評価コントロールを作成する (VB)
作成者: Christian Wenz
eコマースからコミュニティ サイトまで、多くの Web サイトで、ユーザーに記事やアイテムの評価が提供されています。 通常、これには若干のコーディング作業が必要ですが、Control Toolkit を自由に使用できます。
概要
eコマースからコミュニティ サイトまで、多くの Web サイトで、ユーザーに記事やアイテムの評価が提供されています。 通常、これには若干のコーディング作業が必要ですが、Control Toolkit を自由に使用できます。
手順
まず第一に、(少なくとも) 2 種類の画像が必要です。1 つはマークする評価項目用で、1 つは空の評価項目用です。 評価項目は、通常、スターまたはスマイルです。 このシナリオでは、このチュートリアル用のソース コード ダウンロードの一部として、smiley.png、empty.png、smiley-done.png の 3 つのファイルが含まれます。
まず、新しい ASP.NET ファイルを作成し、それに ScriptManager コントロールを追加します。
<asp:ScriptManager ID="asm" runat="server" />
次に、ASP.NET AJAX Control Toolkit から Rating コントロールを追加します。 この例では、次の属性を設定する必要があります。
CurrentRating: 使用する最初の評価MaxRating: 最大の評価EmptyStarCssClass: 評価項目 (スター) が空のときに使う CSS クラスFilledStarCssClass: 評価項目 (スター) がマークされるときに使う CSS クラスStarCssClass: 表示される統計に使う CSS クラスWaitingStarCssClass: スター評価がサーバーに返送されている間に使う CSS クラス
次に示すのは、最初はどれもマークされていない 5 項目 (スマイル) の評価コントロールを作成するマークアップです。
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
適切な画像ファイルを表示するには、3 つの参照された CSS クラスが必要です。CSS を使うと簡単にできます。
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
3 つの画像の幅と高さを指定します。そうしないと、表示が乱れる可能性があります。
最後に、評価の結果をユーザーに表示する必要があります (または、少なくともデータベースに保存します)。 そのため、テキスト メッセージの出力用のラベルと、評価フォームをサーバーにポストバックするための送信ボタンを追加します。
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
サーバー側コードで、Rating コントロールにその ID を使ってアクセスしてから、マークする評価項目の数 (この例では 0 から 5 の値) である CurrentRating プロパティにアクセスします。
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
Label1.Text = "Your rating: " & r1.CurrentRating
End If
End Sub
</script>
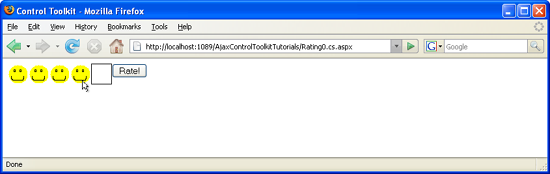
ページを保存し、ブラウザーに読み込みます。 評価項目 (最初は空) をポイントすると、JavaScript のエフェクトが発生して、評価が変化します。 スターのセットをクリックすると、現在の評価が保持されます。 最後に、フォームを送信すると、サーバー側コードは選ばれた評価を出力します。
最小限のコードでの評価システムの作成 (クリックするとフルサイズの画像が表示されます)