Visual Studio を使用した ASP.NET Web 配置: データベース更新の配置
著者: Tom Dykstra
このチュートリアル シリーズでは、Visual Studio 2012 または Visual Studio 2010 を使用して、ASP.NET Web アプリケーションを Azure App Service Web Apps またはサードパーティのホスティング プロバイダーに配置 (発行) する方法について説明します。 このシリーズについては、シリーズの最初のチュートリアルをご覧ください。
概要
このチュートリアルでは、データベース変更と、関連するコード変更を加え、それらの変更内容を Visual Studio でテストしてから、その更新をテスト、ステージング、運用環境に配置します。
このチュートリアルでは、まず、Code First Migrations で管理されているデータベースの更新方法を示し、後で、dbDacFx プロバイダーを使ったデータベース更新方法を示します。
リマインダー: このチュートリアルを進めている間にエラー メッセージが表示されることやうまくいかないことがあった場合は、必ずトラブルシューティングのページをご確認ください。
Code First Migrations を使ってデータベース更新を配置する
この項では、Student (生徒) および Instructor (講師) エンティティの Person ルート クラスに生年月日の列を追加します。 次に、講師データを表示するページを更新して、その新しい列が表示されるようにします。 最後に、変更内容をテスト、ステージング、運用環境に配置します。
アプリケーション データベース内のテーブルに列を追加する
ContosoUniversity.DAL プロジェクトで、Person.cs を開き、
Personクラスの最後に次のプロパティを追加します (その後に 2 つの右中かっこが必要です):[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)] [Display(Name = "Birth Date")] public DateTime? BirthDate { get; set; }次に、新しい列に値を提供するように
Seedメソッドを更新します。 Migrations\Configuration.cs を開き、var instructors = new List<Instructor>で始まるコード ブロックを、生年月日情報を含む次のコード ブロックと置き換えます:var instructors = new List<Instructor> { new Instructor { FirstMidName = "Kim", LastName = "Abercrombie", HireDate = DateTime.Parse("1995-03-11"), BirthDate = DateTime.Parse("1918-08-12"), OfficeAssignment = new OfficeAssignment { Location = "Smith 17" } }, new Instructor { FirstMidName = "Fadi", LastName = "Fakhouri", HireDate = DateTime.Parse("2002-07-06"), BirthDate = DateTime.Parse("1960-03-15"), OfficeAssignment = new OfficeAssignment { Location = "Gowan 27" } }, new Instructor { FirstMidName = "Roger", LastName = "Harui", HireDate = DateTime.Parse("1998-07-01"), BirthDate = DateTime.Parse("1970-01-11"), OfficeAssignment = new OfficeAssignment { Location = "Thompson 304" } }, new