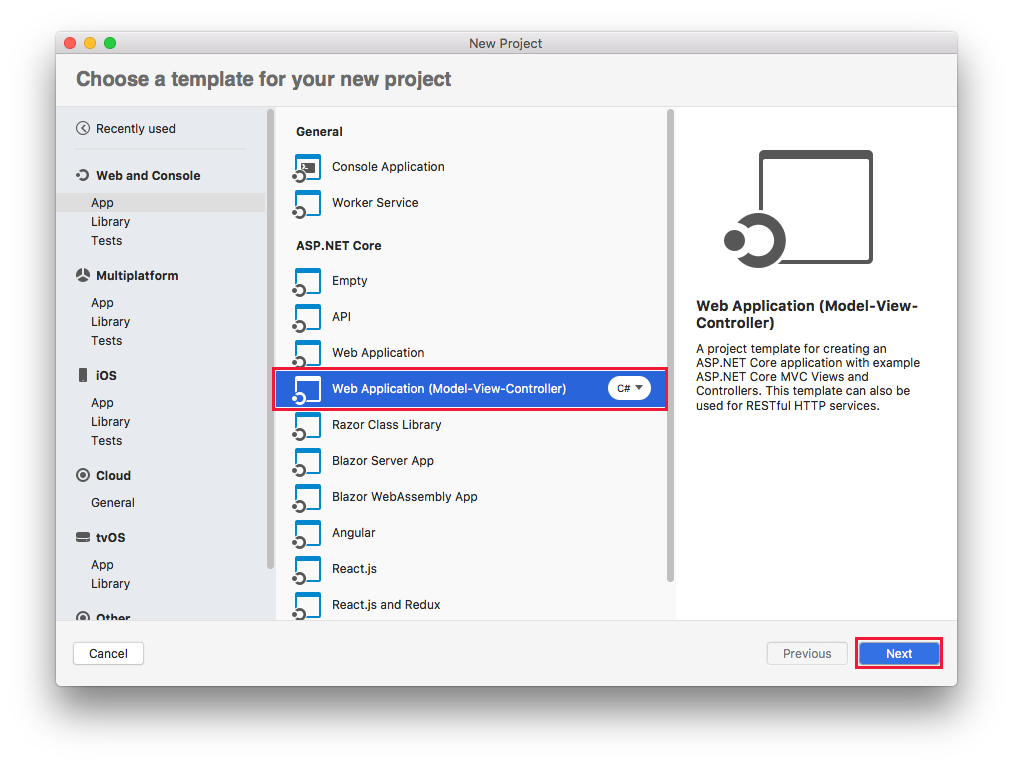
バージョン 8.6 より前の Visual Studio for Mac では、 [.NET Core] 、 [アプリ] 、 [Web アプリケーション (Model-View-Controller)] 、 [次へ] の順に選択します。 バージョン 8.6 以降では、 [Web and Console](Web とコンソール) 、 [アプリ] 、 [Web アプリケーション (Model-View-Controller)] 、 [次へ] の順に選択します。
[Configure your new Web Application](新しい Web アプリケーションを構成する) ダイアログで、次の操作を行います。
[認証] に [認証なし] が設定されていることを確認します。[ターゲット フレームワーク] を選択するオプションが表示されている場合は、最新の 5.x バージョンを選択します。[次へ] を選択します。
プロジェクトに MvcMovie という名前を付けて、 [作成] を選択します。
アプリを実行する
Ctrl + F5 キーを選択して、デバッガーなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。
IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。
開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio:
アドレス バーには、example.com などではなく、localhost:port# が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio で Web プロジェクトが作成されるとき、Web サーバーにはランダムなポートが使用されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
コードを変更します。
ファイルを保存します。
ブラウザーをすぐに更新して、コードの変更を確認します。
[デバッグ] メニュー項目から、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
[IIS Express] ボタンを選択することで、アプリをデバッグできます。
次の図はアプリを示しています。
Ctrl + F5 キーを選択して、デバッガーなしで実行します。
上記のコマンドが機能するには、Linux 上の .NET 9.0 以降が必要です。 Linux 上の .NET 8 以前の場合、証明書を信頼する方法については、Linux ディストリビューションのドキュメントをご覧ください。
証明書が以前に信頼されていない場合、前のコマンドでは次のダイアログが表示されます。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio Code:
Kestrel を起動します。ブラウザーを起動します。
https://localhost:5001 に移動します。
アドレス バーには、example.com などではなく、localhost:port:5001 が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
[実行] >[デバッグなしで開始] の順に選択してアプリを起動します。
Visual Studio for Mac:
Kestrel サーバーを起動します。ブラウザーを起動します。
http://localhost:port に移動します。port はランダムに選択されるポート番号です。
Visual Studio for Mac で次のポップアップが表示されます。
開発証明書を信頼する場合は、[はい] を選択します。
次のダイアログが表示されます。
パスワードを入力して、[OK] を選択します。
開発証明書を信頼することに同意する場合は、 [はい] を選択します。
詳細については、ASP.NET Core HTTPS 開発証明書の信頼 に関する記事をご覧ください
アドレス バーには、example.com などではなく、localhost:port# が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio で Web プロジェクトが作成されるとき、Web サーバーにはランダムなポートが使用されます。
[実行] メニューから、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
次の図はアプリを示しています。
Visual Studio for Mac のヘルプ
このチュートリアルの次のパートでは、MVC について説明し、コードの作成を開始します。
このチュートリアルでは、コントローラーとビューを使用した ASP.NET Core MVC の Web 開発について説明します。 ASP.NET Core の Web 開発の経験がない場合は、入門者向けであるこのチュートリアルの Razor Pages バージョンを検討してください。 UI 開発について、Razor Pages、MVC、Blazor を比較している、ASP.NET Core UI の選択 に関する記事を参照してください。
これは、コントローラーとビューを使用した ASP.NET Core MVC Web 開発について説明するシリーズの最初のチュートリアルです。
シリーズの最後には、映画のデータを管理および表示できるアプリができあがります。 以下の方法について説明します。
Web アプリを作成する。
モデルを追加してスキャフォールディングする。
データベースを使用する。
検索と検証を追加する。
サンプル コードを表示またはダウンロード します (ダウンロード方法 )。
必須コンポーネント
