アコーディオンにデータバインドする (VB)
作成者: Christian Wenz
AJAX Control Toolkit のアコーディオン コントロールには複数のペインが用意されており、ユーザーは一度に 1 つのペインを表示できます。 パネルは通常、そのページの中で宣言されますが、データ ソースにバインドするとより柔軟性が高くなります。
概要
AJAX Control Toolkit のアコーディオン コントロールには複数のペインが用意されており、ユーザーは一度に 1 つのペインを表示できます。 パネルは通常、そのページの中で宣言されますが、データ ソースにバインドするとより柔軟性が高くなります。
手順
まず第一に、データ ソースが必要です。 このサンプルでは、AdventureWorks データベースと Microsoft SQL Server 2005 Express Edition を使用します。 このデータベースは、Visual Studio のインストール (Express Edition を含む) のオプションの部分であり、https://go.microsoft.com/fwlink/?LinkId=64064 から別のダウンロードとして入手することもできます。 AdventureWorks データベースは、SQL Server 2005 サンプルとサンプル データベースの一部です (https://www.microsoft.com/download/details.aspx?id=10679 からダウンロード)。 このデータベースをセットアップする最も簡単な方法は、Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) を使用して AdventureWorks.mdf データベース ファイルをアタッチすることです。
このサンプルでは、SQL Server 2005 Express Edition のインスタンスは SQLEXPRESS と呼ばれ、Web サーバーと同じマシン上に存在することを前提としています。これは既定のセットアップでもあります。 セットアップが異なる場合は、そのデータベースの接続情報を調整する必要があります。
ASP.NET AJAX の機能と Control Toolkit をアクティブにするには、ScriptManager コントロールをページ上の任意の場所 (ただし <form> 要素内) に配置する必要があります。
<asp:ScriptManager ID="asm" runat="server"/>
次に、ページにデータ ソースを追加します。 限られた量のデータを使用するために、AdventureWorks データベースの Vendor テーブルで最初の 5 つのエントリのみを選択します。 Visual Studio アシスタントを使用してデータ ソースを作成する場合は、現在のバージョンのバグにより、テーブル名 (Vendor) の前に Purchasing が付かないことに注意してください。 次のマークアップは、正しい構文を示しています。
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
データ ソースの名前 (ID) を覚えておいてください。 まさにこの ID を、アコーディオン コントロールの DataSourceID プロパティで使用する必要があります。
<ajaxToolkit:Accordion ID="acc1" runat="server"
HeaderCssClass="header" ContentCssClass="content"Width="300px"
DataSourceID="sds1" FadeTransitions="true">
アコーディオン コントロール内では、ヘッダー (<HeaderTemplate>) やコンテンツ (<ContentTemplate>) など、コントロールのさまざまな部分のテンプレートを指定できます。 これらの要素内では、次のように DataBinder.Eval() メソッドを使用して、データ ソースからデータを出力するだけです。
<HeaderTemplate><b>Vendor #<%#DataBinder.Eval(Container.DataItem, "VendorID")%></b>
</HeaderTemplate>
<ContentTemplate><%#DataBinder.Eval(Container.DataItem, "Name")%></ContentTemplate>
</ajaxToolkit:Accordion>
ページが読み込まれるとき、データ ソースは、次のサーバー側コードを使用してアコーディオンにバインドする必要があります。
<script runat="server">
Sub Page_Load()
acc1.DataBind()
End Sub
</script>
このサンプルを終了するには、アコーディオン コントロールで参照される 2 つの CSS クラスを (そのプロパティ HeaderCssClass と ContentCssClass に) 定義する必要があります。 ページの <head> セクションに次のマークアップを配置します。
<style type="text/css">
.header {background-color: blue;}
.content {border: solid;}
</style>
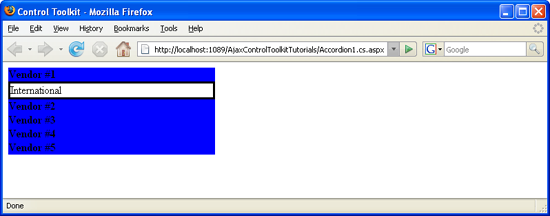
アコーディオン内のデータは、データ ソースから直接入ってきます (クリックするとフルサイズの画像が表示されます)