データ バインドされたコントロール
作成者: Microsoft
ほとんどの ASP.NET アプリケーションは、バックエンド データ ソースからのデータ表示にある程度依存しています。 データにバインドされたコントロールは、動的 Web アプリケーションでデータを操作する重要な部分となっています。 ASP.NET 2.0 では、新しい BaseDataBoundControl クラスや宣言構文など、データ バインド コントロールにいくつかの大幅な機能強化が導入されています。
ほとんどの ASP.NET アプリケーションは、バックエンド データ ソースからのデータ表示にある程度依存しています。 データにバインドされたコントロールは、動的 Web アプリケーションでデータを操作する重要な部分となっています。 ASP.NET 2.0 では、新しい BaseDataBoundControl クラスや宣言構文など、データ バインド コントロールにいくつかの大幅な機能強化が導入されています。
BaseDataBoundControl は、DataBoundControl クラスと HierarchicalDataBoundControl クラスの基本クラスとして機能します。 このモジュールでは、DataBoundControl から派生する次のクラスについて説明します。
- AdRotator
- List コントロール
- GridView
- FormView
- DetailsView
HierarchicalDataBoundControl クラスから派生する次のクラスについても説明します。
- TreeView
- メニュー
- SiteMapPath
DataBoundControl クラス
DataBoundControl クラスは、表形式またはリスト形式のデータを操作するために使用される抽象クラス (VB では MustInherit とマークされています) です。 次のコントロールは、DataBoundControl から派生するコントロールの一部です。
AdRotator
AdRotator コントロールを使用すると、特定の URL にリンクされている Web ページにグラフィック バナーを表示できます。 表示されるグラフィックは、コントロールのプロパティを使用して回転されます。 ページに表示される特定の広告の頻度は [Impressions] プロパティを使用して構成可能で、広告はキーワード フィルターを使用してフィルター処理できます。
データの AdRotator コントロールは、データにデータベース内の XML ファイルまたはテーブルを使用します。 AdRotator コントロールの構成には、XML ファイルで次の属性を使用します。
ImageUrl
広告に表示する画像の URL。
NavigateUrl
広告がクリックされたときにユーザーが取得する URL。 これには URL エンコードが必要です。
AlternateText
ヒントに表示され、スクリーン リーダーによって読み上げられる代替テキスト。 ImageUrl で指定されたイメージが使用できない場合にも表示されます。
Keyword
キーワード フィルターを使用するときに使用できるキーワードを定義します。 指定すると、キーワード フィルターに一致するキーワードを持つ広告のみが表示されます。
インプレッション数
特定の広告が表示される頻度を決定する重み付け番号。 これは、同じファイル内の他の広告のインプレッションを基準にしています。 XML ファイル内のすべての広告の集合インプレッションの最大値は 2,048,000,000 です。1
Height
広告の高さ (ピクセル単位)。
幅
広告の幅 (ピクセル単位)。
Note
Height 属性と Width 属性は、AdRotator コントロール自体の高さと幅をオーバーライドします。
一般的な XML ファイルは次のようになります。
<?xml version="1.0" encoding="utf-8" ?> <Advertisements xmlns="http://schemas.microsoft.com/AspNet/AdRotator-Schedule-File"> <Ad> <ImageUrl>~/images/Contoso_ad.gif</ImageUrl> <NavigateUrl>http://www.contoso-ltd.com</NavigateUrl> <AlternateText>Ad for Contoso, Ltd. Web site</AlternateText> <Impressions>100</Impressions> </Ad> <Ad> <ImageUrl>~/images/Aspnet_ad.gif</ImageUrl> <NavigateUrl>http://www.asp.net</NavigateUrl> <AlternateText>Ad for ASP.NET Web site</AlternateText> <Impressions>50</Impressions> </Ad> </Advertisements>
上記の例では、Contoso の広告はインプレッション属性の値により、ASP.NET Web サイトの広告の 2 倍の確率で表示されます。
上記の XML ファイルの広告を表示するには、AdRotator コントロールをページに追加し、次に示すように、AdvertisementFile プロパティを XML ファイルを指すように設定 します。
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile="App_Data/Ads.xml" />
AdRotator コントロールのデータ ソースとしてデータベース テーブルを使用する場合は、まず次のスキーマを使用してデータベースを設定する必要があります。
| 列名 | データの種類 | 説明 |
|---|---|---|
| ID | int | 主キー この列には任意の名前を付けることができます。 |
| ImageUrl | nvarchar(長さ) | 広告に表示する画像の相対 URL または絶対 URL。 |
| NavigateUrl | nvarchar(長さ) | 広告のターゲット URL。 値を指定しない場合、広告はハイパーリンクになりません。 |
| AlternateText | nvarchar(長さ) | 画像が見つからない場合に表示されるテキスト。 一部のブラウザーでは、テキストはツールチップとして表示されます。 代替テキストは、グラフィックを見ることができないユーザーが説明の読み上げを聞き取れるように、アクセシビリティにも使用されます。 |
| Keyword | nvarchar(長さ) | ページがフィルター処理できる広告のカテゴリ。 |
| インプレッション数 | int(4) | 広告が表示される頻度を示す数値。 数値が大きいほど、広告が表示される頻度が高くなります。 XML ファイル内のすべてのインプレッション値の合計は、2,048,000,000 を超えることはできません。- 1 |
| 幅 | int(4) | 画像の幅 (ピクセル単位)。 |
| Height | int(4) | 画像の高さ (ピクセル単位)。 |
別のスキーマを持つデータベースが既にある場合は、AlternateTextField、ImageUrlField、NavigateUrlField の各プロパティを使用 して、AdRotator 属性を既存のデータベースにマップできます。 AdRotator コントロールでデータベースのデータを表示するには、データ ソース コントロールをページに追加し、お使いのデータベースを指すようにデータ ソース コントロールの接続文字列を構成し、AdRotator コントロールの DataSourceID プロパティをデータ ソース コントロールの ID に設定します。 AdRotator 広告をプログラムで構成する必要がある場合は、AdCreated イベントを使用します。 AdCreated イベントは 2 つのパラメーターを受け取ります。1 つはオブジェクト、もう 1 つは AdCreatedEventArgs のインスタンスです。 AdCreatedEventArgs は、作成される広告への参照です。
次のコード スニペットは、プログラムによって広告の ImageUrl、NavigateUrl、AlternateText を設定します。
protected void AdRotator1_AdCreated(object sender, System.Web.UI.WebControls.AdCreatedEventArgs e) { e.ImageUrl = "images/contoso_ad.gif"; e.NavigateUrl = "http://www.contoso-ltd.com/"; e.AlternateText = "Ad for Contoso, Ltd Web site"; }
リスト コントロール
リスト コントロールには、ListBox、DropDownList、CheckBoxList、RadioButtonList、BulletedList などがあります。 これらの各コントロールは、データ ソースにバインドされたデータにすることができます。 データ ソース内の 1 つのフィールドを表示テキストとして使用し、必要に応じて項目の値として 2 番目のフィールドを使用できます。 項目はデザイン時に静的に追加することもでき、静的な項目とデータ ソースから追加された動的な項目を混在させることができます。
リスト コントロールをデータ バインドするには、データ ソース コントロールをページに追加します。 データ ソース コントロールの SELECT コマンドを指定した後、リスト コントロールの DataSourceID プロパティをデータ ソース コントロールの ID に設定します。 DataTextField プロパティと DataValueField プロパティを使用して、コントロールの表示テキストと値を定義します。 さらに、DataTextFormatString プロパティを使用すると、表示テキストの外観を次のように制御できます。
| Expression | 説明 |
|---|---|
| Price: {0:C} | 数値/10 進データの場合。 リテラル "Price:" の後に数値を通貨形式で表示します。 通貨形式は、Page ディレクティブのカルチャ属性または、Web.config で指定されたカルチャ設定によって決まります。 |
| {0:D4} | 整数データの場合。 10 進数では使用できません。 整数は、幅 4 文字のゼロ埋めされたフィールドに表示されます。 |
| {0:N2}% | 数値データの場合。 小数点以下 2 桁の有効桁数の後にリテラル "%" が続く数値を表示します。 |
| {0:000.0} | 数値/10 進データの場合。 数値は小数点以下 1 桁に丸められます。 3 桁に満たない場合はゼロで埋めます。 |
| {0:D} | 日付/時刻データの場合。 長い日付形式 ("1996 年 8 月 6 日木曜日") を表示します。 使用される日付の形式は、ページまたは Web.config ファイルのカルチャ設定によって決まります。 |
| {0:d} | 日付/時刻データの場合。 短い日付形式 ("12/31/99") を表示します。 |
| {0:yy-MM-dd} | 日付/時刻データの場合。 日付を年-月-日の数値形式で表示します (96-08-06) |
GridView
GridView コントロールは DataGrid コントロールの後継であり、宣言型のアプローチを使用して表形式のデータの表示と編集を行えます。 GridView コントロールでは、次の機能を使用できます。
- SqlDataSource などのデータ ソース コントロールへのバインド。
- 組み込みの並べ替え機能。
- 組み込みの更新および削除機能。
- 組み込みのページング機能。
- 組み込みの行選択機能。
- GridView オブジェクト モデルへのプログラムでのアクセスによる、動的なプロパティの設定やイベントの処理。
- 複数のキー フィールド。
- ハイパーリンク列の複数のデータ フィールド。
- テーマとスタイルを使用してカスタマイズ可能な外観。
列フィールド
GridView コントロールの各列は、DataControlField オブジェクトによって表されます。 既定では、AutoGenerateColumns プロパティは true に設定され、データ ソース内の各フィールドに AutoGeneratedField オブジェクトが作成されます。 その後、各フィールドは、各フィールドがデータ ソースに表示される順序で GridView コントロールの列としてレンダリングされます。 また、AutoGenerateColumns プロパティを false に設定し、独自の列フィールド コレクションを定義することで、GridView コントロールに表示される列フィールドを手動で制御することもできます。 列フィールドの種類によって、コントロール内の列の動作が決まります。
