View テンプレートを使用したコントローラーからモデルのデータへのアクセス
作成者: Rick Anderson
Note
ASP.NET MVC 5 と Visual Studio 2013 を使用するこのチュートリアルの更新バージョンは、こちらで入手できます。 より安全で、より簡単に操作でき、より多くの機能を備えています。
このセクションでは、新しい MoviesController クラスの作成、ムービー データを取得するコードの記述、View テンプレートを使用したブラウザーへの表示を行います。
次の手順に進む前に、アプリケーションをビルドします。
Controllers フォルダーを右クリックし、新しい MoviesController コントローラーを作成します。 以下のオプションは、アプリケーションをビルドするまで表示されません。 次のオプションを選択します。
- コントローラー名: MoviesController。 (これは既定値です。)
- テンプレート: Entity Framework を使用した読み取り/書き込みアクションとビューがある MVC コントローラー。
- モデル クラス: Movie (MvcMovie.Models)。
- データ コンテキスト クラス: MovieDBContext (MvcMovie.Models)。
- ビュー: Razor (CSHTML)。 (既定値。)

追加をクリックします。 Visual Studio Express では、次のファイルとフォルダーが作成されます。
- プロジェクトの Controllers フォルダー内の MoviesController.cs ファイル。
- プロジェクトの Views フォルダー内の Movies フォルダー。
- 新しい Views\Movies 内の Create.cshtml、Delete.cshtml、Details.cshtml、Edit.cshtml、Index.cshtml。
MVC 4 ASP.NET でアクション メソッドとビュー (CRUD アクション メソッドとビューの自動作成はスキャフォールディングと呼ばれます) 向けのCRUD (作成、読み取り、更新、削除) が自動的に作成されました。 これで、ムービー エントリの作成、一覧表示、編集、削除が可能な、完全な機能を備えた Web アプリケーションができました。
アプリケーションを実行し、ブラウザーのアドレス バーの URL に /Movies を追加して Movies コントローラーを参照します。 アプリケーションは既定のルーティング (Global.asax ファイルで定義) に依存しているため、ブラウザー要求 http://localhost:xxxxx/Movies は Movies コントローラーの既定の Index アクション メソッドにルーティングされます。 言い換えると、ブラウザー要求 http://localhost:xxxxx/Movies は実質的にブラウザー要求 http://localhost:xxxxx/Movies/Indexと 同じです。 まだ追加していないため、結果はムービーの空のリストになります。

ムービーの作成
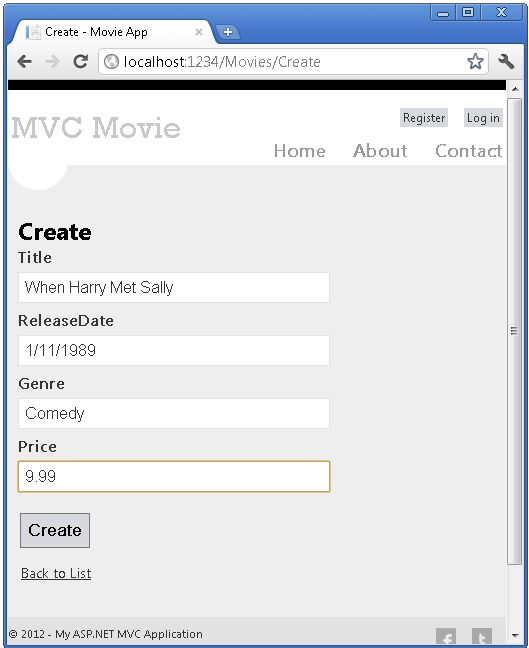
[Create New](新規作成) リンクを選択します。 ムービーに関する詳細を入力し、[作成] ボタンをクリックします。

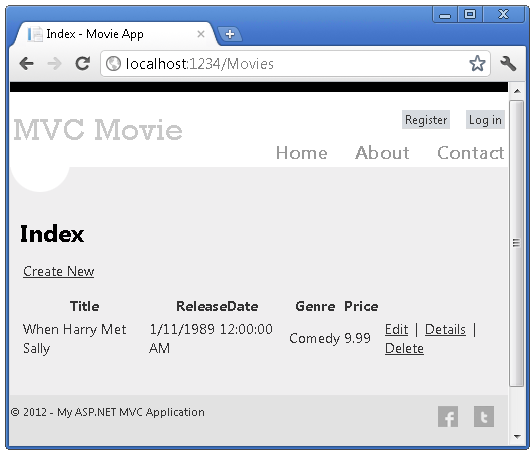
[作成] ボタンをクリックすると、ムービー情報がデータベースに保存されているサーバーにフォームが送信されます。 その後、/Movies URL にリダイレクトされ、新しく作成されたムービーが一覧に表示されます。

