Visual Studio 2013 を使用して Basic ASP.NET 4.5 Web Forms ページを作成する
作成者: Erik Reitan
新しい Web アプリケーション開発では、Razor Pages をお勧めします。 詳しくは、「Razor Pages の概要」をご覧ください。
このチュートリアルでは、Microsoft Visual Studio 2013 と Microsoft Visual Studio Express 2013 for Web の開発環境の概要について説明します。 このチュートリアルでは、単純な ASP.NET Web Forms ページを作成する手順について説明し、新しいページの作成、コントロールの追加、コードの記述に関する基本的な手法について説明します。
このチュートリアルでは、以下のタスクを行います。
- ファイル システム Web Forms アプリケーション プロジェクトの作成。
- Visual Studio を使いこなす。
- ASP.NET ページの作成。
- コントロールの追加。
- イベント ハンドラーの追加。
- Visual Studio でのページの実行とテスト。
前提条件
このチュートリアルを完了するための要件は次のとおりです。
Microsoft Visual Studio 2013 または Microsoft Visual Studio Express 2013 for Web。 .NET Framework は自動的にインストールされます。
Note
このチュートリアル シリーズでは、多くの場合、Microsoft Visual Studio 2013 と Microsoft Visual Studio Express 2013 for Web を Visual Studio と呼びます。
Visual Studio をお使いになっている場合、このチュートリアルでは、Visual Studio を最初に開始したときに設定の Web 開発コレクションが選択されたことを想定しています。 詳細については、「方法: Web 開発環境の設定を選択する」をご覧ください。
Web アプリケーション プロジェクトとページの作成
チュートリアルのこの部分では、Web アプリケーション プロジェクトを作成し、そこに新しいページを追加します。 また、HTML テキストを追加し、ブラウザーでページを実行します。
Web アプリケーション プロジェクトを作成するには
Microsoft Visual Studio を開く。
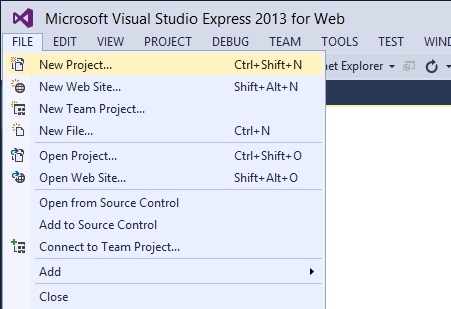
[ファイル] メニューの [新しいプロジェクト] を選択します。

[新しいプロジェクト] ダイアログ ボックスが表示されます。
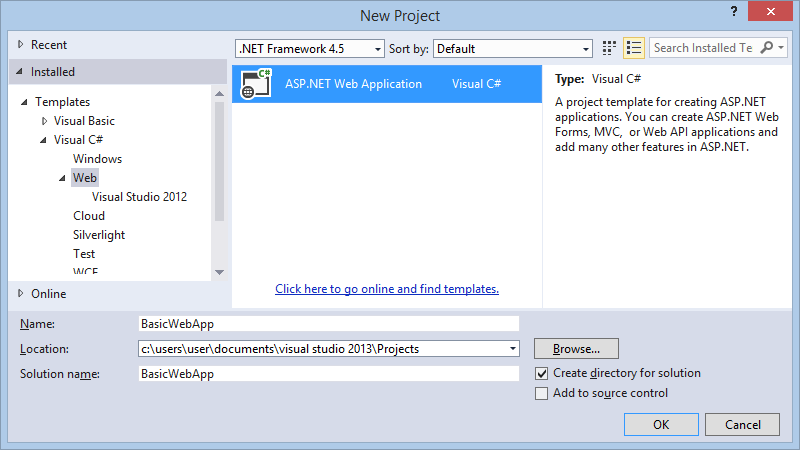
左側にある [テンプレート] ->[Visual C#] ->[Web] テンプレート グループを選択します。
中央の列で [ASP.NET Web アプリケーション] を選択します。
プロジェクトに BasicWebApp という名前を付け、[OK] ボタンをクリックします。

