データに基づくカスタム書式設定 (C#)
GridView、DetailsView、または FormView の形式を、バインドされたデータに基づいて調整するには、複数の方法で実行できます。 このチュートリアルでは、DataBound イベント ハンドラーと RowDataBound イベント ハンドラーを使用して、データ バインドの書式設定を実現する方法について説明します。
はじめに
GridView、DetailsView、および FormView コントロールの外観は、さまざまなスタイル関連のプロパティを使用してカスタマイズできます。 中でも CssClass、Font、BorderWidth、BorderStyle、BorderColor、Width、Height などのプロパティは、レンダリングされるコントロールの一般的な外観を決定します。 HeaderStyle、RowStyle、AlternatingRowStyle などのプロパティを使用すると、これらの同じスタイル設定を特定のセクションに適用できます。 同様に、これらのスタイル設定はフィールド レベルで適用できます。
ただし、多くのシナリオでは、書式設定の要件は表示されるデータの値によって異なります。 たとえば、在庫切れの製品に注意を引くために、製品情報を一覧表示するレポートでは、UnitsInStock フィールドと UnitsOnOrder フィールドの両方が0 に等しい製品の背景色を黄色に設定することができます。 より高価な製品を強調するために、$75.00 を超える製品の価格を太字で表示することができます。
GridView、DetailsView、または FormView の形式を、バインドされたデータに基づいて調整するには、複数の方法で実行できます。 このチュートリアルでは、DataBound イベント ハンドラーと RowDataBound イベント ハンドラーを使用して、データ バインドの書式設定を実現する方法について説明します。 次のチュートリアルでは、別の方法について説明します。
DetailsView コントロールの DataBound イベント ハンドラーを使用する
データ ソース コントロールから、またはプログラムによってコントロールの DataSource プロパティにデータを割り当て、その DataBind() メソッドを呼び出すことによってデータが DetailsView にバインドされると、次の一連の手順が実行されます。
- データ Web コントロールの
DataBindingイベントが発生します。 - データはデータ Web コントロールにバインドされます。
- データ Web コントロールの
DataBoundイベントが発生します。
カスタム ロジックは、手順 1 と 3 の直後にイベント ハンドラーを介して挿入できます。 DataBound イベントのイベント ハンドラーを作成することで、データ Web コントロールにバインドされているデータをプログラムで決定し、必要に応じて書式設定を調整できます。 これを説明するために、製品に関する一般的な情報を一覧表示する DetailsView を作成しますが、UnitPrice の値が $75.00 を超える場合は太字の斜体フォントで表示します。
手順 1: DetailsView で製品情報を表示する
CustomFormatting フォルダー内の CustomColors.aspx ページを開き、ツールボックスからデザイナーに DetailsView コントロールをドラッグし、その ID プロパティ値を ExpensiveProductsPriceInBoldItalic に設定して、ProductsBLL クラスの GetProducts() メソッドを呼び出す新しい ObjectDataSource コントロールにバインドします。 前のチュートリアルで詳しく調べたので、簡潔にするために、これを行う詳細な手順はここでは省略します。
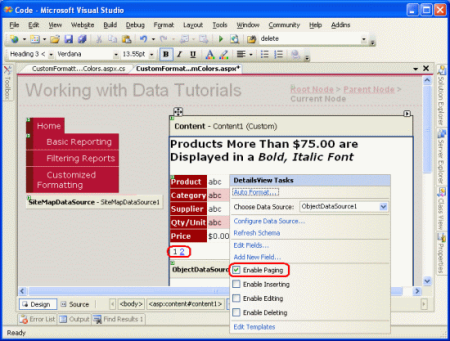
ObjectDataSource を DetailsView にバインドしたら、少し時間を取ってフィールド リストを変更します。 ここでは、ProductID、SupplierID、CategoryID、UnitsInStock、UnitsOnOrder、ReorderLevel、Discontinued BoundField を削除することを選択し、名前を変更して、残りの BoundField を再フォーマットしました。 また、Width と Height の設定をクリアしました。 DetailsView には 1 つのレコードのみが表示されるため、エンド ユーザーがすべての製品を表示できるようにするには、ページングを有効にする必要があります。 これを行うには、DetailsView のスマート タグで [ページングを有効にする] チェック ボックスをオンにします。
