Visual Studio 2012 で Page Inspector を使用する
このハンズオン ラボでは、Visual Studio で Web ページの問題を見つけて修正するための新しいツールである Page Inspector を紹介します。
Page Inspector とは、ブラウザー診断ツールを Visual Studio に統合し、ブラウザー、ASP.NET、ソース コード上で統合した環境を提供する新しいツールです。 Page Inspector は、Visual Studio IDE 内で Web ページ (HTML、Web Forms、ASP.NET MVC、または Web ページ) を直接レンダリングし、ソース コードと結果の出力の両方を調べることができます。 Page Inspector を使用すると、Web サイトを簡単に分解し、ページを一から迅速に構築し、問題をすばやく診断できます。
現在、ASP.NET MVC や WebForms など、柔軟でスケーラブルな Web サイトをタイムリーに作成する Web フレームワークが多数用意されています。 一方、IDE ではテンプレート ベースのページと動的コンテンツのデザイナー ビューがサポートされていないため、ページで問題を見つけるのが難しくなります。 したがって、これらの Web サイトをブラウザーで開き、ユーザーにどのように表示されるかを確認する必要があります。
Web 開発者は、外部ツールを使用して、ブラウザーで定期的に実行される問題を見つけます。 次に、IDE に戻り、修正を開始します。 IDE、ブラウザー、プロファイリング ツール間のこの前後のアクティビティは非効率的な場合があり、問題を再現するたびに新しい配置とキャッシュ クリーニングが必要になる場合があります。
Page Inspector では、統合された一連の機能を使用してそれぞれの長所を 1 つにすることにより、クライアント (ブラウザー ツール) とサーバー (ASP.NET およびソース コード) の間の Web 開発のギャップが埋められます。
Page Inspector を使用すると、ブラウザーにレンダリングされる HTML マークアップがソース ファイル (サーバー側のコードを含む) 内のどの要素によって生成されたかがわかります。 また、CSS のプロパティや DOM 要素の属性を変更し、その変更内容がブラウザーにすぐに反映されていることもわかります。
このハンズオン ラボでは、ページインスペクターの機能について説明し、それらを使用して Web アプリケーションの問題を解決する方法について説明します。 このラボには、似たフローを使用するが、異なるテクノロジを対象とする 2 つの演習が含まれています。 ASP.NET MVC 開発者の場合は、演習 1 に従います。WebForms 開発者の場合は、演習 2 従ってください.
このラボでは、Source フォルダーに用意されているサンプル Web アプリケーションに軽微な変更を適用することで、前述の拡張機能と新機能について説明します。
目標
このハンズオン ラボでは、次のことを行う方法について説明します。
- Page Inspector を使用して Web サイトを分解する
- Page Inspector を使用して CSS スタイルの変更を検査およびプレビューする
- Page Inspector をを使用して Web ページの問題を検出して修正する
前提条件
このラボを完了するには、次の項目が必要です:
- Microsoft Visual Studio Express 2012 for Web 以降 (インストール方法については「付録 A」を参照してください)。
- Internet Explorer 9 以降
演習
このハンズオン ラボに含まれる演習は次のとおりです。
Note
各演習には、開始ソリューションが演習の Begin フォルダーに用意されています。これにより、各演習を他の演習とは別に実行できます。 また、演習のソース コード内には、対応する演習の手順を実行することによって生成されるコードと共に、Visual Studio ソリューションを格納した End フォルダーも存在します。 ハンズオン ラボを進める過程でわからない点が生じた場合は、これらのソリューションを参考にしてください。
このラボの推定所要時間: 30 分。
演習 1: ASP.NET MVC プロジェクトで Page Inspector を使用する
この演習では、Page Inspector を使用して、ASP.NET MVC 4 ソリューションをプレビューおよびデバッグする方法について説明します。 まず、ツールの周りを少しラップして、Web デバッグ プロセスを容易にする機能を説明します。 その後、スタイルの問題を含む Web ページで作業します。 Page Inspector を使用して、問題を生成するソース コードを見つけて修正する方法について説明します。
タスク 1 - Page Inspector の探索
このタスクでは、フォト ギャラリーを表示する ASP.NET MVC 4 プロジェクトのコンテキストで Page Inspector を使用する方法について説明します。
Source/Ex1-MVC4/Begin/ フォルダーにある Begin ソリューションを開きます。
作業の続行前に、いくつかの不足している NuGet パッケージをダウンロードする必要があります。 これを行うには、[プロジェクト] メニューをクリックし、[NuGet パッケージの管理] を選択します。
[NuGet パッケージの管理] ダイアログで、[復元] をクリックして、不足しているパッケージをダウンロードします。
最後に、[ビルド] | [ソリューションのビルド] をクリックしてソリューションをビルドします。
Note
NuGet を使用する利点の 1 つは、プロジェクト内のすべてのライブラリを発送する必要がなく、プロジェクト サイズが縮小される点です。 NuGet Power Tools では、Packages.config ファイルでパッケージのバージョンを指定することで、プロジェクトを初回実行するときに必要なすべてのライブラリをダウンロードできます。 このラボから既存のソリューションを開いた後に、これらの手順を実行する必要があるのは、このような理由によります。
ソリューション エクスプローラーで、/Views/Home プロジェクト フォルダーの下にある Index.cshtml ビューを見つけて右クリックし、[Page Inspector で表示] を選択します。

Page Inspector でプレビューするファイルを選択します
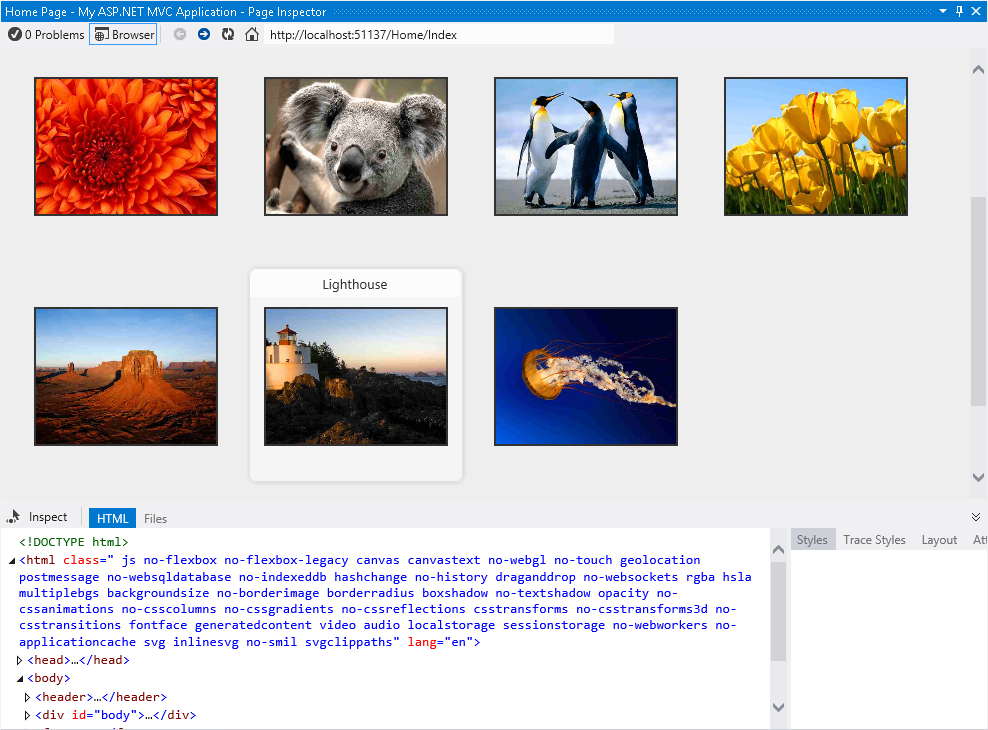
[ページインスペクター] ウィンドウには、選択したソース ビューにマップされた /Home/Index URL が表示されます。

