Visual Studio 2013 で ASP.NET Web プロジェクトを作成する
著者: Tom Dykstra
このトピックでは、Visual Studio 2013 with Update 3 で ASP.NET Web プロジェクトを作成するためのオプションについて説明します
以前のバージョンの Visual Studio と比較した Web 開発の新機能の一部を次に示します。
- 複数の ASP.NET フレームワーク (Web Forms、MVC、Web API) のサポートを提供するプロジェクトを作成するための簡単な UI。
- ASP.NET Identity。すべての ASP.NET フレームワークで同じように動作し、IIS 以外の Web ホスティング ソフトウェアで動作する新しい ASP.NET メンバーシップ システム。
- 応答性の高い設計とテーマ設定機能を提供する、Bootstrap の使用。
- テスト プロジェクトの自動作成やイントラネット サイト テンプレートなど、従来は MVC のみに対して提供されていた Web Forms の新機能。
Azure Cloud Services または Azure Mobile Services 用の Web プロジェクトを作成する方法の詳細については、「Azure Cloud Services と ASP.NET の使用を開始する」および Azure Mobile Services .NET バックエンドを使用したランキング アプリの作成に関する記事を参照してください。
前提条件
この記事は、Update 3 がインストールされた Visual Studio 2013 に適用されます。
Web アプリケーション プロジェクトと Web サイト プロジェクト
ASP.NET では、Web アプリケーション プロジェクトと Web サイト プロジェクトの 2 種類の Web プロジェクトから選択できます。 新しい開発には Web アプリケーション プロジェクトをお勧めします。この記事は Web アプリケーション プロジェクトにのみ適用されます。 詳細については、MSDN サイトの Visual Studio での Web アプリケーション プロジェクトと Web サイト プロジェクトの比較に関する記事を参照してください。
Web アプリケーション プロジェクトの作成の概要
次の手順では、Web プロジェクトを作成する方法を示します。
[スタート] ページまたは [ファイル] メニューの [新しいプロジェクト] を選択します。
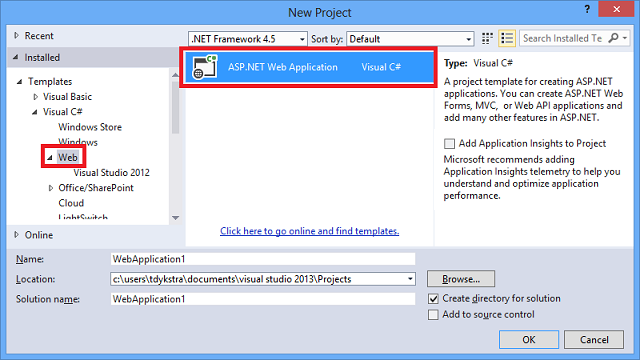
[新しいプロジェクト] ダイアログでは、左側のペインで [Web]、中央のペインで [ASP.NET Web アプリケーション] を選択します。

左側のペインで [クラウド] を選択して、Azure クラウド サービス、Azure モバイル サービス、または Azure WebJob を作成できます。 このトピックでは、これらのテンプレートについては説明しません。
アプリケーションの正常性と使用の監視が必要な場合は、右側のペインで [Application Insights をプロジェクトに追加する] チェック ボックスをオンにします。 詳細については、「Web アプリケーションのパフォーマンスを監視する」を参照してください。
プロジェクトの [名前]、[場所]、その他のオプションを指定し、[OK] を選択します。
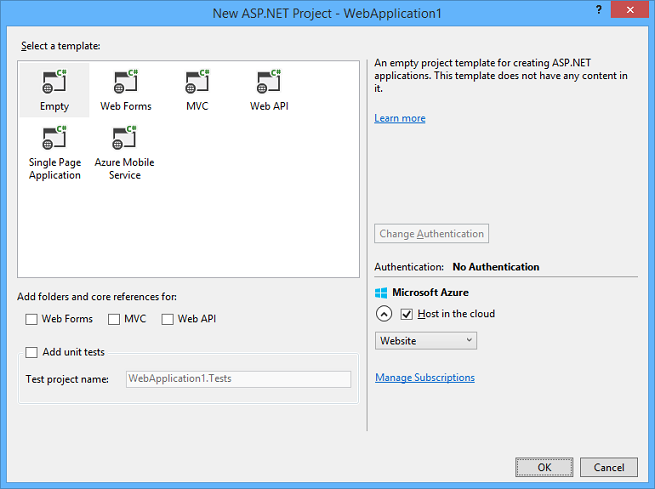
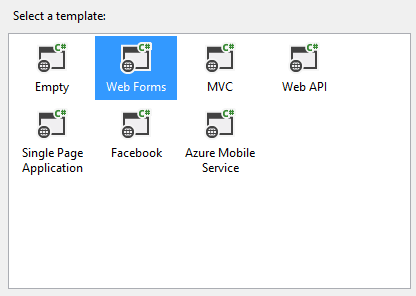
[新しい ASP.NET プロジェクト] ダイアログが表示されます。

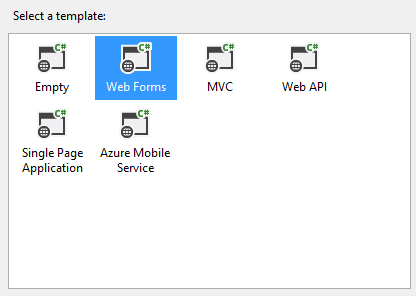
テンプレートを選択します。

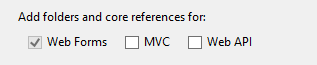
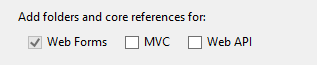
テンプレートに含まれていない追加のフレームワークのサポートを追加する場合は、適切なチェック ボックスをオンにします。 (示されている例では、MVC や Web API を Web Forms プロジェクトに追加できます)。

単体テスト プロジェクトを追加する場合は、[単体テストの追加] を選択します。

テンプレートによって既定で提供されるものとは異なる認証方法が必要な場合は、[認証の変更] を選択します。


Azure で Web アプリまたは仮想マシンを作成する
Visual Studio には、Web アプリケーションをホストするために Azure サービスを簡単に操作できる機能が含まれています。 たとえば、Visual Studio IDE から直接次のすべての操作を行うことができます。
- アプリケーションをインターネット経由で使用できるようにする Web アプリまたは仮想マシンを作成および管理します。
- クラウドで実行されているアプリケーションによって作成されたログを表示します。
- アプリケーションがクラウドで実行されている間は、デバッグ モードでリモートで実行します。
- SQL データベースなどの他の Azure サービスを表示および管理します。
Web アプリなどの基本的なサービスを含む Azure アカウントの作成を無料で行うことができます。MSDN サブスクライバーは、追加の Azure サービスに対する毎月のクレジットを提供する特典をアクティブにすることができます。
既定では、[新しい ASP.NET プロジェクト] ダイアログ ボックスでは、新しい Web プロジェクト用の Web アプリまたは仮想マシンを作成できます。 新しい Web アプリまたは仮想マシンを作成しない場合は、[クラウドにホストする] チェック ボックスをオフにします。

