繰り返し #1 – アプリケーションを作成する (C#)
作成者: Microsoft
最初のイテレーションでは、可能な限り簡単な方法で連絡先マネージャーを作成します。 基本的なデータベース操作 (生成、読み取り、更新、削除 (CRUD)) のサポートを追加します。
連絡先管理の ASP.NET MVC アプリケーションをビルドする (VB)
この一連のチュートリアルでは、連絡先管理アプリケーション全体を最初から最後までビルドします。 連絡先マネージャー アプリケーションを使用すると、人物の一覧に連絡先情報 (名前、電話番号、電子メール アドレス) を保存できます。
複数のイテレーションを通してアプリケーションをビルドします。 イテレーションのたびに、アプリケーションを徐々に改善します。 複数のイテレーションからなるこのアプローチの目的は、お客様が各変更の理由を理解できるようにすることです。
イテレーション #1 - アプリケーションを作成します。 最初のイテレーションでは、可能な限り簡単な方法で連絡先マネージャーを作成します。 基本的なデータベース操作 (生成、読み取り、更新、削除 (CRUD)) のサポートを追加します。
イテレーション #2 - アプリケーションの外観を良くします。 このイテレーションでは、既定の ASP.NET MVC ビュー マスター ページとカスケード スタイル シートを変更することで、アプリケーションの外観を向上させます。
イテレーション #3 - フォームの検証を追加します。 3 番目のイテレーションでは、基本的なフォームの検証を追加します。 必須のフォーム フィールドを入力しないとユーザーがフォームを送信できないようにします。 また、メール アドレスと電話番号も検証します。
イテレーション #4 - アプリケーションを疎結合します。 この 4 番目のイテレーションでは、いくつかのソフトウェア デザイン パターンを利用して、連絡先マネージャー アプリケーションを簡単に維持し、変更できるようにします。 たとえば、Repository パターンと Dependency Injection パターンを使用するようにアプリケーションをリファクターします。
イテレーション #5 - 単体テストを作成します。 5 番目のイテレーションでは、単体テストを追加することで、アプリケーションを簡単に維持し、変更できるようにします。 データ モデル クラスをモックし、コントローラーと検証ロジックの単体テストをビルドします。
イテレーション #6 - テスト駆動開発を使用します。 この 6 番目のイテレーションでは、最初に単体テストを記述し、この単体テストに対してコードを記述することにより、新しい機能をアプリケーションに追加します。 このイテレーションでは、連絡先グループを追加します。
イテレーション #7 - Ajax 機能を追加します。 7 番目のイテレーションでは、Ajax のサポートを追加することで、アプリケーションの応答性とパフォーマンスを向上させます。
このイテレーション
この最初のイテレーションでは、基本的なアプリケーションをビルドします。 目標は、最速かつ可能な限り簡単な方法で連絡先マネージャーをビルドすることです。 後のイテレーションでは、アプリケーションのデザインを改善します。
連絡先マネージャー アプリケーションは、基本的なデータベース駆動型アプリケーションです。 このアプリケーションを使用して、新しい連絡先の作成、既存の連絡先の編集、連絡先の削除を行うことができます。
このイテレーションでは、次の手順を完了します。
- ASP.NET MVC アプリケーション
- 連絡先を保存するデータベースを作成する
- Microsoft Entity Framework を使用してデータベースのモデル クラスを生成する
- データベース内のすべての連絡先を一覧表示するためのコントローラー アクションとビューを作成する
- データベースに新しい連絡先を作成するためのコントローラー アクションとビューを作成する
- データベース内の既存の連絡先を編集するためのコントローラー アクションとビューを作成する
- データベース内の既存の連絡先を削除するためのコントローラー アクションとビューを作成する
ソフトウェアの必要なコンポーネント
ASP.NET MVC アプリケーションには、コンピューターに Visual Studio 2008 または Visual Web Developer 2008 がインストールされている必要があります (Visual Web Developer は、Visual Studio のすべての高度な機能が含まれない無料版の Visual Studio です)。 次のアドレスから、Visual Studio 2008 の試用版または Visual Web Developer をダウンロードできます。
https://www.asp.net/downloads/essential/
Note
ASP.NET MVC アプリケーションに Visual Web Developer を使用する場合、Visual Web Developer Service Pack 1 がインストールされている必要があります。 Service Pack 1 がないと、Web アプリケーション プロジェクトを作成できません。
ASP.NET MVC フレームワーク。 ASP.NET MVC フレームワークは、次のアドレスからダウンロードできます。
このチュートリアルでは、Microsoft Entity Framework を使用してデータベースにアクセスします。 Entity Framework は、.NET Framework 3.5 Service Pack 1 に含まれています。 この Service Pack は、次の場所からダウンロードできます。
https://www.microsoft.com/download/details.aspx?id=22&desc=dotnet35
これらのダウンロードを 1 つずつ実行する代わりに、Web Platform Installer (Web PI) を利用できます。 Web PI は、次のアドレスからダウンロードできます。
https://www.asp.net/downloads/essential/