Page Inspector を使用した最初の連絡先
Page Inspector ツールは、Visual Studio 環境に統合されています。 インスペクターには、強力な HTML プロファイラーと共に埋め込まれたブラウザーが含まれています。 ページの外観を確認するためにソリューションを実行する必要はありません。
Note
Page Inspector ブラウザーの幅が開いているページの幅より小さい場合、ページは正しく表示されません。 その場合は、Page Inspector の幅を調整します。
Page Inspector の [ファイル] タブをクリックします。
[インデックス] ページを作成しているすべてのソース ファイルが表示されます。 この機能は、特に部分ビューとテンプレートを使用している場合に、すべての要素を一目で識別するのに役立ちます。 リンクをクリックすると、各ファイルを開くこともできます。
![[ファイル] タブ](using-page-inspector-in-visual-studio-2012/_static/image3.png)
[ファイル] タブ
タブの左側にある [検査モードの切り替え] ボタンをクリックします。
このツールを使用すると、ページの任意の要素を選択し、その HTML と Razor コードを表示できます。

[検査モードの切り替え] ボタン
Page Inspector ブラウザーで、マウス ポインタをページ要素の上に移動します。 レンダリングされたページの任意の部分にマウス ポインターを移動すると、要素の種類が表示され、Visual Studio エディターで対応するソース マークアップまたはコードが強調表示されます。
![要素の種類が表示され、対応するソース マークアップが強調表示されている [ページインスペクター] ウィンドウと Visual Studio エディターを示すスクリーンショット。](using-page-inspector-in-visual-studio-2012/_static/image5.png)
動作中の検査モード
Note
[Page Inspector] ウィンドウを最大化しないか、ソース コードを表示するプレビュー タブが表示されません。 Page Inspector の要素が最大化されたときにクリックすると、選択したソース コードが表示されますが、[Page Inspector] ウィンドウは非表示になります。
Index.cshtml ファイルをよく見ると、選択した要素を生成するソース コードの部分が強調表示されていることがわかります。 この機能により、長いソース ファイルの編集が容易になり、コードに直接すばやくアクセスできます。
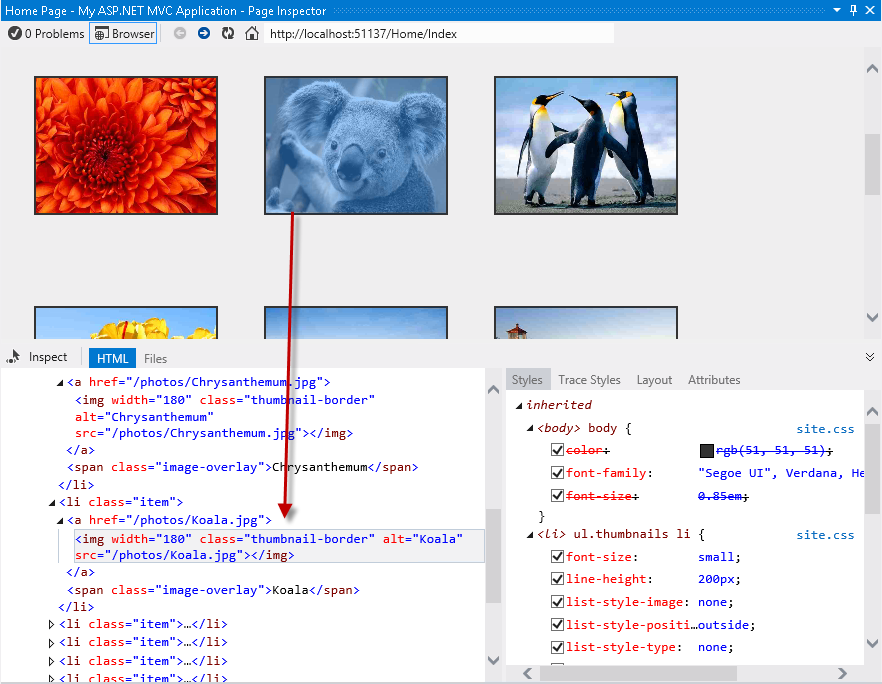
![選択した要素を生成するソース コードの部分が強調表示されていることを示す[ページインスペクター] ウィンドウと Visual Studio エディターの Index.cshtml ファイルのスクリーンショット。](using-page-inspector-in-visual-studio-2012/_static/image6.png)
要素の検査
[検査モードの切り替え] ボタン (
![[HTML] タブを選択すると、Page Inspector ブラウザーにレンダリングされた HTML コードが表示されます。 [HTML] タブを選択すると、Page Inspector ブラウザーにレンダリングされた HTML コードが表示されます。](using-page-inspector-in-visual-studio-2012/_static/image7.png) ) をクリックして、カーソルを無効にします。
) をクリックして、カーソルを無効にします。[HTML] タブを選択すると、Page Inspector ブラウザーにレンダリングされた HTML コードが表示されます。
HTML マークアップで、Koala リンクを含むリスト項目を見つけて選択します。
コードを選択すると、対応する出力がブラウザーで自動的に強調表示されます。 この機能は、ページに HTML ブロックがどのようにレンダリングされるかを確認するのに役立ちます。

