サーバー コードからモーダル ポップアップ ウィンドウを起動する (C#)
作成者: Christian Wenz
AJAX Control Toolkit の ModalPopup コントロールは、クライアント側の手段を使用してモーダル ポップアップを作成する簡単な方法を提供します。 ただし、一部のシナリオでは、サーバー側でモーダル ポップアップを開く必要があります。
概要
AJAX Control Toolkit の ModalPopup コントロールは、クライアント側の手段を使用してモーダル ポップアップを作成する簡単な方法を提供します。 ただし、一部のシナリオでは、サーバー側でモーダル ポップアップを開く必要があります。
手順
まず第一に、ModalPopup コントロールの動作を示すために、ASP.NET Button Web コントロールが必要です。 新しいページの <form> 要素内に次のようなボタンを追加します。
<asp:Button ID="ClientButton" runat="server" Text="Launch Modal Popup (Client)" />
次に、作成するポップアップのマークアップが必要です。 <asp:Panel> コントロールとして定義し、Button コントロールが含まれていることを確認します。 ModalPopup コントロールは、そのようなボタンでポップアップを閉じる機能を提供します。それ以外の場合は、簡単に非表示にする方法はありません。
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
次に、ASP.NET AJAX Toolkit からページに ModalPopup コントロールを追加します。 コントロールを読み込むボタン、非表示にするボタン、および実際のポップアップの ID のプロパティを設定します。
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlId="ClientButton"
PopupControlID="ModalPanel" OkControlID="OKButton" />
ASP.NET AJAX に基づくすべての Web ページと同様。スクリプト マネージャーは、さまざまなターゲット ブラウザーに必要な JavaScript ライブラリを読み込む必要があります。
<asp:ScriptManager ID="asm" runat="server" />
ブラウザーで例を実行します。 ボタンをクリックすると、モーダル ポップアップが表示されます。 サーバー側コードを使用して同じ効果を得るには、新しいボタンが必要です。
<asp:Button ID="ServerButton" runat="server" Text="Launch Modal Popup (Server)"
OnClick="ServerButton_Click" />
ご覧のように、ボタンをクリックするとポストバックが生成され、サーバー上で ServerButton_Click() メソッドが実行されます。 このメソッドでは、正確には launchModal() という JavaScript 関数が実行されます。この JavaScript 関数は、ページが読み込まれると実行されます。
<script runat="server">
protected void ServerButton_Click(object sender, EventArgs e)
{
ClientScript.RegisterStartupScript(this.GetType(), "key", "launchModal();", true);
}
</script>
launchModal() のジョブは、ModalPopup を表示することです。 launchModal() 関数は、完全な HTML ページが読み込まれた後に実行されます。 ただし、その時点では、ASP.NET AJAX フレームワークはまだ完全には読み込まれていません。 したがって、launchModal() 関数は、ModalPopup コントロールを後で表示する必要がある変数を設定するだけです。
<script type="text/javascript">
var launch = false;
function launchModal()
{
launch = true;
}
pageLoad() JavaScript 関数は、ASP.NET AJAX が完全に読み込まれた後に実行される特別な関数です。 したがって、この関数にコードを追加して ModalPopup コントロールを表示しますが、これは以前に launchModal() が呼び出された場合のみとなります。
function pageLoad()
{
if (launch)
{
$find("mpe").show();
}
}
</script>
$find() 関数は、ページ上で名前付き要素を検索し、サーバー側 ID をパラメータとして受け取ります。 したがって、$find("mpe") は ModalPopup コントロールのクライアント表現を返します。show() メソッドによりポップアップが表示されます。
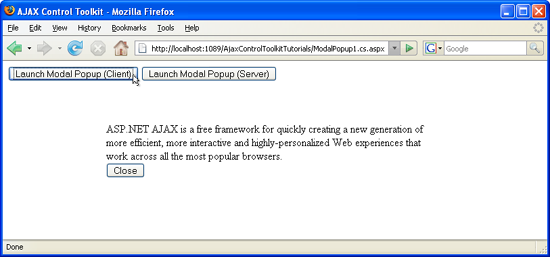
いずれかのボタンがクリックされるとモーダル ポップアップが表示されます (クリックしてフルサイズの画像を表示します)。