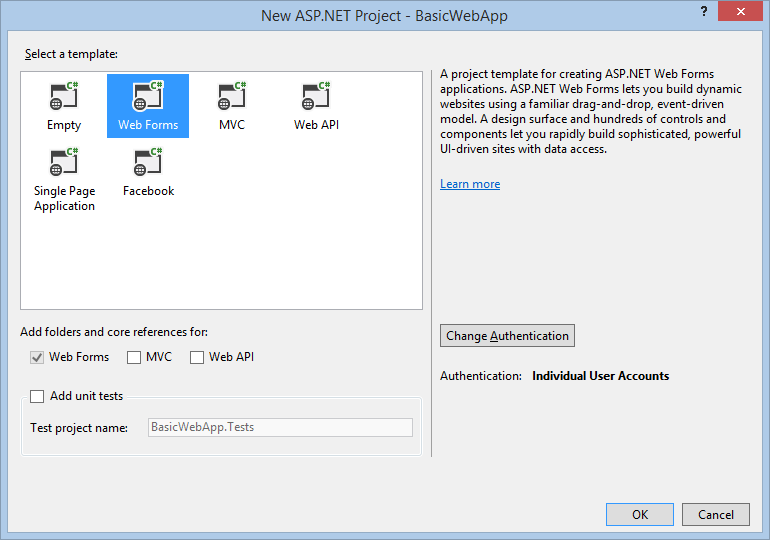
次に、[Web Forms] テンプレートを選択し、[OK] ボタンをクリックしてプロジェクトを作成します。

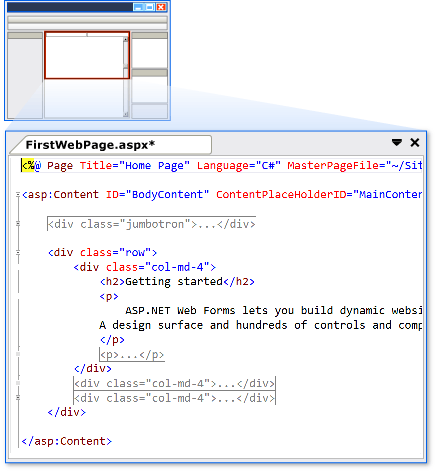
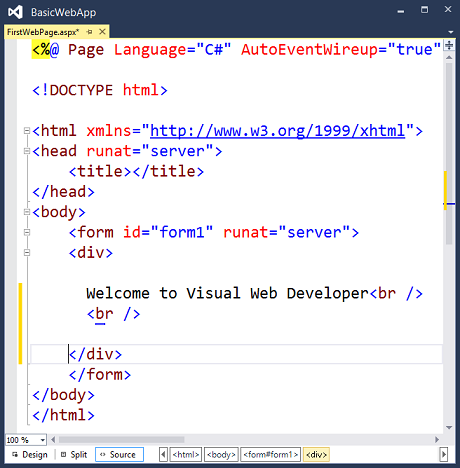
Visual Studio では、Web Forms テンプレートに基づいて事前構築済み機能を含む新しいプロジェクトを作成します。 これは Home.aspx ページ、About.aspx ページ、Contact.aspx ページを提供するだけでなく、ユーザーが Web サイトにログインできるようにユーザーを登録してユーザーの資格情報を保存するメンバーシップ機能も含んでいます。 新しいページが作成されると、既定で Visual Studio によってページがソース ビューに表示され、ページの HTML 要素が表示されます。 次の図は、BasicWebApp.aspx という名前の新しい Web ページを作成した場合にソース ビューに表示される内容を示しています。

Visual Studio の Web 開発環境ツアー
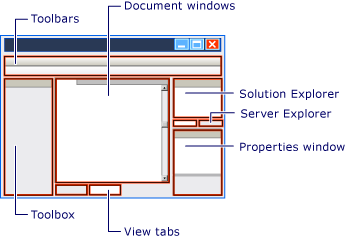
ページの変更を進める前に、Visual Studio 開発環境について理解しておくことが役に立ちます。 次の図は、Visual Studio と Visual Studio Express for Web で使用できるウィンドウとツールを示しています。
Note
この図は、既定のウィンドウとウィンドウの場所を示しています。 [表示] メニューを使用すると、追加のウィンドウを表示したり、好みに合わせてウィンドウを並べ替えたり、サイズを変更したりすることができます。 ウィンドウの配置に既に変更が加えられている場合、表示される内容は図と一致しません。
Visual Studio 環境