ページ内の HTML 要素の選択
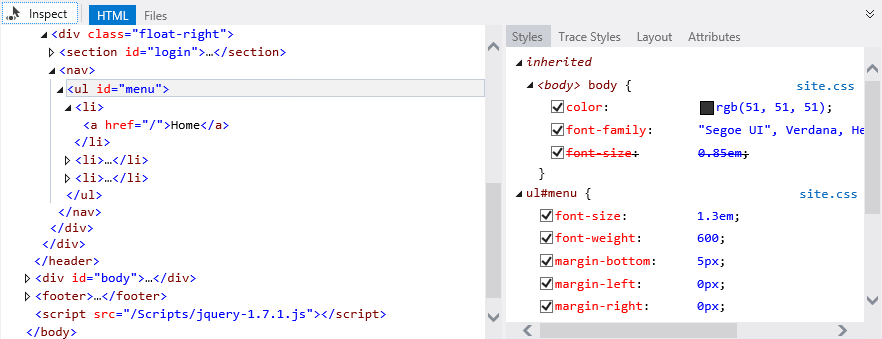
[検査モードの切り替え] ボタンをクリックして検査モードを有効にし、ナビゲーション バーをクリックします。 HTML コードの右側の [スタイル] ウィンドウに、選択した要素に適用された CSS スタイルが含まれるリストが表示されます。
Note
ヘッダーはサイト レイアウトの一部であるため、Page Inspector は _Layout.cshtml ファイルも開き、影響を受けるコードのセグメントを強調表示します。

選択した要素のスタイルとソース ファイルの検出
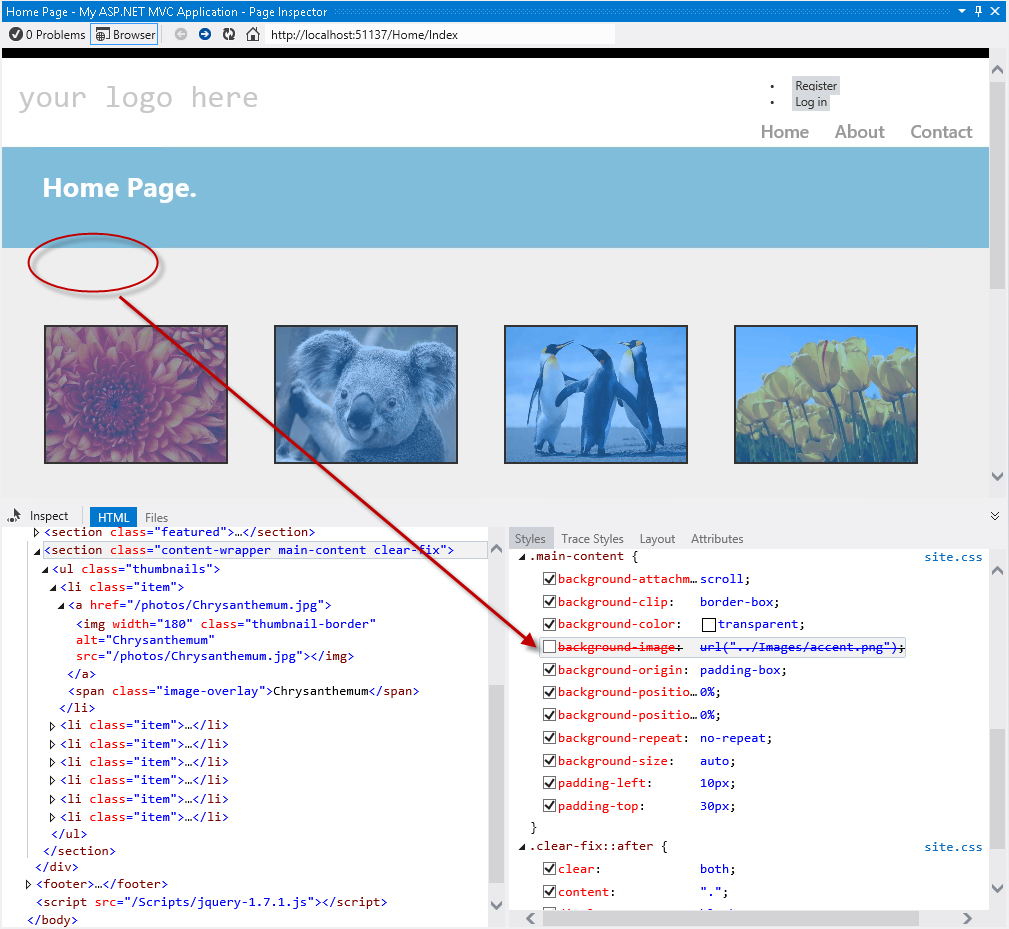
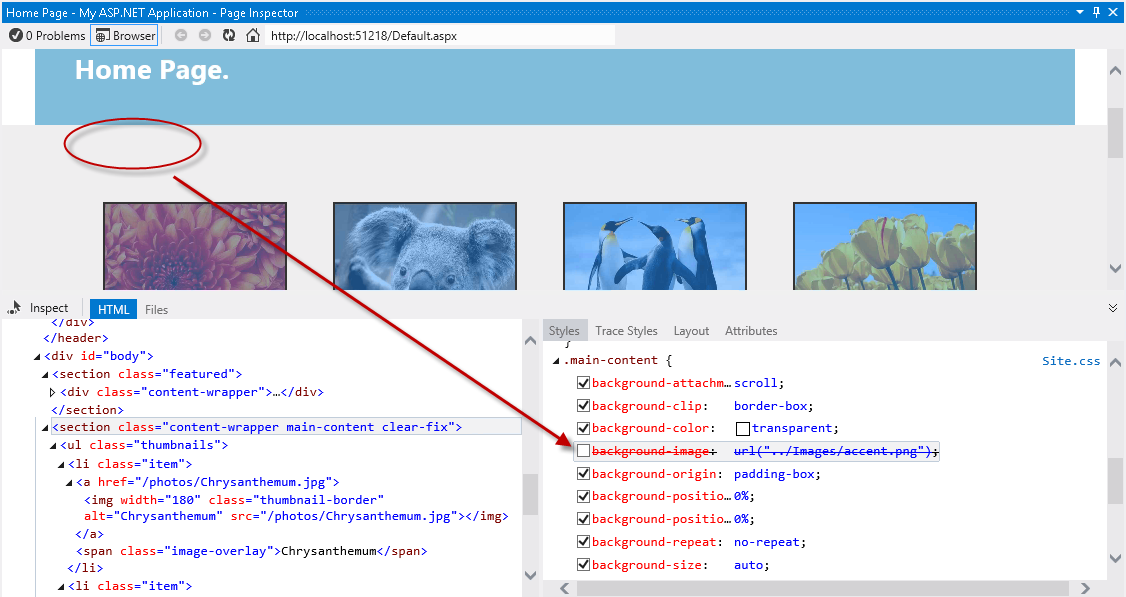
トグル検査ポインターを有効にした状態で、マウス ポインターを青色のおすすめバーの下に移動し、半円をクリックします。
![要素の選択 画面の左上にある青い注目のバーの下にある半円を選択するマウス ポインターを示す [ページインスペクター] ウィンドウのスクリーンショット。](using-page-inspector-in-visual-studio-2012/_static/image10.png)
要素の選択
[スタイル] ウィンドウで、.main-content グループの背景イメージ項目を見つけます。 背景画像をオフにして、何が起こるかを確認します。 ブラウザーに変更がすぐに反映され、円が非表示になっていることがわかります。
Note
[Page Inspector スタイル] タブで適用した変更は、元のスタイルシートには影響しません。 スタイルチェック解除したり、必要な回数の値を変更したりできますが、ページを更新すると復元されます。

