Visual Studio を使用して Azure に ASP.NET Core アプリを発行する
重要
Azure App Service と ASP.NET Core のプレビュー リリース
ASP.NET Core のプレビュー リリースは、既定では Azure App Service に展開されません。 ASP.NET Core プレビュー リリースを使用するアプリをホストするには、「Azure App Service に ASP.NET Core プレビュー リリースを展開する」を参照してください。
App Service デプロイの問題のトラブルシューティングを行うには、「Azure App Service および IIS での ASP.NET Core のトラブルシューティング」を参照してください。
設定
Azure アカウントをお持ちでない場合は、Azure 無料アカウントを作成します。
Web アプリの作成
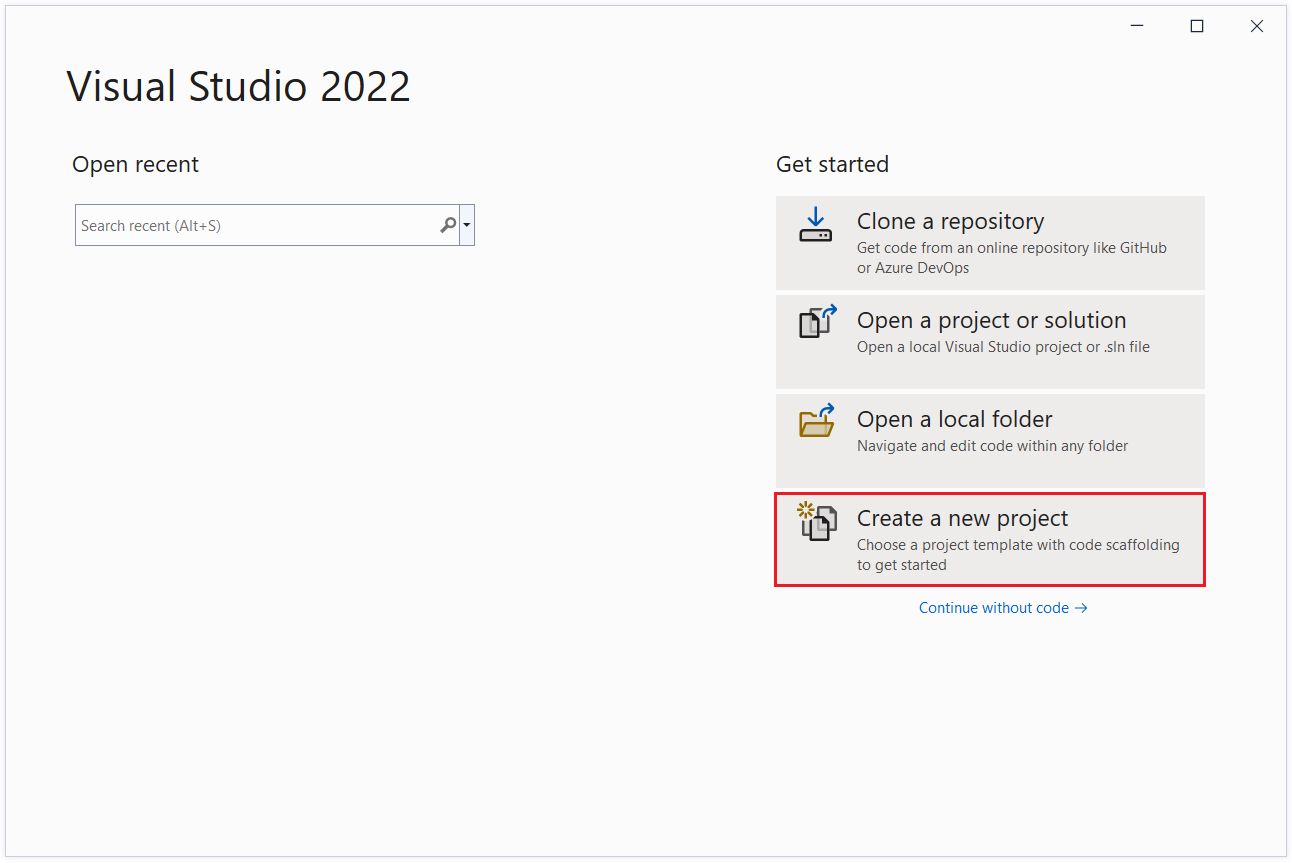
Visual Studio 2022 を開始し、[新しいプロジェクトの作成] を選択します。

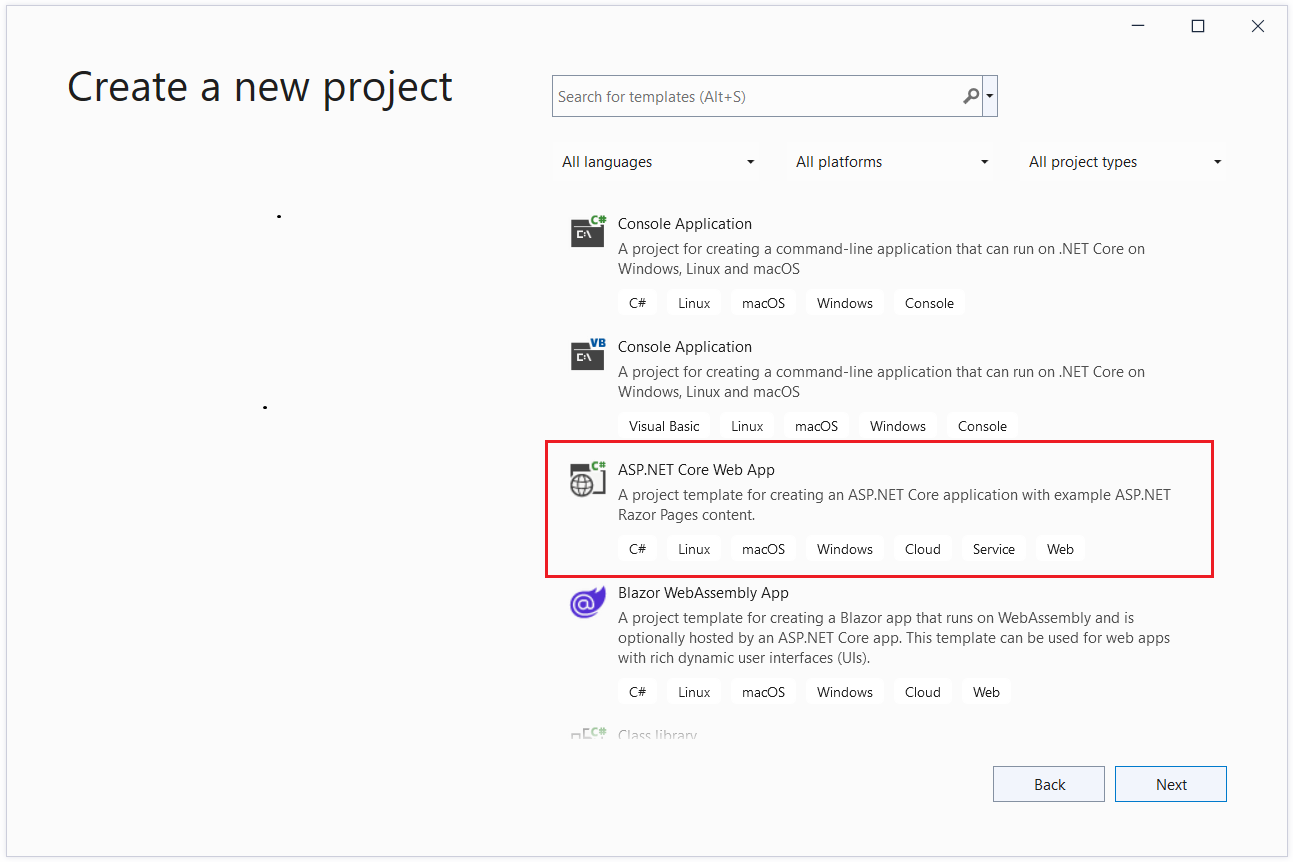
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ]、[次へ] の順に選択します。

