チュートリアル: SignalR 1.x の概要
Patrick Fletcher、Tim Teebken 著
警告
このドキュメントは、最新版の SignalR を対象としていません。 ASP.NET Core SignalR に関する記事を参照してください。
このチュートリアルでは、SignalR を使用してリアルタイムのチャット アプリケーションを作成する方法を示します。 SignalR を空の ASP.NET Web アプリケーションに追加し、メッセージの送信と表示をするための HTML ページを作成します。
概要
このチュートリアルでは、単純なブラウザーベースのチャット アプリケーションを構築する方法を示して、SignalR 開発について説明します。 SignalR ライブラリを空の ASP.NET Web アプリケーションに追加し、クライアントにメッセージを送信するためのハブ クラスを作成して、ユーザーがチャット メッセージを送受信できる HTML ページを作成します。 MVC ビューを使って MVC 4 でチャット アプリケーションを作成する方法を示す同様のチュートリアルについては、SignalR と MVC 4 の概要に関するページを参照してください。
Note
このチュートリアルでは、SignalR のリリース (1.x) バージョンを使います。 SignalR 1.x と 2.0 の間の変更点の詳細については、SignalR 1.x プロジェクトのアップグレードに関するページを参照してください。
SignalR は、ライブ ユーザー操作やリアルタイムのデータ更新を必要とする Web アプリケーションを構築するためのオープンソースの .NET ライブラリです。 たとえば、ソーシャル アプリケーション、マルチユーザー ゲーム、ビジネス コラボレーション、ニュース、天気、金融更新アプリケーションなどがあります。 これらは、多くの場合、リアルタイム アプリケーションと呼ばれます。
SignalR は、リアルタイム アプリケーションの構築プロセスを簡略化します。 これには、ASP.NET サーバー ライブラリと JavaScript クライアント ライブラリが含まれており、クライアントとサーバーの接続を管理して、コンテンツの更新をクライアントにプッシュすることが容易になります。 SignalR ライブラリを既存の ASP.NET アプリケーションに追加して、リアルタイム機能を利用できます。
このチュートリアルでは、次の SignalR 開発タスクを行います。
- SignalR ライブラリを ASP.NET Web アプリケーションに追加する。
- クライアントにコンテンツをプッシュするハブ クラスを作成する。
- Web ページで SignalR jQuery ライブラリを使用して、ハブからメッセージを送信し、更新プログラムを表示する。
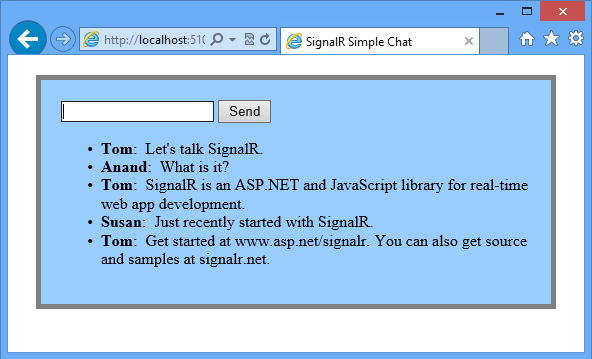
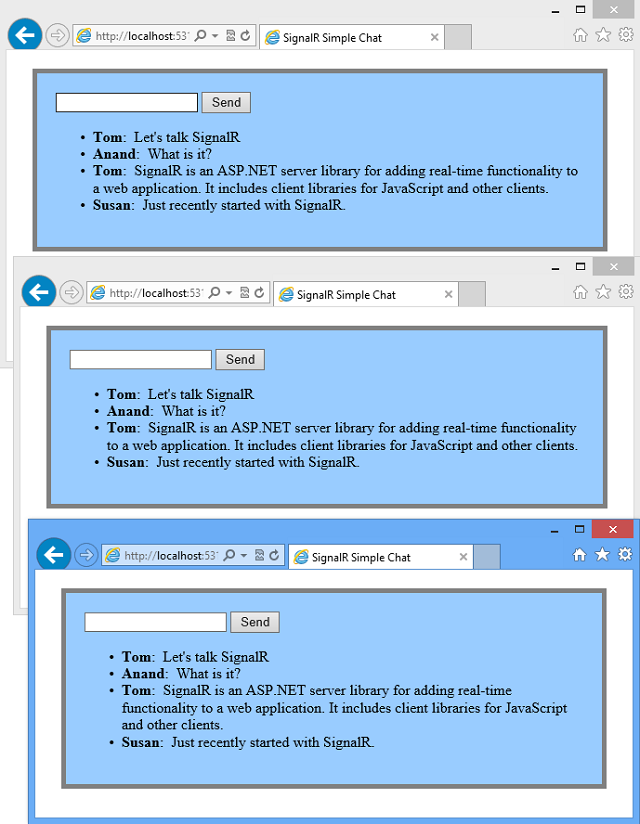
次のスクリーン ショットは、ブラウザーで実行されているチャット アプリケーションを示しています。 新しいユーザーはそれぞれチャットに参加した後に、コメントを投稿して、追加されたコメントを確認できます。