CSS スタイルの有効化と無効化
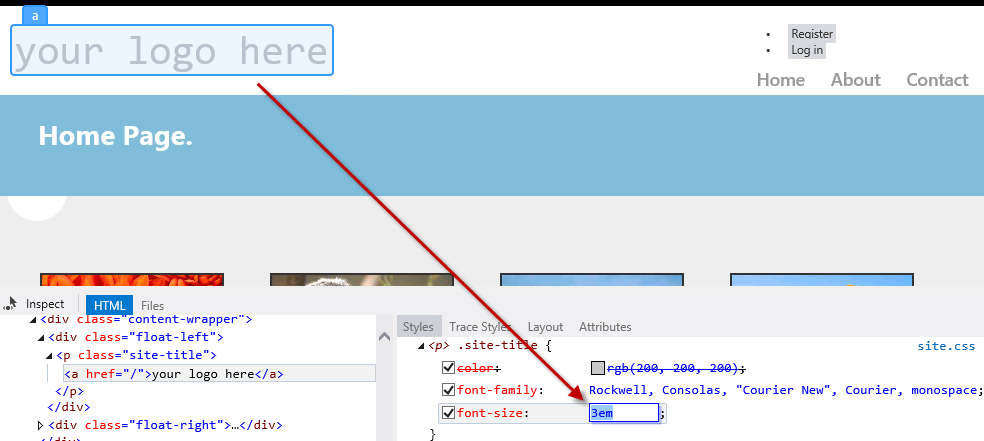
次に、検査モードを使用して、ヘッダーの「お客様のロゴ」のテキストをクリックします。
[スタイル] タブで、[.site-title] グループの下にあるフォント サイズの CSS 属性を見つけます。 属性値をダブルクリックし、2.3 em 値を 3 em に置き換えて、Enter キーを押します。 タイトルが大きく見えることがわかります。

Page Inspector での CSS 値の変更
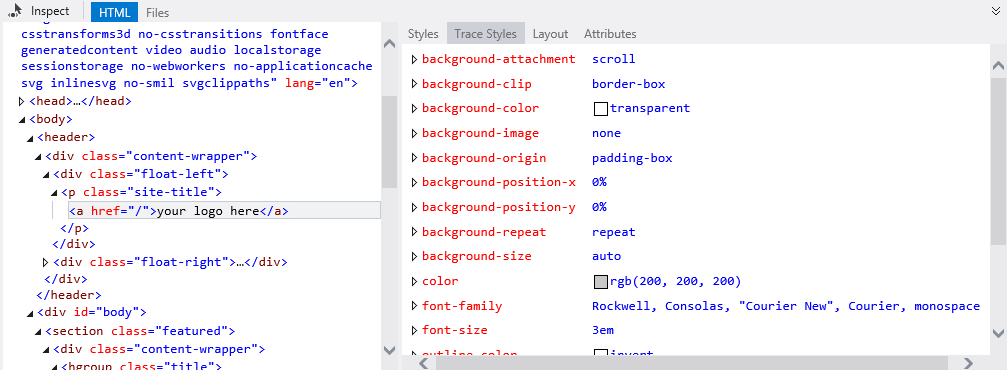
[Page Inspector] の右側のペインにある [トレーススタイル] タブをクリックします。 これは、選択に適用されているすべてのスタイルを属性名で並べ替えて表示する別の方法です。

選択した要素の CSS スタイルトレース
Page Inspector のもう 1 つの機能は、[レイアウト] ウィンドウです。 検査モードを使用してナビゲーション バーを選択し、右側のウィンドウの [レイアウト] タブをクリックします。 選択した要素の正確なサイズと、そのオフセット、余白、パディング、および境界線のサイズが表示されます。. このビューから値を変更することもできます。
![Page Inspector の要素レイアウト [レイアウト] タブが選択されたナビゲーション バーを示すスクリーンショット。要素レイアウトの図が表示されています。](using-page-inspector-in-visual-studio-2012/_static/image14.png)
Page Inspector の要素レイアウト
タスク 2 - フォト ギャラリーでスタイルの問題を見つけて修正する
以前のバージョンの Visual Studio で Web ページの問題を診断するにはどうすればいいでしょうか。 Internet Explorer を使用したブラウザー開発者ツールや Firebug など、Visual Studio IDE の外部で実行される Web デバッグ ツールに精通している可能性があります。 ブラウザーでは HTML、スクリプト、スタイルのみが認識されますが、基になるフレームワークではレンダリングされる HTML が生成されます。 そのため、多くの場合、Web ページがどのように表示されるかを確認するには、サイト全体を展開する必要があります。
Web サイトで問題を検出して修正する場合、おそらく次の手順を実行したことがあるでしょう。
- Visual Studio からソリューションを実行するか、Web サーバーにページを配置します。
- ブラウザーで、使用する開発者ツールを開くか、単にソース コードとスタイルを開き、問題の一致を試みます。 関連するファイルを見つけるには、スタイル クラスの名前で 「検索」または 「ファイル内の検索」 機能を使用します。
- エラーが検出された場合は、Web ブラウザーとサーバーを停止します。
- ブラウザーのキャッシュをクリアします。
- Visual Studio に戻り、修正プログラムを適用します。 すべての手順を繰り返してテストします。
ASP.NET MVC 4 には実際の WYSIWYG がないため、スタイルの問題のほとんどは、Web アプリケーションを実行または配置した後、後のステージで検出されます。 Page Inspector を使用して、ソリューションを実行せずに任意のページをプレビューできるようになりました。
このタスクでは、Page Inspector を使用して、フォト ギャラリー アプリケーションのいくつかの問題を修正します。
Page Inspector を使用して、ヘッダーの左側にある [登録] リンクと [ログイン] リンクを見つけます。
リンクが右側の予想される場所に表示されず、箇条書きのように表示されています。 次に、リンクを右に揃え、それに応じてスタイルを設定し直します。
![[登録] リンクと [ログイン] リンクの検索 [登録] リンクと [ログイン] リンクの検索](using-page-inspector-in-visual-studio-2012/_static/image15.png)
[登録] リンクと [ログイン] リンクの検索
[検査モードの切り替え] を選択した状態で、[登録] リンクに近い (上ではない) をクリックしてコードを開きます。
リンクのソース コードは、Index.cshtml や _Layout.cshtml ではなく、_LoginPartial.cshtml ファイルにあります。これは、最初に見る場所かもしれません。 正しいソース ファイルに直接配置されています。
[スタイル] タブで、これらのリンクの HTML コンテナーである<セクション>#login 項目を見つけてクリックします。
クリックすると、#login スタイルが Site.css に自動的に配置されます。 さらに、コードが強調表示されるようになりました。
![CSS スタイルの選択 ナビゲーション バーの [スタイル] タブのスクリーンショット。ログイン用の CSS スタイルが選択され、対応するコードが強調表示されています。](using-page-inspector-in-visual-studio-2012/_static/image16.png)
CSS スタイルの選択
開始文字と終了文字を削除して強調表示されたコードのテキストアライン属性のコメントを解除し、Site.css ファイルを保存します。
Page Inspector は、現在のページを構成するすべての異なるファイルを認識しており、これらのファイルのいずれかがいつ変更されるかを検出できます。 ブラウザーの現在のページがソース ファイルと同期していない場合は常にアラートが表示されます。
Page Inspector ブラウザーで、アドレスバーの下にあるバーをクリックしてページを再読み込みします。