Instructor { FirstMidName = "Candace", LastName = "Kapoor", HireDate = DateTime.Parse("2001-01-15"), BirthDate = DateTime.Parse("1975-04-11") }, new Instructor { FirstMidName = "Roger", LastName = "Zheng", HireDate = DateTime.Parse("2004-02-12"), BirthDate = DateTime.Parse("1957-10-12") } };ソリューションをビルドしてから、[パッケージ マネージャーコンソール」 ウィンドウを開きます。 ContosoUniversity.DAL がまだ [既定のプロジェクト] として選択されていることを確認してください。
[パッケージ マネージャー コンソール] ウィンドウで、[既定のプロジェクト] として [ContosoUniversity.DAL] を選択してから、次のコマンドを入力します:
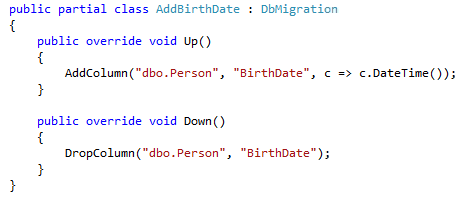
add-migration AddBirthDateこのコマンドが完了すると、Visual Studio で、新しい
DbMigrationクラスを定義するクラス ファイルが開かれます。Upメソッド内で、新しい列を作成するコードを確認できます。 変更内容を実装しているときにUpメソッドで列が作成され、変更内容をロールバックしているときにDownメソッドでその列が削除されます。
ソリューションをビルドしてから、[パッケージ マネージャー コンソール] ウィンドウで次のコマンドを入力します (ContosoUniversity.DAL プロジェクトがまだ選択されていることを確認してください):
update-databaseEntity Framework で
Upメソッドが実行されてからSeedメソッドが実行されます。
[Instructors] (講師) ページに新しい列を表示する
ContosoUniversity プロジェクトで、Instructors.aspx を開き、生年月日を表示する新しいテンプレート フィールドを追加します。 それを [Hire Date] (雇用日) と [Office Assignment] (オフィス割り当て) のフィールドの間に追加します:
<asp:TemplateField HeaderText="Hire Date" SortExpression="HireDate"> <ItemTemplate> <asp:Label ID="InstructorHireDateLabel" runat="server" Text='<%# Eval("HireDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorHireDateTextBox" runat="server" Text='<%# Bind("HireDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Birth Date" SortExpression="BirthDate"> <ItemTemplate> <asp:Label ID="InstructorBirthDateLabel" runat="server" Text='<%# Eval("BirthDate", "{0:d}") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorBirthDateTextBox" runat="server" Text='<%# Bind("BirthDate", "{0:d}") %>' Width="7em"></asp:TextBox> </EditItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Office Assignment" SortExpression="OfficeAssignment.Location"> <ItemTemplate> <asp:Label