次の表に、使用できるさまざまな列フィールドの種類を示します。
| 列フィールドの種類 | 説明 |
|---|---|
| BoundField | データ ソース内のフィールドの値を表示します。 これは GridView コントロールの既定の列の種類です。 |
| ButtonField | GridView コントロールの各項目のコマンド ボタンを表示します。 これにより、[追加] ボタンや [削除] ボタンなどのカスタム ボタン コントロールの列を作成できます。 |
| CheckBoxField | GridView コントロールの各項目のチェック ボックスを表示します。 この列フィールドの種類は一般的に、ブール値を持つフィールドを表示するために使用されます。 |
| CommandField | 定義済みのコマンド ボタンを表示して、操作の選択、編集、削除操作を実行します。 |
| HyperLinkField | データ ソース内のフィールドの値をハイパーリンクとして表示します。 この列フィールドの種類を使用すると、2 番目のフィールドをハイパーリンクの URL にバインドできます。 |
| ImageField | GridView コントロールの各項目の画像を表示します。 |
| TemplateField | 指定したテンプレートに従って、GridView コントロール内の各項目のユーザー定義コンテンツを表示します。 この列フィールドの種類を使用すると、ユーザー設定の列フィールドを作成できます。 |
列フィールド コレクションを宣言によって定義するには、まず、GridView コントロールの開始タグと終了タグの間に、開始および終了の <Columns> タグを追加します。 次に、開始および終了の <Columns> タグの間に含める列フィールドをリスト化します。 指定された列は、リストされた順序で Columns コレクションに追加されます。 Columns コレクションにコントロール内のすべての列フィールドが格納され、GridView コントロールの列フィールドをプログラムで管理できます。
明示的に宣言された列フィールドは、自動的に生成された列フィールドと組み合わせて表示できます。 両方を使用すると、明示的に宣言された列フィールドが最初にレンダリングされ、その後に自動的に生成された列フィールドが表示されます。
データ ソース コントロールへのバインド
GridView コントロールは、データ ソース コントロール (SqlDataSource 、ObjectDataSource など) および、System.Collections.IEnumerable インターフェイス (System.Data.DataView、System.Collections.ArrayList、System.Collections.Hashtable など) を実装する任意のデータ ソースにバインドできます。 GridView コントロールを適切なデータ ソース型にバインドするには、次のいずれかの方法を使用します。
- データ ソース コントロールにバインドするには、GridView コントロールの DataSourceID プロパティをデータ ソース コントロールの ID 値に設定します。 GridView コントロールは、指定されたデータ ソース コントロールに自動的にバインドされ、データ ソース コントロールの機能を利用して、並べ替え、更新、削除、ページングの機能を実行できます。 これは、データへのバインドに推奨される方法です。
- System.Collections.IEnumerable インターフェイスを実装するデータ ソースにバインドするには、プログラムで GridView コントロールの DataSource プロパティをデータ ソースに設定し、DataBind メソッドを呼び出します。 このメソッドを使用する場合、GridView コントロールは、組み込みの並べ替え、更新、削除、ページング機能を実行しません。 この機能はユーザー自身が用意する必要があります。
GridView コントロールの操作
GridView コントロールには、ユーザーがコントロール内の項目を並べ替え、更新、削除、選択、ページングを行える、多くの組み込み機能が用意されています。 GridView コントロールがデータ ソース コントロールにバインドされている場合、GridView コントロールはデータ ソース コントロールの機能を利用し、自動並べ替え、更新、および削除機能を実行できます。
Note
GridView コントロールは、他の種類のデータ ソースでの並べ替え、更新、および削除をサポートできます。ただし、これらの操作の実装に適切なイベント ハンドラーを指定する必要があります。
ユーザーは列のヘッダーをクリックすると、並べ替えにより、その列の GridView コントロール内の項目を並べ替えることができます。 並べ替えを有効にするには、AllowSorting プロパティを true に 設定します。
ButtonField 列フィールドまたは TemplateField 列フィールドのボタンで、コマンド名 [編集]、[削除]、[選択] ボタンをクリックすると、それぞれにつき、自動更新、削除、選択機能が有効になります。 AutoGenerateEditButton、AutoGenerateDeleteButton、または AutoGenerateSelectButton プロパティが true に設定されている場合、GridView コントロールでそれぞれ、[編集]、[削除]、または [選択] ボタンを含む CommandField 列フィールドを自動的に追加できます。
Note
データ ソースへのレコードの挿入は、GridView コントロールでは直接サポートされていません。 ただし、GridView コントロールを DetailsView コントロールまたは FormView コントロールと組み合わせて使用することで、レコードを挿入できます。
GridView コントロールは、データ ソース内のすべてのレコードを同時に表示するのではなく、レコードをページに自動的に分割できます。 ページングを有効にするには、AllowPaging プロパティを true に 設定します。
GridView の外観のカスタマイズ
GridView コントロールの外観をカスタマイズするには、コントロールのさまざまな部分のスタイル プロパティを設定します。 次の表に、いくつかのスタイル プロパティを示します。
| Style プロパティ | 説明 |
|---|---|
| AlternatingRowStyle | GridView コントロールの交互のデータ行のスタイル設定。 このプロパティを設定すると、データ行は RowStyle 設定と AlternatingRowStyle 設定で交互に表示します。 |
| EditRowStyle | GridView コントロールで編集する行のスタイル設定。 |
| EmptyDataRowStyle | データ ソースにレコードが含まれていない場合に GridView コントロールに表示される空のデータ行のスタイル設定。 |
| FooterStyle | GridView コントロールのフッター行のスタイル設定。 |
| HeaderStyle | GridView コントロールのヘッダー行のスタイル設定。 |
| PagerStyle | GridView コントロールのページャー行のスタイル設定。 |
| RowStyle | GridView コントロールのデータ行のスタイル設定。 AlternatingRowStyle プロパティも設定した場合、データ行は RowStyle 設定と AlternatingRowStyle 設定で交互に表示します。 |
| SelectedRowStyle | GridView コントロールで選択した行のスタイル設定。 |
コントロールのさまざまな部分を表示または非表示にすることもできます。 次の表に、表示または非表示にする部分を制御するプロパティを示します。
| プロパティ | 説明 |
|---|---|
| ShowFooter | GridView コントロールのフッター セクションを表示または非表示にします。 |
| ShowHeader | GridView コントロールのヘッダー セクションを表示または非表示にします。 |
Events
GridView コントロールには、プログラムできるイベントがいくつか用意されています。 これにより、イベントが発生するたびにカスタム ルーチンを実行できます。 次の表に、GridView コントロールでサポートされるイベントの一覧を示します。
| イベント | 説明 |
|---|---|
| PageIndexChanged | ページャー ボタンのいずれかがクリックされると発生します。ただし、タイミングは GridView コントロールがページング操作を処理した後です。 このイベントは一般的に、ユーザーがコントロール内の別のページに移動した後にタスクを実行する必要がある場合に使用されます。 |
| PageIndexChanging | ページャー ボタンのいずれかがクリックされると発生します。ただし、タイミングは GridView コントロールがページング操作を処理する前です。 このイベントは、ページング操作を取り消すためによく使用されます。 |
| RowCancelingEdit | 行の [キャンセル] ボタンをクリックしたときに発生します。ただし、タイミングは GridView コントロールが編集モードを終了する前です。 このイベントは、取り消し操作を停止するためによく使用されます。 |
| RowCommand | GridView コントロール内でボタンがクリックされると発生します。 このイベントは多くの場合、コントロール内でボタンがクリックされたときにタスクを実行するために使用されます。 |
| RowCreated | GridView コントロールに新しい行が作成されたときに発生します。 このイベントは多くの場合、行の作成時に行の内容を変更するために使用されます。 |
| RowDataBound | GridView コントロールでデータ行がデータにバインドされたときに発生します。 このイベントは多くの場合、行がデータにバインドされるときに行の内容を変更するために使用されます。 |
| RowDeleted | 行の [削除] ボタンがクリックされると発生します。ただし、タイミングは GridView コントロールがデータ ソースからレコードを削除した後です。 このイベントは多くの場合、削除操作の結果を確認するために使用されます。 |
| RowDeleting | 行の [削除] ボタンがクリックされると発生します。ただし、タイミングは GridView コントロールがデータ ソースからレコードを削除する前です。 このイベントは多くの場合、削除操作を取り消すために使用されます。 |
| RowEditing | 行の [編集] ボタンをクリックしたときに発生します。ただし、タイミングは GridView コントロールが編集モードになる前です。 このイベントは多くの場合、編集操作を取り消すために使用されます。 |
| RowUpdated | 行の [編集] ボタンがクリックされると発生します。ただし、タイミングは GridView コントロールがその行を更新した後です。 このイベントは多くの場合、更新操作の結果を確認するために使用されます。 |
| RowUpdating | 行の [編集] ボタンがクリックされると発生します。ただし、タイミングは GridView コントロールがその行を更新する前です。 このイベントは多くの場合、更新操作を取り消すために使用されます。 |
| SelectedIndexChanged | 行の [選択] ボタンがクリックされると発生します。ただし、タイミングは GridView コントロールが操作の選択を処理した後です。 このイベントは多くの場合、コントロールで行が選択された後にタスクを実行するために使用されます。 |
| SelectedIndexChanging | 行の [選択] ボタンがクリックされると発生します。ただし、タイミングは GridView コントロールが操作の選択を処理する前です。 このイベントは多くの場合、選択操作を取り消すために使用されます。 |
