Visual Studio 2012 の ASP.NET と Web 開発の新機能
Visual Studio の新しいバージョンでは、Web テクノロジを使用する際のエクスペリエンスとパフォーマンスの向上に重点を置いた多くの機能強化が導入されています。 CSS、JavaScript、HTML 用の Visual Studio エディターが完全に改良され、IntelliSense や自動インデントなど、最も需要の高いコードエイドの多くが含まれています。 パフォーマンスに関しては、バンドルと縮小が組み込み機能として統合され、ページの読み込み時間を簡単に短縮できるようになりました。
Visual Studio を使用すると、最新の Web サイト テクノロジを操作できます。 クロスブラウザー CSS3 スニペットを使用して、クライアント プラットフォームに関係なくサイトが動作することを確認しながら、新しい HTML5 要素と機能を利用することもできます。
この Visual Studio バージョンでは、JavaScript コードの記述とプロファイリングが簡単になります。 IntelliSense リスト、統合 XML ドキュメント、ナビゲーション機能を JavaScript コードで使用できるようになりました。 これで、JavaScript カタログがすぐに手に入ります。 さらに、ECMAScript5 のスクリプトへの準拠を確認し、初期段階で構文エラーを検出できます。
最後に、この Visual Studio バージョンでは、組み込みのバンドルと縮小が実装されています。 スクリプト ファイルとスタイル シートは、サイトのパフォーマンスが向上するようにパックおよび圧縮されます。
このラボでは、Source フォルダーに用意されているサンプル Web アプリケーションに軽微な変更を適用することで、前述の拡張機能と新機能について説明します。
目標
このハンズオン ラボでは、次の手順について学習します:
- CSS エディターで新機能と機能強化を使用する
- HTML エディターで新機能と機能強化を使用する
- JavaScript エディターで新機能と機能強化を使用する
- バンドルと縮小の構成と使用
前提条件
- Microsoft Visual Studio Express 2012 for Web 以降 (インストール方法については「付録 A」を参照してください)。
- Windows PowerShell (セットアップ スクリプト用 - Windows 8 および Windows Server 2008 R2 に既にインストールされています)
- Internet Explorer 10 または HTML5 準拠ブラウザー
演習
このハンズオン ラボには、次の演習が含まれています:
このラボの推定所要時間: 60 分。
演習 1: CSS エディターの新機能
Web 開発者は、CSS 編集に関連する多くの困難に精通している必要があります。 CSS スタイリングの最大の問題の 1 つは、ブラウザー間の互換性です。 多くの場合、サイトにスタイルを適用した後、別のブラウザーまたはデバイスでスタイルを開くと外観が異なることがあります。 そのため、こうした視覚的な問題の修正にかなりの時間を費やし、ようやく 1 つのブラウザーで動くようになったのに、他のブラウザーでは壊れていることに気づくでしょう。
Visual Studio には、開発者が CSS スタイル シートに効果的にアクセスし、作業し、整理するのに役立つ機能が含まれるようになりました。 この演習では、効果的な組織とエディションの新機能と、ブラウザー間の互換性のための CSS3 コード スニペットを満たします。
タスク 1 - エディターの新機能
このタスクでは、CSS エディターの新機能を見ていきます。 この新しいエディターは、新しいスマート インデント、改善されたコード コメント、強化された IntelliSense リストを利用して、生産性を向上させるのに役立ちます。
Visual Studio を起動し、このラボの Source\WhatsNewASPNET フォルダーにある WhatsNewASPNET.sln ソリューションを開きます。
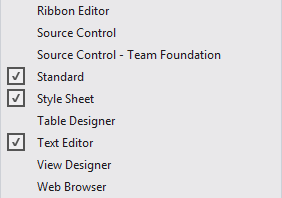
ソリューション エクスプローラーで、[スタイル] フォルダーにある Site.css ファイルを開きます。 ツール バーにテキスト エディター ツールが表示されていることを確認します。 これを行うには、[表示] | [ツール バー] メニュー オプションを選択し、[テキスト エディター] オプションをオンにします。 この新しいバージョンでは、CSS エディターに対して [コメント] ボタン (
 ) と [コメント解除] ボタン (
) と [コメント解除] ボタン ( ) も有効になっていることがわかります。
) も有効になっていることがわかります。
エディターと CSS ツールの有効化
コードをスクロールし、任意の CSS クラス定義を選択します。 選択した行にコメントを付けるには [コメント] (
 ) ボタンをクリックします。 次に、[コメント解除] (
) ボタンをクリックします。 次に、[コメント解除] ( ) ボタンをクリックして変更を元に戻します。
) ボタンをクリックして変更を元に戻します。テキストの左余白にある [折りたたみ] (
 ) ボタンと [展開 ] (
) ボタンと [展開 ] ( ) ボタンをクリックします。 表示をクリーンにするために使用しないスタイルを非表示にできるようになりました。
) ボタンをクリックします。 表示をクリーンにするために使用しないスタイルを非表示にできるようになりました。
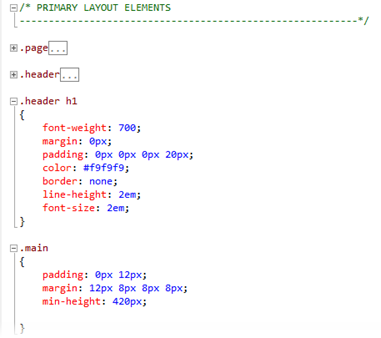
CSS クラスの折りたたみ
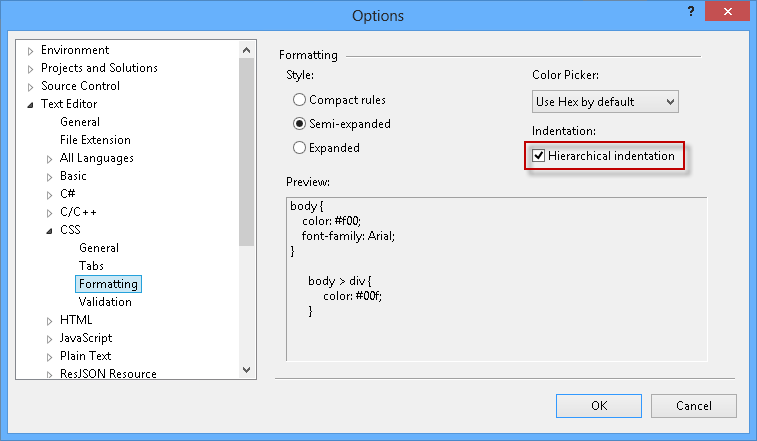
スマート インデント機能が有効になっていることを確認します。 [ツール] | [オプション] メニュー オプションを選択し、画面の左側の ウィンドウにある [テキスト エディター] | [CSS] | [書式設定] ページを選択します。 [階層インデント] オプションをオンにします。

階層インデントの有効化
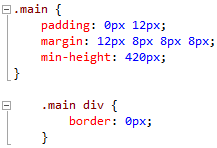
メイン クラス定義 (.main) を見つけて、div 要素にスタイルを追加します。 コードが自動的に配置され、ユーザーが親クラスを一目で見つけるのに役立ちます。
CSS
.main { padding: 0px 12px; margin: 12px 8px 8px 8px; min-height: 420px; } .main div { border: 0px; }
CSS での階層配置
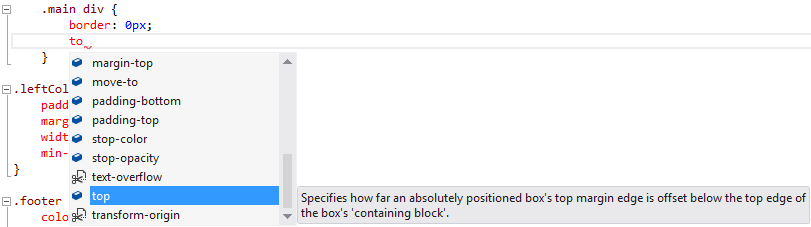
.main div クラス内で、境界線: 0px; の末尾にカーソルを配置し、Enter キーを押して IntelliSense の一覧を表示します。 「top」と入力を開始し、入力時にリストがどのようにフィルター処理されるかに注意します。 この一覧には、単語の任意の部分で top に含まれる要素が表示されます (以前のバージョンの Visual Studio では、リストは用語で始まる項目によってフィルター処理されます)。

CSS での IntelliSense の機能強化
タスク 2 - Color Picker
このタスクでは、Visual Studio IntelliSense に統合された新しい CSS Color Picker を見ていきます。
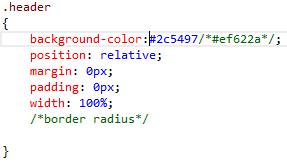
Site.css でヘッダー クラス定義 (.header) を見つけ、そのコード行 の ":" 文字と "#" 文字の間の背景色属性の横にカーソルを置きます。

カーソルの検索
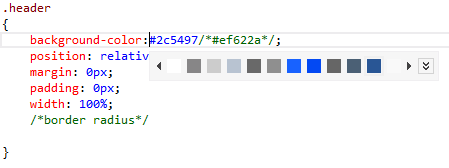
コロン (:) を削除し、もう一度書き込んでカラー ピッカーを表示します。 表示される最初の色がサイトの最も頻繁な色であることに注意してください。 白い色をクリックすると、その HTML カラー コード (#fff) によって、スタイルシート内の現在のカラー コードが置き換えられます。

カラー ピッカー
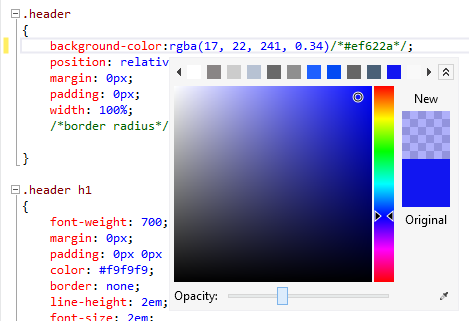
カラー ピッカーの [展開] (
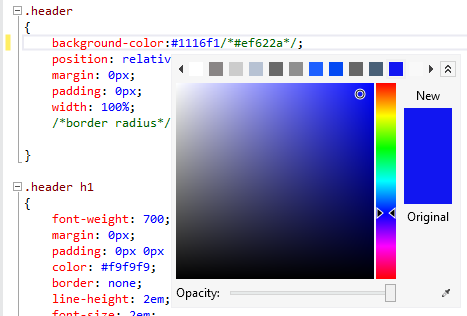
 ) ボタンを押して色のグラデーションを表示し、グラデーション カーソルをドラッグして別の色を選択します。 その後、[スポイト] ボタンをクリックし、画面から任意の色を選択します。 カーソルを移動すると、背景色の値が動的に変化します。
) ボタンを押して色のグラデーションを表示し、グラデーション カーソルをドラッグして別の色を選択します。 その後、[スポイト] ボタンをクリックし、画面から任意の色を選択します。 カーソルを移動すると、背景色の値が動的に変化します。
カラー ピッカー グラデーション
[不透明度] スライダーで、セレクターをバーの中央に移動して不透明度を下げます。 背景色の値が RGBA にスケールを変更することに注意してください。