ID="InstructorOfficeLabel" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <asp:TextBox ID="InstructorOfficeTextBox" runat="server" Text='<%# Eval("OfficeAssignment.Location") %>' Width="7em" OnInit="InstructorOfficeTextBox_Init"></asp:TextBox> </EditItemTemplate> </asp:TemplateField>(コードのインデントが最新の状態でない場合は、Ctrl キーを押しながら K キーを押した後に、Ctrl キーを押しながら D キーを押すと、自動的にファイルの書式が設定し直されます。)
アプリケーションを実行し、[Instructors] (講師) タブを選択します。
ページが読み込まれると、新しい [Birth Date] (生年月日) フィールドが表示されます。
![[名前]、[採用日]、[生年月日]、[Office の割り当て] を示す [Instructors] ページのスクリーンショット。](deploying-a-database-update/_static/image2.png)
ブラウザーを閉じます。
データベース更新を配置する
ソリューション エクスプローラーで、ContosoUniversity プロジェクトを選択します。
[Web の 1 クリック公開] ツール バーで、[テスト] 発行プロファイルをクリックしてから、[Web 公開] をクリックします。 (ツール バーが無効になっている場合は、ソリューション エクスプローラーで ContosoUniversity プロジェクトを選択します。)
更新されたアプリケーションが Visual Studio でデプロイされ、ブラウザーでホーム ページが開かれます。
[Instructors] (講師) ページを実行して、更新が正常に配置されたことを確認します。
アプリケーションでこのページに関してデータベースにアクセスが試みられると、Code First でデータベース スキーマが更新され、
Seedメソッドが実行されます。 ページが表示されると、想定されていた [Birth Date] (生年月日) 列が表示されており、それに日付が含まれています。[Web の 1 クリック公開] ツール バーで、[ステージング] 発行プロファイルをクリックしてから、[Web 公開] をクリックします。
ステージング環境で [Instructors] (講師) ページを実行して、更新が正常に配置されたことを確認します。
[Web の 1 クリック公開] ツール バーで、[運用] 発行プロファイルをクリックしてから、[Web 公開] をクリックします。
運用環境で [Instructors] (講師) ページを実行して、更新が正常に配置されたことを確認します。
データベース変更を含む実際の運用環境のアプリケーション更新の場合、通常は、前のチュートリアルで説明したように、app_offline.htm を使って配置の間はアプリケーションをオフラインにします。
dbDacFx プロバイダーを使ってデータベース更新を配置する
この項では、メンバーシップ データベース内の User テーブルに Comments 列を追加し、各ユーザーのコメントを表示および編集できるページを作成します。 その後、変更内容をテスト、ステージング、運用環境に配置します。
メンバーシップ データベース内のテーブルに列を追加する
Visual Studio で、[SQL Server オブジェクト エクスプローラー] を開きます。
[(localdb)\v11.0] を展開し、[データベース] を展開し、[aspnet-ContosoUniversity] ([aspnet-ContosoUniversity-Prod] ではない) を展開してから、[テーブル] を展開します。
