スライダー コントロールをデータバインドする (VB)
作成者: Christian Wenz
AJAX Control Toolkit のスライダー コントロールには、マウスを使用して制御できるグラフィカル スライダーがあります。 スライダーの現在の位置を別の ASP.NET コントロールにバインドできます。
概要
AJAX Control Toolkit のスライダー コントロールには、マウスを使用して制御できるグラフィカル スライダーがあります。 スライダーの現在の位置を別の ASP.NET コントロールにバインドできます。
手順
ASP.NET AJAX の機能と Control Toolkit をアクティブにするには、ScriptManager コントロールをページ上の任意の場所 (ただし <form> 要素内) に配置する必要があります。
<asp:ScriptManager ID="asm" runat="server" />
次に、2 つの TextBox コントロールをページに追加します。 1 つはグラフィカル スライダーに変換され、もう 1 つにより、スライダーの位置が保持されます。
<asp:TextBox ID="Slider1" runat="server" />
<asp:TextBox ID="SliderValue" runat="server" />
次の手順で早くも最後になります。 ASP.NET AJAX Control Toolkit の SliderExtender コントロールは、最初のテキスト ボックスからスライダーを作成し、スライダーの位置が変わったときに、2 番目のテキスト ボックスを自動的に更新します。 これが機能するためには、SliderExtender の TargetControlID 属性を最初のテキスト ボックスの ID に、BoundControlID 属性を 2 番目のテキスト ボックスの ID に設定する必要があります。
<ajaxToolkit:SliderExtender ID="se1" runat="server" TargetControlID="Slider1"
BoundControlID="SliderValue" />
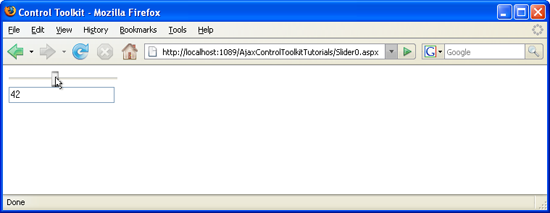
ブラウザーでわかるように、データ バインディングは双方向で動作します。テキスト ボックスに新しい値を入力すると、スライダーの位置が更新されます。 2 番目のテキスト ボックスを読み取り専用にすると、テキスト フィールドに簡単な保護を追加でき、そこに入力されている値をユーザーが手動で更新するのが難しくなります。
同期しているスライダーとテキスト ボックス (クリックするとフルサイズの画像が表示されます)