セクション:
プロジェクトをセットアップする
このセクションでは、空の ASP.NET Web アプリケーションを作成し、SignalR を追加し、チャット アプリケーションを作成する方法について説明します。
前提条件:
- Visual Studio 2010 SP1 または 2012。 Visual Studio をお持ちでない場合は、ASP.NET のダウンロードに関するページを参照して、無料の Visual Studio 2012 Express 開発ツールを入手してください。
- Microsoft ASP.NET and Web Tools 2012.2。 Visual Studio 2012 の場合、このインストーラーは、SignalR テンプレートを含む新しい ASP.NET 機能を Visual Studio に追加します。 Visual Studio 2010 SP1 の場合、インストーラーは使用できませんが、セットアップ手順の説明に従って SignalR NuGet パッケージをインストールすることでチュートリアルを完了できます。
以下の手順では、Visual Studio 2012 を使って ASP.NET の空の Web アプリケーションを作成し、SignalR ライブラリを追加します。
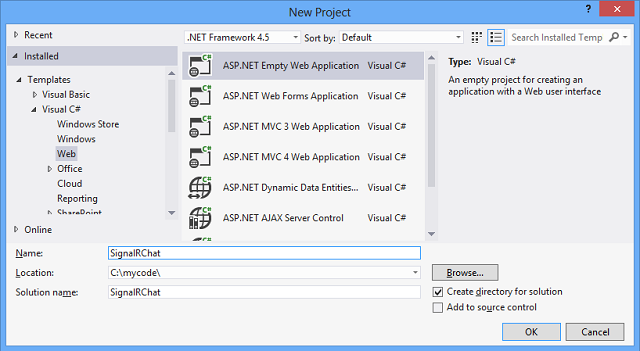
Visual Studio で、ASP.NET の空の Web アプリケーションを作成します。

[ツール] | [NuGet パッケージ マネージャー] | [パッケージ マネージャー コンソール] を選んで [パッケージ マネージャー コンソール] を開きます。 コンソール ウィンドウに次のコマンドを入力します。
Install-Package Microsoft.AspNet.SignalR -Version 1.1.3このコマンドで、SignalR 1.x の最新バージョンがインストールされます。
ソリューション エクスプローラーでプロジェクトを右クリックし、[追加] | [クラス] を選びます。 新しいクラスに ChatHub という名前を付けます。
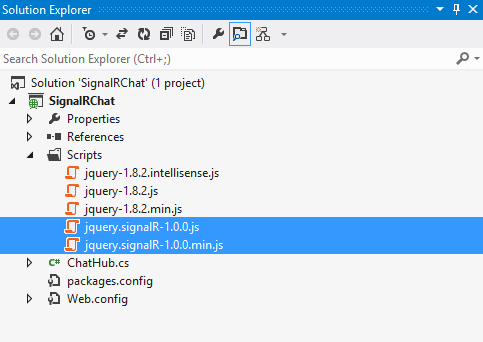
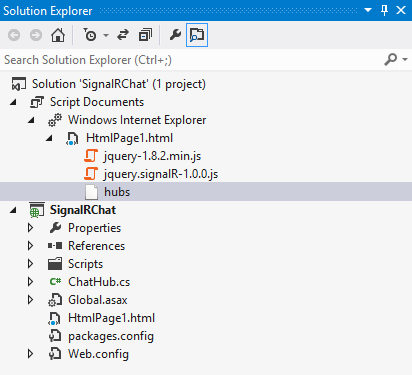
ソリューション エクスプローラーで [スクリプト] ノードを展開します。 jQuery と SignalR のスクリプト ライブラリがプロジェクトに表示されます。