図 1: DetailsView のスマート タで [ページングを有効にする] チェック ボックスをオンにします (クリックするとフルサイズの画像が表示されます)
これらの変更後、DetailsView マークアップは次のようになります。
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
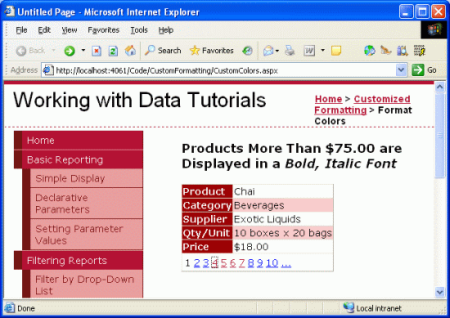
時間を取ってお使いのブラウザーでこのページをテストしてください。
図 2: DetailsView コントロールに一度に 1 つの製品が表示されます (クリックするとフルサイズの画像が表示されます)
手順 2: DataBound イベント ハンドラー内のデータの値をプログラムで決定する
UnitPrice の値が $75.00 を超える製品の価格を太字の斜体フォントで表示するには、まずプログラムで UnitPrice の値を決定できる必要があります。 DetailsView の場合、これは DataBound イベント ハンドラーで実行できます。 イベント ハンドラーを作成するには、デザイナーで DetailsView をクリックし、プロパティ ウィンドウに移動します。 表示されていない場合は F4 キーを押して表示するか、[表示] メニューに移動して [プロパティ ウィンドウ] メニュー オプションを選択します。 プロパティ ウィンドウで、稲妻アイコンをクリックして DetailsView のイベントを一覧表示します。 次に、DataBound イベントをダブルクリックするか、作成するイベント ハンドラーの名前を入力します。

図 3: DataBound イベントのイベント ハンドラーを作成する
これにより、イベント ハンドラーが自動的に作成され、追加されたコード部分に移動します。 この時点で、次の情報が表示されます。
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
}
DetailsView にバインドされたデータには、DataItem プロパティを使用してアクセスできます。 厳密に型指定された DataRow インスタンスのコレクションで構成される、厳密に型指定された DataTable にコントロールをバインドしていることを思い出してください。 DataTable が DetailsView にバインドされると、DataTable の最初の DataRow が DetailsView の DataItem プロパティに割り当てられます。 具体的には、DataItem プロパティには DataRowView オブジェクトが割り当てられます。 DataRowView の Row プロパティを使用して、基になる DataRow オブジェクト (実際には ProductsRow インスタンス) にアクセスできます。 この ProductsRow インスタンスを取得したら、オブジェクトのプロパティ値を調べることで決定を下すことができます。
次のコードは、DetailsView コントロールにバインドされた UnitPrice の値が $75.00 より大きいかどうかを判断する方法を示しています。
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
// TODO: Make the UnitPrice text bold and italic
}
}
Note
UnitPrice はデータベース内で NULL 値を持つ可能性があるため、ProductsRow の UnitPrice プロパティにアクセスする前に、まず NULL 値を扱っていないことを確認します。 NULL 値がある場合に UnitPrice プロパティにアクセスしようとすると、ProductsRow オブジェクトが StrongTypingException 例外をスローするため、このチェックは重要です。
手順 3: DetailsView で UnitPrice 値を書式設定する
この時点で、DetailsView にバインドされた UnitPrice 値に $75.00 を超える値があるかどうかを判断できますが、それに応じて DetailsView の書式設定をプログラムで調整する方法はまだ説明していません。 DetailsView で行全体の書式設定を変更するには、DetailsViewID.Rows[index] を使用してプログラムによって行にアクセスします。特定のセルを変更するには、DetailsViewID.Rows[index].Cells[index] を使用してアクセスします。 行またはセルへの参照を取得したら、スタイル関連のプロパティを設定して外観を調整できます。