[新しいプロジェクトの構成] ダイアログで、プロジェクトに名前を付けて、[次へ] を選択します。
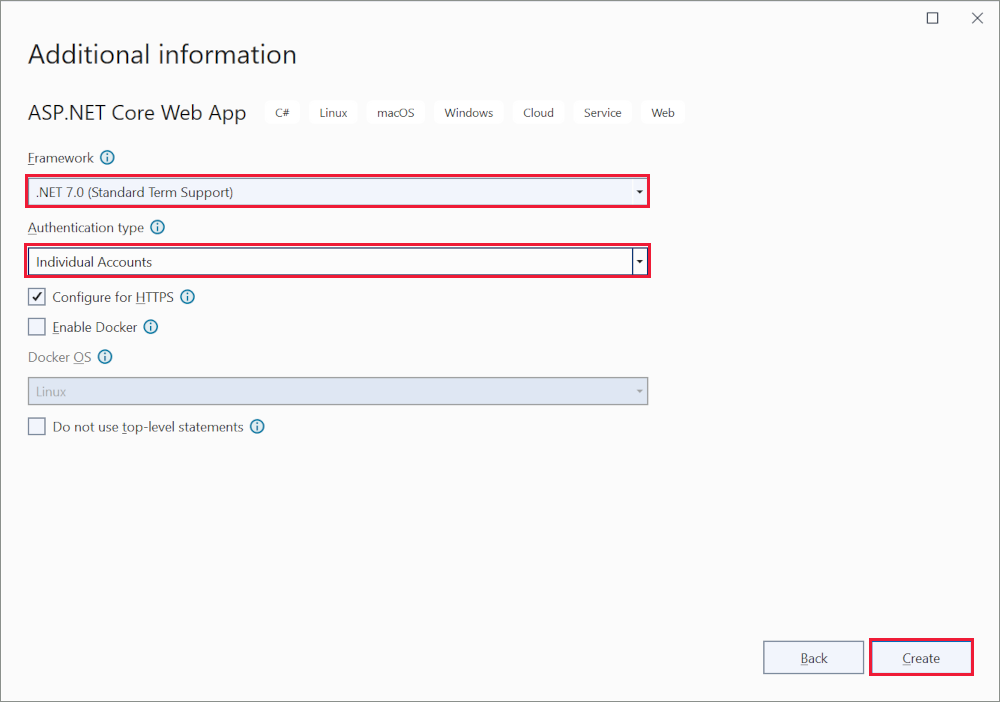
[追加情報] ダイアログで、次を行います。
- [フレームワーク] 入力で、[.NET 7.0 (標準用語サポート)] を選択します。
- [認証の種類] の入力で、[個別のアカウント] を選択して、[作成] を選択します。

Visual Studio によってソリューションが作成されます。
アプリを実行する
- F5 キーを押してプロジェクトを実行します。

ユーザーを登録する
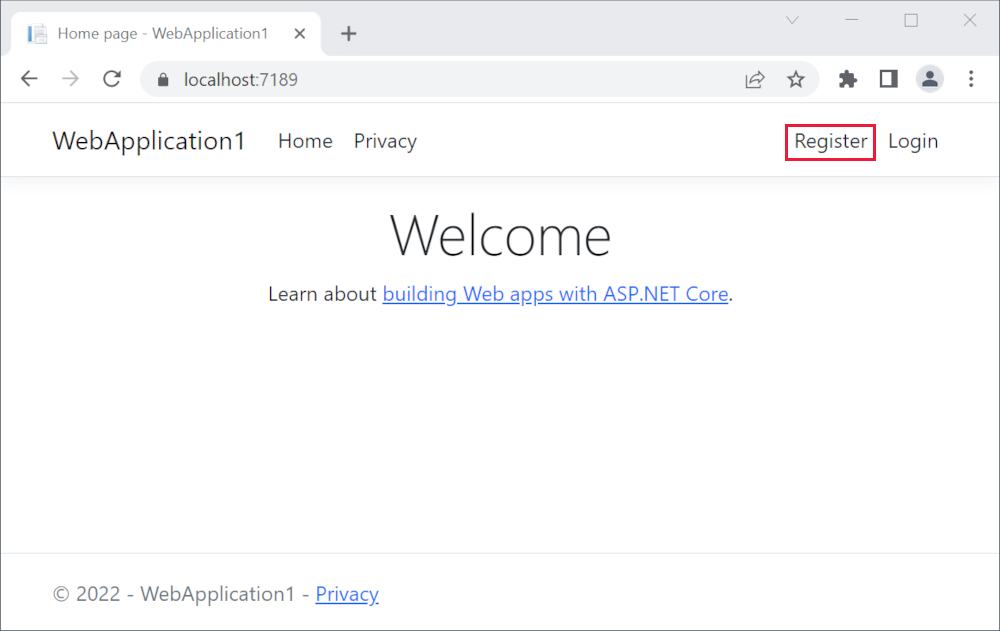
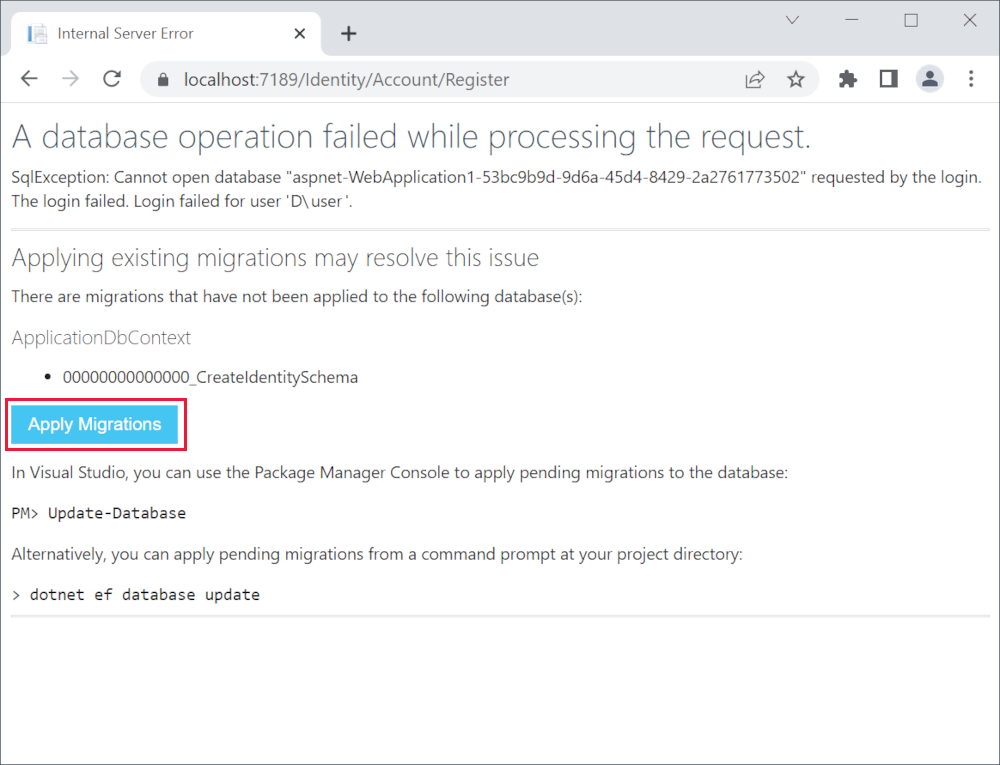
[登録] を選択して、新しいユーザーを登録します。 架空の電子メール アドレスを使用できます。 送信すると、ページに次のエラーが表示されます。
"A database operation failed while processing the request. 既存の移行を適用すると、この問題が解決する場合があります。
[Apply Migrations]/(移行を適用する/) を選択し、移行が完了したら、ページを更新します。