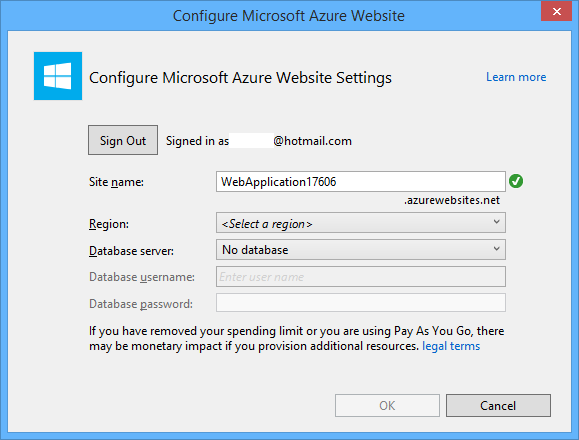
チェック ボックスのキャプションは、[クラウドにホストする] か [リモート リソースを作成する] の場合があり、どちらの場合も効果は同じです。 チェック ボックスをオンのままにすると、既定で Visual Studio によって Azure App Service に Web アプリが作成されます。 必要に応じて、ドロップダウン ボックスを使用して、これを [仮想マシン] に変更できます。 Azure にまだサインインしていない場合は、Azure 資格情報の入力を求められます。 サインインすると、ダイアログ ボックスを使用して、Visual Studio によってプロジェクト用に作成されるリソースを構成できます。 次の図は、Web アプリのダイアログを示しています。仮想マシンを作成する場合は、異なるオプションが表示されます。

このプロセスを使用して Azure リソースを作成する方法の詳細については、Azure と ASP.NET の概要に関する記事を参照してください。
この記事の残りの部分では、使用可能なテンプレートとそのオプションについて詳しく説明します。 また、この記事では、テンプレートで使用されるレイアウトとテーマ設定のフレームワークである Bootstrap についても説明します。
Visual Studio 2013 Web プロジェクト テンプレート
Visual Studio では、テンプレートを使用して Web プロジェクトを作成します。 プロジェクト テンプレートでは、新しいプロジェクトにファイルとフォルダーを作成したり、NuGet パッケージをインストールしたり、基本的な作業アプリケーションのサンプル コードを提供したりできます。 テンプレートでは、最新の Web 標準を実装します。ASP.NET テクノロジを使用する方法のベスト プラクティスを示し、独自のアプリケーションの作成をすぐに開始できるようにするためのものです。
Visual Studio 2013 では、.NET 4.5 以降のバージョンの .NET Framework を対象とするプロジェクトの Web プロジェクト テンプレートに対して、次の選択肢が提供されます。
- 空のテンプレート
- Web Forms テンプレート
- MVC テンプレート
- Web API テンプレート
- シングルページ アプリケーション テンプレート
- Azure Mobile Service テンプレート
- Visual Studio 2012 テンプレート
Facebook テンプレートを提供する Visual Studio 拡張機能をインストールすることもできます。
.NET 4 を対象とするプロジェクトを作成する方法については、このトピックで後述する「Visual Studio 2012 テンプレート」を参照してください。
モバイル クライアント用の ASP.NET アプリケーションを作成する方法については、ASP.NET のモバイル サポートに関する記事を参照してください。
空のテンプレート
空のテンプレートでは、プロジェクト ファイル (.csproj や.vbproj) や Web.config ファイルなど、ASP.NET Web アプリ用の最小限のフォルダーとファイルを提供します。 [フォルダーとコア参照の追加対象:] ラベルの下にあるチェック ボックスを使用して、Web Forms、MVC、Web API のサポートを追加できます。
空のテンプレートの場合、認証オプションは使用できません。 認証機能はサンプル アプリケーションで実装され、空のテンプレートではサンプル アプリケーションは作成されません。
Web Forms テンプレート
Web Forms フレームワークには、UI とデータ アクセス機能が豊富な Web サイトを迅速に構築できる次の機能が用意されています。
- Visual Studio の WYSIWYG デザイナー。
- HTML をレンダリングし、プロパティとスタイルを設定してカスタマイズできるサーバー コントロール。
- データ アクセスとデータ表示のための豊富な組み合わせのコントロール。
- WPF などのクライアント アプリケーションをプログラミングする場合と同様にプログラミングできる、イベントを公開するイベント モデル。
- HTTP 要求間の状態 (データ) の自動保持。
一般に、Web Forms アプリケーションを作成するには、ASP.NET MVC フレームワークを使用して同じアプリケーションを作成するよりもプログラミング作業が少なくて済みます。 ただし、Web Forms は、アプリケーション開発を迅速に行うだけではありません。 Web Forms 上に構築された多くの複雑な商用アプリケーションとフレームワークがあります。
Web Forms ページとページ上のコントロールによって、ブラウザーに送信されるマークアップの多くが自動的に生成されるため、ASP.NET MVC で提供する HTML に対するきめ細かい制御を行うことはできません。 ページとコントロールを構成するための宣言型モデルでは、記述する必要があるコードの量を最小限に抑えますが、HTML と HTTP の動作の一部を非表示にします。 たとえば、コントロールによって生成されるマークアップを常に正確に指定できるわけではありません。
Web Forms フレームワークは、テスト駆動開発、懸念事項の分離、制御の反転、依存関係の挿入 などのパターンベースの開発プラクティスに、ASP.NET MVC ほど容易には役立ちません。 そのようにファクタリングされたコードを記述することは可能です。ただ、ASP.NET MVC フレームワークほど自動ではありません。 Microsoft SharePoint は Web Forms MVP 上に構築されています。
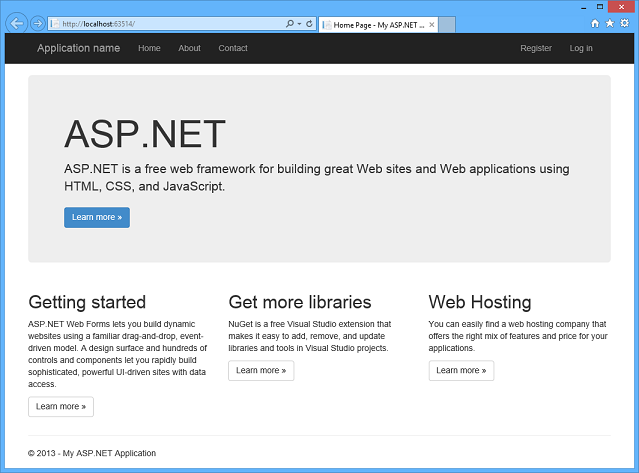
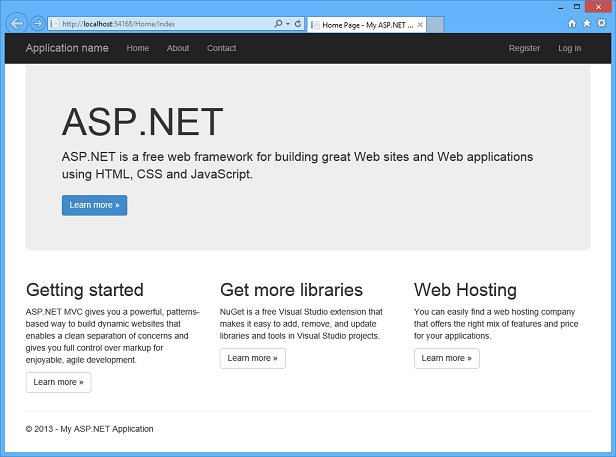
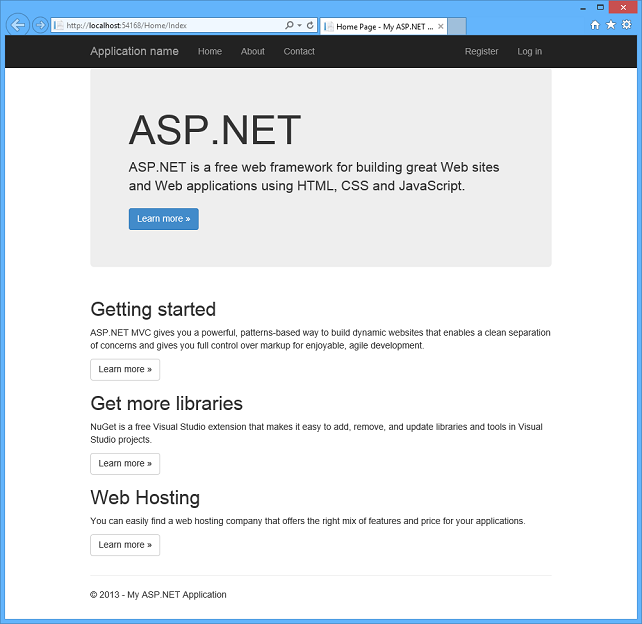
Web Forms テンプレートでは、Bootstrap を使用して応答性の高い設計とテーマ設定機能を提供する、サンプル Web Forms アプリケーションを作成します。 次の図に、ホーム ページを示します。