ASP.NET MVC プロジェクト
ASP.NET MVC Web アプリケーション プロジェクト。 Visual Studio を起動し、メニュー オプション [ファイル]、[新しいプロジェクト] の順に選びます。 [新しいプロジェクト] ダイアログが表示されます (図 1 を参照)。 プロジェクト タイプで [Web]、テンプレートで [ASP.NET MVC Web アプリケーション] を選びます。 新しいプロジェクトに "ContactManager" という名前を付け、[OK] ボタンをクリックします。
[新しいプロジェクト] ダイアログの右上にあるドロップダウン リストから .NET Framework 3.5 を選択していることを確認します。 これを選択しないと、ASP.NET MVC Web アプリケーション テンプレートが表示されません。
図 01: [新しいプロジェクト] ダイアログ (クリックするとフルサイズの画像が表示されます)
ASP.NET MVC アプリケーションの [単体テスト プロジェクトの作成] ダイアログが表示されます。 このダイアログを使用して、ASP.NET MVC アプリケーションを作成するときに、ソリューションに単体テスト プロジェクトを作成および追加したいことを示すことができます。 このイテレーションでは単体テストのビルドを行いませんが、後のイテレーションで単体テストを追加する予定です。そのため、[単体テスト プロジェクトを作成する] オプションを選ぶ必要があります。 最初に新しい ASP.NET MVC プロジェクトを作成するときにテスト プロジェクトを追加しておく方が、ASP.NET MVC プロジェクトを作成した後にテスト プロジェクトを追加するよりも、はるかに簡単です。
Note
Visual Web Developer ではテスト プロジェクトがサポートされていません。そのため、Visual Web Developer を使用する場合は [単体テスト プロジェクトの作成] ダイアログは表示されません。
図 02: [単体テスト プロジェクトの作成] ダイアログ (クリックするとフルサイズの画像が表示されます)
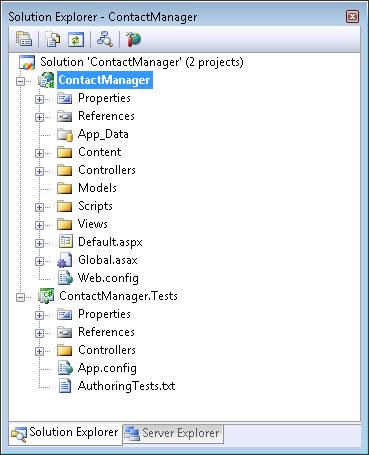
ASP.NET MVC アプリケーションが Visual Studio の [ソリューション エクスプローラー] ウィンドウに表示されます (図 3 を参照)。 [ソリューション エクスプローラー] ウィンドウが表示されない場合は、メニュー オプション [表示]、[ソリューション エクスプローラー] を選択すると開くことができます。 ソリューションに、ASP.NET MVC プロジェクトとテスト プロジェクトの 2 つのプロジェクトが含まれていることにご注目ください。 ASP.NET MVC プロジェクトは "ContactManager"、テスト プロジェクトは "ContactManager.Tests" という名前です。
図 03: [ソリューション エクスプローラー] ウィンドウ (クリックするとフルサイズの画像が表示されます)
プロジェクトのサンプル ファイルを削除する
ASP.NET MVC プロジェクト テンプレートには、コントローラーとビューのサンプル ファイルが含まれています。 新しい ASP.NET MVC アプリケーションを作成する前に、これらのファイルを削除する必要があります。 ファイルやフォルダーを削除するには、[ソリューション エクスプローラー] ウィンドウでファイルまたはフォルダーを右クリックし、メニュー オプション [削除] を選びます。
ASP.NET MVC プロジェクトから次のファイルを削除する必要があります。
\Controllers\HomeController.cs
\Views\Home\About.aspx
\Views\Home\Index.aspx
また、テスト プロジェクトから次のファイルを削除する必要があります。
\Controllers\HomeControllerTest.cs
データベースを作成する
連絡先マネージャー アプリケーションは、データベース駆動型の Web アプリケーションです。 データベースを使用して連絡先情報を保存します。
ASP.NET MVC フレームワークは、Microsoft SQL Server、Oracle、MySQL、IBM DB2 データベースなどの最新のデータベースと使用できます。 このチュートリアルでは、Microsoft SQL Server データベースを使用します。 Visual Studio をインストールすると、Microsoft SQL Server Express (Microsoft SQL Server データベースの無料バージョン) をインストールするオプションが提供されます。
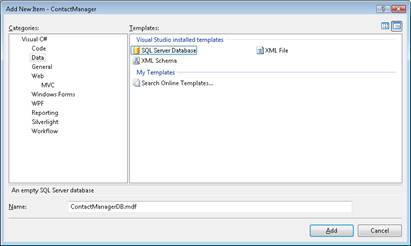
[ソリューション エクスプローラー] ウィンドウで App_Data フォルダーを右クリックし、メニュー オプション [追加]、[新しい項目] の順に選び、新しいデータベースを作成します。 [新しい項目の追加] ダイアログで、[データ] カテゴリと [SQL Server データベース] テンプレートを選びます (図 4 を参照)。 新しいデータベースに "ContactManagerDB.mdf" という名前を付け、[OK] ボタンをクリックします。
図 04: 新しい Microsoft SQL Server Express データベースの作成 (クリックするとフルサイズの画像が表示されます)
新しいデータベースを作成すると、[ソリューション エクスプローラー] ウィンドウの App_Data フォルダーにデータベースが表示されます。 ContactManager.mdf ファイルをダブルクリックして [サーバー エクスプローラー] ウィンドウを開き、データベースに接続します。
Note
Microsoft Visual Web Developer の場合、[サーバー エクスプローラー] ウィンドウは [データベース エクスプローラー] ウィンドウと呼ばれます。
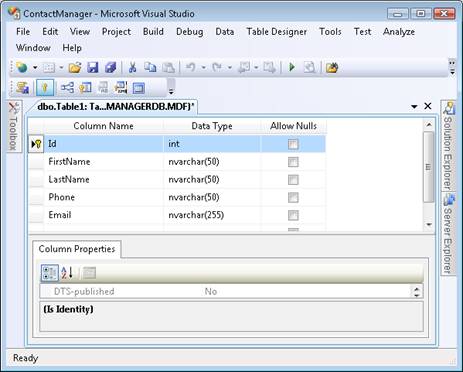