- [登録の確認] ページが表示されます。 [ここをクリックしてアカウントを確認する] を選択します。
- [電子メールの確認] ページが表示されます。
- 新しいユーザーとしてログインします。
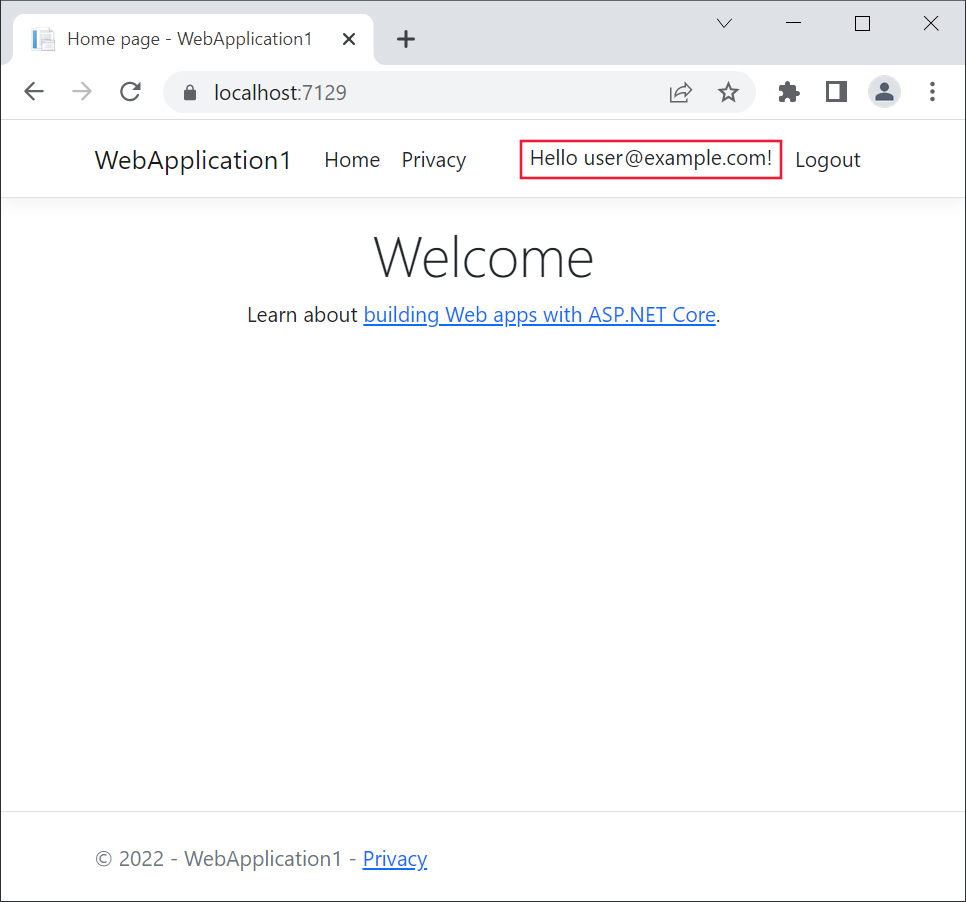
アプリに、新しいユーザーの登録に使用した電子メールと [ログアウト] リンクが表示されます。

- ブラウザーを閉じてアプリケーションを停止するか、または Visual Studio で [デバッグ]>[デバッグの停止] の順に選択します。
- Visual Studio で [ビルド]>[ソリューションのクリーン] の順に選択してプロジェクト項目をクリーンアップし、ファイルの競合を回避します。
Azure にアプリを配置する
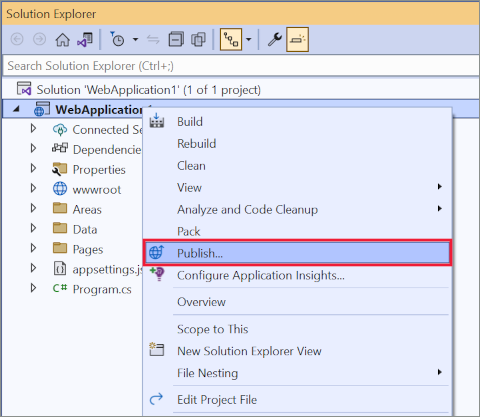
ソリューション エクスプローラーでプロジェクトを右クリックし、 [発行] を選択します。

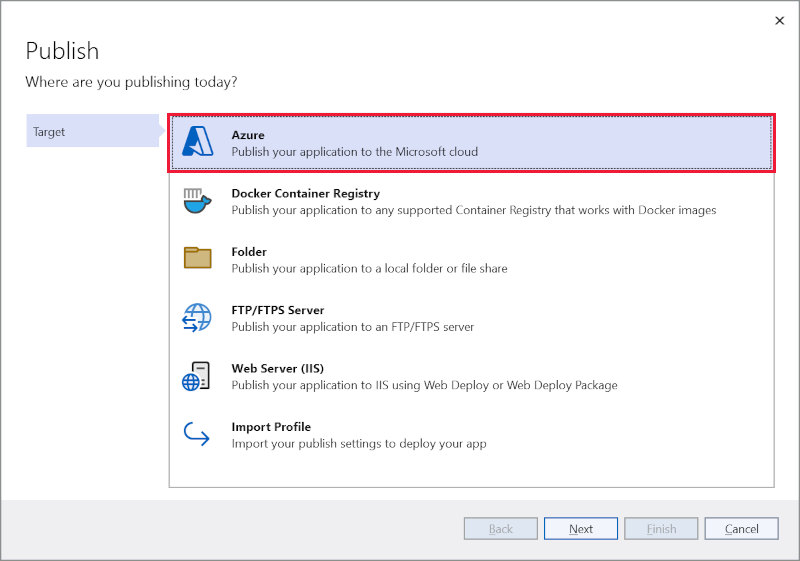
[発行] ダイアログで、次の操作を行います。
- [Azure] を選択します。
- [次へ] を選択します。

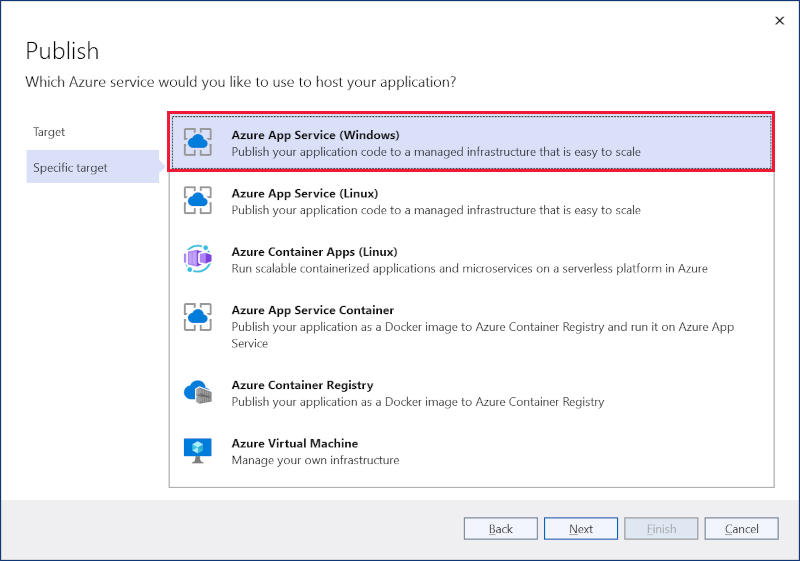
[発行] ダイアログで、次の操作を行います。
- [Azure App Service (Windows)] を選択します。
- [次へ] を選択します。