Web Forms の詳細については、「ASP.NET Web Forms」を参照してください。 Web Forms テンプレートの機能の詳細については、Visual Studio 2013 を使用した基本的な Web Forms アプリケーションの構築に関する記事を参照してください。
MVC テンプレート
ASP.NET MVC は、テスト駆動開発、懸念事項の分離、制御の反転、依存関係の挿入 などのパターンベースの開発プラクティスを容易にするように設計されています。 このフレームワークでは、Web アプリケーションのビジネス ロジック レイヤーをプレゼンテーション レイヤーから分離することをお勧めします。 ASP.NET MVC では、アプリケーションをモデル (M)、ビュー (V)、コントローラー (C) に分割することで、大規模なアプリケーションの複雑さを簡単に管理できます。
ASP.NET MVC では、Web Forms の場合よりも HTML と HTTP を直接操作できます。 たとえば、Web Forms では HTTP 要求間の状態を自動的に保持できますが、MVC で明示的にコーディングする必要があります。 MVC モデルの利点は、アプリケーションの動作と Web 環境での動作を正確に制御できることです。 欠点は、より多くのコードを記述する必要があることです。
MVC は拡張性を持つように設計されており、開発者はアプリケーションのニーズに合わせてフレームワークをカスタマイズできます。 さらに、ASP.NET MVC ソース コードは OSI ライセンスで入手できます。
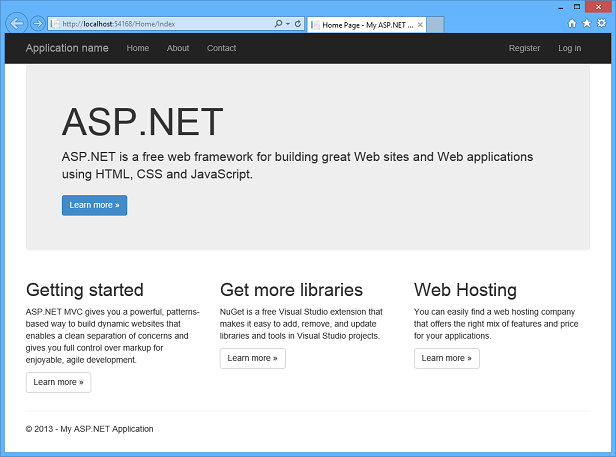
MVC テンプレートでは、Bootstrap を使用して応答性の高い設計とテーマ設定機能を提供するサンプル MVC 5 アプリケーションを作成します。 次の図に、ホーム ページを示します。