| 並べ替え | 列を並べ替えるためのハイパーリンクがクリックされると発生します。ただしタイミングは GridView コントロールが並べ替え操作を処理した後です。 このイベントは、通常、ユーザーがハイパーリンクをクリックして列を並べ替えた後にタスクを実行するために使用されます。 |
| 並べ替え | 列を並べ替えるためのハイパーリンクがクリックされると発生します。ただしタイミングは GridView コントロールが並べ替え操作を処理する前です。 このイベントは、並べ替え操作を取り消したり、カスタムの並べ替えルーチンを実行したりするためによく使用されます。 |
FormView
FormView コントロールは、データ ソースから 1 つのレコードを表示するために使用されます。 これは DetailsView コントロールに似ていますが、行フィールドではなく、ユーザー定義のテンプレートが表示される点が異なります。 独自のテンプレートを作成すると、データの表示方法を柔軟に制御できます。 FormView コントロールは、次の機能をサポートしています。
- SqlDataSource や ObjectDataSource などのデータ ソース コントロールへのバインド。
- 組み込みの挿入機能。
- 組み込みの更新および削除機能。
- 組み込みのページング機能。
- プロパティを動的に設定したり、イベントを処理したりするための FormView オブジェクト モデルへのプログラムによるアクセス。
- ユーザー定義のテンプレート、テーマ、スタイルを使用してカスタマイズ可能な外観。
テンプレート
FormView コントロールでコンテンツを表示するには、コントロールのさまざまな部分のテンプレートを作成する必要があります。 ほとんどのテンプレートは省略可能です。ただし、コントロールが構成されているモードのテンプレートを作成する必要があります。 たとえば、レコードの挿入をサポートする FormView コントロールには、項目挿入テンプレートを定義する必要があります。 次の表に、作成できるさまざまなテンプレートを示します。
| テンプレートの種類 | 説明 |
|---|---|
| EditItemTemplate | FormView コントロールが編集モードの場合のデータ行の内容を定義します。 このテンプレートには、通常、ユーザーが既存のレコードを編集できる入力コントロールとコマンド ボタンが含まれています。 |
| EmptyDataTemplate | FormView コントロールがレコードを含まないデータ ソースにバインドされるときに表示される、空のデータ行の内容を定義します。 このテンプレートには、通常、データ ソースにレコードが含まれていないことをユーザーに警告するコンテンツが含まれています。 |
| FooterTemplate | フッター行の内容を定義します。 このテンプレートには通常、フッター行に表示する追加コンテンツが含まれています。 別の方法として、FooterText プロパティを設定することで、フッター行に表示するテキストを指定することもできます。 |
| HeaderTemplate | ヘッダー行の内容を定義します。 このテンプレートには、通常、ヘッダー行に表示する追加コンテンツが含まれています。 別の方法として、HeaderText プロパティを設定することで、ヘッダー行に表示するテキストを指定することもできます。 |
| ItemTemplate | FormView コントロールが読み取り専用モードの場合のデータ行のコンテンツを定義します。 このテンプレートには通常、既存のレコードの値を表示するコンテンツが含まれています。 |
| InsertItemTemplate | FormView コントロールが挿入モードの場合のデータ行の内容を定義します。 このテンプレートには通常、ユーザーが新しいレコードを追加できる入力コントロールとコマンド ボタンが含まれています。 |
| PagerTemplate | ページング機能が有効な場合 (AllowPaging プロパティが true に設定されている場合) に表示されるページャー行のコンテンツを定義します。 このテンプレートには通常、ユーザーが別のレコードに移動できるコントロールが含まれています。 |
項目編集テンプレートと項目挿入テンプレートの入力コントロールは、双方向バインド式を使用してデータ ソースのフィールドにバインドできます。 これにより、FormView コントロールは、更新操作または挿入操作の入力コントロールの値を自動的に抽出できます。 双方向バインド式では、項目編集テンプレートの入力コントロールで元のフィールド値を自動的に表示することもできます。
データへのバインド
FormView コントロールは、データ ソース コントロール (SqlDataSource、AccessDataSource、ObjectDataSource など) または System.Collections.IEnumerable インターフェイス (System.Data.DataView、System.Collections.ArrayList、System.Collections.Hashtable など) を実装するデータ ソースにバインドできます。 次のいずれかの方法を使用して、FormView コントロールを適切なデータ ソース型にバインドします。
- データ ソース コントロールにバインドするには、FormView コントロールの DataSourceID プロパティをデータ ソース コントロールの ID 値に設定します。 FormView コントロールは、指定されたデータ ソース コントロールに自動的にバインドされ、データ ソース コントロールの機能を利用して、挿入、更新、削除、ページングの機能を実行できます。 これは、データへのバインドに推奨される方法です。
- System.Collections.IEnumerable インターフェイスを実装するデータ ソースにバインドするには、プログラムで FormView コントロールの DataSource プロパティをデータ ソースに設定し、DataBind メソッドを呼び出します。 このメソッドを使用する場合、FormView コントロールは、組み込みの挿入、更新、削除、ページング機能を実行しません。 この機能は、適切なイベントを使用して実行する必要があります。
FormView コントロール操作
FormView コントロールには、ユーザーがコントロール内の項目を更新、削除、挿入、およびページ移動できるようにする多くの組み込み機能が用意されています。 FormView コントロールがデータ ソース コントロールにバインドされている場合、その FormView コントロールはデータ ソース コントロールの機能を利用し、自動更新、削除、挿入、ページング機能を持つことができます。 FormView コントロールは、他の種類のデータ ソースとの更新、削除、挿入、ページング操作をサポートできます。ただし、これらの操作の実装に適切なイベント ハンドラーを指定する必要があります。
FormView コントロールはテンプレートを使用するため、更新、削除、または挿入操作を実行するためのコマンド ボタンを自動的に生成する方法は用意されていません。 これらのコマンド ボタンは、適切なテンプレートに手動で含める必要があります。 FormView コントロールは、CommandName プロパティが特定の値に設定されている一部のボタンを認識します。 次の表に、FormView コントロールが認識するコマンド ボタンの一覧を示します。
| Button | Commandname 値 | 説明 |
|---|---|---|
| Cancel | "Cancel" | 更新または挿入操作で、その操作を取り消したり、ユーザーが入力した値を破棄するために使用されます。 次に、FormView コントロールは DefaultMode プロパティで指定されたモードに戻ります。 |
| 削除 | "削除" | 削除操作で、表示されているレコードをデータ ソースから削除するために使用されます。 ItemDeleting イベントと ItemDeleted イベントを発生させます。 |
| 編集 | 「編集」 | 更新操作で、FormView コントロールを編集モードにするために使用されます。 EditItemTemplate プロパティで 指定されたコンテンツがデータ行に表示されます。 |
| Insert | "Insert" | 挿入操作で、ユーザーが指定した値を使用してデータ ソースに新しいレコードを挿入する試行のために使用されます。 ItemInserting イベントと ItemInserted イベントを発生させます。 |
| 新しい | "New" | 挿入操作で、FormView コントロールを挿入モードにするために使用されます。 InsertItemTemplate プロパティで 指定されたコンテンツがデータ行に表示されます。 |
| ページ | "Page" | ページング操作で、ページャー行のページングを実行するボタンを表すために使用されます。 ページング操作を指定するには、ボタンの CommandArgument プロパティを "Next"、"Prev"、"First"、"Last"、または移動先のページのインデックスに設定 します。 PageIndexChanging イベントと PageIndexChanged イベントを発生させます。 |
| 更新する | "Update" | 更新操作で、データ ソースに表示されているレコードを、ユーザーが指定した値で更新するために使用されます。 ItemUpdating イベントと ItemUpdated イベントを発生させます。 |
[削除] ボタン (表示されたレコードをすぐに削除) とは異なり、[編集] または [新規作成] ボタンをクリックすると、FormView コントロールはそれぞれ編集モードまたは挿入モードになります。 編集モードでは、現在のデータ項目の EditItemTemplate プロパティに含まれるコンテンツが表示されます。 通常、項目編集テンプレートは、[編集] ボタンが [更新] ボタンと [キャンセル] ボタンに置き換えられるように定義されます。 通常、フィールドのデータ型 (TextBox や CheckBox コントロールなど) に適した入力コントロールも、ユーザーが変更するフィールドの値と共に表示されます。 [更新] ボタンをクリックすると、データ ソース内のレコードが更新され、[キャンセル] ボタンをクリックすると変更が破棄されます。
同様に、コントロールが挿入モードの場合、データ項目の InsertItemTemplate に含まれるコンテンツが表示されます。 通常、項目挿入テンプレートは、[新規作成] ボタンが [挿入] ボタンと [キャンセル] ボタンに置き換えられ、ユーザーが新しいレコードの値を入力するための空の入力コントロールが表示されるように定義されます。 [挿入] ボタンをクリックするとデータ ソースにレコードが挿入され、[キャンセル] ボタンをクリックすると変更は破棄されます。
FormView コントロールにはページング機能があり、ユーザーはデータ ソース内の他のレコードに移動できます。 有効にすると、ページ ナビゲーション コントロールを含む FormView コントロールにページャー行が表示されます。 ページングを有効にするには、AllowPaging プロパティを true に設定します。 PagerStyle プロパティと PagerSettings プロパティに含まれるオブジェクトのプロパティを設定することで、ページャー行をカスタマイズできます。 組み込みのページャー行 UI を使用する代わりに、PagerTemplate プロパティを使用して独自の UI を作成できます。
FormView の外観のカスタマイズ
FormView コントロールの外観をカスタマイズするには、コントロールのさまざまな部分のスタイル プロパティを設定します。 次の表に、いくつかのスタイル プロパティを示します。
| Style プロパティ | 説明 |
|---|---|
| EditRowStyle | FormView コントロールが編集モードの場合のデータ行のスタイル設定。 |
| EmptyDataRowStyle | データ ソースにレコードが含まれていない場合に FormView コントロールに表示される空のデータ行のスタイル設定。 |
| FooterStyle | FormView コントロールのフッター行のスタイル設定。 |
| HeaderStyle | FormView コントロールのヘッダー行のスタイル設定。 |
| InsertRowStyle | FormView コントロールが挿入モードの場合のデータ行のスタイル設定。 |
| PagerStyle | ページング機能が有効な場合に FormView コントロールに表示されるページャー行のスタイル設定。 |