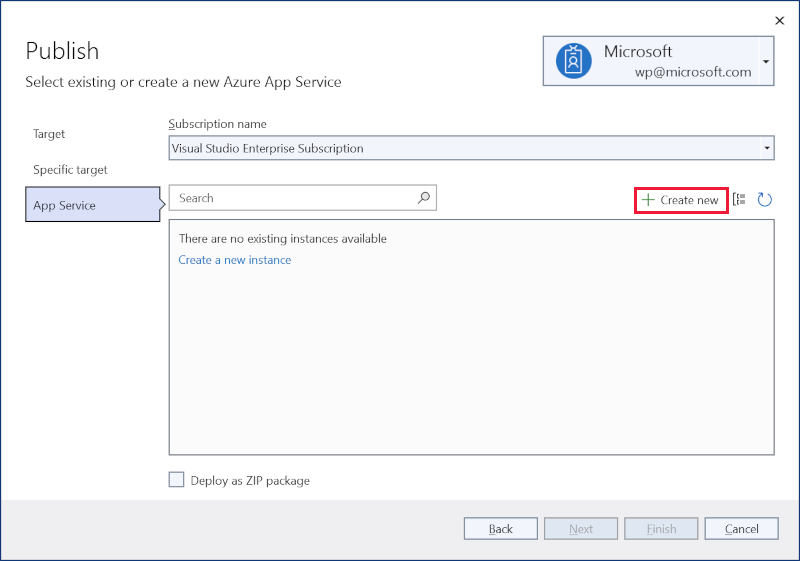
[発行] ダイアログの [App Service] タブで、[新規作成] を選択します。

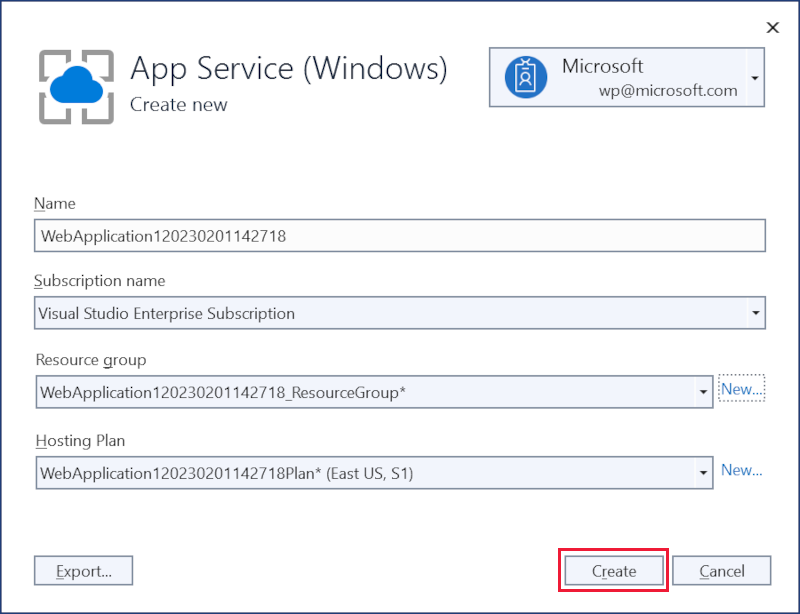
[App Service の作成] ダイアログが表示されます。
- [名前]、[リソース グループ]、[ホスティング プラン] の各入力フィールドに値が設定されます。 これらの名前を保持することも、変更することもできます。
- [作成] を選択します

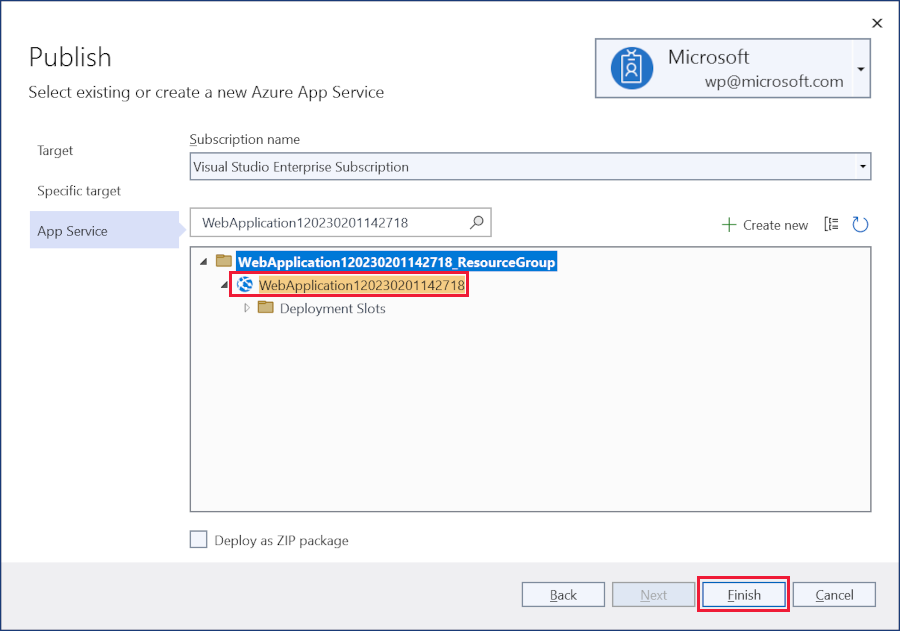
作成が完了すると、ダイアログが自動的に閉じられ、 [発行] ダイアログに再度フォーカスが移ります。
- 作成したばかりの新しいインスタンスが自動的に選択されます。
- [完了] を選択します。

[発行プロファイルの作成の進行状況] ダイアログでは、発行プロファイルが作成されたことを確認します。 [閉じる] を選択します。
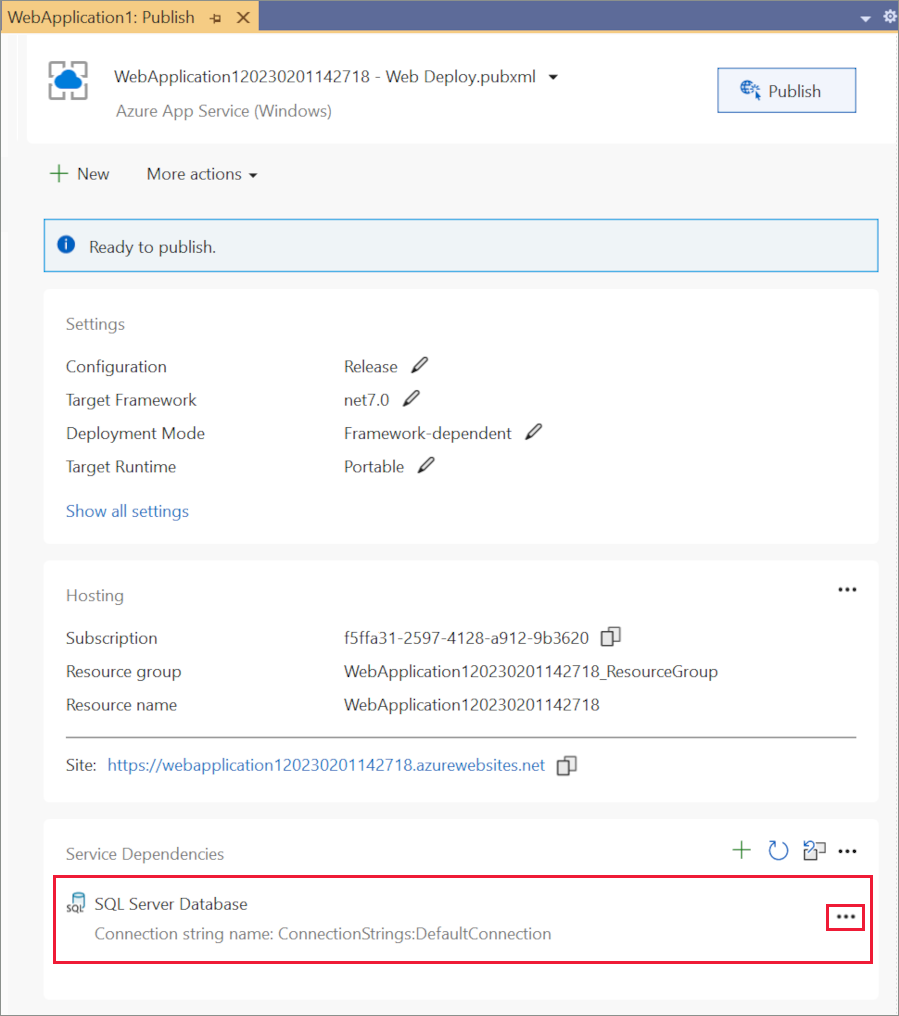
次に、発行プロファイルの概要ページが表示されます。 Visual Studio では、このアプリケーションで [サービスの依存関係] ペインに表示されている SQL Server データベースが必要であることを検出しました。 省略記号 (...)、[接続] の順に選択します。

