DropShadow の Z インデックスを調整する (C#)
作成者: Christian Wenz
AJAX コントロール ツールキットの DropShadow コントロールは、ドロップ シャドウを含むパネルを拡張します。 ただし、このシャドウは、ASP.NET メニューのコントロールなど、他のコントロールと競合することがあります。 ポップアップ表示されたメニュー エントリは、ドロップ シャドウの背後に表示されます。
概要
AJAX コントロール ツールキットの DropShadow コントロールは、ドロップ シャドウを含むパネルを拡張します。 ただし、このシャドウは、ASP.NET メニューのコントロールなど、他のコントロールと競合することがあります。 ポップアップ表示されたメニュー エントリは、ドロップ シャドウの背後に表示されます。
手順
このコードは、十分なテキストを使用してパネル自体を開始し、このテキストによりパネルで効果が目に留まるようにします。
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
別のパネルは、panelShadow パネルの直前に配置されます。 これには水平方向のメニューが含まれており、そのメニューエントリは dropShadow パネルの上(または下)に表示されます。
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
次に、ドロップ シャドウ効果でpanelShadow パネルを拡張するために、DropShadowExtender が追加されます。
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
最後に、ASP.NET AJAX ScriptManager コントロールが、コントロール ツールキットを有効化し動作できるようにます。
<asp:ScriptManager ID="asm" runat="server" />
このスクリプトを実行すると、メニュー エントリがパネルの下に表示されます。 ただし、このメニューでは CSS クラス panel を使用しており、要素を他のパネルの前に表示するには、次の 2 つを定義する必要があります。
- 相対位置
- 正の z インデックス
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
その後、 DropShadowExtender コントロールがメニュー コントロールと競合することはなくなります。
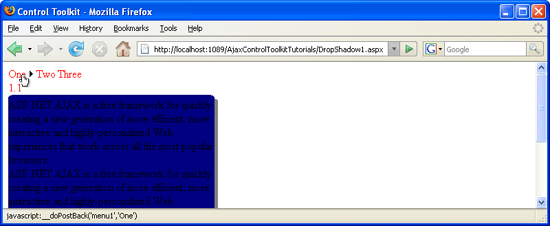
定義前: メニュー エントリは表示されません (クリックしてフルサイズ画像を表示)
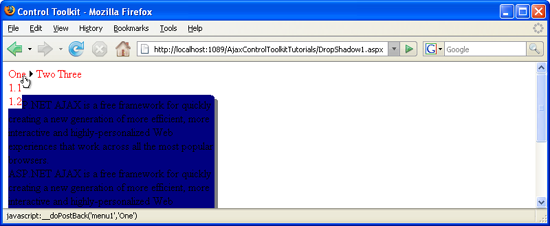
定義後: メニュー エントリが表示されます (クリックしてフルサイズ画像を表示)