| RowStyle | FormView コントロールが読み取り専用モードの場合のデータ行のスタイル設定。 |
FormView イベント
FormView コントロールには、プログラムできるイベントがいくつか用意されています。 これにより、イベントが発生するたびにカスタム ルーチンを実行できます。 次の表に、FormView コントロールでサポートされるイベントを示します。
| イベント | 説明 |
|---|---|
| ItemCommand | FormView コントロール内のボタンをクリックすると発生します。 このイベントは多くの場合、コントロール内でボタンがクリックされたときにタスクを実行するために使用されます。 |
| ItemCreated | FormView コントロールにすべての FormViewRow オブジェクトが作成された後に発生します。 このイベントは、レコードが表示される前に値を変更するためによく使用されます。 |
| ItemDeleted | [削除] ボタン (CommandName プロパティが "Delete" に設定されたボタン) がクリックされると発生します。ただし、タイミングは FormView コントロールがデータ ソースからレコードを削除した後です。 このイベントは多くの場合、削除操作の結果を確認するために使用されます。 |
| ItemDeleting | [削除] ボタンがクリックされると発生します。ただし、タイミングは FormView コントロールがデータ ソースからレコードを削除する前です。 このイベントは多くの場合、削除操作を取り消すために使用されます。 |
| ItemInserted | [挿入] ボタン (CommandName プロパティが "Insert" に設定されたボタン) がクリックされると発生します。ただし、タイミングは FormView コントロールがレコードを挿入した後です。 このイベントは、挿入操作の結果を確認するためによく使用されます。 |
| ItemInserting | [挿入] ボタンがクリックされると発生します。ただし、タイミングは FormView コントロールがレコードを挿入する前です。 このイベントは、挿入操作を取り消すためによく使用されます。 |
| ItemUpdated | [更新] ボタン (CommandName プロパティが "Update" に設定されたボタン) がクリックされると発生します。ただし、タイミングは FormView コントロールが行を更新した後です。 このイベントは多くの場合、更新操作の結果を確認するために使用されます。 |
| ItemUpdating | [更新] ボタンがクリックされると発生します。ただし、タイミングは FormView コントロールがレコードを更新する前です。 このイベントは、更新操作を取り消すためによく使用されます。 |
| ModeChanged | FormView コントロールがモードを変更し、編集、挿入、または読み取り専用モードに移行した後に発生します。 このイベントは、FormView コントロールがモードを変更したときにタスクを実行するためによく使用されます。 |
| ModeChanging | FormView コントロールがモードを変更する前に発生します (編集、挿入、または読み取り専用モードへの移行)。 このイベントは多くの場合、モードの変更を取り消すために使用されます。 |
| PageIndexChanged | ページャー ボタンのいずれかがクリックされると発生します。ただし、タイミングは FormView コントロールがページング操作を処理した後です。 このイベントは一般的に、ユーザーがコントロール内の別のレコードに移動した後にタスクを実行する必要がある場合に使用されます。 |
| PageIndexChanging | ページャー ボタンのいずれかがクリックされると発生します。ただし、タイミングは FormView コントロールがページング操作を処理する前です。 このイベントは、ページング操作を取り消すためによく使用されます。 |
DetailsView
DetailsView コントロールは、テーブル内のデータ ソースの 1 つのレコードを表示するために使用され、レコードの各フィールドはそのテーブルの行に表示されます。 マスター/詳細シナリオでは、GridView コントロールと組み合わせて使用できます。 DetailsView コントロールは、次の機能をサポートしています。
- SqlDataSource などのデータ ソース コントロールへのバインド。
- 組み込みの挿入機能。
- 組み込みの更新および削除機能。
- 組み込みのページング機能。
- DetailsView オブジェクト モデルにプログラムでアクセスして、プロパティの動的な設定、イベントの処理などを行います。
- テーマとスタイルを使用してカスタマイズ可能な外観。
行フィールド
DetailsView コントロールの各データ行は、フィールド コントロールを宣言することで作成されます。 コントロール内の行の動作は、さまざまな行フィールドの種類によって決まります。 フィールド コントロールは DataControlField から派生します。 次の表に、使用できるさまざまな行フィールドの種類を示します。
| 列フィールドの種類 | 説明 |
|---|---|
| BoundField | データ ソース内のフィールドの値をテキストとして表示します。 |
| ButtonField | DetailsView コントロールにコマンド ボタンを表示します。 これにより、[追加] ボタンや [削除] ボタンなどのカスタム ボタン コントロールを含む行を表示できます。 |
| CheckBoxField | DetailsView コントロールにチェック ボックスを表示します。 この行フィールドの種類は一般的に、ブール値を持つフィールドを表示するために使用されます。 |
| CommandField | DetailsView コントロールで編集、挿入、または削除の操作を実行するための組み込みのコマンド ボタンを表示します。 |
| HyperLinkField | データ ソース内のフィールドの値をハイパーリンクとして表示します。 この行フィールドの種類では、2 番目のフィールドをハイパーリンクの URL にバインドできます。 |
| ImageField | DetailsView コントロールに画像を表示します。 |
| TemplateField | 指定したテンプレートに従って、DetailsView コントロール内の行のユーザー定義コンテンツを表示します。 この行フィールドの種類では、ユーザー設定の行フィールドを作成できます。 |
既定では、AutoGenerateRows プロパティは true に設定され、データ ソース内のバインド可能な種類のフィールドごとに、バインドされた行フィールド オブジェクトが自動的に生成されます。 有効なバインド可能な型は、String、DateTime、Decimal、Guid、およびプリミティブ型のセットです。 その後、各フィールドは、データ ソースに各フィールドが表示される順序で、行にテキストとして表示されます。
行を自動的に生成すると、レコード内のすべてのフィールドをすばやく簡単に表示できます。 ただし、DetailsView コントロールの高度な機能を利用するには、DetailsView コントロールに含める行フィールドを明示的に宣言する必要があります。 行フィールドを宣言するには、まず AutoGenerateRows プロパティを false に 設定 します。 次に、DetailsView コントロールの開始タグと終了タグの間に、<Fields> の開始タグと終了タグを追加します。 最後に、<Fields> の開始タグと終了の間に含める行フィールドをリスト化します。 指定された行フィールドは、一覧表示された順序で Fields コレクションに追加されます。 Fields コレクションを使用すると、DetailsView コントロールの行フィールドをプログラムで管理できます。
Note
自動的に生成された行フィールドは、Fields コレクションには追加されません。
DetailsView を使用したデータへのバインド
DetailsView コントロールは、SqlDataSource や AccessDataSource などのデータ ソース コントロール、または System.Data.DataView、System.Collections.ArrayList、System.Collections.Hashtable などの System.Collections.IEnumerable インターフェイスを実装する任意のデータ ソースにバインドできます。
DetailsView コントロールを適切なデータ ソース型にバインドするには、次のいずれかのメソッドを使用します。
- データ ソース コントロールにバインドするには、DetailsView コントロールの DataSourceID プロパティをデータ ソース コントロールの ID 値に設定します。 DetailsView コントロールは、指定されたデータ ソース コントロールに自動的にバインドされます。 これは、データへのバインドに推奨される方法です。
- System.Collections.IEnumerable インターフェイスを実装するデータ ソースにバインドするには、プログラムによって DetailsView コントロールの DataSource プロパティをデータ ソースに設定してから、DataBind メソッドを呼び出します。
セキュリティ
このコントロールを使用すると、悪意のあるクライアント スクリプトを含む可能性があるユーザー入力を表示できます。 実行可能スクリプト、SQL ステートメントや、その他のコードについてクライアントから送信された情報を、アプリケーションに表示する前に確認します。 ASP.NET は、ユーザー入力のスクリプトと HTML をブロックする入力要求検証機能を提供します。
DetailsView のデータ操作
DetailsView コントロールには、ユーザーがコントロール内の項目を更新、削除、挿入、およびページ移動できるようにする組み込み機能が用意されています。 DetailsView コントロールがデータ ソース コントロールにバインドされている場合、その DetailsView コントロールはデータ ソース コントロールの機能を利用し、自動更新、削除、挿入、ページング機能を持つことができます。
DetailsView コントロールでは、他の種類のデータ ソースを使用した更新、削除、挿入、ページング操作をサポートできます。ただし、これらの操作の実装を適切なイベント ハンドラーで提供する必要があります。
DetailsView コントロールは、AutoGenerateEditButton、AutoGenerateDeleteButton、または AutoGenerateInsertButton プロパティをそれぞれ true に設定することで、[編集]、[削除]、[新規作成] ボタンを持つ CommandField 行フィールドを自動的に 追加できます。 [削除] ボタン (選択したレコードをすぐに削除) とは異なり、[編集] または [新規作成] ボタンをクリックすると、DetailsView コントロールはそれぞれ編集モードまたは挿入モードになります。 編集モードでは、[編集] ボタンは [更新] ボタンと [キャンセル] ボタンに置き換えられます。 フィールドのデータ型 (TextBox や CheckBox コントロールなど) に適した入力コントロールが、ユーザーが変更するフィールドの値と共に表示されます。 [更新] ボタンをクリックすると、データ ソース内のレコードが更新され、[キャンセル] ボタンをクリックすると変更が破棄されます。 同様に、挿入モードでは、[新規作成] ボタンが [挿入] ボタンと [キャンセル] ボタンに置き換えられ、ユーザーが新しいレコードの値を入力するための空の入力コントロールが表示されます。
DetailsView コントロールにはページング機能があり、ユーザーはデータ ソース内の他のレコードに移動できます。 有効にすると、ページャー行にページ ナビゲーション コントロールが表示されます。 ページングを有効にするには、AllowPaging プロパティを true に 設定します。 ページャー行は、PagerStyle プロパティと PagerSettings プロパティを使用してカスタマイズできます。
DetailsView の外観のカスタマイズ
DetailsView コントロールの外観は、コントロールのさまざまな部分のスタイル プロパティを設定することでカスタマイズできます。 次の表に、いくつかのスタイル プロパティを示します。
