パート 1: 概要とファイル -> 新しいプロジェクト
投稿者: Jon Galloway
MVC Music Store は、ASP.NET MVC と Visual Studio を使用した Web 開発の手順を段階的に紹介し、説明するチュートリアル アプリケーションです。
MVC Music Store は、音楽アルバムをオンラインで販売する軽量なサンプル ストアの実装です。基本的なサイト管理、ユーザー サインイン、ショッピング カート機能を実装しています。
このチュートリアル シリーズでは、ASP.NET MVC Music Store サンプル アプリケーションを作成するために必要なすべての手順について詳しく説明します。 パート 1 では、概要とファイル -> 新しいプロジェクトについて説明します。
概要
MVC ミュージック ストアは、web 開発に ASP.NET MVC と Visual Web Developer の使用する場合の方法を段階的に紹介し、説明するチュートリアル アプリケーションです。 チュートリアルはゆっくりと始めるので、Web 開発経験が初心者レベルでも大丈夫です。
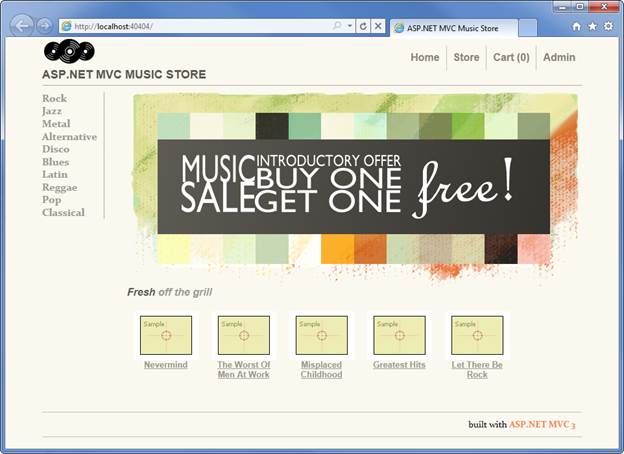
私たちがビルドするアプリケーションは、単純な音楽ストアです。 アプリケーションには、ショッピング、チェックアウト、管理の 3 つの主要な部分があります。

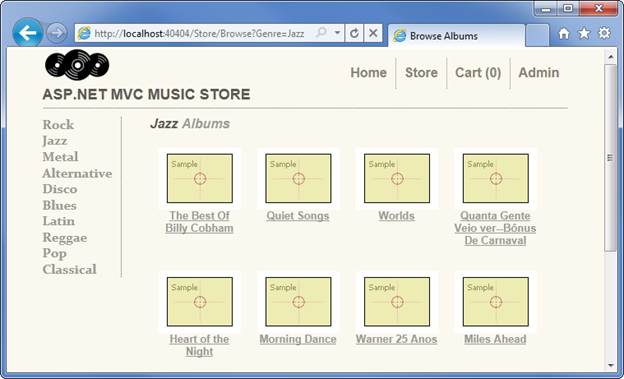
訪問者はジャンル別にアルバムを閲覧できます。

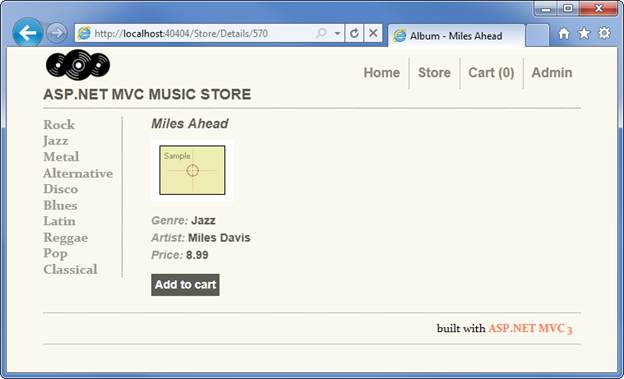
1 枚のアルバムを表示し、カートに追加できます。

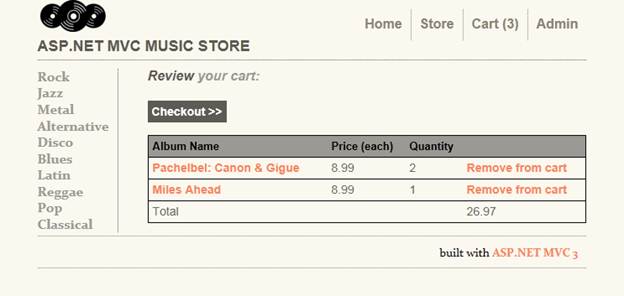
カートを確認し、不要になったアイテムを削除できます。

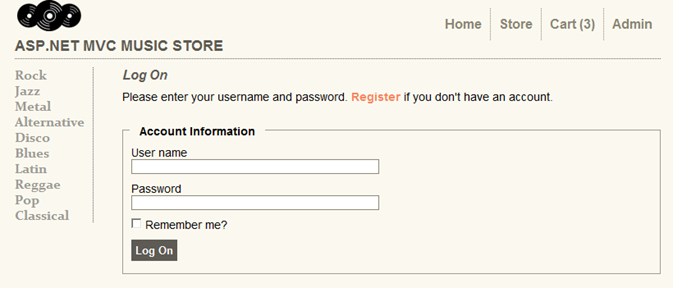
チェックアウトに進むと、ユーザー アカウントにログインまたは登録するように求められます。