[サーバー エクスプローラー] ウィンドウを使用して、データベース テーブル、ビュー、トリガー、ストアド プロシージャなどの新しいデータベース オブジェクトを作成できます。 テーブル フォルダーを右クリックし、[新しいテーブルの追加] メニュー オプションを選択します。 データベース テーブル デザイナーが表示されます (図 5 を参照)。
図 05: データベース テーブル デザイナー (クリックするとフルサイズの画像が表示されます)
次の列を含むテーブルを作成する必要があります。
| 列名 | [データ型] | [NULL を許容] |
|---|---|---|
| Id | int | false |
| FirstName | Nvarchar (50) | false |
| 姓 | Nvarchar (50) | false |
| 電話番号 | Nvarchar (50) | false |
| 電子メールの送信 | nvarchar (255) | false |
最初の列の Id 列は特殊です。 Id 列を、IDENTITY 列と主キー列としてマークする必要があります。 列が IDENTITY 列であることを示すには、列のプロパティを展開し (図 6 の下部を参照)、[IDENTITY の指定] プロパティまで下にスクロールします。 [(ID である)] プロパティを [はい] に変更します。
列を主キー列としてマークするには、列を選び、キーのアイコン付きのボタンをクリックします。 列が主キー列としてマークされると、その列の横にキーのアイコンが表示されます (図 6 を参照)。
テーブルの作成が完了したら、[保存] ボタン (フロッピーのアイコンが付いたボタン) をクリックして、新しいテーブルを保存します。 新しいテーブルに "連絡先" という名前を付けます。
"連絡先" データベース テーブルの作成が完了したら、テーブルに行をいくつか追加する必要があります。 [サーバー エクスプローラー] ウィンドウで "連絡先" テーブルを右クリックし、メニュー オプション [テーブル データの表示] を選びます。 表示されるグリッドに連絡先を 1 つ以上入力します。
データ モデルを作成する
ASP.NET MVC アプリケーションは、Model、View、Controller で構成されます。 まず、前のセクションで作成した連絡先テーブルを表す Model クラスを作成します。
このチュートリアルでは、Microsoft Entity Framework を使用して、データベースから Model クラスを自動的に生成します。
Note
ASP.NET MVC フレームワークは、Microsoft Entity Framework に関連付けされていません。 ASP.NET MVC に、NHibernate、LINQ to SQL、ADO.NET などの代替データベース アクセス テクノロジを使用できます。
データ モデル クラスを作成するには、次の手順に従います。
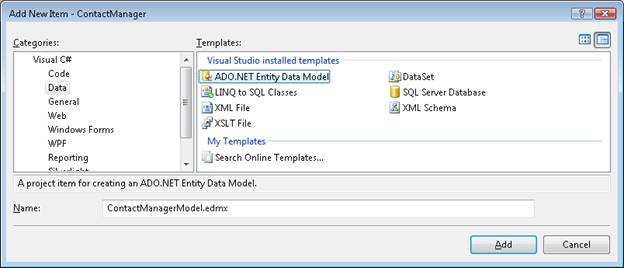
- [ソリューション エクスプローラー] ウィンドウで Models フォルダーを右クリックし、[追加]、[新しい項目] の順に選びます。 [新しい項目の追加] ダイアログが表示されます (図 6 を参照)。
- [データ] カテゴリと [ADO.NET Entity Data Model] テンプレートを選びます。 データ モデルに ContactManagerModel.edmx という名前を付け、[追加] ボタンをクリックします。 Entity Data Model ウィザードが表示されます (図 7 を参照)。
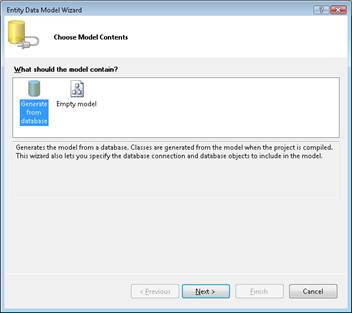
- [モデルのコンテンツの選択] 手順で、[データベースから生成] を選びます (図 7 を参照)。
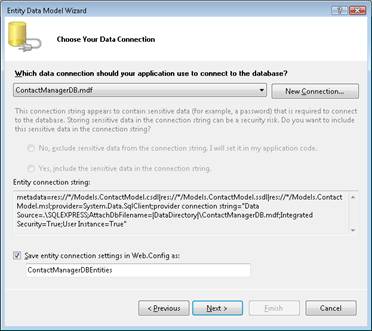
- [データ接続の選択] 手順で、ContactManagerDB.mdf データベースを選び、エンティティ接続設定の名前として「ContactManagerDBEntities」と入力します (図 8 を参照)。
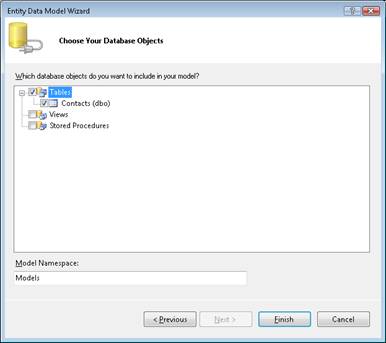
- [データベース オブジェクトの選択] 手順で、[テーブル] というラベルの付いたチェックボックスを選びます (図 9 を参照)。 データ モデルには、データベースに含まれるすべてのテーブルが含まれます (連絡先テーブル 1 つだけです)。 名前空間に「Models」と入力します。 [完了] ボタンをクリックしてウィザードを完了します。
図 06: [新しい項目の追加] ダイアログ (クリックするとフルサイズの画像が表示されます)
図 07: モデルのコンテンツの選択 (クリックするとフルサイズの画像が表示されます)
図 08: データ接続の選択 (クリックするとフルサイズの画像が表示されます)
図 09: データベース オブジェクトの選択 (クリックするとフルサイズの画像が表示されます)
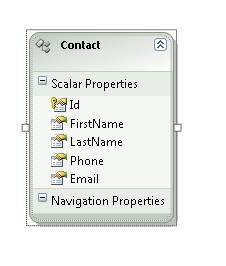
Entity Data Model ウィザードを完了すると、Entity Data Model デザイナーが表示されます。 デザイナーには、モデル化されている各テーブルに対応するクラスが表示されます。 "Contacts" という名前のクラスが 1 つ表示されます。
Entity Data Model ウィザードでは、データベース テーブル名に基づいてクラス名が生成されます。 ほとんどの場合、ウィザードによって生成されるクラスの名前を変更する必要があります。 デザイナーで Contacts クラスを右クリックし、メニュー オプション [名前の変更] を選びます。 クラスの名前を Contacts (複数形) から Contact (単数形) に変更します。 クラス名を変更すると、クラスが図 10 のように表示されます。
図 10: Contact クラス (クリックするとフルサイズの画像が表示されます)