ページの再読み込み
リンクは右側にありますが、箇条書きのように見えます。 次に、行頭文字を削除し、リンクを水平方向に揃えます。
![[ページインスペクター] ウィンドウの右上のスクリーンショット。箇条書きとして [登録] リンクと [ログイン] リンクが表示されています。](using-page-inspector-in-visual-studio-2012/_static/image18.png)
更新されたページ
検査モードを使用して、[登録] リンクと [ログイン] リンクを含む <li> 項目のいずれかを選択します。 次に、<セクション> #login 項目をクリックして、Styles.css コードにアクセス します。
![スタイルの検索 検査モードの [ページインスペクター] ウィンドウを示すスクリーンショット。コードにアクセスするための [登録] リンクと [ログイン] リンクStyles.css選択します。](using-page-inspector-in-visual-studio-2012/_static/image19.png)
スタイルの検索
Style.css で、#login li 項目のコードのコメントを解除します。 追加するスタイルでは、行頭文字が非表示になり、項目が水平方向に表示されます。

ログイン リンクのリスタイル
ファイル Style.css保存し、アドレスの下にあるバーを 1 回クリックしてページを再読み込みします。 リンクが正しく表示されていることに注意してください。
![右側に配置されたリンク [ページインスペクター] ウィンドウの右上のスクリーンショット。リンクの登録とログインが水平方向に整列されています。](using-page-inspector-in-visual-studio-2012/_static/image21.png)
右側に配置されたリンク
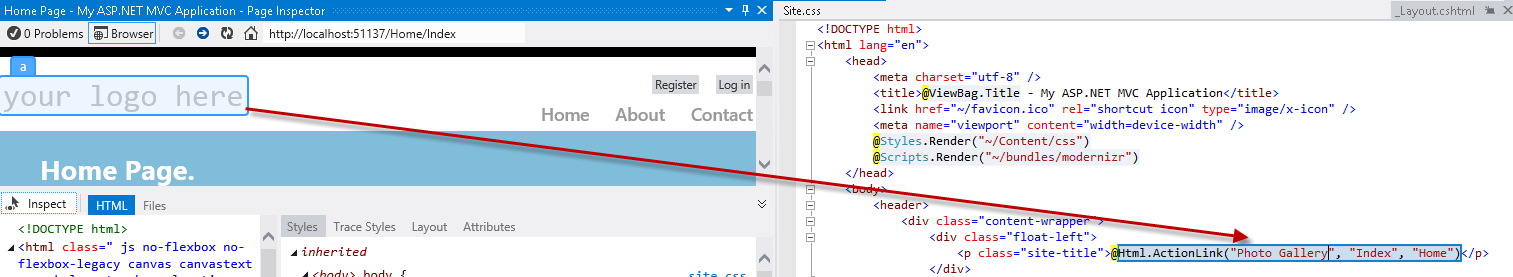
最後に、ヘッダーのタイトルを変更します。 検査モードを使用して、「お客様のロゴ」をクリックしてテキストを生成するソース コードにアクセスします。
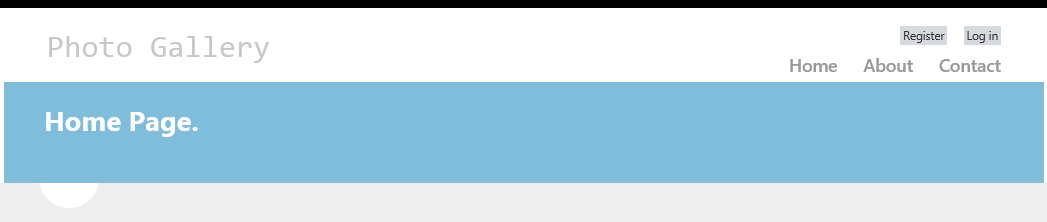
これで、_Layout.cshtml に移動しました。「お客様のロゴ」 テキストを 「フォト ギャラリー」に置き換えます。 Page Inspector ブラウザーを保存して更新します。

新しいタイトルの割り当て

フォト ギャラリーのページが更新されました
最後に、PhotoGalleryプロジェクトを選択し、F5 キーを押してアプリを実行します。 すべての変更が想定どおりに動作するように確認します。
演習 2: WebForms プロジェクトで Page Inspector を使用する
この演習では、Page Inspector を使用して WebForms ソリューションのプレビューとデバッグの方法について説明します。 まず、ツールをひと通り確認しながら、Web デバッグ プロセスを容易にする機能を説明します。 その後、スタイルの問題を含む Web ページで作業します。 Page Inspector を使用して、問題を生成するソース コードを見つけて修正する方法について説明します。
タスク 1 - Page Inspector の探索
このタスクでは、フォト ギャラリーを表示する WebForms プロジェクトのコンテキストで Page Inspector を使用する方法について説明します。
Source/Ex2-WebForms/Begin/ フォルダーにある Begin ソリューションを開きます。
作業の続行前に、いくつかの不足している NuGet パッケージをダウンロードする必要があります。 これを行うには、[プロジェクト] メニューをクリックし、[NuGet パッケージの管理] を選択します。
[NuGet パッケージの管理] ダイアログで、[復元] をクリックして、不足しているパッケージをダウンロードします。
最後に、[ビルド] | [ソリューションのビルド] をクリックしてソリューションをビルドします。
Note
NuGet を使用する利点の 1 つは、プロジェクト内のすべてのライブラリを発送する必要がなく、プロジェクト サイズが縮小される点です。 NuGet Power Tools では、Packages.config ファイルでパッケージのバージョンを指定することで、プロジェクトを初回実行するときに必要なすべてのライブラリをダウンロードできます。 このラボから既存のソリューションを開いた後に、これらの手順を実行する必要があるのは、このような理由によります。
ソリューション エクスプローラーで、Default.aspx ページを見つけて右クリックし、[Page Inspector で表示] を選択します。