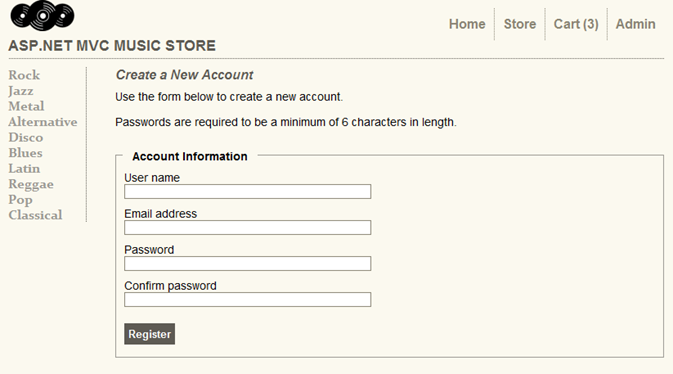
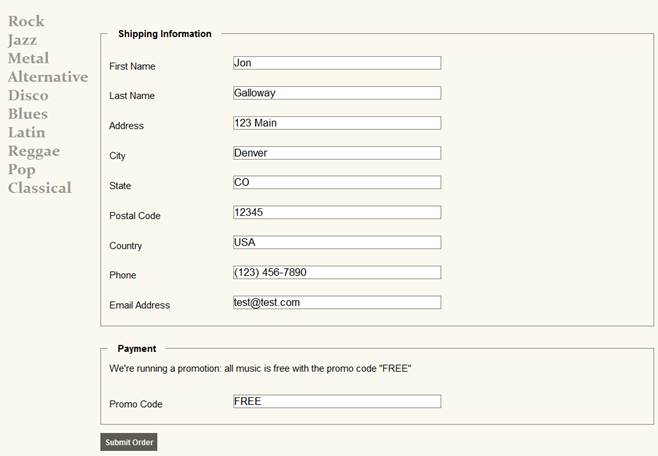
アカウントを作成した後、発送情報と支払い情報を入力して注文を完了できます。 物事をシンプルにするために、私たちは素晴らしいプロモーションを実行しています:彼らがプロモーションコード「FREE」を入力した場合、すべてが無料です!

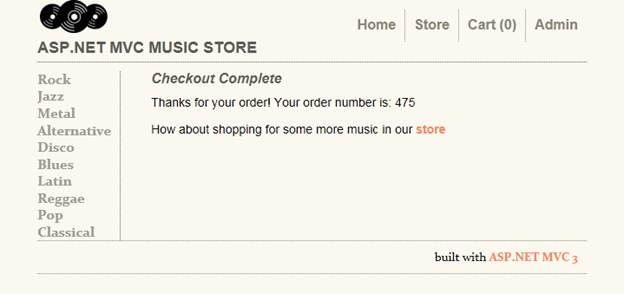
注文後、簡単な確認画面が表示されます。

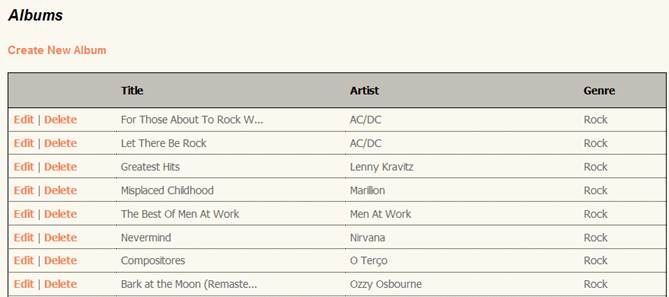
顧客向けのページに加えて、アルバムを作成、編集、削除できるアルバムの一覧を表示する管理者セクションも作成します。

1.ファイル -> 新しいプロジェクト
ソフトウェアのインストール
このチュートリアルでは、まず、無料の Visual Web Developer 2010 Express を使用して新しい ASP.NET MVC 3 プロジェクトを作成し、機能を段階的に追加して、完全に機能するアプリケーションを作成します。 その過程で、データベース アクセス、フォームの投稿シナリオ、データ検証、一貫性のあるページ レイアウトのためのマスター ページの使用、AJAX を使用したページの更新と検証、ユーザー ログインなどを説明します。
手順を追って実行することも、MVC-Music-Store から完成したアプリケーションをダウンロードすることもできます。
Visual Studio 2010 SP1 または Visual Web Developer 2010 Express SP1 (Visual Studio 2010 の無料バージョン) のいずれかを使用して、アプリケーションをビルドできます。 SQL Server Compact (無料) を使用してデータベースをホストします。 開始する前に、以下に示す前提条件がインストールされていることを確認してください。
- [Visual Studio Web Developer Express SP1 の前提条件]
- [ASP.NET MVC 3 Tools Update]
- [SQL Server Compact 4.0] - ランタイムとツール サポートの両方を含む
新しい ASP.NET MVC 3 プロジェクトの作成
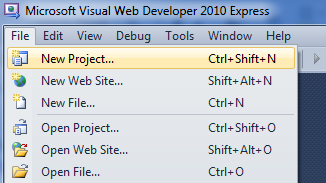
まず、Visual Web Developer の [ファイル] メニューから [新しいプロジェクト] を選択します。 [新しいプロジェクト] ダイアログが表示されます。