Web デザイナーについて理解する
上の図を確認し、テキストを次の一覧に一致させます。この一覧には、最もよく使用されるウィンドウとツールが記載されています。 (ここに表示されるウィンドウとツールの一部ではなく、前の図で示したウィンドウとツールのみが表示されます。)
- ツールバー。 テキストの書式設定、テキストの検索などのコマンドを指定します。 一部のツール バーは、デザイン ビューで作業している場合にのみ使用できます。
- ソリューション エクスプローラー ウィンドウ。 Web アプリケーション内のファイルとフォルダーを表示します。
- ドキュメント ウィンドウ。 タブ付きウィンドウで作業中のドキュメントを表示します。 タブをクリックすると、ドキュメントを切り替えることができます。
- [プロパティ] ウィンドウ。 ページ、HTML 要素、コントロール、およびその他のオブジェクトの設定を変更できます。
- タブを表示します。 同じドキュメントのさまざまなビューを表示します。 デザイン ビューは、ほぼ WYSIWYG 編集画面です。 ソース ビューは、ページの HTML エディターです。 分割ビューには、ドキュメントのデザイン ビューとソース ビューの両方が表示されます。 このチュートリアルの後半で、 デザイン ビューと ソース ビューを操作します。 デザイン ビューで Web ページを開く場合は、[ツール] メニューの [オプション] をクリックし、[HTML デザイナー] ノードを選択し、[スタート ページ] オプションを変更します。
- ツールボックス。 ページにドラッグできるコントロールと HTML 要素を提供します。 ツールボックス要素は、共通の関数によってグループ化されます。
- サーバー エクスプローラー。 データベース接続を表示します。 サーバー エクスプローラーが表示されない場合は、[表示] メニューの [サーバー エクスプローラー] をクリックします。
新しい ASP.NET Web Forms ページの作成
ASP.NET Web アプリケーション プロジェクト テンプレートを使用して新しい Web Forms アプリケーションを作成すると、Visual Studio では、Default.aspx という名前の ASP.NET ページ (Web Forms ページ) と、その他いくつかのファイルとフォルダーを追加します。 Default.aspx ページは、Web アプリケーションのホーム ページとして使用できます。 ただし、このチュートリアルでは、新しいページを作成して使用します。
Web アプリケーションにページを追加するには
- Default.aspx ページを閉じます。 これを行うには、ファイル名を表示するタブをクリックし、閉じるオプションをクリックします。
- [ソリューション エクスプローラー] で、Web アプリケーション名 (このチュートリアルではアプリケーション名は BasicWebSite です) を右クリックし、[追加] ->[新規項目] をクリックします。
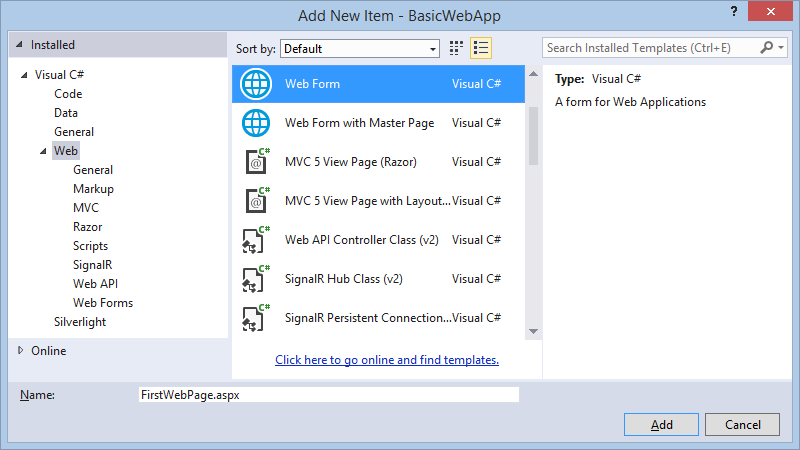
[新しい項目の追加] ダイアログ ボックスが表示されます。 - 左側にある [Visual C#] ->[Web] テンプレート グループを選択します。 次に、中央の一覧から [Web Forms] を選択し、FirstWebPage.aspx という名前を付けます。