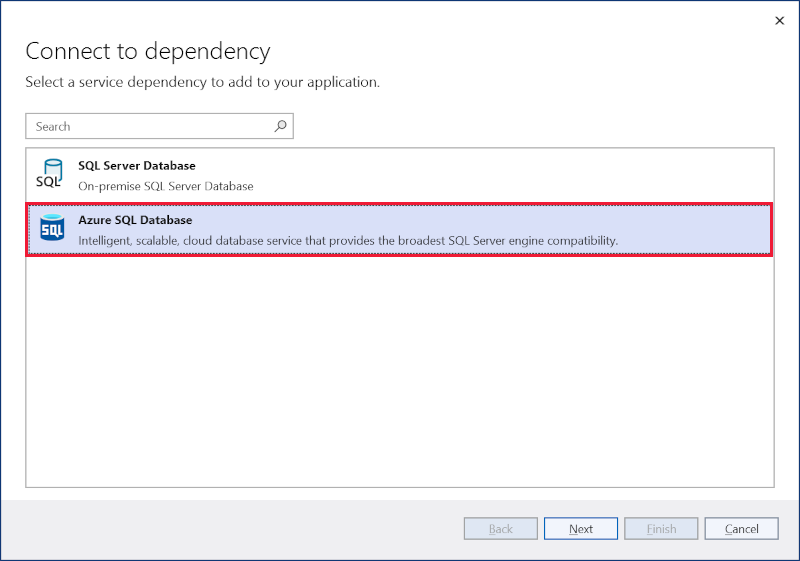
[依存関係への接続] ダイアログが表示されます。
- [Azure SQL Database] を選択します。
- [次へ] を選択します。

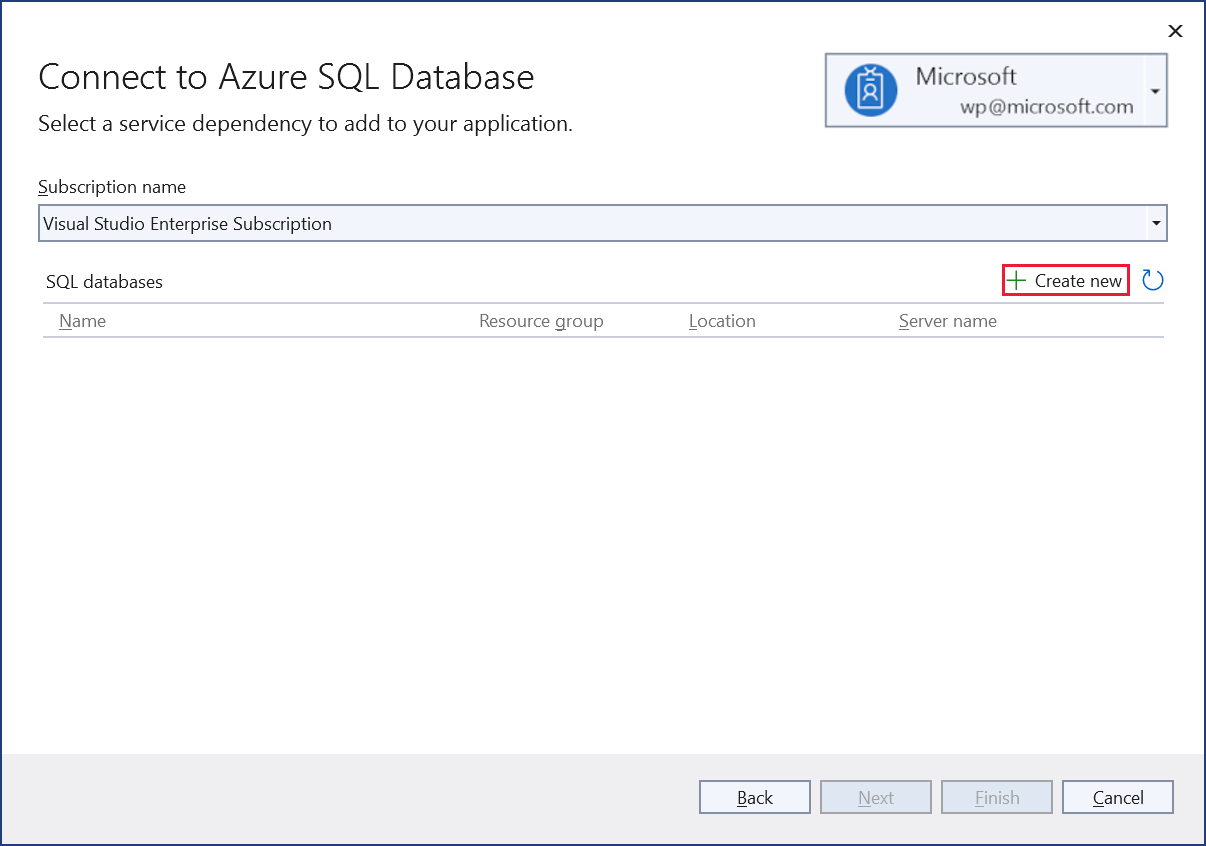
[Azure SQL データベースへの接続] ダイアログで、[新規作成] を選択します。

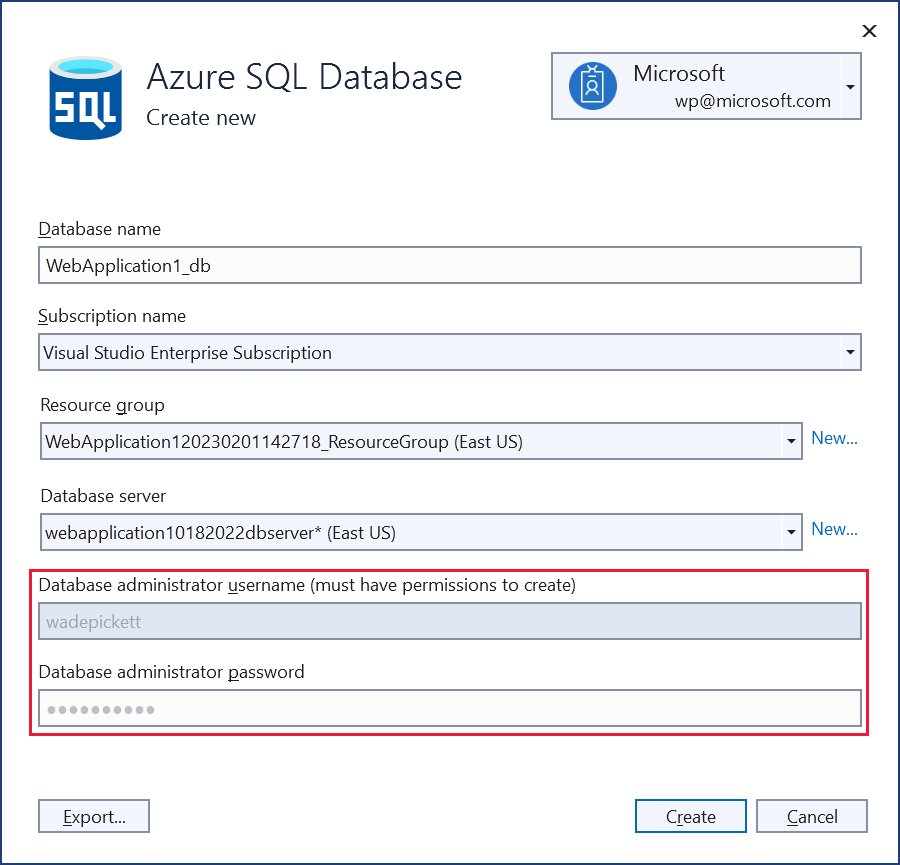
Azure SQL Database の作成が表示されます。
- [データベース名] 、 [リソース グループ] 、 [データベース サーバー] 、 [App Service プラン] の各入力フィールドに値が設定されます。 これらの値を保持することも、変更することもできます。
- 選択した [データベース サーバー] の [データベース管理者のユーザー名] と [データベース管理者のパスワード] を入力します (注: 使用するアカウントには、新しい Azure SQL データベースを作成するために必要なアクセス許可が必要です)。
- [作成] を選択します