いくつかのムービー エントリを作成します。 [編集]、[詳細]、および [削除] リンクを試してください。すべて機能します。
生成されたコードの確認
Controllers\MoviesController.cs ファイルを開いて、生成された Index メソッドを調べます。 Index メソッドを使用したムービー コントローラーの一部を以下に示します。
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
前に説明したように、MoviesController クラスの次の行ではムービー データベース コンテキストがインスタンス化されます。 ムービーのクエリ、編集、削除を行うために、ムービー データベース コンテキストを使用できます。
private MovieDBContext db = new MovieDBContext();
Movies コントローラーへの要求は、ムービー データベースの Movies テーブル内のすべてのエントリを返し、結果を Index ビューに渡します。
厳密に型指定されたモデルと @model キーワード
このチュートリアルの前半で、コントローラーで ViewBag オブジェクトを使用してデータやオブジェクトをビュー テンプレートに渡す方法を示しました。 ViewBag は動的オブジェクトであり、ビューに情報を渡すための便利な遅延バインディングの方法を提供します。
ASP.NET MVC では、厳密に型指定されたデータまたはオブジェクトをビュー テンプレートに渡す機能も提供されています。 この厳密に型指定されたアプローチにより、コードのコンパイル時のチェックが向上し、Visual Studio エディターでの IntelliSense が豊富になります。 Visual Studio のスキャフォールディング メカニズムは、メソッドとビューを作成するときに、MoviesController クラスとビュー テンプレートでこの方法を使いました。
Controllers\MoviesController.cs ファイルで、生成された Details メソッドを調べてください。 Details メソッドを使用したムービー コントローラーの一部を以下に示します。
public ActionResult Details(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Movie が見つかった場合、Movie モデルのインスタンスが [詳細] ビューに渡されます。 Views\Movies\Details.cshtml ファイルの内容を確認してください。
ビュー テンプレート ファイルの先頭に @model ステートメントを含めることで、ビューが期待するオブジェクトの型を指定することができます。 ムービー コントローラーを作成したとき、Visual Studio によって Details.cshtml ファイルの先頭に @model ステートメントが自動的に追加されています。
@model MvcMovie.Models.Movie
この @model ディレクティブにより、厳密に型指定された Model オブジェクトを使って、コントローラーがビューに渡したムービーにアクセスできます。 たとえば、Details.cshtml テンプレートでは、コードで厳密に型指定された Model オブジェクトを使って、DisplayNameFor および DisplayFor HTML ヘルパーに各ムービー フィールドを渡しています。 また、Create メソッド、Edit メソッド、およびビュー テンプレートもムービー モデル オブジェクトを渡します。
Index.cshtml ビュー テンプレートと MoviesController.cs ファイルの Index メソッドを確認してください。 Index アクション メソッドで View ヘルパー メソッドを呼び出すときの List オブジェクトの作成方法に注意してください。 次に、コードでは、この Movies リストをコントローラーからビューに渡します。
public ActionResult Index()
{
return View(db.Movies.ToList());
}
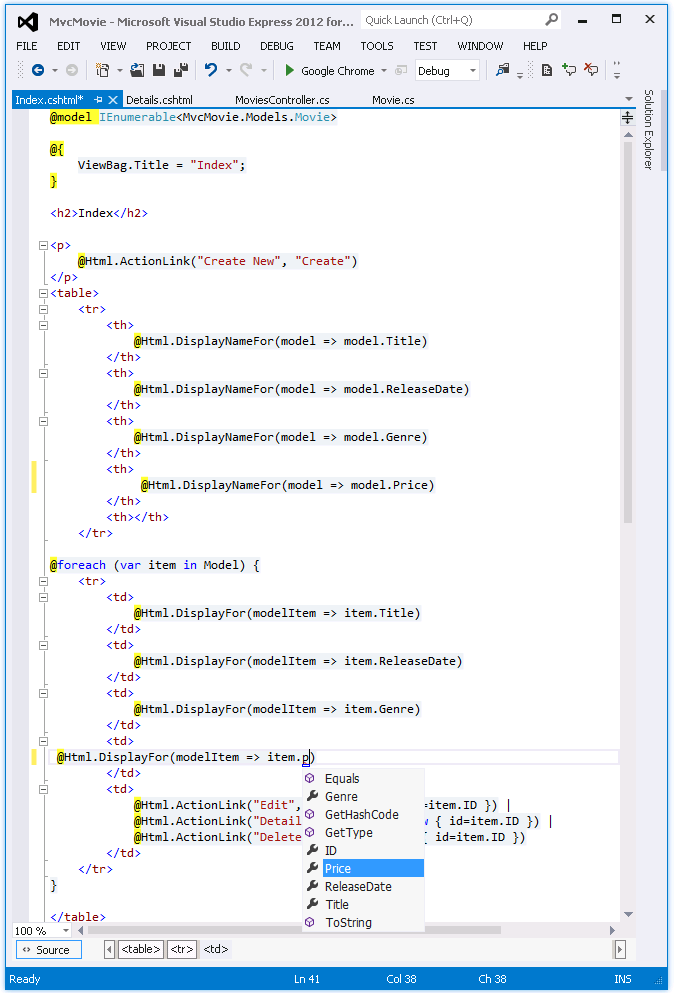
ムービー コントローラーを作成したとき、Visual Studio Express によって Index.cshtml ファイルの先頭に @model ステートメントが自動的に追加されています。
@model IEnumerable<MvcMovie.Models.Movie>
この @model ディレクティブにより、厳密に型指定された Model オブジェクトを使って、コントローラーがビューに渡したムービーのリストにアクセスできます。 たとえば、Index.cshtml テンプレートのコードでは、foreach ステートメントを使って厳密に型指定された Model オブジェクトのムービーをループ処理しています。
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", { id=item.ID })
</td>
</tr>
}
Model オブジェクトは (IEnumerable<Movie> オブジェクトとして) 厳密に型指定されているので、ループ内の各 item オブジェクトは Movie として型指定されます。 その他の利点として、コード エディターでコードのコンパイル時チェックと IntelliSense の完全なサポートが得られることがあります。