Page Inspector で Default.aspx を開く
[Page Inspector] ウィンドウに Default.aspx が表示されます。

Page Inspector で Default.aspx を表示する
Page Inspector ツールは、Visual Studio 環境に統合されています。 インスペクターには、選択したコードを表示する強力な HTML プロファイラーと共に、埋め込まれたブラウザーが含まれています。 ページの外観を確認するためにソリューションを実行する必要はありません。
Note
Page Inspector ブラウザーの幅が開いているページの幅より小さい場合、ページは正しく表示されません。 その場合は、Page Inspector の幅を調整します。
Page Inspector の [ファイル] タブをクリックします。
レンダリングされた [既定] ページを作成しているすべてのソース ファイルが表示されます。 これは、特にユーザー コントロールとマスター ページを使用している場合に、すべての要素を一目で識別するのに便利な機能です。 各ファイルに移動することもできます。
![[ファイル] タブ [ファイル] タブ](using-page-inspector-in-visual-studio-2012/_static/image26.png)
[ファイル] タブ
タブの左側にある [検査モードの切り替え] ボタンをクリックします。
このツールを使用すると、ページの任意の要素を選択し、その HTML コードとソース.aspx表示できます。
![[検査モードの切り替え] ボタン [検査モードの切り替え] ボタン](using-page-inspector-in-visual-studio-2012/_static/image27.png)
[検査モードの切り替え] ボタン
Page Inspector ブラウザーで、ページ要素の上にマウスを移動します。 レンダリングされたページの任意の部分にマウス ポインターを移動すると、要素の種類が表示され、Visual Studio エディターで対応するソース マークアップまたはコードが強調表示されます。
![動作中の検査モード [ページインスペクター] ウィンドウと Visual Studio エディターのスクリーンショット。要素の種類が表示され、対応するコードが強調表示されています。](using-page-inspector-in-visual-studio-2012/_static/image28.png)
動作中の検査モード
Note
[Page Inspector] ウィンドウを最大化しないか、ソース コードを表示するプレビュー タブが表示されません。 Page Inspector の要素が最大化されたときにクリックすると、選択したソース コードが表示されますが、[Page Inspector] ウィンドウは非表示になります。
Default.aspx ファイルをよく見ると、選択した要素を生成するソース コードの部分が強調表示されていることがわかります。 この機能により、長いソース ファイルの編集が容易になり、コードに直接すばやくアクセスできます。
![要素の検査 選択した要素を生成するソース コードの部分が強調表示されていることを示す[ページインスペクター] ウィンドウと Visual Studio エディターのDefault.aspxファイルのスクリーンショット。](using-page-inspector-in-visual-studio-2012/_static/image29.png)
要素の検査
[Page Inspector] タブにある [検査モードの切り替え] ボタン (
 ) をクリックして、カーソルを無効にします。
) をクリックして、カーソルを無効にします。[HTML] タブを選択すると、Page Inspector ブラウザーにレンダリングされた HTML コードが表示されます。
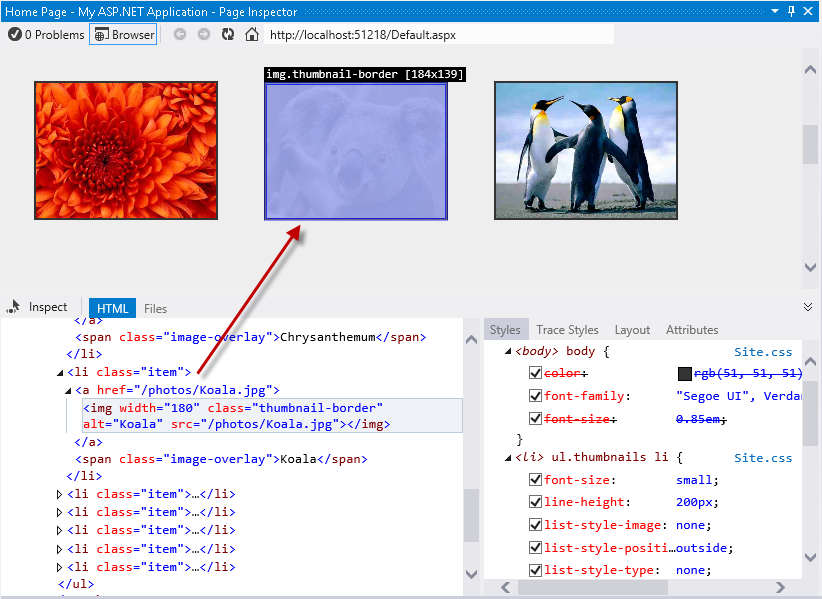
HTML コードで、Koala リンクを含むリスト項目を見つけて選択します。
コードを選択すると、対応する出力がブラウザーで自動的に強調表示されます。 この機能は、ページに HTML ブロックがどのようにレンダリングされるかを確認するのに役立ちます。

ページ内の HTML 要素の選択
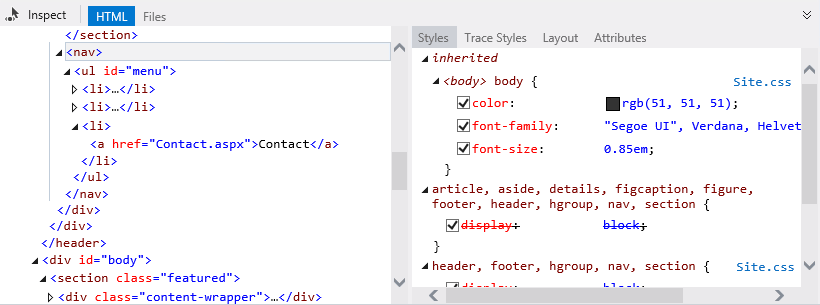
[検査モードの切り替え] ボタンをクリックして検査モードを有効にし、ナビゲーション バーをクリックします。 HTML コードの右側の [スタイル] ウィンドウに、選択した要素に適用された CSS スタイルが含まれるリストが表示されます。
Note
ヘッダーはサイト レイアウトの一部であるため、Page Inspector は Site.Master file ファイルも開き、影響を受けるコードのセグメントを強調表示します。

選択した要素のスタイルとソース ファイルの検出
トグル検査ポインターの切り替えを有効にした状態で、マウス ポインターをメニュー バーの下に移動し、半円をクリックします。
![要素の選択 青い注目のバーの下の半分の円を選択するマウス ポインターを示す [ページインスペクター] ウィンドウの左上のスクリーンショット。](using-page-inspector-in-visual-studio-2012/_static/image33.png)
要素の選択
[スタイル] ウィンドウで、.main-content グループの背景イメージ項目を見つけます。 背景画像をオフにして、何が起こるかを確認します。 ブラウザーに変更がすぐに反映され、円が非表示になっていることがわかります。
Note
[Page Inspector スタイル] タブで適用した変更は、元のスタイルシートには影響しません。 スタイルチェック解除したり、必要な回数の値を変更したりできますが、ページを更新すると復元されます。