プログラムを使用して行にアクセスするには、行のインデックス (0 から始まる) を把握している必要があります。 UnitPrice 行は DetailsView の 5 番目の行で、インデックスは 4 になり、ExpensiveProductsPriceInBoldItalic.Rows[4] を使用してプログラムでアクセスできます。 この時点で、次のコードを使用して、行のコンテンツ全体を太字の斜体のフォントで表示できます。
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Font.Italic = true;
ただし、これにより、ラベル (Price) と値の両方が太字と斜体になります。 値だけを太字と斜体にしたい場合は、行の 2 番目のセルにこの書式を適用する必要があります。これを行うには、次のコードを使用します。
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Bold = true;
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].Font.Italic = true;
ここまでのチュートリアルでは、前述のように特定のスタイル プロパティを設定するのではなく、レンダリングされたマークアップとスタイル関連の情報を完全に分離するためにスタイルシートを使用してきました。代わりに CSS クラスを使用しましょう。 Styles.css スタイルシートを開き、次の定義で ExpensivePriceEmphasis という名前を付けた新しい CSS クラスを追加します。
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
次に、DataBound イベント ハンドラーで、セルの CssClass プロパティ を ExpensivePriceEmphasis に設定します。 次のコードは、DataBound イベント ハンドラー全体を示しています。
protected void ExpensiveProductsPriceInBoldItalic_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)ExpensiveProductsPriceInBoldItalic.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice > 75m)
{
ExpensiveProductsPriceInBoldItalic.Rows[4].Cells[1].CssClass =
"ExpensivePriceEmphasis";
}
}
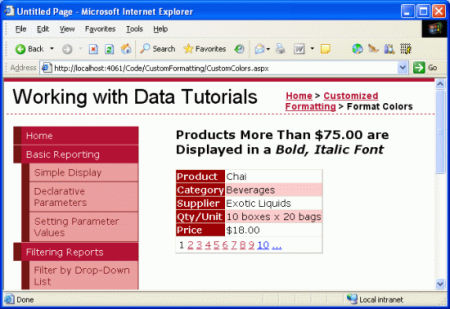
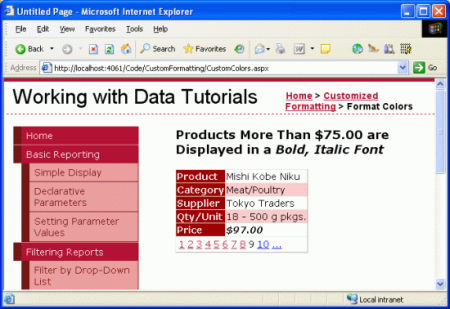
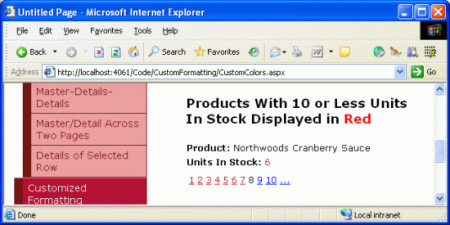
価格が $75.00 未満の Chai を表示すると、価格は通常のフォントで表示されます (図 4 を参照)。 ただし、価格が $97.00 の Mishi Kobe Niku を表示すると、価格は太字で斜体のフォントで表示されます (図 5 を参照)。
図 4: $75.00 未満の価格は標準フォントで表示されます (クリックするとフルサイズの画像が表示されます)
図 5: 高価な製品の価格は太字、斜体のフォントで表示されます (クリックするとフルサイズの画像が表示されます)
FormView コントロールの DataBound イベント ハンドラーを使用する
FormView にバインドされている基になるデータを決定する手順は、DetailsView で DataBound イベント ハンドラーを作成し、DataItem プロパティをコントロールにバインドされた適切なオブジェクトの種類にキャストして、続行する方法を決定する手順と同じです。 ただし、FormView と DetailsView は、ユーザー インターフェイスの外観の更新方法によって異なります。
FormView には BoundField が含まれていないため、Rows コレクションがありません。 代わりに、FormView はテンプレートで構成され、静的な HTML、Web コントロール、およびデータ バインド構文を組み合わせて含めることができます。 通常、FormView のスタイルを調整するには、FormView のテンプレート内の 1 つ以上の Web コントロールのスタイルを調整する必要があります。
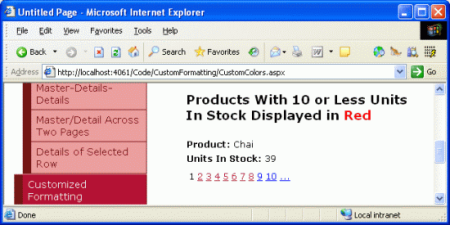
