Visual Studio 2013 で ASP.NET Web フォームのコードを編集する
作成者: Erik Reitan
多くの ASP.NET Web Forms ページでは、Visual Basic、C#、またはその他の言語でコードを記述します。 Visual Studio のコード エディターを利用すると、エラーを回避しながらコードをすばやく記述できます。 さらに、このエディターを使用すると、必要な作業量の削減に役立つ再利用可能なコードを作成できます。
このチュートリアルでは、Visual Studio コード エディターのさまざまな機能を紹介します。
このチュートリアルでは、次の作業を行う方法について説明します。
- インライン コーディング エラーを修正します。
- コードをリファクタリングして名前を変更します。
- 変数とオブジェクトの名前を変更します。
- コード スニペットを挿入します。
前提条件
このチュートリアルを完了するための要件は次のとおりです。
Microsoft Visual Studio 2013 または Microsoft Visual Studio Express 2013 for Web。 .NET Framework は自動的にインストールされます。
Note
このチュートリアル シリーズでは、多くの場合、Microsoft Visual Studio 2013 と Microsoft Visual Studio Express 2013 for Web を Visual Studio と呼びます。
Visual Studio をお使いになっている場合、このチュートリアルでは、Visual Studio を最初に開始したときに設定の Web 開発コレクションが選択されたことを想定しています。 詳細については、「方法: Web 開発環境の設定を選択する」をご覧ください。
Web アプリケーション プロジェクトとページの作成
チュートリアルのこの部分では、Web アプリケーション プロジェクトを作成し、そこに新しいページを追加します。
Web アプリケーション プロジェクトを作成するには
Microsoft Visual Studio を開く。
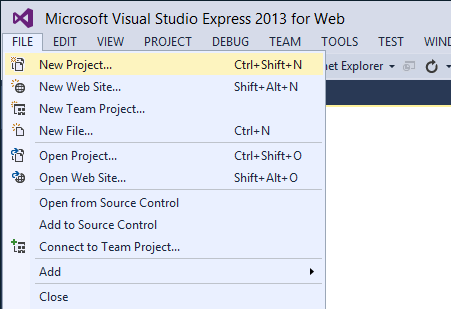
[ファイル] メニューの [新しいプロジェクト] を選択します。

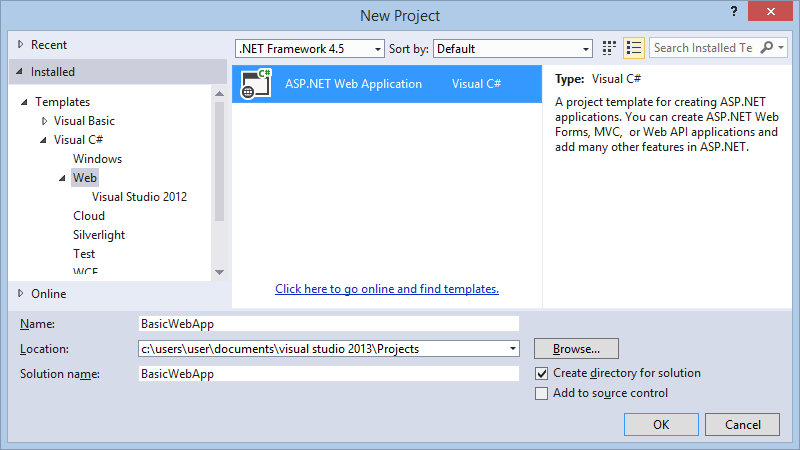
[新しいプロジェクト] ダイアログ ボックスが表示されます。
左側にある [テンプレート] ->[Visual C#] ->[Web] テンプレート グループを選択します。
中央の列で [ASP.NET Web アプリケーション] を選択します。
プロジェクトに BasicWebApp という名前を付け、[OK] ボタンをクリックします。

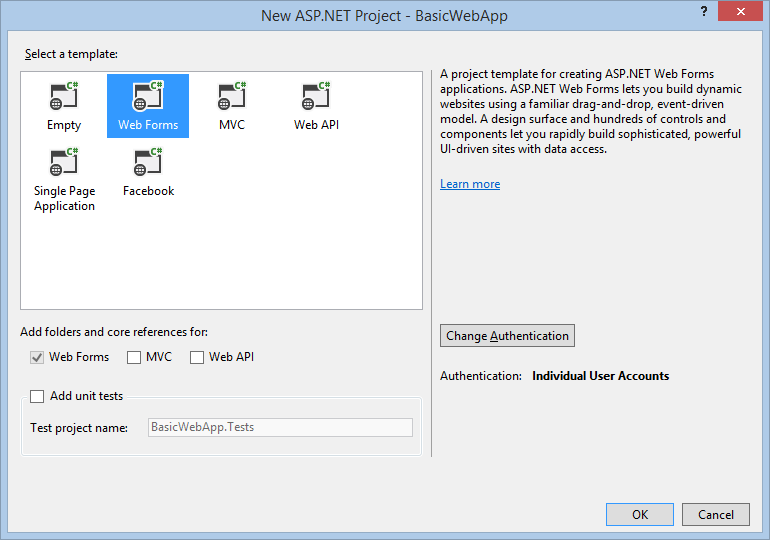
次に、[Web Forms] テンプレートを選択し、[OK] ボタンをクリックしてプロジェクトを作成します。

Visual Studio では、Web Forms テンプレートに基づいて事前構築済み機能を含む新しいプロジェクトを作成します。
新しい ASP.NET Web Forms ページの作成
ASP.NET Web アプリケーション プロジェクト テンプレートを使用して新しい Web Forms アプリケーションを作成すると、Visual Studio では、Default.aspx という名前の ASP.NET ページ (Web Forms ページ) と、その他いくつかのファイルとフォルダーを追加します。 Default.aspx ページは、Web アプリケーションのホーム ページとして使用できます。 ただし、このチュートリアルでは、新しいページを作成して使用します。
Web アプリケーションにページを追加するには