| Style プロパティ | 説明 |
|---|---|
| AlternatingRowStyle | DetailsView コントロールの交互データ行のスタイル設定。 このプロパティを設定すると、データ行は RowStyle 設定と AlternatingRowStyle 設定で交互に表示します。 |
| CommandRowStyle | DetailsView コントロールの組み込みコマンド ボタンを含む行のスタイル設定。 |
| EditRowStyle | DetailsView コントロールが編集モードの場合のデータ行のスタイル設定。 |
| EmptyDataRowStyle | データ ソースにレコードが含まれていない場合に DetailsView コントロールに表示される空のデータ行のスタイル設定。 |
| FooterStyle | DetailsView コントロールのフッター行のスタイル設定。 |
| HeaderStyle | DetailsView コントロールのヘッダー行のスタイル設定。 |
| InsertRowStyle | DetailsView コントロールが挿入モードの場合のデータ行のスタイル設定。 |
| PagerStyle | DetailsView コントロールのページャー行のスタイル設定。 |
| RowStyle | DetailsView コントロールのデータ行のスタイル設定。 AlternatingRowStyle プロパティも設定した場合、データ行は RowStyle 設定と AlternatingRowStyle 設定で交互に表示します。 |
| FieldHeaderStyle | DetailsView コントロールのヘッダー列のスタイル設定。 |
DetailsView のイベント
DetailsView コントロールには、プログラムできるイベントがいくつか用意されています。 これにより、イベントが発生するたびにカスタム ルーチンを実行できます。 次の表に、DetailsView コントロールでサポートされるイベントを示します。 DetailsView コントロールは、基本クラスである DataBinding、DataBound、Disposed、Init、Load、PreRender、Render からのこれらのイベントも継承します。
| イベント | 説明 |
|---|---|
| ItemCommand | DetailsView コントロールでボタンがクリックされたときに発生します。 |
| ItemCreated | DetailsView コントロールにすべての DetailsViewRow オブジェクトが作成された後に発生します。 このイベントは、レコードが表示される前に値を変更するためによく使用されます。 |
| ItemDeleted | [削除] ボタンがクリックされると発生します。ただし、タイミングは DetailsView コントロールがデータ ソースからレコードを削除した後です。 このイベントは多くの場合、削除操作の結果を確認するために使用されます。 |
| ItemDeleting | [削除] ボタンがクリックされると発生します。ただし、タイミングは DetailsView コントロールがデータ ソースからレコードを削除する前です。 このイベントは多くの場合、削除操作を取り消すために使用されます。 |
| ItemInserted | [挿入] ボタンがクリックされると発生します。ただし、タイミングは DetailsView コントロールがレコードを挿入した後です。 このイベントは、挿入操作の結果を確認するためによく使用されます。 |
| ItemInserting | [挿入] ボタンがクリックされると発生します。ただし、タイミングは DetailsView コントロールがレコードを挿入する前です。 このイベントは、挿入操作を取り消すためによく使用されます。 |
| ItemUpdated | [更新] ボタンがクリックされると発生します。ただし、タイミングは DetailsView コントロールがその行を更新した後です。 このイベントは多くの場合、更新操作の結果を確認するために使用されます。 |
| ItemUpdating | [更新] ボタンがクリックされると発生します。ただし、タイミングは DetailsView コントロールがレコードを更新する前です。 このイベントは、更新操作を取り消すためによく使用されます。 |
| ModeChanged | DetailsView コントロールがモード (編集、挿入、または読み取り専用モード) を変更した後に発生します。 このイベントは、DetailsView コントロールがモードを変更したときにタスクを実行するためによく使用されます。 |
| ModeChanging | DetailsView コントロールがモード (編集、挿入、または読み取り専用モード) を変更する前に発生します。 このイベントは多くの場合、モードの変更を取り消すために使用されます。 |
| PageIndexChanged | ページャー ボタンのいずれかがクリックされると発生します。ただし、タイミングは DetailsView コントロールがページング操作を処理した後です。 このイベントは一般的に、ユーザーがコントロール内の別のレコードに移動した後にタスクを実行する必要がある場合に使用されます。 |
| PageIndexChanging | ページャー ボタンのいずれかがクリックされると発生します。ただし、タイミングは DetailsView コントロールがページング操作を処理する前です。 このイベントは、ページング操作を取り消すためによく使用されます。 |
Menu コントロール
ASP.NET 2.0 の Menu コントロールは、フル機能のナビゲーション システムとして設計されています。 SiteMapDataSource などの階層データ ソースに簡単にデータをバインドできます。
Menu コントロールの構造は、宣言的または動的に定義でき、1 つのルート ノードと任意の数のサブノードで構成されます。 次のコードでは、Menu コントロールのメニューを宣言によって定義します。
<asp:menu id="NavigationMenu" disappearafter="2000" staticdisplaylevels="2" staticsubmenuindent="10" orientation="Vertical" font-names="Arial" target="_blank" runat="server"> <staticmenuitemstyle backcolor="LightSteelBlue" forecolor="Black"/> <statichoverstyle backcolor="LightSkyBlue"/> <dynamicmenuitemstyle backcolor="Black" forecolor="Silver"/> <dynamichoverstyle backcolor="LightSkyBlue" forecolor="Black"/> <items> <asp:menuitem navigateurl="Home.aspx" text="Home" tooltip="Home"> <asp:menuitem navigateurl="Music.aspx" text="Music" tooltip="Music"> <asp:menuitem navigateurl="Classical.aspx" text="Classical" tooltip="Classical"/> <asp:menuitem navigateurl="Rock.aspx" text="Rock" tooltip="Rock"/> <asp:menuitem navigateurl="Jazz.aspx" text="Jazz" tooltip="Jazz"/> </asp:menuitem> <asp:menuitem navigateurl="Movies.aspx" text="Movies" tooltip="Movies"> <asp:menuitem navigateurl="Action.aspx" text="Action" tooltip="Action"/> <asp:menuitem navigateurl="Drama.aspx" text="Drama" tooltip="Drama"/> <asp:menuitem navigateurl="Musical.aspx" text="Musical" tooltip="Musical"/> </asp:menuitem> </asp:menuitem> </items> </asp:menu>
上記の例では、Home.aspx ノードがルート ノードです。 他のすべてのノードは、ルート ノード内のさまざまなレベルで入れ子になっています。
Menu コントロールでレンダリングできるメニューには、静的メニューと動的メニューの 2 種類があります。 静的メニューは、常に表示されるメニュー項目で構成されます。 動的メニューは、ユーザーがマウスでマウスポインターを合わせたときにのみ表示されるメニュー項目で構成されます。 ユーザーが、宣言により定義されたメニューを持つ静的メニューと、実行時にデータにバインドされるメニューを持つ動的メニューを混同することが頻繁にあります。 実際、動的メニューと静的メニューは、作成の方法とは無関係です。 静的および動的という用語は、メニューが既定で静的に表示されるか、ユーザーが何らかのアクションを実行したときにのみ表示されるかのみを指します。
StaticDisplayLevels プロパティは、静的となる (規定で表示される) メニューのレベルを構成するために使用されます。 上の例では、StaticDisplayLevels プロパティの値を 2 に設定 すると、メニューに [ホーム] ノード、[音楽] ノード、および [映画] ノードが静的に表示されます。 他のすべてのノードは、ユーザーが親ノードの上にマウス ポインターを置くと動的に表示されます。
MaximumDynamicDisplayLevels プロパティで、メニューが表示できる動的レベルの最大数を構成します。 MaximumDynamicDisplayLevels プロパティで 指定された値より高いレベルの動的メニューは破棄されます。
Note
MaximumDynamicDisplayLevels プロパティが原因でメニューが表示されない状況は、ほぼ確実に発生します。 そのような場合は、顧客メニューを表示するのに十分にプロパティが設定されていることを確認します。
Menu コントロールのデータ バインディング
Menu コントロールは、SiteMapDataSource や XMLDataSource などの任意の階層データ ソースにバインドできます。 SiteMapDataSource は、Web.sitemap ファイルからフィードされ、そのスキーマが Menu コントロールに既知の API を提供するため、Menu コントロールへのデータ バインディングに最も一般的に使用されるメソッドです。 次の一覧は、シンプルな Web.sitemap ファイルを示しています。
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx" description="Our Home Page" title="Home"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>
ルート siteMapNode 要素が 1 つ (この場合は Home 要素) のみであることに注意してください。 siteMapNode ごとに複数の属性を構成できます。 最も一般的に使用される属性は次のとおりです。
- url でユーザーがメニュー項目をクリックしたときに表示する URL を指定します。 この属性が存在しない場合、ノードはクリックされたときにポストバックのみを行います。
- title でメニュー項目に表示されるテキストを指定します。
- description はノードのドキュメントとして使用されます。 また、マウスをノードの上に置くと、ツール チップとして表示されます。
- siteMapFile でサイトマップを入れ子にできます。 この属性は、整形式の ASP.NET サイトマップ ファイルを指す必要があります。
- roles で、ASP.NET セキュリティ トリミングが制御するノードの外観を制御できます。
これらの属性はすべて省略可能ですが、指定されていない場合、メニューが期待通りに動作しない場合があることに注意してください。 たとえば、url 属性が指定されていても description 属性が指定されていない場合、ノードは表示されず、指定された URL に移動できなくなります。