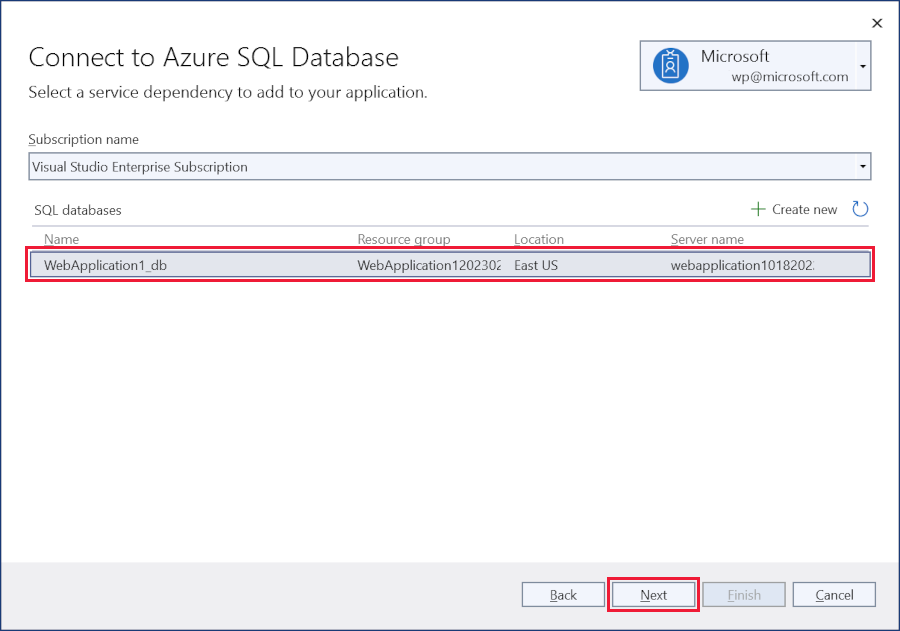
作成が完了すると、ダイアログが自動的に閉じられ、[Azure SQL Database への接続] ダイアログに再度フォーカスが移ります。
- 作成したばかりの新しいインスタンスが自動的に選択されます。
- [次へ] を選択します。

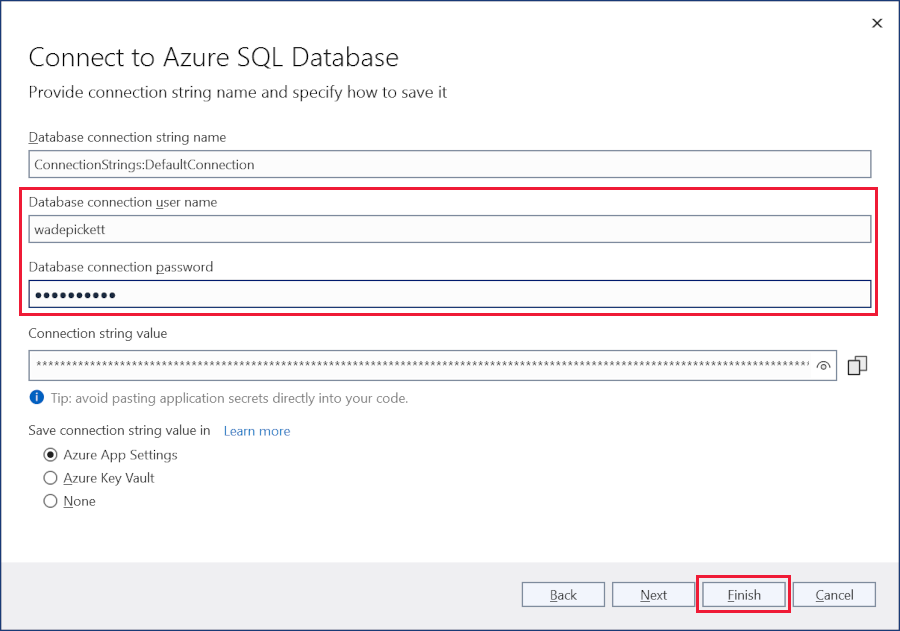
[Azure SQL Database への接続] ダイアログの次の手順で、以下のことを行います。
- [データベース接続のユーザー名] と [データベース管理者のパスワード] フィールドを入力します。 これらは、アプリケーションが実行時にデータベースに接続するために使用する詳細です。 ベスト プラクティスとして、前の手順で使用した管理者ユーザー名とパスワードと同じ詳細を使用しないようにすることをお勧めします。
- [完了] を選択します。