カラー ピッカーの不透明度
Note
CSS3 の RGBA (赤、緑、青、アルファ) カラー定義を使用すると、1 つの項目の色の不透明度の値を定義できます。 不透明度とは異なり、同様の CSS 属性 - RGBA 色も最新のブラウザーと互換性があります。
タスク 3 - CSS 互換コード スニペット
このタスクでは、クロスブラウザー互換の CSS3 スニペットを使用して、Web サイトにいくつかの機能を実装する方法について説明します。
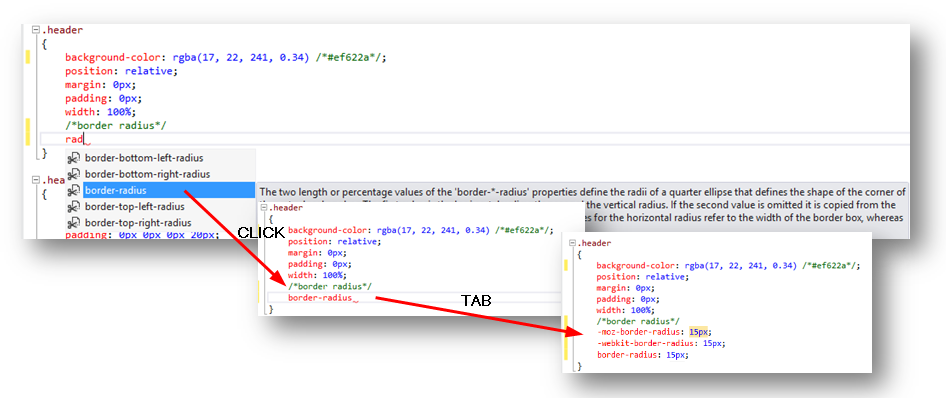
Site.css ファイルで、ヘッダー CSS クラス定義 (.header) を見つけ、カーソルを /*border radius*/ プレースホルダーの下に配置して、新しいスニペットを追加します。 Enter キーを押して IntelliSense リストを表示し、「radius」と入力してリストをフィルター処理します。 ダブルクリックで一覧から rounded-border オプションを選択し、Tab キーを押してスニペットを挿入します。 次に、半径のサイズをピクセル単位で入力し、Enter キーを押します。 たとえば、「15px」と入力します。
スニペットによって追加された CSS3 属性は、Mozilla や WebKit ベースのブラウザーを含むほとんどの HTML5 コンプライアンス ブラウザーで丸められた境界線をレンダリングします。

border-radius スニペットの使用
ページ スタイル (.page) に同じ border スニペットを適用します。
CSS
.page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; /*border radius*/ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; }F5 キーを押して、ソリューションを実行します。 各ページの罫線が丸くなっていることに注意してください。

丸い角
ブラウザーを閉じ、Visual Studio に戻ります。
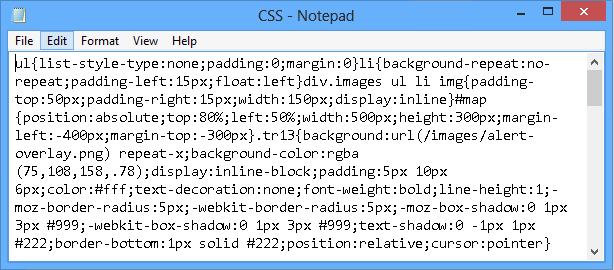
Styles フォルダーの下にある Custom.css ファイルを 開き、div.images ul li img クラス定義内にカーソルを置きます。
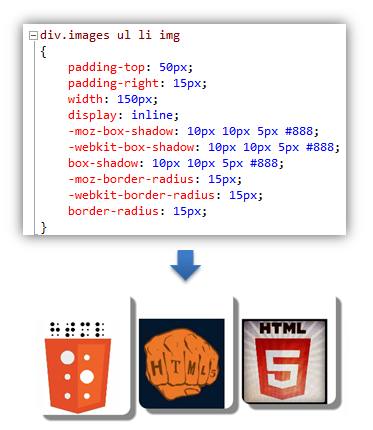
Enter キーを押して IntelliSense リストを表示し、「box-shadow」と入力し、Tab キーを 2 回押して、クラス定義内に既定のシャドウ コード スニペットを挿入します。 シャドウ値を 10px 10px 5px #888 に設定します。 次に、「border-radius」と入力 し、コード スニペットを挿入します。 半径サイズを設定するには「15px」と入力し、Enter キーを押します。

影付きの丸めた角
Note
現時点では、Mozilla および Webkit (Chrome、Safari、Konkeror) ブラウザーをサポートするために、対応するプレフィックス (moz、webkit、o) を使用してシャドウ属性が挿入されます。
新しいクラス div.images ul li img:hover を div.images ul li img クラス定義の下に作成し、カーソルを角かっこ 内に配置します。
CSS
div.images ul li img { ... } div.images ul li img:hover { }変換スニペットを挿入するには、変換を入力し、Tab キーを 2 回押します。 次に、「rotate(-15deg)」 と入力 して、画像がホバーされたときに回転角度の値を変更します。
CSS
div.images ul li img { padding-top: 50px; padding-right: 15px; width: 150px; ... } div.images ul li img:hover { -moz-transform: rotate(-15deg); -ms-transform: rotate(-15deg); -o-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); transform: rotate(-15deg); }F5 キーを押 してソリューションを実行し、CSS3 ページを参照します。 画像の角が丸く、影がボックスに表示されていることに注意してください。 画像の上にマウスを置き、回転する様子を確認します。

画像を回転する変換スニペット
Note
Internet Explorer 10 を使用していて、影が表示されない場合は、ドキュメント モードが IE10 標準に設定されていることを確認してください。 F12 キーを押 して Internet Explorer 開発者ツールを開き、[ドキュメント モード] をクリックして IE10 標準に変更します。

演習 2: HTML エディターの新機能
Visual Studio の HTML エディターが改善されました。 このバージョンに含まれる機能強化の一部は、HTML ドキュメントのスマート インデント、HTML5 スニペット、HTML の開始タグと終了タグの照合、および HTML 検証です。 この演習を通して、Web サイトのマークアップで作業する際に、これらの変更によって流暢性がどのように向上するかを確認できます。
CSS エディターと同様に、HTML エディターも改善されました。 これらの改善のほとんどは、Web 開発者の生活を容易にする小さな機能強化です。 HTML5 のコード スニペットの追加、スマート インデント、HTML ドキュメント DOCTYPE を対象とする編集と検証の際の開始タグと終了タグの照合などが、これらの機能強化の一部です。
タスク 1 - DOCTYPE 検証の改善
HTML エディターでは、定義がマスター ページにある場合でも、ページの DOCTYPE を確認できるようになりました。 ページの DOCTYPE に応じて、HTML エディターは正しい規則のセットで検証し、DOCTYPE 要素を考慮して IntelliSense リストをフィルター処理します。
このタスクでは、ページの DOCTYPE を変更して、それに応じて HTML エディターの動作がどのように変化するかを確認します。
Visual Studio を起動し (まだ開いていない場合)、このラボの Source\WhatsNewASPNET フォルダーにある WhatsNewASPNET.sln ソリューションを開きます。
Site.Master ページを開きます。
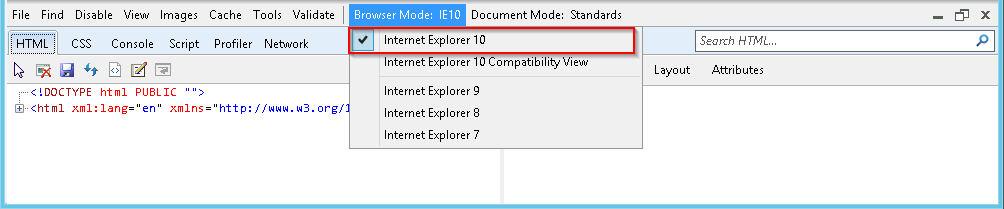
検証ツール バーのターゲット スキーマに注目してください。 HTML エディターの動作 (検証、IntelliSense など) は、選択した Doctype に合わせて適切に変更されます。

HTML ソース編集ツール バーで Doctype を使用する
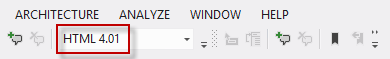
ターゲット スキーマを HTML 4.01 に変更します。

HTML ソース編集ツール バーの Doctype の変更
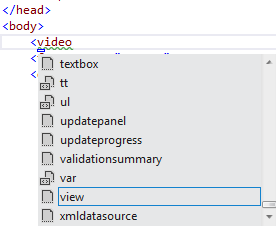
body 要素の下にカーソルを置き、HTML5 要素の名前 (video など) の入力を開始します。 IntelliSense の一覧で要素を使用できないことがわかります。

HTML5 要素が一覧にない
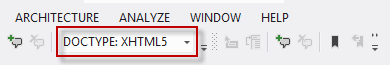
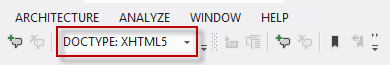
検証ツール バーのターゲット スキーマに対する変更を元に戻し、ドロップダウン リストから DOCTYPE: XHTML5 を選択します。

HTML ソース編集ツール バーで Doctype をリセットする
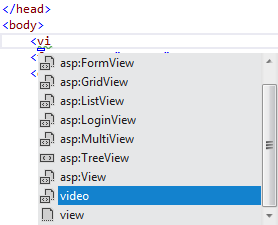
body 要素の下にカーソルを置き、もう一度 HTML5 要素 (video など) の入力を開始します。 IntelliSense の一覧で HTML5 要素が使用できるようになったことに注意してください。

表示されている HTML5 要素
タスク 2 - 開始/終了タグの自動更新
Visual Studio では、編集している要素の HTML の開始タグまたは終了タグが相互に一致するように更新されるようになりました。 この新機能により、HTML タグを編集するときの生産性が向上します。
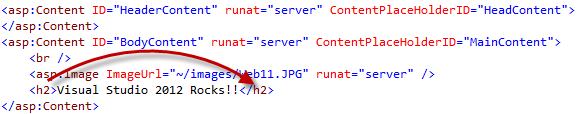
Default.aspx ページで、タイトル (Visual Studio 2012 Rocks など) を含む H3 要素を追加します。
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h3>Visual Studio 2012 Rocks!!</h3> </asp:Content>H3 タグを変更し、「H2」または 「H1」と入力します。
終了タグが自動的に更新されます。 終了タグを変更して、それに応じて開始タグが更新されることを確認することもできます。