- [追加] をクリックして、Web ページをプロジェクトに追加します。
Visual Studio で新しいページが作成されて開きます。
ページへの HTML の追加
チュートリアルのこの部分では、静的テキストをページに追加します。
ページにテキストを追加するには
ドキュメント ウィンドウの下部にある [デザイン] タブをクリックして、デザイン ビューに切り替えます。
デザイン ビューには、WYSIWYG のような方法で現在のページが表示されます。 この時点では、ページにテキストやコントロールがないため、四角形の輪郭を描く破線を除き、ページは空白になっています。 この四角形は、ページ上の div 要素を表します。
破線で囲まれた四角形の内側をクリックします。
「Visual Web Developer へようこそ」と入力し、Enter キーを 2 回押します。
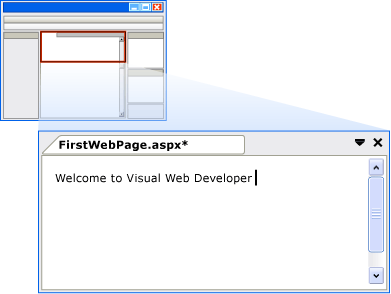
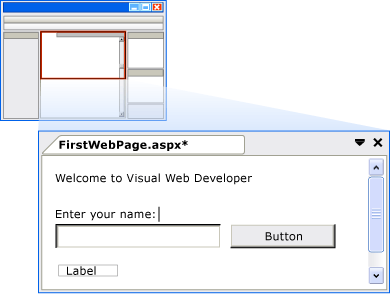
次の図は、デザイン ビューに入力したテキストを示しています。

ソース ビューに切り替えます。
デザイン ビューに入力したときに作成した HTML は、ソース ビューで確認できます。

ページの実行
ページにコントロールを追加して作業を進める前に、まずコントロールを実行できます。
ページを実行するには
[ソリューション エクスプローラー] で、FirstWebPage.aspx を右クリックし、[スタート ページとして設定] を選択します。
Ctrl キーを押しながら F5 キーを押して、ページを実行します。
ページがブラウザーに表示されます。 作成したページには、.aspxのファイル名拡張子がありますが、現在は任意の HTML ページと同様に実行されます。
ブラウザーにページを表示するには、ソリューション エクスプローラーでページを右クリックし、[ブラウザーで表示] を選択することもできます。
ブラウザーを閉じて、Web アプリケーションを停止します。
コントロールの追加とプログラミング
次に、サーバー コントロールをページに追加します。 ボタン、ラベル、テキスト ボックス、その他の使い慣れたコントロールなどのサーバー コントロールは、Web Forms ページに一般的なフォーム処理機能を提供します。 ただし、クライアントではなく、サーバー上で実行されるコードを使用してコントロールをプログラムできます。
Button コントロール、TextBox コントロール、ラベル コントロールをページに追加し、Button コントロールの Click イベントを処理するコードを記述します。
ページにコントロールを追加すには
[デザイン] ボタンをクリックしてデザイン ビューに切り替えます。
「Visual Web Developer へようこそ」 テキストの末尾にカーソルを置き、Enter キー 5 回以上押して、 div 要素ボックスにスペースを追加します。
ツールボックスで、[標準] グループがまだ展開されていない場合は展開します。
表示するには、左側の[ツールボックス] ウィンドウを展開する必要がある場合があります。TextBox コントロールをページにドラッグし、最初の行に 「Visual Web Developer へようこそ」が表示されている div 要素ボックスの中央にドロップします。
TextBox コントロールの上にカーソルを置き、「Enter your name: 」と入力します。
この静的 HTML テキストは、 TextBox コントロールのキャプションです。 同じページで静的 HTML コントロールとサーバー コントロールを混在させることができます。 次の図は、3 つのコントロールが デザイン ビューにどのように表示されるかを示しています。

