チュートリアル: ASP.NET MVC アプリを使用して EF Database First のデータベースを変更する
MVC、Entity Framework、ASP.NET スキャフォールディングを使用して、既存のデータベースへのインターフェイスを提供する Web アプリケーションを作成できます。 このチュートリアル シリーズでは、ユーザーがデータベース テーブル内に存在するデータを表示、編集、作成、削除できるようにするコードを自動的に生成する方法について説明します。 生成されたコードは、データベース テーブル内の列に対応します。
このチュートリアルでは、データベース構造を更新し、その変更を Web アプリケーション全体に反映することに重点を置いています。
このチュートリアルでは、次の作業を行いました。
- 列の追加
- プロパティをビューに追加する
前提条件
列の追加
データベース内のテーブルの構造を更新する場合は、変更をデータ モデル、ビュー、コントローラーに確実に反映する必要があります。
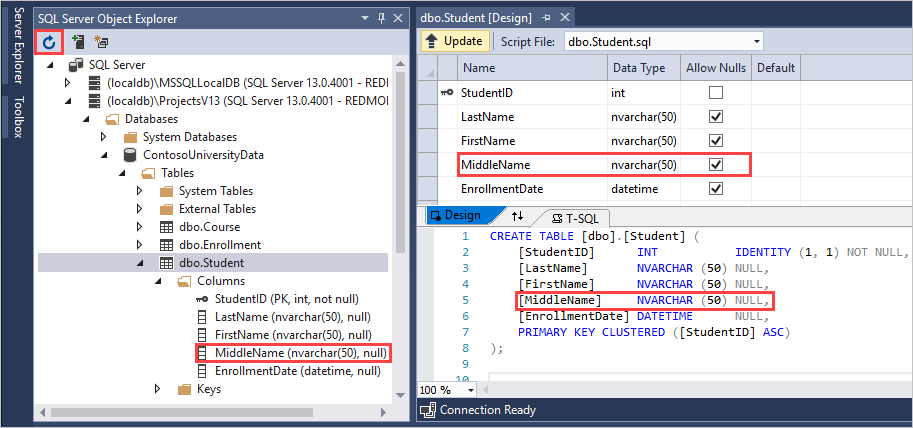
このチュートリアルでは、Student テーブルに学生のミドル ネームを記録する新しい列を追加します。 この列を追加するには、データベース プロジェクトを開き、Student.sql ファイルを開きます。 デザイナーまたは T-SQL コードを使用して、NVARCHAR(50) で NULL 値を許可する MiddleName という名前の列を追加します。
この変更をローカル データベースに展開するには、データベース プロジェクトを開始します (または F5 キー)。 新しいフィールドがテーブルに追加されます。 それが SQL Server オブジェクト エクスプローラーに表示されない場合は、ペインにある [更新] ボタンをクリックします。

新しい列はデータベース テーブルに存在していますが、現時点でデータ モデル クラスには存在しません。 新しい列を含むようにモデルを更新する必要があります。 Models フォルダーで ContosoModel.edmx ファイルを開き、モデル ダイアグラムを表示します。 Student モデルに MiddleName プロパティが含まれていないことに注意してください。 デザイン画面の任意の場所を右クリックし、[データベースからモデルを更新] を選択します。
更新ウィザードで、[更新] タブを選択し、[テーブル]>[dbo]>[Student] を選択します。 [完了] をクリックします。
更新プロセスが完了すると、データベース ダイアグラムに新しい MiddleName プロパティが含まれています。 ContosoModel.edmx ファイルを保存します。 新しいプロパティを Student.cs クラスに反映するには、このファイルを保存する必要があります。 これで、データベースとモデルが更新されました。
ソリューションをビルドします。
プロパティをビューに追加する
残念ながら、ビューには新しいプロパティがまだ含まれていません。 ビューを更新するには、2 つのオプションがあります。Student クラスのスキャフォールディングをもう一度追加してビューを生成し直すか、新しいプロパティを既存のビューに手動で追加することができます。 このチュートリアルでは、自動的に生成されたビューに対してカスタマイズした変更を加えていないため、スキャフォールディングをもう一度追加します。 ビューに変更を加えており、それらの変更を失わないようにする場合は、プロパティを手動で追加することを検討してください。
ビューが確実に再作成されるように、[ビュー] の Students フォルダーを削除し、StudentsController を削除します。 次に、Controllers フォルダーを右クリックし、Student モデルのスキャフォールディングを追加します。 もう一度、コントローラーに StudentsController という名前を付けます。 [追加] を選択します。
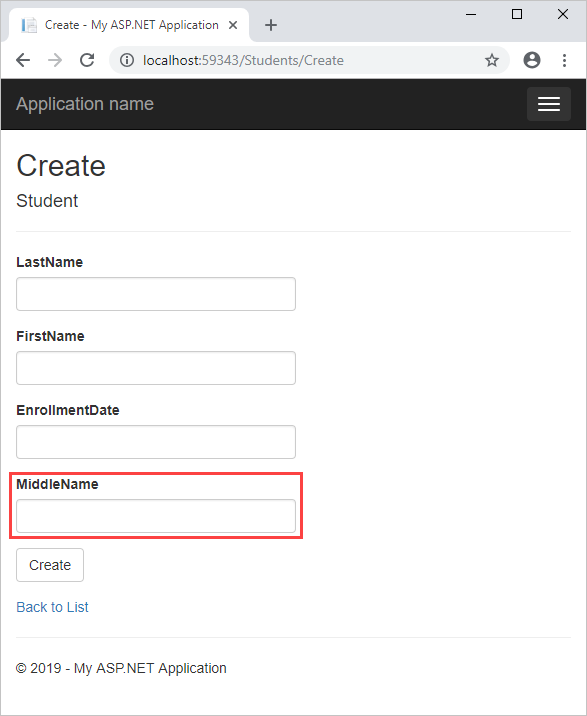
ソリューションをもう一度ビルドします。 ビューに MiddleName プロパティが含まれるようになりました。

次のステップ
このチュートリアルでは、次の作業を行いました。
- 列を追加しました
- ビューにプロパティを追加しました
次のチュートリアルに進み、学生レコードに関する詳細を表示するためにビューをカスタマイズする方法を学習します。