MVC の詳細については、ASP.NET MVC に関するページを参照してください。 MVC 4 テンプレートを選択する方法については、この記事で後述する「Visual Studio 2012 テンプレート」を参照してください。
Web API テンプレート
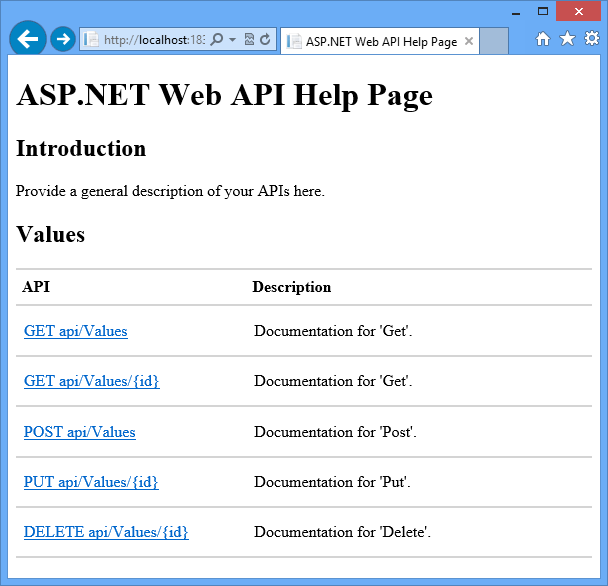
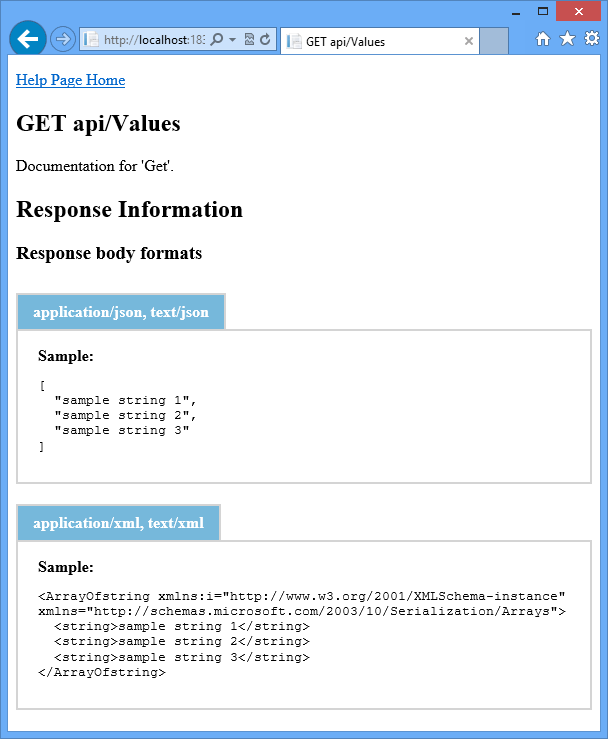
Web API テンプレートでは、MVC に基づく API ヘルプ ページなど、Web API に基づいてサンプル Web サービスを作成します。
ASP.NET Web API は、ブラウザーやモバイル デバイスなどを含む多様なクライアントに提供できる HTTP サービスの構築が容易になるフレームワークです。 ASP.NET Web API は、.NET Framework 上で RESTful サービスを構築するのに最適なプラットフォームです。
Web API テンプレートでは、サンプル Web サービスを作成します。 次の図は、サンプルのヘルプ ページを示しています。


Web API の詳細については、「ASP.NET Web API」を参照してください。
シングルページ アプリケーション テンプレート
シングルページ アプリケーション (SPA) テンプレートでは、JavaScript、HTML 5、KnockoutJS をクライアント上で使用し、サーバー上で ASP.NET Web API を使用するサンプル アプリケーションを作成します。
SPA テンプレートの唯一の認証オプションは、個々のユーザー アカウントです。
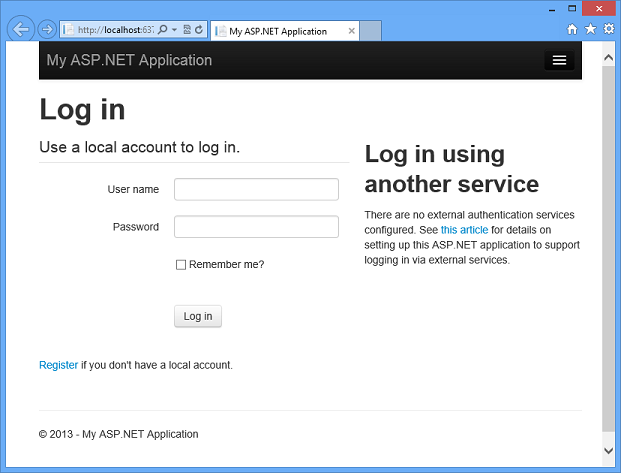
次の図は、SPA テンプレートによって構築されるサンプル アプリケーションの初期状態を示しています。

SPA テンプレートを使用してアプリケーションを作成する方法については、Web API - 外部認証サービスに関する記事を参照してください。
ASP.NET シングルページ アプリケーションと、KnockoutJS 以外の JavaScript フレームワークを使用する追加の SPA テンプレートの詳細については、次のリソースを参照してください。
- ASP.NET シングルページ アプリケーション。
- VS2013 RC 用 SPA テンプレートのセキュリティ機能について
- シングルページ アプリケーション: ASP.NET を使用して最新の応答性の高い Web アプリを構築する
Facebook テンプレート
Facebook テンプレートを提供する Visual Studio 拡張機能をインストールできます。 このテンプレートでは、Facebook Web サイト内で実行するように設計されたサンプル アプリケーションを作成します。 これは ASP.NET MVC に基づいており、リアルタイムの更新機能に Web API を使用します。
Facebook アプリケーションは Facebook サイト内で実行され、Facebook の認証に依存するため、Facebook テンプレートに対して認証オプションを使用できません。
ASP.NET Facebook アプリケーションの詳細については、「MVC Facebook API の更新」を参照してください。
Visual Studio 2012 テンプレート
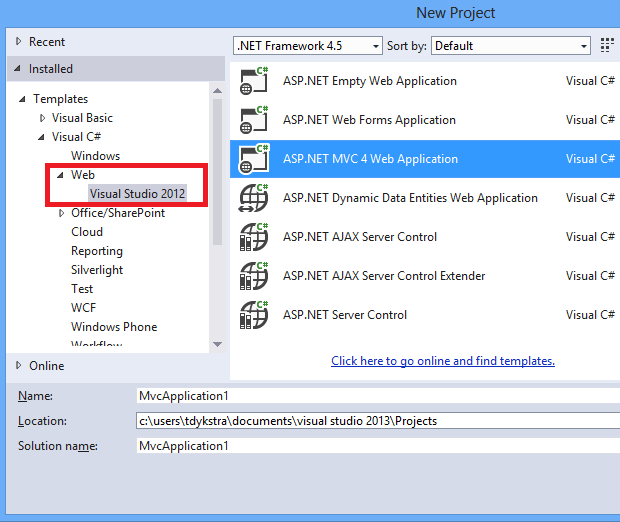
Visual Studio 2013 Web プロジェクトの作成ダイアログでは、Visual Studio 2012 で使用できる一部のテンプレートにアクセスできません。 これらのテンプレートのいずれかを使用する場合は、Visual Studio の [新しいプロジェクト] ダイアログ ボックスの左側のペインにある [Visual Studio 2012] ノードを選択します。