コントロール プロパティの設定
Visual Studio には、ページ上のコントロールのプロパティを設定するさまざまな方法が用意されています。 チュートリアルのこの部分では、 デザイン ビューと ソース ビューの両方でプロパティを設定します。
コントロールのプロパティを設定するには
まず、 プロパティ ウィンドウを表示するには、[表示] メニューから >[その他のウィンドウの ->プロパティウィンドウ] を選択します。 または、 F4 キー を押して [プロパティ] ウィンドウを表示することもできます。
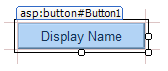
Button コントロールを選択し、[プロパティ] ウィンドウでテキストの値を「表示名」 に設定します。 次の図に示すように、入力したテキストが[デザイナーのボタンに表示されます。

ソース ビューに切り替えます。
ソース ビューには、Visual Studio がサーバー コントロール用に作成した要素を含む、ページの HTML が表示されます。 タグではプレフィックス asp: を使用し、属性 runat="server" を含める点を除き、コントロールは HTML に似た構文を使用して宣言されます。
コントロール プロパティは属性として宣言されます。 たとえば、Button コントロールの Text プロパティを設定した場合、手順 1 では、実際にはコントロールのマークアップで Text 属性を設定していました。
Note
すべてのコントロールは 、属性 runat="server" を持つフォーム要素内にあります。 runat="server" 属性とコントロール タグの asp: プレフィックスは、ページの実行時にサーバー上の ASP.NET によって処理されるようにコントロールをマークします。 <form runat="server"> と <script runat="server"> 要素の外部のコードは、ブラウザーに変更されずに送信されます。このため、ASP.NET コードは、 runat="server" 属性を含む要素内に含まれている必要があります。
次に、 Label コントロールにプロパティを追加します。 asp:Label タグの <asp:Label> の直後にカーソルを置き、SPACE キーを押します。
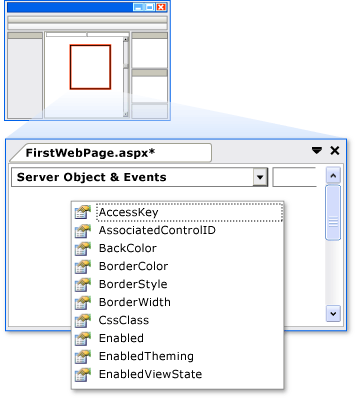
Label コントロールに設定できる使用可能なプロパティの一覧を表示するドロップダウン リストが表示されます。 IntelliSense と呼ばれるこの機能は、サーバー コントロール、HTML 要素、およびページ上の他の項目の構文を使用してソース ビューで役立ちます。 次の図は、ラベル コントロールの IntelliSense ドロップダウン リストを示しています。

[ForeColor] を選択し、等号を入力します。
IntelliSense には、色の一覧が表示されます。
Note
コードを表示するときに Ctrl + J キー押すと、いつでも IntelliSense ドロップダウン リストを表示できます。
ラベル コントロールのテキストの色を選択します。 白い背景に対して読み取るのに十分な濃い色を選択してください。
ForeColor 属性は、終了引用符を含め、選択した色で完了します。
Button コントロールのプログラミング
このチュートリアルでは、ユーザーがテキスト ボックスに入力した名前を読み取り、その名前を Label コントロールに表示するコードを記述します。
既定のボタン イベント ハンドラーを追加する
デザイン ビューに切り替えます。
Button コントロールをダブルクリックします。
既定では、Visual Studio は分離コード ファイルに切り替え、 Button コントロールの既定のイベントである Click イベントのスケルトン イベント ハンドラーを作成します。 分離コード ファイルは、UI マークアップ (HTML など) とサーバー コード (C# など) を分離します。
カーソルは、このイベント ハンドラーの追加コードに配置されます。Note
デザイン ビューでコントロールをダブルクリックすると、イベント ハンドラーを作成できるいくつかの方法の 1 つに過ぎません。
Button1_Click イベント ハンドラー内で、「Label1」と入力し、続けてピリオド (.) を入力します。
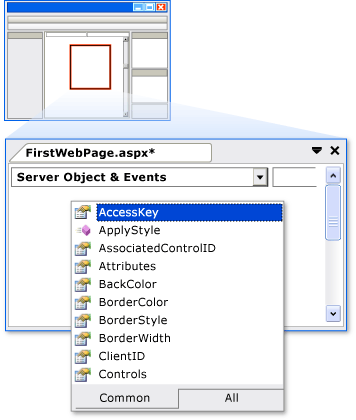
ラベルの ID (Label1) の後にピリオドを入力すると、次の図に示すように、Visual Studio に Label コントロールで使用可能なメンバーの一覧が表示されます。 通常、メンバーはプロパティ、メソッド、またはイベントです。