- [ソリューション エクスプローラー] で、Web アプリケーション名 (このチュートリアルではアプリケーション名は BasicWebSite です) を右クリックし、[追加] ->[新規項目] をクリックします。
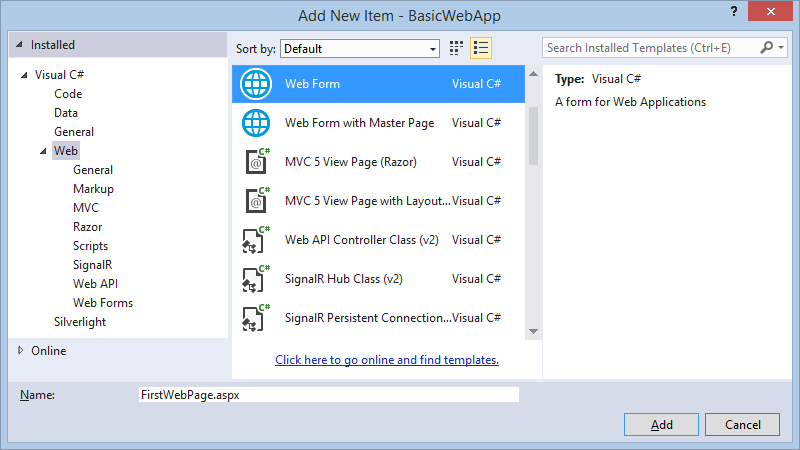
[新しい項目の追加] ダイアログ ボックスが表示されます。 - 左側にある [Visual C#] ->[Web] テンプレート グループを選択します。 次に、中央の一覧から [Web Forms] を選択し、FirstWebPage.aspx という名前を付けます。

- [追加] をクリックして、Web Forms ページをプロジェクトに追加します。
Visual Studio で新しいページが作成されて開きます。 - 次に、この新しいページを既定のスタートアップ ページとして設定します。 [ソリューション エクスプローラー] で、FirstWebPage.aspx という名前の新しいページを右クリックし、[Set As Start Page] (スタート ページとして設定) を選択します。 次回このアプリケーションを実行して進行状況をテストすると、ブラウザーにこの新しいページが自動的に表示されます。
インライン コーディング エラーの修正
Visual Studio のコード エディターを利用すると、コードを記述しているときにエラーを回避でき、エラーを起こした場合は、このコード エディターがエラーの修正を支援します。 チュートリアルのこの部分では、このエディターのエラー修正機能を示すコード行を記述します。
Visual Studio で単純なコーディング エラーを修正するには
デザイン ビューで、空白のページをダブルクリックして、ページの Load イベントのハンドラーを作成します。
このイベント ハンドラーは、コードを記述する場所としてのみ使用します。ハンドラー内に、エラーを含む次の行を入力し、Enter キーを押します。
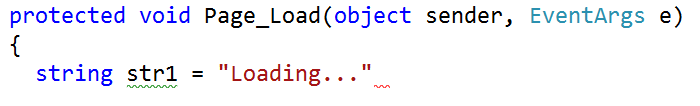
string myStr = "Loading..."Enter キーを押すと、コード エディターによって、問題があるコードの領域の下に緑と赤の下線 (通常は "波線" と呼びます) が記入されます。 緑の下線は警告を示します。 赤の下線は、修正が必要なエラーを示します。
myStrの上にマウス ポインターを置くと、警告に関するヒントが表示されます。 また、赤の下線の上にマウス ポインターを置くと、エラー メッセージが表示されます。次の図は、下線が付いたコードを示しています。

このエラーは、行の末尾にセミコロン;を追加して修正する必要があります。 この警告は、単に、myStr変数をまだ使用していないことを通知しています。Note
Visual Studio で現在のコードの書式設定を表示するには、[ツール] ->[オプション] ->[Fonts and Colors] (フォントと色) を選択します。
リファクタリングと名前の変更
リファクタリングは、コードを再構築して、その機能を保ちながら理解しやすく維持しやすくする、というソフトウェア手法です。 簡単な例として、データベースからデータを取得するコードをイベント ハンドラーで記述することが挙げられます。 ページを開発する中で、複数の異なるハンドラーからデータにアクセスする必要があることに気付きます。 そのため、ページ内にデータ アクセス メソッドを作成し、そのメソッドへの呼び出しをハンドラーに挿入して、ページのコードをリファクターします。
このコード エディターには、さまざまなリファクタリング タスクの実行に役立つツールが含まれています。 このチュートリアルでは、変数の名前の変更とメソッドの抽出という 2 つのリファクタリング手法を使用します。 その他のリファクタリング オプションには、フィールドのカプセル化、メソッド パラメーターへのローカル変数の昇格、メソッド パラメーターの管理などがあります。 これらのリファクタリング オプションを使用できるかどうかは、コード内の場所によって異なります。