[Visual Studio 2012] ノードを使用すると、Visual Studio 2013 のテンプレートの既定の一覧でアクセスできない次の Web テンプレートを選択できます。
- ASP.NET MVC 4 Web アプリケーション
- ASP.NET 動的データ エンティティ Web アプリケーション
- ASP.NET AJAX サーバー コントロール
- ASP.NET AJAX サーバー コントロール エクステンダー
- ASP.NET サーバー コントロール
Visual Studio 2013 Web プロジェクト テンプレートの Bootstrap
Visual Studio 2013 プロジェクト テンプレートでは、Twitter によって作成された、レイアウトとテーマ設定のフレームワークである Bootstrap が使用されます。 Bootstrap では CSS3 を使用して、応答性の高い設計を提供します。つまり、レイアウトはブラウザー ウィンドウのさまざまなサイズに動的に適応できます。 たとえば、幅の広いブラウザー ウィンドウでは、Web Forms テンプレートによって作成されたホーム ページは次の図のようになります。

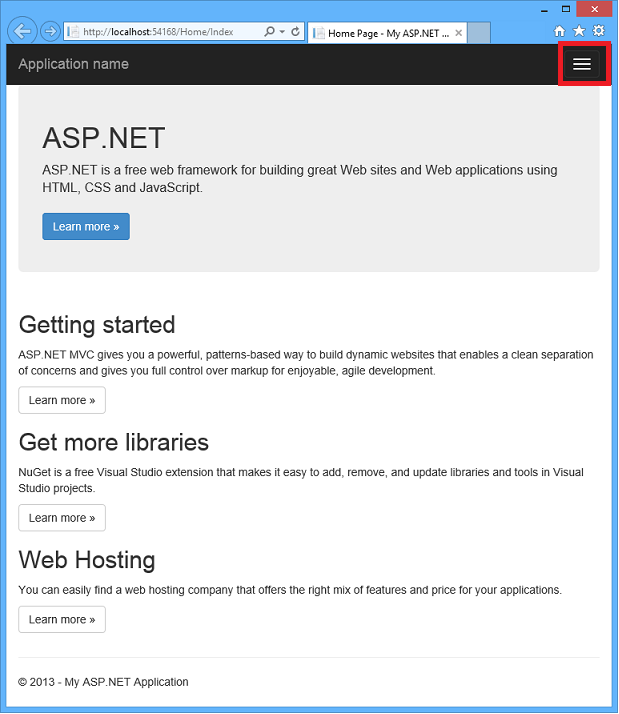
ウィンドウを狭くし、水平方向に配置された列を垂直方向に移動します。

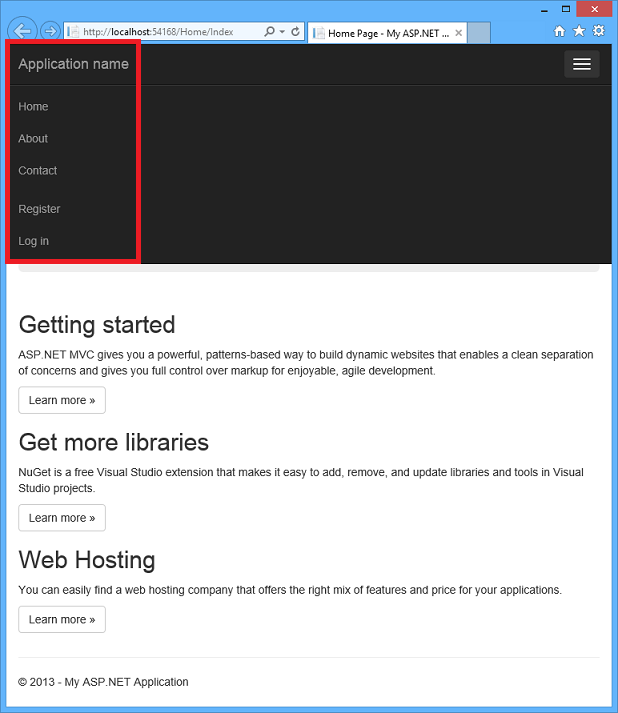
ウィンドウをもう少し狭くすると、水平方向の上部メニューが、クリックして垂直方向のメニューに展開できるアイコンに変わります。


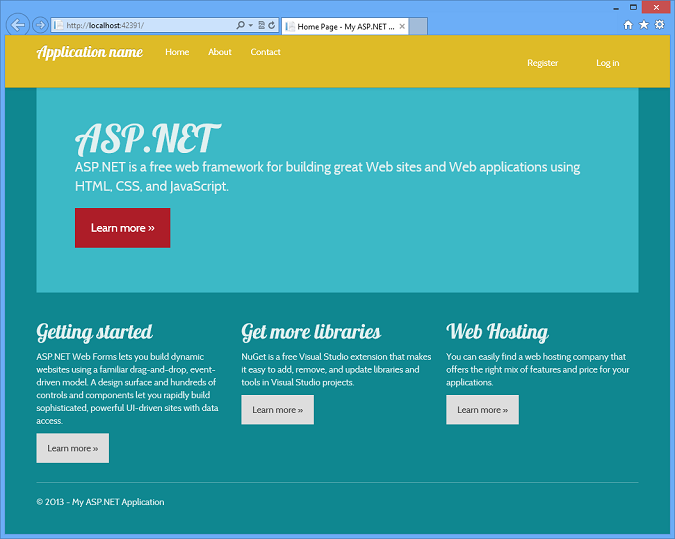
Bootstrap のテーマ設定機能を使用して、アプリケーションの外観を簡単に変更することもできます。 たとえば、次の手順を実行してテーマを変更できます。
- ブラウザーで、http://Bootswatch.com に移動し、テーマを変更して、[ダウンロード] を選択します。 (既定では、これによって bootstrap.min.css がダウンロードされます。CSS コードを調べる場合は、縮小バージョンではなく bootstrap.css を取得します)。
- ダウンロードした CSS ファイルの内容をコピーします。
- Visual Studio で、Content フォルダーに bootstrap-theme.css という名前の新しいスタイル シート ファイルを作成し、ダウンロードした CSS コードを貼り付けます。
- App_Start/Bundle.config を開き、bootstrap.css を bootstrap-theme.css に変更します。
プロジェクトをもう一度実行すると、アプリケーションが新しい外観になります。 次の図は、Amelia テーマの効果を示しています。

多くの Bootstrap テーマは、無料とプレミアムの両方のバージョンで利用可能です。 Bootstrap には、ドロップダウン、ボタン グループ、アイコン など、さまざまな UI コンポーネントも用意されています。 Bootstrap の詳細については、Bootstrap サイト を参照してください。
Visual Studio で Web Forms デザイナーを使用する場合、デザイナーでは CSS3 をサポートしていないため、Bootstrap のテーマや応答性の高いレイアウト変更の一部の効果は正確に表示されない点に注意してください。 ただし、ブラウザーで表示すると、Web Forms ページは正しく表示されます。
追加のフレームワークのサポートの追加
テンプレートを選択すると、テンプレートによって使用されるフレームワークのチェック ボックスが自動的に選択されます。 たとえば、[Web Forms] テンプレートを選択すると、[Web Forms] チェック ボックスがオンになり、オフにすることはできません。