Visual Studio Code の手順では、.NET CLI を使用して ASP.NET Core の開発機能 (たとえばプロジェクトの作成) を実行します。 これらの手順は、任意のプラットフォーム (macOS、Linux、または Windows) と任意のコード エディターで実行できます。 Visual Studio Code 以外のものを使用する場合は、軽微な変更が必要になることがあります。 macOS に Visual Studio Code をインストールする方法の詳細については、「Visual Studio Code on macOS 」を参照してください。
Web アプリの作成
Visual Studio から [新しいプロジェクトの作成] を選択します。
[ASP.NET Core Web アプリケーション] >[次へ] の順に選択します。
プロジェクトに MvcMovie という名前を付けて、 [作成] を選択します。 コードをコピーするときに名前空間が一致するように、プロジェクトに MvcMovie と名前を付けることが重要です。
[Web アプリケーション (モデル ビュー コントローラー)] を選択します。 ドロップダウン ボックスから [.NET Core] と [ASP.NET Core 3.1] を選択した後、 [作成] を選択します。
Visual Studio により、作成した MVC プロジェクトに既定のプロジェクト テンプレートが使用されました。 作成したプロジェクトは:
動作するアプリです。
基本的なスターター プロジェクトです。
[ファイル] >[新しいソリューション] の順に選択します。
バージョン 8.6 より前の Visual Studio for Mac では、 [.NET Core] 、 [アプリ] 、 [Web アプリケーション (Model-View-Controller)] 、 [次へ] の順に選択します。 バージョン 8.6 以降では、 [Web and Console](Web とコンソール) 、 [アプリ] 、 [Web アプリケーション (Model-View-Controller)] 、 [次へ] の順に選択します。
[Configure your new Web Application](新しい Web アプリケーションを構成する) ダイアログで、次の操作を行います。
[認証] に [認証なし] が設定されていることを確認します。[ターゲット フレームワーク] を選択するオプションが表示されている場合は、最新の 3.x バージョンを選択します。[次へ] を選択します。
プロジェクトに MvcMovie という名前を付けて、 [作成] を選択します。
アプリを実行する
Ctrl + F5 キーを選択して、デバッグなしでアプリを実行します。
SSL を使用するようにプロジェクトがまだ構成されていない場合、Visual Studio に次のダイアログが表示されます。
IIS Express SSL 証明書を信頼する場合、[はい] を選択します。
次のダイアログが表示されます。
開発証明書を信頼することに同意する場合は、 [はい] を選択します。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio:
アドレス バーには、example.com などではなく、localhost:port# が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio で Web プロジェクトが作成されるとき、Web サーバーにはランダムなポートが使用されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
コードを変更します。
ファイルを保存します。
ブラウザーをすぐに更新して、コードの変更を確認します。
[デバッグ] メニュー項目から、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
[IIS Express] ボタンを選択することで、アプリをデバッグできます。
次の図はアプリを示しています。
Ctrl + F5 キーを選択して、デバッグなしでアプリを実行します。
上記のコマンドが機能するには、Linux 上の .NET 9.0 以降が必要です。 Linux 上の .NET 8 以前の場合、証明書を信頼する方法については、Linux ディストリビューションのドキュメントをご覧ください。
証明書が以前に信頼されていない場合、前のコマンドでは次のダイアログが表示されます。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー 」を参照してください。
Visual Studio Code:
Kestrel を起動します。ブラウザーを起動します。
https://localhost:5001 に移動します。
アドレス バーには、example.com などではなく、localhost:port:5001 が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 localhost では、ローカル コンピューターからの Web 要求のみが処理されます。
Ctrl + F5 キーを選択してデバッグなしでアプリを起動すると、次の操作を行えます。
Visual Studio for Mac で次のポップアップが表示されます。
開発証明書を信頼する場合は、[はい] を選択します。
次のダイアログが表示されます。
パスワードを入力して、[OK] を選択します。
開発証明書を信頼することに同意する場合は、 [はい] を選択します。
詳細については、ASP.NET Core HTTPS 開発証明書の信頼 に関する記事をご覧ください
アドレス バーには、example.com などではなく、localhost:port# が表示されます。 ローカル コンピューターの標準的なホスト名は localhost です。 Visual Studio が Web プロジェクトを作成する場合は、Web サーバーにランダム ポートが使用されます。 アプリを実行する際には、別のポート番号が表示されます。
[実行] メニューから、デバッグ モードまたは非デバッグ モードでアプリを起動できます。
次の図はアプリを示しています。
Visual Studio for Mac のヘルプ
このチュートリアルの次のパートでは、MVC について説明し、コードの作成を開始します。