[依存関係の構成の進行状況] ダイアログで、Azure SQL データベースが構成されていることを確認します。 [閉じる] を選択します。
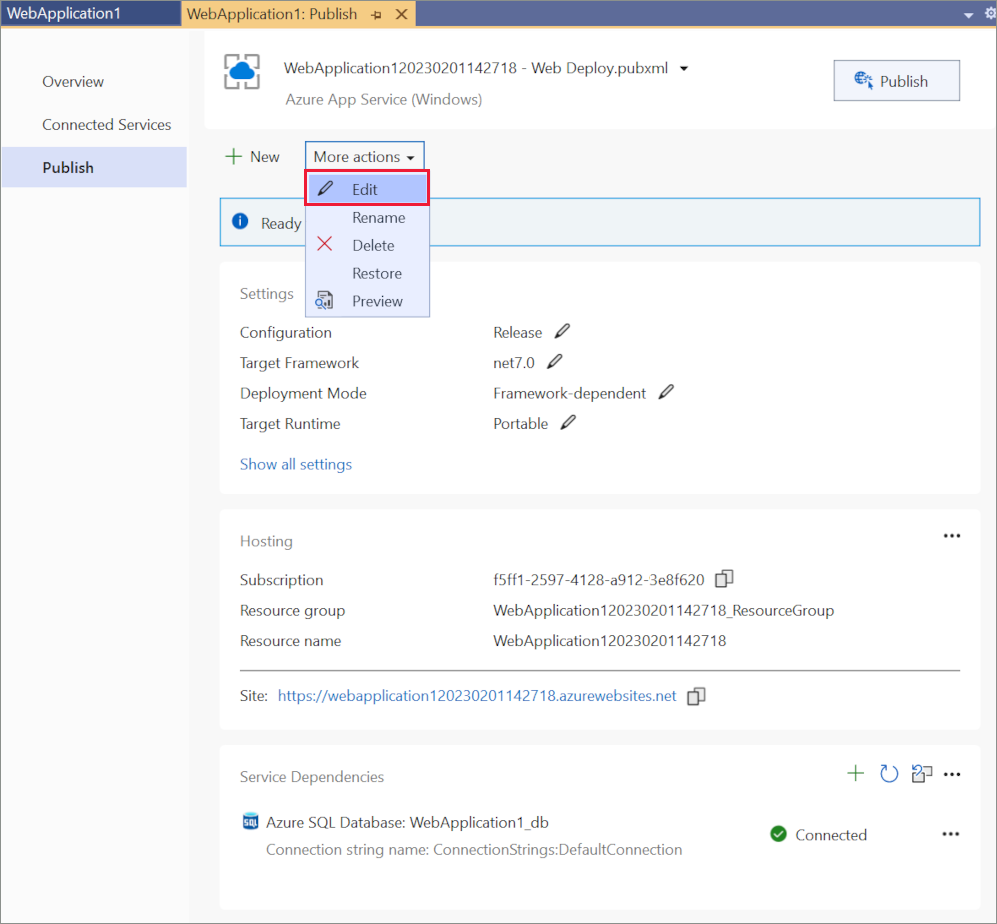
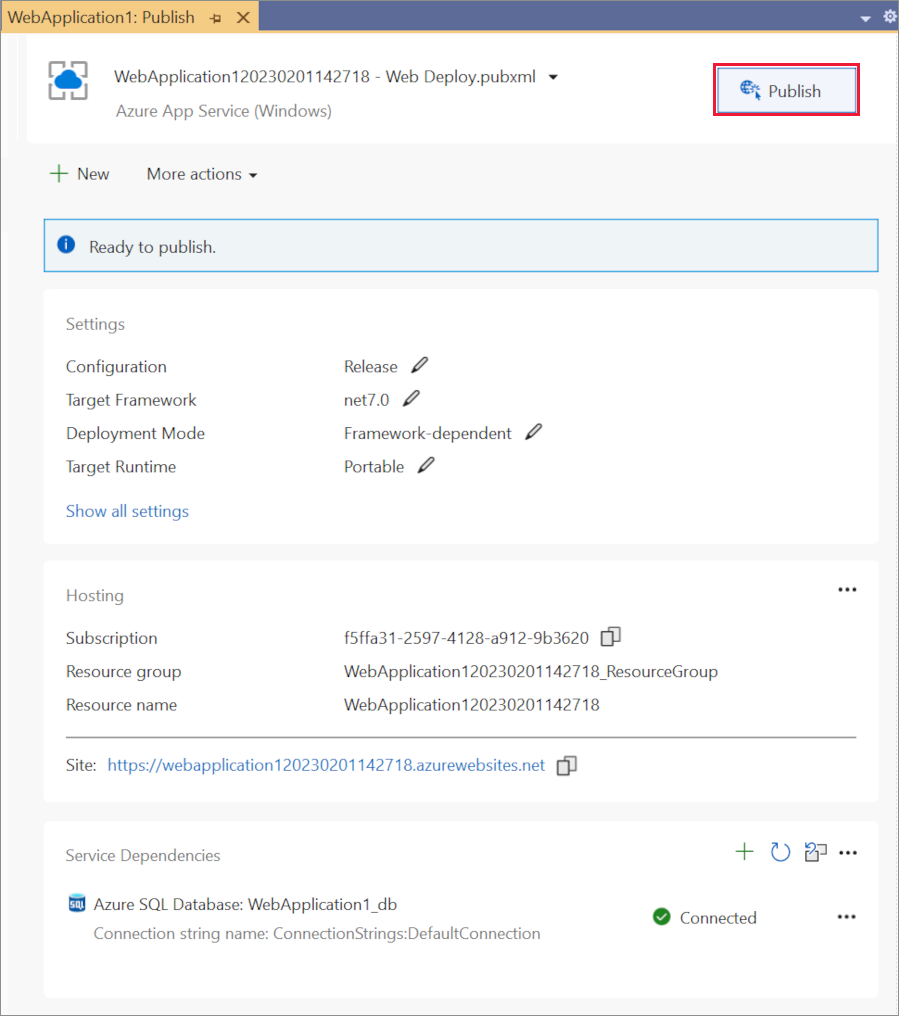
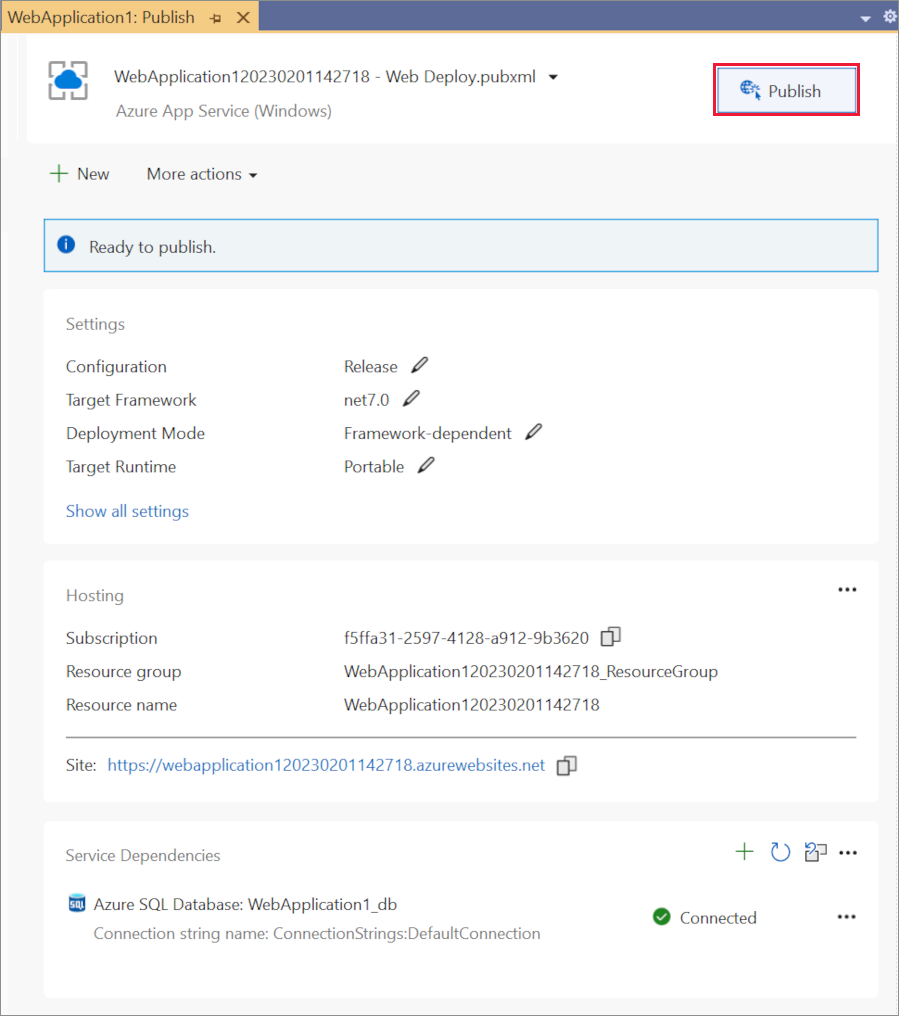
[発行プロファイルの概要ページ] ページで、[その他のアクション]>[編集] の順に選択します。

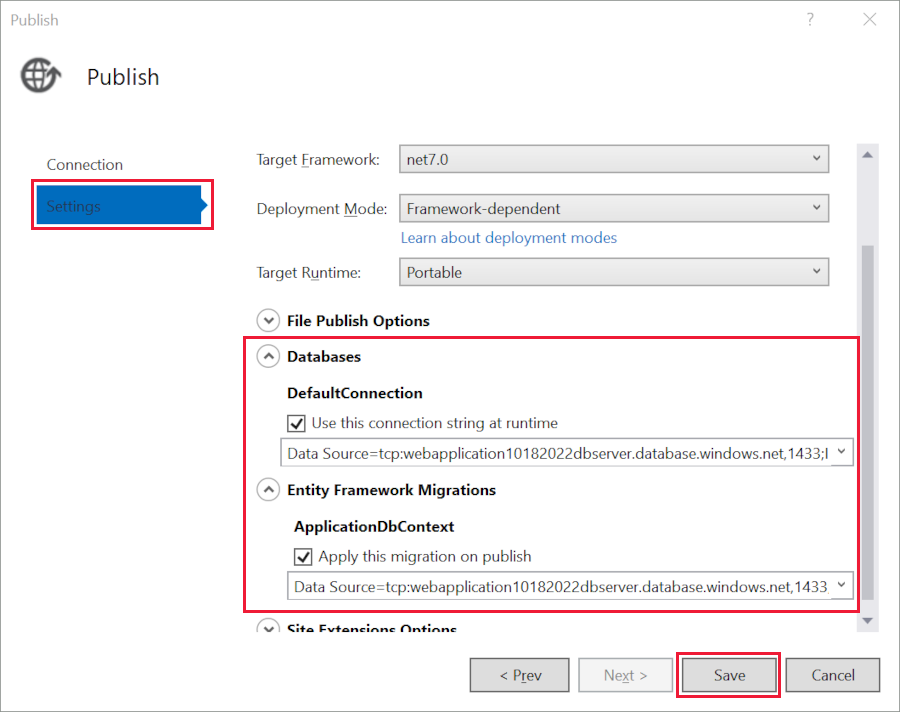
[発行] ダイアログの [設定] タブで次の手順を行います。
[データベース] を展開し、 [この接続文字列を実行時に使用する] をオンにします。
[Entity Framework の移行] を展開し、[発行時にこの移行を適用する] を選択します。
[保存] を選択します。 Visual Studio が [発行] ダイアログに戻ります。