ここまでで、データベース モデルを作成しました。 Contact クラスを使用して、データベース内の特定の連絡先レコードを表すことができます。
home コントローラーの作成
次の手順では、Home コントローラーを作成します。 Home コントローラーは、ASP.NET MVC アプリケーションで呼び出される既定のコントローラーです。
Home コントローラー クラスを作成するには、[ソリューション エクスプローラー] ウィンドウで Controllers フォルダーを右クリックし、メニュー オプション[追加]、[コントローラー] の順に選びます (図 11 を参照)。 [Create、Update、および Details の各シナリオのアクション メソッドを追加する] というチェックボックスにご注目ください。 必ずこのチェックボックスがチェックされていることを確認してから、[追加] ボタンをクリックします。
図 11: Home コントローラーの追加 (クリックするとフルサイズの画像が表示されます)
Home コントローラーを作成すると、リスト 1 でクラスが取得されます。
リスト 1 - Controllers\HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace ContactManager.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//
// GET: /Home/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
連絡先の一覧表示
連絡先データベース テーブルにレコードを表示するには、Index() アクションと Index ビューを作成する必要があります。
Home コントローラーには既に Index() アクションが含まれています。 このメソッドをリスト 2 のように変更する必要があります。
リスト 2 – Controllers\HomeController.cs
public class HomeController : Controller
{
private ContactManagerDBEntities _entities = new ContactManagerDBEntities();
//
// GET: /Home/
public ActionResult Index()
{
return View(_entities.ContactSet.ToList());
}
…
リスト 2 の Home コントローラー クラスに、"_entities" というプライベート フィールドが含まれていることにご注目ください。 "_entities" フィールドは、データ モデルのエンティティを表します。 "_entities" フィールドを使用してデータベースと通信します。
Index() メソッドは、連絡先データベース テーブルのすべての連絡先を表すビューを返します。 式 _entities.ContactSet.ToList() は、連絡先のリストを汎用リストとして返します。
Index コントローラーを作成したので、次に Index ビューを作成する必要があります。 Index ビューを作成する前に、メニュー オプション [ビルド]、[ソリューションのビルド] の順に選び、アプリケーションをコンパイルします。 ビューを追加する前に、必ずプロジェクトをコンパイルする必要があります。これにより、[ビューの追加] ダイアログにモデル クラスの一覧が表示されます。
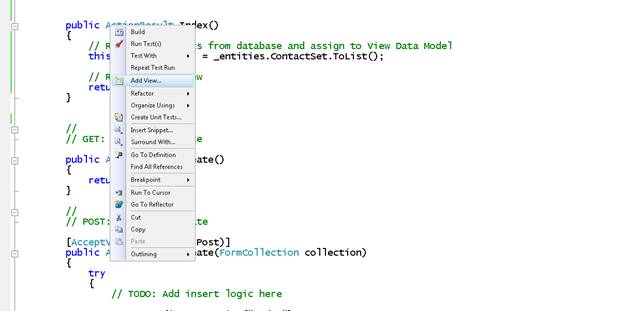
Index ビューを作成するには、Index() メソッドを右クリックし、メニュー オプション [ビューの追加] を選びます (図 12 を参照)。 このメニュー オプションを選択すると、[ビューの追加] ダイアログが開きます (図 13 を参照)。
図 12: Index ビューの追加 (クリックするとフルサイズの画像が表示されます)
[ビューの追加] ダイアログで、[厳密に型指定されたビューを作成する] というラベルが付いたチェックボックスをオンにします。 View データ クラスに [ContactManager.Models.Contact]、View コンテンツに [List] を選びます。 これらのオプションを選択すると、Contact レコードの一覧を表示するビューが生成されます。
図 13: [ビューの追加] ダイアログ (クリックするとフルサイズの画像が表示されます)
[追加] ボタンをクリックすると、リスト 3 の Index ビューが生成されます。 ファイルの先頭に <%@ Page %> ディレクティブが表示されることにご注目ください。 Index ビューは、ViewPage<IEnumerable<ContactManager.Models.Contact>> クラスから継承されます。 言い換えると、ビューの Model クラスは Contact エンティティの一覧を表します。
Index ビューの本文には、Model クラスによって表される各連絡先を反復処理する foreach ループが含まれています。 Contact クラスの各プロパティの値は、HTML テーブル内に表示されます。
リスト 3 - Views\Home\Index.aspx (unmodified)
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<ContactManager.Models.Contact>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Index</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
FirstName
</th>
<th>
LastName
</th>
<th>
Phone
</th>
<th>
Email
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.FirstName) %>
</td>
<td>
<%= Html.Encode(item.LastName) %>