これを説明するために、FormView を使用して前の例のような製品を一覧表示しますが、今回は製品名と在庫単位のみを表示し、在庫単位が 10 以下の場合は赤いフォントで表示します。
手順 4: FormView で製品情報を表示する
DetailsView の下の CustomColors.aspx ページに FormView を追加し、その ID プロパティを LowStockedProductsInRed に設定します。 前の手順で作成した ObjectDataSource コントロールに FormView をバインドします。 FormView に対して ItemTemplate、EditItemTemplate、InsertItemTemplate が作成されます。 EditItemTemplate と InsertItemTemplate を削除し、ItemTemplate を簡略化して、それぞれ適切な名前の Label コントロールに ProductName と UnitsInStock の値だけを含めます。 前の例の DetailsView と同様に、FormView のスマート タグで [ページングを有効にする] チェック ボックスもオンにします。
これらの編集後、FormView のマークアップは次のようになります。
<asp:FormView ID="LowStockedProductsInRed" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False" runat="server">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
ItemTemplate に次のものが含まれていることに注意してください。
- 静的 HTML テキスト "Product:" および "Units In Stock:"と、
<br />および<b>要素。 - Web コントロール: 2 つの Label コントロール
ProductNameLabelとUnitsInStockLabel。 - データ バインド構文:
<%# Bind("ProductName") %>と<%# Bind("UnitsInStock") %>構文は、これらのフィールドの値を Label コントロールのTextプロパティに割り当てます。
手順 5: DataBound イベント ハンドラー内のデータの値をプログラムで決定する
FormView のマークアップが完了したら、次の手順では、UnitsInStock 値が 10 以下かどうかをプログラムで判断します。 これは、DetailsView の場合とまったく同じ方法で FormView で実行されます。 まず、FormView の DataBound イベントのイベント ハンドラーを作成します。

図 6: DataBound イベント ハンドラーを作成する
イベント ハンドラーでは、FormView の DataItem プロパティを ProductsRow インスタンスにキャストし、UnitsInPrice 値が赤いフォントで表示する必要がある値かどうかを判断します。
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
// TODO: Make the UnitsInStockLabel text red
}
}
手順 6: FormView の ItemTemplate で UnitsInStockLabel Label コントロールを書式設定する
最後の手順では、UnitsInStock 値が 10 以下の場合に、表示される値を赤いフォントで書式設定します。 これを実現するには、プログラムによって ItemTemplate の UnitsInStockLabel コントロールにアクセスし、そのテキストが赤で表示されるようにスタイル プロパティを設定する必要があります。 テンプレート内の Web コントロールにアクセスするには、次のような FindControl("controlID") メソッドを使用します。
WebControlType someName = (WebControlType)FormViewID.FindControl("controlID");
この例では、ID 値が UnitsInStockLabel の Label コントロールにアクセスするため、次の値を使用します。
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
Web コントロールへのプログラムによる参照を取得したら、必要に応じてスタイル関連のプロパティを変更できます。 前の例と同様に、ここでは LowUnitsInStockEmphasis という名前の CSS クラスを Styles.css に作成しました. このスタイルを Label Web コントロールに適用するには、それに応じて CssClass プロパティを設定します。