左側の [Visual C# -> Web テンプレート] グループを選択し、中央の列で "ASP.NET MVC 3 Web アプリケーション" テンプレートを選択します。 プロジェクトに MvcMusicStore という名前を付け、[OK] ボタンを押します。

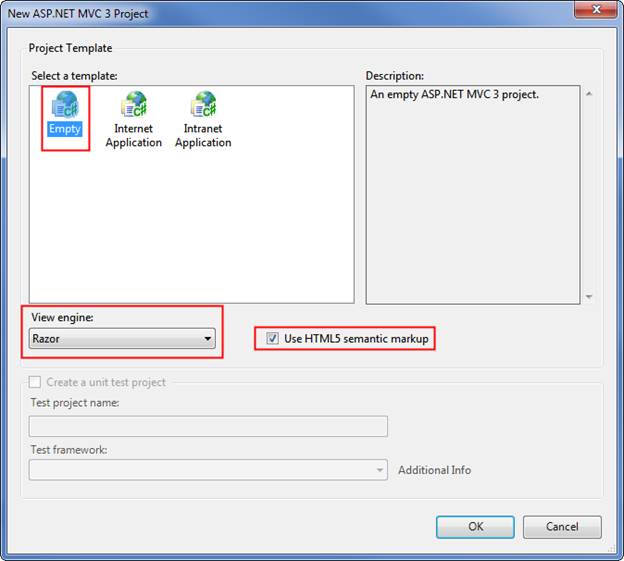
これにより、プロジェクトの MVC 固有の設定を行うためのセカンダリ ダイアログが表示されます。 次の項目を選択します。
[Project Template] (プロジェクト テンプレート) - [空] を選択
[View Engine] (ビュー エンジン) - Razor を選択
[Use HTML5 semantic markup] (HTML5 セマンティック マークアップを使用する) - オン
設定が次のように設定されていることを確認し、[OK] ボタンを押します。

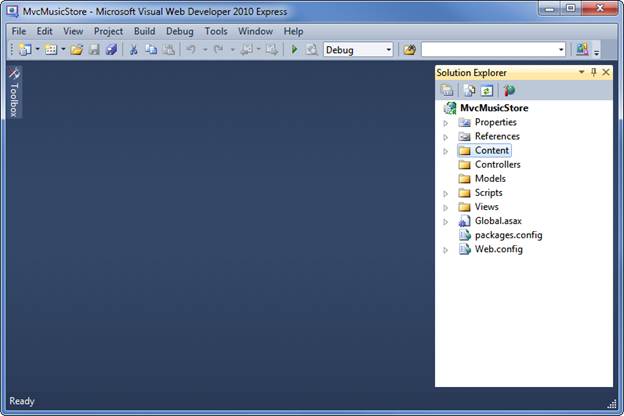
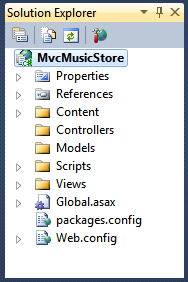
これにより、プロジェクトが作成されます。 右側のソリューション エクスプローラーで、アプリケーションに追加されたフォルダーを見てみましょう。

空の MVC 3 テンプレートは完全には空ではありません。基本的なフォルダー構造が追加されています。

ASP.NET MVC では、フォルダー名に対していくつかの基本的な名前付け規則が使用されます。
| フォルダー | 目的 |
|---|---|
| Controllers/ | Controllers は、ブラウザーからの入力に応答し、その操作を決定し、ユーザーに応答を返します。 |
| /Views | Views には UI テンプレートが保持されます |
| /Models | Models は、データを保持および操作します |
| /Content | このフォルダーには、画像、CSS、およびその他の静的コンテンツが保持されます |
| /Scripts | このフォルダーには JavaScript ファイルが格納されます |
これらのフォルダは、空の ASP.NET MVC アプリケーションにも含まれます。というのも、ASP.NET MVC フレームワークは規定で "構成より慣習" アプローチを採用しており、フォルダーの命名規則に基づいていくつかの規定の仮定を行うためです。 たとえば、コントローラーは既定で Views フォルダー内のビューを検索します。コードで明示的に指定する必要はありません。 既定の規則に従うと、記述する必要があるコードの量が減り、他の開発者がプロジェクトを理解しやすくなります。 アプリケーションをビルドする場合に、これらの規則について詳しく説明します。