終了タグの自動更新
タスク 3 - 新しい HTML5 コード スニペット
Visual Studio には、いくつかの HTML5 コード スニペットが含まれるようになりました。 このタスクでは、これらのスニペットの一部を使用します。
Web サイト フォルダーのルートに audio という名前の新しいフォルダーを追加します。 Windows エクスプローラーを開き、任意のオーディオ ファイルを WhatsNewASPNET.sln ソリューションの audio フォルダーにコピーします。
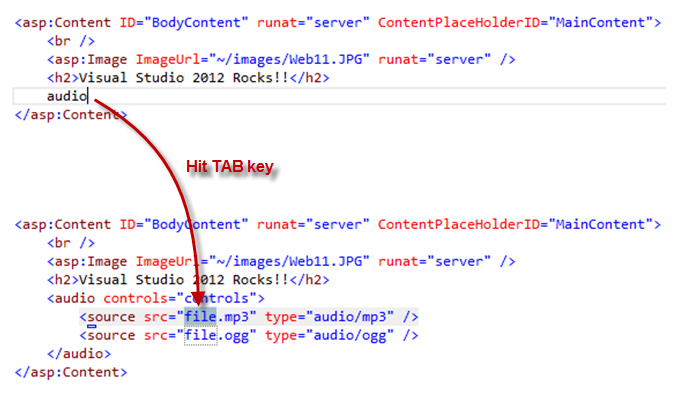
Default.aspx ページで、Web11 Rocks の下にカーソルを置きます。 ヘッダー。 「audio」と入力し、Tab キーを押します。
新しい HTML エディターには、HTML5 コンテンツのコード スニペットが含まれています。 HTML5 スニペットを有効にするには、必ず適切な DOCTYPE 定義を使用してください。

HTML5 コード スニペットの挿入
既存のオーディオ ファイルを指すオーディオ ソースを更新します。
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h2>Visual Studio 2012 Rocks!!</h2> <audio controls="controls"> <source src="audio/Kalimba.mp3" /> </audio> </asp:Content>Note
オーディオ ファイルをソリューションに追加する必要があります。
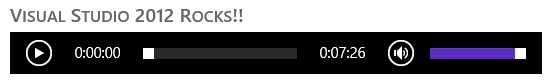
F5 キーを押 してサイトを実行し、オーディオを再生します。

オーディオ コントロールの実行
Note
また、ビデオ、図など、Visual Studio に含まれるスニペットをさらに試すこともできます。
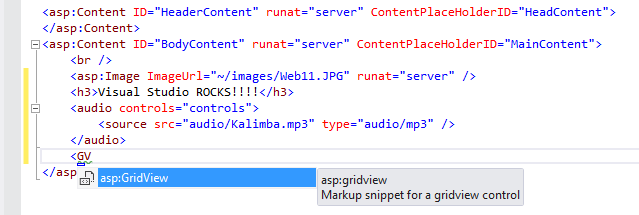
次に、ページの一部にコントロールを挿入してみてください。 たとえば、GridView コントロールを挿入する際に、「<Gri」と入力する代わりに「<GV」と入力を開始します。 IntelliSense の一覧に asp:GridView コントロールが 表示されていることに注意してください。
HTML エディターの IntelliSense では、タイトルの大文字と小文字の区別による検索と部分的な一致 (用語を含むすべての要素の取得) が提供されるようになりました。

IntelliSense リストを使用した GridView の挿入
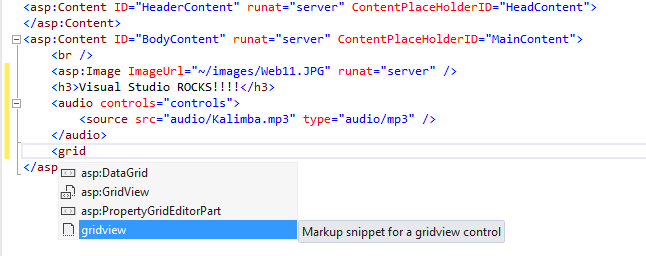
「<grid」と入力すると、用語に一致するすべての項目が取得されますが、Visual Studio では gridview コントロールが提案されます:

IntelliSense リストと部分的一致を使用した GridView の挿入
タスク 4 - HTML エディターのスマート タグ
HTML エディターのもう 1 つの改善点は、スマート タグ機能です。 スマート タグを使用すると、一般的または反復的な開発タスクをコントロールごとに簡単に実行できます。 この機能は HTML デザイナーでは既に使用できますが、HTML エディターでは使用できませんでした。
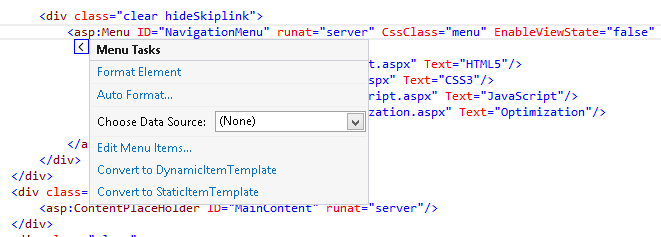
Site.Master を開き、asp:Menu 要素を見つけます。 開始タグにカーソルを置き、要素の下部に小さなグリフが表示されていることを確認します。クリックしてスマート タスク メニューを開きます。 メニュー コントロールに関連するいくつかのタスクにすばやくアクセスできる点に注意してください。

メニュー コントロールのスマート タスク
タスク 5 - スマート インデント
HTML のベスト プラクティスの 1 つは、コードを読みやすくするために入れ子になった要素をインデントすることです。 Visual Studio 2012 では、コードの記述中にエディターによって要素が自動的にインデントされます。
Note
以前のバージョンの Visual Studio では、スマート インデントは XML エディターで使用できても、HTML エディターでは使用できませんでした。
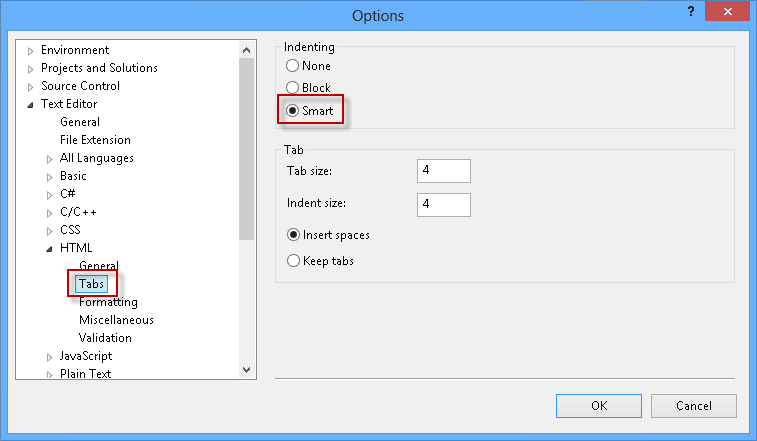
HTML エディターのインデント構成が [スマート インデント] に設定されていることを確認します。 これを行うには、[ツール | オプション] メニュー オプションを選択し、画面の左側のウィンドウにある [テキスト エディター | HTML | タブ] ページを選択します。 [スマート インデント] オプションを選択します。

HTML エディターの設定
Default.aspx ページで、audio 要素の下にあるすべてのコンテンツを削除します。
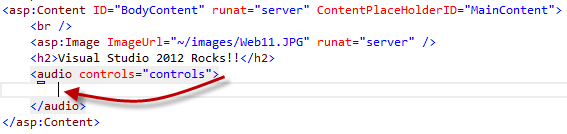
開いている audio 要素の末尾にカーソルを起き、Enter を押します。
カーソルの新しい位置にインデント レベルが追加されていることに注意してください。

HTML エディターでのスマート インデント
削除したコンテンツでオーディオ タグを復元するか、変更を保存せずに Default.aspx を閉じます。
タスク 6 - ユーザー コントロールへの抽出
コードの一部を関数に抽出するなど、Visual Studio に含まれるリファクタリング ツールは、既存のコードの改善とリファクタリングを容易にする優れた機能です。 ASP.NET ページに対応するのは、ユーザー コントロールへの HTML コードの抽出です。 手動で行うには、新しいユーザー コントロールの作成、コード セクションのユーザー コントロールへの移動、ユーザー コントロールのタグ プレフィックスの登録、ページでのユーザー コントロールのインスタンス化など、いくつかの手順が含まれます。 これで、新しいユーザー コントロールに抽出ツールによって、これらのすべての手順が自動的に実行されます。
このタスクでは、新しいユーザー制御への抽出コンテキスト操作を使用して、選択したコードから新しいユーザー コントロールを生成します。
Default.aspx ページで、H2 要素と audio 要素を選択します。
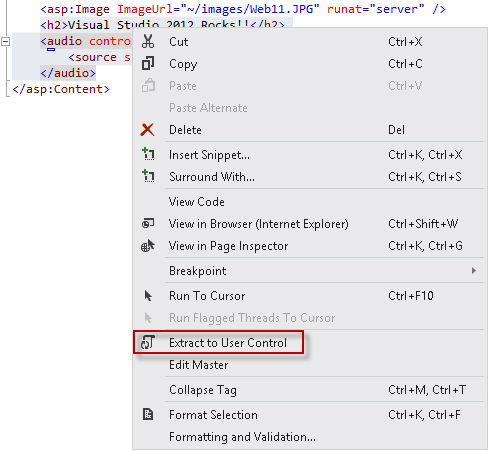
右クリックし、[ユーザー コントロールに抽出] を選択します。

[ユーザー コントロールに抽出] メニュー オプション
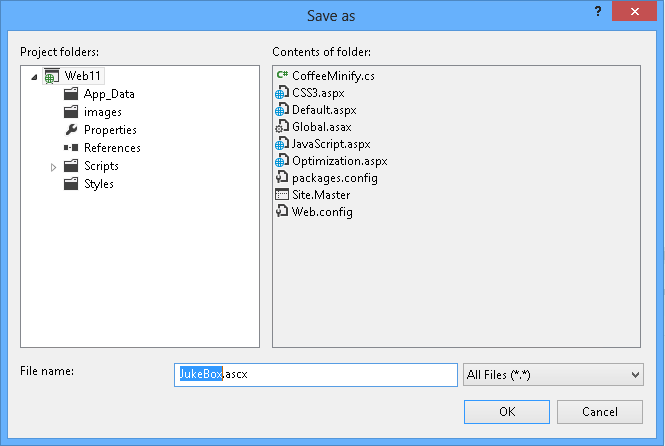
新しいユーザー コントロールの名前を入力します。 たとえば、Jukebox.ascx を選択し、[OK] をクリックします。