</td>
<td>
<%= Html.Encode(item.Phone) %>
</td>
<td>
<%= Html.Encode(item.Email) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
Index ビューに変更を 1 つ行う必要があります。 Details ビューは作成しないため、Details リンクを削除できます。 Index ビューから次のコードを見つけて削除します。
{ id=item.Id })%>
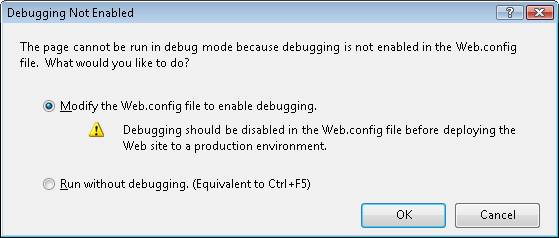
Index ビューを変更したら、連絡先マネージャー アプリケーションを実行できます。 メニュー オプション [デバッグ]、[デバッグの開始] の順に選ぶか、F5 キーを押します。 アプリケーションを初めて実行すると、図 14 のダイアログが表示されます。 [デバッグを有効にするために Web.config ファイルを変更する] オプションを選び、[OK] ボタンをクリックします。
図 14: デバッグを有効にする (クリックするとフルサイズの画像が表示されます)
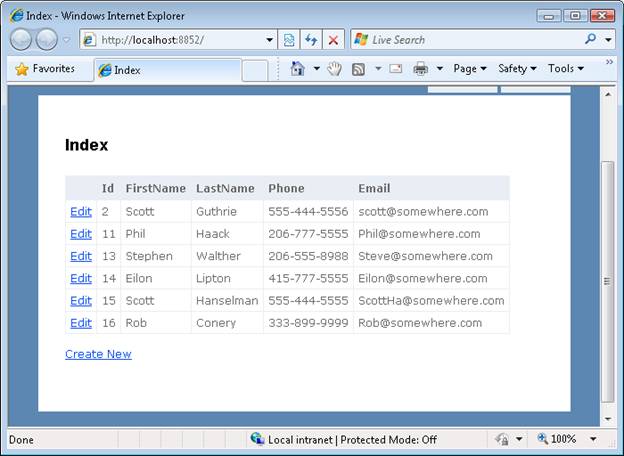
Index ビューが既定で返されます。 このビューには、連絡先データベース テーブルのすべてのデータが一覧表示されます (図 15 を参照)。
図 15: Index ビュー (クリックするとフルサイズの画像が表示されます)
Index ビューで、ビューの下部に [新規作成] というラベルの付いたリンクが含まれていることにご注目ください。 次のセクションでは、新しい連絡先を作成する方法について説明します。
新しい連絡先を作成する
ユーザーが新しい連絡先を作成できるようにするには、Home コントローラーに 2 つの Create() アクションを追加する必要があります。 新しい連絡先を作成するための HTML フォームを返す Create() アクションを 1 つ作成する必要があります。 新しい連絡先の実際のデータベース挿入を実行する 2 つ目の Create() アクションも作成する必要があります。
Home コントローラーに追加する必要がある新しい Create() メソッドが、リスト 4 に含まれています。
リスト 4 - Controllers\HomeController.cs (Create メソッドを使用)
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude = "Id")] Contact contactToCreate)
{
if (!ModelState.IsValid)
return View();
try
{
_entities.AddToContactSet(contactToCreate);
_entities.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
最初の Create() メソッドは HTTP GET を使用して呼び出すことができますが、2 番目の Create() メソッドは HTTP POST によってのみ呼び出すことができます。 つまり、2 番目の Create() メソッドは、HTML フォームを投稿する場合にのみ呼び出すことができます。 最初の Create() メソッドは、新しい連絡先を作成するための HTML フォームを含むビューを返すだけです。 2 つ目の Create() メソッドはさらに興味深いもので、データベースに新しい連絡先を追加します。
2 番目の Create() メソッドが、Contact クラスのインスタンスを受け入れるように変更されていることにご注目ください。 HTML フォームから投稿されたフォーム値は、ASP.NET MVC フレームワークによってこの Contact クラスに自動的にバインドされます。 HTML Create フォームの各フォーム フィールドは、Contact パラメーターのプロパティに割り当てられます。
Contact パラメーターが [Bind] 属性で修飾されていることにご注目ください。 [Bind] 属性は、Contact の Id プロパティをバインドから除外するために使用されます。 Id プロパティは IDENTITY プロパティを表しているため、Id プロパティは設定しません。
Create() メソッドの本体で、Entity Framework を使用して新しい Contact をデータベースに挿入します。 新しい連絡先が既存の連絡先セットに追加され、SaveChanges() メソッドが呼び出されて、これらの変更が基になるデータベースにプッシュされます。
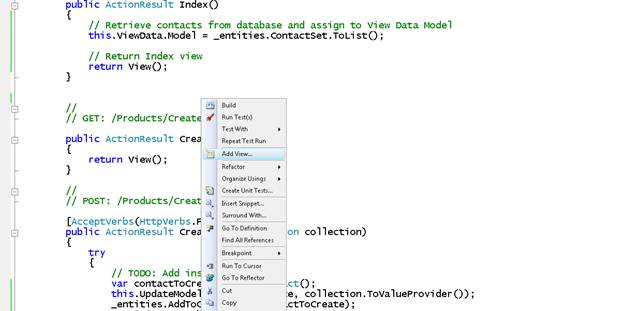
新しい連絡先を作成するための HTML フォームを生成するには、2 つの Create() メソッドのいずれかを右クリックし、メニュー オプション [ビューの追加] を選びます (図 16 を参照)。
図 16: Create ビューの追加 (クリックするとフルサイズの画像が表示されます)
[ビューの追加] ダイアログで、ContactManager.Models.Contact クラスと、ビュー コンテンツに [Create] オプションを選びます (図 17 を参照)。 [追加] ボタンをクリックすると、Create ビューが自動的に生成されます。
図 17: エラー ページの表示 (クリックするとフルサイズの画像が表示されます)
Create ビューには、Contact クラスの各プロパティのフォーム フィールドが含まれています。 Create ビューのコードは、リスト 5 に含まれています。
リスト 5 - Views\Home\Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ContactManager.Models.Contact>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Create</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary() %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="FirstName">FirstName:</label>
