ビューの追加 (C#)
作成者: Rick Anderson
Note
ASP.NET MVC 5 と Visual Studio 2013 を使用するこのチュートリアルの更新版は、こちらで入手できます。 より安全で、より簡単に操作でき、より多くの機能を備えています。
このチュートリアルでは、Microsoft Visual Web Developer 2010 Express Service Pack 1 (Microsoft Visual Studio の無料版) を使用した ASP.NET MVC Web アプリケーション構築の基本事項を説明します。 開始する前に、以下に示す前提条件がインストールされていることを確認してください。 次のリンクをクリックすると、これらをすべてインストールできます: Web Platform Installer。 また、次のリンクを使用して前提条件となるソフトウェアを個別にインストールすることもできます。
- Visual Studio Web Developer Express SP1 の前提条件
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0 (ランタイム + ツールのサポート)
Visual Web Developer 2010 ではなく Visual Studio 2010 を使用する場合は、Visual Studio 2010 の前提条件のリンクをクリックして、前提条件をインストールします。
このトピックに関連する、Visual Web Developer プロジェクトと C# ソース コードを使用できます。 C# バージョンをダウンロードします。 Visual Basic を使用する場合は、このチュートリアルの Visual Basic バージョンに切り替えてください。
このセクションでは、クライアントへの HTML 応答の生成プロセスを簡潔にカプセル化するために、ビュー テンプレート ファイルを使用するように HelloWorldController クラスを変更します。
ASP.NET MVC 3 で導入された新しい Razor ビュー エンジンを使って、ビュー テンプレート ファイルを作成します。 Razor ベースのビュー テンプレートには、.cshtml ファイル拡張子が付いています。このテンプレートは、C# を使用した HTML 出力の作成にエレガントな方法を提供します。 Razor では、ビュー テンプレートの作成時に必要な文字数とキーストロークの数が最小限に抑えられます。これにより、高速で流動的なコーディング ワークフローが可能になります。
最初に、HelloWorldController クラスの Index メソッドでビュー テンプレートを使います。 現在、Index メソッドは、コントローラー クラスでハード コーディングされるメッセージを含む文字列を返します。 次に示すように Index メソッドを変更して、View オブジェクトを返すようにします。
public ActionResult Index()
{
return View();
}
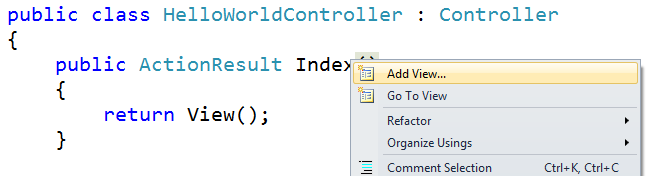
このコードは、ビュー テンプレートを使って、ブラウザーへの HTML 応答を生成します。 このプロジェクトでは、Index メソッドに使用できるビュー テンプレートを追加します。 そのために、Index メソッドの内側で右クリックして、[ビューの追加] をクリックします。

[ビューの追加] ダイアログ ボックスが表示されます。 デフォルト値のままにして、[追加] ボタンをクリックします:

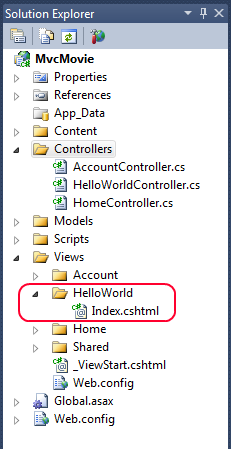
MvcMovie\Views\HelloWorld フォルダーと MvcMovie\Views\HelloWorld\Index.cshtml ファイルが作成されます。 それらは、[ソリューション エクスプローラー] で確認できます:

次に、作成した Index.cshtml ファイルを示します:
<h2> タグの下に HTML を何か追加します。 次に示すのは、変更後の MvcMovie\Views\HelloWorld\Index.cshtml ファイルです。
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
アプリケーションを実行し、HelloWorld コントローラー (http://localhost:xxxx/HelloWorld) を参照します。 コントローラーの Index メソッドは十分に機能しませんでした。このメソッドは、ブラウザーへの応答のレンダリングにビュー テンプレート ファイルを使用するように指定したステートメント return View() 実行しただけです。 使用するビュー テンプレート ファイルの名前を明示的に指定していなかったため、ASP.NET MVC は \Views\HelloWorld フォルダー内の Index.cshtml ファイルを既定で使用していました。 次の図では、ビューでハードコーディングされた文字列が示されています。

見栄えは良いですね。 ただし、ブラウザーのタイトル バーに "Index" と表示され、ページの大きなタイトルに "My MVC Application" と表示されていることに注意してください。これを変えてみましょう。
ビューとレイアウト ページの変更
まず、ページの上部にある "My MVC Application" というタイトルを変更します。 そのテキストは、すべてのページに共通のものです。 これは、アプリケーションのすべてのページに表示されていますが、実際にはプロジェクトの 1 つの場所でのみ実装されています。 [ソリューション エクスプローラー] で /Views/Shared フォルダーに移動して、_Layout.cshtml ファイルを開きます。 このファイルはレイアウト ページと呼ばれるもので、その他のすべてのページで使用する共有 "シェル" です。
[レイアウト] テンプレートでは、1 か所でサイトの HTML コンテナー レイアウトを指定し、それをサイト内の複数のページに適用できます。 ファイルの末尾の近くにある @RenderBody() という行に注意してください。 RenderBody は、作成したビュー固有のページがすべて表示されるプレースホルダーで、レイアウト ページに "ラップ" されています。 レイアウト テンプレートのタイトル見出しを "My MVC Application" から "MVC Movie App" に変更します。
<div id="title">
<h1>MVC Movie App</h1>
</div>
アプリケーションを実行して、"MVC Movie App" と表示されるようになったことを確認します。 [About] リンクをクリックして、そのページにも "MVC Movie App" と表示されることを確認します。 レイアウト テンプレートで 1 回の変更を加えることで、サイトのすべてのページに新しいタイトルを反映できました。

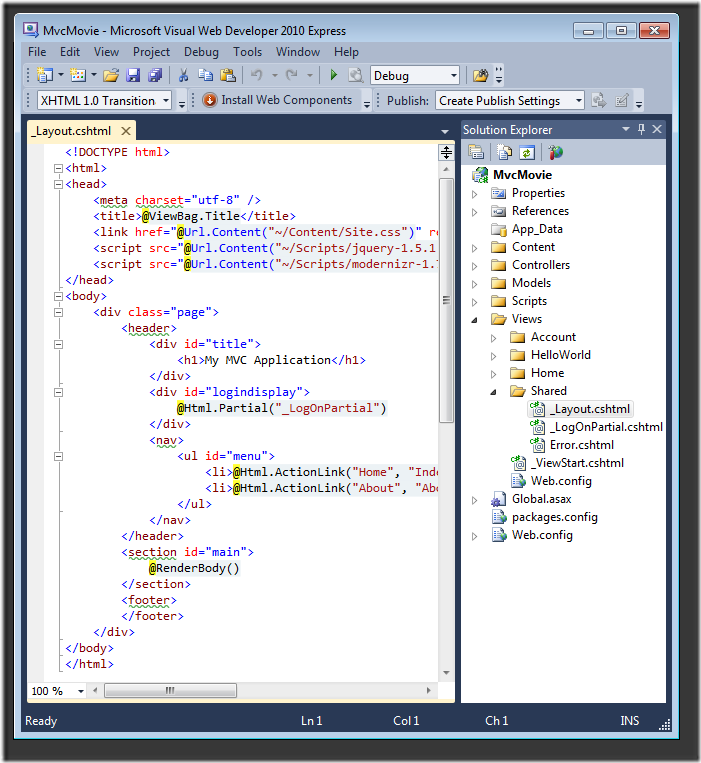
完成した _Layout.cshtml ファイルは次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
次に、[Index] ページ (ビュー) のタイトルを変更してみましょう。
MvcMovie\Views\HelloWorld\Index.cshtml を開きます。 変更する場所は 2 つあります。まず、ブラウザーのタイトルに表示されるテキストを変更して、2 番目の見出し (<h2> 要素) のテキストを変更します。 これを少し変えれば、コードのどの部分でアプリのどの部分が変更されるかを確認することができます。
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
表示される HTML タイトルを示すために、上記のコードでは ViewBag オブジェクトの Title プロパティを設定しています (Index.cshtml ビュー テンプレート内)。 レイアウト テンプレートのソース コードを見直すと、このテンプレートは、HTML の <head> セクションの一部として、<title> 要素でこの値を使っていることがわかります。 この方法を使うと、ビュー テンプレートとレイアウト ファイルの間で簡単に別のパラメーターを渡すことができます。
アプリケーションを実行して、http://localhost:xx/HelloWorld を参照します。 ブラウザーのタイトル、プライマリ見出し、およびセカンダリ見出しが変更されていることに注意してください (ブラウザーに変更内容が表示されない場合は、キャッシュされたコンテンツを表示している可能性があります。ブラウザーで Ctrl + F5 キーを押して、サーバーからの応答が強制的に読み込まれるようにしてください)。
Index.cshtml ビュー テンプレートのコンテンツがどのように _Layout.cshtml ビュー テンプレートにマージされ、単一の HTML 応答がブラウザーに送信されたかにも注目してください。 レイアウト テンプレートを使用すれば、アプリケーションのすべてのページに適用される変更をとても簡単に行うことができます。