抽出されたユーザー コントロールの保存
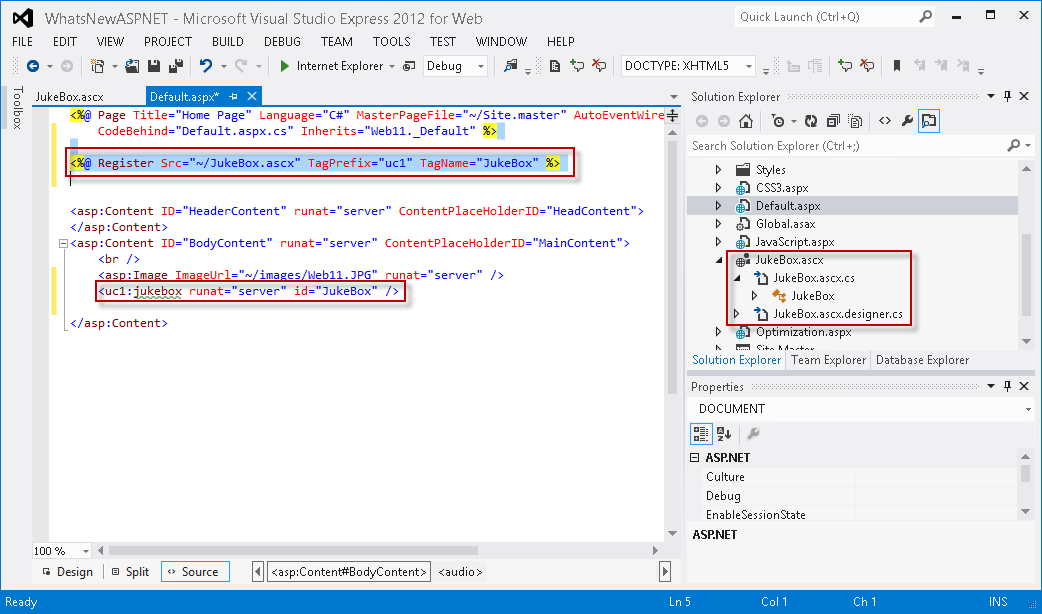
選択したコードがユーザー コントロールに抽出され、選択したコードの元の場所が新しいユーザー コントロールのインスタンスに置き換えられたことに注意してください。

新しいユーザー コントロールを使用するようにページが自動的に更新される
F5 キーを押してページを実行し、コントロールが動作することを確認します。
演習 3: JavaScript エディターの新機能
JavaScript コードの記述や編集は簡単な作業ではありません。特に、アプリケーションのサイズが大きくなり始め、長いファイルや何百もの関数を扱う場合に特に便利です。 スクリプト開発者は通常、コードの読みやすさを維持し、ファイル間を移動するために追加の作業を行う必要があります。 jQuery のような JavaScript ライブラリを含めることにより、コードの長さのためにスクリプト ナビゲーション自体が課題になっています。
Visual Studio は、コード モードをアクセシビリティ対応にし、整理することを約束して JavaScript エディターを更新しました。 C# エディターまたは VB エディターに既に存在していた Visual Studio の機能の多くは、JavaScript エディターで実装されるようになりました。記述中における定義への移動、自動インデント、ドキュメント、検証などです。 更新された IntelliSense リストを使用すると、JavaScript 関数カタログがすぐに表示されます。
この演習では、JavaScript エディターの新機能と機能強化について説明します。 サンプル ファイルを参照し、Visual Studio 2012 内で JavaScript プログラミングをより効率的にする新しい特性を見つけます。
タスク 1 - JavaScript エディターの新機能
このタスクでは、コードの整理とユーザー エクスペリエンスの向上に重点を置く新しい JavaScript エディター機能の一部について説明します。
Visual Studio を起動し (まだ開いていない場合)、このラボの Source\WhatsNewASPNET フォルダーにある WhatsNewASPNET.sln ソリューションを開きます。
F5 キーを押 してアプリケーションを実行し、ナビゲーション バーの JavaScript リンクをクリックします。 ページを数回更新し、カウンターがどのようにインクリメントされるかを確認します。

ページ カウンター
ブラウザーを閉じて、Visual Studio に戻ります。
JavaScript.aspx ページを 開き、<スクリプト> ブロックを見つけます (以下を参照)。
次のコードでは、HTML5 ローカル ストレージを使用して、現在のユーザーがページにアクセスした回数を格納する pageLoadCount 変数を格納します。 ローカル ストレージは、HTML5 標準で導入されたクライアント側のキー値データベースです。 データは、ユーザーのブラウザー内のローカル コンピューターに保存されます。
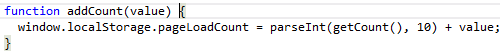
<script> addCount(1); document.getElementById('count').innerHTML = getCount(); function getCount() { var storage = window.localStorage; if (!storage.pageLoadCount) storage.pageLoadCount = 0; return storage.pageLoadCount; } function addCount(value) { window.localStorage.pageLoadCount = parseInt(getCount(), 10) + value; } ... </script>Note
次の手順に進む前に、DOCTYPE が XHTML5 に設定されていることを確認します。
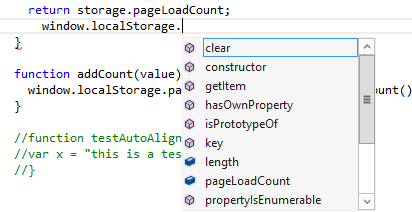
コードを編集し、IntelliSense for JavaScript にローカル ストレージなどの HTML5 機能とその内部メソッドが含まれていることに注意してください。

JavaScript の HTML5 JavaScript 機能
スクリプト コードから左角かっこ ({) をクリックし、角かっこが強調表示されていることを確認します。

角かっこが強調表示されている
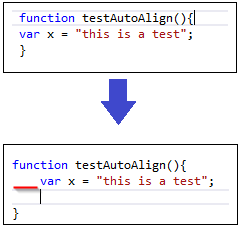
testAutoAlign() 関数のコメントを解除し (3 本線を選択し、Ctrl + K; Ctrl + U を使用します)、関数コード内でカーソルを見つけます。 Enter キーを押して 2 行目を追加します。 コードが配列され、自動的にインデントされていることに注意してください。

JavaScript コードが自動的に配置される
タスク 2 - JavaScript の検証
このタスクでは、ECMAScript5 標準の新しい JavaScript 検証を見ていきます。 この機能は、サイトのデプロイ前にスクリプトの問題を回避しながら、準拠している JavaScript コードを記述するのに役立ちます。
Note
Visual Studio 2010 では ECMAStript3 コンプライアンスが実装されましたが、Visual Studio 2012 では ECMAScript5 コンプライアンスが提供されています。
Scripts\custom プロジェクト フォルダーの下にある ECMA5script5.js を開きます。 ECMAScript5 標準の検証をテストします。
"use strict"; if (true) { function StrictModeError() { } }ファイルの最初の行で " use strict " 方向を確認できます。これにより、ECMAScript5 厳格モードが有効になります。 このモードは、過去のエディションのあいまいさを明確にする言語のサブセットで構成され、getter や setter、JSON のライブラリサポート、オブジェクト プロパティに対するより完全なリフレクションなど、いくつかの新機能が追加されます。
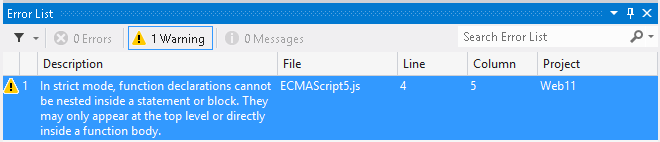
まだ開いていない場合はエラー一覧を開きます ([表示 ] メニュー | エラー一覧)。 関数宣言に下線が付されていることに注意してください。 これは、ECMA5 標準関数を言語構造内で入れ子にできないためです。 以下のエラー一覧に、警告の詳細が表示されます。

JavaScript 検証エラー メッセージ
"use strict" の方向を コメント アウトするとエラーは消えますが、警告は残ります。
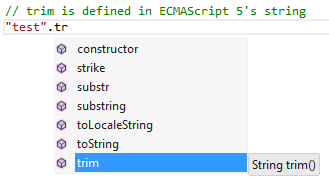
ファイルの最後の行で、"test" のような任意の文字列を書き込みます (文字列であることを示す引用符を含めます)。 文字列の横にピリオドを書き込んで IntelliSense の一覧を表示し、トリミング オプションを 選択します。
ECMAScript5 標準では、文字列値と変数には、トリミング、大文字、検索、置換などの文字列メソッドも定義されています。

JavaScript の IntelliSense リスト
タスク 3 - JavaScript の XML ドキュメント
このタスクでは、JavaScript の XML ドキュメント用の Visual Studio の機能について説明します。 JavaScript IntelliSense の一覧に、各関数の XML ドキュメントが表示されます。 さらに、JavaScript でナビゲーション機能を見つけ出します。
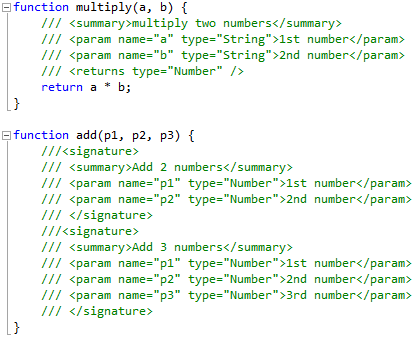
Scripts/custom プロジェクト フォルダーにある XMLDoc.js ファイルを開きます。 このファイルには、各 JavaScript 関数に関する XML ドキュメントが含まれています。

IntelliSense に統合された JavaScript XML ドキュメント
次に、XMLDoc.js ファイルに関数を追加し、test という名前の新しい関数を作成します。
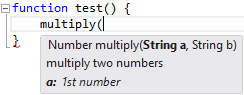
テスト関数で、2 つのパラメーターを受け取る乗算関数を呼び出します。 ツールヒント ボックスに乗算関数のドキュメントが表示されていることに注目してください。
function test() { multiply( }
JavaScript 関数の XML ドキュメント
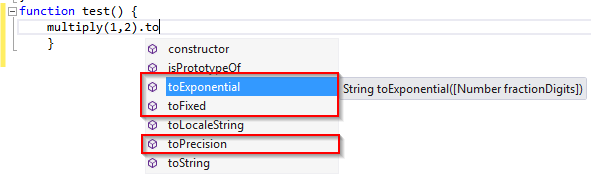
関数呼び出しステートメントを完了し、ドットを入力して、戻り値の IntelliSense リストを開きます。 Visual Studio がドキュメント内の戻り値を検出し、値を数値として扱うことに注意してください。

戻り値の型に関する XML ドキュメント
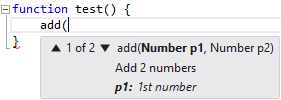
次に、関数を追加する呼び出しを挿入します。 JavaScript エディターで関数オーバーロードがサポートされるようになりました。 関数名を記述すると、ドキュメントで指定されている使用可能なオーバーロードのいずれかを選択できます。