<%= Html.TextBox("FirstName") %>
<%= Html.ValidationMessage("FirstName", "*") %>
</p>
<p>
<label for="LastName">LastName:</label>
<%= Html.TextBox("LastName") %>
<%= Html.ValidationMessage("LastName", "*") %>
</p>
<p>
<label for="Phone">Phone:</label>
<%= Html.TextBox("Phone") %>
<%= Html.ValidationMessage("Phone", "*") %>
</p>
<p>
<label for="Email">Email:</label>
<%= Html.TextBox("Email") %>
<%= Html.ValidationMessage("Email", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Create() メソッドを変更して作成ビューを追加した後、連絡先マネージャー アプリケーションを実行して新しい連絡先を作成できます。 Index ビューに表示される [新規作成] リンクをクリックして、Create ビューに移動します。 図 18 のビューが表示されます。
図 18: Create ビュー (クリックするとフルサイズの画像が表示されます)
連絡先を編集する
連絡先レコードを編集するための機能の追加は、新しい連絡先レコードを作成するための機能を追加することとよく似ています。 まず、2 つの新しい Edit メソッドを Home コントローラー クラスに追加する必要があります。 これらの新しい Edit() メソッドは、リスト 6 に含まれています。
リスト 6 - Controllers\HomeController.cs (Edit メソッドを使用)
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
var contactToEdit = (from c in _entities.ContactSet
where c.Id == id
select c).FirstOrDefault();
return View(contactToEdit);
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Contact contactToEdit)
{
if (!ModelState.IsValid)
return View();
try
{
var originalContact = (from c in _entities.ContactSet
where c.Id == contactToEdit.Id
select c).FirstOrDefault();
_entities.ApplyPropertyChanges(originalContact.EntityKey.EntitySetName, contactToEdit);
_entities.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
最初の Edit() メソッドは、HTTP GET 操作によって呼び出されます。 Id パラメーターがこのメソッドに渡されます。これは、編集中の連絡先レコードの Id を表します。 Id に一致する連絡先を取得するために Entity Framework が使用されます。レコードを編集するための HTML フォームを含むビューが返されます。
2 番目の Edit() メソッドは、データベースの実際の更新を実行します。 このメソッドは、Contact クラスのインスタンスをパラメーターとして受け入れます。 ASP.NET MVC フレームワークは、フォーム フィールドを Edit フォームからこのクラスに自動的にバインドします。 連絡先を編集するときに [Bind] 属性を含めないことにご注目ください (Id プロパティの値が必要です)。
Entity Framework は、変更された連絡先をデータベースに保存するために使用されます。 最初に、元の連絡先をデータベースから取得する必要があります。 次に、Entity Framework ApplyPropertyChanges() メソッドを呼び出して、連絡先への変更を記録します。 最後に、Entity Framework SaveChanges() メソッドを呼び出して、基になるデータベースへの変更を保持します。
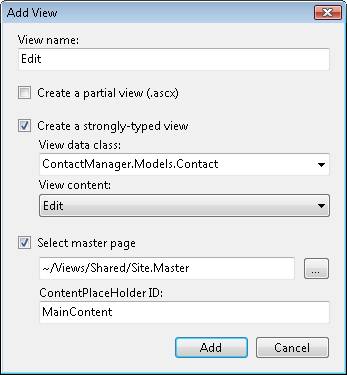
Edit() メソッドを右クリックし、メニュー オプションの [ビューの追加] を選択すると、Edit フォームを含むビューを生成できます。 [ビューの追加] ダイアログで、ContactManager.Models.Contact クラスと、ビュー コンテンツに [Edit] オプションを選びます (図 19 を参照)。
図 19: Edit ビューの追加 (クリックするとフルサイズの画像が表示されます)
[追加] ボタンをクリックすると、新しい Edit ビューが自動的に生成されます。 生成される HTML フォームには、Contact クラスの各プロパティに対応するフィールドが含まれています (リスト 7 を参照)。
リスト 7 - Views\Home\Edit.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ContactManager.Models.Contact>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Edit</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Edit</h2>
