ASP.NET MVC 4 入門
作成者: Rick Anderson
このチュートリアルの Visual Studio 2013 を使用する更新バージョンは、ここで入手できます。 新しいチュートリアルでは、MVC 5 ASP.NET 使用します。このチュートリアルよりも多くの点が改善されています。
このチュートリアルでは、Microsoft Visual Studio Express 2012 または Visual Web Developer 2010 Express Service Pack 1 を使用した ASP.NET MVC 4 Web アプリケーション構築の基本事項を説明します。 Visual Studio 2012 は、チュートリアルを完了するために何もインストールする必要がないためにお勧めです。 Visual Studio 2010 を使用する場合は、次のコンポーネントをインストールする必要があります。 次のリンクをクリックすると、これらのすべてをインストールできます:
Visual Web Developer 2010 ではなく Visual Studio 2010 を使用する場合は、WPI installer for ASP.NET MVC 4 用の WPI インストーラーと Visual Studio 2010 の前提条件をインストールしてください
このトピックに関連する、Visual Web Developer プロジェクトと C# ソース コードを使用できます。 C# バージョンをダウンロードします。
このチュートリアルでは、アプリケーションを Visual Studio で実行します。 また、ホスティング プロバイダーにアプリケーションを展開することで、インターネット経由で使用できるようにすることもできます。 Microsoft は、無料の Windows Azure 試用版アカウントで最大 10 個の Web サイトに対応する無料の Web ホスティングを提供しています。 Visual Studio の Web プロジェクトを Windows Azure Web サイトに展開する方法の詳細については、「Visual Studio を使用した ASP.NET Web サイトと SQL Database の作成および展開」を参照してください。 このチュートリアルでは、Entity Framework Code First Migrations を使用して SQL Server データベースを Windows Azure SQL Database (旧称 SQL Azure) に展開する方法についても示しています。
このチュートリアルは、Rick Anderson ( @RickAndMSFT ) によって作成されました。
作成するアプリケーション:
Note
このチュートリアルが Visual Studio 2013 を使用してここで入手できる場合は、更新されたバージョンとなります。 新しいチュートリアルでは、MVC 5 ASP.NET 使用します。このチュートリアルよりも多くの点が改善されています。
データベースからのムービーの作成、編集、検索、一覧作成をサポートする、簡単なムービー一覧アプリケーションを実装します。 次に、これからビルドするアプリケーションの 2 つのスクリーンショットを示します。 これには、データベースからのムービーの一覧を表示するページが含まれています。
![M V C Movie アプリの [検索インデックス] ページを示すスクリーンショット。ゴーストはタイトル検索バーに入力されます。](intro-to-aspnet-mvc-4/_static/image1.png)
このアプリケーションでは、ムービーを追加、編集、削除したり、個々のムービーに関する詳細を表示したりすることもできます。 データを入力する際には必ず検証が行われ、正しいデータがデータベースに格納されるようにします。
![M V C Movie アプリの編集ページを示すスクリーンショット。[リリース日] と [価格] の 2 つのテキスト フィールドが強調表示され、ユーザーに正しい値を入力するよう求められます。](intro-to-aspnet-mvc-4/_static/image2.png)
作業の開始
まず、Visual Studio Express 2012 または Visual Web Developer 2010 Express を実行します。 このシリーズのほとんどのスクリーンショットは Visual Studio Express 2012 を使用したものですが、このチュートリアルは Visual Studio 2010/SP1、Visual Studio 2012、Visual Studio Express 2012 または Visual Web Developer 2010 Express で完了することもできます。 [スタート] ページから、[新しいプロジェクト] を選択します。