メニュー操作の制御
ASP.NET Menu コントロールの操作に影響を与えるプロパティがいくつかあります。一部の例を次に示します。Orientation プロパティ、DisappearAfter プロパティ、StaticItemFormatString プロパティ、StaticPopoutImageUrl プロパティ。
- [向き] は、水平または垂直に設定可能です。静的メニュー項目を行で水平方向に配置するか、垂直方向に配置するか、互いに重ねて配置するかを制御します。 このプロパティは、動的メニューには影響しません。
- DisappearAfter プロパティで動的メニューからマウスを移動した後に、表示したままにする期間を構成します。 値はミリ秒単位で指定され、既定値は 500 です。 このプロパティを -1 に設定すると、メニューが自動的に消えることはありません。 その場合、メニューは、ユーザーがメニューの外側をクリックしたときにのみ消えます。
- StaticItemFormatString プロパティを使用すると、メニュー システムで一貫性のある詳細を簡単に維持できます。 このプロパティを指定する場合は、データ ソースに表示される説明の代わりとなる {0} を入力する必要があります。 たとえば、演習 1 のメニュー項目に「製品ページにアクセスする」と表示するには、StaticItemFormatString に「{0} ページにアクセスする」と指定します。 ASP.NET は実行時に、{0} が発生すると、メニュー項目の適切な説明でそれを置き換えます。
- StaticPopoutImageUrl プロパティは、特定のメニュー ノードの上にマウス ポインターを置くことでアクセスできる子ノードがあることを示すために使用される画像を指定します。 動的メニューでは、引き続き既定のイメージが使用されます。
テンプレート化された Menu コントロール
Menu コントロールはテンプレート化されたコントロールであり、StaticItemTemplate と DynamicItemTemplate という 2 種類の項目テンプレートを使用できます。 これらのテンプレートを使用すると、サーバー コントロールまたはユーザー コントロールをメニューに簡単に追加できます。
Visual Studio .NET でテンプレートを編集するには、メニューの [スマート タグ] ボタンをクリックし、[テンプレートの編集] を選択します。 その後、StaticItemTemplate または DynamicItemTemplate を編集できます。
StaticItemTemplate に追加されたコントロールは、ページの読み込み時に静的メニューに表示されます。 DynamicItemTemplate に追加されたコントロールは、すべてのポップアップ メニューに表示されます。
メニュー イベント
Menu コントロールには、MenuItemClicked および MenuItemDatabound という固有の 2 種類のイベントがあります。
MenuItemClicked イベントは、メニュー項目がクリックされたときに発生します。 MenuItemDatabound イベントは、メニュー項目がデータにバインドされると発生します。 イベント ハンドラーに渡される MenuEventArgs により、Item プロパティを使用してメニュー項目にアクセスできます。
Menus の外観を制御する
また、メニューの書式設定に使用できる多くのスタイルの 1 つ以上を使用して、メニュー コントロールの外観に影響を与えることもできます。 Among these are StaticMenuStyle、DynamicMenuStyle、DynamicMenuItemStyle、DynamicSelectedStyle、DynamicHoverStyle などがあります。 これらのプロパティは、標準の HTML スタイル文字列を使用して構成されています。 たとえば、次のものは動的メニューのスタイルに影響します。
<DynamicMenuStyle BorderStyle="Outset" BorderWidth="1px"
BackColor="#D6D3CE" />
Note
Hover スタイルのいずれかを使用している場合は、runat 要素がサーバーに設定された <head> 要素を ページに追加 する必要があります。
Menu コントロールでは、ASP.NET 2.0 テーマの使用もサポートされています。
TreeView コントロール
TreeView コントロールは、ツリーに似た構造のデータを表示します。 Menu コントロールと同様に、SiteMapDataSource などの任意の階層データ ソースに簡単にデータをバインドできます。
お客様が ASP.NET 2.0 の TreeView コントロールについて気になる最初のことは、これが ASP.NET 1.x で使用できた TreeView IE WebControl に関連しているかどうかでしょう。 そのようなことはありません。 ASP.NET 2.0 TreeView コントロールは一から作成され、以前に利用できた IE TreeView WebControl よりも大幅に改善されています。
TreeView コントロールをサイト マップにバインドする方法については、メニュー コントロールとまったく同じ方法で実行されるため、説明を省きます。 ただし、TreeView コントロールの動作方法にはいくつかの違いがあります。
既定では、TreeView コントロールは完全に展開された状態で表示されます。 初期読み込み時に展開レベルを変更するには、コントロールの ExpandDepth プロパティを変更します。 これは、特定のノードの展開時に TreeView がデータバインドされる場合に特に重要です。
TreeView コントロールの DataBinding
Menu コントロールとは異なり、TreeView は大量のデータの処理に便利です。 したがって、TreeView は、SiteMapDataSource または XMLDataSource へのデータ バインドに加えて、多くの場合、DataSet またはその他の関連データにバインドされます。 TreeView コントロールが大量のデータにバインドされている場合は、コントロールに実際に表示されるデータにのみバインドすることをお勧めします。 その後、TreeView ノードが展開されると、データを追加のデータにバインドできます。
このような場合は、TreeView の PopulateOnDemand プロパティを true に設定します。 次に、TreeNodePopulate メソッドの実装を指定する必要があります。
PostBack を使用しないデータ バインディング
前の例のノードを初めて展開すると、ページがポストバックされて更新されます。 これはこの例では問題ありませんが、大量のデータを含む運用環境では問題となる可能性があります。 より良いシナリオは、TreeView がノードを動的に設定しても、サーバーにポストバックしないものです。
PopulateNodesFromClient プロパティと PopulateOnDemand プロパティを true に設定 すると、ASP.NET TreeView コントロールはポストバックなしでノードを動的に設定します。 親ノードが展開されると、クライアントから XMLHttp 要求が行われ、OnTreeNodePopulate イベントが発生します。 サーバーは XML データ アイランドで応答した後、それを子ノードのデータ バインドに使用します。
ASP.NET は、この機能を実装するクライアント コードを動的に作成します。 スクリプトを含む <script> タグは、AXD ファイルを指して生成されます。 たとえば、次の一覧は、XMLHttp 要求を生成するスクリプト コードのスクリプト リンクを示しています。
<script src="/WebSite1/WebResource.axd?d=QQG9vSdBi4_k2y9AeP_iww2&
amp;t=632514255396426531"
type="text/javascript"></script>
ブラウザーで上記の AXD ファイルを参照して開くと、XMLHttp 要求を実装するコードが表示されます。 この方法では、お客様がスクリプト ファイルを変更できなくなります。
TreeView コントロールの操作の制御
TreeView コントロールには、コントロールの操作に影響を与えるいくつかのプロパティがあります。 明白なプロパティには、ShowCheckBoxes、ShowExpandCollapse、ShowLines があります。
ShowCheckBoxes プロパティは、ノードのレンダリング時にチェック ボックスを表示するかどうかに影響します。 このプロパティの有効な値は None、Root、Parent、Leaf、All です。 これらは、次のように TreeView コントロールに影響します。
| プロパティ:値 | 効果 |
|---|---|
| なし | チェック ボックスはどのノードにも表示されません。 これが既定の設定です。 |
| ルート | チェック ボックスは、ルート ノードにのみ表示されます。 |
| 上位 | チェックボックスは、子ノードを持つノードにのみ表示されます。 これらの子ノードは、親ノードでもリーフ ノードでもかまいません。 |
| Leaf | チェックボックスは、子ノードがないノードにのみ表示されます。 |
| すべて | すべてのノードにチェックボックスが表示されます。 |
チェック ボックスが使用される際、CheckedNodes プロパティはポストバック時にチェックされる TreeView ノードのコレクションを返します。
ShowExpandCollapse プロパティは、ルート ノードと親ノードの横にある展開/折りたたみ画像の外観を制御します。 このプロパティが false に設定されている場合、TreeView ノードはハイパーリンクとしてレンダリングされ、リンクをクリックして展開したり、折りたたんだりできます。
ShowLines プロパティは、親ノードを子ノードに接続する行を表示するかどうかを制御します。 false (既定値) の場合、行は表示されません。 true の 場合、TreeView コントロールは LineImagesFolder プロパティで指定されたフォルダー内の行画像を使用します。
TreeView 行の外観をカスタマイズするために、Visual Studio .NET 2005 にはライン デザイナー ツールが含まれています。 このツールには、次のように TreeView コントロールの [スマート タグ] ボタンを使用してアクセスできます。

図 1
[線イメージのカスタマイズ] メニュー オプションを選択すると、Line Designer ツールが起動し、TreeView 行の外観を構成できます。
TreeView イベント
TreeView コントロールには、次の一意のイベントがあります。
- SelectedNodeChanged は SelectAction プロパティに基づいて ノードが選択されたときに発生します。
- TreeNodeCheckChanged はノードのチェック ボックスの状態が変更されたときに発生します。
- TreeNodeExpanded は SelectAction プロパティに基づいてノードが展開されるときに発生します。
- TreeNodeCollapsed はノードの折りたたみ時に発生します。
- TreeNodeDataBound はノードがデータにバインドされるときに発生します。
- TreeNodePopulate はノードが設定されるときに発生します。
SelectAction プロパティを使用すると、ノードが選択されたときに発生するイベントを構成できます。 SelectAction プロパティには、次のアクションがあります。
- TreeNodeSelectAction.Expand ノードが選択されると TreeNodeExpanded を発生させます。
- TreeNodeSelectAction.None ノードが選択されても、イベントは発生しません。
- TreeNodeSelectAction.Select ノードが選択されると、SelectedNodeChanged イベントを発生させます。
- TreeNodeSelectAction.SelectExpand により、SelectedNodeChanged イベントと TreeNodeExpanded イベントの両方が発生します。
TreeView を使用した外観の制御