プロジェクトの作成時にそのフレームワークのサポートを追加するために、テンプレートに含まれていないフレームワークのチェック ボックスをオンにすることができます。 たとえば、MVC テンプレートを選択したときに Web Forms の .aspx ページの使用を有効にするには、[Web Forms] チェック ボックスをオンにします。 または、Web Forms テンプレートを使用しているときに MVC を有効にするには、[MVC] チェック ボックスをオンにします。 フレームワークを追加すると、デザイン時と実行時のサポートが有効になります。 たとえば、MVC サポートを Web Forms プロジェクトに追加すると、コントローラーとビューをスキャフォールディングできます。
プロジェクトで Web Forms と MVC を組み合わせ、Web Forms でフレンドリ URL を有効にすると、1 つの URL に複数のターゲットが含まれるという予期しないルーティングの問題が発生する可能性があります。 最初に定義されたルートが優先されます。 たとえば、Home コントローラーと Home.aspx ページがある場合、RouteConfig.cs で MapRoute メソッドを呼び出す前に EnableFriendlyUrls メソッドを呼び出すと、http://contoso.com/home URL では Home.aspx に移動します。EnableFriendlyUrls の前に MapRoute を呼び出した場合は、同じ URL で Home コントローラーの既定のビューに移動します。
フレームワークを追加しても、サンプル アプリケーション機能は追加されません。 たとえば、MVC テンプレートを選択したときに Web Forms サポートを追加した場合、Default.aspx ホーム ページ ファイルは作成されません。 フレームワークをサポートするために必要なフォルダー、ファイル、参照のみが追加されます。 そのため、フレームワークを追加しても認証オプションは変更されません。これは、テンプレートによって作成されたサンプル アプリケーションのコードによって実装されます。 たとえば、空のテンプレートを選択し、Web Forms または MVC のサポートを追加した場合、[認証の構成] ボタンは引き続き無効になります。
以降のセクションでは、各チェック ボックスの効果について簡単に説明します。
Web Forms のサポートを追加する
空の App_Data および Models フォルダーと Global.asax ファイルを作成します。 これらは空のテンプレート以外のすべてのテンプレートによって既に作成されているため、[Web Forms] チェック ボックスをオンにしても、他のテンプレートにはどのような影響もありません。
Web Forms テンプレートでは既定でフレンドリ URL が有効になりますが、Web Forms のサポートを他のテンプレートに追加する場合は、[Web Forms] チェック ボックスをオンにすると、フレンドリ URL は自動的に有効になりません。
MVC サポートを追加する
MVC、Razor、WebPages NuGet パッケージをインストールし、空の App_Data、Controllers、Models、Views フォルダーを作成し、RouteConfig.cs ファイルを含む App_Start フォルダーを作成し、Global.asax ファイルを作成します。
Web API サポートを追加する
WebApi および Newtonsoft.Json NuGet パッケージをインストールし、空の App_Data、Controllers、Models フォルダーを作成し、WebApiConfig.cs ファイルを含む App_Start フォルダーを作成し、Global.asax ファイルを作成します。
認証方法
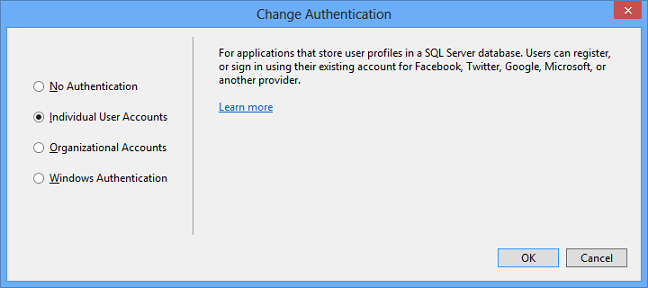
Visual Studio 2013 には、Web Forms、MVC、Web API テンプレート用のいくつかの認証オプションが用意されています。
- [認証なし]
- 個々のユーザー アカウント (ASP.NET Identity、旧称 ASP.NET メンバーシップ)
- 組織アカウント (Windows Server Active Directory または Azure Active Directory)
- Windows 認証 (イントラネット)