オーバーロードの XML ドキュメント
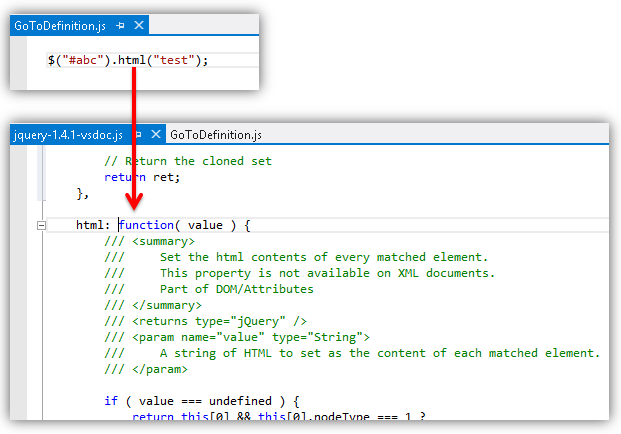
GotoDefinition.js ファイルを開き、$().html() 関数呼び出しを見つけます。 html 上でカーソルを見つけます。
F12 キーを押し、定義に移動します。 検索ツールを使用せずに JavaScript コードにアクセスして参照できるようになりました。
コード ファイルの下部にある署名ブロックの前に、jQuery 命令にカーソルを置きます。 F12 キーを押します。 jQuery ライブラリ ファイルに移動します。 F12 を使用して jQuery ファイル間を移動することもできます。

jQuery 定義への移動
Note
ファイルを保存する前に、GotoDefinition.jsに構文エラーがないことを確認してください。
演習 4: バンドルと縮小
Web サイトに複数の JavaScript または CSS ファイルが含まれている回数はいくつですか? これは、バンドルと縮小がファイル サイズを小さくし、サイトのパフォーマンスを速くするのに役立つ非常に一般的なシナリオです。 ASP.NET 4.5 の新しいバンドル機能は、JS または CSS ファイルのセットを 1 つの要素にパックし、コンテンツを縮小することによってサイズを小さくします (つまり、不要な空白スペースの削除、コメントの削除、識別子の削減)。
ASP.NET 4.5 でのバンドルと縮小は実行時に実行されるため、プロセスでユーザー エージェント (IE、Mozilla など) を識別し、ユーザー ブラウザーをターゲットにして圧縮を改善します (たとえば、要求が IE から送信されたときに Mozilla 固有のものを削除するなど)。
この演習では、ASP.NET 4.5 でさまざまな種類のバンドルと縮小を有効にして使用する方法について説明します。
タスク 1 - NuGet からのバンドルおよび縮小パッケージのインストール
Visual Studio を起動し (まだ開いていない場合)、このラボの Source\WhatsNewASPNET フォルダーにある WhatsNewASPNET.sln ソリューションを開きます。
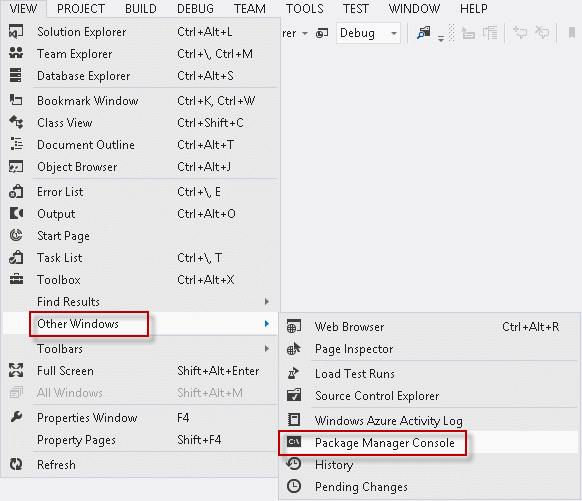
NuGet パッケージ マネージャー コンソールを開きます。 これを行うには、[表示] | [その他の Windows] | [パッケージ マネージャー コンソール] を使用します。

パッケージ マネージャー コンソールを開く
パッケージ マネージャー コンソールで、「Install-Package Microsoft.Web.Optimization」と入力し、Enter キーを押します。
タスク 2 - 既定のバンドル
バンドルと縮小を使用する最も簡単な方法は、既定のバンドルを有効にすることです。 このメソッドでは、規則を使用して、フォルダー内の JS ファイルと CSS ファイルのバンドルされた縮小バージョンを参照できます。
このタスクでは、バンドルされた縮小された JS ファイルと CSS ファイルを有効にして参照し、結果の出力を表示する方法について説明します。
Visual Studio を起動し (まだ開いていない場合)、このラボの Source\WhatsNewASPNET フォルダーにある WhatsNewASPNET.sln ソリューションを開きます。
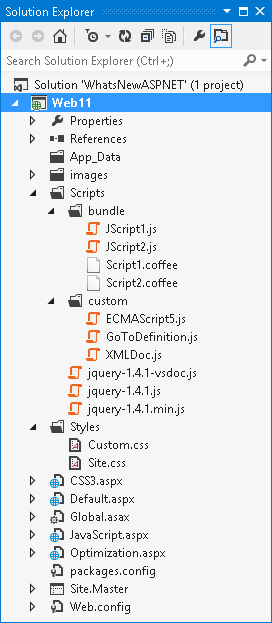
ソリューション エクスプローラーで、Styles、Scripts\custom、Scripts\bundle フォルダーを展開します。
アプリケーションで複数の CSS ファイルと JS ファイルが使用されていることに注意してください。

アプリケーション内の複数のスタイルシートと JavaScript ファイル
Global.asax.cs ファイルを開きます。
新しい Microsoft.Web.Optimization 名前空間がファイルの先頭にコメント アウトされていることに注意してください。 using ディレクティブのコメントを解除して、バンドル機能と縮小機能を含めます。
using System; using Microsoft.Web.Optimization;Application_Start メソッドを 見つけます。
このメソッドでは、次のスニペットに示すように EnableDefaultBundles 呼び出しのコメントを解除します。 これにより、フォルダーへのパスに加えて、"CSS" または "JS" サフィックスを使用して、フォルダー内の CSS ファイルのバンドルされたコレクションを参照できます。
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); ... }Optimization.aspx ファイルを開き、HeadContent のコンテンツ コントロールを見つけます。
CSS ファイルと JS ファイルには 1 つの参照タグがあることに注意してください。
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> <link href="Styles/CSS" rel="stylesheet" type="text/css" /> <script src="Scripts/custom/JS"></script> </asp:Content>Note
このコードはデモ用です。 理想的には、Site.Master ファイル内のバンドルを参照します。 このサンプル コードでは、バンドルされたファイルの一部も Site.Master ファイルによって参照され、この最後の参照が冗長になっていることがわかります。
リンクは href 属性の バンドル規則を使用して、Styles および Scripts\custom フォルダーからすべての CSS ファイルまたは JS ファイルをそれぞれ取得していることに注意してください。
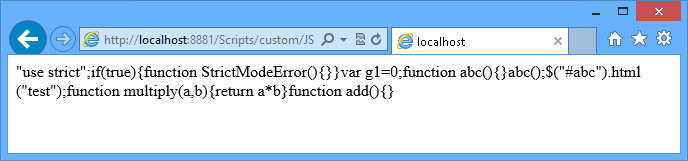
次に示すように、パス Scripts/custom/JS を使用して、Scripts/custom フォルダー内のすべての JS ファイルをバンドルおよび縮小できます。 これは、既定のバンドルでの既定の動作です。
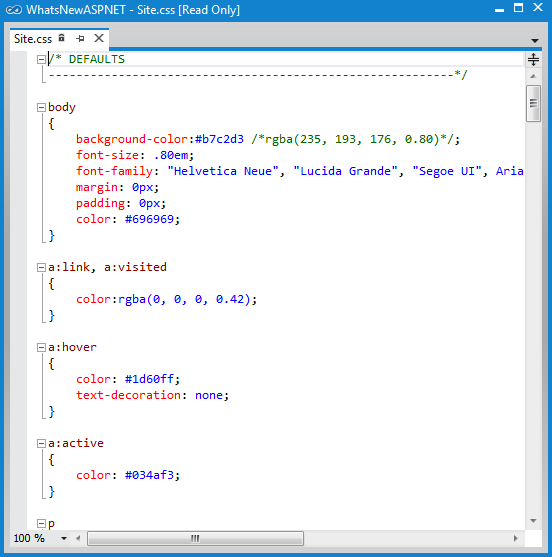
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li>Styles\Site.css ファイルを開きます。
元の CSS ファイルには、インデントされたコード、空白スペース、およびファイルを拡大するコメントが含まれていることに注意してください。 (また、JavaScript ファイルには空白スペースとコメントが含まれています)。

Scripts フォルダー内の元の CSS ファイルの 1 つ
F5 キーを押してアプリケーションを実行し、[最適化] ページに移動します。
[CSS バンドル] リンクを クリックして、ファイルをダウンロードして開きます。
縮小されたバンドル ファイルを確認してください。 空白スペース、コメント、インデント文字がすべて削除され、小さなファイルが生成されていることがわかります。

バンドルされた CSS ファイル
次に、[JS バンドル] リンクをクリックして、JavaScript バンドル ファイルを開きます。 エクスプローラーの警告は無視しても問題ありません。 custom フォルダーの下にある JavaScript ファイルもバンドルされ、縮小されていることに注意してください。

バンドルされた JavaScript ファイル
以前の ASP.NET バージョンでは、CSS または JS ファイルの圧縮を有効にする方がはるかに複雑でした。 ここまでで説明したように、バンドルを有効にするには Global.asax ファイルに 1 行を追加し、バンドルされたファイルをサイトから参照するだけで済みます。
タスク 3 - 静的バンドル
静的バンドル アプローチを使用すると、バンドルするファイルのセット、参照、および使用される縮小方法をカスタマイズできます。
このタスクでは、バンドルして縮小する特定のファイル セットを定義するように静的バンドルを構成します。
ブラウザーを閉じます。
Global.asax.cs ファイルを開き、Application_Start メソッドを見つけます。
次のコードに示すように、静的バンドル コードのコメントを解除します。
"~/StaticBundle" 仮想パスで参照される静的バンドルを定義し、AddFile メソッドを使用して指定されたすべてのファイル を縮小するために JsMinify を使用 します。 最後に、静的バンドルを BundleTable に追加して有効にします。
ファイルが同じ場所に配置されていないことに注意してください。これは、既定のバンドルよりももう 1 つの利点です。
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle Bundle b = new Bundle("~/StaticBundle", typeof(JsMinify)); b.AddFile("~/scripts/custom/ECMAScript5.js"); b.AddFile("~/scripts/custom/GoToDefinition.js"); b.AddFile("~/scripts/bundle/JScript1.js"); b.AddFile("~/scripts/bundle/JScript2.js"); BundleTable.Bundles.Add(b); // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: http://localhost:54716/scripts/coffee // DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); // BundleTable.Bundles.Add(fb); }Optimization.aspx ファイルを開きます。
静的 JS バンドルへのリンクは、Global.asax.cs ファイルで静的バンドルを構成したときに宣言したパスを使用していることに注意してください: /StaticBundle。
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>F5 キーを押 してアプリケーションを実行し、[最適化] ページに移動します。
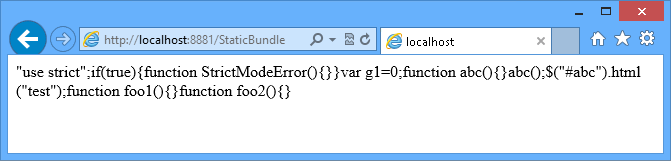
[静的 JS バンドル] リンクをクリックしてファイルを開きます。
縮小バンドルされた JavaScript ファイルは、パス "/StaticBundle" の下にある静的バンドル ファイルで構成されているすべての JavaScript ファイルの出力であることに注意してください。