コードのリファクタリング
一般的なリファクタリング シナリオは、別のメンバー (メソッドなど) の中にあるコードからメソッドを作成 (抽出) することです。 こうすると、元のメンバーのサイズが小さくなり、抽出されたコードを再利用できます。
チュートリアルのこの部分では、いくつかの簡単なコードを記述し、そこからメソッドを抽出します。 リファクタリングは C# でサポートされているため、C# をそのプログラミング言語として使用するページを作成します。
C# のページでメソッドを抽出するには
デザイン ビューに切り替えます。
[Toolbox] (ツールボックス) の [標準] タブで、ボタン コントロールをページにドラッグします。
ボタン コントロールをダブルクリックして、その Click イベントのハンドラーを作成し、次の強調表示されているコードを追加します。
protected void Button1_Click(object sender, EventArgs e) { System.Collections.ArrayList alist = new System.Collections.ArrayList(); int i; string arrayValue; for(i=0; i<5; i++) { arrayValue = "i = " + i.ToString(); alist.Add(arrayValue); } for(i=0; i<alist.Count; i++) { Response.Write("<br />" + alist[i]); }; }このコードでは、ArrayList オブジェクトを作成し、ループを使用してそれを値と共に読み込み、別のループを使用して ArrayList オブジェクトの内容を表示します。
Ctrl キーを押しながら F5 キーを押してページを実行し、ボタンをクリックして次の出力が表示されることを確認します。
i = 0 i = 1 i = 2 i = 3 i = 4コード エディターに戻り、イベント ハンドラー内で次の行を選択します。
for(i=0; i<alist.Count; i++) { Response.Write("<br />" + alist[i]); }その選択を右クリックし、[リファクター] をクリックしてから、[メソッドを抽出する] を選択します。
[メソッドを抽出する] ダイアログ ボックスが表示されます。
[New Method Name] (新しいメソッド名) ボックスに「DisplayArray」と入力し、[OK] をクリックします。
コード エディターでは、
DisplayArrayという名前の新しいメソッドを作成し、ループが元々あった Click ハンドラーに新しいメソッドの呼び出しを挿入します。protected void Button1_Click(object sender, EventArgs e) { System.Collections.ArrayList alist = new System.Collections.ArrayList(); int i; string arrayValue; for(i=0; i<5; i++) { arrayValue = "i = " + i.ToString(); alist.Add(arrayValue); } i = DisplayArray(alist, i); }Ctrl キーを押しながら F5 キーを押してページをもう一度実行し、ボタンをクリックします。
ページの動作は前と同じです。 これで、
DisplayArrayメソッドを、そのページ クラスのどこからでも呼び出すことができます。
変数の名前の変更
変数とオブジェクトを操作するときに、コード内で既に参照された後にそれらの名前を変更できます。 ただし、変数とオブジェクトの名前を変更すると、いずれかの参照の名前を変更しなかった場合、コードが中断するおそれがあります。 そのため、リファクタリングを使用して名前の変更を実行できます。