認証なし
[認証なし] を選択した場合、サンプル アプリケーションには、ログイン用の Web ページ、ログインしているユーザーを示す UI、メンバーシップ データベースのエンティティ クラス、メンバーシップ データベースの接続文字列はどれも含まれなくなります。
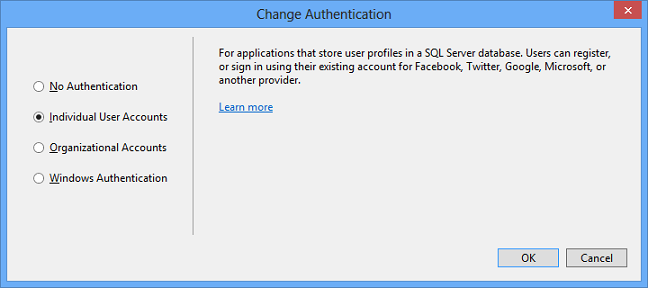
個々のユーザー アカウント
[個々のユーザー アカウント] を選択した場合、サンプル アプリケーションは、ユーザー認証に ASP.NET Identity (旧称 ASP.NET メンバーシップ) を使用するように構成されます。 ASP.NET Identity を使用すると、ユーザーはサイトでユーザー名とパスワードを作成するか、Facebook、Google、Microsoft アカウント、Twitter などのソーシャル プロバイダーにサインインすると、アカウントを登録できます。 ASP.NET Identity のユーザー プロファイルの既定のデータ ストアは SQL Server LocalDB データベースであり、運用サイトの SQL Server または Azure SQL Database にデプロイできます。
Visual Studio 2013 では、これらの機能は Visual Studio 2012 と同じですが、ASP.NET メンバーシップ システムの基になるコードが書き換えられます。 新しいコード ベースの利点は次のとおりです。
- 新しいメンバーシップ システムは、ASP.NET フォーム認証モジュールではなく OWIN に基づいています。 つまり、IIS で Web Forms または MVC を使用している場合でも、Web API または SignalR をセルフホスティングしている場合でも、同じ認証メカニズムを使用できます。
- 新しいメンバーシップ データベースは Entity Framework Code First によって管理され、すべてのテーブルは変更できるエンティティ クラスによって表されます。 つまり、データベース スキーマとプロファイル関連の Web UI を独自のニーズに合わせて簡単にカスタマイズでき、Code First Migrations を使用して更新プログラムを簡単にデプロイできます。
新しいメンバーシップ システムは新しいテンプレートに自動的に実装され、.NET 4.5 以降を対象とする任意のプロジェクトでは手動で実装できます。
ASP.NET Identity は、主に外部顧客向けのインターネット Web サイトを作成する場合に適しています。 組織で Active Directory または Office 365 を使用していて、従業員とビジネス パートナーのシングル サインオンを有効にするプロジェクトを作成する場合は、[組織アカウント] オプションを選択することをお勧めします。
[個々のユーザー アカウント] オプションの詳細については、次のリソースを参照してください。
- www.asp.net/identity。 ASP.NET Web サイトの ASP.NET Identity に関するドキュメント。
- Facebook、Google OAuth2、OpenID サインオンを使用して、ASP.NET MVC 5 アプリを作成します。 また、ユーザー プロファイル データをカスタマイズする方法も示します。
- Web API - 外部認証サービス
- Visual Studio 2013 で ASP.NET アプリケーションに外部ログインを追加する
組織アカウント
[組織アカウント] を選択した場合、サンプル アプリケーションは、Azure Active Directory (Office 365 を含む Azure AD) または Windows Server Active Directory のユーザー アカウントに基づく認証に Windows Identity Foundation (WIF) を使用するように構成されます。 詳細については、このトピックで後述する「組織アカウントの認証オプション」を参照してください。
Windows 認証
[Windows 認証] を選択すると、認証に Windows 認証 IIS モジュールを使用するようにサンプル アプリケーションが構成されます。 アプリケーションには、Windows にログインしているが、ユーザー登録またはログイン UI は含まれない Active Directory またはローカル コンピューター アカウントのドメインとユーザー ID が表示されます。 このオプションは、イントラネット Web サイトを対象としています。
または、[組織アカウント] の [オンプレミス] オプションを選択して、AD 認証を使用するイントラネット サイトを作成することもできます。 [オンプレミス] オプションでは、Windows 認証モジュールの代わりに Windows Identity Foundation (WIF) が使用されます。 [オンプレミス] オプションを設定するには追加の手順がいくつか必要ですが、WIF では Windows 認証モジュールでは使用できない機能が有効になります。 たとえば、WIF を使用すると、Active Directory でアプリケーション アクセスを構成し、ディレクトリ データにクエリを実行できます。
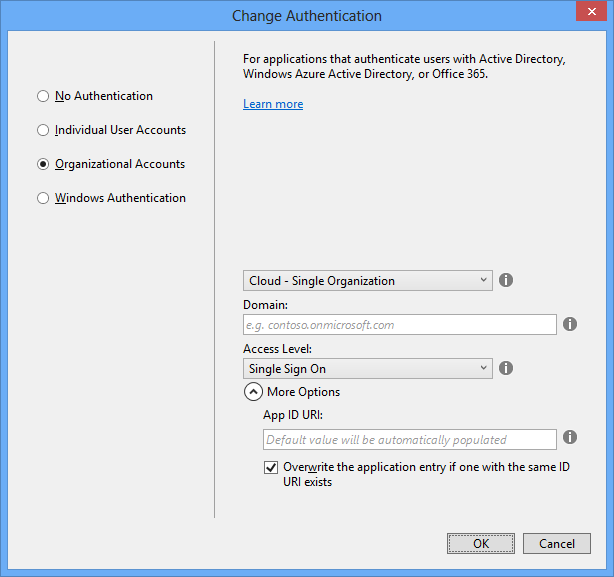
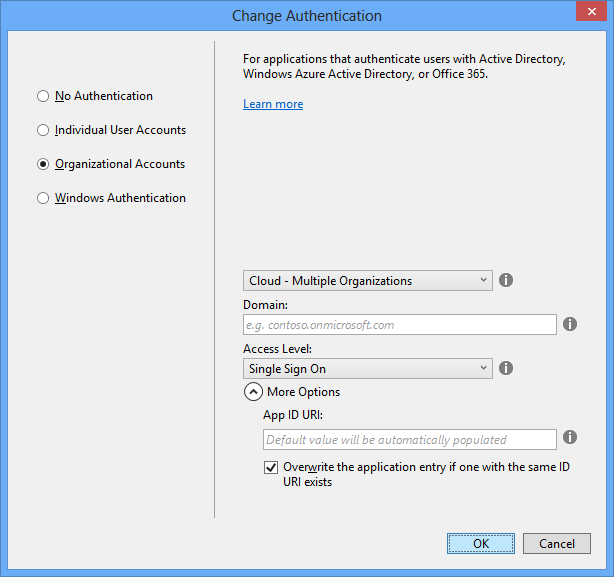
組織アカウントの認証オプション
[認証の構成] ダイアログには、Azure Active Directory (Office 365 を含む Azure AD) または Windows Server Active Directory (AD) アカウント認証用のいくつかのオプションが表示されます。
- [クラウド - 単一の組織] (Azure AD、または Azure AD とのディレクトリ統合を使用した AD)
- [クラウド - 複数の組織] (Azure AD、または Azure AD とのディレクトリ統合を使用した AD)
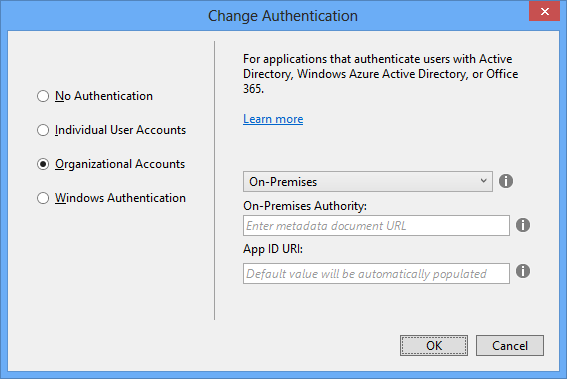
- [オンプレミス] (AD)
Azure AD オプションのいずれかを試したいが、まだアカウントを持っていない場合は、ここをクリックして Azure AD アカウントにサインアップしてください。
Note
Azure AD オプションのいずれかを選択した場合、プロジェクトにはデータベースが必要であり、Azure AD テナントのグローバル管理者アカウントにサインインする必要があります。 Azure AD テナントの管理アクセス許可を持つ組織アカウント (たとえば、admin@contoso.onmicrosoft.com) の名前とパスワードを入力します。
サインイン ダイアログ ボックスに Microsoft アカウント (たとえば、contoso@hotmail.com) の資格情報を入力しないでください。
[クラウド - 単一の組織] の認証