SQL Server LocalDB の使用
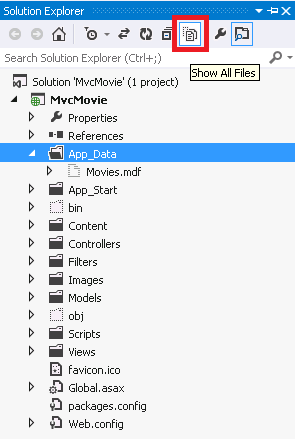
Entity Framework Code First は、提供されたデータベース 接続文字列がまだ存在しない Movies データベースを指していることを検出したため、Code First はデータベースを自動的に作成しました。 App_Data フォルダーを確認することで、作成されたことを確認できます。 Movies.mdf ファイルが表示されない場合は、[ソリューション エクスプローラー] ツール バーの [すべてのファイルを表示] ボタンをクリックし、[更新] ボタンをクリックして、App_Data フォルダーを展開します。

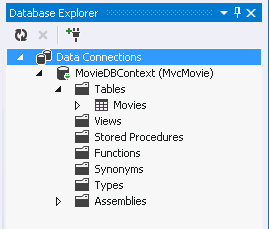
Movies.mdf をダブルクリックして [データベース エクスプローラー] を開き、[テーブル]フォルダーを展開してムービー テーブルを表示します。

Note
データベース エクスプローラーが表示されない場合は、[ツール] メニューから [データベースに接続] を選択し、[データ ソースの選択] ダイアログをキャンセルします。 これにより、データベース エクスプローラーが強制的に開きます。
Note
VWD または Visual Studio 2010 を使用していて、次のようなエラーが表示される場合:
- データベース 'C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES.MDF' はバージョン 706 であるため、開くことができません。 このサーバーではバージョン 655 以前がサポートされます。 このダウングレード パスはサポートされません。
- "InvalidOperation 例外はユーザー コードによって処理されませんでした" 指定された SqlConnection では、初期カタログが指定されていません。
SQL Server Data Toolsと LocalDB をインストールする必要があります。 前のページで指定した MovieDBContext 接続文字列を確認します。
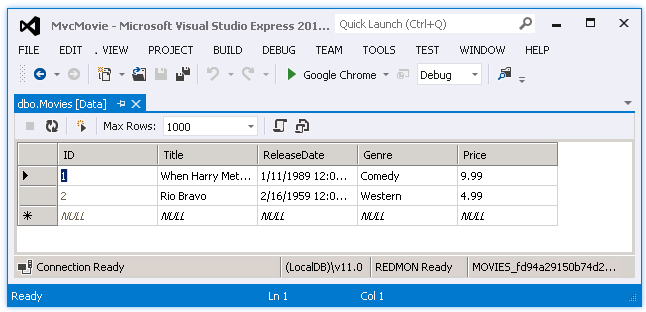
Movies テーブルを右クリックし、[テーブル データの表示] を選択すると、作成したデータが表示されます。