TreeView コントロールには、スタイルを使用してコントロールの外観を制御するための多くのプロパティがあります。 使用できるプロパティは次のとおりです。
| プロパティ名 | コントロール |
|---|---|
| HoverNodeStyle | ノードの上にマウス ポインターを置いたときのノードのスタイルを制御します。 |
| LeafNodeStyle | リーフ ノードのスタイルを制御します。 |
| NodeStyle | すべてのノードのスタイルを制御します。 このスタイルは、特定のノード スタイル (LeafNodeStyle など) によりオーバーライドされます。 |
| ParentNodeStyle | すべての親ノードのスタイルを制御します。 |
| RootNodeStyle | ルート ノードのスタイルを制御します。 |
| SelectedNodeStyle | 選択したノードのスタイルを制御します。 |
これらの各プロパティは読み取り専用です。 ただし、それぞれが TreeNodeStyle オブジェクトを返します。そのオブジェクトのプロパティは、property-subproperty 形式を 使用して変更できます。 たとえば、SelectedNodeStyle の ForeColor プロパティを設定するには、次の構文を使用します。
<asp:TreeView id=sampleTreeView
SelectedNodeStyle-ForeColor=Blue
runat=server>
上記のタグが閉じていないことに注意してください。 これは、ここで示す宣言構文を使用する場合は、ユーザーは HTML コードにも TreeViews ノードを含めるためです。
スタイル プロパティは、property.subproperty 形式を使用してコードで指定することもできます。 たとえば、コードで RootNodeStyle の ForeColor プロパティを設定するには、次の構文を使用します。
treeView1.RootNodeStyle.ForeColor = System.Drawing.Color.Red;
Note
さまざまなスタイル プロパティの包括的な一覧については、TreeNodeStyle オブジェクトに関する MSDN ドキュメントを参照してください。
SiteMapPath コントロール
SiteMapPath コントロールは、ASP.NET 開発者向けのパンくずナビゲーション コントロールを提供します。 他のナビゲーション コントロールと同様に、SiteMapDataSource や XmlDataSource などの階層データ ソースに簡単にデータをバインドできます。
SiteMapPath コントロールは、SiteMapNodeItem オブジェクトで構成されます。 ルート ノード、親ノード、および現在のノードという 3 種類のノードがあります。 ルート ノードは、階層構造の最上位にあるノードです。 現在のノードは現在のページを表します。 他のすべてのノードは親ノードです。
SiteMapPath コントロールの操作の制御
SiteMapPath コントロールの操作を制御するプロパティは次のとおりです。
| プロパティ | プロパティの説明 |
|---|---|
| ParentLevelsDisplayed | 表示される親ノードの数を制御します。 既定値は -1 で、表示される親ノードの数に制限はありません。 |
| PathDirection | SiteMapPath の方向を制御します。 有効な値は RootToCurrent (既定値) と CurrentToRoot です。 |
| PathSeparator | SiteMapPath コントロール内のノードを区切る文字を制御する文字列。 既定値は次の通りです。 |
| RenderCurrentNodeAsLink | 現在のノードをリンクとしてレンダリングするかどうかを制御するブール値。 既定値は Falseです。 |
| SkipLinkText | スクリーン リーダーでページを表示するときに、アクセシビリティを支援します。 このプロパティを使用すると、スクリーン リーダーは SiteMapPath コントロールをスキップできます。 この機能を無効にするには、プロパティを String.Empty に設定します。 |
Templated SiteMapPath コントロール
SiteMapControl はテンプレート化されたコントロールであるため、コントロールの表示に使用するさまざまなテンプレートを定義できます。 SiteMapPath コントロールのテンプレートを編集するには、コントロールの [スマート タグ] ボタンをクリックし、メニューから [テンプレートの編集] を選択します。 次に示すように、SiteMapTasks メニューが表示され、使用可能なさまざまなテンプレートから選択できます。

図 2
NodeTemplate テンプレートは、SiteMapPath 内の任意のノードを参照します。 ノードがルート ノードまたは現在のノードであり、RootNodeTemplate または CurrentNodeTemplate が構成されている場合、NodeTemplate はオーバーライドされます。
SiteMapPath イベント
SiteMapPath コントロールには、ItemCreated イベントと ItemDataBound イベントという、Control クラスから派生しない 2 つのイベントがあります。 ItemCreated イベントは、SiteMapPath 項目の作成時に発生します。 ItemDataBound は、SiteMapPath ノードのデータ バインディング中に DataBind メソッドが呼び出されたときに発生します。 SiteMapNodeItemEventArgs オブジェクトにより、Item プロパティを使用して特定の SiteMapNodeItem にアクセスできます。
SiteMapPath を使用した外観の制御
SiteMapPath コントロールの書式設定には、次のスタイルを使用できます。
| プロパティ名 | コントロール |
|---|---|
| CurrentNodeStyle | 現在のノードのテキストのスタイルを制御します。 |
| RootNodeStyle | ルート ノードのテキストのスタイルを制御します。 |
| NodeStyle | CurrentNodeStyle または RootNodeStyle が適用されない前提で、すべてのノードのテキストのスタイルを制御します。 |
NodeStyle プロパティは、CurrentNodeStyle または RootNodeStyle によってオーバーライドされます。 これらの各プロパティは読み取り専用であり、Style オブジェクトを 返します。 これらのプロパティのいずれかを使用してノードの外観に影響を与えるためには、返される Style オブジェクトのプロパティを設定する必要があります。 たとえば、次のコードは、現在のノードの forecolor プロパティを変更します。
<asp:SiteMapPath runat="server" ID="SiteMapPath1"
CurrentNodeStyle-ForeColor="Orange"/>
このプロパティは、次のようにプログラムで適用することもできます。
this.SiteMapPath1.CurrentNodeStyle.ForeColor =
System.Drawing.Color.Orange;
Note
テンプレートが適用されている場合、スタイルは適用されません。
ラボ 1: ASP.NET Menu コントロールの構成
新しい Web サイトを作成します。
[ファイル]、[新規作成]、[ファイル] の順に選択し、ファイル テンプレートの一覧から [サイト マップ] を選択して、サイト マップ ファイルを追加します。
サイト マップ (既定では Web.sitemap) を開き、次の一覧のように変更します。 サイト マップ ファイル内のリンク先ページは実際には存在しませんが、この演習では問題になりません。
<?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="~/default.aspx"> <siteMapNode url="~/products/default.aspx" title="Products" description="Our Products"> <siteMapNode url="~/products/winprods.aspx" title="Windows Products" description="Windows Products" /> <siteMapNode url="~/products/webprods.aspx" title="Web Products" description="Web Products" /> </siteMapNode> <siteMapNode url="~/services/default.aspx" title="Services" description="Our Services"> <siteMapNode url="~/services/consulting.aspx" title="Consulting Services" description="Consulting Services" /> <siteMapNode url="~/services/develop.aspx" title="Development Services" description="Development Services" /> </siteMapNode> </siteMapNode> </siteMap>デザイン ビューで既定の Web フォームを開きます。
ツールボックスの [ナビゲーション] セクションから、新しいメニュー コントロールをページに追加します。
ツールボックスの [データ] セクションから、新しい SiteMapDataSource を追加します。 SiteMapDataSource は、サイト内の Web.sitemap ファイルを自動的に使用します。 (Web.sitemap ファイルは、サイトのルート フォルダーに置かなければなりません)。
メニュー コントロールをクリックし、[スマート タグ] ボタンをクリックしてメニュー タスク ダイアログを表示します。
[データ ソースの選択] ドロップダウンで、SiteMapDataSource1 を選択します。
[AutoFormat] リンクをクリックし、メニューの形式を選択します。
[プロパティ] ウィンドウで、StaticDisplayLevels プロパティを 2 に設定 します。 メニュー コントロールに、デザイナーの [ホーム]、[製品]、[サービス] ノードが表示されます。
ブラウザーでページを参照してメニューを使用します。 (サイト マップに追加したページは実際には存在しないため、参照しようとするとエラーが表示されます)。
試しに、StaticDisplayLevels プロパティと MaximumDynamicDisplayLevels プロパティを変更して、それらがメニューのレンダリング方法にどのように影響するかを確認してください。
ラボ 2: TreeView コントロールを動的にバインドする
この演習では、SQL Server がローカルで実行されていることと、Northwind データベースが SQL Server インスタンスに存在することを前提としています。 これらの条件が満たされていない場合は、サンプルの接続文字列を変更してください。 信頼された接続ではなく、SQL Server 認証を指定する必要がある場合もあります。
新しい Web サイトを作成します。
Default.aspx のコード ビューに切り替え、すべてのコードを次のコードに置き換えます。