静的 JavaScript ファイル バンドル
ブラウザーを閉じ、Visual Studio に戻ります。
タスク 4 - 動的フォルダー バンドル
このタスクでは、動的フォルダー バンドルを構成する方法について説明します。 動的バンドルの力により、静的な JavaScript だけでなく、JavaScript にコンパイルされる言語の他のファイルを含めることができるため、バンドルを実行する前に何らかの処理が必要になります。
この例では、DynamicFolderBundle クラスを 使用して、CofeeScript で記述されたファイルの動的バンドルを作成する方法について説明します。 CofeeScript は JavaScript にコンパイルされるプログラミング言語であり、JavaScript コードを記述するための構文が簡単になり、JavaScript の簡潔さと読みやすさが向上します。
Global.asax.cs ファイルを開き、Application_Start メソッドを見つけます。
以下のコードに示すように、動的バンドル コードのコメントを解除します。
".coffee" 拡張子 (CoffeeScript ファイル) のファイルにのみ適用される CoffeeMinify カスタム縮小プロセッサを使用する動的フォルダー バンドルを定義しています。 検索パターンを使用して、フォルダー内にバンドルするファイル (`*.coffee` など) を選択できることに注意してください。
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle ... // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: // http://localhost:54716/scripts/coffee DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); BundleTable.Bundles.Add(fb); }NuGet パッケージ マネージャー コンソールを開きます。 これを行うには、[表示] | [その他の Windows] | [パッケージ マネージャー コンソール] を使用します。
パッケージ マネージャー コンソールで、「Install-Package CoffeeSharp」と入力し、Enter キーを押します。
ソリューション エクスプローラー ウィンドウで [すべてのファイルを表示] ボタンをクリックします

すべてのファイルを表示する
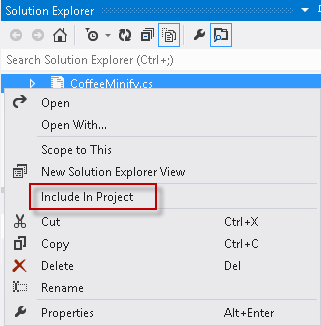
ソリューション エクスプローラーで CoffeeMinify.cs ファイルを 右クリックし、[プロジェクトに含める] を選択します

プロジェクトに CoffeeMinify.cs ファイルを含める
CoffeeMinify.cs ファイルを 開きます。
このクラスは JsMinify を継承して、CoffeeScript コード コンパイルの結果として得られる JavaScript 出力を縮小します。 最初に CoffeeScript コンパイラを呼び出して JavaScript コードを生成し、JsMinify.Process メソッドに送信して結果のコードを縮小します。
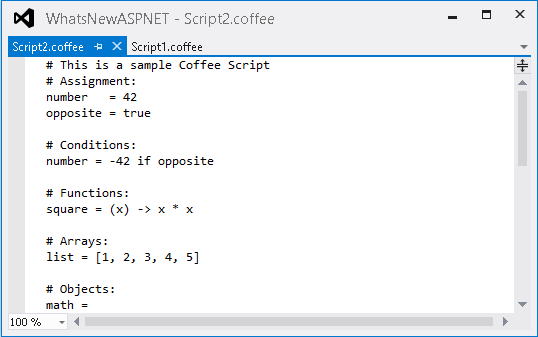
public class CoffeeMinify : JsMinify { public override void Process(BundleResponse bundle) { var compiler = new CoffeeScriptEngine(); bundle.Content = compiler.Compile(bundle.Content); base.Process(bundle); } }Scripts/bundle フォルダーから Script1.coffee ファイルと Script2.coffee ファイルを 開きます。
これらのファイルには、CoffeeMinify クラスとのバンドルの実行中にコンパイルされる CoffeScript コードが含まれます。
わかりやすくするために、提供される CoffeeScript ファイルには CoffeeScript サンプル コードのみが含まれます。 コメントは JsMinify プロセスによって除外されます。

CoffeeScript ファイル
Note
CofeeScript は、JavaScript コードを記述するためのより簡単な構文を提供し、JavaScript の簡潔さと読みやすさを向上させるだけでなく、配列の理解やパターン マッチングなどの他の機能を追加します。
Optimization.aspx ファイルを開き、バンドル リンクを見つけます。
動的 JS バンドルへのリンクは、動的フォルダー バンドル用に構成した /Coffee サフィックスを使用して Scripts/bundle フォルダーを参照していることに注意してください。
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>F5 キーを押 してアプリケーションを実行し、[最適化] ページに移動します。
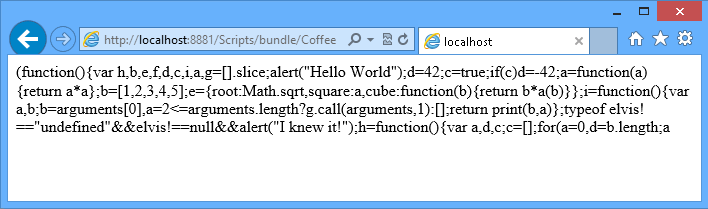
[動的 JS バンドル] リンクをクリックして、生成されたファイルを開きます。
このバンドルに含まれていたコンテンツには、.coffee ファイルのみが含まれていることに注意してください。 CoffeeScript コードが JavaScript にコンパイルされ、コメントアウトされた行が削除されていることがわかります。

動的 JS ファイル バンドル
Note
さらに、このアプリケーションは Windows Azure Web サイトにデプロイできます。手順については、「付録 B: Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行」を参照してください。
まとめ
このラボは、Visual Studio 2012 の ASP.NET および Web 開発の新機能と、Visual Studio 2012 のさまざまな機能強化を活用する方法を理解するのに役立ちます。
このハンズオン ラボを完了することで、Visual Studio 2012 Editors for CSS、JavaScript、HTML の新機能と機能強化を使用する方法を学習しました。 さらに、Visual Studio 2012 で組み込みのバンドルと縮小がどのように実装されるかについても学習しました。
付録 A: Visual Studio Express 2012 for Web のインストール
Microsoft Web Platform Installer を使用して、Microsoft Visual Studio Express 2012 for Web または別の "Express" バージョンをインストールできます。 次の手順では、Microsoft Web Platform Installer を使用して Visual studio Express 2012 for Web をインストールするために必要な手順について説明します。
[https://go.microsoft.com/?linkid=9810169] (https://go.microsoft.com/?linkid=9810169) に移動します。 または、Web Platform Installer を既にインストールしている場合、それを開き、製品 "Visual Studio Express 2012 for Web with Windows Azure SDK" を検索できます。
[今すぐインストール] をクリックします。 Web Platform Installer がない場合は、最初にダウンロードしてインストールするようにリダイレクトされます。
Web Platform Installer が開いたら、[インストール] をクリックしてセットアップを開始します。

Visual Studio Express をインストールする
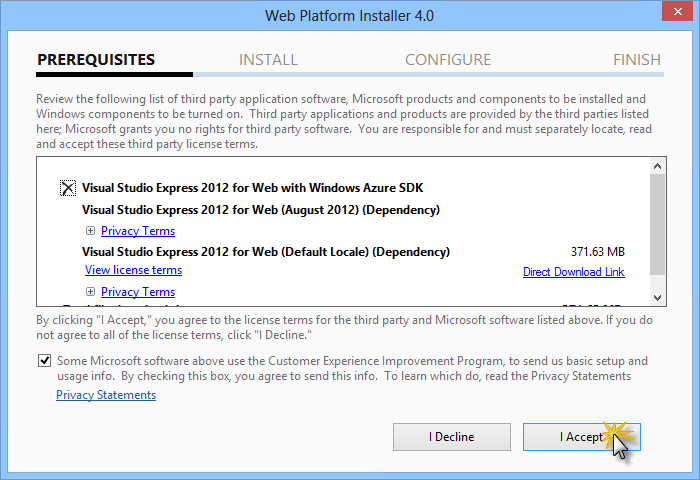
すべての製品のライセンスと使用条件を読み、[同意する] をクリックして続行します。

ライセンス条項に同意する
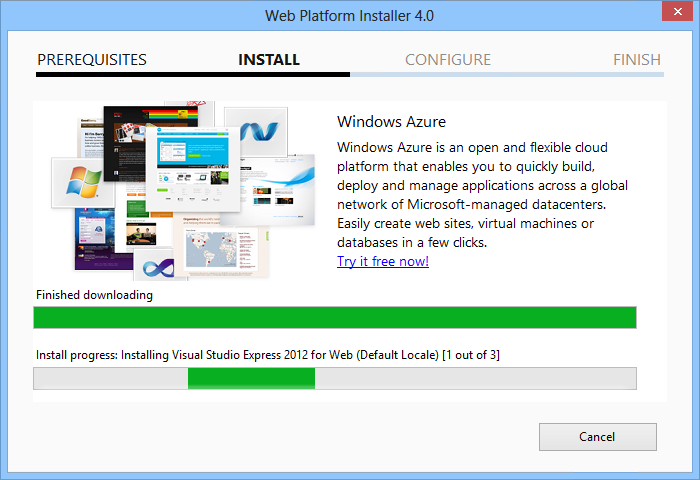
ダウンロードとインストールのプロセスが完了するまで待機します。

インストールの進行状況
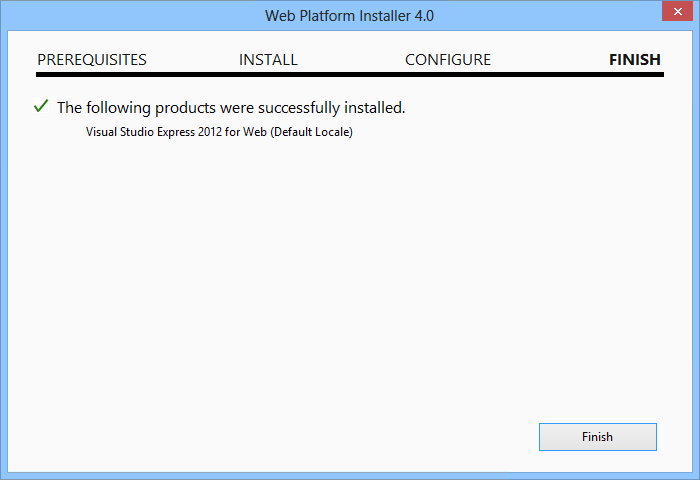
インストールが完了したら、[完了] をクリックします。

インストールの完了
[終了] をクリックして Web Platform Installer を閉じます。
Visual Studio Express for Web を開くには、[スタート] 画面に移動し、「VS Express」と記入して、[VS Express for Web] タイルをクリックします。

VS Express for Web タイル
付録 B: Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行
この付録では、Windows Azure 管理ポータルから新しい Web サイトを作成し、ラボに従って取得したアプリケーションを発行する方法について説明します。これは、Windows Azure によって提供される Web 配置発行機能を利用することです。
タスク 1 - Windows Azure Portal から新しい Web サイトを作成する
Windows Azure 管理ポータルに移動し、サブスクリプションに関連付けられている Microsoft 資格情報を使用してサインインします。
Note
Windows Azure では、10 ASP.NET Web サイトを無料でホストし、トラフィックの増加に合わせてスケーリングできます。 こちらからサインアップできます。