protected void LowStockedProductsInRed_DataBound(object sender, EventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((DataRowView)LowStockedProductsInRed.DataItem).Row;
if (!product.IsUnitsInStockNull() && product.UnitsInStock <= 10)
{
Label unitsInStock =
(Label)LowStockedProductsInRed.FindControl("UnitsInStockLabel");
if (unitsInStock != null)
{
unitsInStock.CssClass = "LowUnitsInStockEmphasis";
}
}
}
Note
FindControl("controlID") を使用してプログラムで Web コントロールにアクセスし、そのスタイル関連のプロパティを設定するテンプレートを書式設定するための構文は、DetailsView コントロールまたは GridView コントロールで TemplateField を使用する場合にも使用できます。 次のチュートリアルでは、TemplateField について説明します。
図 7 は、UnitsInStock 値が 10 より大きい製品を表示する場合の FormView を示しています。一方、図 8 の製品の値は 10 未満です。
図 7: 在庫数が十分にある製品の場合、カスタム書式は適用されません (クリックするとフルサイズの画像が表示されます)
図 8: 値が 10 以下の製品の在庫数が赤で表示されます (クリックするとフルサイズの画像が表示されます)
GridView の RowDataBound イベントを使用した書式設定
先ほど、DetailsView コントロールと FormView コントロールがデータ バインド中に進行する一連の手順について説明しました。 これらの手順をもう一度、おさらいしましょう。
- データ Web コントロールの
DataBindingイベントが発生します。 - データはデータ Web コントロールにバインドされます。
- データ Web コントロールの
DataBoundイベントが発生します。
DetailsView と FormView には、1 つのレコードしか表示されないため、これら 3 つの簡単な手順で十分です。 (最初のレコードだけでなく) バインドされているすべてのレコードを表示する GridView の場合、手順 2 はもう少し複雑です。
手順 2 では、GridView はデータ ソースを列挙し、レコードごとに GridViewRow インスタンスを作成し、現在のレコードをバインドします。 GridView に追加される GridViewRow ごとに、次の 2 つのイベントが発生します。
RowCreatedはGridViewRowが作成された後に発生しますRowDataBoundは現在のレコードがGridViewRowにバインドされた後に発生します
GridView の場合、データ バインディングは次の一連の手順によってより正確に記述されます。
GridView の
DataBindingイベントが発生します。データは GridView にバインドされます。
データ ソース内の各レコードに対して
GridViewRowオブジェクトを作成しますRowCreatedイベントを発生させます- レコードを
GridViewRowにバインドします RowDataBoundイベントを発生させますGridViewRowをRowsコレクションに追加します
GridView の
DataBoundイベントが発生します。
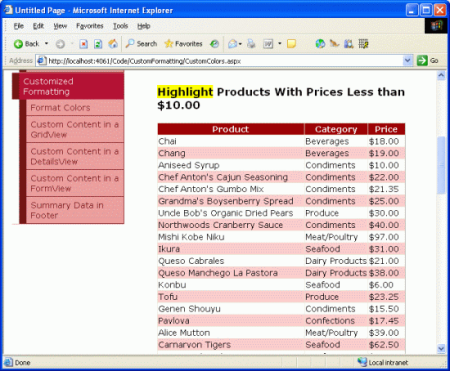
GridView の個々のレコードの書式をカスタマイズするには、RowDataBound イベントのイベント ハンドラーを作成する必要があります。 これを説明するために、各製品の名前、カテゴリ、価格を一覧表示する GridView を CustomColors.aspx ページに追加し、価格が $10.00 未満の製品を黄色の背景色で強調表示します。
手順 7: GridView で製品情報を表示する