<%= Html.ValidationSummary() %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="FirstName">FirstName:</label>
<%= Html.TextBox("FirstName") %>
<%= Html.ValidationMessage("FirstName", "*") %>
</p>
<p>
<label for="LastName">LastName:</label>
<%= Html.TextBox("LastName") %>
<%= Html.ValidationMessage("LastName", "*") %>
</p>
<p>
<label for="Phone">Phone:</label>
<%= Html.TextBox("Phone") %>
<%= Html.ValidationMessage("Phone", "*") %>
</p>
<p>
<label for="Email">Email:</label>
<%= Html.TextBox("Email") %>
<%= Html.ValidationMessage("Email", "*") %>
</p>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
連絡先を削除する
連絡先を削除するには、2 つの Delete() アクションを Home コントローラー クラスに追加する必要があります。 最初の Delete() アクションでは、削除確認フォームが表示されます。 2 番目の Delete() アクションは、実際の削除を実行します。
Note
今後、イテレーション #7 で、ワン ステップの Ajax の削除をサポートするように連絡先マネージャーを変更します。
これらの 2 つの新しい Delete() メソッドは、リスト 8 に含まれています。
リスト 8 - Controllers\HomeController.cs (Delete メソッド)
//
// GET: /Home/Delete/5
public ActionResult Delete(int id)
{
var contactToDelete = (from c in _entities.ContactSet
where c.Id == id
select c).FirstOrDefault();
return View(contactToDelete);
}
//
// POST: /Home/Delete/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Delete(Contact contactToDelete)
{
try
{
var originalContact = (from c in _entities.ContactSet
where c.Id == contactToDelete.Id
select c).FirstOrDefault();
_entities.DeleteObject(originalContact);
_entities.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
最初の Delete() メソッドは、データベースから連絡先レコードを削除するための確認フォームを返します (図 20 を参照)。 2 番目の Delete() メソッドは、データベースに対して実際の削除操作を実行します。 元の連絡先がデータベースから取得されると、Entity Framework DeleteObject() メソッドと SaveChanges() メソッドが呼び出され、データベースの削除が実行されます。
図 20: 削除の確認ビュー (クリックするとフルサイズの画像が表示されます)
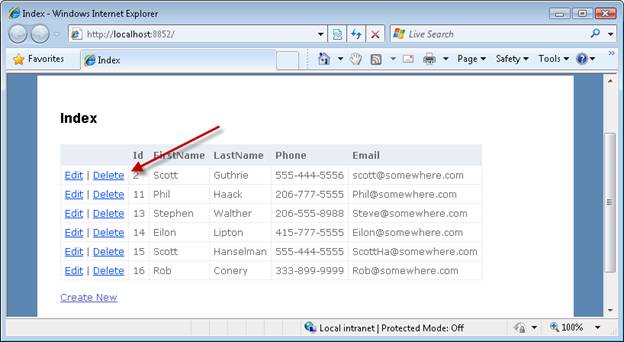
連絡先レコードを削除するためのリンクが含まれるように Index ビューを変更する必要があります (図 21 を参照)。 Edit リンクを含む同じテーブル セルに次のコードを追加する必要があります。
Html.ActionLink( { id=item.Id }) %>
図 21: Edit リンクを含む Index ビュー (クリックするとフルサイズの画像が表示されます)
次に、削除確認ビューを作成する必要があります。 Home コントローラー クラスで Delete() メソッドを右クリックし、メニュー オプション [ビューの追加] を選びます。 [ビューの追加] ダイアログが表示されます (図 22 を参照)。
List、Create、Edit ビューの場合とは異なり、[ビューの追加] ダイアログに Delete ビューを作成するオプションはありません。 代わりに、ContactManager.Models.Contact データ クラスと、ビュー コンテンツに [Empty] を選びます。 [Empty] ビュー コンテンツ オプションを選択すると、自分でビューを作成する必要があります。
図 22: 削除の確認ビューの追加 (クリックするとフルサイズの画像が表示されます)
Delete ビューの内容は、リスト 9 に含まれています。 このビューには、特定の連絡先を削除するかどうかを確認するフォームが含まれています (図 21 を参照)。
リスト 9 - Views\Home\Delete.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ContactManager.Models.Contact>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>Delete</title>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Delete</h2>
<p>
Are you sure that you want to delete the entry for
<%= Model.FirstName %> <%= Model.LastName %>?