次のコード例に示すように、ボタンの Click イベント ハンドラーを完了します。
protected void Button1_Click(object sender, System.EventArgs e) { Label1.Text = TextBox1.Text + ", welcome to Visual Studio!"; }Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Textbox1.Text & ", welcome to Visual Studio!" End Subソリューション エクスプローラーで FirstWebPage.aspx を右クリックし、[マークアップの表示] を選択して、HTML マークアップの ソース ビュー表示に戻ります。
<asp:Button> 要素までスクロールします。 <asp:Button> 要素に、onclick="Button1_Click" 属性が追加されました。
この属性は、ボタンの Click イベントを、前の手順でコーディングしたハンドラー メソッドにバインドします。
イベント ハンドラー メソッドには任意の名前を付けることができます。表示される名前は、Visual Studio によって作成された既定の名前です。 重要な点は、HTML の OnClick 属性に使用される名前が、分離コードで定義されているメソッドの名前と一致する必要がある点です。
ページの実行
これで、ページ上のサーバー コントロールをテストできるようになりました。
ページを実行するには
Ctrl キーを押しながら F5 キーを押して、ブラウザーでページを実行します。 エラーが発生した場合は、上記の手順をもう一度確認してください。
テキスト ボックスに名前を入力し、[表示名] ボタンをクリックします。
入力した名前が Label コントロールに表示されます。 ボタンをクリックすると、ページが Web サーバーに投稿されます。 ASP.NET ページを再作成し、コードを実行し (この場合は Button コントロールの Click イベント ハンドラーが実行されます)、新しいページをブラウザーに送信します。 ブラウザーでステータス バーを見ると、ボタンをクリックするたびにページが Web サーバーへのラウンド トリップを行っていることがわかります。
ブラウザーで、実行中のページのソースを表示するには、ページを右クリックし、[ソースの表示] を選択します。
ページのソース コードには、サーバー コードのない HTML が表示されます。 具体的には、ソース ビューで操作していた <asp:> 要素は表示されません。 ページを実行すると、ASP.NET はサーバー コントロールを処理し、コントロールを表す関数を実行するページに HTML 要素をレンダリングします。 たとえば、 <asp:Button> コントロールは、HTML <input type="submit"> 要素としてレンダリングされます。
ブラウザーを閉じます。
その他のコントロールの操作
チュートリアルのこの部分では、 Calendar コントロールを操作します。このコントロールには、一度に 1 か月の日付が表示されます。 Calendar コントロールは、操作しているボタン、テキスト ボックス、ラベルよりも複雑なコントロールであり、サーバー コントロールのその他の機能を示しています。
このセクションでは、 System.Web.UI.WebControls.Calendar コントロールをページに追加し、書式設定します。
Calendar コントロールを追加するには
Visual Studio で、デザイン ビューに切り替えます。
ツールボックス の Standardセクションから、 Calendar コントロールをページにドラッグし、他のコントロールを含む div 要素の下にドロップします。
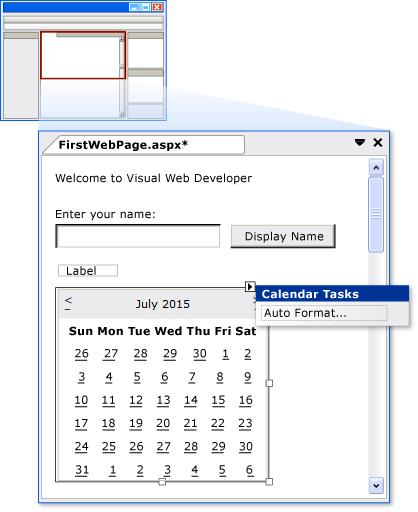
カレンダーのスマート タグ パネルが表示されます。 パネルには、選択したコントロールに対して最も一般的なタスクを簡単に実行できるコマンドが表示されます。 次の図は、デザイン ビューでレンダリングされる Calendar コントロールを示しています。