![[追加情報] ダイアログ](start-mvc/_static/9/additional-info-vs22-17.11.0.png?view=aspnetcore-8.0)


![[デバッグ] および [デバッグなしで開始] メニューを開始](start-mvc/_static/9/debug-and-without-debug-menus-vs22-17.11.0.png?view=aspnetcore-8.0)
![[MvcMovie] デバッグ ボタン](start-mvc/_static/9/debug-button-vs22-17.11.0.png?view=aspnetcore-8.0)


![[追加情報] ダイアログ](start-mvc/_static/8/additional-info-vs22-17.9.0.png?view=aspnetcore-8.0)


![[デバッグ] および [デバッグなしで開始] メニューを開始](start-mvc/_static/8/debug-and-without-debug-menus-vs22-17.8.0.png?view=aspnetcore-8.0)
![[MvcMovie] デバッグ ボタン](start-mvc/_static/8/debug-button-vs22-17.8.0.png?view=aspnetcore-8.0)


![[追加情報] ダイアログ](start-mvc/_static/net7-additional-info.png?view=aspnetcore-8.0)
 IIS Express SSL 証明書を信頼する場合は、[はい] を選択します。次のダイアログが表示されます。
IIS Express SSL 証明書を信頼する場合は、[はい] を選択します。次のダイアログが表示されます。 開発証明書を信頼することに同意する場合は、[はい] を選択します。Firefox ブラウザーを信頼する方法については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
開発証明書を信頼することに同意する場合は、[はい] を選択します。Firefox ブラウザーを信頼する方法については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。![[デバッグ] メニュー](start-mvc/_static/debug_menu50.png?view=aspnetcore-8.0)
![[MvcMovie] デバッグ ボタン](start-mvc/_static/net7-debug-button.png?view=aspnetcore-8.0)

![[追加情報] ダイアログ](start-mvc/_static/net6-additional-info.png?view=aspnetcore-8.0)


![[デバッグ] メニュー](start-mvc/_static/debug_menu50.png?view=aspnetcore-8.0)
![[MvcMovie] デバッグ ボタン](start-mvc/_static/net6-debug-button.png?view=aspnetcore-8.0)




![[デバッグ] メニュー](start-mvc/_static/debug_menu50.png?view=aspnetcore-8.0)




![[新しいプロジェクト] ダイアログ、左側のペインの .NET Core、ASP.NET Core Web](start-mvc/_static/new_project30.png?view=aspnetcore-8.0)


![[デバッグ] メニュー](start-mvc/_static/debug_menu.png?view=aspnetcore-8.0)