Windows Azure 管理ポータルにログオン
コマンド バーの [新規] をクリックします。

新しい Web サイトの作成
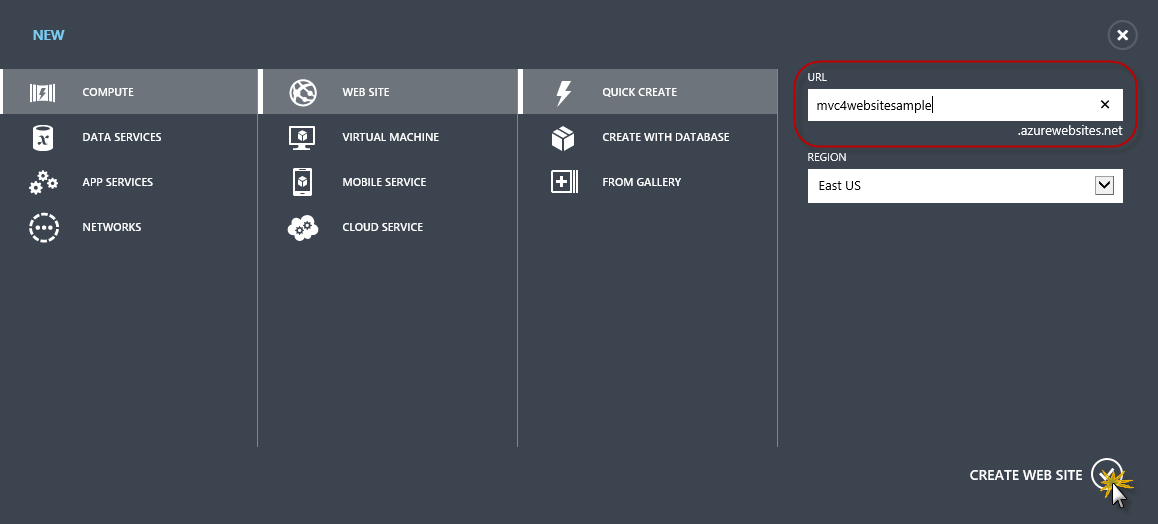
[コンピューティング] | [Web サイト] をクリックします。 続いて、[簡易作成] オプションを選択します。 新しい Web サイト用の使用可能な URL を指定し、[Web サイトの作成] をクリックします。
Note
Windows Azure Web サイトは、制御および管理できるクラウドで実行されている Web アプリケーションのホストです。 [簡易作成] オプションを使用すると、完成した Web アプリケーションをポータルの外部から Windows Azure Web サイトにデプロイできます。 データベースをセットアップするための手順は含まれません。

簡易作成を使用した新しい Web サイトの作成
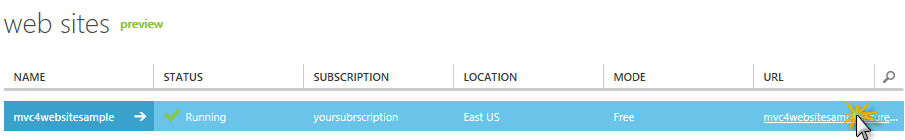
新しい Web サイトが作成されるまで待機します。
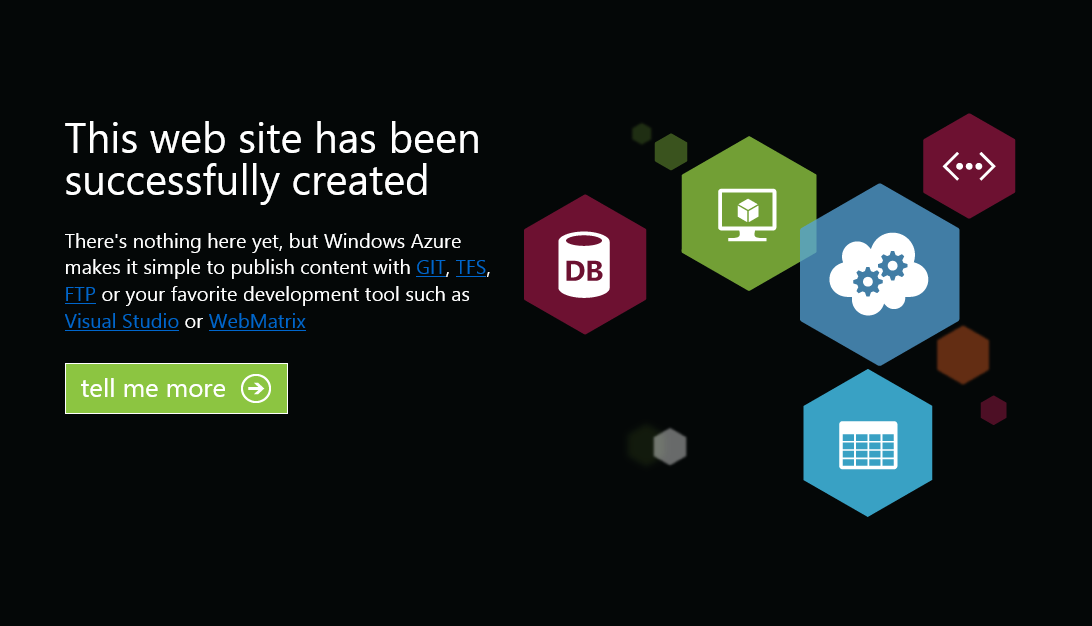
Web サイトが作成されたら、URL 列の下にあるリンクをクリックします。 新しい Web サイトが動作していることを確認します。

新しい Web サイトの参照

実行中の Web サイト
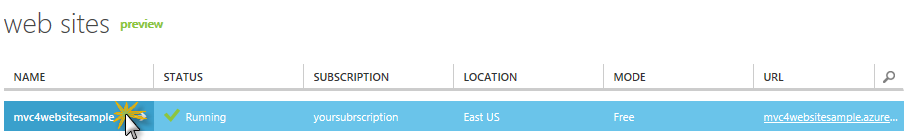
ポータルに戻って [名前] 列の下にある Web サイトの名前をクリックして、管理ページを表示します。

Web サイト管理ページを開く
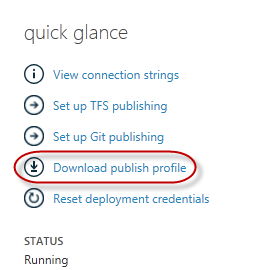
[ダッシュボード] ページの [概要] セクションで、[発行プロファイルのダウンロード] リンクをクリックします。
Note
発行プロファイル には、有効になっている各発行方法について、Windows Azure Web サイトに Web アプリケーションを発行するために必要なすべての情報が含まれています。 発行プロファイルには、発行メソッドが有効化される各エンドポイントに接続して認証するために必要な URL、ユーザーの資格情報、およびデータベース文字列が含まれています。 Microsoft WebMatrix 2、Microsoft Visual Studio Express for Web 、および Microsoft Visual Studio 2012 では、Windows Azure Web サイトに Web アプリケーションを発行するためのこれらのプログラムの構成を自動化するための発行プロファイルの読み取りがサポートされています。

Web サイト発行プロファイルのダウンロード
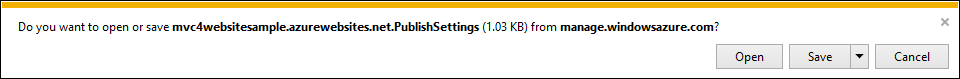
発行プロファイル ファイルを既知の場所にダウンロードします。 この演習では、このファイルを使用して、Visual Studio から Windows Azure Web サイトに Web アプリケーションを発行する方法について説明します。

発行プロファイル ファイルの保存
タスク 2 - データベース サーバーの構成
アプリケーションで SQL Server データベースを使用する場合は、SQL Database サーバーを作成する必要があります。 SQL Server を使用しないシンプルなアプリケーションをデプロイする場合は、このタスクをスキップできます。
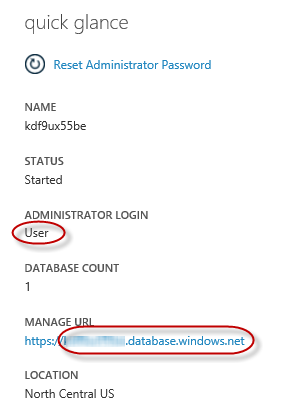
アプリケーション データベースを格納するための SQL Database サーバーが必要です。 [SQL データベース] | [サーバー] | [サーバーのダッシュボード] で Windows Azure 管理ポータルのサブスクリプションから SQL データベース サーバーを表示することができます。 サーバーを作成していない場合は、コマンド バーの [追加] ボタンを使用して作成できます。 次のタスクで使用するため、サーバー名と URL、管理者ログイン名、パスワードを書き留めます。 データベースは後の段階で作成されるため、まだ作成しないでください。

SQL Database サーバー ダッシュボード
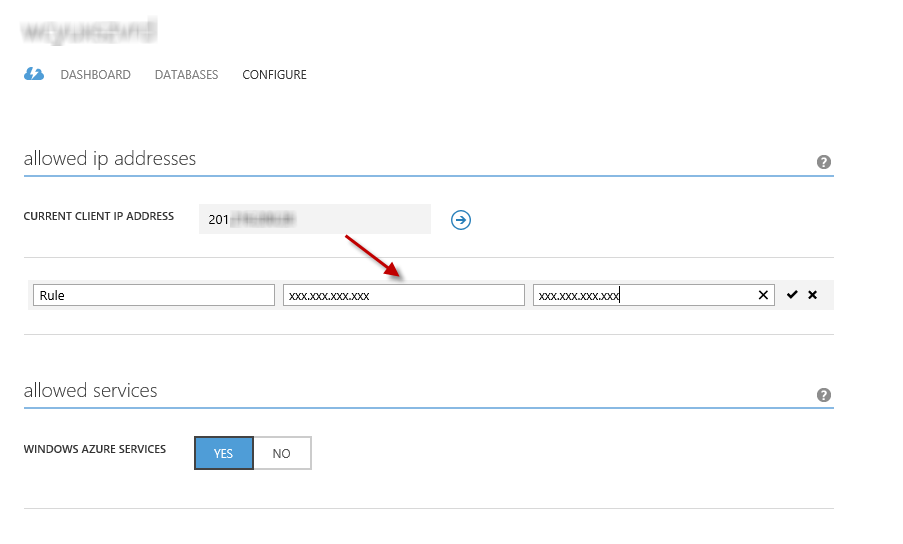
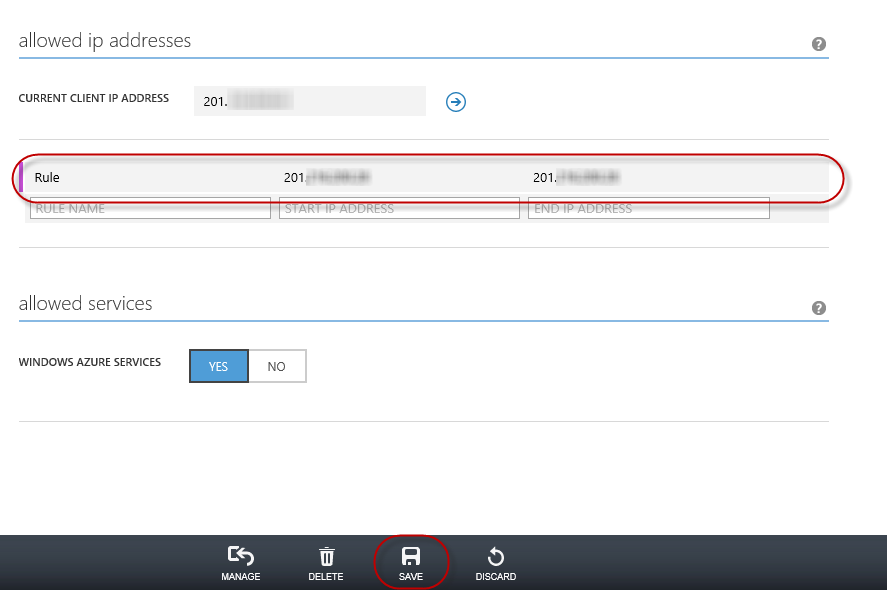
次のタスクでは、Visual Studio からのデータベース接続をテストします。そのため、ローカル IP アドレスをサーバーの許可された IP アドレスの一覧に含める必要があります。 これを行うには、[構成] をクリックし、[現在のクライアント IP アドレス] から IP アドレスを選択し、[開始 IP アドレス] ボックスと [終了 IP アドレス] テキスト ボックスに 貼り付けます。 ルールの名前を入力し、
 ボタンをクリックします。
ボタンをクリックします。
クライアント IP アドレスの追加
クライアント IP アドレスが許可された IP アドレスの一覧に追加されたら、[保存] をクリックして変更を確認します。