スマート タグ パネルで、[オート フォーマット] を選択します。
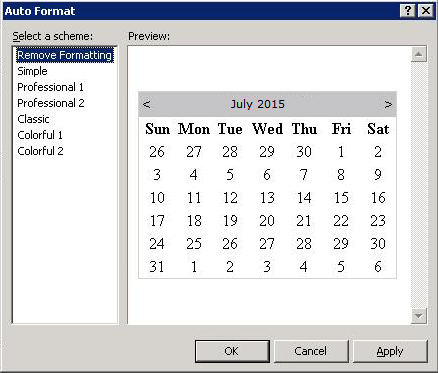
[オートフォーマット ] ダイアログ ボックスが表示され、予定表の書式設定を選択できます。 次の図は、 Calendar コントロールの [ 自動書式設定 ] ダイアログ ボックスを示しています。

[スキームの選択] ボックスの一覧で [シンプル] を選択し、[OK] をクリックします。
ソース ビューに切り替えます。
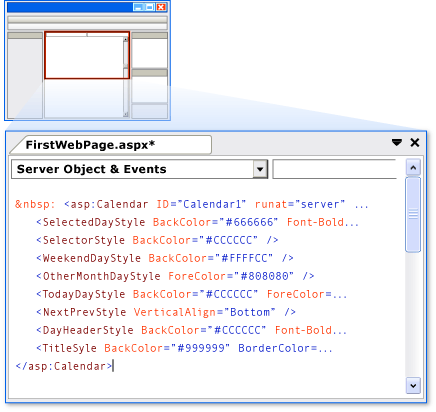
<asp:Calendar> 要素を確認できます。 この要素は、前に作成した単純なコントロールの要素よりもはるかに長くなります。 また、さまざまな書式設定を表す <WeekEndDayStyle> などのサブ要素も含まれます。 次の図は、ソース ビューの Calendar コントロールを示しています。 (ソース ビューに表示される正確なマークアップは、図と若干異なる場合があります。)

Calendar コントロールのプログラミング
このセクションでは、現在選択されている日付を表示するように Calendar コントロールをプログラムします。
Calendar コントロールをプログラムするには
デザイン ビューで、 Calendar コントロールをダブルクリックします。
新しいイベント ハンドラーが作成され、FirstWebPage.aspx.cs という名前の分離コード ファイルに表示されます。
次のコードを使用して SelectionChanged イベント ハンドラーを終了します。
protected void Calendar1_SelectionChanged(object sender, System.EventArgs e) { Label1.Text = Calendar1.SelectedDate.ToLongDateString(); }Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = Calendar1.SelectedDate.ToLongDateString() End Sub上記のコードでは、Label コントロールのテキストを Calendar コントロールの選択した日付に設定します。
ページの実行
これでカレンダーをテストできるようになりました。
ページを実行するには
Ctrl キーを押しながら F5 キーを押して、ブラウザーでページを実行します。
カレンダーの日付をクリックします。
クリックした日付が Label コントロールに表示されます。
ブラウザーで、ページのソース コードを表示します。
Calendar コントロールは、 テーブルとしてページにレンダリングされ、各日が td 要素として表示されます。
ブラウザーを閉じます。
次のステップ
このチュートリアルでは、Visual Studio ページ デザイナーの基本的な機能について説明しました。 Visual Studio で Web Forms ページを作成および編集する方法が理解できたら、他の機能を調べることができます。 たとえば、次のアイテムをリンクできます。
- ASP.NET Web Forms の詳細については、「ASP.NET 4.5 Web Forms と Visual Studio 2013 の概要に関するチュートリアル シリーズ」を参照してください。
- カスケード スタイル シート (CSS) の詳細を確認します。 詳細については、「CSS の操作の概要」を参照してください。