[SQL Server] ノードの下に [(localdb)\v11.0] が表示されない場合は、[SQL Server] ノードを右クリックし、[SQL Server の追加] をクリックします。 [サーバーへの接続] ダイアログ ボックスで、[サーバー名]として「(localdb)\v11.0」を入力してから、[接続] をクリックします。
[aspnet-ContosoUniversity] が表示されない場合は、プロジェクトを実行し、admin 資格情報 (パスワードは devpwd) を使ってログインしてから、[SQL Server オブジェクト エクスプローラー] ウィンドウを最新の情報に更新します。
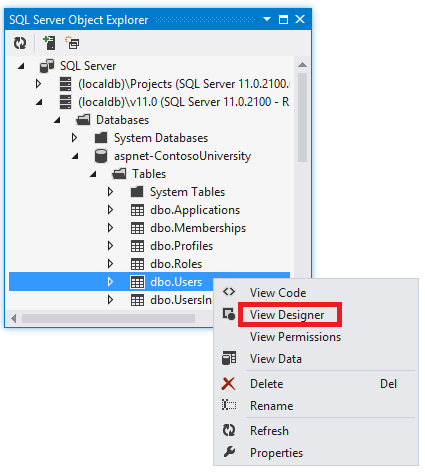
Users テーブルを右クリックしてから、[デザイナーの表示] をクリックします。

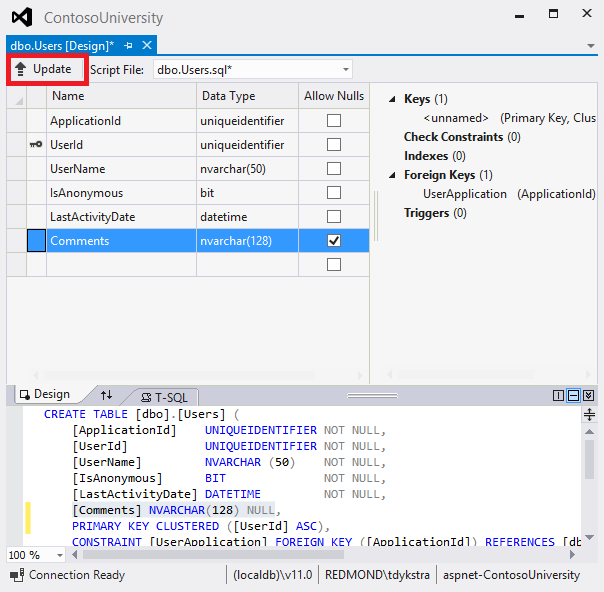
デザイナーで、Comments 列を追加し、それを nvarchar(128)、Null 許容にしてから、[更新] をクリックします。

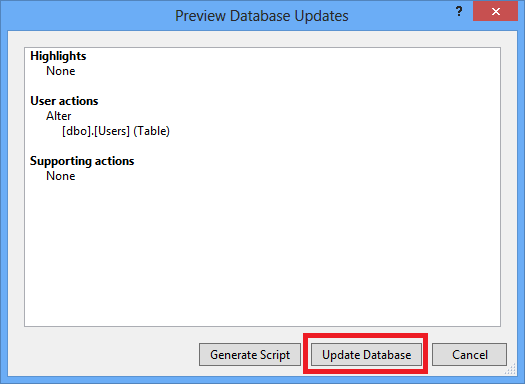
[データベース更新のプレビュー] ダイアログ ボックスで、[データベースの更新] をクリックします。

新しい列を表示および編集するページを作成する
ソリューション エクスプローラーで、ContosoUniversity プロジェクト内の [アカウント] フォルダーを右クリックし、[追加] をクリックしてから、[新しい項目] をクリックします。
マスター ページを使って新しい Web フォームを作成し、それに UserInfo.aspx という名前を付けます。 既定の Site.Master ファイルをマスター ページとして受け入れます。
次のマークアップを
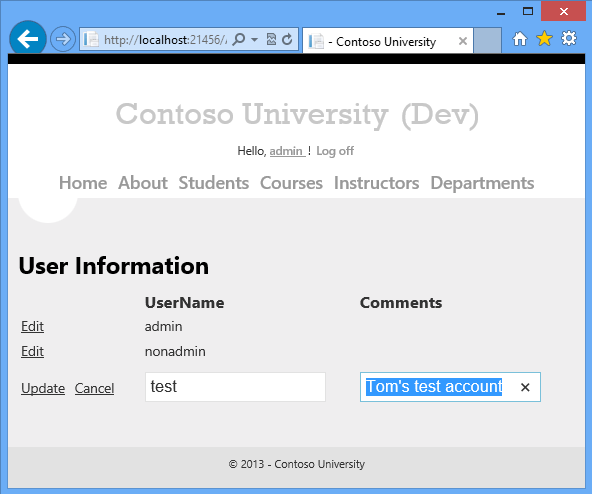
MainContentContent要素 (3Content要素の最後) にコピーします。<h2>User Information</h2> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:DefaultConnection %>" SelectCommand="SELECT UserId, UserName, Comments FROM [Users]" UpdateCommand="UPDATE [Users] SET [UserName] = @UserName, [Comments] = @Comments WHERE [UserId] = @UserId"> <DeleteParameters> <asp:Parameter Name="UserId" Type="Object" /> </DeleteParameters> <UpdateParameters> <asp:Parameter Name="UserId" Type="Object" /> <asp:Parameter Name="UserName" Type="String" /> <asp:Parameter Name="Comments" Type="String" /> </UpdateParameters> </asp:SqlDataSource> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="UserId" DataSourceID="SqlDataSource1"> <Columns> <asp:CommandField ShowEditButton="True" /> <asp:BoundField DataField="UserName" HeaderText="UserName" SortExpression="UserName" /> <asp:BoundField DataField="Comments" HeaderText="Comments" SortExpression="Comments" /> </Columns> </asp:GridView>UserInfo.aspx ページを右クリックし、[ブラウザーで表示] をクリックします。