ChatHub クラスのコードを、次のコードに置き換えます。
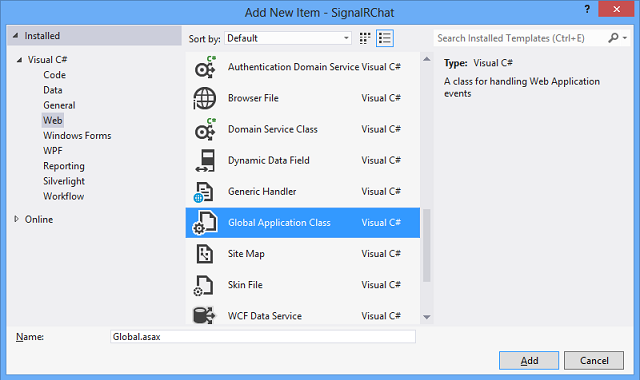
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } } }ソリューション エクスプローラーでプロジェクトを右クリックし、[追加] | [新しい項目] をクリックします。 [新しい項目の追加] ダイアログで、[グローバル アプリケーション クラス] を選び、[追加] をクリックします。

Global.asax.cs クラスで、提供された
usingステートメントの後に次のusingステートメントを追加します。using System.Web.Routing; using Microsoft.AspNet.SignalR;Global クラスの
Application_Startメソッドに次のコード行を追加して、SignalR ハブの既定のルートを登録します。// Register the default hubs route: ~/signalr/hubs RouteTable.Routes.MapHubs();ソリューション エクスプローラーでプロジェクトを右クリックし、[追加] | [新しい項目] をクリックします。 [新しい項目の追加] ダイアログで、[Html ページ] を選び、[追加] をクリックします。
ソリューション エクスプローラーで、今作成した HTML ページを右クリックし、[スタート ページとして設定] をクリックします。
HTML ページの既定のコードを次のコードに置き換えます。
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="/Scripts/jquery-1.6.4.min.js" ></script> <!--Reference the SignalR library. --> <script src="/Scripts/jquery.signalR-1.1.4.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { // Declare a proxy to reference the hub. var chat = $.connection.chatHub; // Create a function that the hub can call to broadcast messages. chat.client.broadcastMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>プロジェクトの [すべて保存] を選択します。
サンプルを実行する
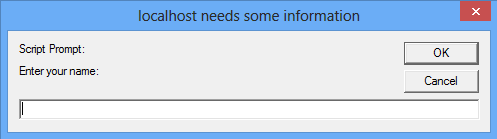
F5 を押し、プロジェクトをデバッグ モードで実行します。 HTML ページがブラウザー インスタンスに読み込まれ、ユーザー名の入力を求められます。

ユーザー名を入力します。
ブラウザーのアドレス行から URL をコピーし、それを使用してさらに 2 つのブラウザー インスタンスを開きます。 ブラウザー インスタンスごとに、一意のユーザー名を入力します。
ブラウザー インスタンスごとに、コメントを追加し、[送信] をクリックします。 これらのコメントは、すべてのブラウザー インスタンスに表示されます。
Note
このシンプルなチャット アプリケーションは、サーバー上のディスカッション コンテキストを保持しません。 ハブは、現在のすべてのユーザーにコメントをブロードキャストします。 後でチャットに参加したユーザーには、参加した時点から追加されたメッセージが表示されます。
次のスクリーン ショットは、3 つのブラウザー インスタンスで実行されているチャット アプリケーションを示しています。これらはすべて、1 つのインスタンスがメッセージを送信すると更新されます。

ソリューション エクスプローラーで、実行中のアプリケーションの [スクリプト ドキュメント] ノードを調べます。 SignalR ライブラリが実行時に動的に生成する hubs という名前のスクリプト ファイルがあります。 このファイルは、jQuery スクリプトとサーバー側コード間の通信を管理します。