<%@ Page Language="C#" %> <%@ Import Namespace="System.Data" %> <%@ Import Namespace="System.Data.SqlClient" %> <script runat="server"> void PopulateNode(Object sender, TreeNodeEventArgs e) { // Call the appropriate method to populate a node at a particular level. switch (e.Node.Depth) { case 0: // Populate the first-level nodes. PopulateCategories(e.Node); break; case 1: // Populate the second-level nodes. PopulateProducts(e.Node); break; default: // Do nothing. break; } } void PopulateCategories(TreeNode node) { // Query for the product categories. These are the values // for the second-level nodes. DataSet ResultSet = RunQuery("Select CategoryID, CategoryName From Categories"); // Create the second-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. Notice that the CategoryId is stored in the Value property // of the node. This will make querying for items in a specific category easier when // the third-level nodes are created. TreeNode newNode = new TreeNode(); newNode.Text = row["CategoryName"].ToString(); newNode.Value = row["CategoryID"].ToString(); // Set the PopulateOnDemand property to true so that the child nodes can be // dynamically populated. newNode.PopulateOnDemand = true; // Set additional properties for the node. newNode.SelectAction = TreeNodeSelectAction.Expand; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(newNode); } } } void PopulateProducts(TreeNode node) { // Query for the products of the current category. These are the values // for the third-level nodes. DataSet ResultSet = RunQuery("Select ProductName From Products Where CategoryID=" + node.Value); // Create the third-level nodes. if (ResultSet.Tables.Count > 0) { // Iterate through and create a new node for each row in the query results. // Notice that the query results are stored in the table of the DataSet. foreach (DataRow row in ResultSet.Tables[0].Rows) { // Create the new node. TreeNode NewNode = new TreeNode(row["ProductName"].ToString()); // Set the PopulateOnDemand property to false, because these are leaf nodes and // do not need to be populated. NewNode.PopulateOnDemand = false; // Set additional properties for the node. NewNode.SelectAction = TreeNodeSelectAction.None; // Add the new node to the ChildNodes collection of the parent node. node.ChildNodes.Add(NewNode); } } } DataSet RunQuery(String QueryString) { // Declare the connection string. This example uses Microsoft SQL Server // and connects to the Northwind sample database. String ConnectionString = "server=localhost;database=NorthWind;Integrated Security=SSPI"; SqlConnection DBConnection = new SqlConnection(ConnectionString); SqlDataAdapter DBAdapter; DataSet ResultsDataSet = new DataSet(); try { // Run the query and create a DataSet. DBAdapter = new SqlDataAdapter(QueryString, DBConnection); DBAdapter.Fill(ResultsDataSet); // Close the database connection. DBConnection.Close(); } catch (Exception ex) { // Close the database connection if it is still open. if (DBConnection.State == ConnectionState.Open) { DBConnection.Close(); } Message.Text = "Unable to connect to the database."; } return ResultsDataSet; } </script> <html> <body> <form id="Form1" runat="server"> <h3> TreeView PopulateNodesFromClient Example</h3> <asp:TreeView ID="LinksTreeView" Font-Name="Arial" ForeColor="Blue" EnableClientScript="true" PopulateNodesFromClient="false" OnTreeNodePopulate="PopulateNode" runat="server" ExpandDepth="0"> <Nodes> <asp:TreeNode Text="Inventory" SelectAction="Expand" PopulateOnDemand="True" Value="Inventory" /> </Nodes> </asp:TreeView> <br> <br> <asp:Label ID="Message" runat="server" /> </form> </body> </html>ページを treeview.aspx として保存します。
ページを参照します。
ページが最初に表示されたら、ブラウザーでページのソースを表示します。 表示されているノードのみがクライアントに送信されていることに注意してください。
任意のノードの横にあるプラス記号をクリックします。
ページ上でソースをもう一度表示します。 現時点で、新しく表示されたノードがあることに注意してください。
ラボ 3: GridView と DetailsView を使用した詳細ビューとデータの編集
新しい Web サイトを作成します。
新しい web.config を Web サイトに追加します。
次に示すように、web.config ファイルに接続文字列を追加します。
<connectionStrings> <add name="Northwind" providerName="System.Data.SqlClient" connectionString="Data Source=localhost;Integrated Security=SSPI; Initial Catalog=Northwind;"/> </connectionStrings>Note
環境に基づいて接続文字列を変更する必要がある場合があります。
web.config ファイルを保存して閉じます。
Default.aspxを開き、新しい SqlDataSource コントロールを追加します。
SqlDataSource コントロールの ID を Products に変更します。
[SqlDataSource タスク] メニューの [データ ソースの構成] をクリックします。
接続ドロップダウンで Northwind を選択 し、[次へ] をクリックします。
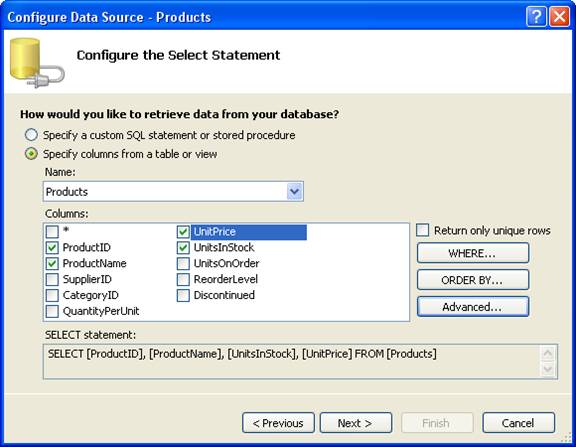
[名前] ドロップダウンから [製品] を選択し、次に示すように [ProductID]、[ProductName]、[UnitPrice]、[UnitsInStock] のチェックボックスをオンにします。

図 3
- [次へ] をクリックします。
- [完了] をクリックします。
- ソース ビューに切り替え、生成されたコードを確認します。 SqlDataSource コントロールに追加された SelectCommand、DeleteCommand、InsertCommand、UpdateCommand に注目してください。 また、追加されたパラメーターにも注意してください。
- デザイン ビューに切り替え、新しい GridView コントロールをページに追加します。
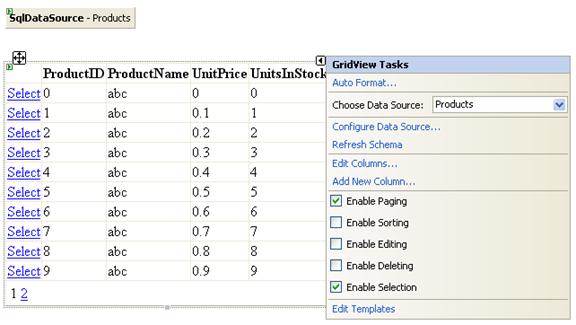
- [データ ソースの選択] ドロップダウンで、Products を選択します。
- 次に示すように、[ページングを有効にする] と [選択を有効にする] をオンにします。

図 4
- [列の編集] リンクを クリックし、[フィールドの自動生成] がオンになっていることを確認します。
- OK をクリックします。
- GridView コントロールを選択した状態で、[プロパティ] ウィンドウで DataKeyNames プロパティの横にあるボタンをクリックします。
- [使用可能なデータ フィールド] ボックスの一覧から [ProductID] を選択し、> ボタンをクリックして追加します。
- OK をクリックします。
- 新しい SqlDataSource コントロールをページに追加します。
- SqlDataSource コントロールの ID を Details に 変更します。
- [SqlDataSource タスク] メニューで [データ ソースの構成] を選択 します。
- ドロップダウンから Northwind を選択し、[次へ] をクリックします。
- [名前] ドロップダウンから [製品] を選択し、[列] ボックスの </strong>* チェック ボックスをオンにします。
- WHERE ボタンをクリックします。
- [列] ドロップダウンから ProductID を選択します。
- [オペレーター] ドロップダウンで = を選択します。
- [ソース] ドロップダウンから [コントロール] を選択します。
- [コントロール ID] ドロップダウンから [GridView1] を選択します。
- [追加] ボタンをクリックして WHERE 句を追加します。
- OK をクリックします。
- [詳細設定] ボタンを クリックし、[INSERT、UPDATE、DELETE ステートメントの生成] チェック ボックスをオンにします。
- OK をクリックします。
- [次へ] をクリックし、[完了] をクリックします。
- DetailsView コントロールをページに追加します。
- [データ ソースの選択] ドロップダウンで、Details を選択 します。
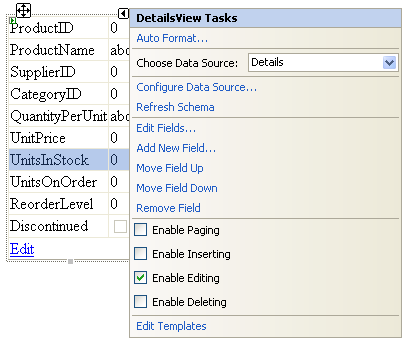
- 次に示すように、[編集を有効にする] チェックボックスをオンにします。

図 5 39。ページを保存し、Default.aspx を参照します。 40.別のレコードの横にある [選択] リンクをクリックすると、DetailsView が自動的に更新されます。 41.DetailsView コントロールで [編集] リンクをクリックします。 42.レコードを変更し、[更新] をクリックします。