サーバー側からアニメーションを変更する (C#)
作成者: Christian Wenz
ASP.NET AJAX Control Toolkit の Animation コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 アニメーションは、サーバー側でも変更できます
概要
ASP.NET AJAX Control Toolkit の Animation コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 アニメーションは、サーバー側でも変更できます
手順
まず、ページに ScriptManager を含めます。次に、ASP.NET AJAX ライブラリが読み込まれ、Control Toolkit を使用できるようになります。
<asp:ScriptManager ID="asm" runat="server" />
アニメーションは、次のようなテキストのパネルに適用されます。
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
パネルに関連付けられている CSS クラスで、適切な背景色を定義し、パネルの固定幅も設定します。
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
残りのコードはサーバー側で実行され、マークアップは使用されません。代わりに、コードを使用して AnimationExtender コントロールを作成します。
<script runat="server">
void Page_Load()
{
AjaxControlToolkit.AnimationExtender ae = new AjaxControlToolkit.AnimationExtender();
ae.TargetControlID = "Panel1";
ただし、現在、Control Toolkit では、個々のアニメーションを作成するための API アクセスは提供されていません。 しかし、アニメーションを宣言的に割り当てるときに使用される XML マークアップを含む文字列に、AnimationExtender のアニメーション プロパティを設定することは可能です。 <Animations> 要素を含めてはならない XML を作成するには、.NET Framework の XML サポートを使用するか、次のコードのように文字列を指定するだけです。
ae.Animations = "<OnLoad><Parallel><FadeOut Duration=\"1.5\"
Fps=\"24\" /><Resize Width=\"1000\" Height=\"150\"
Unit=\"px\" /></Parallel></OnLoad>";
最後に、AnimationExtender コントロールを現在のページの <form runat="server"> 要素内に追加し、アニメーションが含まれて実行されることを確認します。
form1.Controls.Add(ae);
}
</script>
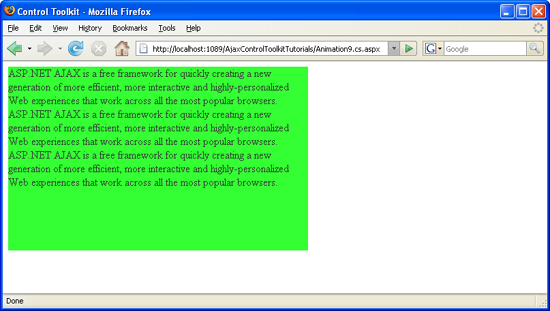
アニメーションは、サーバー側の C#/VB コードを使用して作成されます (クリックしてフルサイズの画像を表示します)