Visual Studio Code で ASP.NET Core アプリを Azure に公開する
このチュートリアルでは、ASP.Net Core MVC アプリケーションを作成し、Visual Studio Code 内にそれをデプロイする方法を学習します。 このチュートリアルは VS Code の知識があることを前提としています。 詳細については、「VS Code の概要」を参照してください。 このチュートリアルは、Windows、macOS、または Linux 環境用です。 お使いの環境の正しいパス区切り文字 (\ か /) を使用してください。
重要
Azure App Service と ASP.NET Core のプレビュー リリース
ASP.NET Core のプレビュー リリースは、既定では Azure App Service に展開されません。 ASP.NET Core プレビュー リリースを使用するアプリをホストするには、「Azure App Service に ASP.NET Core プレビュー リリースを展開する」を参照してください。
App Service デプロイの問題のトラブルシューティングを行うには、「Azure App Service および IIS での ASP.NET Core のトラブルシューティング」を参照してください。
前提条件
- Azure サブスクリプション。 お持ちでない場合は、Azure 無料アカウントを取得します。
- .NET SDK (最新の安定版リリース)。
- Visual Studio Code。
- C# 拡張機能。
- Azure App Service 拡張機能。 先に進む前に、拡張機能を使って Azure にサインインしてください。
ASP.NET Core MVC プロジェクトを作成する
統合ターミナルを開きます。
作業ディレクトリを、プロジェクトを含めるディレクトリに設定します (
cd)。次のコマンドを実行します。
dotnet new mvc -o MyMVCapp code -r MyMVCapp上記のコマンドでは次のことが行われます。
dotnet new mvc -o MyMVCapp- MyMVCapp フォルダー内に新しい ASP.NET Core MVC プロジェクトを作成します。
code -r MyMVCapp- Visual Studio Code に
MyMVCapp.csprojプロジェクト ファイルを読み込みます。 - Visual Studio Code で統合ターミナルがそのプロジェクト ディレクトリに更新されます。
- Visual Studio Code に
注意
"ビルドとデバッグに必要な資産が 'MyMVCapp' にありません。追加しますか? " というダイアログ ボックスが表示されたら、[はい] を選択します。
次のような構造を持つ、新しい ASP.NET Core MVC プロジェクトが MyMVCapp フォルダーに作成されます。
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
.vscode フォルダーがプロジェクト構造の下に作成されます。 ASP.NET Core Web アプリのビルドとデバッグに役立つユーティリティ ファイルが含まれます。
プロジェクトをテストする
アプリを Azure にデプロイする前に、ローカル コンピューターで正しく実行されることを確認してください。
統合ターミナルを開きます (必要な場合)。
信頼された HTTPS 開発証明書を設定します。
次のコマンドを実行し、HTTPS 開発証明書を信頼します。
dotnet dev-certs https --trust上記のコマンドが機能するには、Linux 上の .NET 9 SDK 9.0 以降が必要です。 .NET 8.0.401 SDK 以前の Linux の場合、証明書を信頼する方法については、Linux ディストリビューションのドキュメントをご覧ください。
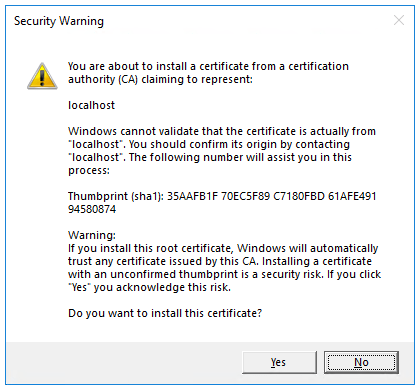
証明書が以前に信頼されていない場合、前のコマンドでは次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、[はい] を選択します。
詳細については、「SSL の適用」に関する記事の「ASP.NET Core HTTPS 開発証明書の信頼」セクションをご覧ください。
Firefox ブラウザーを信頼する方法の詳細については、「Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 証明書エラー」を参照してください。
次のコマンドを実行します。
dotnet run上記のコマンドでは次のことが行われます。
- Kestrel (ASP.NET Core の組み込み Web サーバー) が起動されます。
- Web アプリをテストする URL が表示されます (
http://localhost:<port>など)。<port>は、プロジェクト作成時にProperties\launchSettings.jsonで設定されるランダムなポート番号です。
出力に次のようなメッセージが表示されます。アプリは実行中であり、要求を待機していることを示しています。
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\出力の HTTPS URL を Ctrl+ "クリック" して、ブラウザーで Web アプリをテストします。 上記の例では、URL は
https://localhost:7064です。統合ターミナルで Ctrl+C キーを押して、テスト後に Web アプリをシャットダウンします。
デプロイ パッケージをローカルで生成する
統合ターミナルで、次のコマンドを使って、
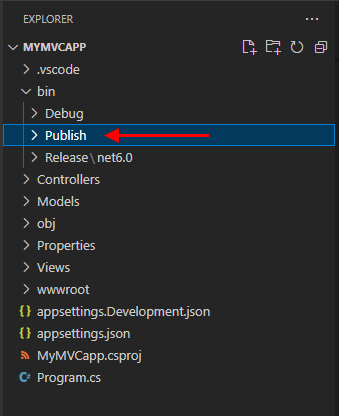
bin/PublishにあるフォルダーにReleaseパッケージを生成します。dotnet publish -c Release -o ./bin/Publishbinフォルダー内に新しいPublishサブフォルダーが作成されます。 このフォルダーには、Azure にデプロイするファイルが含まれています。
Azure App Service に発行する
Visual Studio Code 用の Azure App Service 拡張機能を活用し、下の手順で Azure App Service に直接、Web サイトを発行します。
新しい Azure Web App リソースを作成する
発行する既存の Azure Web App リソースがない場合は、作成する必要があります。
- Azure 拡張機能タブの [リソース] ペインで、使用したいサブスクリプションを展開します。
- [App Services] を右クリックし、[新しい Web アプリの作成...] を選択します。
- 画面の指示に従って、次の操作を行います。
- Web アプリの一意の名前を入力します。
- 最新の安定版 .NET ランタイム (
.NET 6 (LTS)など) を選択します。 .NET Framework アプリ用である、ASP.NET ランタイムは選択しないでください。 - 価格レベルを選択します。 このチュートリアルでは、無料 (F1) を使用できます。
Azure に発行する
bin\Publishフォルダーを右クリックし、Deploy to Web App...を選択して画面の指示に従います。- Azure Web App リソースがあるサブスクリプションを選択します。
- 発行する Azure Web App リソースを選択します。
- 確認ダイアログが表示されたら、[デプロイ] を選択します。
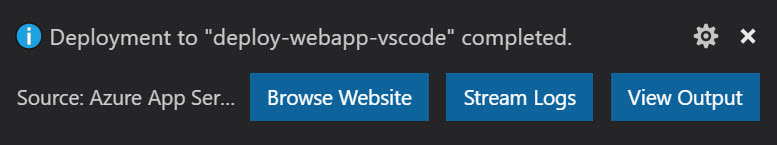
デプロイが完了したら、
Browse Websiteをクリックし、デプロイの有効性を検証します。
Browse Websiteをクリックすると、既定のブラウザーでそこに移動します。
ヒント
必要に応じて、上記の手順を繰り返して、同じ Azure Web App リソースにアプリを再デプロイできます。 Azure にデプロイする前に、必ずもう一度 dotnet publish を実行してください。
次の手順
その他の技術情報
ASP.NET Core