[発行] をクリックします。 Visual Studio が Azure にアプリを発行します。 デプロイが完了したとき。

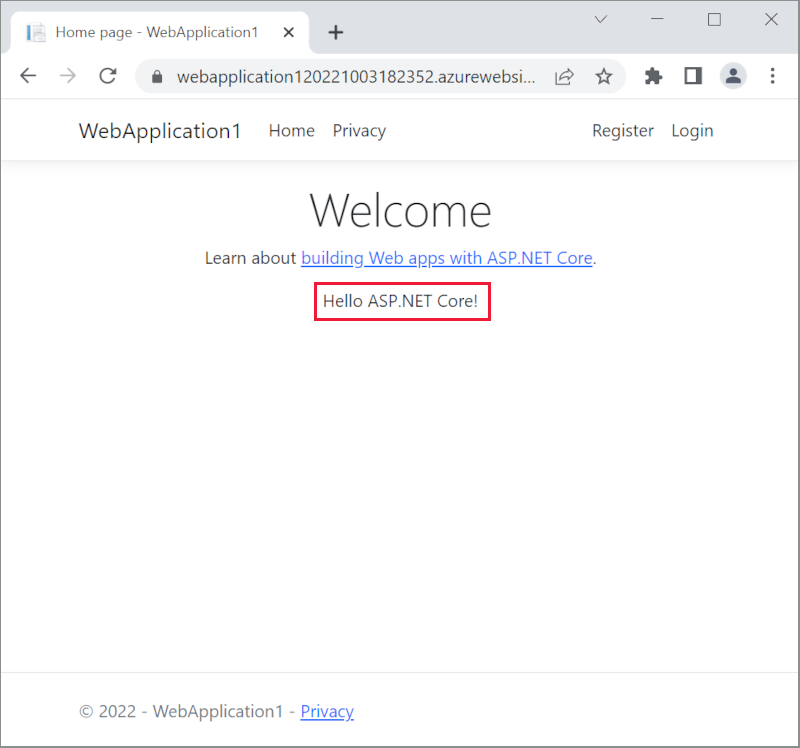
アプリはブラウザーで開かれます。 新しいユーザーを登録し、その新しいユーザーとしてログインして、データベースのデプロイと実行時の接続を検証します。
アプリの更新
Pages/Index.cshtmlRazor ページを編集して内容を変更してから、変更を保存します。 たとえば、"Hello ASP.NET Core!" と表示されるように段落を修正できます。@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>Hello ASP.NET Core!</p> </div>発行プロファイルの概要ページから [発行] を選択します。

- アプリが発行されたら、ページを更新して、Azure に変更内容が反映されていることを確認します。

クリーンアップ
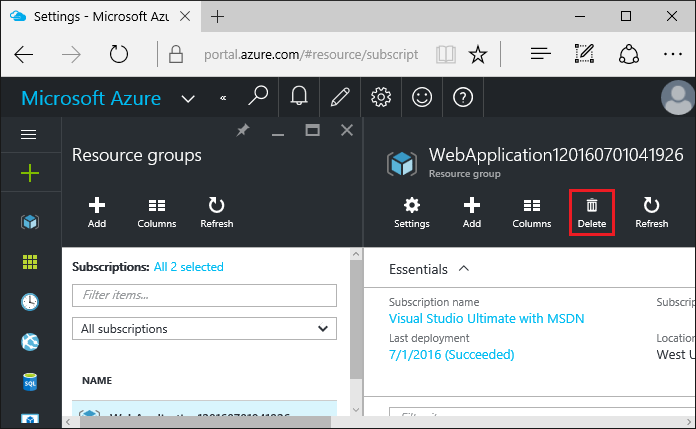
アプリのテストが完了したら、Azure Portal に移動し、アプリを削除します。
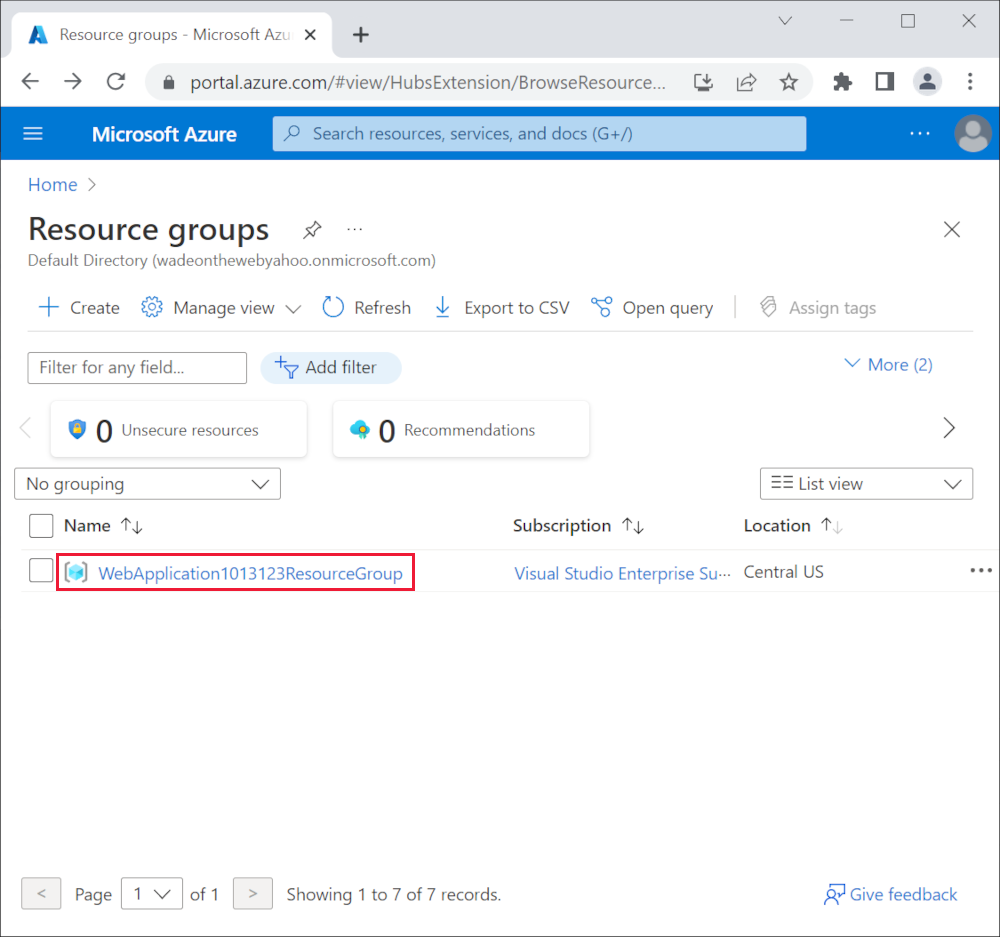
- [リソース グループ] を選択し、作成したリソース グループを選択します。

- [リソース グループ] ページで、[リソース グループの削除] を選択します。

- リソース グループ名を入力し、 [削除] を選択します。 このチュートリアルで作成されたアプリとその他すべてのリソースが Azure から削除されます。
その他の技術情報
ASP.NET Core feedback