admin ユーザー資格情報 (パスワードは devpwd) を使ってログインし、ページが正しく動作することを確認するためのコメントをユーザーに追加します。

ブラウザーを閉じます。
データベース更新を配置する
dbDacFx プロバイダーを使って配置するために必要なのは、発行プロファイルで [データベースの更新] オプションを選択することのみです。 ただし、このオプションを使ったときの最初の配置については、さらにいくつかの SQL スクリプトも実行するように構成しました。これらはまだプロファイル内にあるため、それらがもう一度実行されないようにする必要があります。
ContosoUniversity プロジェクトを右クリックし、[発行] をクリックして、Web 公開ウィザードを開きます。
[テスト] プロファイルを選択します。
[設定] タブをクリックします。
DefaultConnection で、[データベースの更新] を選択します。
最初の配置用に実行するように構成した、他のスクリプトを無効にします:
- [データベース更新の構成] を選択します。
- [データベース更新の構成] ダイアログ ボックスで、Grant.sql と aspnet-data-dev.sql の横にあるチェック ボックスの選択を解除します。
- 閉じるをクリックします。
[プレビュー] タブをクリックします。
[データベース] の下、DefaultConnection の右側にある、[データベースのプレビュー] リンクをクリックします。

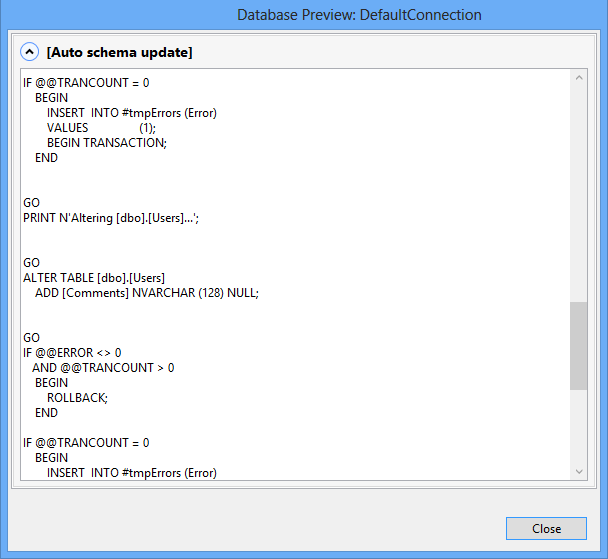
プレビュー ウィンドウに、宛先データベースのスキーマをソース データベースのスキーマと一致させるための、宛先データベースで実行されるスクリプトが表示されます。 このスクリプトには、新しい列を追加する ALTER TABLE コマンドが含まれています。
[データベース プレビュー] ダイアログ ボックスを閉じてから、[発行] をクリックします。
更新されたアプリケーションが Visual Studio で配置され、ブラウザーでホーム ページが開かれます。
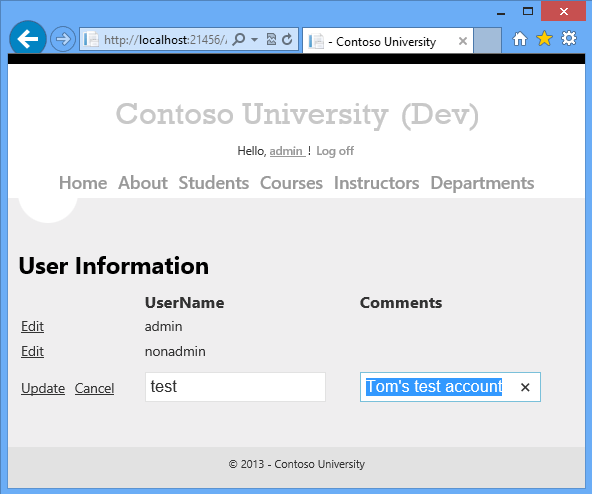
UserInfo ページを実行して (ホーム ページの URL に Account/UserInfo.aspx を追加する)、更新が正常に配置されたことを確認します。 「admin」と「devpwd」を入力してログインする必要があります。
テーブル内のデータは既定では配置されず、実行するようにデータ配置スクリプトを構成していないため、開発環境で追加したコメントは見つかりません。 これで、ステージング環境で新しいコメントを追加して、変更内容がデータベースに配置されていることとページが正しく動作することを確認できるようになりました。
同じ手順に従って、ステージング環境と運用環境に配置します。
余分なスクリプトを無効にすることを忘れないでください。 テスト プロファイルと唯一違うのは、ステージングおよび運用プロファイルでは 1 つのスクリプトのみを無効にするという点です。これは、それらは aspnet-prod-data.sql のみを実行するように構成されているためです。
ステージングと運用のための資格情報は、admin と prodpwd です。
データベース変更を含む実際の運用環境のアプリケーション更新の場合、通常は、前のチュートリアルで説明したように、発行前に app_offline.htm をアップロードして配置の間はアプリケーションをオフラインにし、発行後にそれを削除します。
まとめ
これで、Code First Migrations と dbDacFx プロバイダーを両方使って、データベース変更を含むアプリケーション更新を配置しました。
![[名前]、[採用日]、[生年月日]、[Office の割り当て] が表示されている [Instructors] ページを示すスクリーンショット。](deploying-a-database-update/_static/image8.png)

次のチュートリアルでは、コマンド ラインを使って配置を実行する方法について説明します。