コードを確認する
SignalR チャット アプリケーションでは、2 つの基本的な SignalR 開発タスクを示します。すなわち、サーバー上のメインの調整オブジェクトとしてハブを作成するタスクと、SignalR jQuery ライブラリを使用してメッセージを送受信するタスクです。
SignalR Hubs
コード サンプルでは、ChatHub クラスは Microsoft.AspNet.SignalR.Hub クラスから派生しています。 Hub クラスからの派生は、SignalR アプリケーションを構築するのに便利な方法です。 ハブ クラスにパブリック メソッドを作成し、Web ページ内の jQuery スクリプトからそれらのメソッドを呼び出してアクセスできます。
チャット コードでは、クライアントが新しいメッセージを送信するために ChatHub.Send メソッドを呼び出します。 次に、ハブは、Clients.All.broadcastMessage を呼び出して、すべてのクライアントにメッセージを送信します。
Send メソッドは、いくつかのハブの概念を示しています。
クライアントがパブリック メソッドを呼び出すことができるように、ハブでそのメソッドを宣言します。
このハブに接続されているすべてのクライアントにアクセスするには、Microsoft.AspNet.SignalR.Hub.Clients 動的プロパティを使います。
クライアントで jQuery 関数 (
broadcastMessage関数など) を呼び出して、クライアントを更新します。public class ChatHub : Hub { public void Send(string name, string message) { // Call the broadcastMessage method to update clients. Clients.All.broadcastMessage(name, message); } }
SignalR と jQuery
コード サンプルの HTML ページは、SignalR jQuery ライブラリを使って SignalR ハブと通信する方法を示しています。 コード内の重要なタスクは、ハブを参照するプロキシを宣言すること、コンテンツをクライアントにプッシュするためにサーバーが呼び出すことができる関数を宣言すること、ハブにメッセージを送信するための接続を開始することです。
次のコードでは、ハブのプロキシを宣言します。
var chat = $.connection.chatHub;
Note
jQuery では、サーバー クラスとそのメンバーへの参照はキャメル ケースで記述します。 コード サンプルの jQuery では、C# の ChatHub クラスを chatHub として参照しています。
次のコードは、スクリプト内でコールバック関数を作成する方法を示しています。 サーバー上のハブ クラスは、この関数を呼び出して、各クライアントにコンテンツの更新をプッシュします。 表示する前にコンテンツを HTML エンコードする 2 行は省略可能であり、スクリプト インジェクションを防ぐ簡単な方法を示しています。
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>: ' + encodedMsg + '</li>');
};
次のコードは、ハブを使用して接続を開く方法を示しています。 このコードは接続を開始して、HTML ページの [送信] ボタンのクリック イベントを処理する関数を渡します。
Note
この方法では、イベント ハンドラーが実行される前に接続が確実に確立されます。
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
次のステップ
SignalR はリアルタイムの Web アプリケーションを構築するためのフレームワークであることを学習しました。 また、SignalR を ASP.NET アプリケーションに追加する方法、ハブ クラスを作成する方法、ハブとメッセージを送受信する方法など、複数の SignalR 開発タスクについても学習しました。
このチュートリアルのサンプル アプリケーションや他の SignalR アプリケーションをホスティング プロバイダーにデプロイすることで、インターネット経由で使用できるようにします。 Microsoft は、無料の Windows Azure 試用アカウントで最大 10 個の Web サイトに対する無料の Web ホスティングを提供しています。 サンプル SignalR アプリケーションをデプロイする方法のチュートリアルについては、「SignalR の概要サンプルを Windows Azure Web サイトとして公開する」を参照してください。 Visual Studio Web プロジェクトを Windows Azure Web サイトにデプロイする方法の詳細については、Windows Azure Web サイトへの ASP.NET アプリケーションのデプロイに関するページを参照してください。 (注: WebSocket トランスポートは、現在、Windows Azure Web サイトではサポートされていません。WebSocket トランスポートが使用できない場合、SignalR は、SignalR の概要に関するトピックのトランスポート セクションで説明されているように、他の使用できるトランスポートを使います)
より高度な SignalR 開発の概念については、以下のサイトで SignalR に関するソース コードとリソースを参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示