ただし、わずかな "データ" (この例では、"Hello from our View Template!" メッセージ) がハード コーディングされています。 MVC アプリケーションには "V" (ビュー) があり、"C" (コントローラー) もありますが、"M" (モデル) はまだありません。 この後で、データベースを作成し、そこからモデル データを取得する方法について説明します。
コントローラーからビューへのデータの受け渡し
ただし、データベースに移動してモデルについて説明する前に、まず、コントローラーからビューに情報を渡すことについて説明しましょう。 コントローラー クラスは、受信 URL 要求への応答で呼び出されます。 コントローラー クラスでは、受信したパラメーターを処理し、データベースからデータを取得し、最終的にブラウザーに送り返す応答の種類を決定するコードを記述します。 そうすることで、ビュー テンプレートはブラウザーへの HTML 応答を生成して書式を設定するために、コントローラーから使用できるようになります。
コントローラーには、ビュー テンプレートがブラウザーへの応答をレンダリングするために必要なデータやオブジェクトを提供する役割があります。 ビュー テンプレートでは、ビジネス ロジックを実行したり、データベースと直接対話したりしないでください。 そうではなく、コントローラーから提供されるデータの処理のみを行う必要があります。 この "懸念事項の分離" を維持すれば、コードをクリーンで保守しやすい状態に保つことができます。
現時点では、HelloWorldController クラスの Welcome アクション メソッドは name と numTimes パラメーターを受け取ってから、ブラウザーに直接値を出力します。 この応答を文字列としてコントローラーにレンダリングさせるのではなく、ビュー テンプレートを使用するようにコントローラーを変更してみましょう。 このビュー テンプレートでは動的応答が生成されます。これは、応答を生成するために、コントローラーからビューに適量のデータを渡す必要があることを意味します。 そのために、コントローラーでビュー テンプレートが必要とする動的データを ViewBag オブジェクトに設定して、ビュー テンプレートがアクセスできるようにします。
HelloWorldController.cs ファイルに戻って、Welcome メソッドを変更して Message と NumTimes の値を ViewBag オブジェクトに追加します。 ViewBag は動的オブジェクトです。つまり、必要なものは何でも設定できるということです。ViewBag オブジェクトは、その内部に何かを設定するまでプロパティは定義されません。 完全な HelloWorldController.cs ファイルは次のようになります。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
この時点で、ViewBag オブジェクトには、ビューに渡すデータが自動的に格納されます。
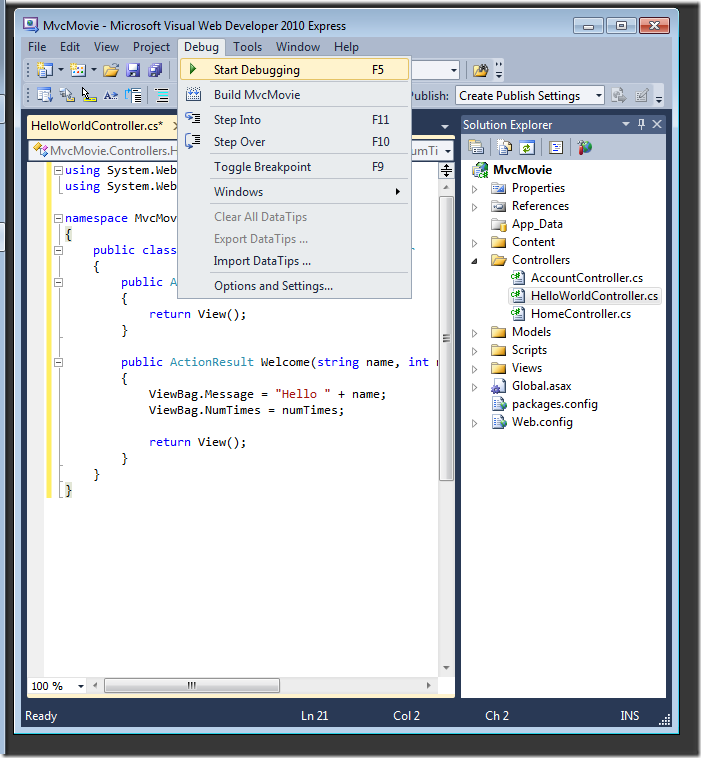
次に、Welcome ビュー テンプレートが必要です! [デバッグ] メニューの [MvcMovie のビルド] を選んで、プロジェクトがコンパイルされることを確認します。
Welcome メソッドの内側で右クリックして、[ビューの追加] をクリックします。 [ビューの追加] ダイアログ ボックスの内容は次のようになります:

[追加] をクリックして、新しい Welcome.cshtml ファイルの <h2> 要素の下に次のコードを追加します。 ユーザーが指示した回数だけ "Hello" と表示するループを作成します。 次に、完全な Welcome.cshtml ファイルを示します。
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
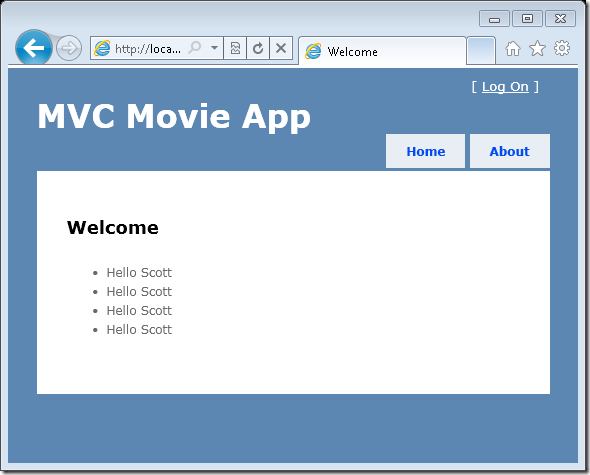
アプリケーションを実行して、次の URL を参照します:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
自動的に、データが URL から取得されてコントローラーに渡されるようになります。 コントローラーはデータを ViewBag オブジェクトにパッケージ化し、そのオブジェクトをビューに渡します。 その後で、ビューは HTML としてユーザーにデータを表示します。

"M" (モデル) については学習しましたが、データベースについてはまだです。 学習したことを確認し、ムービーのデータベースを作成してみましょう。