リファクタリングを使用して変数の名前を変更するには
Click イベント ハンドラーで、次の行を見つけます。
System.Collections.ArrayList alist = new System.Collections.ArrayList;変数名
alistを右クリックし、[リファクター] を選択してから、[名前の変更] を選択します。[名前の変更] ダイアログ ボックスが表示されます。
[新しい名前] ボックスに「ArrayList1」と入力し、[参照の変更のプレビュー] チェックボックスがオンになっていることを確認します。 次に、 [OK] をクリックします
[変更のプレビュー] ダイアログ ボックスが表示され、名前を変更する変数へのすべての参照を含むツリーが表示されます。
[適用] をクリックして [変更のプレビュー] ダイアログ ボックスを閉じます。
選択したインスタンスを具体的に参照する変数の名前が変更されます。 ただし、次の行の変数
alistの名前は変更されないことに注意してください。private int DisplayArray(System.Collections.ArrayList alist, int i)この行の変数
alistは、名前を変更した変数alistと同じ値を表していないため、名前が変更されません。DisplayArray宣言内の変数alistは、そのメソッドのローカル変数です。 これは、リファクタリングを使用して変数の名前を変更することは、エディターで単に検索と置換のアクションを実行することとは違うことを示します。リファクタリングでは、その操作対象の変数のセマンティクスを認識したうえで変数の名前を変更します。
スニペットの挿入
Web Forms の開発者がたびたび実行する必要があるコーディング タスクは多く存在するため、このコード エディターには、スニペット (事前に記述されたコードのブロック) のライブラリが用意されています。 これらのスニペットはページに挿入できます。
Visual Studio で使用する各言語は、コード スニペットの挿入方法がそれぞれ少しずつ異なっています。 スニペットの挿入については、Visual Basic IntelliSense のコード スニペットに関する記事を参照してください。 Visual C# でのスニペットの挿入については、「Visual C# のコード スニペット」を参照してください。
次のステップ
このチュートリアルでは、Visual Studio 2010 コード エディターの基本的な機能 (コード内のエラーの修正、コードのリファクタリング、変数の名前の変更、コードへのコード スニペットの挿入) について説明してきました。 このエディターの追加機能を使用すると、アプリケーション開発を迅速かつ簡単に行うことができます。 たとえば、次の操作を行います。
- IntelliSense の機能 (IntelliSense オプションの変更、コード スニペットの管理、オンラインでのコード スニペットの検索など) の詳細を学びます。 詳細については、「IntelliSense の使用」を参照してください。
- 独自のコード スニペットを作成する方法を学びます。 詳細については、IntelliSense コード スニペットの作成と使用に関する記事を参照してください
- スニペットのカスタマイズやトラブルシューティングなど、IntelliSense コード スニペットの Visual Basic 固有の機能の詳細を学びます。 詳細については、Visual Basic IntelliSense コード スニペットに関する記事を参照してください
- リファクタリングやコード スニペットなど、IntelliSense の C# 固有の機能の詳細を学びます。 詳細については、「Visual C# IntelliSense」を参照してください。