Visual Studio は IDE (統合開発環境) です。 Microsoft Word を使用してドキュメントを作成するのと同様に、IDE を使用してアプリケーションを作成します。 Visual Studio には、その上部に各種の使用可能なオプションが表示されているツールバーがあります。 また、別の方法で IDE のタスクを実行できるようにするメニューもあります。 (たとえば、[スタート] ページから [新しいプロジェクト] を選択する代わりに、メニューから [ファイル]>[新しいプロジェクト] を選択することができます。)
![Visual Studio の [Express スタート] ページを示すスクリーンショット。[新しいプロジェクト] オプションが強調表示されています。](intro-to-aspnet-mvc-4/_static/image3.png)
初めてのアプリケーション作成
アプリケーションは、プログラミング言語として Visual Basic または Visual C# を使用して作成できます。 左側の [Visual C#] を選択してから、[ASP.NET MVC 4 Web アプリケーション] を選択します。 プロジェクトに "MvcMovie" という名前を付けて、[OK] をクリックします。
![[新しいプロジェクト] ウィンドウを示すスクリーンショット。S P ドット NET M V C 4 Web アプリケーションが選択されています。](intro-to-aspnet-mvc-4/_static/image4.png)
[新しい ASP.NET MVC 4 プロジェクト] ダイアログ ボックスで、[インターネット アプリケーション] を選択します。 [Razor] は既定のビュー エンジンとして変更しません。
![[New A S P dot NET M V C 4 Project]\(新しい A S P ドット NET M V C 4 プロジェクト\) ウィンドウを示すスクリーンショット。インターネット アプリケーション テンプレートが選択されています。](intro-to-aspnet-mvc-4/_static/image5.png)
OK をクリックします。 Visual Studio では、先ほど作成した ASP.NET MVC プロジェクトに既定のテンプレートを使用しているため、何もしなくてもすぐにアプリケーションが動作します。 これは、単純な "Hello World!" プロジェクトで、アプリケーションの開始点として適切なものです。
![[A S P dot NET M V C Project Home Controller c s]\(A S P ドット NET M V C プロジェクト ホーム コントローラー\) と [ソリューション エクスプローラー] タブが開いているのを示すスクリーンショット。](intro-to-aspnet-mvc-4/_static/image6.png)
[デバッグ] メニューの [デバッグの開始] をクリックします。
![[A S P dot NET M V C project DEBUG]\(デバッグ\) ドロップダウン メニューを示すスクリーンショット。[デバッグの開始] オプションが選択されています。](intro-to-aspnet-mvc-4/_static/image7.png)
デバッグを開始するためのキーボード ショートカットは F5 キーです。
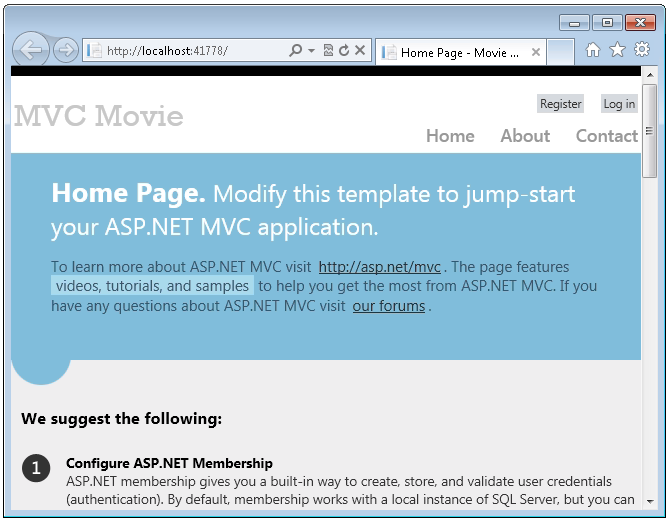
F5 キーを押すと、Visual Studio は IIS Express を起動して Web アプリケーションを実行します。 その後、Visual Studio はブラウザーを起動して、アプリケーションのホーム ページを開きます。 ブラウザーのアドレス バーには、example.com などではなく、localhost と表示されていることに注目してください。 これは、localhost が常に自分のローカル コンピューターを指しているためです。この例の場合は、今ビルドしたアプリケーションを実行しているものです。 Visual Studio が Web プロジェクトを実行するときには、Web サーバー用にランダムなポートが使用されます。 次の画像では、ポート番号は 41788 になっています。 アプリケーションを実行すると、おそらく別のポート番号が表示されます。

このすぐに使用できる既定のテンプレートには、[Home]、[Contact]、[About] のページが用意されています。 また、登録とログインのサポートと、Facebook と Twitter へのリンクも示されています。 次のステップでは、このアプリケーションの動作方法を変更して、ASP.NET MVC について少しだけ説明します。 ブラウザーを閉じて、コードの一部を変更してみましょう。