前の例の FormView の下に GridView を追加し、その ID プロパティを HighlightCheapProducts に設定します。 ページ上のすべての製品を返す ObjectDataSource が既に存在するため、GridView をそのオブジェクトにバインドします。 最後に、GridView の BoundField を編集して、製品の名前、カテゴリ、価格のみを含めます。 これらの編集後、GridView のマークアップは次のようになります。
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
図 9 は、ブラウザーで表示したときのこの時点までの進行状況を示しています。
図 9: GridView は、各製品の名前、カテゴリ、および価格を一覧表示します (クリックするとフルサイズの画像が表示されます)
手順 8: RowDataBound イベント ハンドラー内のデータの値をプログラムで決定する
ProductsDataTable が GridView にバインドされると、その ProductsRow インスタンスが列挙され、各 ProductsRow に GridViewRow が作成されます。 GridViewRow の DataItem プロパティが特定の ProductRow に割り当てられ、その後 GridView の RowDataBound イベント ハンドラーが発生します。 GridView にバインドされている各製品の UnitPrice 値を確認するには、GridView の RowDataBound イベントのイベント ハンドラーを作成する必要があります。 このイベント ハンドラーでは、現在の GridViewRow の UnitPrice 値を確認し、その行の書式設定を決定できます。
このイベント ハンドラーは、FormView および DetailsView と同じ一連の手順を使用して作成できます。

図 10: GridView の RowDataBound イベントのイベント ハンドラーを作成する
この方法でイベント ハンドラーを作成すると、次のコードが ASP.NET ページのコード部分に自動的に追加されます。
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
}
RowDataBound イベントが発生すると、イベント ハンドラーの 2 番目のパラメーターとして、Row という名前のプロパティを持つ GridViewRowEventArgs 型のオブジェクトが渡されます。 このプロパティは、データバインドされただけの GridViewRow への参照を返します。 GridViewRow にバインドされた ProductsRow インスタンスにアクセスするには、次のように DataItem プロパティを使用します。
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight the row yellow...
}
}
RowDataBound イベント ハンドラーを使用する場合、GridView はさまざまな型の行で構成され、すべての行の型に対してこのイベントが発生することを念頭に置く必要があります。 GridViewRow の型はその RowType プロパティによって決定でき、以下の使用可能な値のいずれかを持つことができます。
DataRow: GridView のDataSourceのレコードにバインドされる行EmptyDataRow: GridView のDataSourceが空の場合に表示される行Footer: フッター行。GridView のShowFooterプロパティがtrueに設定されている場合に表示されますHeader: ヘッダー行。GridView の ShowHeader プロパティがtrue(既定値) に設定されている場合に表示されますPager: ページングを実装する GridView の場合、ページング インターフェイスを表示する行Separator: GridView には使用されませんが、DataList コントロールと Repeater コントロールのRowTypeプロパティで使用されます。2 つのデータ Web コントロールについては今後のチュートリアルで説明します
EmptyDataRow、Header、Footer、Pager 行は DataSource レコードに関連付けられていないため、DataItem プロパティの値は常に null となります。 このため、現在の GridViewRow の DataItem プロパティを操作する前に、まず DataRow を扱っていることを確認する必要があります。 そのためには、GridViewRow の RowType プロパティを次のようにチェックします。
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
// TODO: Highlight row yellow...