</p>
<% using (Html.BeginForm(new { Id = Model.Id }))
{ %>
<p>
<input type="submit" value="Delete" />
</p>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
既定のコントローラーの名前を変更する
連絡先を操作するためのコントローラー クラスの名前が HomeController クラスなのが気になるかもしれません。 コントローラーの名前は "ContactController" のほうが良いのではないでしょうか?
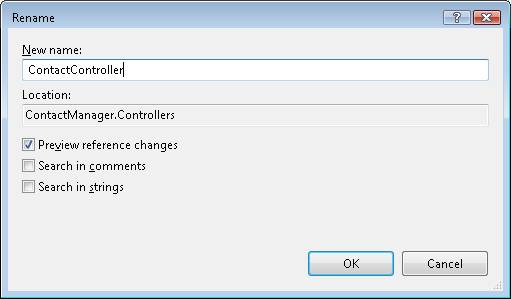
この問題は簡単に修正できます。 まず、Home コントローラーの名前をリファクターする必要があります。 Visual Studio Code エディターで HomeController クラスを開き、クラスの名前を右クリックし、メニュー オプション [リファクター]、[名前の変更] を選びます。 このメニュー オプションを選択すると、[名前の変更] ダイアログが開きます。
図 23: コントローラー名のリファクター (クリックするとフルサイズの画像が表示されます)
図 24: [名前の変更] ダイアログを使用する (クリックするとフルサイズの画像が表示されます)
コントローラー クラスの名前を変更すると、Visual Studio によって Views フォルダー内のフォルダーの名前も更新されます。 Visual Studio では、\Views\Home フォルダーの名前が \Views\Contact フォルダーに変更されます。
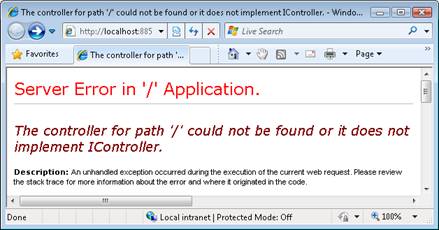
この変更を行った後、アプリケーションには Home コントローラーが存在しなくなります。 アプリケーションを実行すると、図 25 のエラー ページが表示されます。
図 25: 既定のコントローラーが存在しない (クリックするとフルサイズの画像が表示されます)
Home コントローラーではなく Contact コントローラーを使用するには、Global.asax ファイルの既定のルートを更新する必要があります。 Global.asax ファイルを開き、既定のルートで使用される既定のコントローラーを変更します (リスト 10 を参照)。
リスト 10 - Global.asax.cs
using System.Web.Mvc;
using System.Web.Routing;
namespace ContactManager
{
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Contact", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}
これらの変更を行うと、連絡先マネージャーが正しく実行されます。 これで、既定のコントローラーとして Contact コントローラー クラスが使用されます。
まとめ
この最初のイテレーションでは、可能な限り最速の方法で基本的な連絡先マネージャー アプリケーションを作成しました。 Visual Studio を利用して、コントローラーとビューの初期コードを自動的に生成しました。 また、Entity Framework を利用して、データベース モデル クラスを自動的に生成しました。
現在、連絡先マネージャー アプリケーションで連絡先レコードの一覧表示、生成、編集、削除を行うことができます。 つまり、データベース駆動型 Web アプリケーションに必要なすべての基本的なデータベース操作を実行できます。
残念ながら、私たちのアプリケーションにはいくつかの問題があります。 まず、言い難いことですが、連絡先マネージャー アプリケーションはさほど魅力的なアプリケーションではありません。 デザインが必要です。 次のイテレーションでは、既定のビュー マスター ページとカスケード スタイル シートを変更して、アプリケーションの外観を向上させる方法について説明します。
2 つ目に、フォームの検証を実装していません。 たとえば、フォーム フィールドの値を入力せずに連絡先の Create フォームを送信しようとした場合、それを防止する措置がありません。 さらに、無効な電話番号と電子メール アドレスを入力できます。 フォーム検証の問題に対処し始めるのは、イテレーション #3 です。
最後に、最も重要な点として、連絡先マネージャー アプリケーションの現在のイテレーションは簡単に変更や維持ができません。 たとえば、データベース アクセス ロジックはコントローラー アクションに直接組み込まれています。 つまり、コントローラーを変更しないと、データ アクセス コードを変更できません。 後のイテレーションでは、連絡先マネージャーの変更に対する回復性を高めるために実装できるソフトウェア設計パターンについて説明します。