CSS スタイルの有効化と無効化
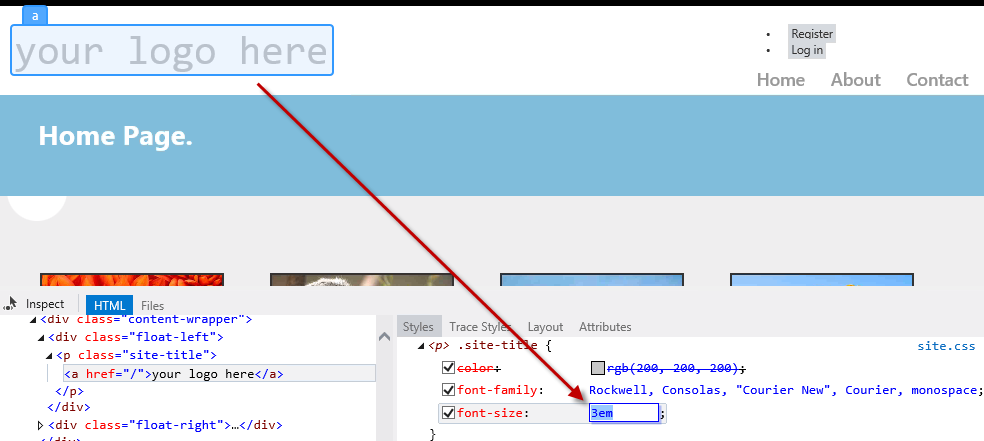
次に、検査モードを使用してヘッダーのテキストを logo をクリックします。
[スタイル] タブで、[.site-title] グループの下にあるフォント サイズの CSS 属性を見つけます。 属性を 1 回ダブルクリックして、その値を編集します。 2.3em の値を 3em に置き換え、Enter キーを押します。 タイトルが大きく見えることがわかります。

Page Inspector での CSS 値の変更
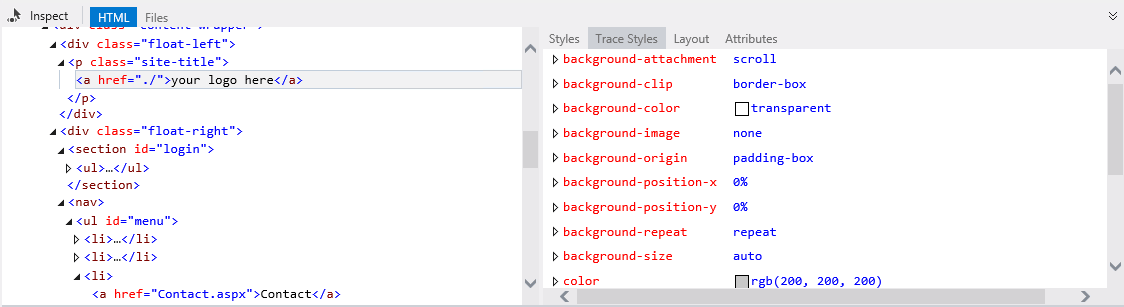
[Page Inspector] の右側のペインにある [トレーススタイル] タブをクリックします。 これは、選択に適用されているすべてのスタイルを属性名で並べ替えて表示する別の方法です。

選択した要素の CSS スタイルトレース
Page Inspector のもう 1 つの機能は、[レイアウト] ウィンドウです。 検査モードを使用してナビゲーション バーを選択し、右側のウィンドウの [レイアウト] タブをクリックします。 選択した要素の正確なサイズと、そのオフセット、余白、パディング、および境界線のサイズが表示されます。. このビューから値を変更することもできます。
![Page Inspector の要素レイアウト [レイアウト] タブが選択されたナビゲーション バーのスクリーンショット。要素レイアウトの図が表示されています。](using-page-inspector-in-visual-studio-2012/_static/image37.png)
Page Inspector の要素レイアウト
タスク 2 - フォト ギャラリーでスタイルの問題を見つけて修正する
以前のバージョンの Visual Studio で Web ページの問題を診断するにはどうすればいいでしょうか。 Internet Explorer を使用したブラウザー開発者ツールや Firebug など、Visual Studio IDE の外部で実行される Web デバッグ ツールに精通している可能性があります。 ブラウザーでは HTML、スクリプト、スタイルのみが認識されますが、基になるフレームワークではレンダリングされる HTML が生成されます。 そのため、多くの場合、Web ページがどのように表示されるかを確認するには、サイト全体を展開する必要があります。
Web サイトで問題を検出して修正する場合、おそらく次の手順を実行したことがあるでしょう。
- Visual Studio からソリューションを実行するか、Web サーバーにページを配置します。
- ブラウザーで、使用する開発者ツールを開くか、単にソース コードとスタイルを開き、問題の一致を試みます。 関連するファイルを見つけるには、スタイル クラスの名前で 「検索」または 「ファイル内の検索」 機能を使用します。
- エラーが検出された場合は、Web ブラウザーとサーバーを停止します。
- ブラウザーのキャッシュをクリアします。
- Visual Studio に戻り、修正プログラムを適用します。 すべての手順を繰り返してテストします。
ASP.NET WebForms に実際の WYSIWYG がないため、実行または配置後、後のステージで一部のスタイルの問題が検出されます。 Page Inspector を使用して、ソリューションを実行せずに任意のページをプレビューできるようになりました。
このタスクでは、フォト ギャラリー アプリケーションの問題を修正するために Page Inspector を使用します。 次の手順では、ヘッダー内の簡単なスタイルの問題を検出して迅速に修正します。
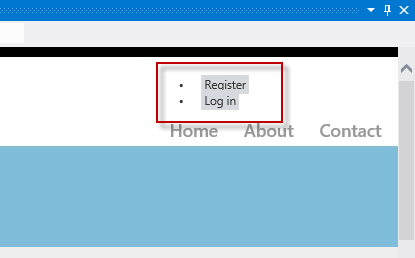
Page Inspector を使用して、ヘッダーの左側にある [登録] リンクと [ログイン] リンクを見つけます。
右側の予想される場所にリンクが表示されないことに留意してください。 次に、リンクを右に配置し、それに応じてスタイルを設定し直します。