1 つの Azure AD テナント で定義されているユーザー アカウントの認証を有効にする場合は、このオプションを選択します。 たとえば、サイトは contoso.com で、contoso.onmicrosoft.com テナント内の Contoso Company の従業員が利用できるようにするとします。 他のテナントのユーザーにアプリケーションへのアクセスを許可するように Azure AD を構成することはできません。
Domain
アプリケーションを設定する Azure AD ドメイン (たとえば、contoso.onmicrosoft.com) を入力します。 contoso.onmicrosoft.com ではなく contoso.com など、カスタム ドメイン がある場合は、ここに入力できます。
アクセス レベル
アプリケーションで Graph API を使用してディレクトリ情報のクエリを実行するか更新する必要がある場合は、[シングル サインオン、ディレクトリ データの読み取り] または [シングル サインオン、ディレクトリ データの読み取りと書き込み] を選択します。 それ以外の場合は、[シングル サインオン] を選択します。 詳細については、アプリケーション アクセス レベルおよび Graph API を使用した Azure AD のクエリに関する記事を参照してください。
アプリケーション ID URI
既定では、プロジェクト名を Azure AD ドメインに追加すると、テンプレートによってアプリケーション ID URI が自動的に作成されます。 たとえば、プロジェクト名が Example で、ドメインが contoso.onmicrosoft.com の場合、アプリケーション ID URI は https://contoso.onmicrosoft.com/Example になります。 アプリケーション ID URI を手動で指定する場合は、[その他のオプション] セクションを展開し、テキスト ボックスにアプリケーション ID URI を入力します。 アプリケーション ID URI は https:// で始まる必要があります。
既定では、Azure AD で既にプロビジョニングされているアプリケーションのアプリケーション ID URI が、Visual Studio でプロジェクトに使用しているものと同じである場合、プロジェクトは新しいアプリケーションをプロビジョニングするのではなく、既存のものに接続されます。 その場合に新しいアプリケーションをプロビジョニングする必要があるときは、[同じ ID を持つアプリケーション エントリが既に存在する場合は上書きする] チェック ボックスをオフにします。
[上書きする] チェック ボックスがオフで、同じアプリケーション ID URI を持つ既存のアプリケーションが Visual Studio で見つかると、使用する URI に数値を追加して新しい URI が作成されます。 たとえば、プロジェクト名が Example で、テキスト ボックスを空白のままにし、[上書きする] チェック ボックスをオフにし、URI https://contoso.onmicrosoft.com/Example を持つアプリケーションが Azure AD テナントに既に存在するとします。 その場合は、https://contoso.onmicrosoft.com/Example_20130619330903 のようなアプリケーション ID URI を使用して新しいアプリケーションがプロビジョニングされます。
Azure AD でのアプリケーションのプロビジョニング
Azure AD でアプリケーションをプロビジョニングしたり、プロジェクトを既存のアプリケーションに接続したりするには、Visual Studio にドメインのグローバル管理者の資格情報が必要です。 [認証の構成] ダイアログ ボックスで [OK] を選択すると、指定したドメインのグローバル管理者のユーザー名とパスワードの入力を求められます。 その後、[新しい ASP.NET プロジェクト] ダイアログで [プロジェクトの作成] を選択すると、Visual Studio によって Azure AD でアプリケーションがプロビジョニングされます。 このプロセスの一環として、Visual Studio では、作成から 1 年後に期限切れになる Web.config ファイルにクライアント シークレット値を埋め込むことに注意してください。
[クラウド - 単一の組織] の認証を使用するアプリケーションを作成する方法については、次のリソースを参照してください。
- Azure 認証
- Azure AD を使用した Web アプリケーションへのサインオンの追加
- Azure Active Directory を使った ASP.NET アプリの開発
- Azure AD と Microsoft OWIN コンポーネントで ASP.NET Web API をセキュリティ保護する
Visual Studio 2013 用のチュートリアルはまだ更新されていません。チュートリアルで手動で行う操作の一部は、Visual Studio 2013 で自動化されています。
[クラウド - 複数の組織] の認証

複数の Azure AD テナント で定義されているユーザー アカウントの認証を有効にする場合は、このオプションを選択します。 たとえば、サイトは contoso.com で、contoso.onmicrosoft.com テナント内の Contoso Company の従業員と、fabrikam.onmicrosoft.com テナント内の Fabrikam Company の従業員が利用できるようにするとします。
入力した設定とアプリケーションのプロビジョニング手順は、単一の組織の認証に似ています。
[クラウド - 複数の組織] の認証を使用するアプリケーションを作成する方法については、次のリソースを参照してください。
- Active Directory チーム ブログの Azure Active Directory、ASP.NET、Visual Studio との簡単な Web アプリ統合。
- Azure AD でのマルチテナント Web アプリケーションの開発に関するチュートリアル。 Visual Studio 2013 用のチュートリアルはまだ更新されていません。チュートリアルで手動で行う操作の一部は、Visual Studio 2013 で自動化されています。
- サインインする前に、独自の複数の組織の ASP.NET アプリでサインアップする必要があります。 Vittorio Bertocci 氏によるブログ。複数の組織の認証を使用するプロジェクトを作成するときに発生する一般的な問題を解決する方法について説明しています。
オンプレミスの組織認証

Windows Server Active Directory (AD) で定義されているユーザー アカウントの認証を有効にし、Azure AD を使用しない場合は、このオプションを選択します。 このオプションを使用すると、イントラネット サイトまたはインターネット サイトを作成できます。 インターネット サイトの場合は、Active Directory フェデレーション サービス (ADFS) を使用して AD へのアクセスを提供します。 詳細については、Visual Studio 2013 で ASP.NET のオンプレミス組織認証オプション (ADFS) を使用する方法に関するページを参照してください。
イントラネット サイトの場合は、このオプションの代わりに [Windows 認証] を選択できます。 [Windows 認証] オプションでは、メタデータ ドキュメントの URL を指定する必要はありません。 ただし、Windows 認証では、Active Directory でのアプリケーション アクセスを制御したり、ディレクトリ データに対してクエリを実行したりすることはできません。
オンプレミス機関
メタデータ ドキュメントを指す URL を入力します。 メタデータ ドキュメントには、権限の座標が含まれています。 アプリケーションでは、これらの座標を使用して Web サインオン フローを推進します。
アプリケーション ID URI
このアプリケーションを識別するために AD で使用できる一意の URI を指定するか、Visual Studio で作成できるように空白のままにします。
次のステップ
このドキュメントでは、Visual Studio 2013 で新しい ASP.NET Web プロジェクトを作成するための基本的なヘルプをいくつか提供しました。 Web 開発に Visual Studio を使用する方法の詳細については、https://www.asp.net/visual-studio/ を参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示