変更を確認
タスク 3 - Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行
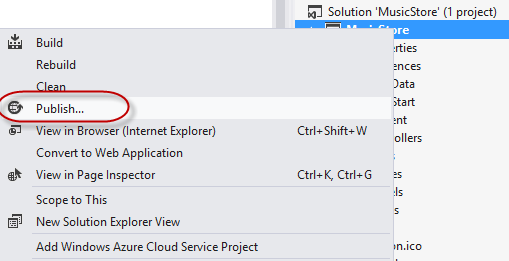
ASP.NET MVC 4 ソリューションに戻ります。 ソリューション エクスプローラーで、プロジェクトを右クリックして [発行] を選択します。

Web サイトの発行
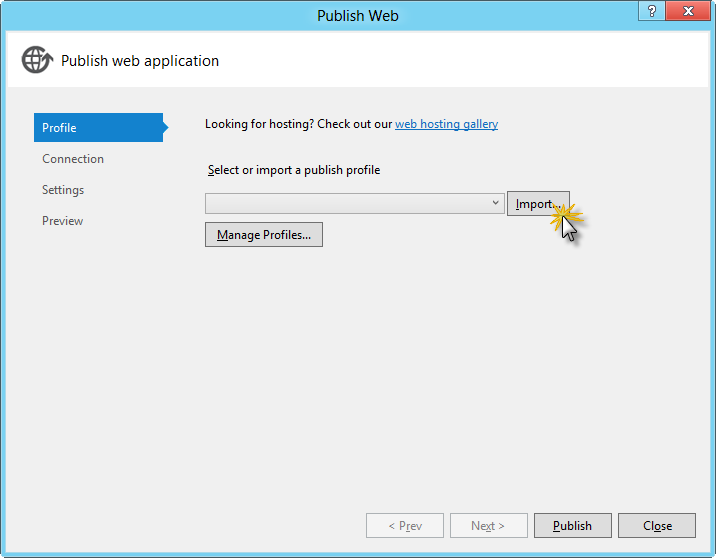
最初のタスクで保存した発行プロファイルをインポートします。

公開プロファイルのインポート
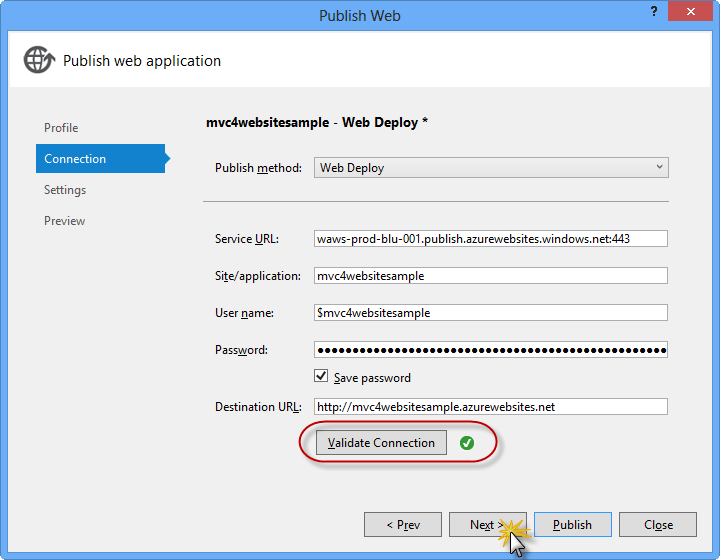
[接続の検証] をクリックします。 検証が完了したら、[次へ] をクリックします。
Note
[接続の検証] ボタンの横に緑色のチェックマークが表示されたら、検証は完了しています。

接続の検証
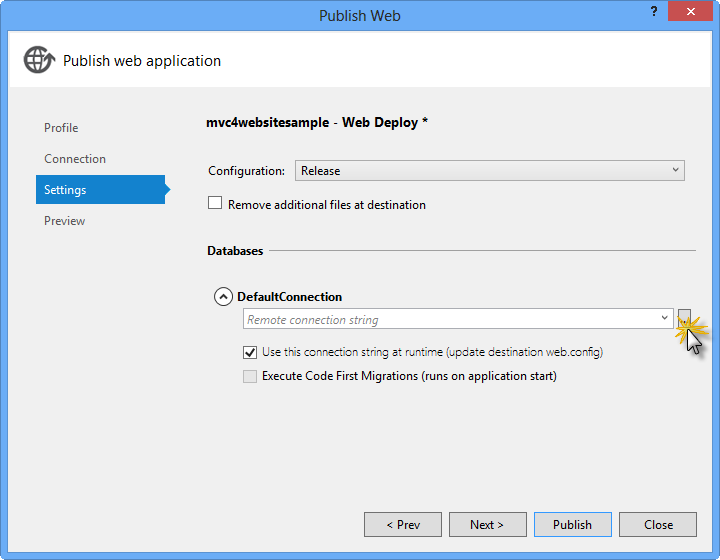
[設定] ページの [データベース] セクションで、データベース接続のテキスト ボックス (DefaultConnection) の横にあるボタンをクリックします。

Web 配置の構成
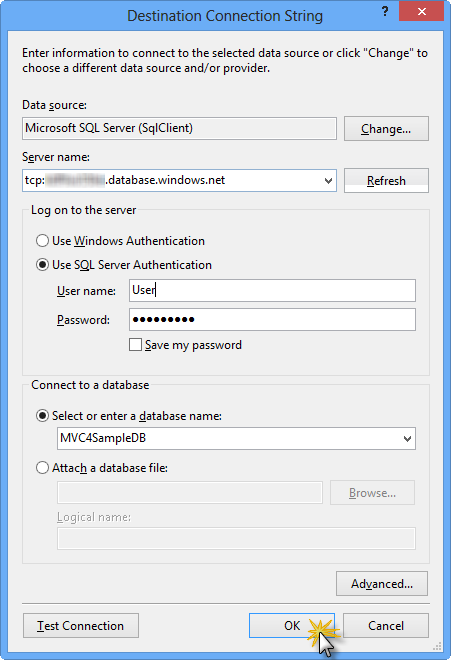
次のようにデータベース接続を構成します:
[サーバー名] に、tcp: プレフィックスを使用して SQL Database サーバーの URL を入力します。
[ユーザー名] に、サーバー管理者のログイン名を入力します。
[パスワード] に、サーバー管理者のログイン パスワードを入力します。
新しいデータベース名を入力します (例: MVC4SampleDB)。

同期先接続文字列の構成
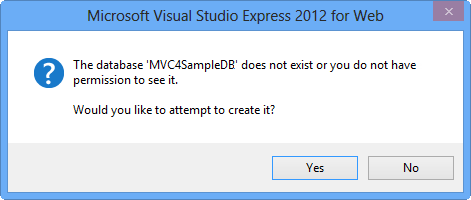
次に、 [OK] をクリックします データベースの作成を求められたら、[はい] をクリックします。

データベースの作成
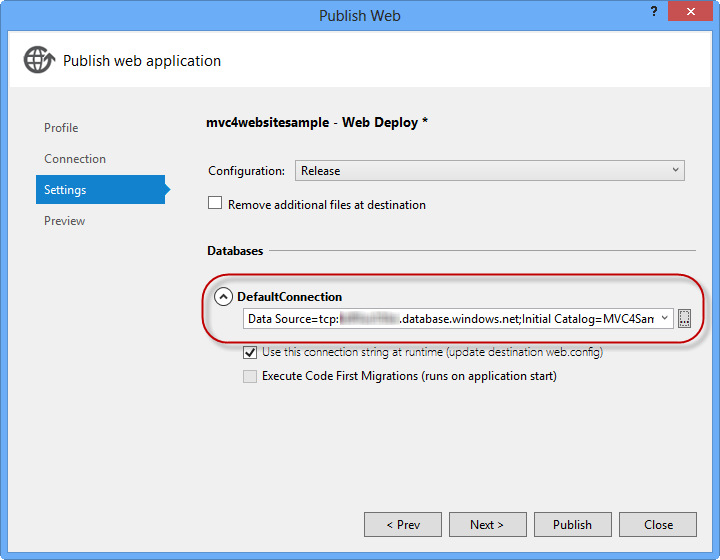
Windows Azure の SQL Database への接続に使用する接続文字列は、[既定の接続] ボックス内に表示されます。 続けて、 [次へ] をクリックします。

SQL Database を指す接続文字列
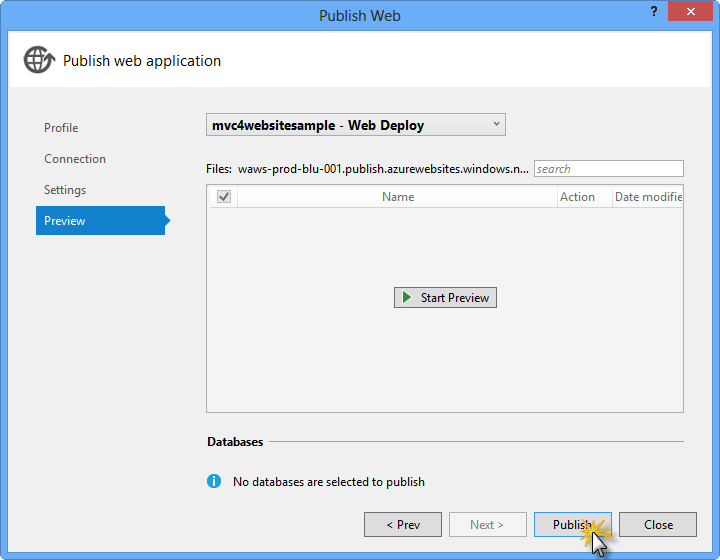
[プレビュー] ページで [発行] をクリックします。

Web アプリケーションの発行
発行プロセスが完了すると、既定のブラウザーで発行された Web サイトが開きます。

Windows Azure に発行されたアプリケーション