左側に配置されたログイン リンク
[検査モードの切り替え] が選択されている状態で、[ログイン] リンクを選択してコードを開きます。
リンク ソース コードは、最初に見る可能性がある Default.aspx ページではなく、 Site.Master ファイルにあります。正しいソース ファイルに直接配置されています。
[スタイル] タブで、これらのリンクの HTML コンテナーである<セクション>#login 項目を見つけてクリックします。
クリックすると、#login スタイルが Site.css に自動的に配置されます。 さらに、コードが強調表示されるようになりました。
![CSS スタイルの選択 ナビゲーション バーの [スタイル] タブを示すスクリーンショット。ログイン用の CSS スタイルが選択され、対応するコードが強調表示されています。](using-page-inspector-in-visual-studio-2012/_static/image39.png)
CSS スタイルの選択
開始文字と終了文字を削除して強調表示されたコードのテキストアライン属性のコメントを解除し、Site.css ファイルを保存します。
Page Inspector は、現在のページを構成するすべての異なるファイルを認識しており、これらのファイルのいずれかがいつ変更されるかを検出できます。 ブラウザーの現在のページがソース ファイルと同期していない場合は常にアラートが表示されます。
Page Inspector ブラウザーで、アドレス バーの下にあるバーをクリックして変更を保存し、ページを再読み込みします。

ページの再読み込み
リンクは右側にありますが、箇条書きのように見えます。 次に、行頭文字を削除し、リンクを水平方向に揃えます。
![[ページインスペクター] ウィンドウの右上に[登録] リンクと [ログイン] リンクが箇条書きとして表示されているスクリーンショット。](using-page-inspector-in-visual-studio-2012/_static/image41.png)
更新されたページ
検査モードを使用して、[登録] リンクと [ログイン] リンクを含む <li> 項目のいずれかを選択します。 次に、<セクション> #login 項目をクリックして、Styles.css コードにアクセス します。
![スタイルの検索 検査モードの [ページインスペクター] ウィンドウのスクリーンショット。コードにアクセスするための [登録] リンクと [ログイン] リンクStyles.css選択します。](using-page-inspector-in-visual-studio-2012/_static/image42.png)
スタイルの検索
Style.css で、#login li 項目のコードのコメントを解除します。 追加するスタイルでは、行頭文字が非表示になり、項目が水平方向に表示されます。

ログイン リンクのリスタイル
ファイル Style.css保存し、アドレスの下にあるバーを 1 回クリックしてページを再読み込みします。 リンクが正しく表示されていることに注意してください。
![右側に配置されたリンク [ページインスペクター] ウィンドウの右上に、[登録] と [ログイン] リンクが水平方向に配置されていることを示すスクリーンショット。](using-page-inspector-in-visual-studio-2012/_static/image44.png)
右側に配置されたリンク
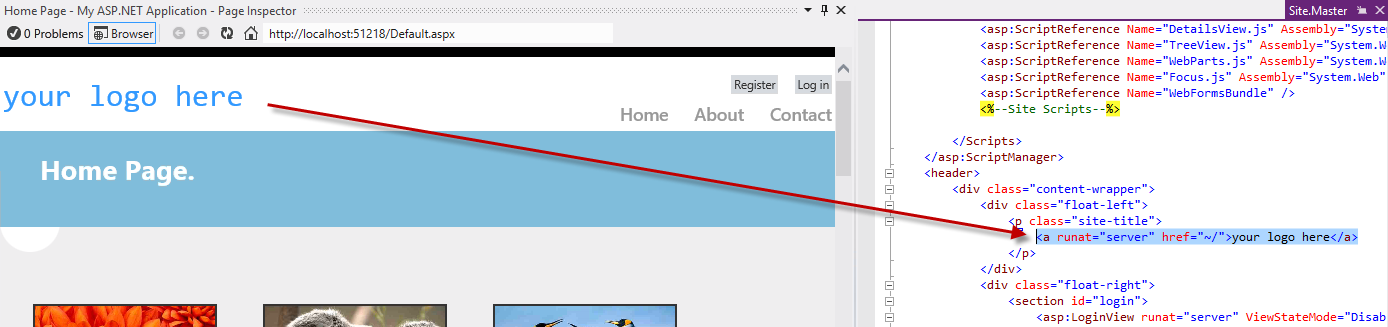
最後に、ヘッダーのタイトルを変更します。 すべてのファイルで「お客様のロゴ」テキストを検索する代わりに、検査モードを使用してテキストをクリックし、それを生成するソース コードに移動します。

サイト タイトルの検索
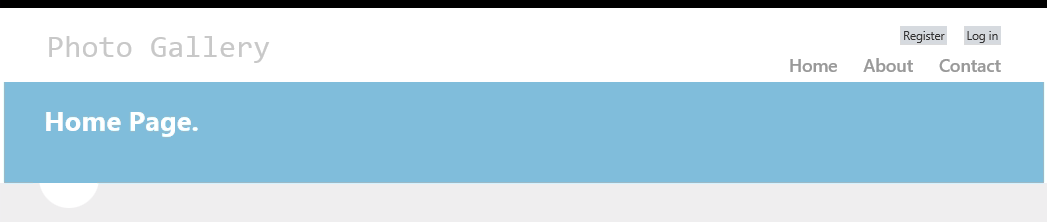
Site.Master に移動したら、「お客様のロゴ」テキストを「フォト ギャラリー」に置き換えます。 Page Inspector ブラウザーを保存して更新します。

フォト ギャラリーのページが更新されました
最後に F5 キーを押してアプリを実行し、すべての変更が期待どおりに動作することを確認します。
まとめ
このハンズオン ラボを完了することで、ブラウザーで Web サイトを再構築して実行することなく、Page Inspector を使用して Web アプリケーションをプレビューする方法を習得しました。 さらに、レンダリングされた出力からソース コードに直接アクセスすることで、バグをすばやく見つけて修正する方法を習得しました。
付録 A: Visual Studio Express 2012 for Web のインストール
Microsoft Web Platform Installer を使用して、Microsoft Visual Studio Express 2012 for Web または別の "Express" バージョンをインストールできます。 次の手順では、Microsoft Web Platform Installer を使用して Visual studio Express 2012 for Web をインストールするために必要な手順について説明します。
[https://go.microsoft.com/?linkid=9810169] (https://go.microsoft.com/?linkid=9810169) に移動します。 または、Web Platform Installer を既にインストールしている場合、それを開き、製品 "Visual Studio Express 2012 for Web with Windows Azure SDK" を検索できます。
[今すぐインストール] をクリックします。 Web Platform Installer がない場合は、最初にダウンロードしてインストールするようにリダイレクトされます。
Web Platform Installer が開いたら、[インストール] をクリックしてセットアップを開始します。

Visual Studio Express をインストールする
すべての製品のライセンスと使用条件を読み、[同意する] をクリックして続行します。

ライセンス条項に同意する
ダウンロードとインストールのプロセスが完了するまで待機します。

インストールの進行状況
インストールが完了したら、[完了] をクリックします。

インストールの完了
[終了] をクリックして Web Platform Installer を閉じます。
Visual Studio Express for Web を開くには、[スタート] 画面に移動し、「VS Express」と記入して、[VS Express for Web] タイルをクリックします。

VS Express for Web タイル