}
}
}
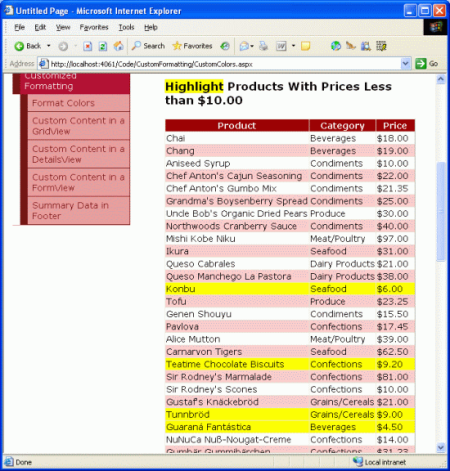
手順 9: UnitPrice 値が $10.00 未満の場合に行を黄色で強調表示する
最後の手順では、GridViewRow の UnitPrice 値が $10.00 未満の場合に、プログラムによってその行全体を強調表示します。 GridView の行またはセルにアクセスするための構文は、DetailsView の行全体にアクセスするための GridViewID.Rows[index]、特定のセルにアクセスするための GridViewID.Rows[index].Cells[index] と同じです。 ただし、RowDataBound イベント ハンドラーが起動すると、GridViewRow にバインドされたデータはまだ GridView の Rows コレクションに追加されていません。 したがって、Rows コレクションを使用して RowDataBound イベント ハンドラーから現在の GridViewRow インスタンスにアクセスすることはできません。
GridViewID.Rows[index] の代わりに、e.Row を使用して RowDataBound イベント ハンドラーで現在の GridViewRow インスタンスを参照できます。 つまり、RowDataBound イベント ハンドラーから現在の GridViewRow インスタンスを強調表示するには、次のコードを使用します。
e.Row.BackColor = System.Drawing.Color.Yellow;
GridViewRow の BackColor プロパティを直接設定するのではなく、引き続き CSS クラスを使用しましょう。 ここでは、背景色を黄色に設定する AffordablePriceEmphasis という名前の CSS クラスを作成しました。 完成した RowDataBound イベント ハンドラーは次のとおりです。
protected void HighlightCheapProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
// Make sure we are working with a DataRow
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Get the ProductsRow object from the DataItem property...
Northwind.ProductsRow product = (Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
if (!product.IsUnitPriceNull() && product.UnitPrice < 10m)
{
e.Row.CssClass = "AffordablePriceEmphasis";
}
}
}
図 11: 最も手頃な価格の製品が黄色で強調表示されます (クリックするとフルサイズの画像が表示されます)
まとめ
このチュートリアルでは、コントロールにバインドされたデータに基づいて GridView、DetailsView、FormView の書式を設定する方法について説明しました。 これを実現するために、DataBound または RowDataBound イベント用のイベント ハンドラーを作成し、必要に応じて、書式変更とともに基になるデータについても説明しました。 DetailsView または FormView にバインドされたデータにアクセスするには、DataBound イベント ハンドラーで DataItem プロパティを使用します。GridView の場合、各 GridViewRow インスタンスの DataItem プロパティには、RowDataBound イベント ハンドラーで使用できるその行にバインドされたデータが含まれています。
プログラムによってデータ Web コントロールの書式設定を調整するための構文は、Web コントロールと、書式設定するデータの表示方法によって異なります。 DetailsView コントロールと GridView コントロールの場合、行とセルには序数インデックスでアクセスできます。 テンプレートを使用する FormView の場合、FindControl("controlID") メソッドは通常、テンプレート内から Web コントロールを見つけるために使用されます。
次のチュートリアルでは、GridView と DetailsView でテンプレートを使用する方法について説明します。 さらに、基になるデータに基づいて書式設定をカスタマイズするためのもう 1 つの手法についても説明します。
プログラミングに満足!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズは24時間で2.0 ASP.NET 自分自身を教えています。 にアクセスするか、ブログを使用して にアクセスmitchell@4GuysFromRolla.comできます。これは でhttp://ScottOnWriting.NET見つけることができます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は E.R でした。Gilmore、Dennis Patterson、Dan Jagers でした。 今後の MSDN の記事を確認することに関心がありますか? その場合は、 にmitchell@4GuysFromRolla.com行をドロップしてください。