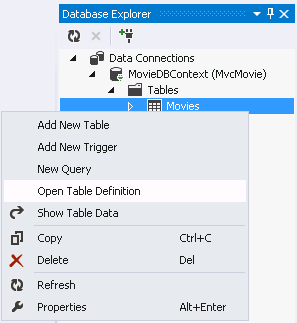
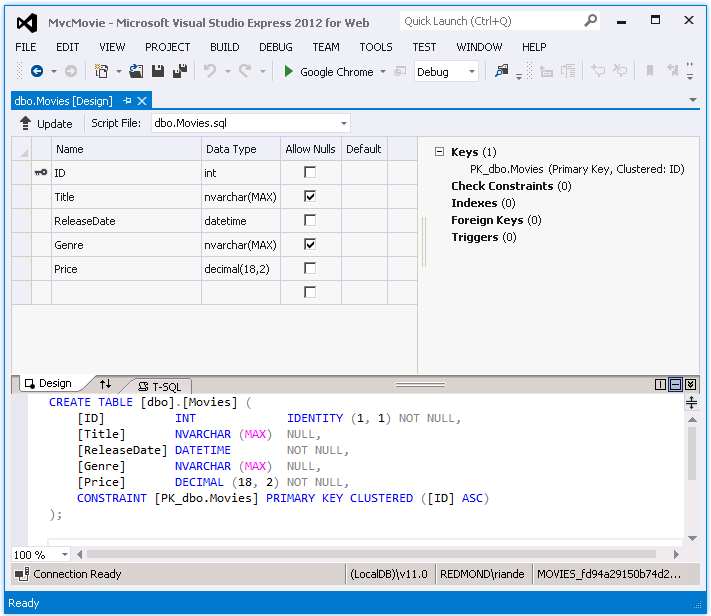
Movies テーブルを右クリックし、[テーブル定義を開く] を選択すると、Entity Framework Code First で作成されたテーブル構造が表示されます。


Movies テーブルのスキーマが、前に作成した Movie クラスにどのようにマップされるかに注目してください。 Entity Framework Code First では、Movie クラスに基づいてこのスキーマが自動的に作成されます。
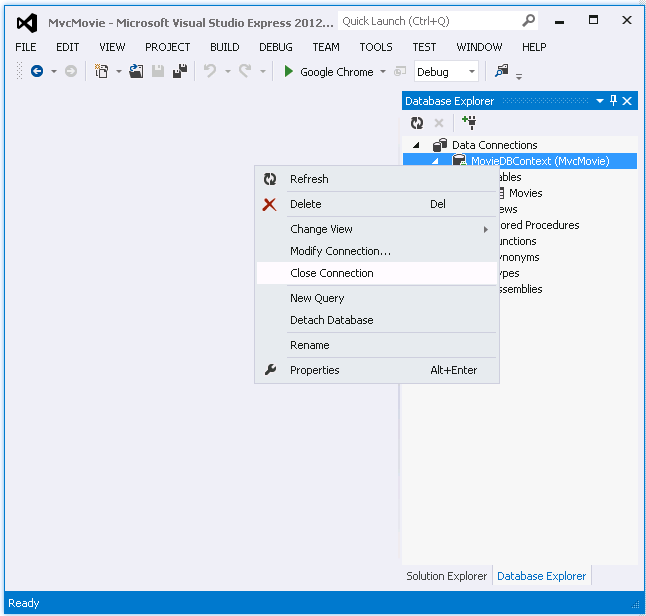
終了したら、MovieDBContext を右クリックし、Close Connection を選択して接続を閉じます。 (接続を閉じていない場合は、次にプロジェクトを実行するときにエラーが発生する可能性があります。)

これで、データベースと、そこからコンテンツを表示するためのシンプルなリスティング ページが作成されました。 次のチュートリアルでは、スキャフォールディングされたコードの残りの部分を調べ、このデータベースでムービーを検索できる SearchIndex メソッドと SearchIndex ビューを追加します。